NEWS
Probleme mit js2fs adapter: Skripte werden doppelt gestartet und ausgeführt
-
Schau ich mir später in Ruhe an. Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe.
Gesendet von unterwegs
-
Ok hab doch noch ein bisschen Leerlauf.
Deine eigenen Funktionen kannst du in einer eigenen .d.ts Datei deklarieren. Im einfachsten Fall reicht für jede Funktion ein „declare function(…): ...“
Oder du machst es ähnlich wie ich mit declare global (aber dann musst du ein Modul wie „fs“ importieren)
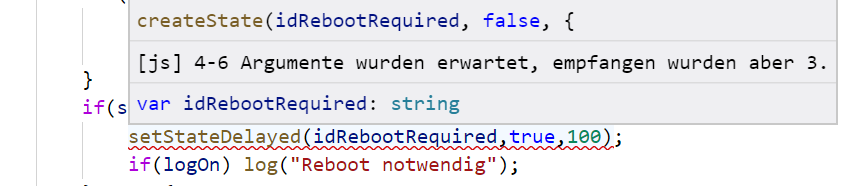
Dein zweites createState hat common.type state statt string. Das gibts glaube ich nicht, deswegen wird das Objekt nicht als Partial common erkannt.
Das mit on() hat jemand anders nachgerüstet, das hab ich jetzt nicht im Kopf
Gesendet von unterwegs
-
@ruhe70:Als was verwendest du den das in IOBroker. JavaScript oder Typescript?
Bei Typescript brauchst du die Definition deiner globalen Funktion immer im Script. Oder, wenn es etwas anderes gibt: Ich suche auch noch nach einer besseren Methode.
Das mit dem on hab ich zwar nachgerüstet, aber auch nicht im Kopf. Das sehe ich mir an.
Das hatte ich anhand der verfügbaren Doku erstellt. Vielleicht fehlt noch was. - Bin hier auch nur Anfänger.
-
Schau ich mir später in Ruhe an. Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe. `
Ich danke Dir für Deine Hilfe und für Deine Geduld! Du schaffst es allerdings durchaus mich abzuhängen.
Was heißt Entwicklungsordner? Es geht um die Skripte aus ioBroker, welche einmal auf dem ioBroker Ubuntu Rechner und einmal auf meinem Windows 10 Rechner liegen.
Auf dem Windows 10 Rechner habe ich node.js/npm nicht installiert.
Kann man eventuell eine einzelne Zeile von der Typprüfung ausnehmen?
-
Als was verwendest du den das in IOBroker. JavaScript oder Typescript?
Bei Typescript brauchst du die Definition deiner globalen Funktion eh immer auch im Script. `
Ich verwende Javascript.
Das mit dem on sehe ich mir an. Das hatte ich anhand der verfügbaren Doku erstellt. Vielleicht fehlt noch die ID. `
Danke!

-
also laut https://github.com/ioBroker/ioBroker.javascript/blob/master/doc/en/javascript.md#on–-subscribe-on-changes-or-updates-of-some-state gibt es beim Rückgabetyp für on/subscribe objekt keine id:
{ '_id' : 'javascript.0.myplayer', 'type' : 'state', 'common' : { 'def' : '0', 'min' : '0', 'max' : '6', 'type' : 'number', 'read' : 'true', 'write' : 'true', 'states' : '0:stop;1:play;2:pause;3:next;4:previous;5:mute;6:unmute', 'role' : 'media.state', 'desc' : 'Player handling', 'name' : 'MyPlayer' }, 'native' : {}, 'channelId' : 'channelID', 'channelName' : 'channelName', 'deviceId' : 'deviceID', 'deviceName' : 'deviceName', 'enumIds' : [], 'enumNames' : [], 'state' : { 'val' : 'new state', 'ts' : 1416149118, 'ack' : true, 'lc' : 1416149118, 'from' : 'system.adapter.sonos.0' }, 'oldState' : { 'val' : 'old state', 'ts' : 1416148233, 'ack' : true, 'lc' : 1416145154, 'from' : 'system.adapter.sonos.0' } }Ist kein Problem das hinzu zutragen. Ich würde nur gerne wissen was es da noch alles gibt oder geben kann.
-
ok, ich hab die Änderung im https://github.com/ioBroker/ioBroker.javascript/pull/78 requested.
die geänderte Datei ist https://github.com/robdg80/ioBroker.javascript/blob/patch-1/lib/javascript.d.ts.
Da ist nur das ChangedStateObject geändert. Das kannst du in deine Datei so übernehmen:
/** Represents the change of a state */ interface ChangedStateObject extends StateObject { common: StateCommon; native: Record<string, any="">; id?: string; name?: string; channelId?: string; channelName?: string; deviceId?: string; deviceName?: string; /** The IDs of enums this state is assigned to. For example ["enum.functions.Licht","enum.rooms.Garten"] */ enumIds? : string[]; /** The names of enums this state is assigned to. For example ["Licht","Garten"] */ enumNames? : string[]; /** new state */ state: State; /** @deprecated Use state instead **/ newState: State; /** previous state */ oldState: State; /** Name of the adapter instance which set the value, e.g. "system.adapter.web.0" */ from?: string; /** Unix timestamp. Default: current time */ ts?: number; /** Unix timestamp of the last time the value changed */ lc?: number; /** Direction flag: false for desired value and true for actual value. Default: false. */ ack?: boolean; }</string,> -
Deine eigenen Funktionen kannst du in einer eigenen .d.ts Datei deklarieren. Im einfachsten Fall reicht für jede Funktion ein „declare function(…): ...“
Oder du machst es ähnlich wie ich mit declare global (aber dann musst du ein Modul wie „fs“ importieren) `
Danke! Ich habe jetzt eine neue Datei javascript-global.d.ts erstellt mit folgendem Inhalt:
import child_process = require("child_process"); type EmptyCallback = () => void; type ErrorCallback = (err?: string) => void; type GenericCallback = (err: string | null, result?: T) => void; // tslint:disable:no-namespace declare global { function sayit(text: string, vol: number?, instanz?: number): void; function isTimeInRange(strLower:string, strUpper:string): boolean; function arbeitstag(): boolean; function urlaubstag(): boolean; }Und im Skript:
/// <reference path="../javascript.d.ts">/// <reference path="../javascript-global.d.ts">// @ts-check</reference></reference>Das funktioniert jedenfalls.
-
ok, ich hab die Änderung im https://github.com/ioBroker/ioBroker.javascript/pull/78 requested.
die geänderte Datei ist https://github.com/robdg80/ioBroker.javascript/blob/patch-1/lib/javascript.d.ts.
Da ist nur das ChangedStateObject geändert. Das kannst du in deine Datei so übernehmen: `
Habe ich gemacht. Die Meldung ist weg.
Super! Danke Dir!
-
Dein zweites createState hat common.type state statt string. Das gibts glaube ich nicht, deswegen wird das Objekt nicht als Partial common erkannt. `
Tomaten auf den Augen. Danke. Da gehört boolean rein. Danke!
Aber da sieht man schön, dass eine Typprüfung sinn macht

-
Danke! Ich habe jetzt eine neue Datei javascript-global.d.ts erstellt mit folgendem Inhalt: `
Die Callback-Typen kannst du weglassen, oder verwendest du die irgendwo anders noch? -
Die Callback-Typen kannst du weglassen, oder verwendest du die irgendwo anders noch? `
ok. dann kommen die raus.
-
setStateDelayed() müsste wahrscheinlich auch noch angepasst werden:

-
setStateDelayed() müsste wahrscheinlich auch noch angepasst werden:
filename="2018-02-11_setStateDelayed.png" index="0">~~ ` Da fehlen vermutlich ein paar Überladungen. Kann ich mir morgen Abend ansehen (wenn nicht AlCalzone schneller ist :))
-
setStateDelayed() müsste wahrscheinlich auch noch angepasst werden: `
https://github.com/ioBroker/ioBroker.javascript/pull/79Ich hoffe ich hab alle Möglichkeiten erwischt. Mit den 2 boolean-Parametern ist das nämlich nicht eindeutig.
-
setStateDelayed() müsste wahrscheinlich auch noch angepasst werden: `
https://github.com/ioBroker/ioBroker.javascript/pull/79Ich hoffe ich hab alle Möglichkeiten erwischt. Mit den 2 boolean-Parametern ist das nämlich nicht eindeutig. `
Danke! Die Meldungen sind weg

-
Schau ich mir später in Ruhe an. Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe. `
Ich danke Dir für Deine Hilfe und für Deine Geduld! Du schaffst es allerdings durchaus mich abzuhängen.
Was heißt Entwicklungsordner? Es geht um die Skripte aus ioBroker, welche einmal auf dem ioBroker Ubuntu Rechner und einmal auf meinem Windows 10 Rechner liegen.
Auf dem Windows 10 Rechner habe ich node.js/npm nicht installiert.
Kann man eventuell eine einzelne Zeile von der Typprüfung ausnehmen? `
Darf ich hier noch einmal nachfragen?
Ich bin mit Eurer Hilfe einen Riesenschritt weiter VSCode besser mit ioBroker zu nutzen.
Wo ich noch nicht weiter bin, ist der Punkt mit der Typprüfung eingebundener externer Module in normalen Skripten.
Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. `
Auch bei normalen Skripten oder nur bei der Adapterentwicklung?
Dann muss ich auf den Windowsrechner auch node.js / npm installieren.
Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe. `
Danke für die Info!
-
Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. `
Auch bei normalen Skripten oder nur bei der Adapterentwicklung?
Dann muss ich auf den Windowsrechner auch node.js / npm installieren. `
VSCode kennt den Unterschied zwischen Skripten und Adaptern erst mal nicht - für es sind es einfache js-Dateien bzw. -Projekte.Wenn du etwas per require einbindest, will es das Modul auch untersuchen - dazu muss entweder das Modul selbst oder seine Typings ("@types/modulname") per npm installiert sein. Du kannst VSCode austricksen, indem du in deiner eigenen d.ts-Datei das Modul deklarierst:
declare module "foo" { // ... Funktionen etc. }Aber dann wird wieder gemeckert, wenn du eine der Modul-Funktionen verwenden willst und sie nicht deklarierst.
Also entweder: Fehler in require ignorieren, oder NodeJS, npm und Modul bzw. Typings installieren.
-
Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe. `
help :mrgreen:
Für ein Skript habe ich jetzt das npm modul installiert.
Das require wird nun auch nicht mehr angemeckert.
var request = require('request');Dafür kommt dann in der nächsten Zeile eine Meldung.
filename="2018-02-11_typprüfung npm modul.png" index="0">~~
Muss ich jetzt noch was installieren/einstellen?
Siehe Dein Zitat oben.
sorry, das Grundwissen ist einfach nicht tief genug :roll:
-
Was ist denn Encoder?