NEWS
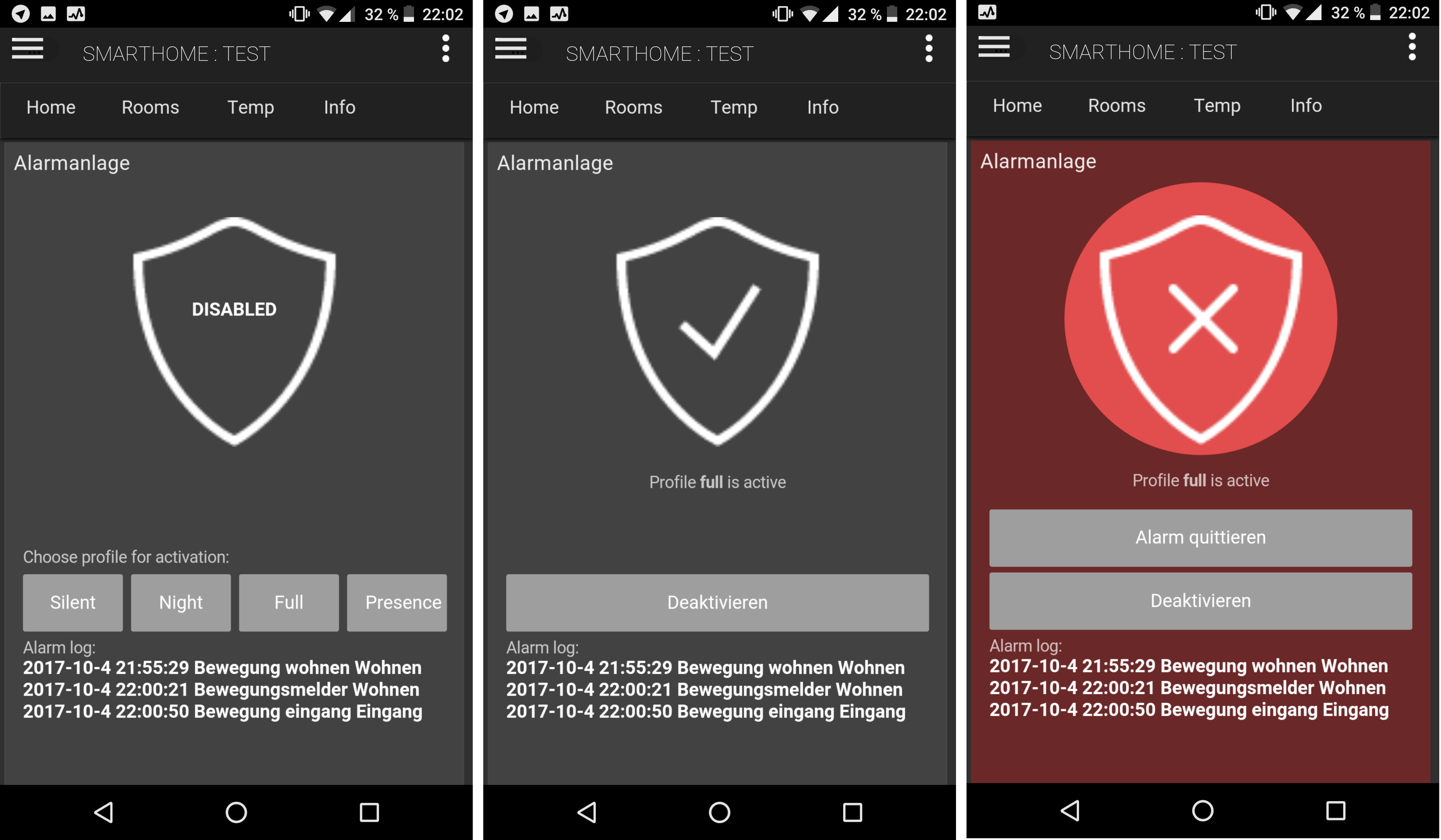
[Projekt] Alarmanlage mit mehreren Alarmstufen
-
@nisio:Hallo,
ich glaube ich begreife das Skript nicht, wo und was muss ich eintragen das es mir die Fenster und Türen überwacht?
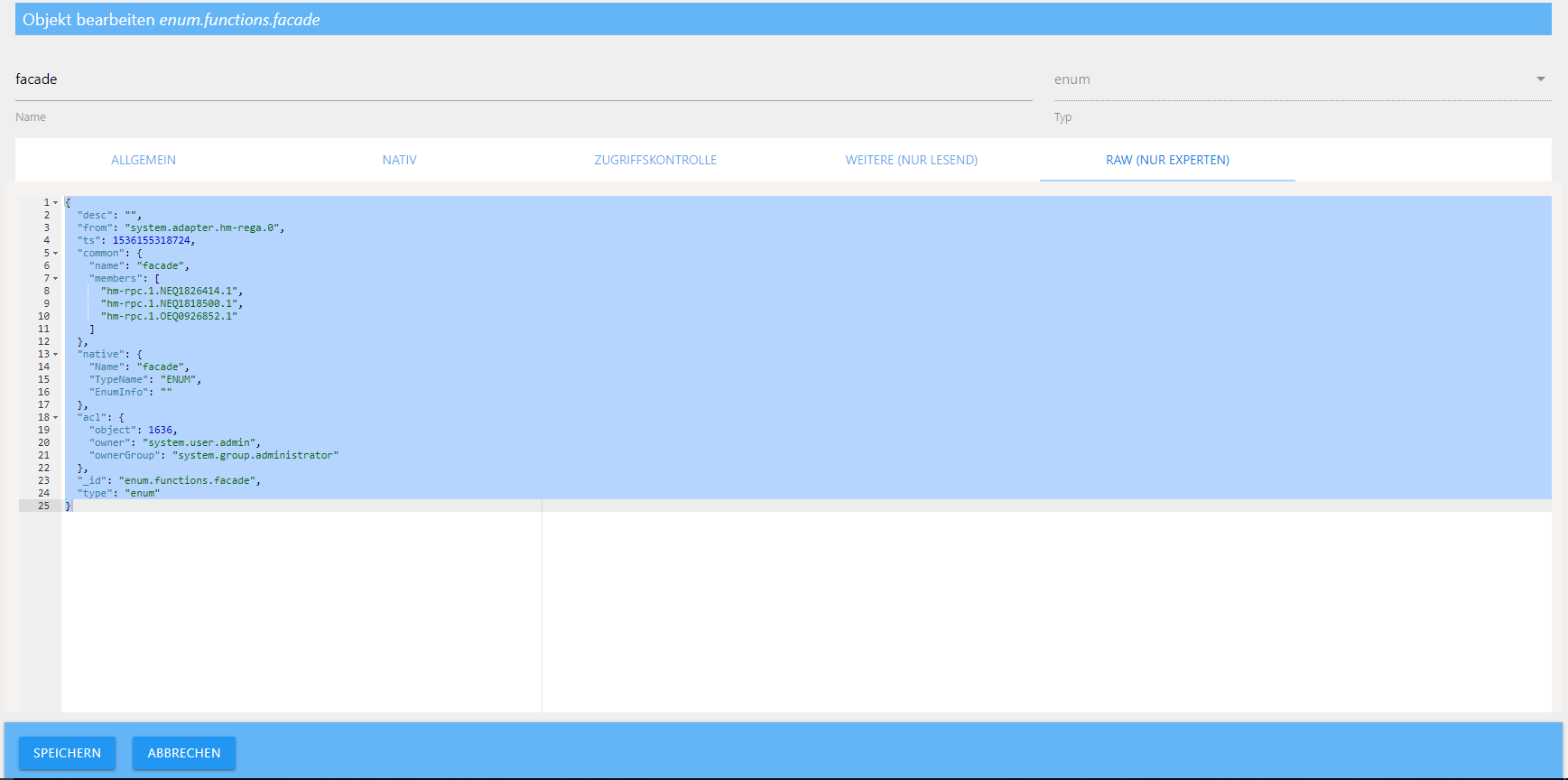
Screenshot (548).png `
Am einfachsten ist es wenn du eine neue Funktion "facade" (unter Enums/Aufzählungen) erstellst… und diese dann allen deinen Türen und Fenstern zuordnest.
Dann musst du in dem Skript gar nix anpassen solange die Türen und Fenstern innerhalb der instanz javascript.0 angelegt sind. `
Die sind unter : hm-rpc.1 `
Ok, dann müsste es bei dir so funktionieren:
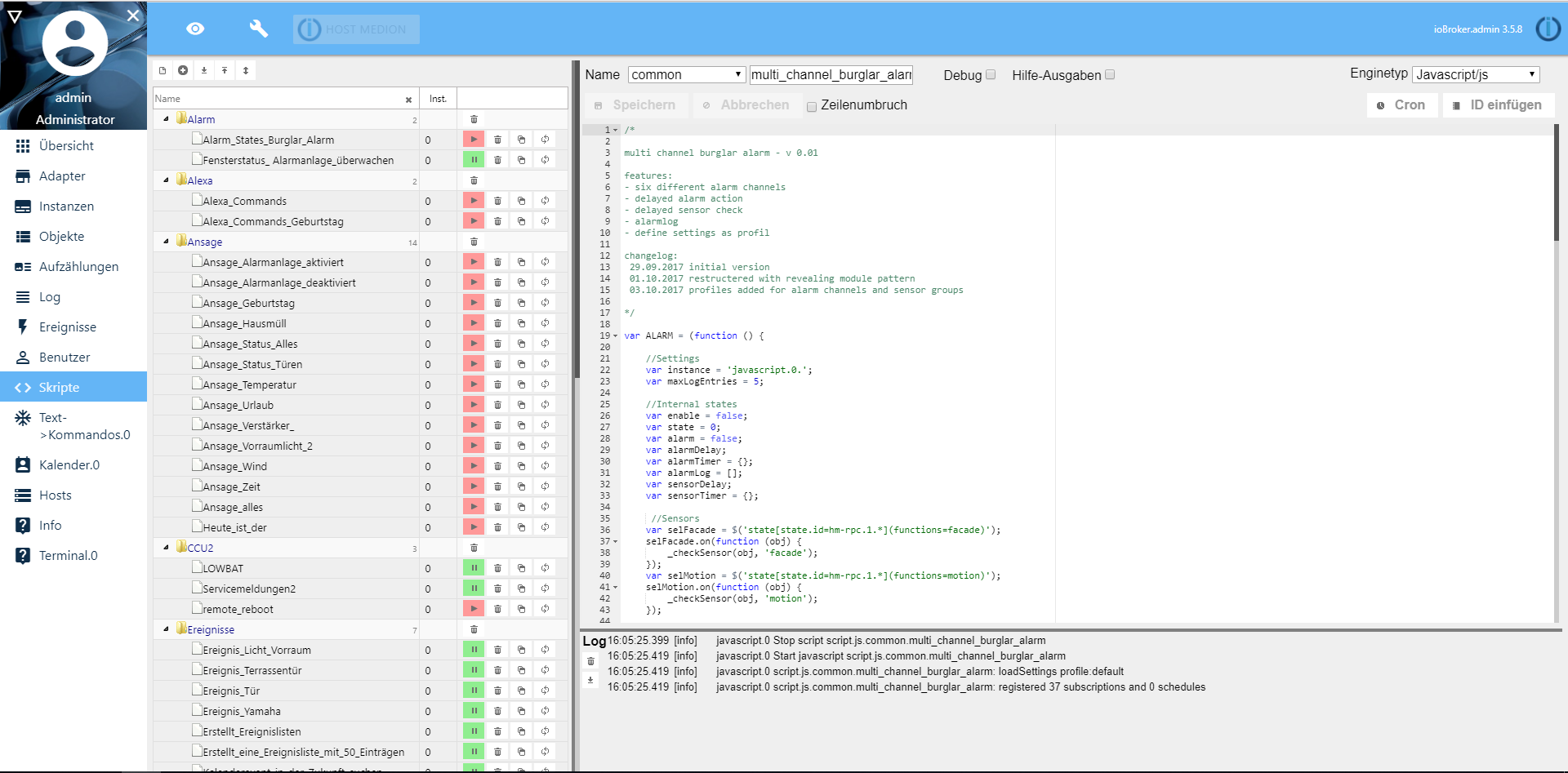
//Sensors var selFacade = $('state[state.id=hm-rpc.1.*](functions=facade)'); selFacade.on(function (obj) { _checkSensor(obj, 'facade'); }); var selMotion = $('state[state.id=hm-rpc.1.*](functions=motion)'); selMotion.on(function (obj) { _checkSensor(obj, 'motion'); }); -
Es wird….....aber irgend wo ist noch ein Fehler?




-
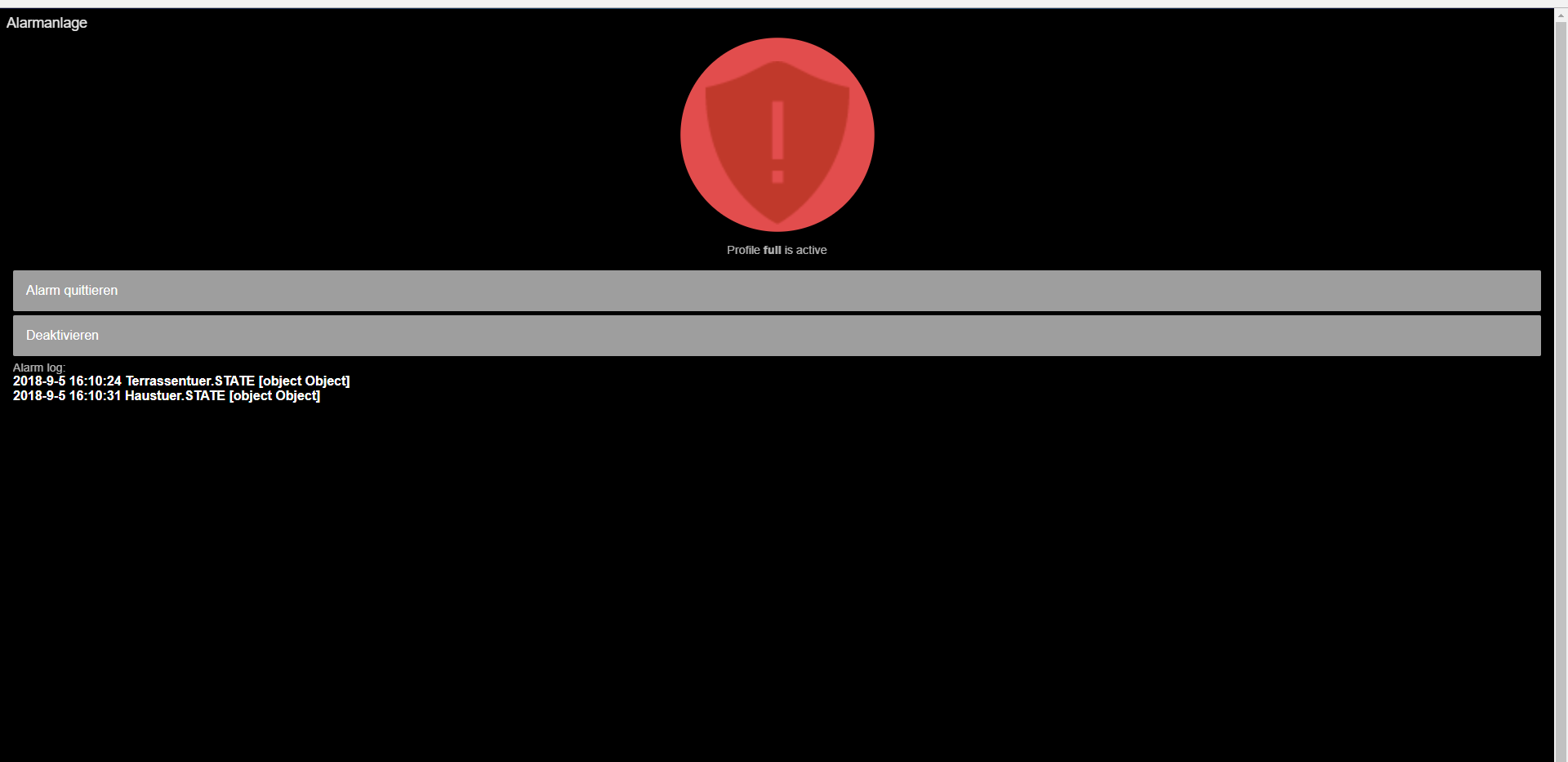
Hat ausgelöst, dauerte ein wenig…....... :D
Steht aber im Log Objekt......Objekt.......

-
Hat ausgelöst, dauerte ein wenig…....... :D
Steht aber im Log Objekt......Objekt.......
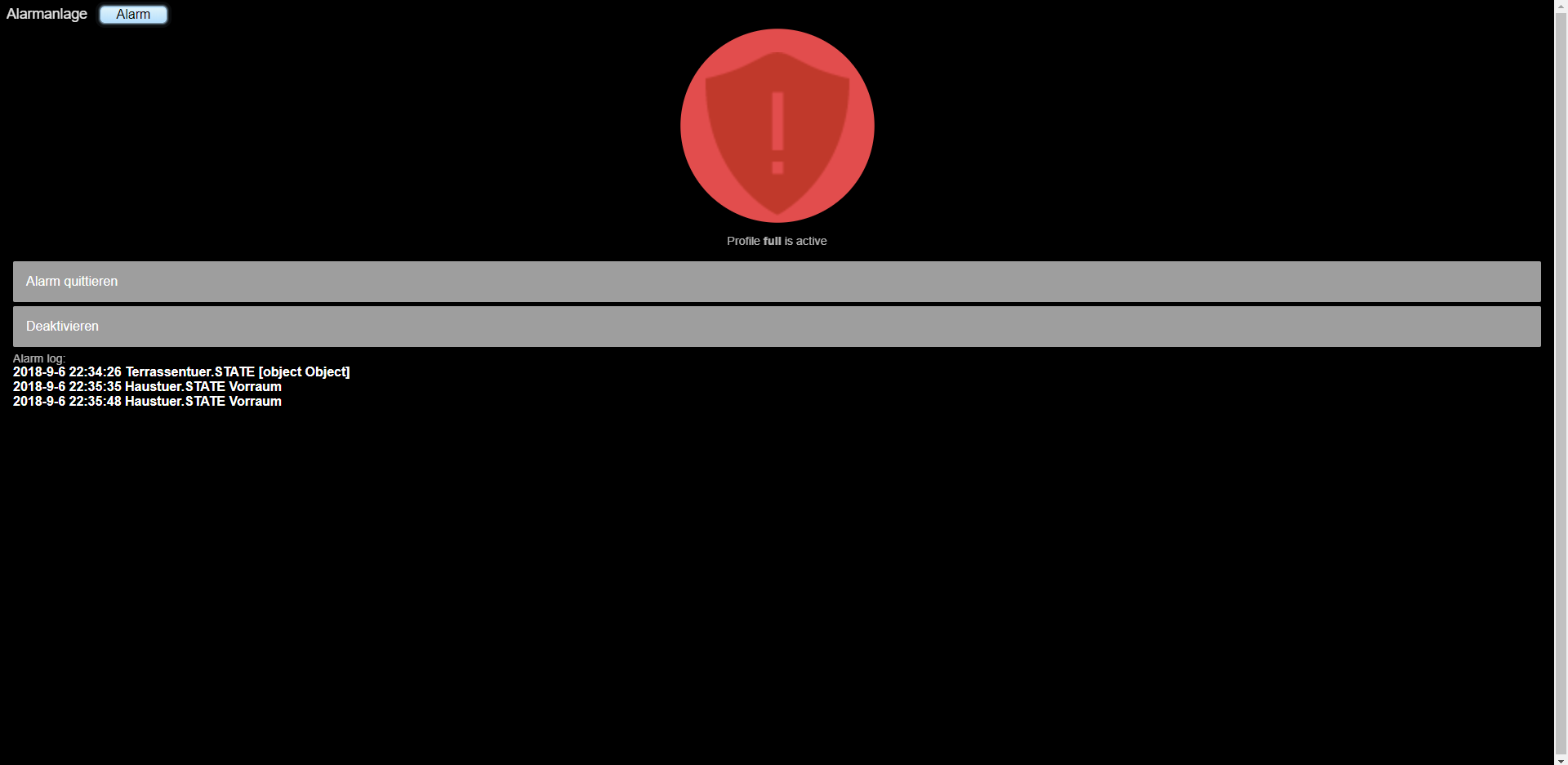
Screenshot (564).png `
Hat der ausglöste State was stehen in "common.name"?
Poste mal bitte den RAW von dem State
-
{ "from": "system.adapter.javascript.0", "ts": 1536149201713, "common": { "name": "alarm.out.last_sensor", "desc": "Tells you which sensor has been activated. The output gives the room, name, date and time.", "type": "string", "role": "javascript", "read": true, "write": false }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "javascript.0.alarm.out.last_sensor", "type": "state" } -
So hatte ich es bis gestern auch deswegen habe ich ständig Fehlalarm über Motion gehabt wenn du es über die CCU machst muss es so aussehen dann funktioniert es.
var selFacade = $('state[state.id=*.STATE](functions=facade)'); selFacade.on(function(obj) { _checkSensor(obj,'facade'); var selMotion = $('state[state.id=*.MOTION](functions=motion)'); selMotion.on(function(obj) { _checkSensor(obj,'motion'); }); -
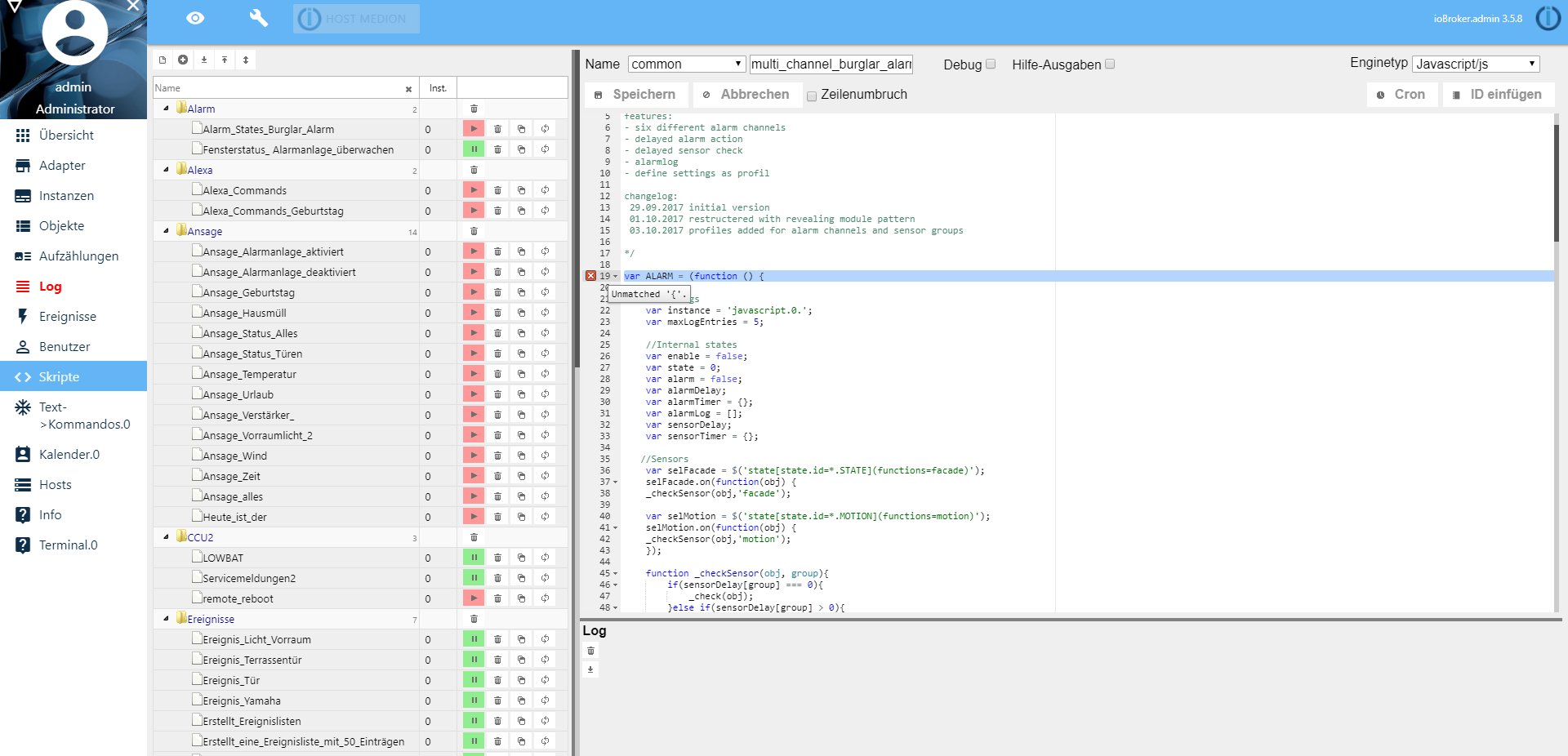
Da bekomme ich einen Fehler…...

avascript.0 2018-09-06 14:07:38.176 error at Object.createScript (vm.js:80:10) javascript.0 2018-09-06 14:07:38.176 error SyntaxError: Unexpected end of input javascript.0 2018-09-06 14:07:38.176 error javascript.0 2018-09-06 14:07:38.176 error log('registered ' + __engine.__subscriptions + ' subscription' + (__engine.__subscriptions === 1 ? '' : 's' ) + ' and ' + __engine.__schedules + ' schedule' + (__engine.__schedules === 1 ? '' : 's' ) javascript.0 2018-09-06 14:07:38.176 error at script.js.common.multi_channel_burglar_alarm:188 javascript.0 2018-09-06 14:07:38.176 error script.js.common.multi_channel_burglar_alarm compile failed: -
@nisio:Hat ausgelöst, dauerte ein wenig…....... :D
Steht aber im Log Objekt......Objekt.......
Screenshot (564).png `
Hat der ausglöste State was stehen in "common.name"?
Poste mal bitte den RAW von dem State `
Bekomme auch eine E-Mail aber nach wie vor mit diesen Angaben?
alarm triggered by [object Object]
-
Füg mal das ein. Zeit kannst du ja selber dann wieder stellen.
/* multi channel burglar alarm - v 0.01 features: - six different alarm channels - delayed alarm action - delayed sensor check - alarmlog - define settings as profil changelog: 29.09.2017 initial version 01.10.2017 restructered with revealing module pattern 03.10.2017 profiles added for alarm channels and sensor groups */ var ALARM = (function () { //Settings var instance = 'javascript.0.'; var maxLogEntries = 5; //Internal states var enable = false; var state = 0; var alarm = false; var alarmDelay; var alarmTimer = {}; var alarmLog = []; var sensorDelay; var sensorTimer = {}; //Sensors var selFacade = $('state[state.id=*.STATE](functions=facade)'); selFacade.on(function(obj) { _checkSensor(obj,'facade'); }); var selMotion = $('state[state.id=*.MOTION](functions=motion)'); selMotion.on(function(obj) { _checkSensor(obj,'motion'); }); function _checkSensor(obj, group) { if (enable) { if (sensorDelay[group] === 0) { _check(obj); } else if (sensorDelay[group] > 0) { setTimeout(_check, (sensorDelay[group] * 1000), obj); } log('checkSensor group:' + group + ' obj:' + obj.id, 'debug'); } } function _loadSettings(profile){ switch(profile) { case 'silent': sensorDelay = {motion:0,facade:0}; alarmDelay = {silent:0}; break; case 'night': sensorDelay = {facade:0}; alarmDelay = {silent:30,intern:2,extern:2}; break; case 'full': sensorDelay = {motion:0,facade:0}; alarmDelay = {silent:4,sound:10,strobe:3,intern:60,extern:60,mail:2}; break; case 'presence': sensorDelay = {motion:0,facade:0}; alarmDelay = {silent:0,sound:10,strobe:30,intern:60,extern:60,mail:120}; break; case 'auto': sensorDelay = {motion:0,facade:0}; alarmDelay = {silent:4,sound:10,strobe:30,intern:60,extern:60,mail:2}; break; default: profile = 'default'; sensorDelay = {motion:0,facade:0}; alarmDelay = {silent:4,sound:2,strobe:30,intern:60,extern:60,mail:2}; } setState(instance+'alarm.out.profile', profile, true); log('loadSettings profile:'+profile); } function _enable(profil){ enable = true; state = 1; _resetAlarm(); _loadSettings(profil); log('enable'); } function _disable(){ enable = false; state = 0; _resetAlarm(); _resetAlarmTimer(); log('disable'); } function _stop(){ state = 1; _resetAlarm(); log('stop'); } function _resetAlarmTimer(){ for (var elem in alarmTimer) { clearTimeout(alarmTimer[elem]); alarmTimer[elem] = null; } log('resetAlarmTimer'); } function _resetAlarm(){ alarm = false; setState(instance+'alarm.out.state_sirene', state, true); setState(instance+'alarm.out.state', state, true); setState(instance+'alarm.out.alarm', false, true); setState(instance+'alarm.out.alarm_silent', false, true); setState(instance+'alarm.out.alarm_sound', false, true); setState(instance+'alarm.out.alarm_strobe', false, true); setState(instance+'alarm.out.alarm_intern', false, true); setState(instance+'alarm.out.alarm_extern', false, true); setState(instance+'alarm.out.alarm_mail', false, true); _resetAlarmTimer(); log('resetAlarm state:'+state); } function _startAlarm(elem){ alarm = true; setState(instance+'alarm.out.alarm_'+elem, true, true); setState(instance+'alarm.out.state', 3, true); log('startAlarm elem:'+elem); } function _check(obj){ if(obj.state.val && enable){ for (var elem in alarmDelay) { if(alarmDelay[elem] === 0){ _startAlarm(elem); } else if(!alarmTimer[elem]){ alarmTimer[elem] = setTimeout(_startAlarm,(alarmDelay[elem]*1000),elem); } log('startAlarms elem'+elem+':'+alarmDelay[elem]); } _logSensor(obj); log('alarm triggered by sensor '+obj.common.name); } log('check obj:'+obj.common.name); } function _logSensor(obj){ var time = (new Date()).toLocaleDateString()+' '+(new Date()).toLocaleTimeString(); var sensor = obj.common.name; var room = getObject(obj.id, 'rooms').enumNames[0]; alarmLog.push(time+' '+sensor+' '+room); alarmLog.splice(maxLogEntries); setState(instance+'alarm.out.log', alarmLog.join(' '), true); setState(instance+'alarm.out.last_sensor', time+' '+sensor+' '+room, true); } _loadSettings(); return { enable: _enable, disable: _disable, stop: _stop }; })(); on({id:'javascript.0.alarm.in.enable', change:'any'}, function(obj){ ALARM.enable(obj.state.val); log('on: in.enable val:'+obj.state.val); }); on({id:'javascript.0.alarm.in.disable', change:'any'}, function(obj){ ALARM.disable(); log('on: in.disable'); }); on({id:'javascript.0.alarm.in.stop', change:'any'}, function(obj){ ALARM.stop(); log('on: in.stop'); }); // ############# Alarmanlage schalten Anwesenheit ############### on("hm-rega.0.950"/*Anwesenheit*/, function (obj) { var state = getState('javascript.0.alarm.out.state').val; var profile = getState('javascript.0.alarm.out.profile').val; if (profile == 'auto' || state === 0) { if (obj.state.val && state > 0) { setState('javascript.0.alarm.in.disable', true, true); } else { setState('javascript.0.alarm.in.enable', 'auto', true); } } }); -

-
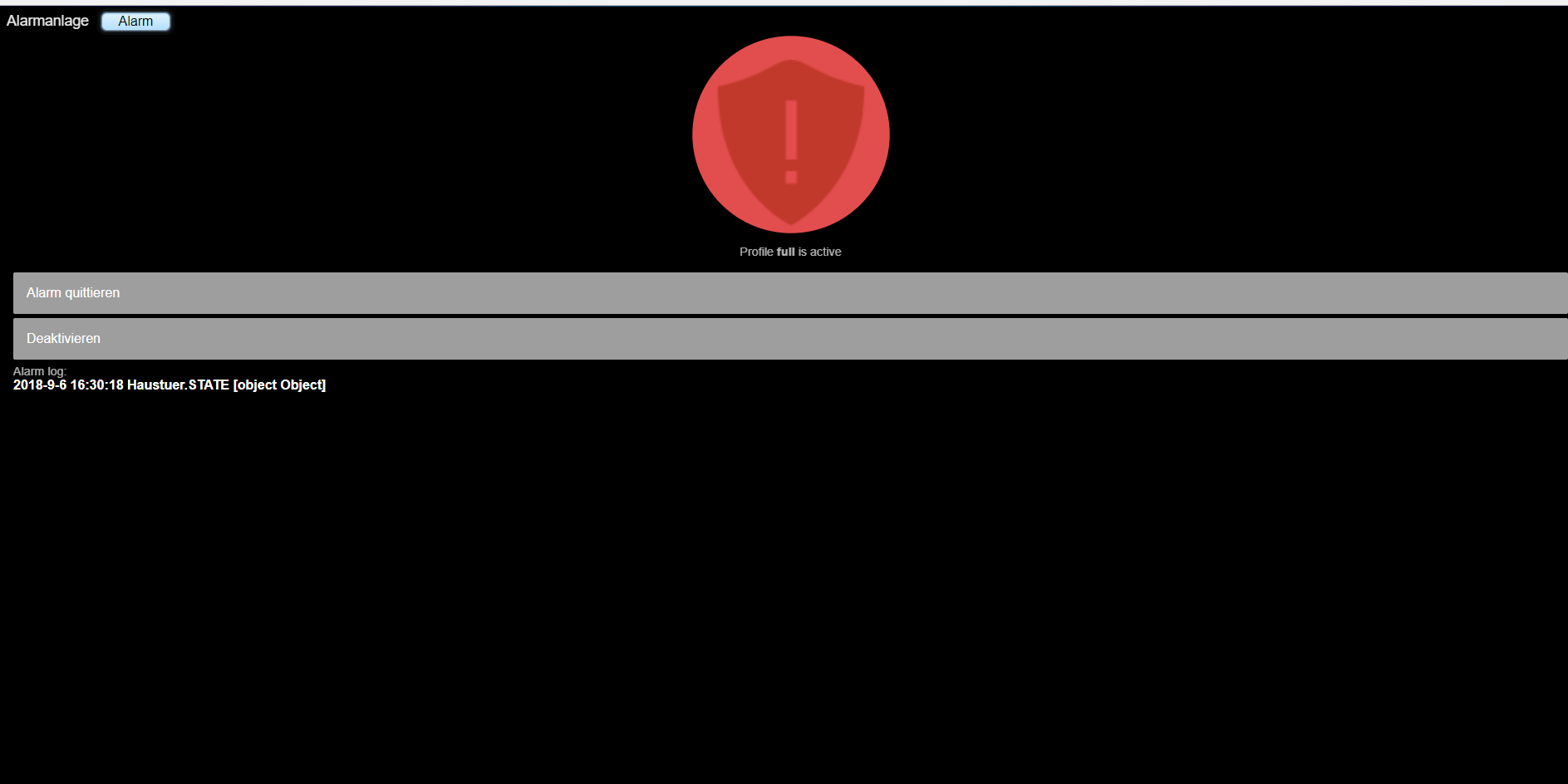
Habe den Fehler:
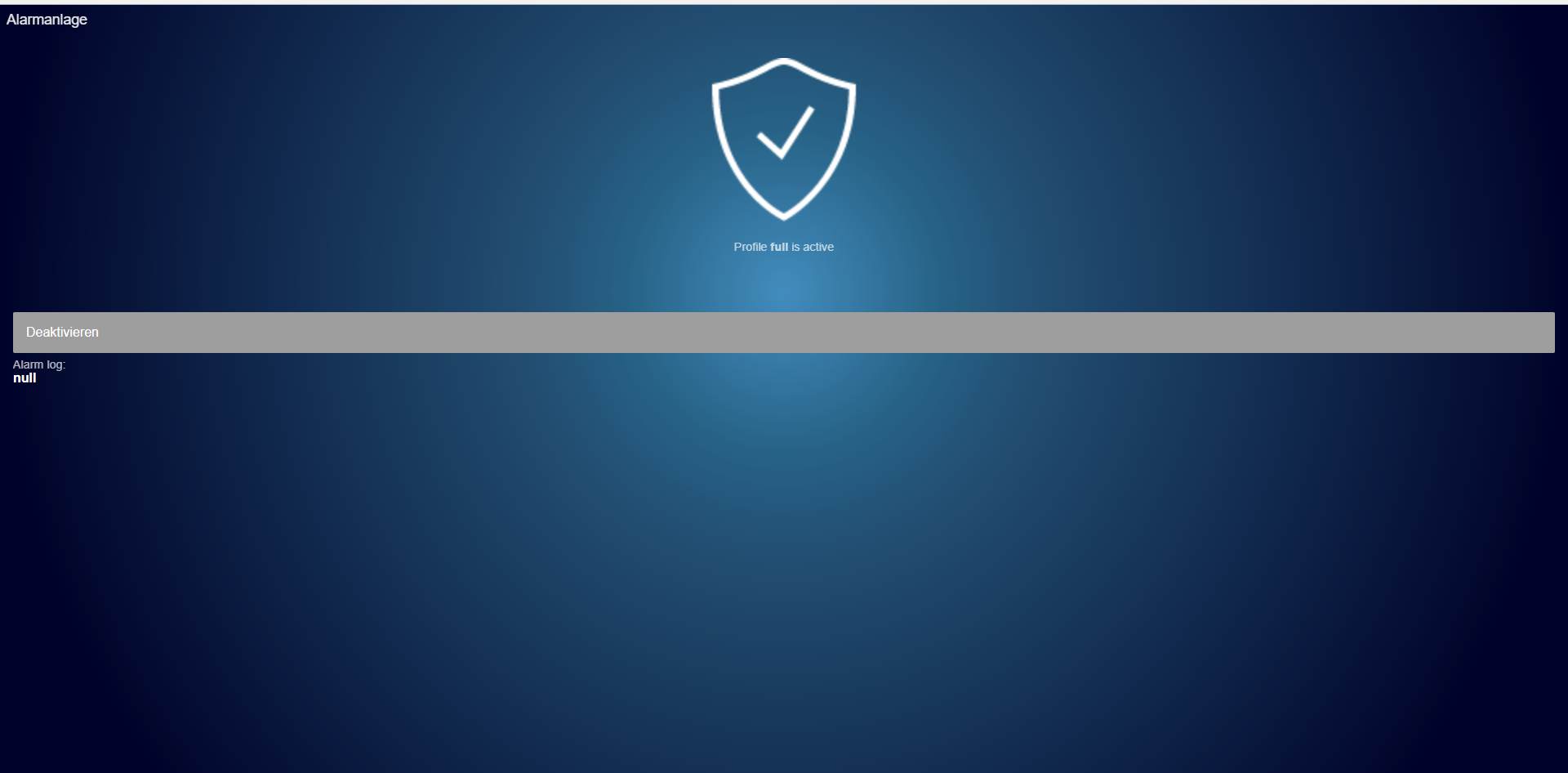
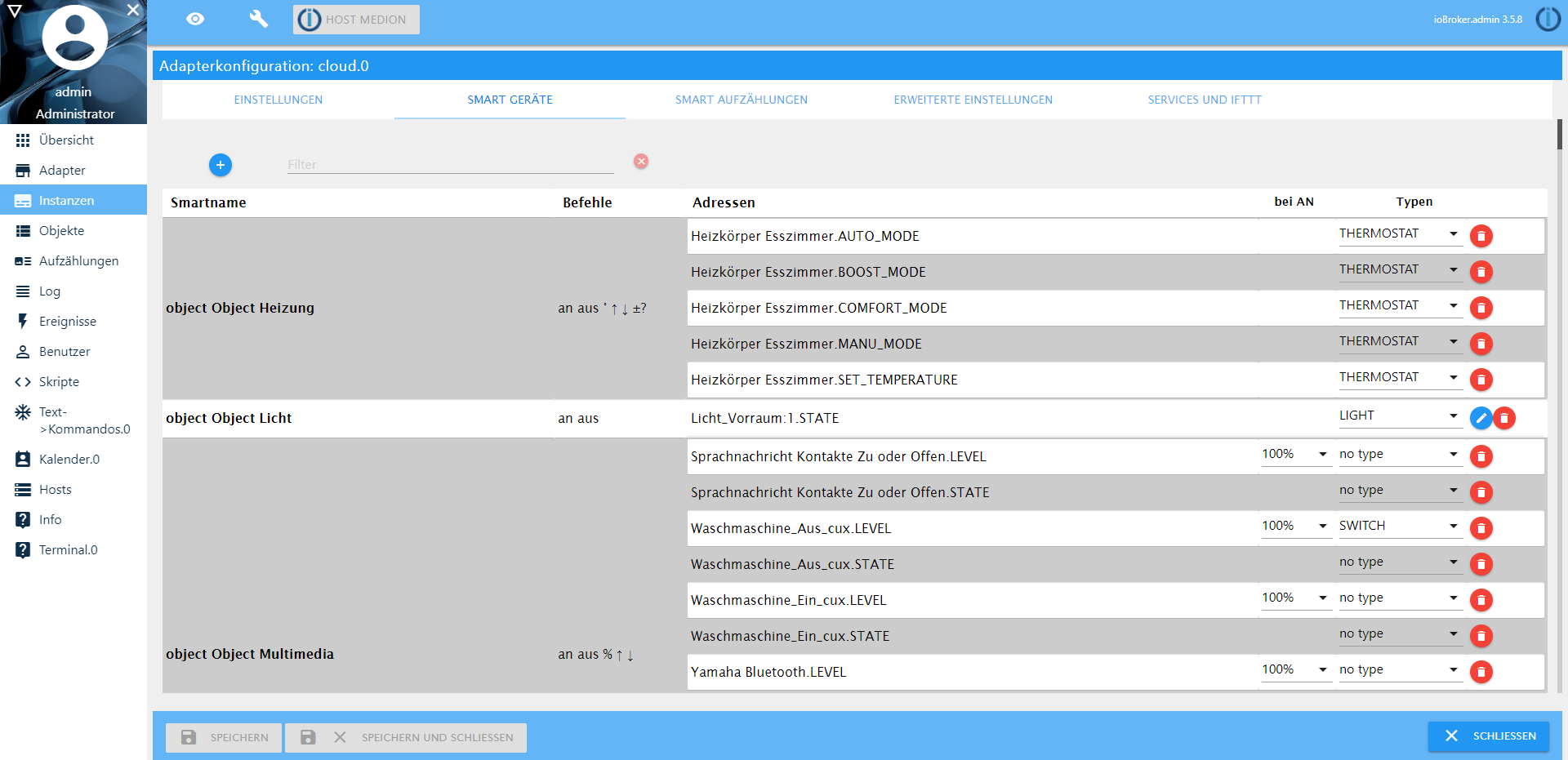
In der Cloud wird auch Objekt Objekt angezeigt….......warum weis ich nicht.


-
@nisio:Hat ausgelöst, dauerte ein wenig…....... :D
Steht aber im Log Objekt......Objekt.......
Screenshot (564).png `
Hat der ausglöste State was stehen in "common.name"?
Poste mal bitte den RAW von dem State `
Bekomme auch eine E-Mail aber nach wie vor mit diesen Angaben?
alarm triggered by [object Object] `
Wie sieht denn nun der RAW aus von dem State der den Alarm auslöst?!?
Ich vermute dort wird in common.name irgendwas stehen in geschweiften Klammern…
-
{ "from": "system.adapter.hm-rpc.1", "ts": 1536258965916, "common": { "name": "Haustuer.STATE", "type": "boolean", "role": "state", "def": false, "read": true, "write": false, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": "1000", "maxLength": "10", "retention": 0, "changesRelogInterval": 0, "changesMinDelta": 0 }, "material": { "admin": { "inverted": false, "name": "Haustuer", "colorOn": "rgba(0,0,0,1)", "doubleSize": true, "colorOff": "rgba(0,0,0,1)", "icon": "", "iconOff": "", "background": "/material.0/admin/hm-rpc_1_NEQ1818500_1_STATE.jpg", "enabled": true } } } }, "native": { "CONTROL": "DOOR_SENSOR.STATE", "ID": "STATE", "TYPE": "BOOL", "UNIT": "", "FLAGS": 1, "OPERATIONS": 5, "TAB_ORDER": 0, "DEFAULT": false, "MAX": true, "MIN": false }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hm-rpc.1.NEQ1818500.1.STATE", "type": "state" } -
Ist der State einem Raum zugeordnet?
Dann bitte auch mal den RAW von dem Raum posten. Danke
-
{ "type": "enum", "common": { "name": { "en": "Vorraum", "de": "Vorraum" }, "desc": "", "members": [ "hm-rpc.1.NEQ1818500.1", "hm-rpc.1.OEQ0473764.1" ], "custom": { "material": { "admin": { "align": "", "newLine": false, "name": "Vorraum", "color": "", "background": "/material.0/admin/enum.rooms.Garten.jpg", "backgroundColor": "", "icon": "" } } }, "color": "#e4428d" }, "native": { "Name": "Vorraum", "TypeName": "ENUM", "EnumInfo": "" }, "from": "system.adapter.admin.0", "ts": 1535716516586, "_id": "enum.rooms.Vorraum", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
{ "type": "enum", "common": { "name": { "en": "Vorraum", "de": "Vorraum" }, "desc": "", "members": [ "hm-rpc.1.NEQ1818500.1", "hm-rpc.1.OEQ0473764.1" ], "custom": { "material": { "admin": { "align": "", "newLine": false, "name": "Vorraum", "color": "", "background": "/material.0/admin/enum.rooms.Garten.jpg", "backgroundColor": "", "icon": "" } } }, "color": "#e4428d" }, "native": { "Name": "Vorraum", "TypeName": "ENUM", "EnumInfo": "" }, "from": "system.adapter.admin.0", "ts": 1535716516586, "_id": "enum.rooms.Vorraum", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } ```` `Versuche mal, wenn du die verschiedenen Sprachen nicht angibst:
... "common": { "name": "Vorraum", "desc": "", ... -

-
Nur mal so eine Frage, wo kann ich denn die Verzögerungszeit einstellen? `
Du kannst für jeden Ausgang die Verzögerung einstellen.
Das passiert in _loadSettings für jedes Profil einzeln.
motion: 0 => keine Verzögerung
motion: 30 => 30sec Verzögerung
function _loadSettings(profile) { switch (profile) { case 'silent': sensorDelay = { motion: 0, facade: 0 }; alarmDelay = { silent: 0 }; break; case 'night': sensorDelay = { facade: 0 }; alarmDelay = { silent: 0, strobe: 0 ... -