NEWS
Mit Blockly ein Logfile erstellen
-
Danke für die Beispiele! Meine Daten kann ich so auf jeden Fall auslesen.
Jetzt bringt mir aber node den Fehler
"failed to append to file: Error: EACCES: permission denied, open '\192.168.178.19\public\kino-decke.txt'"
Wie kann ich denn die Anmeldedaten für meine NAS mitgeben, da dort die Datei gespeichert werden soll!
Ach ja, und meine Uhrzeit passt nicht. Liegt eine Stunde hinterher. Wobei ansonsten im iobroker die Uhrzeit immer passt.
-
Hallo,
ich habe genau das selbe Problem wie Lumpenhund.
Als ich etwa vor einem halben Jahr begann, ioBroker zu entdecken, hatte ich mich für Blockly statt NodeRed entschieden, weil das angeblich die RasPi3 nicht so sehr belastet. Also möchte ich nicht unbedingt auch noch NodeRed installieren.
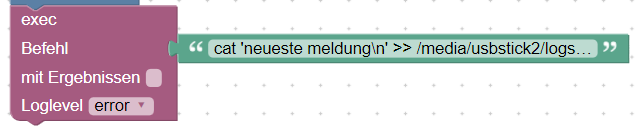
Darum finde ich den Ansatz von OstfrieseUnterwegs interessant, es mit einem exec-Befehl zu versuchen. OK, wäre schön einfach und ich könnte verschiedenste Logs erzeugen. Aber ich bin kein Programmierer, also lebe ich von euch und der VersuchIrtumMethode.Wenn ich den exec-Befehl umsetzte:

wird zwar ein entsprechendes Logfile erzeugt, der bleibt aber leer.
An Schreibrechten (iobroker/iobroker, 100666) dürfte es nicht liegen, sonst hätte er ja die Logdatei gar nicht erst erzeugen können, oder? Die Befehlszeile steckt in einem Befehl aus dem Bereich Texte, kann es daran liegen? Habe nur nichts passenderes gefunden.Viele Grüße DocAdams
-
Willst du "neueste meldung" in das Logfile schreiben?
cat gibt eine Datei aus. In deinem Fall eine Datei namens "neueste meldung\n". Da es die (wahrscheinlich) nicht gibt erzeugt es nur eine leere Zeile in deinem Log
Ersetze cat mal mit echo ;) -
für das loggen von eigenen ereignissen gibt es ein globales script - damit kann man sehr einfach ein ereignis in einen datenpunkt loggen und auch noch seine eigene farben wählen


wenn man etwas in einem script loggen möchte, wird in diesem script das globale script aufgerufen und mit den werten "gefüttert"
-
Nach der Mittagspause bin ich fitter ;-)
Habs auch grad mitbekommen, der Befehl heißt echo:echo $(date +%d.%m_%H:%M) Ereignis 1 ist geschehen >> /media/usbstick2/logs/meintestlog
Das mit dem globalen Script sieht natürlich wesentlich cooler aus und hätte gleich mein nächstes Problem der Anzeige in VIS gelöst. Kann man da verschiedene Logs für verschiedene Themen erstellen? z.B verschiedene Datenpunkte.
EDIT:
Oder meinst du das NodeRed-Script? -
Nach der Mittagspause bin ich fitter ;-)
Habs auch grad mitbekommen, der Befehl heißt echo:echo $(date +%d.%m_%H:%M) Ereignis 1 ist geschehen >> /media/usbstick2/logs/meintestlog
Das mit dem globalen Script sieht natürlich wesentlich cooler aus und hätte gleich mein nächstes Problem der Anzeige in VIS gelöst. Kann man da verschiedene Logs für verschiedene Themen erstellen? z.B verschiedene Datenpunkte.
EDIT:
Oder meinst du das NodeRed-Script?hier steht mehr dazu https://forum.iobroker.net/topic/12126/vorlage-multi-ereignislisten-skript/18

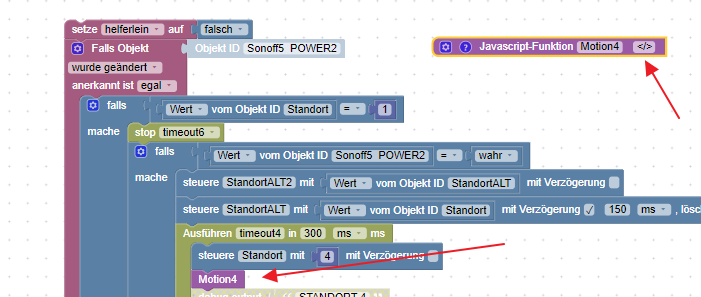
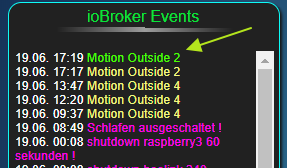
so wird das globale script aufgerufen - rote pfeile - der inhalt der javascript funktion "motion4" sieht so aus:
event('Motion Outside 4', 'default', '#F3F781');event ist die globale funktion, die hier aufgerufen wird - hier können auch verschiedene listen ausgewählt werden. möchtest du nicht nur einen text, sondern einen datenpunktwert einfügen, musst du einen anderen funktionsaufruf (mit parameter) wählen
-
Nach der Mittagspause bin ich fitter ;-)
Habs auch grad mitbekommen, der Befehl heißt echo:echo $(date +%d.%m_%H:%M) Ereignis 1 ist geschehen >> /media/usbstick2/logs/meintestlog
Das mit dem globalen Script sieht natürlich wesentlich cooler aus und hätte gleich mein nächstes Problem der Anzeige in VIS gelöst. Kann man da verschiedene Logs für verschiedene Themen erstellen? z.B verschiedene Datenpunkte.
EDIT:
Oder meinst du das NodeRed-Script?heute ist es echt zu heiß zum denken
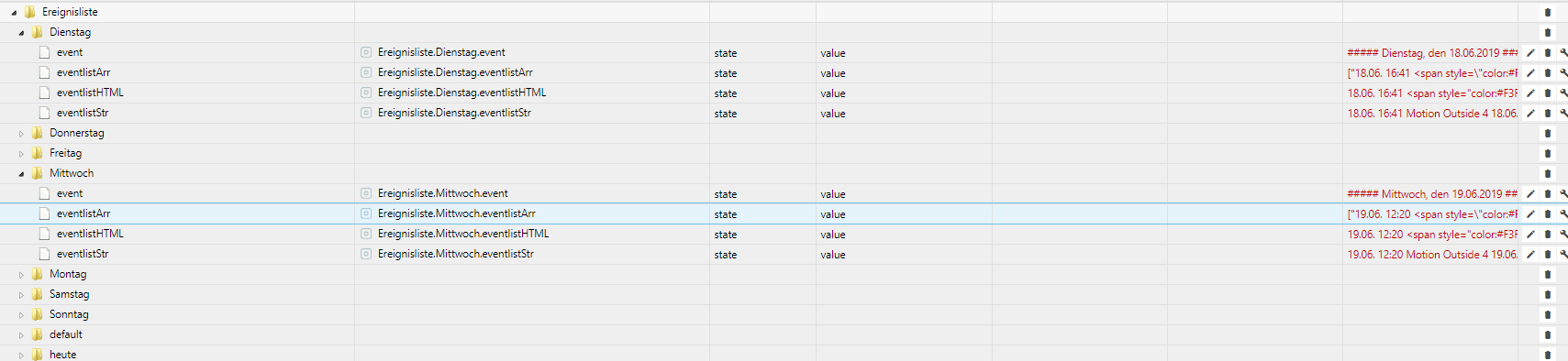
ich kopiere dir mal die beiden scripte - eines ist ein ganz normales script - das andere ist ein globales script -beide zusammen erzeugen die datenpunkte
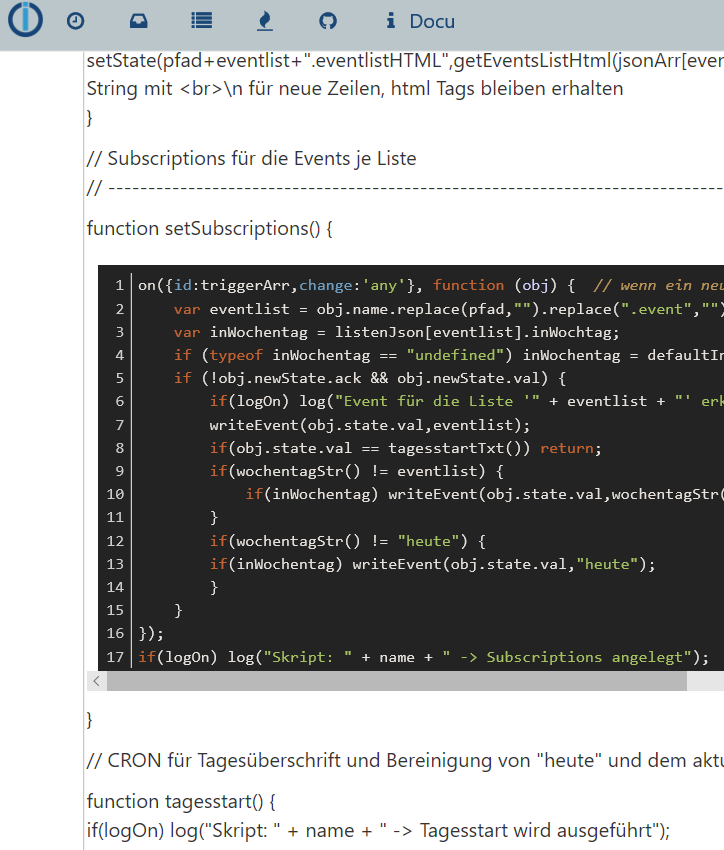
das script ist kein globales - habe ich unter common angelegt - eventList:
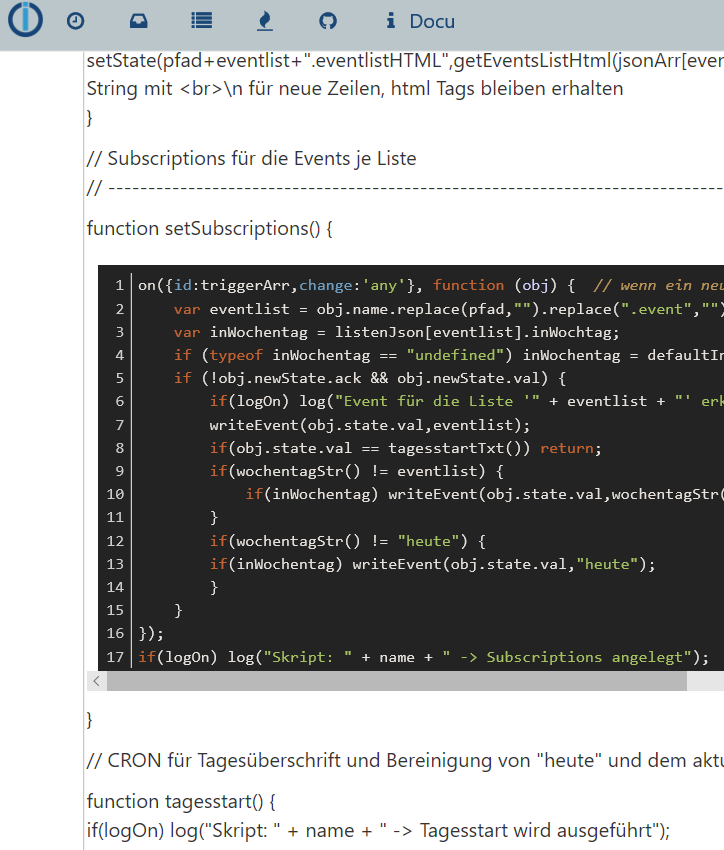
dieses heir ist unter global anzulegen ( nicht wundern - beim sichern startet der js-adapter neu) - eventScript:
-
Vielen Dank für deine Hilfe. Ich oute mich jetzt als Laie :-)
Ich muss also 2 neue Javascripte anlegen. eins in den Ordner common und das andere in global.
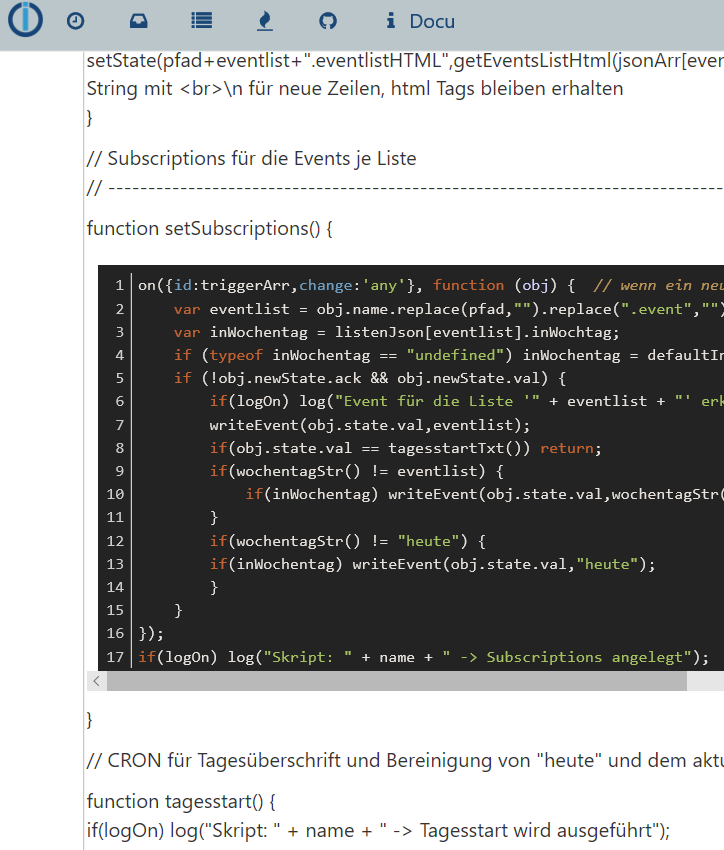
Wenn ich jetzt deinen Spoiler öffne, sieht das Script an zwei stellen so aus:

Muss ich den Quelltext noch irgendwie umformatieren? Ich habe den IE, Dolphin-Browser und den Firefox als Browser. -
Vielen Dank für deine Hilfe. Ich oute mich jetzt als Laie :-)
Ich muss also 2 neue Javascripte anlegen. eins in den Ordner common und das andere in global.
Wenn ich jetzt deinen Spoiler öffne, sieht das Script an zwei stellen so aus:

Muss ich den Quelltext noch irgendwie umformatieren? Ich habe den IE, Dolphin-Browser und den Firefox als Browser.@docadams das ist richtig
habe dir die scripts nochmal in ein txt file zum download getan - sieht merkwürdig aus:
-
Vielen Dank für deine Hilfe. Ich oute mich jetzt als Laie :-)
Ich muss also 2 neue Javascripte anlegen. eins in den Ordner common und das andere in global.
Wenn ich jetzt deinen Spoiler öffne, sieht das Script an zwei stellen so aus:

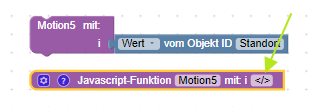
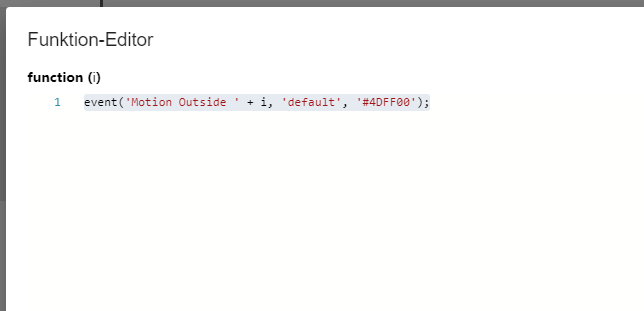
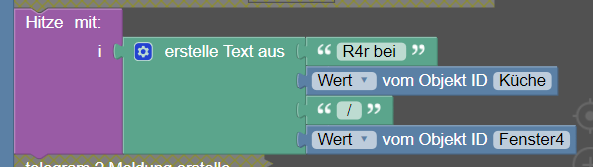
Muss ich den Quelltext noch irgendwie umformatieren? Ich habe den IE, Dolphin-Browser und den Firefox als Browser.hier ist noch ein beispiel für die übergabe eines datenpunkt-wertes an die event-funktion

in der funktion Motion5 steht folgendes (grüner pfeil)

das "i" ist der parameter, der mitübergeben wird - also der wert von "Standort"
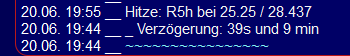
sieht dann in der vis so aus:

-
So, hat lange gedauert, ist aber auch viel Neuland dabei. Danke für die ausführliche Hilfe.
Was ich leider nicht hinbekomme, ist, wie man den Parameter i erzeugt.
Ich finde in der Sektion Funktionen keinen Befehl "JavaskriptFunktion xyz mit i </>" , noch verstehe ich, welcher Befehl das ist, wo ich einen Wert an i übergeben kann.
In dem Zusammenhang: kann ich auch mehr als einen Parameter übergeben, z.B. i und j?
Ich habe eine Rollladensteuerung geschrieben, wo die Rollläden bei Hitze runter fahren. Das ist abhängig von der Temperatur im jeweiligen Fenster und von der Raumtemperatur. Diese beiden Temperaturen würde ich gern bei dem Ereignis mit anzeigen lassen. -
So, hat lange gedauert, ist aber auch viel Neuland dabei. Danke für die ausführliche Hilfe.
Was ich leider nicht hinbekomme, ist, wie man den Parameter i erzeugt.
Ich finde in der Sektion Funktionen keinen Befehl "JavaskriptFunktion xyz mit i </>" , noch verstehe ich, welcher Befehl das ist, wo ich einen Wert an i übergeben kann.
In dem Zusammenhang: kann ich auch mehr als einen Parameter übergeben, z.B. i und j?
Ich habe eine Rollladensteuerung geschrieben, wo die Rollläden bei Hitze runter fahren. Das ist abhängig von der Temperatur im jeweiligen Fenster und von der Raumtemperatur. Diese beiden Temperaturen würde ich gern bei dem Ereignis mit anzeigen lassen. -
So, hat lange gedauert, ist aber auch viel Neuland dabei. Danke für die ausführliche Hilfe.
Was ich leider nicht hinbekomme, ist, wie man den Parameter i erzeugt.
Ich finde in der Sektion Funktionen keinen Befehl "JavaskriptFunktion xyz mit i </>" , noch verstehe ich, welcher Befehl das ist, wo ich einen Wert an i übergeben kann.
In dem Zusammenhang: kann ich auch mehr als einen Parameter übergeben, z.B. i und j?
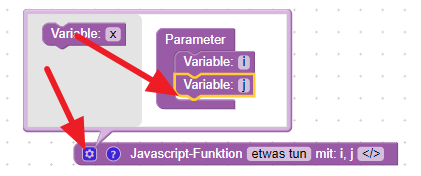
Ich habe eine Rollladensteuerung geschrieben, wo die Rollläden bei Hitze runter fahren. Das ist abhängig von der Temperatur im jeweiligen Fenster und von der Raumtemperatur. Diese beiden Temperaturen würde ich gern bei dem Ereignis mit anzeigen lassen.@docadams bild zu @madjack84

-
Aufs Zahnrad klicken und schon beantworten sich meine Fragen...
Peinlich, das hätte ich auch mal selber probieren können. Danke für den Tipp.Ich mache das doch nicht mit 2 Parametern i und j, weil da pro Parameter eine Zeile erstellt wird. Statt dessen erstelle ich den Parameter i mit mit dem Textbaustein:

Das Ergebnis sieht dann so aus (Zeile 19.55 Uhr):

-
Man könnte mal einen exec block nehmen und sowas wie
exec "cat 'dies ist die neueste meldung\n' >> /tmp/meinlogfile"
probieren.
@OstfrieseUnterwegs said in Mit Blockly ein Logfile erstellen:
Man könnte mal einen exec block nehmen und sowas wie
exec "cat 'dies ist die neueste meldung\n' >> /tmp/meinlogfile"
probieren.
prinzipiell, aber mal klugscheissend: echo "dusseliger Logtext" >>log.txt
cat gibt eine datei aus:
cat log.txt >>logsammlung.txtciao
frank
-
@OstfrieseUnterwegs said in Mit Blockly ein Logfile erstellen:
Man könnte mal einen exec block nehmen und sowas wie
exec "cat 'dies ist die neueste meldung\n' >> /tmp/meinlogfile"
probieren.
prinzipiell, aber mal klugscheissend: echo "dusseliger Logtext" >>log.txt
cat gibt eine datei aus:
cat log.txt >>logsammlung.txtciao
frank
@lost-in-translation sagte in [Mit Blockly ein Logfile erstellen]
prinzipiell, aber mal klugscheissend: echo "dusseliger Logtext" >>log.txt
cat gibt eine datei aus:
cat log.txt >>logsammlung.txtciao
frank
Vollkommen richtig. Da hab ich gepennt.


