NEWS
Test lovelace 5.x
-
Da macht es keinen Sinn.
Die Charts sind eine Website die man einbindet.
Da unterstützt die Websitecard wohl keinen relativen Pfad.Man kann zwar Bilder generieren, wäre jedoch ziemlich umständlich.
@david-g
Ah, es ist also mehr als nen Bild. Ok. Hm.Und wenn du den ganzen Pfad mit https und Port einfügst, wie bei vis in der Mitte geht es vermutlich auch nicht, richtig? kopfrkatz
Dann muss man vermutlich die iFrame Karten hacken. Mal mir mal ein issue, dann guck ich, dass ob ich das beim nächsten Frontend Update reinbasteln kann.
-
Hallo,
Ich wollte nur nachfragen ob mir jemand erklären kann, wie ich meine Daikin Klimaanlage (über den daikin cloud adapter eingebunden) über lovelace steuern kann. Ich hab es zwar geschafft, dass ich durch manuellen erstellen einer Entity die Temperatur steuern kann, allerdings kann ich nicht zwischen den Modis wechseln.
Ich hab versucht das hier zu verstehen und um zusetzten, hat mir aber nicht geholfen.
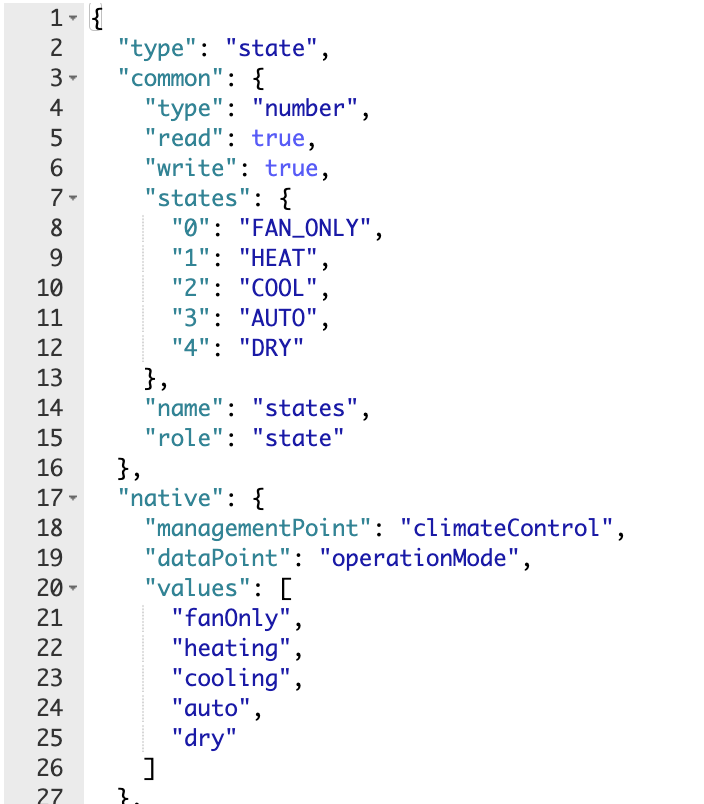
https://github.com/ioBroker/ioBroker.lovelace/blob/master/docs/de/supported_entities.md#klimaDie Objekte im Adapter sehen so aus:

Vielen Dank
@kipferl
mit manuellem einstellen wird das auch nicht gehen. Die Klimaanlage muss als solche erkennbar sein. Also z.B. auch im Gerätetab als Klimaanlage auftauchen. Wenn das nicht geht, musst du entweder selber mit alias (und wenn ich deine States sehe auch skripten) was basteln oder du wendest dich an den Adapter-Entwickler, dass er type-detector unterstützen soll ( das Gerät müsste so ca. aussehen: https://github.com/ioBroker/ioBroker.type-detector/blob/master/DEVICES.md#air-conditioner-aircondition ) -
@kipferl
mit manuellem einstellen wird das auch nicht gehen. Die Klimaanlage muss als solche erkennbar sein. Also z.B. auch im Gerätetab als Klimaanlage auftauchen. Wenn das nicht geht, musst du entweder selber mit alias (und wenn ich deine States sehe auch skripten) was basteln oder du wendest dich an den Adapter-Entwickler, dass er type-detector unterstützen soll ( das Gerät müsste so ca. aussehen: https://github.com/ioBroker/ioBroker.type-detector/blob/master/DEVICES.md#air-conditioner-aircondition ) -
Vielen Dank für die rasche Antwort.
Also mit alias könnte ich mir die Struktur laut deinem link selber bauen. Hab ich das richtig verstanden? Dann probiere ich das mal.@kipferl
jain, bzw. das müsstest du dir angucken, wie die vorhandene Struktur ist. Wenn die Modes in verschiedenen states sind, wirst du vermutlich ein skript bauen müssen, was das in einem state zusammen fasst. Aber wenn es einen state gibt um die modes zu steuern, sollte es gehen, ja. ;-)Im Geräte-Tab vom Admin kannst du das mit UI zusammen klicken, soweit möglich (das stellt auch die Struktur aus dem Link nach).
-
@kipferl
jain, bzw. das müsstest du dir angucken, wie die vorhandene Struktur ist. Wenn die Modes in verschiedenen states sind, wirst du vermutlich ein skript bauen müssen, was das in einem state zusammen fasst. Aber wenn es einen state gibt um die modes zu steuern, sollte es gehen, ja. ;-)Im Geräte-Tab vom Admin kannst du das mit UI zusammen klicken, soweit möglich (das stellt auch die Struktur aus dem Link nach).
ich hab das so mal gemacht, und mit alias ein Gerät angelegt, dieses wird auch als solches im Geräte Tab erkannt. Allerdings bin ich auf zwei Probleme gestoßen.
- Ich habe die Rolle level.mode.airconditioner nicht zur Wahl, also hab ich stattdessen level.mode.thermostat genommen.
- Es wird allerdings nach mehrmaligen "Entitäten neu laden" und adapter neu starten nicht erkannt. Ich nutze die letzte GitHub version vom lovelace adapter.
-
ich hab das so mal gemacht, und mit alias ein Gerät angelegt, dieses wird auch als solches im Geräte Tab erkannt. Allerdings bin ich auf zwei Probleme gestoßen.
- Ich habe die Rolle level.mode.airconditioner nicht zur Wahl, also hab ich stattdessen level.mode.thermostat genommen.
- Es wird allerdings nach mehrmaligen "Entitäten neu laden" und adapter neu starten nicht erkannt. Ich nutze die letzte GitHub version vom lovelace adapter.
@kipferl
du kannst ja auch nicht die rolle einfach anders nennen. ;-) Thermostat ist ein anderes Gerät. Ich weiß ehrlich nicht so genau, wo der Admin seine Rollen hernimmt. Aber wenn du die Objekte angelegt hast, kannst du die mit dem stift editieren und dann im json die Rolle beliebig ändern. Da muss schon die Rolle level.mode.airconditioner rein.Wobei, dass es auch nicht als Thermostat auftaucht, deutet darauf hin, dass noch etwas nicht stimmt. Wie sieht denn dein SET Objekt aus? Das ist auch zwingend erforderlich (für beide).
Hast du mal den Geräte-Tab im Admin genutzt? Da kann man das eigentlich auch recht gut testen bzw. die Alias-Geräte auch zusammen klicken und da muss das Gerät auch auftauchen. Das nutzt die gleiche Bibliothek wie lovelace im Hintergrund.
-
habs zuerst versucht mit manuel anlegen als alias und jetzt direkt im Geräte Tab. Werden einfach nicht in Lovelace erkannt.

Und danke für den tipp das ich die Rolle auch direkt im JSON das eintragen kann.
edit: hab wärend der erstellung den debug mal mitlaufen lassen
lovelace.0 2023-06-20 12:03:36.175 debug All 4 changes done. lovelace.0 2023-06-20 12:03:36.175 debug No entity in change set for alias.0.ACOffice.MODE. Might create new entities. lovelace.0 2023-06-20 12:03:36.175 debug Processing undefined for alias.0.ACOffice.MODE lovelace.0 2023-06-20 12:03:36.175 debug No entity in change set for alias.0.ACOffice.SET. Might create new entities. lovelace.0 2023-06-20 12:03:36.174 debug Processing undefined for alias.0.ACOffice.SET -
habs zuerst versucht mit manuel anlegen als alias und jetzt direkt im Geräte Tab. Werden einfach nicht in Lovelace erkannt.

Und danke für den tipp das ich die Rolle auch direkt im JSON das eintragen kann.
edit: hab wärend der erstellung den debug mal mitlaufen lassen
lovelace.0 2023-06-20 12:03:36.175 debug All 4 changes done. lovelace.0 2023-06-20 12:03:36.175 debug No entity in change set for alias.0.ACOffice.MODE. Might create new entities. lovelace.0 2023-06-20 12:03:36.175 debug Processing undefined for alias.0.ACOffice.MODE lovelace.0 2023-06-20 12:03:36.175 debug No entity in change set for alias.0.ACOffice.SET. Might create new entities. lovelace.0 2023-06-20 12:03:36.174 debug Processing undefined for alias.0.ACOffice.SET@kipferl
ok, so wird das vermutlich stimmen (außer im devices-adapter ist mal wieder ein Bug ;-) ). Taucht das Gerät, wenn du das so einstellst, in der Liste als Klimaanlage auf?Hat denn dein alias-Gerät auch Raum & Funktion?
Wenn beides mit "ja" beantwortet ist, "sollte" es eigentlich gehen (bzw. zumindest der entity erstellt werden).
-
@kipferl
ok, so wird das vermutlich stimmen (außer im devices-adapter ist mal wieder ein Bug ;-) ). Taucht das Gerät, wenn du das so einstellst, in der Liste als Klimaanlage auf?Hat denn dein alias-Gerät auch Raum & Funktion?
Wenn beides mit "ja" beantwortet ist, "sollte" es eigentlich gehen (bzw. zumindest der entity erstellt werden).
-
@kipferl
ok, so wird das vermutlich stimmen (außer im devices-adapter ist mal wieder ein Bug ;-) ). Taucht das Gerät, wenn du das so einstellst, in der Liste als Klimaanlage auf?Hat denn dein alias-Gerät auch Raum & Funktion?
Wenn beides mit "ja" beantwortet ist, "sollte" es eigentlich gehen (bzw. zumindest der entity erstellt werden).
So, hab das soweit hinbekommen, das es zumindest funktional ist, wenn auch nicht besonders elegant.
Für die, die das nachmachen wollen beim daikin cloud adapter:
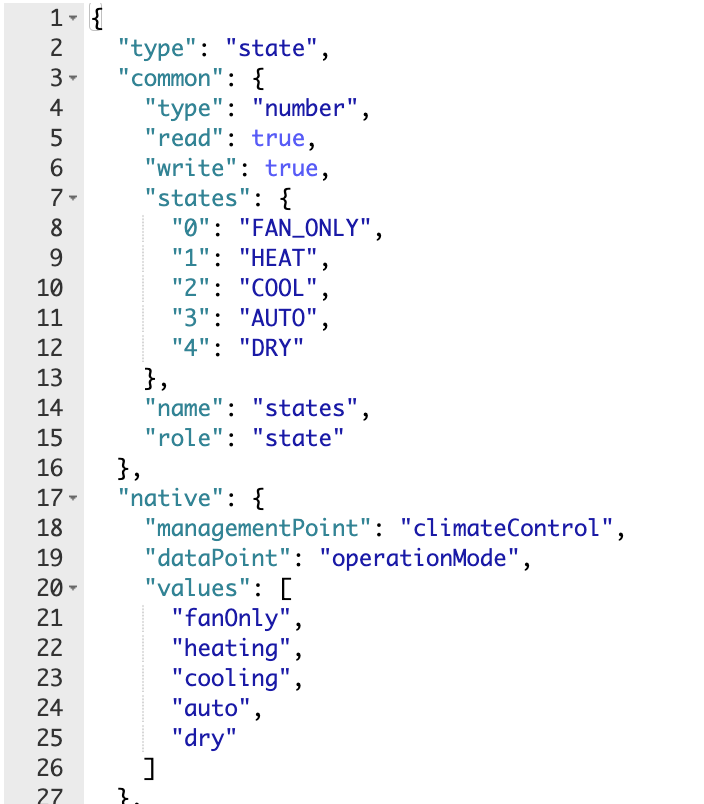
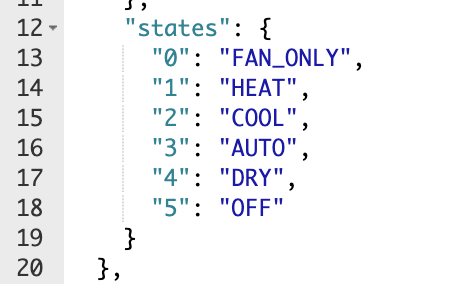
Ich habe zuerst mal die states richtig gesetzt im Objekt von der Klimaanlage direkt, die waren warum auch immer bei mir nicht korrekt.

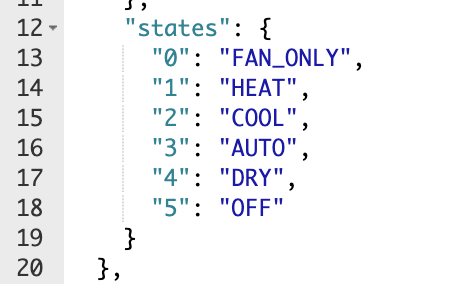
Dann hab ich mittels Geräte Adapter wie oben beschrieben ein Klimagerät angelegt und hier im alias objekt einen 5 state für "OFF" hinzugefügt.

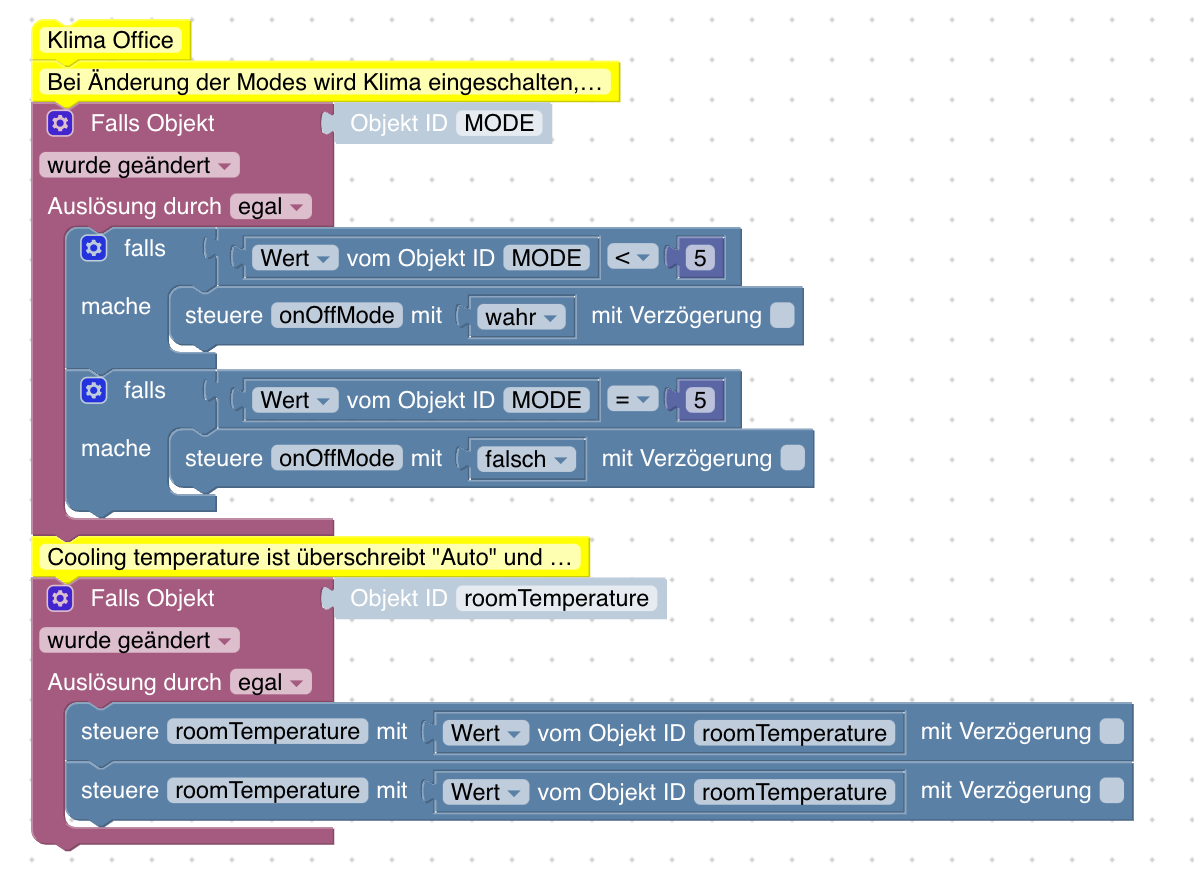
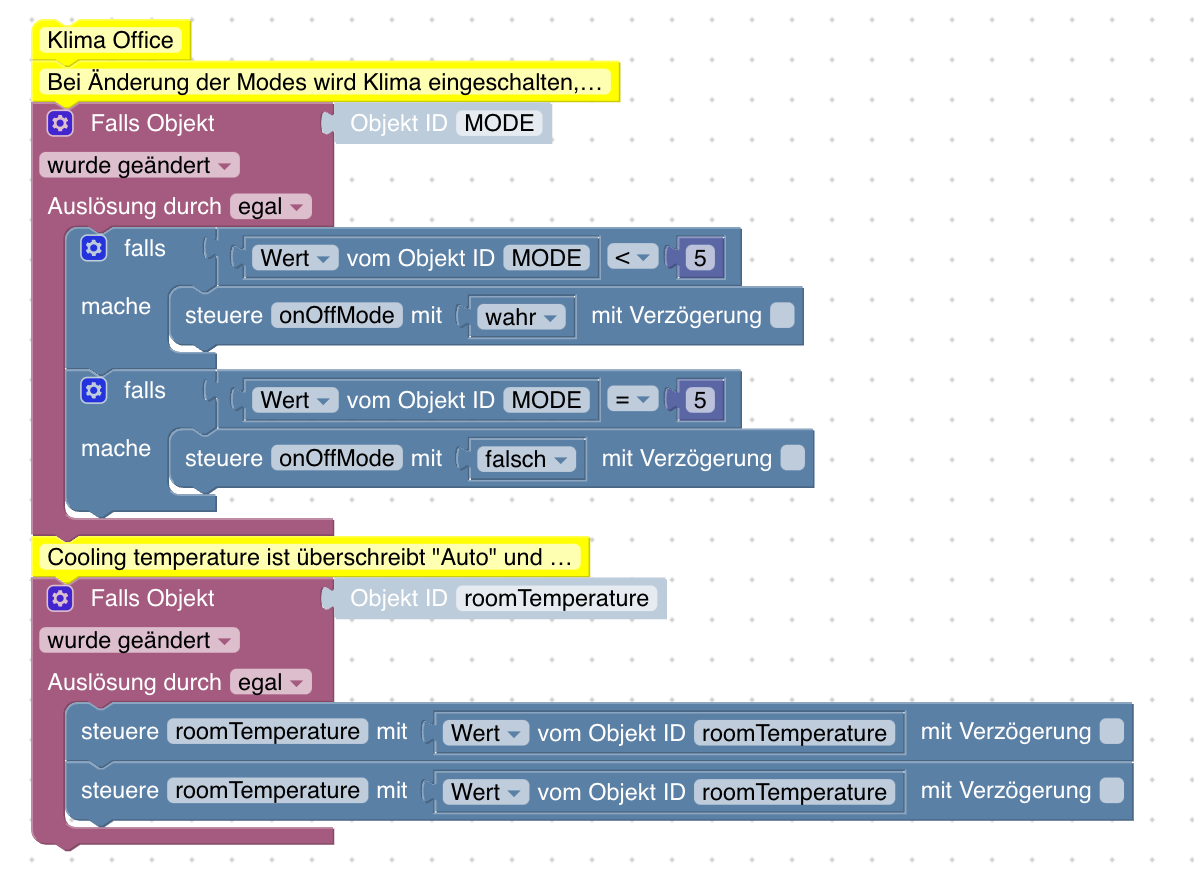
Damit wird das richtig in Lovelace erkannt, da ein/ausschalten bei der Daikin kein Mode ist. Mit diesem Blockly funktioniert dann die Steuerung soweit richtig.

Die bei der daikin für die 3 Temperatur Modes je eine eigene Temperatur gespeichert wird, hab ich hier im unteren Teil das einfach an die "cool" Temperatur angeglichen, da ich die Klima primär in dem Modus verwende, sollte das auch nicht zu viel Konflikte mit der Daikin App haben. Ich weiß, nicht besonders elegant, aber momentan für mich ausreichend.
-
So, hab das soweit hinbekommen, das es zumindest funktional ist, wenn auch nicht besonders elegant.
Für die, die das nachmachen wollen beim daikin cloud adapter:
Ich habe zuerst mal die states richtig gesetzt im Objekt von der Klimaanlage direkt, die waren warum auch immer bei mir nicht korrekt.

Dann hab ich mittels Geräte Adapter wie oben beschrieben ein Klimagerät angelegt und hier im alias objekt einen 5 state für "OFF" hinzugefügt.

Damit wird das richtig in Lovelace erkannt, da ein/ausschalten bei der Daikin kein Mode ist. Mit diesem Blockly funktioniert dann die Steuerung soweit richtig.

Die bei der daikin für die 3 Temperatur Modes je eine eigene Temperatur gespeichert wird, hab ich hier im unteren Teil das einfach an die "cool" Temperatur angeglichen, da ich die Klima primär in dem Modus verwende, sollte das auch nicht zu viel Konflikte mit der Daikin App haben. Ich weiß, nicht besonders elegant, aber momentan für mich ausreichend.
-
@kipferl
Ich würde nur die States hinzufügen, die du auch unterstützt. Und der lovelace-Adapter baut dir den extra on/off state auch in die Modes ein, wenn der im Gerät richtig drin ist (also als Power-State). -
alles klar, hab ich ausprobiert, der schickt mir aber nur "ausschalten" soll das so sein?
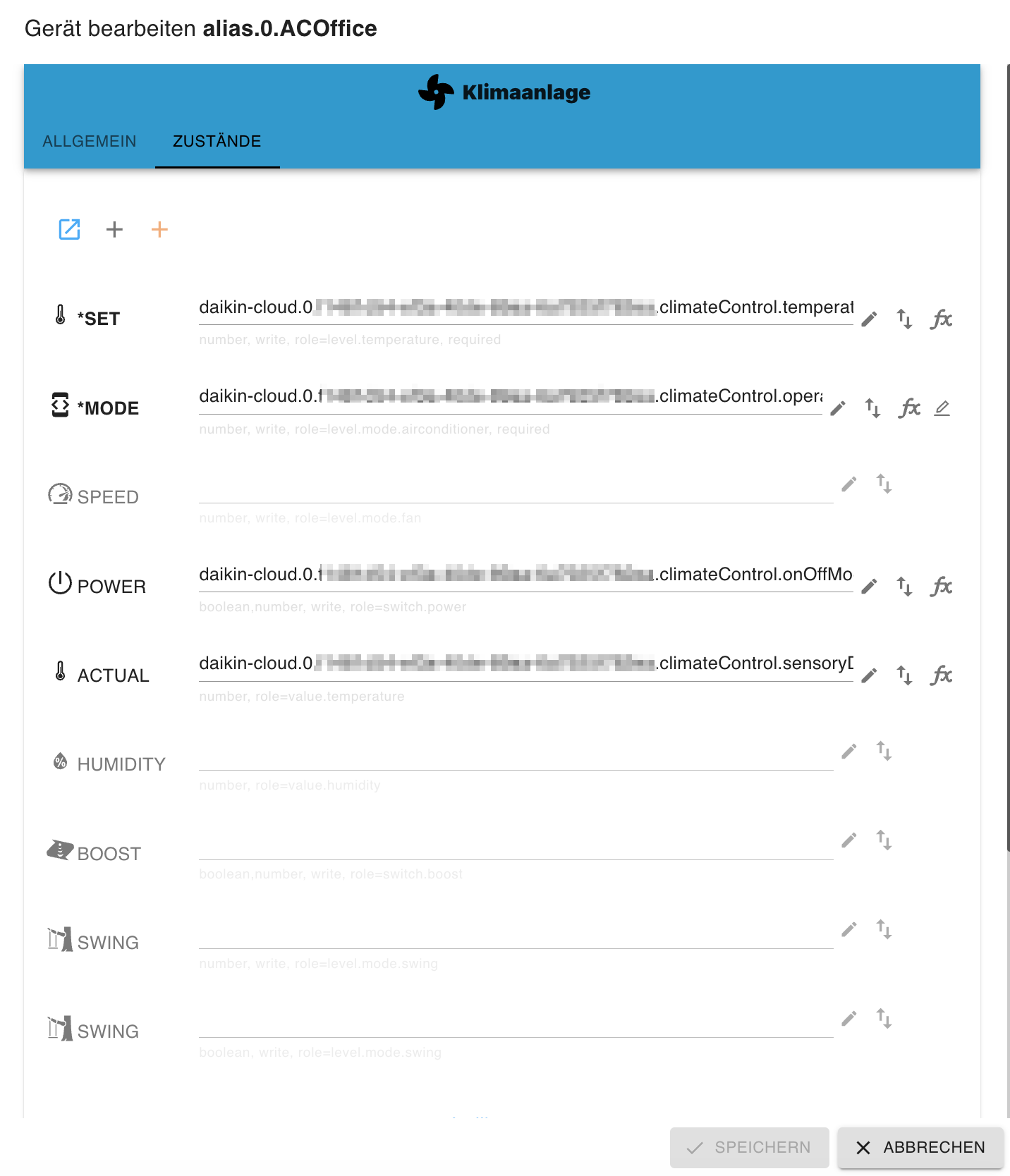
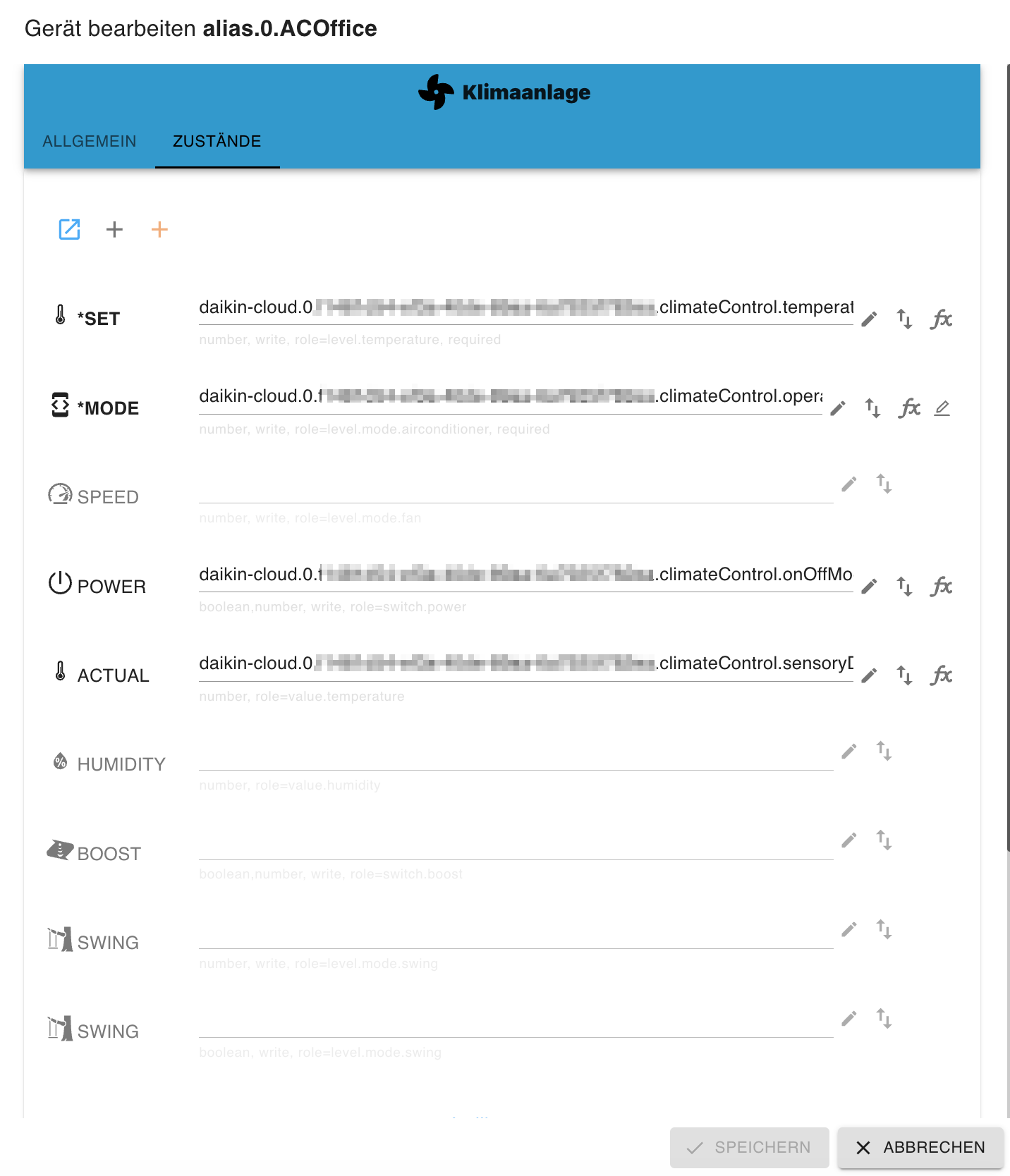
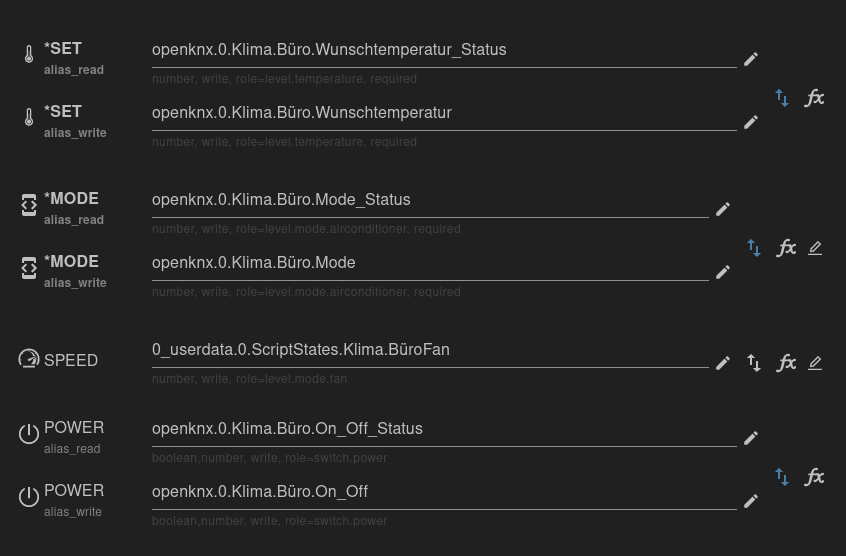
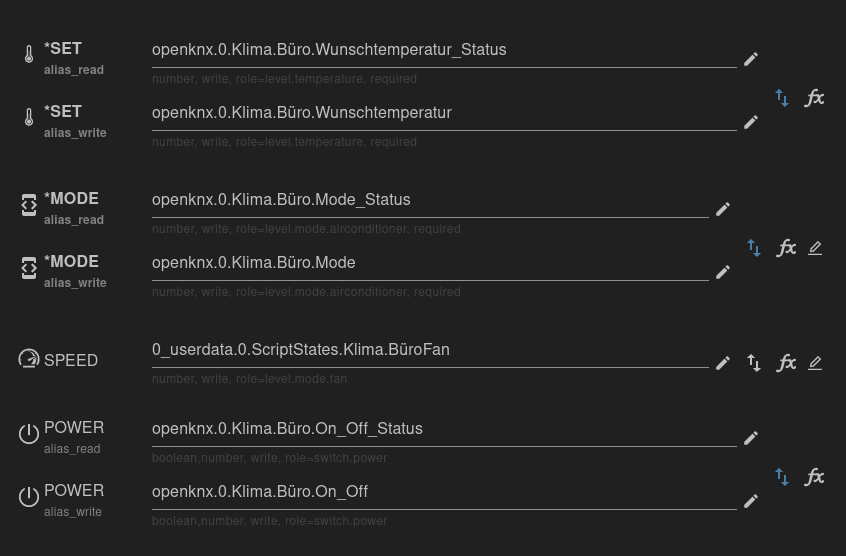
Was meinst du genau? Also so sieht bei mir das Gerät aus (im Geräte-Tab editiert, unten ist auch noch swing bzw. die Zustände für aktuelle Temperatur usw., an der Lüftergeschwindigkeit musste ich offensichtlich auch etwas fummeln, ich glaube, die kann ich in % einstellen und lovelace / ioBroker erwartet da feste states):

Der Mode-State sieht so aus:
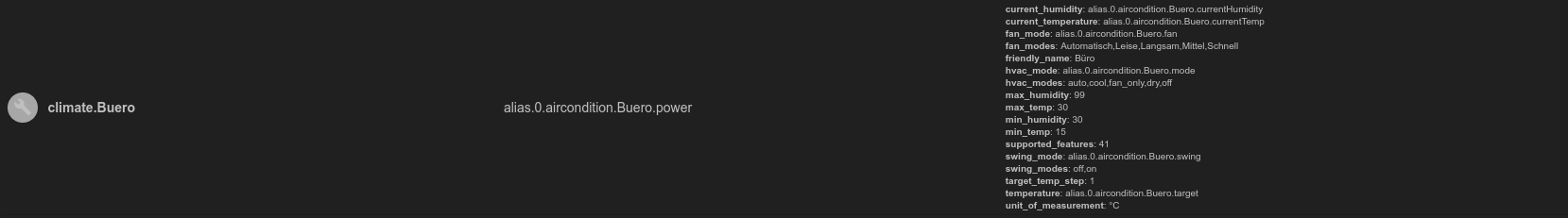
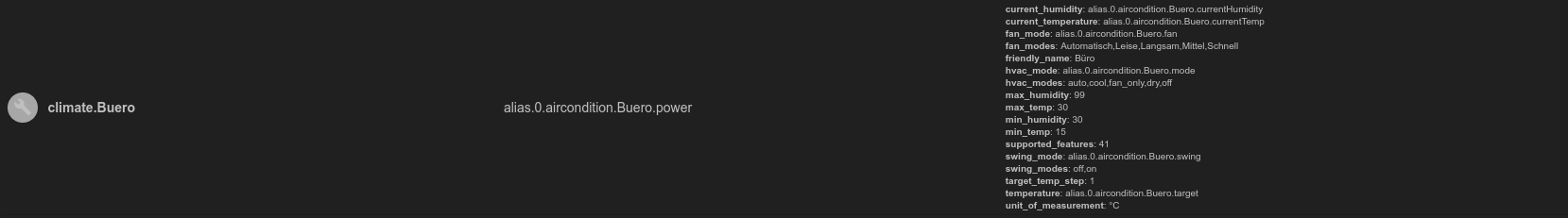
{ "type": "state", "common": { "name": "Büro mode", "read": true, "write": true, "role": "level.mode.airconditioner", "states": { "0": "AUTO", "3": "COOL", "9": "FAN_ONLY", "14": "DRY" }, "type": "number", "alias": { "id": { "write": "openknx.0.Klima.Büro.Mode", "read": "openknx.0.Klima.Büro.Mode_Status" } }, } "native": {}, "_id": "alias.0.aircondition.Buero.mode", "from": "system.adapter.javascript.1", "user": "system.user.admin", "ts": 1660499900658, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }so sieht das erstellte Entity mit den Attributen aus:

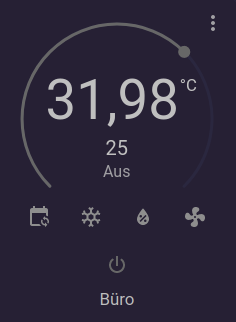
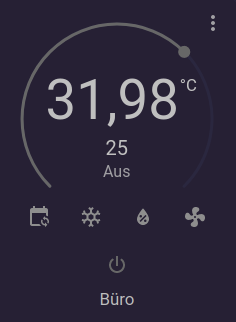
so sieht das in der UI aus (normale Thermostat-Karte, allerdings etwas schmaler, weil in einem horizontal stack):

Man sieht für die (lovelace bekannten) States einzelne Knöpfe im UI. Wenn ich auf einen klicke, wir der Power-State auf "true" gestellt und, falls notwendig, mode gesetzt. Und wenn ich auf den aus-Knopf drücke, wird der Power-State auf false gesetzt.
Was davon funktioniert bei dir genau nicht? ;-)
-
Was meinst du genau? Also so sieht bei mir das Gerät aus (im Geräte-Tab editiert, unten ist auch noch swing bzw. die Zustände für aktuelle Temperatur usw., an der Lüftergeschwindigkeit musste ich offensichtlich auch etwas fummeln, ich glaube, die kann ich in % einstellen und lovelace / ioBroker erwartet da feste states):

Der Mode-State sieht so aus:
{ "type": "state", "common": { "name": "Büro mode", "read": true, "write": true, "role": "level.mode.airconditioner", "states": { "0": "AUTO", "3": "COOL", "9": "FAN_ONLY", "14": "DRY" }, "type": "number", "alias": { "id": { "write": "openknx.0.Klima.Büro.Mode", "read": "openknx.0.Klima.Büro.Mode_Status" } }, } "native": {}, "_id": "alias.0.aircondition.Buero.mode", "from": "system.adapter.javascript.1", "user": "system.user.admin", "ts": 1660499900658, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }so sieht das erstellte Entity mit den Attributen aus:

so sieht das in der UI aus (normale Thermostat-Karte, allerdings etwas schmaler, weil in einem horizontal stack):

Man sieht für die (lovelace bekannten) States einzelne Knöpfe im UI. Wenn ich auf einen klicke, wir der Power-State auf "true" gestellt und, falls notwendig, mode gesetzt. Und wenn ich auf den aus-Knopf drücke, wird der Power-State auf false gesetzt.
Was davon funktioniert bei dir genau nicht? ;-)
-
Hat schon mal jemand die Logbuch Karte genutzt?
Wo muss man das aus der Meldung eintragen?

Wenn ich das richtig verstehe, geht das im ioBroker nicht über die config. Der Adapter liefert eine feste Liste an Komponenten aus. Das liegt auch daran, dass die Komponenten immer auch support im Adapter brauchen (i.e. eigene Requests schicken, die der Adapter beantworten muss).
Beim logbook ist das schon einiges und die struktur unserer "history" ist halt deutlich anders. Keine Ahnung, ob man da alle Einträge nach Zeitraum abrufen kann (und ob der user da verzeichnet ist, weiß ich auch nicht... ).
-
Wenn ich das richtig verstehe, geht das im ioBroker nicht über die config. Der Adapter liefert eine feste Liste an Komponenten aus. Das liegt auch daran, dass die Komponenten immer auch support im Adapter brauchen (i.e. eigene Requests schicken, die der Adapter beantworten muss).
Beim logbook ist das schon einiges und die struktur unserer "history" ist halt deutlich anders. Keine Ahnung, ob man da alle Einträge nach Zeitraum abrufen kann (und ob der user da verzeichnet ist, weiß ich auch nicht... ).
-
@david-g
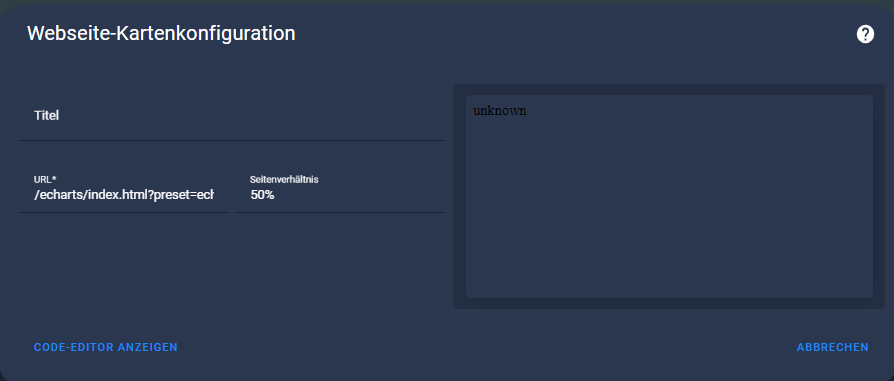
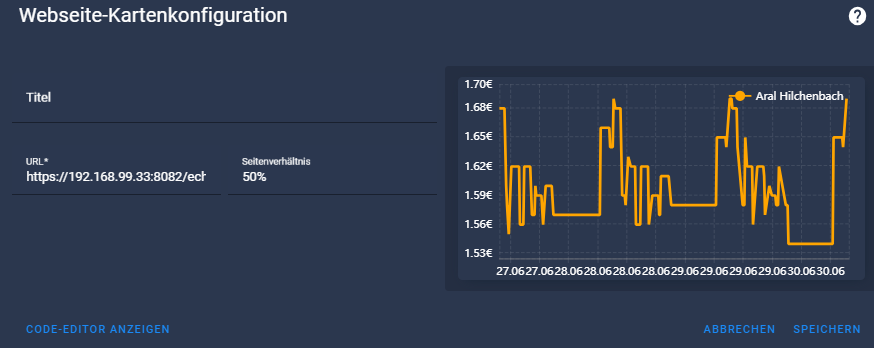
dazu nochmal:- ich konnte auch, obwohl er gemeckert hat, mit dem UI Editor einen relativen Pfad eintragen. Ansonsten halt mit dem Code-Editor
- wenn ich /adapter/ vorne an den Pfad hänge, wird die Seite lokal geladen (hat mir allerdings den Browser-Tab erstmal unbrauchbar gemacht, das kann aber auch dran liegen, dass das im Debug-Testssystem war, was eh aktuell etwas zerschossen ist...)
-> ich hab aber auch keine Ahnung von eCharts und weiß nicht, was da gehen muss.
kannst du das damit nochmal versuchen? -
@david-g
dazu nochmal:- ich konnte auch, obwohl er gemeckert hat, mit dem UI Editor einen relativen Pfad eintragen. Ansonsten halt mit dem Code-Editor
- wenn ich /adapter/ vorne an den Pfad hänge, wird die Seite lokal geladen (hat mir allerdings den Browser-Tab erstmal unbrauchbar gemacht, das kann aber auch dran liegen, dass das im Debug-Testssystem war, was eh aktuell etwas zerschossen ist...)
-> ich hab aber auch keine Ahnung von eCharts und weiß nicht, was da gehen muss.
kannst du das damit nochmal versuchen? -
Aktuelle Test Version 5.0.1 Veröffentlichungsdatum 09.09.2025 Github Link https://github.com/ioBroker/ioBroker.lovelace Es gab mal wieder einige Änderungen und der alte Test-Thread ist doch schon wieder sehr lang und unübersichtlich. ;-)
Daher für die 3.0.0 jetzt einen neuer Thread.
3.0.0:
- (agross) added: Sprache pro Instanz einstellen
- (Garfonso) changed: updated frontend auf 20221027.0. Karten und Themen anpassen!
- (Garfonso) added: browser_mod (2.1.3) ist jetzt integriert. Bitte manuell hinzugefügte browser_mod Karten entfernen!
- (Garfonso) added: 'instances.refresh' kann genutzt werden um das frontend neuzuladen
- (Garfonso) removed: lovelace_reload und window_reload states
- (Garfonso) removed: name state, wird nicht mehr unterstützt (bzw. aktuell nicht)
- (Garfonso) added: Unterstützung für toasts mit action button (json oder ;-string)
- (Garfonso) added: activity state, der anzeigt ob ein User gerade den Browser nutzt
- (Garfonso) crash bei schlechtem JSON in notification
- (Garfonso) Übersetzungszeug... ;-)
- (Garfonso) added: Unterstützung für Unterordner in /cards/ für Bilder und Zeug, dass custom cards laden. (Die Karten selber bitte in /cards/ lassen, sonst werden sie nicht im frontend registriert).
- (Garfonso) crash wenn ein state aktualisiert werden sollte, bevor der websocket bereit war (z.B. weil control.darkMode oder so als entity verwendet werden soll)
3.0.1
- (Garfonso) fixed: Farbtemperatur
- (Garfonso) fixed: notifications (die alten mit der Glocke ;-) )
- (Garfonso) fixed: crash, wenn keine History ausgewählt wurde
Ansonsten: Guckt euch nochmal iobroker.pro Unterstützung an. Da hat Bluefox jetzt einiges getan. Für mich funktioniert das aktuell sehr gut. Die Umleitung von https://iobroker.pro:4443/lovelace für das Login geht meistens sogar auch, aber manchmal nicht... aber es geht auch mittlerweile fast alles direkt über https://iobroker.pro/lovelace/ (wobei da Bluefox für bestimmte Pfade ggf. nochwas hinzufügen muss -> wenn also da was fehlt, bitte Meldung machen, gerne an mich - ich weiß auch nicht, wie offiziell das ist, aber ich bin da mal nach dem login hingeleitet worden, kann so schlimm nicht sein ;-) )
4.0.0
- (Garfonso) Breaking: Update frontent to 2023.12.08.1
- (Garfonso) Breaking: all states default to string now. Added some exceptions (like timestamps). Check your filters.
- (Garfonso) Use better random numbers for tokens.
- (Garfonso) Support media_play_pause (mini-media-player card play / pause) again.
- (Garfonso) Support for input_select
- (Garfonso) Improve support for sensor with device_class=date
- (Garfonso) Remove hideToolbar from settings. Now using browser_mod to allow per instance control.
- (Garfonso) repaired persistent notifications.
- (Garfonso) Use browser_mod to hide sidebar.
Ich hab von 3.0.1 auf 4.0.0 bestimmt noch einiges vergessen. Am frontend sollte sich nicht soooo viel getan haben (besonders für die Leute, die schonmal die github version getestet haben).
Achja: Known issue (vermutlich) ist die shoppinglist. Die gibt es in lovelace nicht mehr, ist jetzt generische todoliste. Das geht vermutlich noch nicht, muss ich mir angucken.4.0.0-4.0.7
- Diverse Crashs gefixt (sorry dafür), insbesondere mit Datumsverarbeitung
- History sollte wieder gehen
- Thermostat ohne Modus / an/aus State gefixt
5.0.0:
- Brandneues UI, 2025.04.01.0 :-) -> Configs prüfen.
- browser_mod update auf 2.3.3 (soweit ich sehe nur kleinere Bugfixes)
- Experimentell: hideSidebar kann genutzt werden um die Homeassistant-Seitenleiste einzublenden! Sehr viel davon funktioniert nicht... vermutlich wird einiges nie funktionieren. Muss da rausfummeln, was ich noch ausblenden sollte. Da gerne ne Liste machen mit Weg, wie ihr hingekommen seid, was ihr denkt, was lieber weg sollte....
- Dashboard support -> Seitenleiste einblenden, dann konfiguration -> dashboard hinzufügen. (bitte macht vorher ein backup eurer config im Objekt "configuration", am besten mit der Export Funktion von admin im objects tab... beim ersten Versuch hab ich mir meine config damit komplett gelöscht. Ich glaube, dass ich das gefixt habe, ist seitdem nicht mehr passiert.. aber das objekt mal exportieren schadet ja auch nicht).
5.0.1:
- Icons sollten wieder wie früher sein (hat mich länger beschäftigt, sorry)
- Logbook zeigt keine Einträge in der Zukunft an
- Script entities (und ggf. andere eher "abwegige") gehen wieder (dafür bitte nach
unknown serviceim log Ausschau halten) - Problem mit Subscriptions und Templates gelöst
Bekannte Probleme:
- Einiges in der Seitenleiste funktioniert nicht, führt zu Fehlermeldungen in der Browser-Konsole oder Warnungen im Adapter oder dass die UI hängen bleibt
- Das Zahnrad in der entities view ist da und geht nicht (eigentlich wollte ich das noch reparieren, finde aber immer noch nicht raus, wo es hängt... seufz)
-> da hat sich noch nicht viel geändert.
Ich hab eigentlich vor auch nochmal das UI zu updaten (ist jetzt auch schon wieder 6 Monate alt.. urgs.. die Zeit fliegt..?) und auch browser_mod nochmal. Da hat sich bei beidem wieder einiges getan. Puh. Vielleicht dann demnächst schon 6.x und neuer Thread? Ich gucke mal. :-)
Viel Spaß beim testen. :-)
Ansonsten: ein kurzes Status-Update / frustriertes Jammern / Meinungsabfrage.
Neues Frontent (Status)
Ich bin gerade dabei das frontend zu aktualisieren auf eine 2023.06.* Version. Aktuell gibt es noch einen großen Blocker: Die sidebar mag nicht weggehen... :-( Da hat sich was am Code geändert. Ich bin leicht versucht es aufzugeben und zu gucken, ob wir die nicht lassen und damit auch Dashboardsunterstützung bekommen und gucken, ob wir da nicht einfach alles unnötige rausschmeißen können. Aber... äh.. das ist nur gerade eine fixe Idee. ;-)
Für eine Visualisierung auf einem Wand-Tablet ist das vielleicht auch blöd. Wie machen das denn die HomeAssistant Leute? Haben die echt die ganze UI auf so einem Wand-Tablet oder kann man Dashboards gezielt einzeln anzeigen (das wäre vielleicht sogar die einfachste Lösung. :thinking_face:
Aber eine gute Nachricht: Bisher hat der Adapter immer behauptet, dass er ein uraltes HomeAssistant ist, sonst wurde das UI nie fertig geladen. Das konnte ich jetzt mal analysieren & beheben. Auf den ersten Blick ändert das nicht viel... aber es gibt schon ein paar Stellen, wo das Frontend sich die Version angucken. Mal sehen ;-)Entity Settings & Entity ID
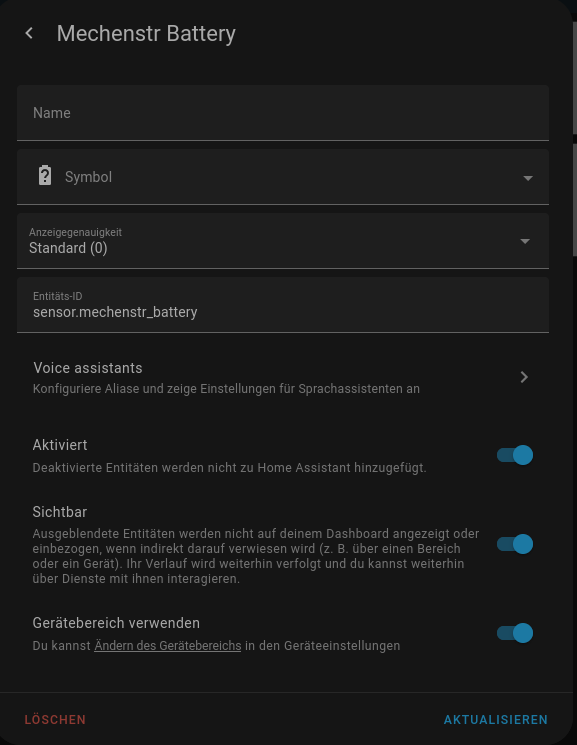
Dann hatte ich überlegt, aktuell sind die "entity-Settings" komplett ausgeblendet. Das könnte ich ändern und die settings einfach in einem State (oder sowas) speichern. Damit könnte man dann im UI Namen und Symbol für ein entity anpassen und müsste das nicht auf jeder Karte einzeln machen (oder in den Objekten fummeln, bis es passt). So sieht das im Original aus:

Vermutlich sollte man da einige Sachen ausblenden (insbesondere das "deaktivieren", das hat mich einige Zeit gekostet ein entity dann wieder zu aktivieren in HomeAssistant beim rumspielen. g). Dazu Meinungen? (Wäre über ein Zahnrad-Symbol im more-info vom entity zu erreichen).
Damit verbunden denke ich auch aktuell wieder über die entity_ids nach... irgendwie knallt es mir da zu oft (also gleiche IDs). Wenn ich aber eh pro entity (potentiell) ein Setting speichere, brauche ich da eine eindeutige ID (hat HomeAssistant auch) -> die würde ich dann aus der ObjektID generieren und könnte damit Konflikteauflösen und die entity_id abwandeln und dauerhauft speichern (aktuell geht das nicht, wenn ich z.B. einfach eine 1 anhänge, könnte es bei einem Neustart dazu kommen, dass die entities in anderer Reihenfolge erstellt werden und daher light.xy und light.xy1 ständig die ioBroker-Objekte tauschen g).
Man könnte dann in den entity-settings auch die ID selber festlegen (inklusive Prüfung durch das frontend ob die ID schon existiert, yay). Und die ID würde sich auch nicht ändern, wenn man den Namen vom Objekt ändert. Vielleicht mache ich dann auch eine Option, wie man die IDs gerne (erstmalig) generiert haben will. Hm. (wobei ich vielleicht sogar die Einstellungen auf eine neue ID konvertieren könnte).Logbook
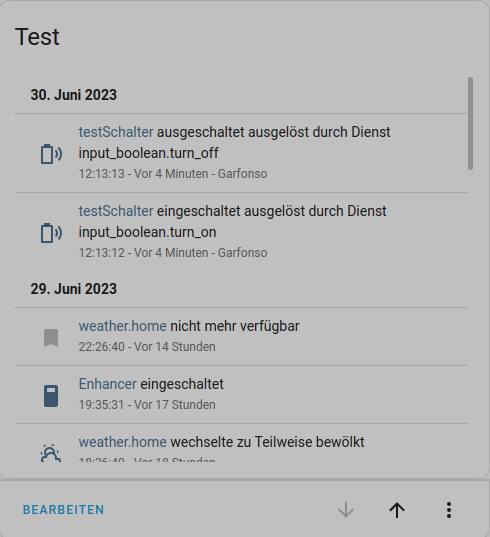
Vielleicht kriege ich es doch hin. Die Karte will ja eine liste von entities (es gibt noch ein Dashboard, was alle Änderungen zeigt, aber auch das könnte gehen, auch wenn das einige Abfragen wären)...

So sieht das aktuell in meinem recht leeren HASS-Testsystem aus. Ich glaube, User bekomme ich in ioBroker nicht, aber den adapter, der es geändert hat. Wie ist da die Meinung bei euch? Das mit dem "ausgelöst durch Dienst" finde ich nicht sehr hübsch. Aktuell tendiere ich dazu zu gucken, ob ich den Adapter nicht dahin bekomme, wo der User steht (was allerdings komplizierter sein könnte). Hm.So, das nur als kleines Update und eure Meinung zu den Ideen (entity settings, Dashboards und Logbook) würden mich interessieren.
Ob ich vor dem Urlaub nochwas brauchbares zum Testen hinbekomme, weiß ich noch nicht genau, das ist aber eigentlich mein Ziel. ;-) (achja, wer testen möchte, sollte schonmal für alle custom_cards nach Updates gucken).