NEWS
[gelöst] IoT Adapter - Alexa Lampe - wie Farbe angeben?
-
Ich möchte per IoT eine Lampe über Alexa steuern.
An/Aus und Helligkeit klappt auch gut,
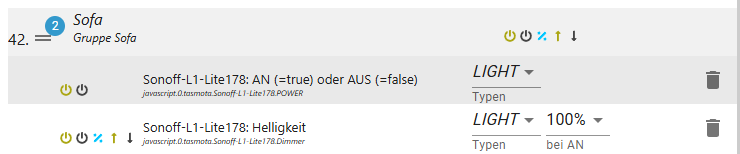
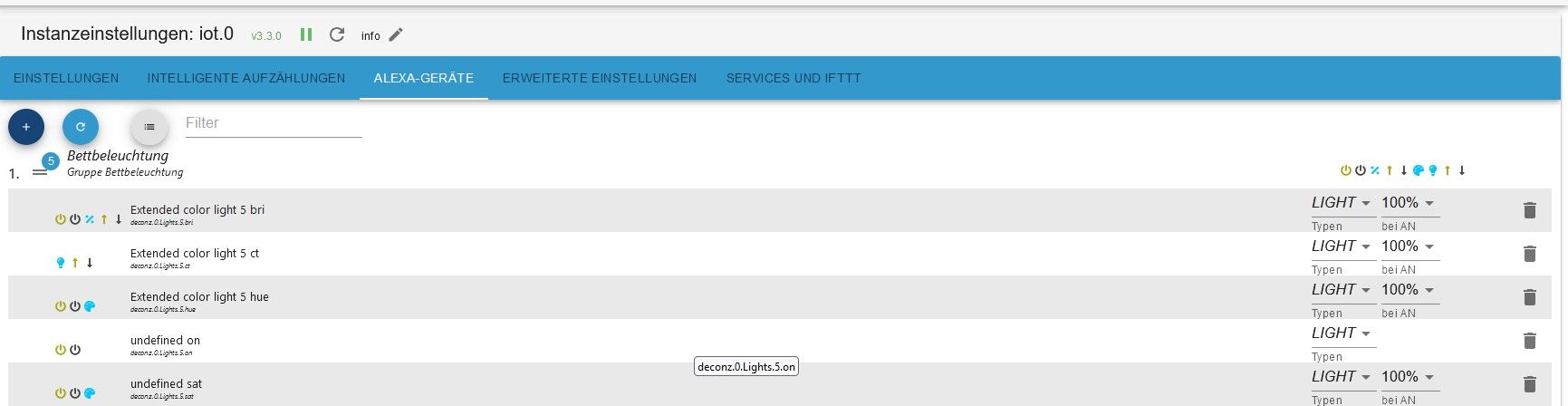
Dazu habe ich einen DatenpunktPOWERvom Type Boolean, im IoT - Alexa-Geräte hinzugefügt und im Dialog dann 'Light' ausgewählt. Genannt habe ich das Geräte Sofa.
Dann einen DatenpunktDIMMERvom Typ Zahl, im IoT - Alexa-Geräte hinzugefügt und im Dialog dann ebenfalls 'Light' ausgewählt. Genannt habe ich das Geräte ebenfalls Sofa.
So ist eine Gruppe entstanden:

Alexa nach Geräten suchen lassen, Zack habe ich ein Gerät
Sofavom Typ Licht welches ich ein- und ausschalten kann. Und die Helligkeit von 1 bis 100 regeln kann.
Prima.
Jetzt würde ich gerne noch die Lichtfarbe setzen - aber wie?
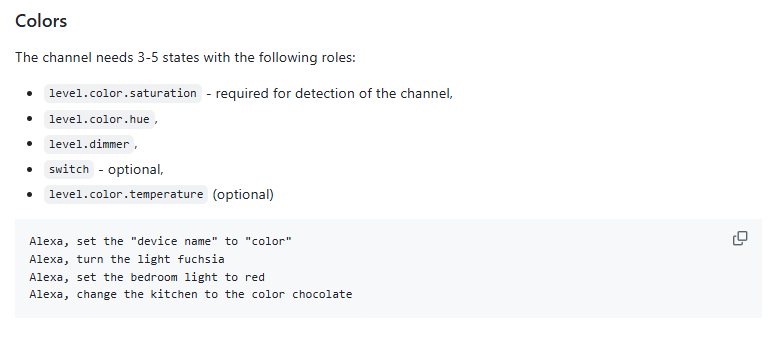
In der Anleitung zum IoT Adapter unter https://github.com/ioBroker/ioBroker.iot finde ich das hier:

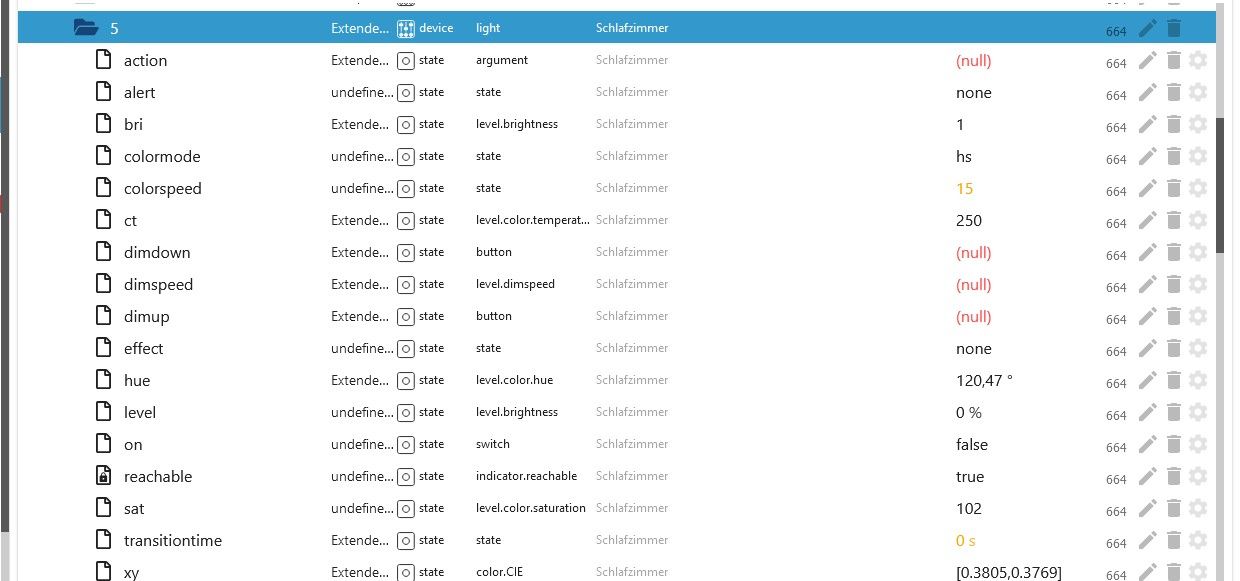
Aber das bekomme ich nicht hin. Was ist damit gemeint? Der Name des Datenunktes? Die Rolle? (die ganzen level.color gibt es nicht).
Hat das schon mal einer hinbekommen? -
Hi,
ja, mit den Yeelights (die Objekte sind da richtig fuer, bei Wifilight gehts nicht) hatte ich es mal drin, brauchte es dann aber nicht mehr in der Alexa, da die 2 Lampen automatisch gesteuert werden.
Es muessen die Datenpunkte alle zu einem Namen zugeordnet werden, alles unter der Funktion Licht.

-
@ilovegym ich sehe da bei
level.color.hueeine 0 bei dir ... müsste das nicht ein#ff0000Datenpunkt sein? Mal abgesehen daslevel.color.huenicht in der Auswahlliste für eine Rolle steht. Oder wie wäre die Schreibweise? -
@bananajoe sagte in IoT Adapter - Alexa Gerät Lampe - wie Farbe angeben?:
level.color.hue
das sind hue werte.. und keine hex..
aber pack doch einfach alles was mit Steuerung zu tun in den iot rein.. der sucht sich ehh womit der arbeiten kann..
-
@arteck wie sehen hue-Werte denn aus? Geschrieben in einen Datenpunkt
Und ich habe das bei mir nicht so organisiert, ich lege die Geräte bisher manuell an.
Ich will eine "fake" Lampe erstellen deren Werte dann eine ganze Gruppe an Geräten steuert. -
@bananajoe ahhhhh... jetzt weiss ich was du willst...
ich poste dir später die DP's
-
@arteck Das wäre wirklich super, danke!
-
-
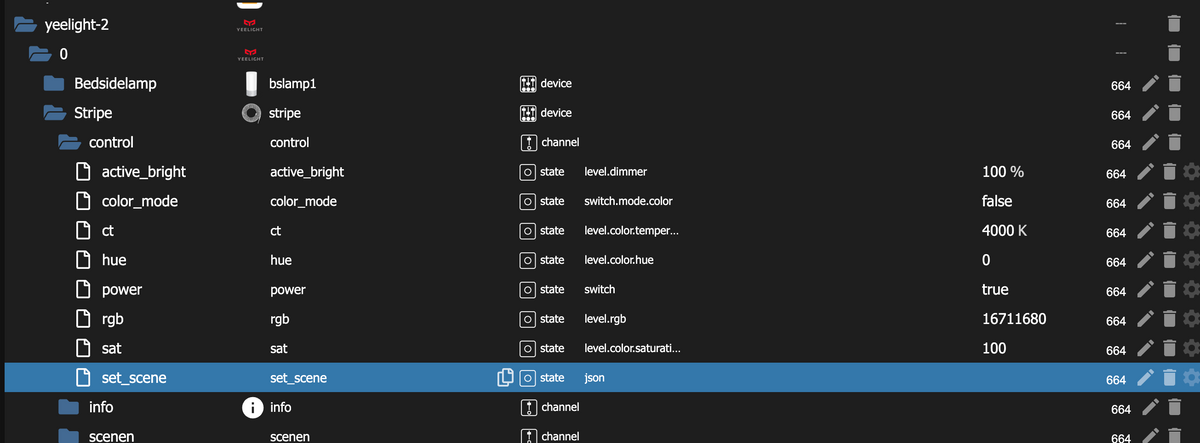
@docsnyder7 sagte in IoT Adapter - Alexa Gerät Lampe - wie Farbe angeben?:

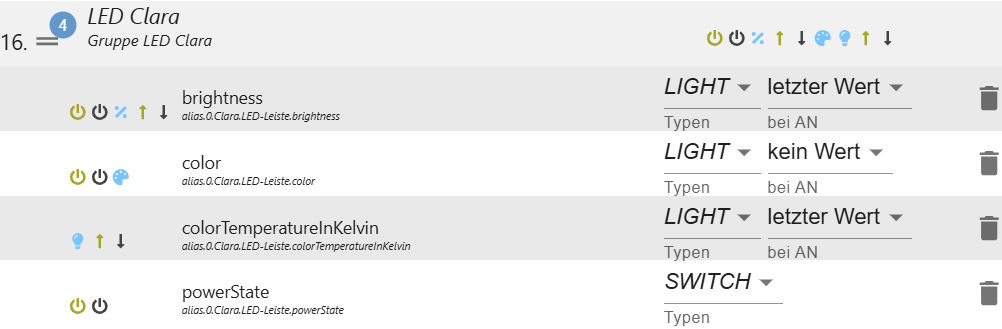
schaut bei mir mit zigbee Strips so aus und funktioniert
ja genau..nur die Datenpunkte wie die definiert sind orginal muss er haben
-
@arteck
das unterscheidet sich tatsächlich je nach Lampe.. -
@docsnyder7 mach doch mal einen Screenshot der von dieser gezeigten Lampe verwendeten Datenpunkte, danke
Edit: Bitte so das die Werte zu sehen sind! Und die Rolle -
-
@bananajoe Bei mir läuft es so:

Es handelt sich dabei um eine mit OpenBK geflashte LED-Leiste. Der Color-Wert ist dabei ein RGB-String (z.B. "FF0000" = rot).
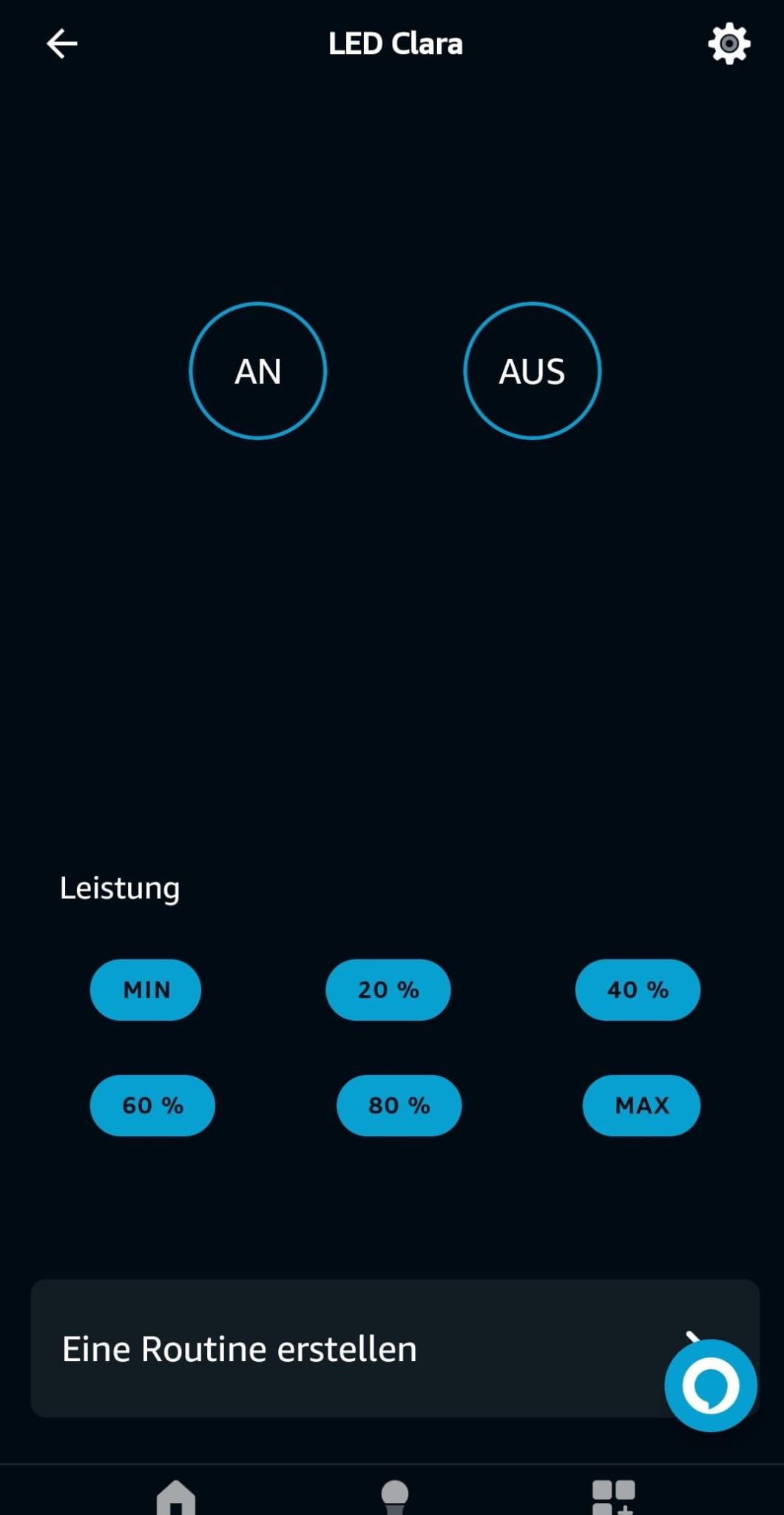
Damit kann ich per Sprache eine beliebige Farbe/Farbtemperatur einstellen. Interessanterweise aber nicht in der Alexa App. Ist das bei euch genau so?

-
@torsten-neumann
ja, in der App geht es nicht, aber per Sprache, wenn ich der Tante sage, mache das Schranklicht Blau auf 100%, dann kann se das.. in der App geht nur % stufenweise, wie in deinem Screenshot.. und farben gar nicht..
Mir egal, da keiner von uns hier die App nimmt. Geht entweder automatisch oder per Sprache. Tablets sind nur Statusanzeigen.
-
Also, danke an alle, ich hatte Erfolg!
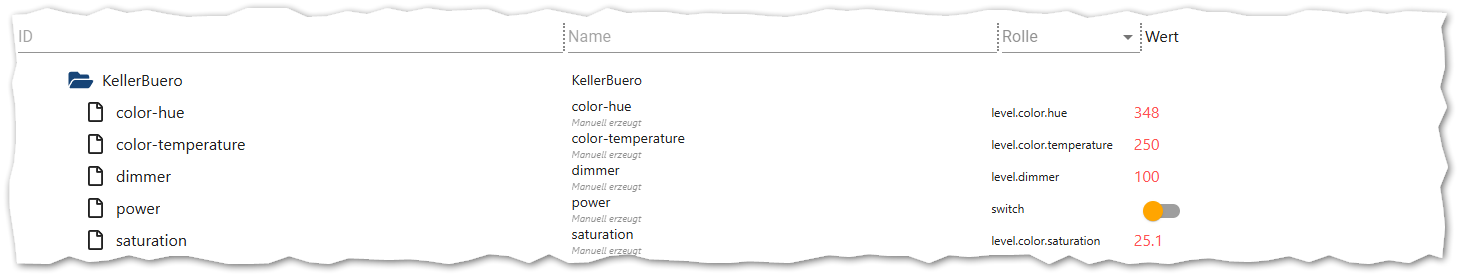
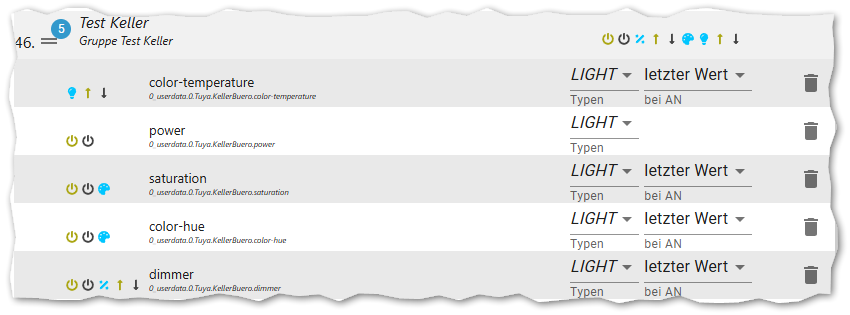
Ich habe unterhalb von0_userdata.0mir die folgenden Datenpunkte erstellt:

Bis auf Power sind die alle vom Typ Zahl.
In den Einstellungen zum Datenpunkt ("Objekt bearbeiten" per Stift) habe ich die Rollen gesetzt.
Wenn die Rolle in der Auswahl nicht zur Verfügung stand (z.B.level.color.hue), habe ich diese auf dem Reiter Objektdaten von Hand eingetragen. Dann steht die danach auch zur Auswahl zur VerfügungIm IoT-Adapter auf dem Reiter Alexa habe ich diese 5 Datenpunkte dann hinzugefügt:

Dann Alexa nach Geräten scannen lassen und dann konnte ich An/Aus, Helligkeit und die Farbe steuern.
Der Datenpunktcolor-temperaturebzw. die Rollelevel.color.temperaturedie ich aus der Anleitung des Adapters entnommen habe, ändert sich allerdings nie.
Vielleicht weis ja einer von euch was man da sagen müsste.In der App / Auf den Echo Shows sehen die Einstellungen aus wie bei @Torsten-Neumann
Wenn @Torsten-Neumann noch mal schreiben würde welche Rolle denn seincolorDatenpunkt hat mit dem RGB-String Werten, dann könnte ich das auch noch mal testen und mir ggf. die Umrechnung von HUE in RGB sparen (Wenn Alexa das direkt ausspucken kann)Aber ich habe etwas um damit zu arbeiten, vielen Dank!
-
@bananajoe die Rolle des color Datenpunktes hatte ich auf level.color.rgb gesetzt
-
@tne ok, das Funktioniert. Ich habe den
color-hueDatenpunkt entfernet und dafür dencolor-rgbgesetzt. Allerdings wird derpower, also der Boolean-Datenpunkt dann nicht mehr angesteuert sondern statt dessendimmerfür Aus auf 0 gesetzt (und alles über 1 ist gleich Eingeschaltet).Mit dem Verhalten kann ich auch leben, einen Tod muss ich im Skript sterben.
-
@bananajoe eine Frage.. wie kommen die selbst erstellten DP auf die Lampe?
-
@docsnyder7 Naja, ich kann dir schreiben wie ich das mache:
Ich habe hier 6 Tuya G10 Lampen die völlig anderes funktionieren. Bei denen muss ich die zunächst per Datenpunkt ein- oder ausschalten, wählen ob weißes oder farbiges Licht genutzt werden soll, bei Weiß kann ich die Lichtwärme einstellen, bei Farbe die Farbwärme, dazu noch Dimmen im allgemeinen.Die Frage hier kam auf weil ich ein Gerät für Alexa präsentieren wollte das dann alle 6 Lampen steuert.
Also, über die Erkenntnisse hier habe ich meine virtuellen Datenpunkte, auf diese setze ich Blockly mit Trigger an. Das wertet dann aus was von Alexa kam und setzt das / sendet das an meine 6 Lampen.
Die kurze Antwort ist also: Per Skript.
-
@bananajoe magst du das script mal teilen, ich würde gerne mal sehen, wie das umzusetzen ist... ähnlich Dinge mach ich ja sonst mit alias.
Die Nummer mit Alexa.. du gibst also Alex quasi 1 gerät an die Hand, das blockly macht aber dann die Steuerung für alle 6?