NEWS
Probleme mit js2fs adapter: Skripte werden doppelt gestartet und ausgeführt
-
ok, ich hab die Änderung im https://github.com/ioBroker/ioBroker.javascript/pull/78 requested.
die geänderte Datei ist https://github.com/robdg80/ioBroker.javascript/blob/patch-1/lib/javascript.d.ts.
Da ist nur das ChangedStateObject geändert. Das kannst du in deine Datei so übernehmen:
/** Represents the change of a state */ interface ChangedStateObject extends StateObject { common: StateCommon; native: Record<string, any="">; id?: string; name?: string; channelId?: string; channelName?: string; deviceId?: string; deviceName?: string; /** The IDs of enums this state is assigned to. For example ["enum.functions.Licht","enum.rooms.Garten"] */ enumIds? : string[]; /** The names of enums this state is assigned to. For example ["Licht","Garten"] */ enumNames? : string[]; /** new state */ state: State; /** @deprecated Use state instead **/ newState: State; /** previous state */ oldState: State; /** Name of the adapter instance which set the value, e.g. "system.adapter.web.0" */ from?: string; /** Unix timestamp. Default: current time */ ts?: number; /** Unix timestamp of the last time the value changed */ lc?: number; /** Direction flag: false for desired value and true for actual value. Default: false. */ ack?: boolean; }</string,> -
Deine eigenen Funktionen kannst du in einer eigenen .d.ts Datei deklarieren. Im einfachsten Fall reicht für jede Funktion ein „declare function(…): ...“
Oder du machst es ähnlich wie ich mit declare global (aber dann musst du ein Modul wie „fs“ importieren) `
Danke! Ich habe jetzt eine neue Datei javascript-global.d.ts erstellt mit folgendem Inhalt:
import child_process = require("child_process"); type EmptyCallback = () => void; type ErrorCallback = (err?: string) => void; type GenericCallback = (err: string | null, result?: T) => void; // tslint:disable:no-namespace declare global { function sayit(text: string, vol: number?, instanz?: number): void; function isTimeInRange(strLower:string, strUpper:string): boolean; function arbeitstag(): boolean; function urlaubstag(): boolean; }Und im Skript:
/// <reference path="../javascript.d.ts">/// <reference path="../javascript-global.d.ts">// @ts-check</reference></reference>Das funktioniert jedenfalls.
-
ok, ich hab die Änderung im https://github.com/ioBroker/ioBroker.javascript/pull/78 requested.
die geänderte Datei ist https://github.com/robdg80/ioBroker.javascript/blob/patch-1/lib/javascript.d.ts.
Da ist nur das ChangedStateObject geändert. Das kannst du in deine Datei so übernehmen: `
Habe ich gemacht. Die Meldung ist weg.
Super! Danke Dir!
-
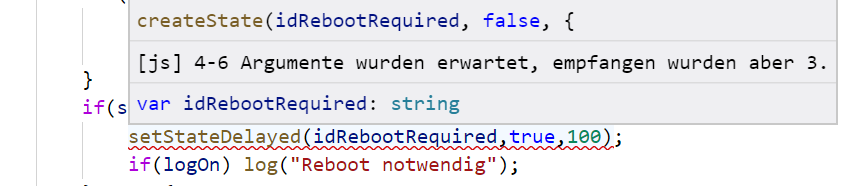
Dein zweites createState hat common.type state statt string. Das gibts glaube ich nicht, deswegen wird das Objekt nicht als Partial common erkannt. `
Tomaten auf den Augen. Danke. Da gehört boolean rein. Danke!
Aber da sieht man schön, dass eine Typprüfung sinn macht :-)
-
Die Callback-Typen kannst du weglassen, oder verwendest du die irgendwo anders noch? `
ok. dann kommen die raus.
-
setStateDelayed() müsste wahrscheinlich auch noch angepasst werden:
filename="2018-02-11_setStateDelayed.png" index="0">~~ ` Da fehlen vermutlich ein paar Überladungen. Kann ich mir morgen Abend ansehen (wenn nicht AlCalzone schneller ist :))
-
setStateDelayed() müsste wahrscheinlich auch noch angepasst werden: `
https://github.com/ioBroker/ioBroker.javascript/pull/79Ich hoffe ich hab alle Möglichkeiten erwischt. Mit den 2 boolean-Parametern ist das nämlich nicht eindeutig.
-
setStateDelayed() müsste wahrscheinlich auch noch angepasst werden: `
https://github.com/ioBroker/ioBroker.javascript/pull/79Ich hoffe ich hab alle Möglichkeiten erwischt. Mit den 2 boolean-Parametern ist das nämlich nicht eindeutig. `
Danke! Die Meldungen sind weg :-)
-
Schau ich mir später in Ruhe an. Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe. `
Ich danke Dir für Deine Hilfe und für Deine Geduld! Du schaffst es allerdings durchaus mich abzuhängen.
Was heißt Entwicklungsordner? Es geht um die Skripte aus ioBroker, welche einmal auf dem ioBroker Ubuntu Rechner und einmal auf meinem Windows 10 Rechner liegen.
Auf dem Windows 10 Rechner habe ich node.js/npm nicht installiert.
Kann man eventuell eine einzelne Zeile von der Typprüfung ausnehmen? `
Darf ich hier noch einmal nachfragen?
Ich bin mit Eurer Hilfe einen Riesenschritt weiter VSCode besser mit ioBroker zu nutzen.
Wo ich noch nicht weiter bin, ist der Punkt mit der Typprüfung eingebundener externer Module in normalen Skripten.
Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. `
Auch bei normalen Skripten oder nur bei der Adapterentwicklung?
Dann muss ich auf den Windowsrechner auch node.js / npm installieren.
Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe. `
Danke für die Info!
-
Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. `
Auch bei normalen Skripten oder nur bei der Adapterentwicklung?
Dann muss ich auf den Windowsrechner auch node.js / npm installieren. `
VSCode kennt den Unterschied zwischen Skripten und Adaptern erst mal nicht - für es sind es einfache js-Dateien bzw. -Projekte.Wenn du etwas per require einbindest, will es das Modul auch untersuchen - dazu muss entweder das Modul selbst oder seine Typings ("@types/modulname") per npm installiert sein. Du kannst VSCode austricksen, indem du in deiner eigenen d.ts-Datei das Modul deklarierst:
declare module "foo" { // ... Funktionen etc. }Aber dann wird wieder gemeckert, wenn du eine der Modul-Funktionen verwenden willst und sie nicht deklarierst.
Also entweder: Fehler in require ignorieren, oder NodeJS, npm und Modul bzw. Typings installieren.
-
Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe. `
help :mrgreen:
Für ein Skript habe ich jetzt das npm modul installiert.
Das require wird nun auch nicht mehr angemeckert.
var request = require('request');Dafür kommt dann in der nächsten Zeile eine Meldung.
filename="2018-02-11_typprüfung npm modul.png" index="0">~~
Muss ich jetzt noch was installieren/einstellen?
Siehe Dein Zitat oben.
sorry, das Grundwissen ist einfach nicht tief genug :roll:
-
Was ist denn Encoder? `
Sorry… die falsche Zeile von require genommen. :shock:
Das Modul:
var Encoder = require('node-html-encoder').Encoder; -
exports.Encoder = function(type) { return { // ... } }Das ist keine Klasse und kein Konstruktor. Brauchst du also auch nicht mit new aufrufen (auch wenns anders in der Doku steht). `
Danke! Korrigiert.
Jetzt geht das Lernen weiter. Dank Deiner Hilfe habe ich ja jetzt eine Basis, auf der ich aufsetzen kann :D
Klassen und Konstruktor… nun ja. Eins der Themen, mit dem ich mich dann wohl mal näher beschäftigen muss, wenn ich tiefer einsteigen will.
VSCode war vorher schon mein Lieblingseditor. So hat er mir schon geholfen einiges in den Skripten zu korrigieren. Javascript scheint einem ja so einiges zu verzeihen. :roll:
-
Javascript scheint einem ja so einiges zu verzeihen. :roll: `
Das einerseits - andererseits übersieht man auch gerne Fehler, die erst bei Laufzeit auftreten, gerade weil JS so dynamisch ist, wie es ist. TypeScript ist da super. -
Javascript scheint einem ja so einiges zu verzeihen. :roll:
Das einerseits - andererseits übersieht man auch gerne Fehler, die erst bei Laufzeit auftreten, gerade weil JS so dynamisch ist, wie es ist. TypeScript ist da super.Ich glaube die Baustelle mache ich erst auf, wenn ich mich langsam bei meinem anderen Baustellen vorgetastet habe :-)