NEWS
Mit Blockly ein Logfile erstellen
-
Abgesehen davon sollten Deine Datenpunkte tatsächlich nicht unter javascript.0.scriptEnabled liegen. Ich glaub zwar nicht, dass das irgendwo dokumentiert ist, aber das ist quasi ein reservierter Bereich, den der Javascript Adapter selber nutzt. Wenn man da was macht, dann sollte man wissen, was der Effekt ist.
-
Ich hab das Thema mit Node-red gelöst.
Schritt 1: Datenpunkt "Logbucheintrag" Typ Zeichenkette anlegen
Schritt 2: Ein Blockly für jedes zu loggende Ereignis erstellen
Hier ein Beispiel für so ein Blockly
2018-01-09 (1).png
Export dazu:
<xml xmlns="http://www.w3.org/1999/xhtml"><block type="on" id=")s?:d=I!q9o;]863Cc4J" x="13" y="-63"><field name="OID">javascript.0.SysVar.SV_Alarm_intern</field> <field name="CONDITION">ne</field> <statement name="STATEMENT"><block type="controls_if" id="6QdOp:uZ/l2F+URJ{6d@"><mutation elseif="1"></mutation> <value name="IF0"><block type="logic_compare" id="ElqKT~61;oHi_!-zh=Lx"><field name="OP">EQ</field> <value name="A"><block type="get_value" id="TmKvyF%5cprha(iGp7tE"><field name="ATTR">val</field> <field name="OID">javascript.0.SysVar.SV_Alarm_intern</field></block></value> <value name="B"><block type="logic_boolean" id="8vS^5V+^*9ASyRPes3le"><field name="BOOL">TRUE</field></block></value></block></value> <statement name="DO0"><block type="variables_set" id="Zi0QGBTU@=-t90Q;60VX"><field name="VAR">Log</field> <value name="VALUE"><block type="text_join" id="LsQ~l}:ue+M3joA7Aom|"><mutation items="3"></mutation> <value name="ADD0"><block type="time_get" id="l*#4)nLCj=Mr,GD`GAlI"><mutation format="true" language="false"></mutation> <field name="OPTION">custom</field> <field name="FORMAT">JJJJ.MM.TT SS:mm:ss</field></block></value> <value name="ADD1"></value> <value name="ADD2"><block type="text" id="=ypanjQc2b,mmO21SETK"><field name="TEXT">Der Alarm intern wurde Scharf geschaltet</field></block></value></block></value> <next><block type="control" id="XZc.7#{=_-tC?b,@K99a"><mutation delay_input="false"></mutation> <field name="OID">javascript.0.Alarmanlage.Logbucheintrag</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="variables_get" id="5mJ7O_(5%,7o|=/C5F|b"><field name="VAR">Log</field></block></value></block></next></block></statement> <value name="IF1"><block type="logic_compare" id="r?;T#2OB)cWu::@k.ck@"><field name="OP">EQ</field> <value name="A"><block type="get_value" id="Qu#*0R-?.nr{^~jzb(s-"><field name="ATTR">val</field> <field name="OID">javascript.0.SysVar.SV_Alarm_intern</field></block></value> <value name="B"><block type="logic_boolean" id="D,sL5;ZEjo2V7#rsorJf"><field name="BOOL">FALSE</field></block></value></block></value> <statement name="DO1"><block type="variables_set" id="YK`S+SvYQ}Jz9;:W.C,~"><field name="VAR">Log</field> <value name="VALUE"><block type="text_join" id="k62:UHy(%GMZmCt%;6yW"><mutation items="3"></mutation> <value name="ADD0"><block type="time_get" id="+t3-^mFVZOD]/Rp5gF2W"><mutation format="true" language="false"></mutation> <field name="OPTION">custom</field> <field name="FORMAT">JJJJ.MM.TT SS:mm:ss</field></block></value> <value name="ADD1"></value> <value name="ADD2"><block type="text" id="F0pviln]Q,_7c~x4fbyv"><field name="TEXT">Der Alarm intern wurde Unscharf geschaltet</field></block></value></block></value> <next><block type="control" id="M3(_qAF7aG;}*!o4DdUC"><mutation delay_input="false"></mutation> <field name="OID">javascript.0.Alarmanlage.Logbucheintrag</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="variables_get" id="Bw7GU]_Rh0zmCw-l.tkW"><field name="VAR">Log</field></block></value></block></next></block></statement></block></statement></block></xml>Schritt 3: ein Node-red flow der Änderungen an dem Datenpunkt "Logbucheintrag" überwacht und dann den Inhalt des Datebpunktes in ein flie schreibt.
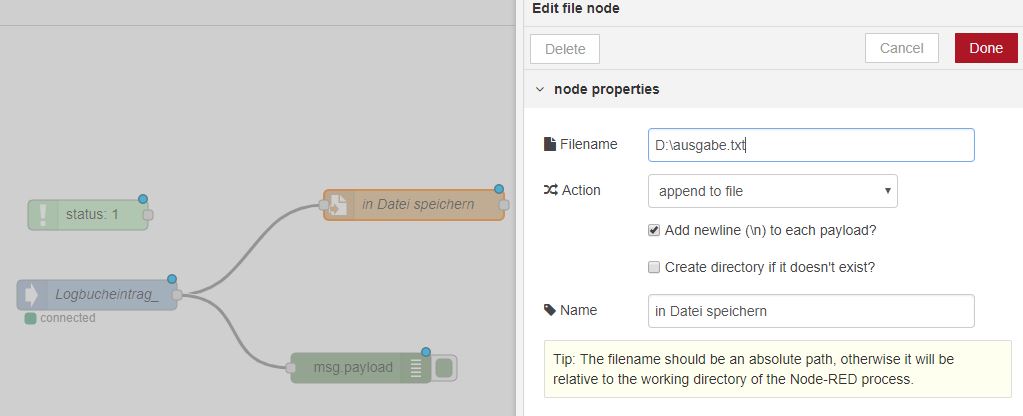
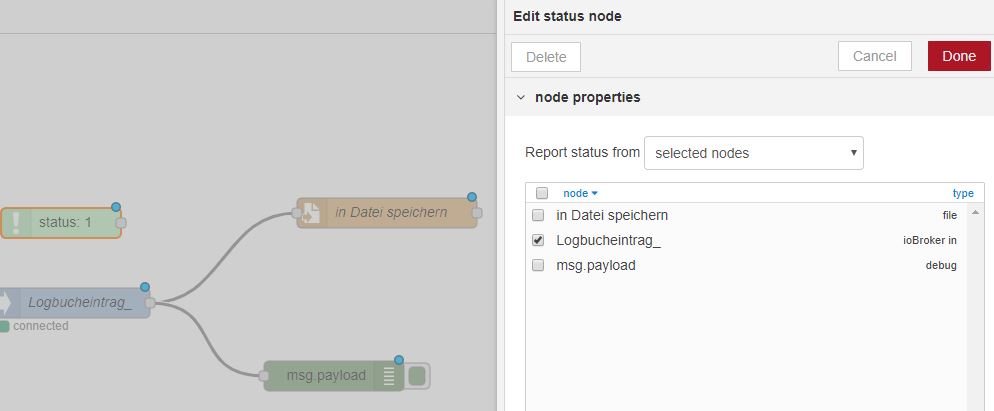
Hier der Flow:
2018-01-09 (2).png
und hier der Export dazu:
[ { "id": "a8d40514.b20a88", "type": "file", "z": "8447bc38.e01c9", "name": "in Datei speichern", "filename": "C:\\Users\\Public\\Log_Alarmanlage.txt", "appendNewline": true, "createDir": false, "overwriteFile": "false", "x": 350, "y": 120, "wires": [] }, { "id": "716b11d0.9892a", "type": "status", "z": "8447bc38.e01c9", "name": "", "scope": [ "52ed51ac.85a6d" ], "x": 114, "y": 57.75, "wires": [ [] ] }, { "id": "52ed51ac.85a6d", "type": "ioBroker in", "z": "8447bc38.e01c9", "name": "Logbucheintrag", "topic": "javascript.0.Alarmanlage.Logbucheintrag", "payloadType": "value", "onlyack": "", "func": "rbe", "gap": "", "x": 134, "y": 117.75, "wires": [ [ "a8d40514.b20a88" ] ] } ]4. Fertig
Da Ergebnis ist ein Textflile mit solchem Inhalt:
! 018.01.08 02:11:53 Der Alarm intern wurde Scharf geschaltet
! 2018.01.08 08:36:50 Der Alarm intern wurde Unscharf geschaltet
! 2018.01.08 08:39:55 Die Haustür wurde aufgeschlossen
! 2018.01.08 08:40:08 Die Haustür wurde abgeschlossen
! 2018.01.08 11:43:00 Die Haustür wurde aufgeschlossen
! 2018.01.09 00:54:38 Der Alarm intern wurde Scharf geschaltet
! 2018.01.09 08:30:58 Der Alarm intern wurde Unscharf geschaltet
! 2018.01.09 19:18:57 Die Haustür wurde abgeschlossen `Hi und danke für deinen Beitrag. Zwar klappt alles soweit, dass ich im iobroker unter Objekte sehe, dass sich etwas tut, auch im debug unter node red sehe ich etwas. Aber es wird einfach nichts in die Datei geschrieben. Hast du oder jemand hier sonst noch eine Idee?
[ { "id": "3c9f5f2b.93726", "type": "tab", "label": "ausgabe", "disabled": false, "info": "" }, { "id": "80531642.6cb848", "type": "ioBroker in", "z": "3c9f5f2b.93726", "name": "Logbucheintrag_", "topic": "Meine.Geräte.Logbucheintrag_", "payloadType": "value", "onlyack": "", "func": "all", "gap": "", "x": 337, "y": 216, "wires": [ [ "845525ff.600e88", "547c2c0e.a0d2b4" ] ] }, { "id": "fb743fce.40022", "type": "status", "z": "3c9f5f2b.93726", "name": "", "scope": [ "80531642.6cb848" ], "x": 328, "y": 136, "wires": [ [] ] }, { "id": "845525ff.600e88", "type": "file", "z": "3c9f5f2b.93726", "name": "in Datei speichern", "filename": "D:\\ausgabe.txt", "appendNewline": true, "createDir": false, "overwriteFile": "false", "x": 654, "y": 126, "wires": [ [] ] }, { "id": "547c2c0e.a0d2b4", "type": "debug", "z": "3c9f5f2b.93726", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "x": 601, "y": 289, "wires": [] } ]


-
Danke für die Beispiele! Meine Daten kann ich so auf jeden Fall auslesen.
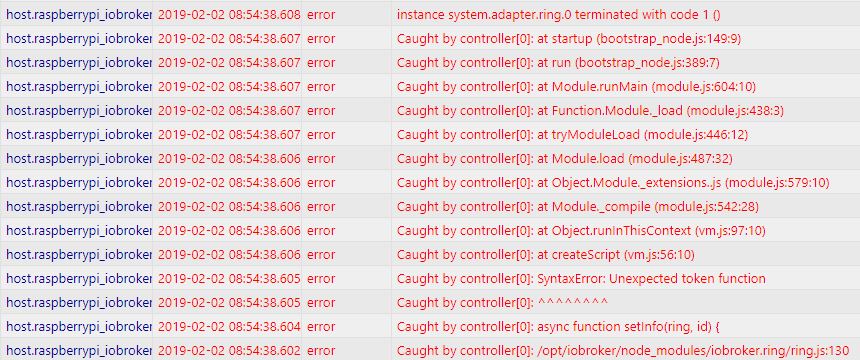
Jetzt bringt mir aber node den Fehler
"failed to append to file: Error: EACCES: permission denied, open '\192.168.178.19\public\kino-decke.txt'"
Wie kann ich denn die Anmeldedaten für meine NAS mitgeben, da dort die Datei gespeichert werden soll!
Ach ja, und meine Uhrzeit passt nicht. Liegt eine Stunde hinterher. Wobei ansonsten im iobroker die Uhrzeit immer passt.
-
Hallo,
ich habe genau das selbe Problem wie Lumpenhund.
Als ich etwa vor einem halben Jahr begann, ioBroker zu entdecken, hatte ich mich für Blockly statt NodeRed entschieden, weil das angeblich die RasPi3 nicht so sehr belastet. Also möchte ich nicht unbedingt auch noch NodeRed installieren.
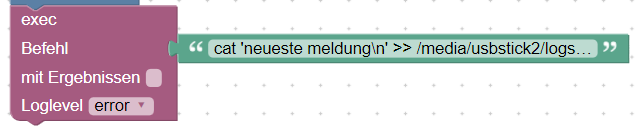
Darum finde ich den Ansatz von OstfrieseUnterwegs interessant, es mit einem exec-Befehl zu versuchen. OK, wäre schön einfach und ich könnte verschiedenste Logs erzeugen. Aber ich bin kein Programmierer, also lebe ich von euch und der VersuchIrtumMethode.Wenn ich den exec-Befehl umsetzte:

wird zwar ein entsprechendes Logfile erzeugt, der bleibt aber leer.
An Schreibrechten (iobroker/iobroker, 100666) dürfte es nicht liegen, sonst hätte er ja die Logdatei gar nicht erst erzeugen können, oder? Die Befehlszeile steckt in einem Befehl aus dem Bereich Texte, kann es daran liegen? Habe nur nichts passenderes gefunden.Viele Grüße DocAdams
-
Willst du "neueste meldung" in das Logfile schreiben?
cat gibt eine Datei aus. In deinem Fall eine Datei namens "neueste meldung\n". Da es die (wahrscheinlich) nicht gibt erzeugt es nur eine leere Zeile in deinem Log
Ersetze cat mal mit echo ;) -
für das loggen von eigenen ereignissen gibt es ein globales script - damit kann man sehr einfach ein ereignis in einen datenpunkt loggen und auch noch seine eigene farben wählen


wenn man etwas in einem script loggen möchte, wird in diesem script das globale script aufgerufen und mit den werten "gefüttert"
-
Nach der Mittagspause bin ich fitter ;-)
Habs auch grad mitbekommen, der Befehl heißt echo:echo $(date +%d.%m_%H:%M) Ereignis 1 ist geschehen >> /media/usbstick2/logs/meintestlog
Das mit dem globalen Script sieht natürlich wesentlich cooler aus und hätte gleich mein nächstes Problem der Anzeige in VIS gelöst. Kann man da verschiedene Logs für verschiedene Themen erstellen? z.B verschiedene Datenpunkte.
EDIT:
Oder meinst du das NodeRed-Script? -
Nach der Mittagspause bin ich fitter ;-)
Habs auch grad mitbekommen, der Befehl heißt echo:echo $(date +%d.%m_%H:%M) Ereignis 1 ist geschehen >> /media/usbstick2/logs/meintestlog
Das mit dem globalen Script sieht natürlich wesentlich cooler aus und hätte gleich mein nächstes Problem der Anzeige in VIS gelöst. Kann man da verschiedene Logs für verschiedene Themen erstellen? z.B verschiedene Datenpunkte.
EDIT:
Oder meinst du das NodeRed-Script?hier steht mehr dazu https://forum.iobroker.net/topic/12126/vorlage-multi-ereignislisten-skript/18

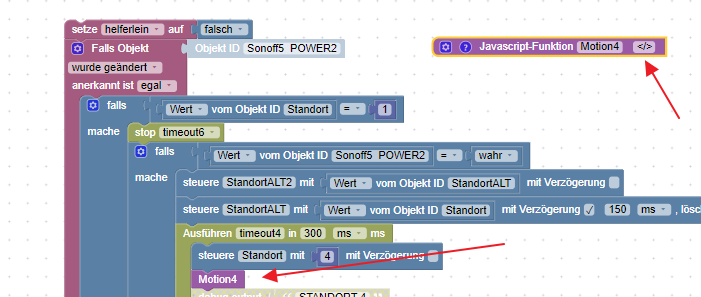
so wird das globale script aufgerufen - rote pfeile - der inhalt der javascript funktion "motion4" sieht so aus:
event('Motion Outside 4', 'default', '#F3F781');event ist die globale funktion, die hier aufgerufen wird - hier können auch verschiedene listen ausgewählt werden. möchtest du nicht nur einen text, sondern einen datenpunktwert einfügen, musst du einen anderen funktionsaufruf (mit parameter) wählen
-
Nach der Mittagspause bin ich fitter ;-)
Habs auch grad mitbekommen, der Befehl heißt echo:echo $(date +%d.%m_%H:%M) Ereignis 1 ist geschehen >> /media/usbstick2/logs/meintestlog
Das mit dem globalen Script sieht natürlich wesentlich cooler aus und hätte gleich mein nächstes Problem der Anzeige in VIS gelöst. Kann man da verschiedene Logs für verschiedene Themen erstellen? z.B verschiedene Datenpunkte.
EDIT:
Oder meinst du das NodeRed-Script?heute ist es echt zu heiß zum denken
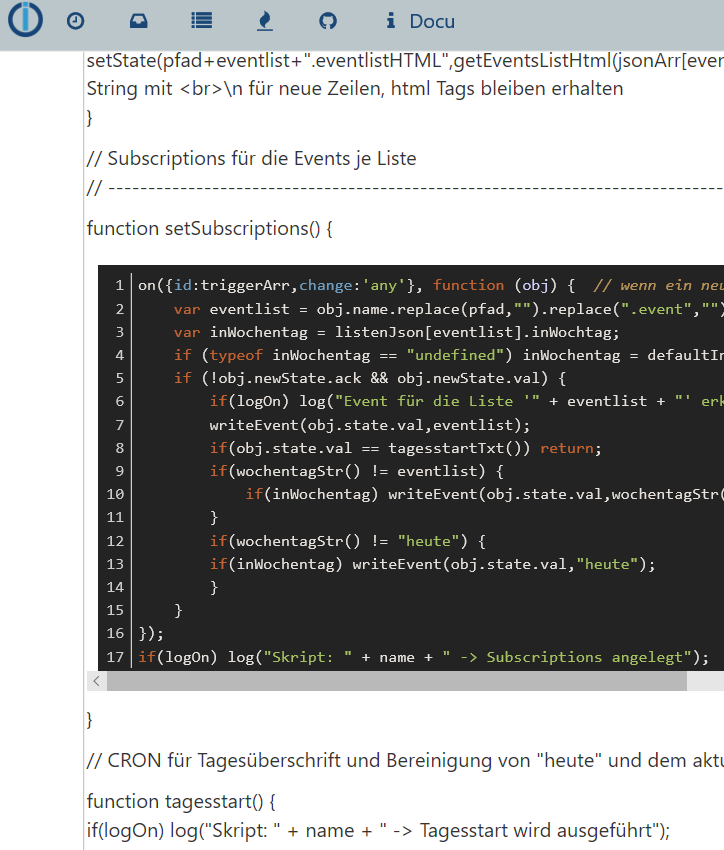
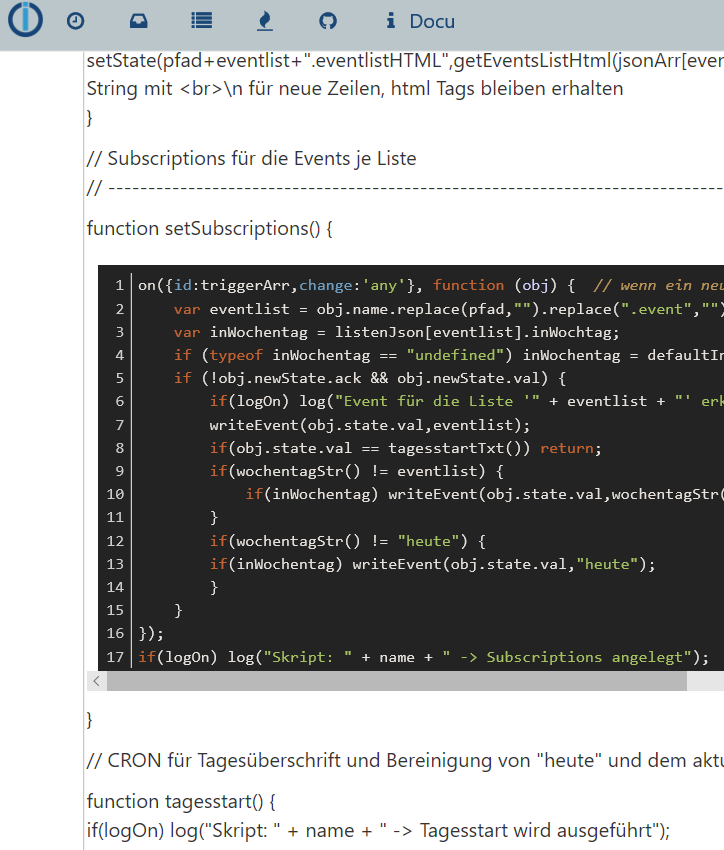
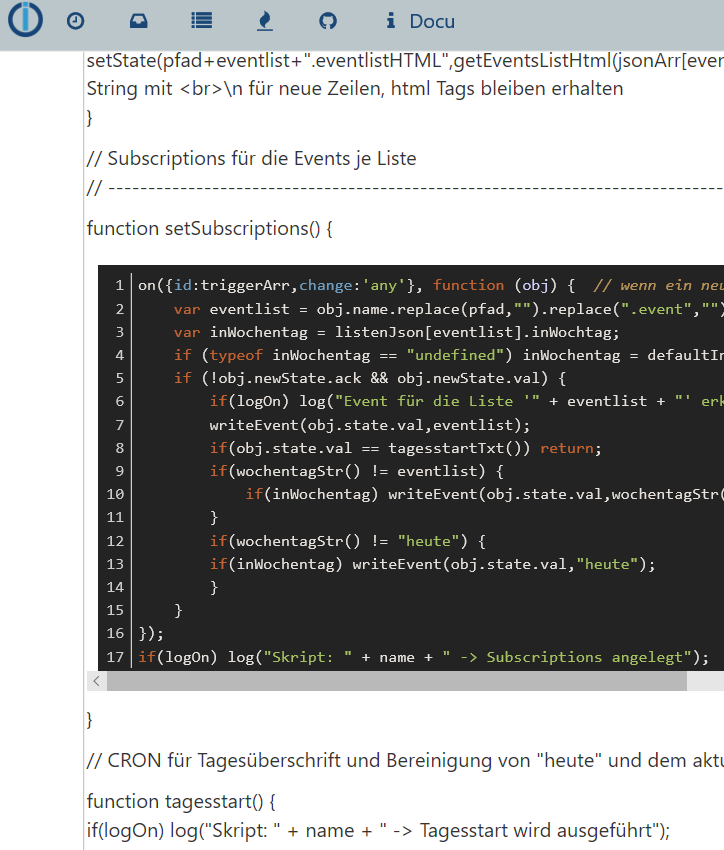
ich kopiere dir mal die beiden scripte - eines ist ein ganz normales script - das andere ist ein globales script -beide zusammen erzeugen die datenpunkte
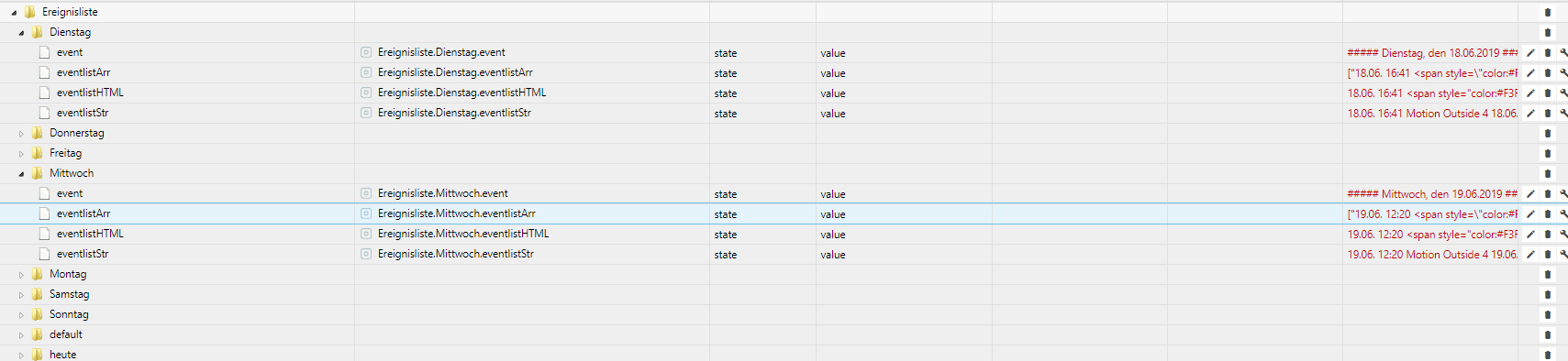
das script ist kein globales - habe ich unter common angelegt - eventList:
dieses heir ist unter global anzulegen ( nicht wundern - beim sichern startet der js-adapter neu) - eventScript:
-
Vielen Dank für deine Hilfe. Ich oute mich jetzt als Laie :-)
Ich muss also 2 neue Javascripte anlegen. eins in den Ordner common und das andere in global.
Wenn ich jetzt deinen Spoiler öffne, sieht das Script an zwei stellen so aus:

Muss ich den Quelltext noch irgendwie umformatieren? Ich habe den IE, Dolphin-Browser und den Firefox als Browser. -
Vielen Dank für deine Hilfe. Ich oute mich jetzt als Laie :-)
Ich muss also 2 neue Javascripte anlegen. eins in den Ordner common und das andere in global.
Wenn ich jetzt deinen Spoiler öffne, sieht das Script an zwei stellen so aus:

Muss ich den Quelltext noch irgendwie umformatieren? Ich habe den IE, Dolphin-Browser und den Firefox als Browser.@docadams das ist richtig
habe dir die scripts nochmal in ein txt file zum download getan - sieht merkwürdig aus:
-
Vielen Dank für deine Hilfe. Ich oute mich jetzt als Laie :-)
Ich muss also 2 neue Javascripte anlegen. eins in den Ordner common und das andere in global.
Wenn ich jetzt deinen Spoiler öffne, sieht das Script an zwei stellen so aus:

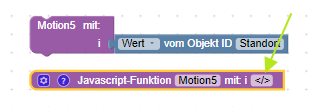
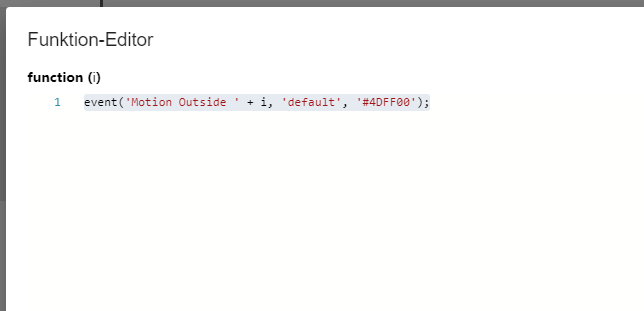
Muss ich den Quelltext noch irgendwie umformatieren? Ich habe den IE, Dolphin-Browser und den Firefox als Browser.hier ist noch ein beispiel für die übergabe eines datenpunkt-wertes an die event-funktion

in der funktion Motion5 steht folgendes (grüner pfeil)

das "i" ist der parameter, der mitübergeben wird - also der wert von "Standort"
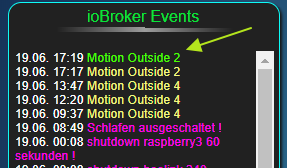
sieht dann in der vis so aus:

-
So, hat lange gedauert, ist aber auch viel Neuland dabei. Danke für die ausführliche Hilfe.
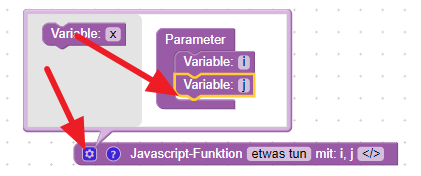
Was ich leider nicht hinbekomme, ist, wie man den Parameter i erzeugt.
Ich finde in der Sektion Funktionen keinen Befehl "JavaskriptFunktion xyz mit i </>" , noch verstehe ich, welcher Befehl das ist, wo ich einen Wert an i übergeben kann.
In dem Zusammenhang: kann ich auch mehr als einen Parameter übergeben, z.B. i und j?
Ich habe eine Rollladensteuerung geschrieben, wo die Rollläden bei Hitze runter fahren. Das ist abhängig von der Temperatur im jeweiligen Fenster und von der Raumtemperatur. Diese beiden Temperaturen würde ich gern bei dem Ereignis mit anzeigen lassen. -
So, hat lange gedauert, ist aber auch viel Neuland dabei. Danke für die ausführliche Hilfe.
Was ich leider nicht hinbekomme, ist, wie man den Parameter i erzeugt.
Ich finde in der Sektion Funktionen keinen Befehl "JavaskriptFunktion xyz mit i </>" , noch verstehe ich, welcher Befehl das ist, wo ich einen Wert an i übergeben kann.
In dem Zusammenhang: kann ich auch mehr als einen Parameter übergeben, z.B. i und j?
Ich habe eine Rollladensteuerung geschrieben, wo die Rollläden bei Hitze runter fahren. Das ist abhängig von der Temperatur im jeweiligen Fenster und von der Raumtemperatur. Diese beiden Temperaturen würde ich gern bei dem Ereignis mit anzeigen lassen. -
So, hat lange gedauert, ist aber auch viel Neuland dabei. Danke für die ausführliche Hilfe.
Was ich leider nicht hinbekomme, ist, wie man den Parameter i erzeugt.
Ich finde in der Sektion Funktionen keinen Befehl "JavaskriptFunktion xyz mit i </>" , noch verstehe ich, welcher Befehl das ist, wo ich einen Wert an i übergeben kann.
In dem Zusammenhang: kann ich auch mehr als einen Parameter übergeben, z.B. i und j?
Ich habe eine Rollladensteuerung geschrieben, wo die Rollläden bei Hitze runter fahren. Das ist abhängig von der Temperatur im jeweiligen Fenster und von der Raumtemperatur. Diese beiden Temperaturen würde ich gern bei dem Ereignis mit anzeigen lassen.@docadams bild zu @madjack84

-
Aufs Zahnrad klicken und schon beantworten sich meine Fragen...
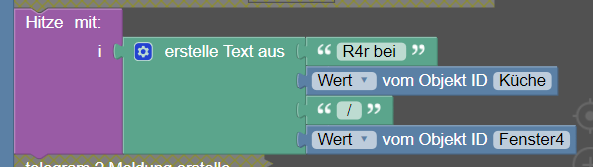
Peinlich, das hätte ich auch mal selber probieren können. Danke für den Tipp.Ich mache das doch nicht mit 2 Parametern i und j, weil da pro Parameter eine Zeile erstellt wird. Statt dessen erstelle ich den Parameter i mit mit dem Textbaustein:

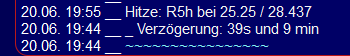
Das Ergebnis sieht dann so aus (Zeile 19.55 Uhr):

-
Man könnte mal einen exec block nehmen und sowas wie
exec "cat 'dies ist die neueste meldung\n' >> /tmp/meinlogfile"
probieren.
@OstfrieseUnterwegs said in Mit Blockly ein Logfile erstellen:
Man könnte mal einen exec block nehmen und sowas wie
exec "cat 'dies ist die neueste meldung\n' >> /tmp/meinlogfile"
probieren.
prinzipiell, aber mal klugscheissend: echo "dusseliger Logtext" >>log.txt
cat gibt eine datei aus:
cat log.txt >>logsammlung.txtciao
frank
-
@OstfrieseUnterwegs said in Mit Blockly ein Logfile erstellen:
Man könnte mal einen exec block nehmen und sowas wie
exec "cat 'dies ist die neueste meldung\n' >> /tmp/meinlogfile"
probieren.
prinzipiell, aber mal klugscheissend: echo "dusseliger Logtext" >>log.txt
cat gibt eine datei aus:
cat log.txt >>logsammlung.txtciao
frank
@lost-in-translation sagte in [Mit Blockly ein Logfile erstellen]
prinzipiell, aber mal klugscheissend: echo "dusseliger Logtext" >>log.txt
cat gibt eine datei aus:
cat log.txt >>logsammlung.txtciao
frank
Vollkommen richtig. Da hab ich gepennt.


