NEWS
Skript zur Visualisierung von Sendungen (Parcel-Adapter)
Skript zur Visualisierung von Sendungen (Parcel-Adapter)
-
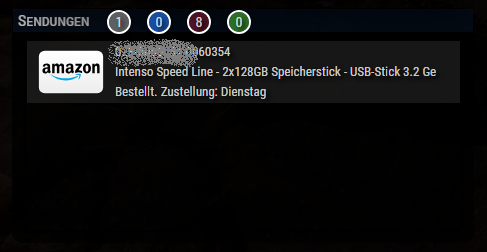
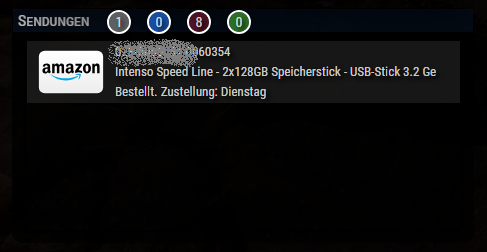
Hallo. Heute stelle ich euch einmal meine Lösung zur Darstellung von Sendungen (Amazon, DHL, etc.) in Verbindung mit dem Parcel-Adapter vor. Die hier vorgestellte Visualisierung ist für VIS-1 erstellt, sollte aber auf VIS-2 portierbar sein.
Vorab möchte ich nicht die OWL-Widgets unerwähnt lassen. Meine Visualisierung basiert auf der Optik des Widget. Ich habe mich zu einer eigenen Neuerstellung entschlossen, da es zuletzt mit der Neuinstallation und im Handling ein paar Probleme (sind hier aber nicht wichtig).
WICHTIG: ALLE Angaben beziehen sich (Visualisierung) auf VIS-1. Für VIS-2 müssen ggfs. Anpassungen erfolgen.

VORAUSSETZUNGEN:
- Parcel-Adapter 0.2.8 (oder höher)

- vis-materialdesign 0.5.94

- Javascript-Adapter: 8.7.6
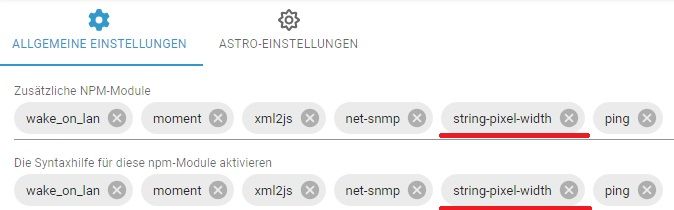
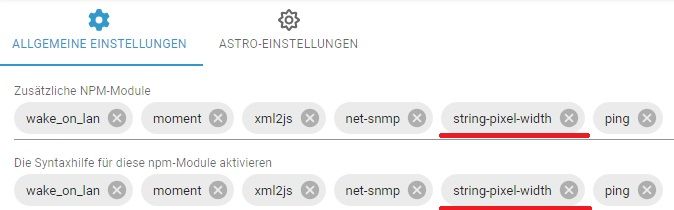
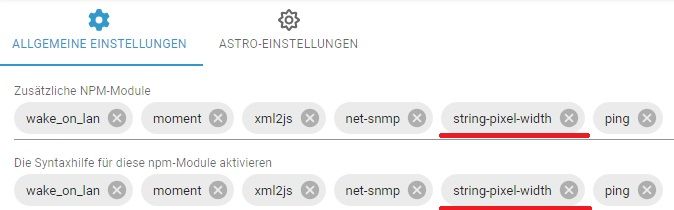
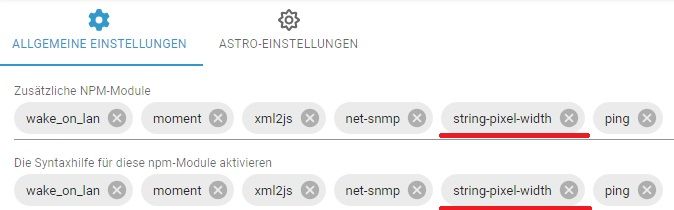
- Zusätzliches NPM-Modul "string-pixel-width" muss im JS-Adapter eingetragen sein

GRAFIKEN:
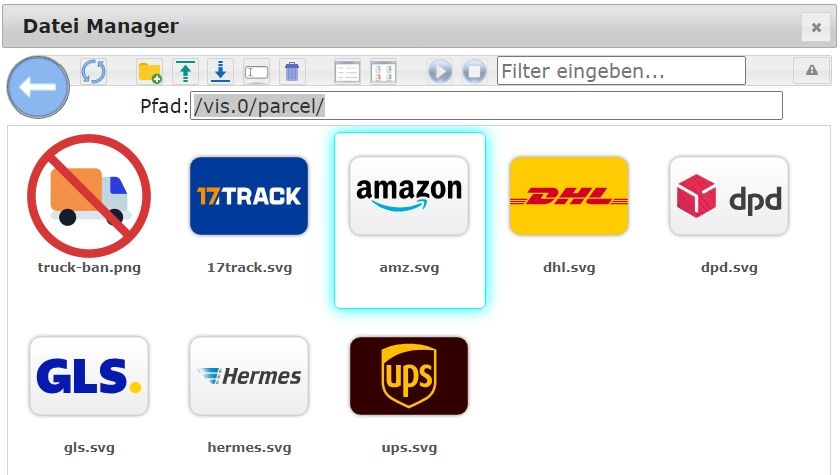
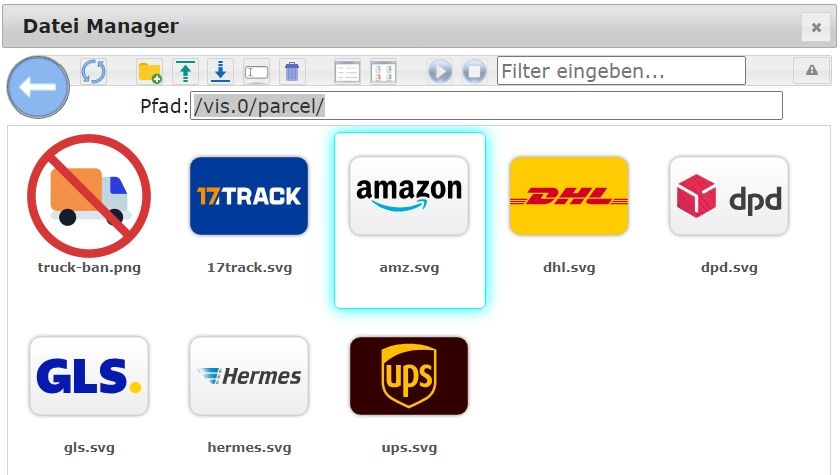
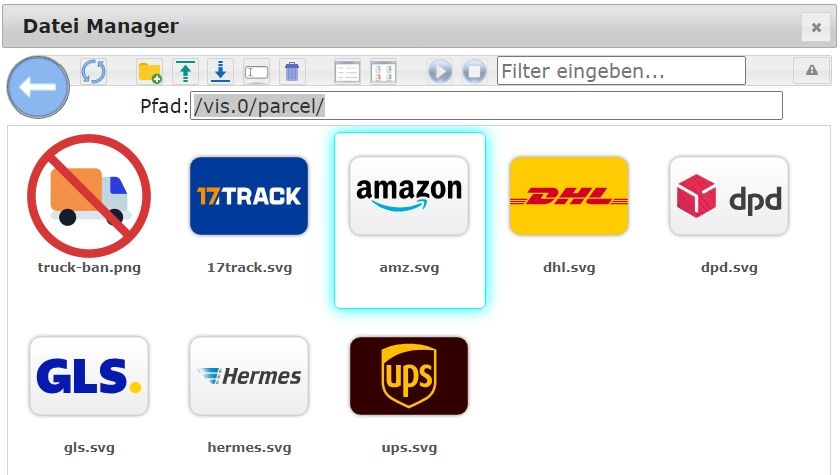
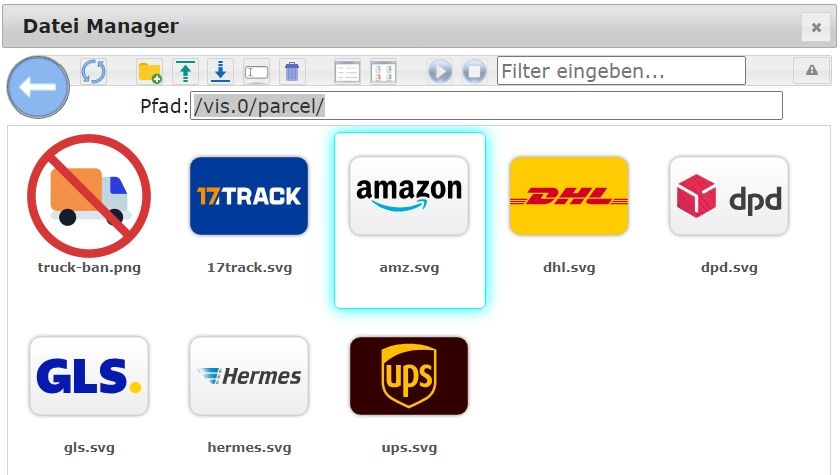
In dem Grafikpaket befinden sich 8 Dateien (7 x svg + 1 x png). Diese Dateien müssen über den Dateimanager der VIS in das Verzeichnis "/vis.0/parcel/" eingefügt werden.
Hier das Paket: parcel.zipDer Ordner "parcel" muss zuvor in "/vis.0" erstellt werden.

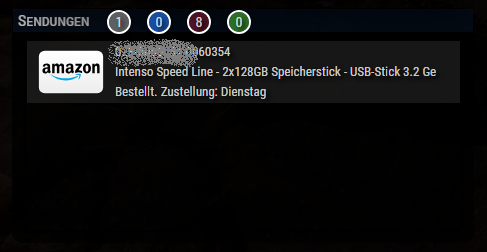
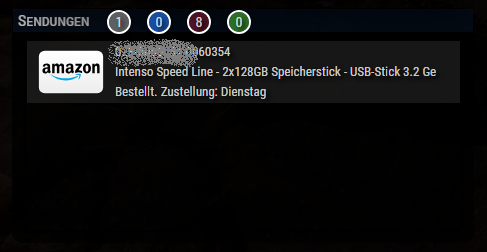
Die Widgets für die Darstellung - erstes Bild im Post
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"Sendungen","title_color":"#ffffff","title_top":"2","title_left":"5","header_height":"23","header_color":"rgba(31, 97, 196,0.15)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_back":"transparent"},"style":{"left":"596px","top":"347px","z-index":"1","width":"460px","height":"233px","background":"#202020","background-color":"#000000","border-width":"1px","border-style":"solid","border-color":"transparent","border-radius":"10px","opacity":"80%","box-shadow":"15px 18px 62px 0px #000000","font-family":"RobotoCondensed-Regular","font-style":"normal","font-variant":"small-caps","font-weight":"lighter","font-size":"medium"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Table","data":{"oid":"0_userdata.0.Parcel.Aktuell","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":">=","visibility-val":1,"visibility-groups-action":"hide","countCols":"1","tableLayout":"card","showHeader":false,"roundBorder":true,"headerTextSize":"#mdwTheme:vis-materialdesign.0.fontSizes.table.header","headerFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.table.header","colorBackground":"transparent","colorHeaderRowBackground":"transparent","colorHeaderRowText":"transparent","colorRowBackground":"{0_userdata.0.Parcel.AktuellColor}","colorRowBackgroundHover":"#mdwTheme:vis-materialdesign.0.colors.table.row_hover","colorRowText":"rgba(255,255,255,0.8)","borderColor":"transparent","dividers":"black","showColumn0":"true","colType0":"image","textAlign0":"center","colTextSize0":"#mdwTheme:vis-materialdesign.0.fontSizes.table.row","fontFamily0":"#mdwTheme:vis-materialdesign.0.fonts.table.row","showColumn1":true,"colType1":"text","textAlign1":"left","colTextSize1":"12.5","fontFamily1":"RobotoCondensed-Regular","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"center","colTextSize2":"#mdwTheme:vis-materialdesign.0.fontSizes.table.row","fontFamily2":"#mdwTheme:vis-materialdesign.0.fonts.table.row","colNoWrap0":false,"colNoWrap1":false,"imageSize0":"70","columnWidth0":"80","fixedHeader":true,"rowHeight":"","padding_left0":"","padding_right0":"0","visibility-oid":"0_userdata.0.Parcel.AllDelivery"},"style":{"left":"607px","top":"374px","width":"441px","height":"198px","opacity":"","z-index":"6","overflow-x":"","overflow-y":"","text-align":"","text-shadow":"3px 3px 4px #000","font-family":""},"widgetSet":"materialdesign"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"0","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/parcel/truck-ban.png","stretch":true,"visibility-oid":"0_userdata.0.Parcel.AllDelivery"},"style":{"left":"775px","top":"423px","width":"100px","height":"100px","z-index":"4"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":">","visibility-val":"0","visibility-groups-action":"hide","buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"Automatik","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(224, 180, 0, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"0","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-oid":"0_userdata.0.Parcel.Switch"},"style":{"left":"890px","top":"349px","z-index":"8","width":"70px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.ReturnDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(55, 135, 45, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"4","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"811px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.oldDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(96, 22, 42, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"3","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"771px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.inDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(31, 96, 196, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"2","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"731px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.Delivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(117, 117, 117, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"1","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"691px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"}]Und hier eigentliche JS-Code:
//Version 1.0.0 //09.11.2024 //Ersteller Ro75. //Voraussetzungen (Version 1.0.0 getestet mit) //NodeJS: 20.x //Javascript-Adapter: 8.7.6 //Admin-Adapter: 7.0.23 //JS-Controller: 6.0.11 var pixelWidth = require('string-pixel-width'); const sMainDataPath = '0_userdata.0.Parcel.'; const JSONParcelAlt = sMainDataPath+'Alt'; const JSONParcelDelivery = sMainDataPath+'Delivery'; const JSONParcelInDelivery = sMainDataPath+'InDelivery'; const JSONParcelReturn = sMainDataPath+'Return'; const JSONParcelAktuell = sMainDataPath+'Aktuell'; const JSONColor = sMainDataPath+'AktuellColor'; const Delivery = sMainDataPath+'Delivery'; const inDelivery = sMainDataPath+'inDelivery'; const oldDelivery = sMainDataPath+'oldDelivery'; const ReturnDelivery = sMainDataPath+'ReturnDelivery'; const sumDelivery = sMainDataPath+'sumDelivery'; const AllDelivery = sMainDataPath+'AllDelivery'; CreateDP(JSONParcelAlt, '', 'JSON'); CreateDP(JSONParcelDelivery, '', 'JSON'); CreateDP(JSONParcelInDelivery, '', 'JSON'); CreateDP(JSONParcelReturn, '', 'JSON'); CreateDP(JSONParcelAktuell, '', 'JSON'); CreateDP(JSONColor, '', 'string'); CreateDP(Delivery, '', 'number'); CreateDP(inDelivery, '', 'number'); CreateDP(oldDelivery, '', 'number'); CreateDP(ReturnDelivery, '', 'number'); CreateDP(sumDelivery, '', 'number'); CreateDP(AllDelivery, '', 'number'); CreateDP(sMainDataPath+'Switch', '', 'number'); function TextNorm(sText, sFonts, vFontSize, bBold, bItalic, vPixel) { if(vPixel == 0) { return sText; } else { let nText; for (let i = 0; i < sText.length; i++) { nText = sText.slice(0,i+1); const width = pixelWidth(nText, { font: sFonts, size: vFontSize, bold: bBold, italic: bItalic }); if(width >= vPixel) { break; } } return nText; } } function TextFilter(sText = '') { return sText.replace(' undefined Stopps','').replace('00:00:00-00:00:00','').replace(' Paket ist in der letzten Lieferstation angekommen',''); } function ParcelListGenerator() { let Liste_Neu = []; let Liste_Alt = []; let Liste_In = []; let Liste_Return = []; var CountDelivery = 0; var CountinDelivery = 0; var CountoldDelivery = 0; var CountReturnDelivery = 0; const arr = JSON.parse(getState('parcel.0.allProviderJson').val); for (let i = 0; i < arr.length; i++) { let sLogo = '/vis.0/parcel/'+arr[i].source.toLowerCase()+'.svg'; let sText = arr[i].id+'<br>'+TextNorm(arr[i].name, 'Georgia', 12, false, false, 330)+'<br>'+TextNorm(TextFilter(arr[i].status), 'Georgia', 12, false, false, 330); if(arr[i].delivery_status == 1) { CountoldDelivery++; Liste_Alt.push({ Logo: sLogo, Text: sText, Info: 'zugestellt' }) } else if(arr[i].delivery_status == 5) { CountReturnDelivery++; Liste_Return.push({ Logo: sLogo, Text: sText, Info: 'Rücksendung' }) } else if(arr[i].delivery_status == 20) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'bestellt' }) } else if(arr[i].delivery_status == 30) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'versendet' }) } else if(arr[i].delivery_status >= 40) { CountinDelivery++; Liste_In.push({ Logo: sLogo, Text: sText, Info: 'in Zustellung' }) } else { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'unbekannt' }) } } setState(JSONParcelAlt, JSON.stringify(Liste_Alt), true); setState(JSONParcelReturn, JSON.stringify(Liste_Return), true); setState(Delivery, CountDelivery, true); setState(inDelivery, CountinDelivery, true); setState(oldDelivery, CountoldDelivery, true); setState(ReturnDelivery, CountReturnDelivery, true); setState(sumDelivery, CountDelivery+CountinDelivery, true); let ListAnzeige = getState(sMainDataPath+'Switch').val; //0 = automatik, ansonsten die gewählte (alles über VIS) if (ListAnzeige == 0) { setState(AllDelivery, CountDelivery+CountinDelivery+CountReturnDelivery, true); if (CountinDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (CountDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (CountDelivery+CountinDelivery == 0 && CountReturnDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } else { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } } else if (ListAnzeige == 1) { setState(AllDelivery, CountDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (ListAnzeige == 2) { setState(AllDelivery, CountinDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (ListAnzeige == 3) { setState(AllDelivery, CountoldDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } else if (ListAnzeige == 4) { setState(AllDelivery, CountReturnDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } Liste_Neu = []; Liste_Alt = []; Liste_In = []; Liste_Return = []; } function CreateDP(sDP='',sDPName='', sType='', sUnit='') { if (!existsState(sDP)) { if(sType == 'number') { createState(sDP, 0, {name: sDPName, type: 'number', unit: sUnit, read: true, write: true}); } else if (sType == 'string') { createState(sDP, '', {name: sDPName, type: 'string', unit: sUnit, read: true, write: true}); } else if (sType == 'boolean') { createState(sDP, false, {name: sDPName, type: 'boolean', read: true, write: true}); } else if (sType == 'JSON') { createState(sDP, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); } } } on({id: 'parcel.0.allProviderJson', change: 'ne'}, ParcelListGenerator); on({id: sMainDataPath+'Switch', change: 'ne'}, ParcelListGenerator); ParcelListGenerator();Was macht das Skript?
-
Aus den ankommenden Daten vom Parcel-Adapter werden mehrere JSON-DP befüllt für:
- Bestellungen (nur Amazon)
- Unterwegs
- In Zustellung
- Zugestellt
- Retoure (nur Amazon)
Das Skript reagiert selbständig auf Änderung der Daten. Reagiert aber auch auf Eingaben (Klick) in der VIS. Standardmäßig ist der "Automatik-Modus" aktiv. Das bedeutet, das immer die "interessanten" Lieferungen dargestellt werden. Das bedeutet:
- Gibt es KEINE Daten, wird das "Auto" angezeigt.
- "In Zustellung" >> PRIORITÄT 1
- "Unterwgegs" >> PRIORITÄT 2
- "Bestellungen" >> PRIORITÄT 3
- "Retoure" >> PRIORITÄT 4
- "Zugestellt" >> nur über manueller Modus
Über die 5 Tasten

werden die einzelnen Bereiche (grau = Bestellungen und Unterwegs, blau = In Zustellung, rot = zugestellt, grün = Retoure) oder der Automatik-Modus aktiviert.HINWEIS zum Code und dessen Anpassung.
- Zeilen 44 bis 58 sind eine Funktion. Diese kürzt einen Text auf eine vorgegebene Pixel-Breite an. Natürlich könnte man einen Text auf eine bestimmte Anzahl von Zeichen begrenzen, allerdings wäre dieser (je nach Zeichen) immer unterschiedlich Breit (zB "W" oder "I") und würde ggfs. umgebrochen werden (was ich in der Anzeige nicht will).
- Zeilen 60 bis 62 sind auch eine kleine Funktion. Hier sollen nur "unerwünschte" Zusatzinformationen entfernt werden.
- Zeilen 138,143,148,153,160,166,172 und 178 sorgen für die Färbung der Listen. Für mein Design benötige ich RGBA-Werte. Es sind aber auch HEX- oder RGB-Werte möglich.
Wie immer viel Erfolg bei der Umsetzung oder dem Nachbau. Und noch einmal der Hinweis. Ich kann keine VIS-2 Unterstützung geben, mangels Nutzung und Erfahrung.
Ro75.
Nachtrag 1: 10.11.2024
- Das Skript ist um die fehlende Funktion ergänzt worden. GGfs. ist ja diese Funktion auch ein kleiner Helfer.
- Die Widgets für den Import wurden aktualisiert.
- Beschreibung mit den Hinweisen zum Code ist angepasst
- Parcel-Adapter 0.2.8 (oder höher)
-
Hallo. Heute stelle ich euch einmal meine Lösung zur Darstellung von Sendungen (Amazon, DHL, etc.) in Verbindung mit dem Parcel-Adapter vor. Die hier vorgestellte Visualisierung ist für VIS-1 erstellt, sollte aber auf VIS-2 portierbar sein.
Vorab möchte ich nicht die OWL-Widgets unerwähnt lassen. Meine Visualisierung basiert auf der Optik des Widget. Ich habe mich zu einer eigenen Neuerstellung entschlossen, da es zuletzt mit der Neuinstallation und im Handling ein paar Probleme (sind hier aber nicht wichtig).
WICHTIG: ALLE Angaben beziehen sich (Visualisierung) auf VIS-1. Für VIS-2 müssen ggfs. Anpassungen erfolgen.

VORAUSSETZUNGEN:
- Parcel-Adapter 0.2.8 (oder höher)

- vis-materialdesign 0.5.94

- Javascript-Adapter: 8.7.6
- Zusätzliches NPM-Modul "string-pixel-width" muss im JS-Adapter eingetragen sein

GRAFIKEN:
In dem Grafikpaket befinden sich 8 Dateien (7 x svg + 1 x png). Diese Dateien müssen über den Dateimanager der VIS in das Verzeichnis "/vis.0/parcel/" eingefügt werden.
Hier das Paket: parcel.zipDer Ordner "parcel" muss zuvor in "/vis.0" erstellt werden.

Die Widgets für die Darstellung - erstes Bild im Post
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"Sendungen","title_color":"#ffffff","title_top":"2","title_left":"5","header_height":"23","header_color":"rgba(31, 97, 196,0.15)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_back":"transparent"},"style":{"left":"596px","top":"347px","z-index":"1","width":"460px","height":"233px","background":"#202020","background-color":"#000000","border-width":"1px","border-style":"solid","border-color":"transparent","border-radius":"10px","opacity":"80%","box-shadow":"15px 18px 62px 0px #000000","font-family":"RobotoCondensed-Regular","font-style":"normal","font-variant":"small-caps","font-weight":"lighter","font-size":"medium"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Table","data":{"oid":"0_userdata.0.Parcel.Aktuell","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":">=","visibility-val":1,"visibility-groups-action":"hide","countCols":"1","tableLayout":"card","showHeader":false,"roundBorder":true,"headerTextSize":"#mdwTheme:vis-materialdesign.0.fontSizes.table.header","headerFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.table.header","colorBackground":"transparent","colorHeaderRowBackground":"transparent","colorHeaderRowText":"transparent","colorRowBackground":"{0_userdata.0.Parcel.AktuellColor}","colorRowBackgroundHover":"#mdwTheme:vis-materialdesign.0.colors.table.row_hover","colorRowText":"rgba(255,255,255,0.8)","borderColor":"transparent","dividers":"black","showColumn0":"true","colType0":"image","textAlign0":"center","colTextSize0":"#mdwTheme:vis-materialdesign.0.fontSizes.table.row","fontFamily0":"#mdwTheme:vis-materialdesign.0.fonts.table.row","showColumn1":true,"colType1":"text","textAlign1":"left","colTextSize1":"12.5","fontFamily1":"RobotoCondensed-Regular","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"center","colTextSize2":"#mdwTheme:vis-materialdesign.0.fontSizes.table.row","fontFamily2":"#mdwTheme:vis-materialdesign.0.fonts.table.row","colNoWrap0":false,"colNoWrap1":false,"imageSize0":"70","columnWidth0":"80","fixedHeader":true,"rowHeight":"","padding_left0":"","padding_right0":"0","visibility-oid":"0_userdata.0.Parcel.AllDelivery"},"style":{"left":"607px","top":"374px","width":"441px","height":"198px","opacity":"","z-index":"6","overflow-x":"","overflow-y":"","text-align":"","text-shadow":"3px 3px 4px #000","font-family":""},"widgetSet":"materialdesign"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"0","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/parcel/truck-ban.png","stretch":true,"visibility-oid":"0_userdata.0.Parcel.AllDelivery"},"style":{"left":"775px","top":"423px","width":"100px","height":"100px","z-index":"4"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":">","visibility-val":"0","visibility-groups-action":"hide","buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"Automatik","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(224, 180, 0, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"0","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-oid":"0_userdata.0.Parcel.Switch"},"style":{"left":"890px","top":"349px","z-index":"8","width":"70px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.ReturnDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(55, 135, 45, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"4","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"811px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.oldDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(96, 22, 42, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"3","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"771px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.inDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(31, 96, 196, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"2","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"731px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.Delivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(117, 117, 117, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"1","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"691px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"}]Und hier eigentliche JS-Code:
//Version 1.0.0 //09.11.2024 //Ersteller Ro75. //Voraussetzungen (Version 1.0.0 getestet mit) //NodeJS: 20.x //Javascript-Adapter: 8.7.6 //Admin-Adapter: 7.0.23 //JS-Controller: 6.0.11 var pixelWidth = require('string-pixel-width'); const sMainDataPath = '0_userdata.0.Parcel.'; const JSONParcelAlt = sMainDataPath+'Alt'; const JSONParcelDelivery = sMainDataPath+'Delivery'; const JSONParcelInDelivery = sMainDataPath+'InDelivery'; const JSONParcelReturn = sMainDataPath+'Return'; const JSONParcelAktuell = sMainDataPath+'Aktuell'; const JSONColor = sMainDataPath+'AktuellColor'; const Delivery = sMainDataPath+'Delivery'; const inDelivery = sMainDataPath+'inDelivery'; const oldDelivery = sMainDataPath+'oldDelivery'; const ReturnDelivery = sMainDataPath+'ReturnDelivery'; const sumDelivery = sMainDataPath+'sumDelivery'; const AllDelivery = sMainDataPath+'AllDelivery'; CreateDP(JSONParcelAlt, '', 'JSON'); CreateDP(JSONParcelDelivery, '', 'JSON'); CreateDP(JSONParcelInDelivery, '', 'JSON'); CreateDP(JSONParcelReturn, '', 'JSON'); CreateDP(JSONParcelAktuell, '', 'JSON'); CreateDP(JSONColor, '', 'string'); CreateDP(Delivery, '', 'number'); CreateDP(inDelivery, '', 'number'); CreateDP(oldDelivery, '', 'number'); CreateDP(ReturnDelivery, '', 'number'); CreateDP(sumDelivery, '', 'number'); CreateDP(AllDelivery, '', 'number'); CreateDP(sMainDataPath+'Switch', '', 'number'); function TextNorm(sText, sFonts, vFontSize, bBold, bItalic, vPixel) { if(vPixel == 0) { return sText; } else { let nText; for (let i = 0; i < sText.length; i++) { nText = sText.slice(0,i+1); const width = pixelWidth(nText, { font: sFonts, size: vFontSize, bold: bBold, italic: bItalic }); if(width >= vPixel) { break; } } return nText; } } function TextFilter(sText = '') { return sText.replace(' undefined Stopps','').replace('00:00:00-00:00:00','').replace(' Paket ist in der letzten Lieferstation angekommen',''); } function ParcelListGenerator() { let Liste_Neu = []; let Liste_Alt = []; let Liste_In = []; let Liste_Return = []; var CountDelivery = 0; var CountinDelivery = 0; var CountoldDelivery = 0; var CountReturnDelivery = 0; const arr = JSON.parse(getState('parcel.0.allProviderJson').val); for (let i = 0; i < arr.length; i++) { let sLogo = '/vis.0/parcel/'+arr[i].source.toLowerCase()+'.svg'; let sText = arr[i].id+'<br>'+TextNorm(arr[i].name, 'Georgia', 12, false, false, 330)+'<br>'+TextNorm(TextFilter(arr[i].status), 'Georgia', 12, false, false, 330); if(arr[i].delivery_status == 1) { CountoldDelivery++; Liste_Alt.push({ Logo: sLogo, Text: sText, Info: 'zugestellt' }) } else if(arr[i].delivery_status == 5) { CountReturnDelivery++; Liste_Return.push({ Logo: sLogo, Text: sText, Info: 'Rücksendung' }) } else if(arr[i].delivery_status == 20) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'bestellt' }) } else if(arr[i].delivery_status == 30) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'versendet' }) } else if(arr[i].delivery_status >= 40) { CountinDelivery++; Liste_In.push({ Logo: sLogo, Text: sText, Info: 'in Zustellung' }) } else { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'unbekannt' }) } } setState(JSONParcelAlt, JSON.stringify(Liste_Alt), true); setState(JSONParcelReturn, JSON.stringify(Liste_Return), true); setState(Delivery, CountDelivery, true); setState(inDelivery, CountinDelivery, true); setState(oldDelivery, CountoldDelivery, true); setState(ReturnDelivery, CountReturnDelivery, true); setState(sumDelivery, CountDelivery+CountinDelivery, true); let ListAnzeige = getState(sMainDataPath+'Switch').val; //0 = automatik, ansonsten die gewählte (alles über VIS) if (ListAnzeige == 0) { setState(AllDelivery, CountDelivery+CountinDelivery+CountReturnDelivery, true); if (CountinDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (CountDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (CountDelivery+CountinDelivery == 0 && CountReturnDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } else { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } } else if (ListAnzeige == 1) { setState(AllDelivery, CountDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (ListAnzeige == 2) { setState(AllDelivery, CountinDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (ListAnzeige == 3) { setState(AllDelivery, CountoldDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } else if (ListAnzeige == 4) { setState(AllDelivery, CountReturnDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } Liste_Neu = []; Liste_Alt = []; Liste_In = []; Liste_Return = []; } function CreateDP(sDP='',sDPName='', sType='', sUnit='') { if (!existsState(sDP)) { if(sType == 'number') { createState(sDP, 0, {name: sDPName, type: 'number', unit: sUnit, read: true, write: true}); } else if (sType == 'string') { createState(sDP, '', {name: sDPName, type: 'string', unit: sUnit, read: true, write: true}); } else if (sType == 'boolean') { createState(sDP, false, {name: sDPName, type: 'boolean', read: true, write: true}); } else if (sType == 'JSON') { createState(sDP, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); } } } on({id: 'parcel.0.allProviderJson', change: 'ne'}, ParcelListGenerator); on({id: sMainDataPath+'Switch', change: 'ne'}, ParcelListGenerator); ParcelListGenerator();Was macht das Skript?
-
Aus den ankommenden Daten vom Parcel-Adapter werden mehrere JSON-DP befüllt für:
- Bestellungen (nur Amazon)
- Unterwegs
- In Zustellung
- Zugestellt
- Retoure (nur Amazon)
Das Skript reagiert selbständig auf Änderung der Daten. Reagiert aber auch auf Eingaben (Klick) in der VIS. Standardmäßig ist der "Automatik-Modus" aktiv. Das bedeutet, das immer die "interessanten" Lieferungen dargestellt werden. Das bedeutet:
- Gibt es KEINE Daten, wird das "Auto" angezeigt.
- "In Zustellung" >> PRIORITÄT 1
- "Unterwgegs" >> PRIORITÄT 2
- "Bestellungen" >> PRIORITÄT 3
- "Retoure" >> PRIORITÄT 4
- "Zugestellt" >> nur über manueller Modus
Über die 5 Tasten

werden die einzelnen Bereiche (grau = Bestellungen und Unterwegs, blau = In Zustellung, rot = zugestellt, grün = Retoure) oder der Automatik-Modus aktiviert.HINWEIS zum Code und dessen Anpassung.
- Zeilen 44 bis 58 sind eine Funktion. Diese kürzt einen Text auf eine vorgegebene Pixel-Breite an. Natürlich könnte man einen Text auf eine bestimmte Anzahl von Zeichen begrenzen, allerdings wäre dieser (je nach Zeichen) immer unterschiedlich Breit (zB "W" oder "I") und würde ggfs. umgebrochen werden (was ich in der Anzeige nicht will).
- Zeilen 60 bis 62 sind auch eine kleine Funktion. Hier sollen nur "unerwünschte" Zusatzinformationen entfernt werden.
- Zeilen 138,143,148,153,160,166,172 und 178 sorgen für die Färbung der Listen. Für mein Design benötige ich RGBA-Werte. Es sind aber auch HEX- oder RGB-Werte möglich.
Wie immer viel Erfolg bei der Umsetzung oder dem Nachbau. Und noch einmal der Hinweis. Ich kann keine VIS-2 Unterstützung geben, mangels Nutzung und Erfahrung.
Ro75.
Nachtrag 1: 10.11.2024
- Das Skript ist um die fehlende Funktion ergänzt worden. GGfs. ist ja diese Funktion auch ein kleiner Helfer.
- Die Widgets für den Import wurden aktualisiert.
- Beschreibung mit den Hinweisen zum Code ist angepasst
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
Aus den Daten vom Parcel-Adapter werden mehrere JSON-DP befüllt für:
Servus
was muss im Parcel konfiguriert werden?
Gibts dazu schon einen Beitrag? - Parcel-Adapter 0.2.8 (oder höher)
-
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
Aus den Daten vom Parcel-Adapter werden mehrere JSON-DP befüllt für:
Servus
was muss im Parcel konfiguriert werden?
Gibts dazu schon einen Beitrag? -
@negalein im Grunde nur die Dienstleister, die du nutzen kannst und möchtest. Sprich Benutzer, Kennwort und ggfs. 2FA-Token. Ich glaube GLS fällt aber demnächst raus.
Ro75.
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
im Grunde nur die Dienstleister, die du nutzen kannst und möchtest. Sprich Benutzer, Kennwort und ggfs. 2FA-Token. Ich glaube GLS fällt aber demnächst raus.
mir geht nur um Bestellungen von Amazon.
Die schicken mit PostAT, Hermes und DPD bei uns.Ok, hab mir gerade den Parcel etwas angeschaut. Denke der ist nur für DE-User intressant.

-
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
im Grunde nur die Dienstleister, die du nutzen kannst und möchtest. Sprich Benutzer, Kennwort und ggfs. 2FA-Token. Ich glaube GLS fällt aber demnächst raus.
mir geht nur um Bestellungen von Amazon.
Die schicken mit PostAT, Hermes und DPD bei uns.Ok, hab mir gerade den Parcel etwas angeschaut. Denke der ist nur für DE-User intressant.

-
@negalein dann erstelle doch auf GIT eine Feature-Anfrage. Kann doch bestimmt erweitert werden.
Ro75.
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
dann erstelle doch auf GIT eine Feature-Anfrage
gute Idee

-
@ro75 Danke für die Idee und das Script. Ich vermisse die Funktion 'CreateDP'. Hast du das irgendwo separat?
-
@rene55 oh schitt. Ja, ich liefere die heute, im Laufe vom Vormittag nach, bzw. ändere es auf CreateState ab.
Ro75
-
Hallo. Heute stelle ich euch einmal meine Lösung zur Darstellung von Sendungen (Amazon, DHL, etc.) in Verbindung mit dem Parcel-Adapter vor. Die hier vorgestellte Visualisierung ist für VIS-1 erstellt, sollte aber auf VIS-2 portierbar sein.
Vorab möchte ich nicht die OWL-Widgets unerwähnt lassen. Meine Visualisierung basiert auf der Optik des Widget. Ich habe mich zu einer eigenen Neuerstellung entschlossen, da es zuletzt mit der Neuinstallation und im Handling ein paar Probleme (sind hier aber nicht wichtig).
WICHTIG: ALLE Angaben beziehen sich (Visualisierung) auf VIS-1. Für VIS-2 müssen ggfs. Anpassungen erfolgen.

VORAUSSETZUNGEN:
- Parcel-Adapter 0.2.8 (oder höher)

- vis-materialdesign 0.5.94

- Javascript-Adapter: 8.7.6
- Zusätzliches NPM-Modul "string-pixel-width" muss im JS-Adapter eingetragen sein

GRAFIKEN:
In dem Grafikpaket befinden sich 8 Dateien (7 x svg + 1 x png). Diese Dateien müssen über den Dateimanager der VIS in das Verzeichnis "/vis.0/parcel/" eingefügt werden.
Hier das Paket: parcel.zipDer Ordner "parcel" muss zuvor in "/vis.0" erstellt werden.

Die Widgets für die Darstellung - erstes Bild im Post
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"Sendungen","title_color":"#ffffff","title_top":"2","title_left":"5","header_height":"23","header_color":"rgba(31, 97, 196,0.15)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_back":"transparent"},"style":{"left":"596px","top":"347px","z-index":"1","width":"460px","height":"233px","background":"#202020","background-color":"#000000","border-width":"1px","border-style":"solid","border-color":"transparent","border-radius":"10px","opacity":"80%","box-shadow":"15px 18px 62px 0px #000000","font-family":"RobotoCondensed-Regular","font-style":"normal","font-variant":"small-caps","font-weight":"lighter","font-size":"medium"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Table","data":{"oid":"0_userdata.0.Parcel.Aktuell","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":">=","visibility-val":1,"visibility-groups-action":"hide","countCols":"1","tableLayout":"card","showHeader":false,"roundBorder":true,"headerTextSize":"#mdwTheme:vis-materialdesign.0.fontSizes.table.header","headerFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.table.header","colorBackground":"transparent","colorHeaderRowBackground":"transparent","colorHeaderRowText":"transparent","colorRowBackground":"{0_userdata.0.Parcel.AktuellColor}","colorRowBackgroundHover":"#mdwTheme:vis-materialdesign.0.colors.table.row_hover","colorRowText":"rgba(255,255,255,0.8)","borderColor":"transparent","dividers":"black","showColumn0":"true","colType0":"image","textAlign0":"center","colTextSize0":"#mdwTheme:vis-materialdesign.0.fontSizes.table.row","fontFamily0":"#mdwTheme:vis-materialdesign.0.fonts.table.row","showColumn1":true,"colType1":"text","textAlign1":"left","colTextSize1":"12.5","fontFamily1":"RobotoCondensed-Regular","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"center","colTextSize2":"#mdwTheme:vis-materialdesign.0.fontSizes.table.row","fontFamily2":"#mdwTheme:vis-materialdesign.0.fonts.table.row","colNoWrap0":false,"colNoWrap1":false,"imageSize0":"70","columnWidth0":"80","fixedHeader":true,"rowHeight":"","padding_left0":"","padding_right0":"0","visibility-oid":"0_userdata.0.Parcel.AllDelivery"},"style":{"left":"607px","top":"374px","width":"441px","height":"198px","opacity":"","z-index":"6","overflow-x":"","overflow-y":"","text-align":"","text-shadow":"3px 3px 4px #000","font-family":""},"widgetSet":"materialdesign"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"0","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/parcel/truck-ban.png","stretch":true,"visibility-oid":"0_userdata.0.Parcel.AllDelivery"},"style":{"left":"775px","top":"423px","width":"100px","height":"100px","z-index":"4"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":">","visibility-val":"0","visibility-groups-action":"hide","buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"Automatik","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(224, 180, 0, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"0","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-oid":"0_userdata.0.Parcel.Switch"},"style":{"left":"890px","top":"349px","z-index":"8","width":"70px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.ReturnDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(55, 135, 45, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"4","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"811px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.oldDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(96, 22, 42, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"3","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"771px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.inDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(31, 96, 196, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"2","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"731px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.Delivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(117, 117, 117, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"1","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"691px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"}]Und hier eigentliche JS-Code:
//Version 1.0.0 //09.11.2024 //Ersteller Ro75. //Voraussetzungen (Version 1.0.0 getestet mit) //NodeJS: 20.x //Javascript-Adapter: 8.7.6 //Admin-Adapter: 7.0.23 //JS-Controller: 6.0.11 var pixelWidth = require('string-pixel-width'); const sMainDataPath = '0_userdata.0.Parcel.'; const JSONParcelAlt = sMainDataPath+'Alt'; const JSONParcelDelivery = sMainDataPath+'Delivery'; const JSONParcelInDelivery = sMainDataPath+'InDelivery'; const JSONParcelReturn = sMainDataPath+'Return'; const JSONParcelAktuell = sMainDataPath+'Aktuell'; const JSONColor = sMainDataPath+'AktuellColor'; const Delivery = sMainDataPath+'Delivery'; const inDelivery = sMainDataPath+'inDelivery'; const oldDelivery = sMainDataPath+'oldDelivery'; const ReturnDelivery = sMainDataPath+'ReturnDelivery'; const sumDelivery = sMainDataPath+'sumDelivery'; const AllDelivery = sMainDataPath+'AllDelivery'; CreateDP(JSONParcelAlt, '', 'JSON'); CreateDP(JSONParcelDelivery, '', 'JSON'); CreateDP(JSONParcelInDelivery, '', 'JSON'); CreateDP(JSONParcelReturn, '', 'JSON'); CreateDP(JSONParcelAktuell, '', 'JSON'); CreateDP(JSONColor, '', 'string'); CreateDP(Delivery, '', 'number'); CreateDP(inDelivery, '', 'number'); CreateDP(oldDelivery, '', 'number'); CreateDP(ReturnDelivery, '', 'number'); CreateDP(sumDelivery, '', 'number'); CreateDP(AllDelivery, '', 'number'); CreateDP(sMainDataPath+'Switch', '', 'number'); function TextNorm(sText, sFonts, vFontSize, bBold, bItalic, vPixel) { if(vPixel == 0) { return sText; } else { let nText; for (let i = 0; i < sText.length; i++) { nText = sText.slice(0,i+1); const width = pixelWidth(nText, { font: sFonts, size: vFontSize, bold: bBold, italic: bItalic }); if(width >= vPixel) { break; } } return nText; } } function TextFilter(sText = '') { return sText.replace(' undefined Stopps','').replace('00:00:00-00:00:00','').replace(' Paket ist in der letzten Lieferstation angekommen',''); } function ParcelListGenerator() { let Liste_Neu = []; let Liste_Alt = []; let Liste_In = []; let Liste_Return = []; var CountDelivery = 0; var CountinDelivery = 0; var CountoldDelivery = 0; var CountReturnDelivery = 0; const arr = JSON.parse(getState('parcel.0.allProviderJson').val); for (let i = 0; i < arr.length; i++) { let sLogo = '/vis.0/parcel/'+arr[i].source.toLowerCase()+'.svg'; let sText = arr[i].id+'<br>'+TextNorm(arr[i].name, 'Georgia', 12, false, false, 330)+'<br>'+TextNorm(TextFilter(arr[i].status), 'Georgia', 12, false, false, 330); if(arr[i].delivery_status == 1) { CountoldDelivery++; Liste_Alt.push({ Logo: sLogo, Text: sText, Info: 'zugestellt' }) } else if(arr[i].delivery_status == 5) { CountReturnDelivery++; Liste_Return.push({ Logo: sLogo, Text: sText, Info: 'Rücksendung' }) } else if(arr[i].delivery_status == 20) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'bestellt' }) } else if(arr[i].delivery_status == 30) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'versendet' }) } else if(arr[i].delivery_status >= 40) { CountinDelivery++; Liste_In.push({ Logo: sLogo, Text: sText, Info: 'in Zustellung' }) } else { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'unbekannt' }) } } setState(JSONParcelAlt, JSON.stringify(Liste_Alt), true); setState(JSONParcelReturn, JSON.stringify(Liste_Return), true); setState(Delivery, CountDelivery, true); setState(inDelivery, CountinDelivery, true); setState(oldDelivery, CountoldDelivery, true); setState(ReturnDelivery, CountReturnDelivery, true); setState(sumDelivery, CountDelivery+CountinDelivery, true); let ListAnzeige = getState(sMainDataPath+'Switch').val; //0 = automatik, ansonsten die gewählte (alles über VIS) if (ListAnzeige == 0) { setState(AllDelivery, CountDelivery+CountinDelivery+CountReturnDelivery, true); if (CountinDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (CountDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (CountDelivery+CountinDelivery == 0 && CountReturnDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } else { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } } else if (ListAnzeige == 1) { setState(AllDelivery, CountDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (ListAnzeige == 2) { setState(AllDelivery, CountinDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (ListAnzeige == 3) { setState(AllDelivery, CountoldDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } else if (ListAnzeige == 4) { setState(AllDelivery, CountReturnDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } Liste_Neu = []; Liste_Alt = []; Liste_In = []; Liste_Return = []; } function CreateDP(sDP='',sDPName='', sType='', sUnit='') { if (!existsState(sDP)) { if(sType == 'number') { createState(sDP, 0, {name: sDPName, type: 'number', unit: sUnit, read: true, write: true}); } else if (sType == 'string') { createState(sDP, '', {name: sDPName, type: 'string', unit: sUnit, read: true, write: true}); } else if (sType == 'boolean') { createState(sDP, false, {name: sDPName, type: 'boolean', read: true, write: true}); } else if (sType == 'JSON') { createState(sDP, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); } } } on({id: 'parcel.0.allProviderJson', change: 'ne'}, ParcelListGenerator); on({id: sMainDataPath+'Switch', change: 'ne'}, ParcelListGenerator); ParcelListGenerator();Was macht das Skript?
-
Aus den ankommenden Daten vom Parcel-Adapter werden mehrere JSON-DP befüllt für:
- Bestellungen (nur Amazon)
- Unterwegs
- In Zustellung
- Zugestellt
- Retoure (nur Amazon)
Das Skript reagiert selbständig auf Änderung der Daten. Reagiert aber auch auf Eingaben (Klick) in der VIS. Standardmäßig ist der "Automatik-Modus" aktiv. Das bedeutet, das immer die "interessanten" Lieferungen dargestellt werden. Das bedeutet:
- Gibt es KEINE Daten, wird das "Auto" angezeigt.
- "In Zustellung" >> PRIORITÄT 1
- "Unterwgegs" >> PRIORITÄT 2
- "Bestellungen" >> PRIORITÄT 3
- "Retoure" >> PRIORITÄT 4
- "Zugestellt" >> nur über manueller Modus
Über die 5 Tasten

werden die einzelnen Bereiche (grau = Bestellungen und Unterwegs, blau = In Zustellung, rot = zugestellt, grün = Retoure) oder der Automatik-Modus aktiviert.HINWEIS zum Code und dessen Anpassung.
- Zeilen 44 bis 58 sind eine Funktion. Diese kürzt einen Text auf eine vorgegebene Pixel-Breite an. Natürlich könnte man einen Text auf eine bestimmte Anzahl von Zeichen begrenzen, allerdings wäre dieser (je nach Zeichen) immer unterschiedlich Breit (zB "W" oder "I") und würde ggfs. umgebrochen werden (was ich in der Anzeige nicht will).
- Zeilen 60 bis 62 sind auch eine kleine Funktion. Hier sollen nur "unerwünschte" Zusatzinformationen entfernt werden.
- Zeilen 138,143,148,153,160,166,172 und 178 sorgen für die Färbung der Listen. Für mein Design benötige ich RGBA-Werte. Es sind aber auch HEX- oder RGB-Werte möglich.
Wie immer viel Erfolg bei der Umsetzung oder dem Nachbau. Und noch einmal der Hinweis. Ich kann keine VIS-2 Unterstützung geben, mangels Nutzung und Erfahrung.
Ro75.
Nachtrag 1: 10.11.2024
- Das Skript ist um die fehlende Funktion ergänzt worden. GGfs. ist ja diese Funktion auch ein kleiner Helfer.
- Die Widgets für den Import wurden aktualisiert.
- Beschreibung mit den Hinweisen zum Code ist angepasst
@ro75
Hinweis:
Material Design Widgets funktionieren nicht mit VIS2. - Parcel-Adapter 0.2.8 (oder höher)
-
Hallo. Heute stelle ich euch einmal meine Lösung zur Darstellung von Sendungen (Amazon, DHL, etc.) in Verbindung mit dem Parcel-Adapter vor. Die hier vorgestellte Visualisierung ist für VIS-1 erstellt, sollte aber auf VIS-2 portierbar sein.
Vorab möchte ich nicht die OWL-Widgets unerwähnt lassen. Meine Visualisierung basiert auf der Optik des Widget. Ich habe mich zu einer eigenen Neuerstellung entschlossen, da es zuletzt mit der Neuinstallation und im Handling ein paar Probleme (sind hier aber nicht wichtig).
WICHTIG: ALLE Angaben beziehen sich (Visualisierung) auf VIS-1. Für VIS-2 müssen ggfs. Anpassungen erfolgen.

VORAUSSETZUNGEN:
- Parcel-Adapter 0.2.8 (oder höher)

- vis-materialdesign 0.5.94

- Javascript-Adapter: 8.7.6
- Zusätzliches NPM-Modul "string-pixel-width" muss im JS-Adapter eingetragen sein

GRAFIKEN:
In dem Grafikpaket befinden sich 8 Dateien (7 x svg + 1 x png). Diese Dateien müssen über den Dateimanager der VIS in das Verzeichnis "/vis.0/parcel/" eingefügt werden.
Hier das Paket: parcel.zipDer Ordner "parcel" muss zuvor in "/vis.0" erstellt werden.

Die Widgets für die Darstellung - erstes Bild im Post
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"Sendungen","title_color":"#ffffff","title_top":"2","title_left":"5","header_height":"23","header_color":"rgba(31, 97, 196,0.15)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_back":"transparent"},"style":{"left":"596px","top":"347px","z-index":"1","width":"460px","height":"233px","background":"#202020","background-color":"#000000","border-width":"1px","border-style":"solid","border-color":"transparent","border-radius":"10px","opacity":"80%","box-shadow":"15px 18px 62px 0px #000000","font-family":"RobotoCondensed-Regular","font-style":"normal","font-variant":"small-caps","font-weight":"lighter","font-size":"medium"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Table","data":{"oid":"0_userdata.0.Parcel.Aktuell","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":">=","visibility-val":1,"visibility-groups-action":"hide","countCols":"1","tableLayout":"card","showHeader":false,"roundBorder":true,"headerTextSize":"#mdwTheme:vis-materialdesign.0.fontSizes.table.header","headerFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.table.header","colorBackground":"transparent","colorHeaderRowBackground":"transparent","colorHeaderRowText":"transparent","colorRowBackground":"{0_userdata.0.Parcel.AktuellColor}","colorRowBackgroundHover":"#mdwTheme:vis-materialdesign.0.colors.table.row_hover","colorRowText":"rgba(255,255,255,0.8)","borderColor":"transparent","dividers":"black","showColumn0":"true","colType0":"image","textAlign0":"center","colTextSize0":"#mdwTheme:vis-materialdesign.0.fontSizes.table.row","fontFamily0":"#mdwTheme:vis-materialdesign.0.fonts.table.row","showColumn1":true,"colType1":"text","textAlign1":"left","colTextSize1":"12.5","fontFamily1":"RobotoCondensed-Regular","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"center","colTextSize2":"#mdwTheme:vis-materialdesign.0.fontSizes.table.row","fontFamily2":"#mdwTheme:vis-materialdesign.0.fonts.table.row","colNoWrap0":false,"colNoWrap1":false,"imageSize0":"70","columnWidth0":"80","fixedHeader":true,"rowHeight":"","padding_left0":"","padding_right0":"0","visibility-oid":"0_userdata.0.Parcel.AllDelivery"},"style":{"left":"607px","top":"374px","width":"441px","height":"198px","opacity":"","z-index":"6","overflow-x":"","overflow-y":"","text-align":"","text-shadow":"3px 3px 4px #000","font-family":""},"widgetSet":"materialdesign"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"0","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/parcel/truck-ban.png","stretch":true,"visibility-oid":"0_userdata.0.Parcel.AllDelivery"},"style":{"left":"775px","top":"423px","width":"100px","height":"100px","z-index":"4"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":">","visibility-val":"0","visibility-groups-action":"hide","buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"Automatik","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(224, 180, 0, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"0","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-oid":"0_userdata.0.Parcel.Switch"},"style":{"left":"890px","top":"349px","z-index":"8","width":"70px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.ReturnDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(55, 135, 45, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"4","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"811px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.oldDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(96, 22, 42, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"3","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"771px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.inDelivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(31, 96, 196, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"2","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"731px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Parcel.Switch","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttonStyle":"raised","vibrateOnMobilDevices":"50","buttontext":"{0_userdata.0.Parcel.Delivery}","textFontFamily":"RobotoCondensed-Regular","textFontSize":"14","mdwButtonPrimaryColor":"rgba(117, 117, 117, 0.8)","mdwButtonSecondaryColor":"rgba(255,255,255,0.8)","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"1","g_lock":true,"autoLockAfter":"10","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.button.lock_icon","lockFilterGrayscale":"","labelWidth":"0","clickSoundVolume":"0.5","colorBgTrue":"","mdwButtonColorPress":"","lockIconSize":"20","g_icon":true,"image":"pencil","iconPosition":"left","iconHeight":"0","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"691px","top":"349px","z-index":"8","width":"24px","height":"24px","box-shadow":"","border-radius":"180px","border-width":"2px","border-color":"#ffffff","border-style":"solid","text-shadow":"3px 3px 4px #000"},"widgetSet":"materialdesign"}]Und hier eigentliche JS-Code:
//Version 1.0.0 //09.11.2024 //Ersteller Ro75. //Voraussetzungen (Version 1.0.0 getestet mit) //NodeJS: 20.x //Javascript-Adapter: 8.7.6 //Admin-Adapter: 7.0.23 //JS-Controller: 6.0.11 var pixelWidth = require('string-pixel-width'); const sMainDataPath = '0_userdata.0.Parcel.'; const JSONParcelAlt = sMainDataPath+'Alt'; const JSONParcelDelivery = sMainDataPath+'Delivery'; const JSONParcelInDelivery = sMainDataPath+'InDelivery'; const JSONParcelReturn = sMainDataPath+'Return'; const JSONParcelAktuell = sMainDataPath+'Aktuell'; const JSONColor = sMainDataPath+'AktuellColor'; const Delivery = sMainDataPath+'Delivery'; const inDelivery = sMainDataPath+'inDelivery'; const oldDelivery = sMainDataPath+'oldDelivery'; const ReturnDelivery = sMainDataPath+'ReturnDelivery'; const sumDelivery = sMainDataPath+'sumDelivery'; const AllDelivery = sMainDataPath+'AllDelivery'; CreateDP(JSONParcelAlt, '', 'JSON'); CreateDP(JSONParcelDelivery, '', 'JSON'); CreateDP(JSONParcelInDelivery, '', 'JSON'); CreateDP(JSONParcelReturn, '', 'JSON'); CreateDP(JSONParcelAktuell, '', 'JSON'); CreateDP(JSONColor, '', 'string'); CreateDP(Delivery, '', 'number'); CreateDP(inDelivery, '', 'number'); CreateDP(oldDelivery, '', 'number'); CreateDP(ReturnDelivery, '', 'number'); CreateDP(sumDelivery, '', 'number'); CreateDP(AllDelivery, '', 'number'); CreateDP(sMainDataPath+'Switch', '', 'number'); function TextNorm(sText, sFonts, vFontSize, bBold, bItalic, vPixel) { if(vPixel == 0) { return sText; } else { let nText; for (let i = 0; i < sText.length; i++) { nText = sText.slice(0,i+1); const width = pixelWidth(nText, { font: sFonts, size: vFontSize, bold: bBold, italic: bItalic }); if(width >= vPixel) { break; } } return nText; } } function TextFilter(sText = '') { return sText.replace(' undefined Stopps','').replace('00:00:00-00:00:00','').replace(' Paket ist in der letzten Lieferstation angekommen',''); } function ParcelListGenerator() { let Liste_Neu = []; let Liste_Alt = []; let Liste_In = []; let Liste_Return = []; var CountDelivery = 0; var CountinDelivery = 0; var CountoldDelivery = 0; var CountReturnDelivery = 0; const arr = JSON.parse(getState('parcel.0.allProviderJson').val); for (let i = 0; i < arr.length; i++) { let sLogo = '/vis.0/parcel/'+arr[i].source.toLowerCase()+'.svg'; let sText = arr[i].id+'<br>'+TextNorm(arr[i].name, 'Georgia', 12, false, false, 330)+'<br>'+TextNorm(TextFilter(arr[i].status), 'Georgia', 12, false, false, 330); if(arr[i].delivery_status == 1) { CountoldDelivery++; Liste_Alt.push({ Logo: sLogo, Text: sText, Info: 'zugestellt' }) } else if(arr[i].delivery_status == 5) { CountReturnDelivery++; Liste_Return.push({ Logo: sLogo, Text: sText, Info: 'Rücksendung' }) } else if(arr[i].delivery_status == 20) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'bestellt' }) } else if(arr[i].delivery_status == 30) { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'versendet' }) } else if(arr[i].delivery_status >= 40) { CountinDelivery++; Liste_In.push({ Logo: sLogo, Text: sText, Info: 'in Zustellung' }) } else { CountDelivery++; Liste_Neu.push({ Logo: sLogo, Text: sText, Info: 'unbekannt' }) } } setState(JSONParcelAlt, JSON.stringify(Liste_Alt), true); setState(JSONParcelReturn, JSON.stringify(Liste_Return), true); setState(Delivery, CountDelivery, true); setState(inDelivery, CountinDelivery, true); setState(oldDelivery, CountoldDelivery, true); setState(ReturnDelivery, CountReturnDelivery, true); setState(sumDelivery, CountDelivery+CountinDelivery, true); let ListAnzeige = getState(sMainDataPath+'Switch').val; //0 = automatik, ansonsten die gewählte (alles über VIS) if (ListAnzeige == 0) { setState(AllDelivery, CountDelivery+CountinDelivery+CountReturnDelivery, true); if (CountinDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (CountDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (CountDelivery+CountinDelivery == 0 && CountReturnDelivery >= 1) { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } else { if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } } else if (ListAnzeige == 1) { setState(AllDelivery, CountDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Neu)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Neu), true); setState(JSONColor, 'rgba(117, 117, 117, 0.2)', true); } } else if (ListAnzeige == 2) { setState(AllDelivery, CountinDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_In)) { setState(JSONParcelAktuell, JSON.stringify(Liste_In), true); setState(JSONColor, 'rgba(31, 96, 196, 0.2)', true); } } else if (ListAnzeige == 3) { setState(AllDelivery, CountoldDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Alt)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Alt), true); setState(JSONColor, 'rgba(96, 22, 42, 0.2)', true); } } else if (ListAnzeige == 4) { setState(AllDelivery, CountReturnDelivery, true); if(getState(JSONParcelAktuell).val != JSON.stringify(Liste_Return)) { setState(JSONParcelAktuell, JSON.stringify(Liste_Return), true); setState(JSONColor, 'rgba(55, 135, 45, 0.2)', true); } } Liste_Neu = []; Liste_Alt = []; Liste_In = []; Liste_Return = []; } function CreateDP(sDP='',sDPName='', sType='', sUnit='') { if (!existsState(sDP)) { if(sType == 'number') { createState(sDP, 0, {name: sDPName, type: 'number', unit: sUnit, read: true, write: true}); } else if (sType == 'string') { createState(sDP, '', {name: sDPName, type: 'string', unit: sUnit, read: true, write: true}); } else if (sType == 'boolean') { createState(sDP, false, {name: sDPName, type: 'boolean', read: true, write: true}); } else if (sType == 'JSON') { createState(sDP, '[]', {read: true, write: true, desc: 'JSON String for Widget', type: 'string', def: '[]'}); } } } on({id: 'parcel.0.allProviderJson', change: 'ne'}, ParcelListGenerator); on({id: sMainDataPath+'Switch', change: 'ne'}, ParcelListGenerator); ParcelListGenerator();Was macht das Skript?
-
Aus den ankommenden Daten vom Parcel-Adapter werden mehrere JSON-DP befüllt für:
- Bestellungen (nur Amazon)
- Unterwegs
- In Zustellung
- Zugestellt
- Retoure (nur Amazon)
Das Skript reagiert selbständig auf Änderung der Daten. Reagiert aber auch auf Eingaben (Klick) in der VIS. Standardmäßig ist der "Automatik-Modus" aktiv. Das bedeutet, das immer die "interessanten" Lieferungen dargestellt werden. Das bedeutet:
- Gibt es KEINE Daten, wird das "Auto" angezeigt.
- "In Zustellung" >> PRIORITÄT 1
- "Unterwgegs" >> PRIORITÄT 2
- "Bestellungen" >> PRIORITÄT 3
- "Retoure" >> PRIORITÄT 4
- "Zugestellt" >> nur über manueller Modus
Über die 5 Tasten

werden die einzelnen Bereiche (grau = Bestellungen und Unterwegs, blau = In Zustellung, rot = zugestellt, grün = Retoure) oder der Automatik-Modus aktiviert.HINWEIS zum Code und dessen Anpassung.
- Zeilen 44 bis 58 sind eine Funktion. Diese kürzt einen Text auf eine vorgegebene Pixel-Breite an. Natürlich könnte man einen Text auf eine bestimmte Anzahl von Zeichen begrenzen, allerdings wäre dieser (je nach Zeichen) immer unterschiedlich Breit (zB "W" oder "I") und würde ggfs. umgebrochen werden (was ich in der Anzeige nicht will).
- Zeilen 60 bis 62 sind auch eine kleine Funktion. Hier sollen nur "unerwünschte" Zusatzinformationen entfernt werden.
- Zeilen 138,143,148,153,160,166,172 und 178 sorgen für die Färbung der Listen. Für mein Design benötige ich RGBA-Werte. Es sind aber auch HEX- oder RGB-Werte möglich.
Wie immer viel Erfolg bei der Umsetzung oder dem Nachbau. Und noch einmal der Hinweis. Ich kann keine VIS-2 Unterstützung geben, mangels Nutzung und Erfahrung.
Ro75.
Nachtrag 1: 10.11.2024
- Das Skript ist um die fehlende Funktion ergänzt worden. GGfs. ist ja diese Funktion auch ein kleiner Helfer.
- Die Widgets für den Import wurden aktualisiert.
- Beschreibung mit den Hinweisen zum Code ist angepasst
@sigi234 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@ro75
Hinweis:
Material Design Widgets funktionieren nicht mit VIS2.siehe Hinweis von @Ro75
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
Und noch einmal der Hinweis. Ich kann keine VIS-2 Unterstützung geben, mangels Nutzung und Erfahrung.
- Parcel-Adapter 0.2.8 (oder höher)
-
Moin, bekomme beim Aufruf folgende Warnung
javascript.0 10:31:20.180 info Start JavaScript script.js.Allerlei.Parcel-Ro75 (Javascript/js) javascript.0 10:31:20.192 warn at ParcelListGenerator (script.js.Allerlei.Parcel-Ro75:127:5) javascript.0 10:31:20.192 warn at script.js.Allerlei.Parcel-Ro75:206:1 javascript.0 10:31:20.192 warn at script.js.Allerlei.Parcel-Ro75:211:3 javascript.0 10:31:20.192 info script.js.Allerlei.Parcel-Ro75: registered 2 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions -
Moin, bekomme beim Aufruf folgende Warnung
javascript.0 10:31:20.180 info Start JavaScript script.js.Allerlei.Parcel-Ro75 (Javascript/js) javascript.0 10:31:20.192 warn at ParcelListGenerator (script.js.Allerlei.Parcel-Ro75:127:5) javascript.0 10:31:20.192 warn at script.js.Allerlei.Parcel-Ro75:206:1 javascript.0 10:31:20.192 warn at script.js.Allerlei.Parcel-Ro75:211:3 javascript.0 10:31:20.192 info script.js.Allerlei.Parcel-Ro75: registered 2 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions -
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra starte das Skript einmal neu. Ich habe aber keine Zeilen 206 oder 211?
Ro75.
Hatte ich schon, aber immer 206 und 211 obwohl nicht vorhanden, seltsam.
-
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra starte das Skript einmal neu. Ich habe aber keine Zeilen 206 oder 211?
Ro75.
Hatte ich schon, aber immer 206 und 211 obwohl nicht vorhanden, seltsam.
-
@nashra wurden die Datenpunkte angelegt? Parcel-Adapter funktioniert? Sind alle Voraussetzungen (wie oben genannt) erfüllt?
Ro75.
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra wurden die Datenpunkte angelegt? Parcel-Adapter funktioniert? Sind alle Voraussetzungen (wie oben genannt) erfüllt?
Ro75.
Ja, DP vorhanden, Parcel 0.2.8, MD 0.5.94, NPM-Modul eingetragen, Javascript-Adapter 8.8.3
Script gerade nochmal neu angelegt, jetzt meldet er 207 und 212, ist der bekloppt.Nachtrag:
Ist mir gerade aufgefallen. Wenn ich die einzelnen Tasten anwähle dann kommtjavascript.0 10:49:05.102 warn at Object.ParcelListGenerator (script.js.Allerlei.Parcel-Ro75:128:5) -
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra wurden die Datenpunkte angelegt? Parcel-Adapter funktioniert? Sind alle Voraussetzungen (wie oben genannt) erfüllt?
Ro75.
Ja, DP vorhanden, Parcel 0.2.8, MD 0.5.94, NPM-Modul eingetragen, Javascript-Adapter 8.8.3
Script gerade nochmal neu angelegt, jetzt meldet er 207 und 212, ist der bekloppt.Nachtrag:
Ist mir gerade aufgefallen. Wenn ich die einzelnen Tasten anwähle dann kommtjavascript.0 10:49:05.102 warn at Object.ParcelListGenerator (script.js.Allerlei.Parcel-Ro75:128:5) -
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra parcel-adapter eingerichtet und liefert dieser auch Daten?
Ro75.
Ja, Daten sind vorhanden. Siehe noch Nachtrag letzter Eintrag
-
@ro75 sagte in Skript zur Visualisierung von Sendungen (Parcel-Adapter):
@nashra parcel-adapter eingerichtet und liefert dieser auch Daten?
Ro75.
Ja, Daten sind vorhanden. Siehe noch Nachtrag letzter Eintrag


