NEWS
[Projekt] Alarmanlage mit mehreren Alarmstufen
-

-
Habe den Fehler:
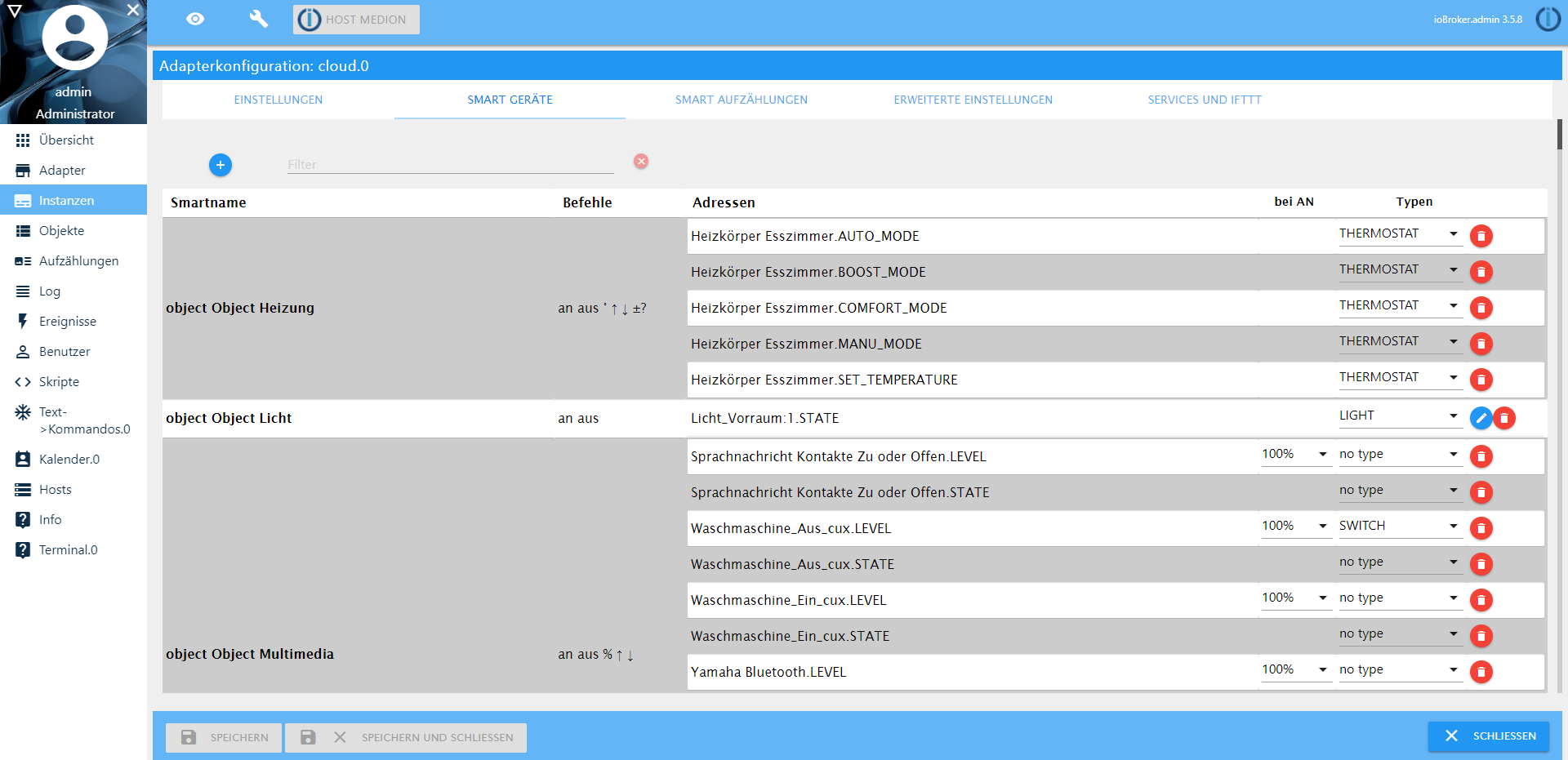
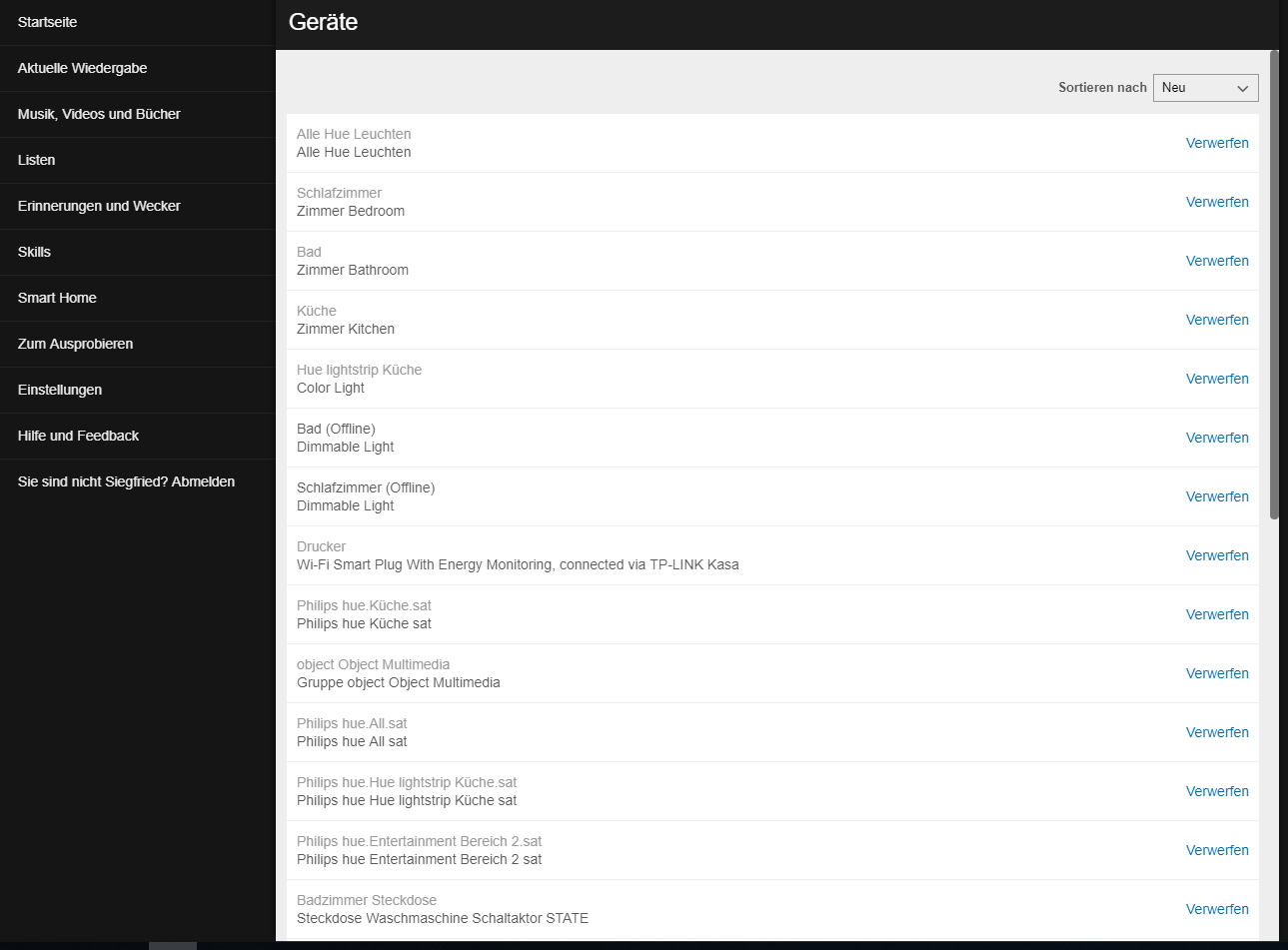
In der Cloud wird auch Objekt Objekt angezeigt….......warum weis ich nicht.


-
@nisio:Hat ausgelöst, dauerte ein wenig….......

Steht aber im Log Objekt......Objekt.......
Screenshot (564).png `
Hat der ausglöste State was stehen in "common.name"?
Poste mal bitte den RAW von dem State `
Bekomme auch eine E-Mail aber nach wie vor mit diesen Angaben?
alarm triggered by [object Object] `
Wie sieht denn nun der RAW aus von dem State der den Alarm auslöst?!?
Ich vermute dort wird in common.name irgendwas stehen in geschweiften Klammern…
-
{ "from": "system.adapter.hm-rpc.1", "ts": 1536258965916, "common": { "name": "Haustuer.STATE", "type": "boolean", "role": "state", "def": false, "read": true, "write": false, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": "1000", "maxLength": "10", "retention": 0, "changesRelogInterval": 0, "changesMinDelta": 0 }, "material": { "admin": { "inverted": false, "name": "Haustuer", "colorOn": "rgba(0,0,0,1)", "doubleSize": true, "colorOff": "rgba(0,0,0,1)", "icon": "", "iconOff": "", "background": "/material.0/admin/hm-rpc_1_NEQ1818500_1_STATE.jpg", "enabled": true } } } }, "native": { "CONTROL": "DOOR_SENSOR.STATE", "ID": "STATE", "TYPE": "BOOL", "UNIT": "", "FLAGS": 1, "OPERATIONS": 5, "TAB_ORDER": 0, "DEFAULT": false, "MAX": true, "MIN": false }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hm-rpc.1.NEQ1818500.1.STATE", "type": "state" } -
Ist der State einem Raum zugeordnet?
Dann bitte auch mal den RAW von dem Raum posten. Danke
-
{ "type": "enum", "common": { "name": { "en": "Vorraum", "de": "Vorraum" }, "desc": "", "members": [ "hm-rpc.1.NEQ1818500.1", "hm-rpc.1.OEQ0473764.1" ], "custom": { "material": { "admin": { "align": "", "newLine": false, "name": "Vorraum", "color": "", "background": "/material.0/admin/enum.rooms.Garten.jpg", "backgroundColor": "", "icon": "" } } }, "color": "#e4428d" }, "native": { "Name": "Vorraum", "TypeName": "ENUM", "EnumInfo": "" }, "from": "system.adapter.admin.0", "ts": 1535716516586, "_id": "enum.rooms.Vorraum", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
{ "type": "enum", "common": { "name": { "en": "Vorraum", "de": "Vorraum" }, "desc": "", "members": [ "hm-rpc.1.NEQ1818500.1", "hm-rpc.1.OEQ0473764.1" ], "custom": { "material": { "admin": { "align": "", "newLine": false, "name": "Vorraum", "color": "", "background": "/material.0/admin/enum.rooms.Garten.jpg", "backgroundColor": "", "icon": "" } } }, "color": "#e4428d" }, "native": { "Name": "Vorraum", "TypeName": "ENUM", "EnumInfo": "" }, "from": "system.adapter.admin.0", "ts": 1535716516586, "_id": "enum.rooms.Vorraum", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } ```` `Versuche mal, wenn du die verschiedenen Sprachen nicht angibst:
... "common": { "name": "Vorraum", "desc": "", ... -

-
Nur mal so eine Frage, wo kann ich denn die Verzögerungszeit einstellen?
:shock:
-
Nur mal so eine Frage, wo kann ich denn die Verzögerungszeit einstellen? `
Du kannst für jeden Ausgang die Verzögerung einstellen.
Das passiert in _loadSettings für jedes Profil einzeln.
motion: 0 => keine Verzögerung
motion: 30 => 30sec Verzögerung
function _loadSettings(profile) { switch (profile) { case 'silent': sensorDelay = { motion: 0, facade: 0 }; alarmDelay = { silent: 0 }; break; case 'night': sensorDelay = { facade: 0 }; alarmDelay = { silent: 0, strobe: 0 ... -
Super
 Danke
DankeMit den Logs hab ich noch ein kleines Problem…
Wenn aus auf 5 eigestellt ist funktioniert auch soweit alles super...
var maxLogEntries = 5;Leider bleibt es dann bei den 5 Logs - ein neues Ereignis wird dann nicht mehr gelogt?
-
Leider bleibt es dann bei den 5 Logs - ein neues Ereignis wird dann nicht mehr gelogt? `
Hallo,
das kann ich nachvollziehen - nach erster Untersuchung vermute ich die Ursache in der Funktion````
_logsensor(obj)Dort wird mittels```` alarmLog.push(time+' '+sensor+' '+room); ````die aktuelles Meldung an das Ende des Arrays geschrieben, mittels```` alarmLog.splice(maxLogEntries) ````wird die Anzahl der Elemente des Arrays auf maxLogEntries (default: 5) begrenzt. Dadurch wird der neue Eintrag gleich wieder abgeschnitten / gelöscht, sobald 5 Einträge im Array sind. Da ich das Log lieber in umgekehrter Reihenfolge sehen möchte (aktuellster Alarm oben), habe ich es wie folgt gelöst: Ich lasse mittels```` alarmLog.unshift(time+' '+sensor+' '+room); ````die aktuellste Logmeldung an den Array-Anfang stellen. Ich hoffe ich liege mit meinem Verdacht richtig :-) -
Echt genial Jungs,- wirklich. Tolle Arbeit. Das inspiriert micht total.
Allerdings bin ich schon fast am verzweifeln, weil ich keine entsprechende Outdoor Sirene finde. Ich suche immer nach entweder Zigbee fähigen Sirenen, da gibts bei Amazon genau zwei, oder Wifi und die senden meist auf 433mhz was wiederum voraussetzt, dass ich mir diese Infrastruktur auch noch zulegen muss. Ausserdem sollte die Sirene mit longlife Batterien ausgestattet sein. Lupusec Alarmanlagen sind z.B. komplett Wireless aber da ich mir das ganze ja selber baue, brauche ich eben eine Sirene die hier integrierbar ist.
Hat da jemand eine Idee ? habt ihr schon Sirenen im Einsatz ?
Danke Euch
lg
Tom
-
Hallo,
dein Script ist toll es funktioniert super. Ist es möglich das Logbuch von den Alarmmeldungen in eine Systemvariable der CCu2 zusenden? dort habe ich eine Zeichenkette angelegt. Wie bekomme ich den Log jetzt in die ccu2 Systemvariable.
Wäre super wer mir helfen kann.
Vielen Dank
-
Hallo,
dein Script ist toll es funktioniert super. Ist es möglich das Logbuch von den Alarmmeldungen in eine Systemvariable der CCu2 zusenden? dort habe ich eine Zeichenkette angelegt. Wie bekomme ich den Log jetzt in die ccu2 Systemvariable.
Wäre super wer mir helfen kann.
Vielen Dank `
ich habe keine ccu2… Aber sowas in die Richtung müsste es sein:
on('alarm.out.log', function (obj) { setState('your_ccu_variable', obj.state.val); }); -
Hi,
ich habe es versucht, leider funktioniert es nicht.
` > on('alarm.out.log', function (obj) {setState("hm-rega.0.15738"/Alarmanlage_Log/, obj.state.val);
}); `
-
Echt genial Jungs,- wirklich. Tolle Arbeit. Das inspiriert micht total.
Allerdings bin ich schon fast am verzweifeln, weil ich keine entsprechende Outdoor Sirene finde. Ich suche immer nach entweder Zigbee fähigen Sirenen, da gibts bei Amazon genau zwei, oder Wifi und die senden meist auf 433mhz was wiederum voraussetzt, dass ich mir diese Infrastruktur auch noch zulegen muss. Ausserdem sollte die Sirene mit longlife Batterien ausgestattet sein. Lupusec Alarmanlagen sind z.B. komplett Wireless aber da ich mir das ganze ja selber baue, brauche ich eben eine Sirene die hier integrierbar ist.
Hat da jemand eine Idee ? habt ihr schon Sirenen im Einsatz ?
Danke Euch
lg
Tom ` Selber bauen… Blitzlicht und Sirene von Bosch im Gehäuse, 1 x 4 kanalaktor von hm mit Relais und ne passende Batterie fertig is... Als sabotageschalter ein fenstersensor.. Und damit autark noch nen ladegleichrichter mit solarpanel...
Ne LED fuern 3. Kanal und ne LKW Rückwärtsgang Sirene als voralarm bevor die grosse TRÖTE losgeht..
Alle 4 Kanäle benutzt... Saubere Sache sieht gut aus...
Hab noch ne externe Antenne für den aktor montiert...
Gesendet von meinem CLT-L09 mit Tapatalk
-
Hallo
leider geht es nicht was kann ich denn machen damit die Alarmlogs in der Zeichenkette der CCU laden?
Habt ihr ne Idee?
-
kurze Frage noch am Rande
und mit
on('javascript.0.alarm.out.alarm_sound', function(obj){
var sensor = getState('javascript.0.alarm.out.last_sensor').state.val;
sendTo("pushover", "send", {
message: 'alarm triggered by '+sensor,
sound: ""
});
wird nicht .alarm.out.last_sensor gesendet sondern [object Object] was muss ich machen, damit das Auslösende Gerät bekomme?
-
@nisio:Hallo @sckibo,
hast du das Material Design von Uhula eingebunden als CSS in deinem Projekt? `
Kann man das mit einfachen Worten kurz erklären oder muss ich mich hier einarbeiten?viewtopic.php?f=30&t=7739&hilit=Material+design
Ich hatte damals mit angefangen, es sieht sehr genial aus, aber irgendwie kam ich nicht klar