NEWS
Probleme mit js2fs adapter: Skripte werden doppelt gestartet und ausgeführt
-
Die Callback-Typen kannst du weglassen, oder verwendest du die irgendwo anders noch? `
ok. dann kommen die raus.
-
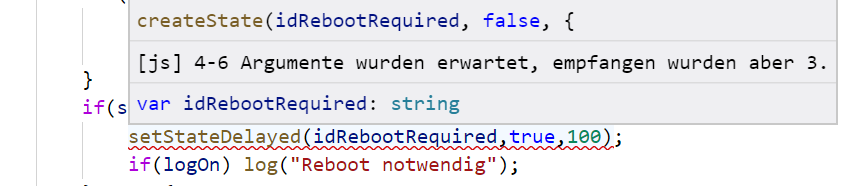
setStateDelayed() müsste wahrscheinlich auch noch angepasst werden:
filename="2018-02-11_setStateDelayed.png" index="0">~~ ` Da fehlen vermutlich ein paar Überladungen. Kann ich mir morgen Abend ansehen (wenn nicht AlCalzone schneller ist :))
-
setStateDelayed() müsste wahrscheinlich auch noch angepasst werden: `
https://github.com/ioBroker/ioBroker.javascript/pull/79Ich hoffe ich hab alle Möglichkeiten erwischt. Mit den 2 boolean-Parametern ist das nämlich nicht eindeutig.
-
setStateDelayed() müsste wahrscheinlich auch noch angepasst werden: `
https://github.com/ioBroker/ioBroker.javascript/pull/79Ich hoffe ich hab alle Möglichkeiten erwischt. Mit den 2 boolean-Parametern ist das nämlich nicht eindeutig. `
Danke! Die Meldungen sind weg :-)
-
Schau ich mir später in Ruhe an. Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe. `
Ich danke Dir für Deine Hilfe und für Deine Geduld! Du schaffst es allerdings durchaus mich abzuhängen.
Was heißt Entwicklungsordner? Es geht um die Skripte aus ioBroker, welche einmal auf dem ioBroker Ubuntu Rechner und einmal auf meinem Windows 10 Rechner liegen.
Auf dem Windows 10 Rechner habe ich node.js/npm nicht installiert.
Kann man eventuell eine einzelne Zeile von der Typprüfung ausnehmen? `
Darf ich hier noch einmal nachfragen?
Ich bin mit Eurer Hilfe einen Riesenschritt weiter VSCode besser mit ioBroker zu nutzen.
Wo ich noch nicht weiter bin, ist der Punkt mit der Typprüfung eingebundener externer Module in normalen Skripten.
Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. `
Auch bei normalen Skripten oder nur bei der Adapterentwicklung?
Dann muss ich auf den Windowsrechner auch node.js / npm installieren.
Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe. `
Danke für die Info!
-
Die Module werden nicht bemängelt wenn du sie in deinem Entwicklungsordner per npm installierst. `
Auch bei normalen Skripten oder nur bei der Adapterentwicklung?
Dann muss ich auf den Windowsrechner auch node.js / npm installieren. `
VSCode kennt den Unterschied zwischen Skripten und Adaptern erst mal nicht - für es sind es einfache js-Dateien bzw. -Projekte.Wenn du etwas per require einbindest, will es das Modul auch untersuchen - dazu muss entweder das Modul selbst oder seine Typings ("@types/modulname") per npm installiert sein. Du kannst VSCode austricksen, indem du in deiner eigenen d.ts-Datei das Modul deklarierst:
declare module "foo" { // ... Funktionen etc. }Aber dann wird wieder gemeckert, wenn du eine der Modul-Funktionen verwenden willst und sie nicht deklarierst.
Also entweder: Fehler in require ignorieren, oder NodeJS, npm und Modul bzw. Typings installieren.
-
Wenn du zusätzlich „@types/modulname“ installierst, gibts dafür auch Hilfe. `
help :mrgreen:
Für ein Skript habe ich jetzt das npm modul installiert.
Das require wird nun auch nicht mehr angemeckert.
var request = require('request');Dafür kommt dann in der nächsten Zeile eine Meldung.
filename="2018-02-11_typprüfung npm modul.png" index="0">~~
Muss ich jetzt noch was installieren/einstellen?
Siehe Dein Zitat oben.
sorry, das Grundwissen ist einfach nicht tief genug :roll:
-
Was ist denn Encoder? `
Sorry… die falsche Zeile von require genommen. :shock:
Das Modul:
var Encoder = require('node-html-encoder').Encoder; -
exports.Encoder = function(type) { return { // ... } }Das ist keine Klasse und kein Konstruktor. Brauchst du also auch nicht mit new aufrufen (auch wenns anders in der Doku steht). `
Danke! Korrigiert.
Jetzt geht das Lernen weiter. Dank Deiner Hilfe habe ich ja jetzt eine Basis, auf der ich aufsetzen kann :D
Klassen und Konstruktor… nun ja. Eins der Themen, mit dem ich mich dann wohl mal näher beschäftigen muss, wenn ich tiefer einsteigen will.
VSCode war vorher schon mein Lieblingseditor. So hat er mir schon geholfen einiges in den Skripten zu korrigieren. Javascript scheint einem ja so einiges zu verzeihen. :roll:
-
Javascript scheint einem ja so einiges zu verzeihen. :roll: `
Das einerseits - andererseits übersieht man auch gerne Fehler, die erst bei Laufzeit auftreten, gerade weil JS so dynamisch ist, wie es ist. TypeScript ist da super. -
Javascript scheint einem ja so einiges zu verzeihen. :roll:
Das einerseits - andererseits übersieht man auch gerne Fehler, die erst bei Laufzeit auftreten, gerade weil JS so dynamisch ist, wie es ist. TypeScript ist da super.Ich glaube die Baustelle mache ich erst auf, wenn ich mich langsam bei meinem anderen Baustellen vorgetastet habe :-)
-
Noch ein Hinweis, mit dem letzten Pull Request der aufgenommen wurde, speichert der js2fs adapter jetzt Typescript und coffeescript mit der richtigen Endung (.ts; .coffee). Damit funktioniert das editieren der Typescript Dateien auch über VS-Code mit dem js2fs adapter richtig.
Vorher wurde alles als Javascript (.js) gespeichert. Das hat VS-Code bei Typescript nicht gemocht.