NEWS
Grafik ohne History erstellen
-
Hallo,
bisher hab ich immer mit dem Floteditor oder eCharts eine Grafik erstellt. Dort wird ja die History verwendet, um die Datenpunkte im Zeitlichen Verlauf darzustellen.
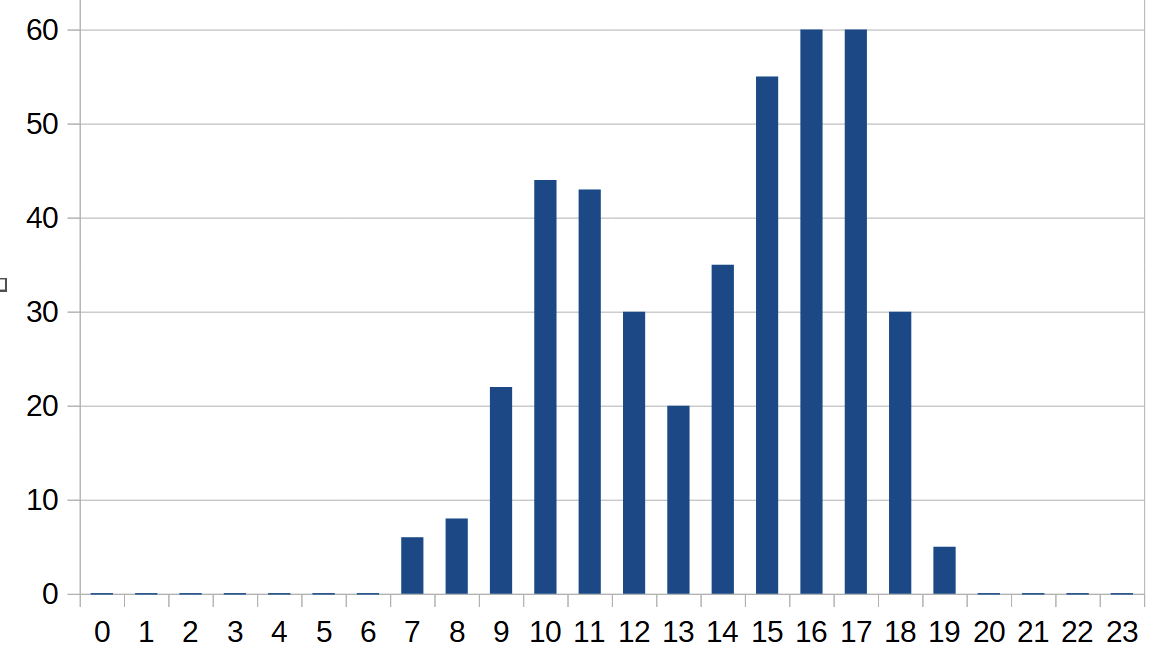
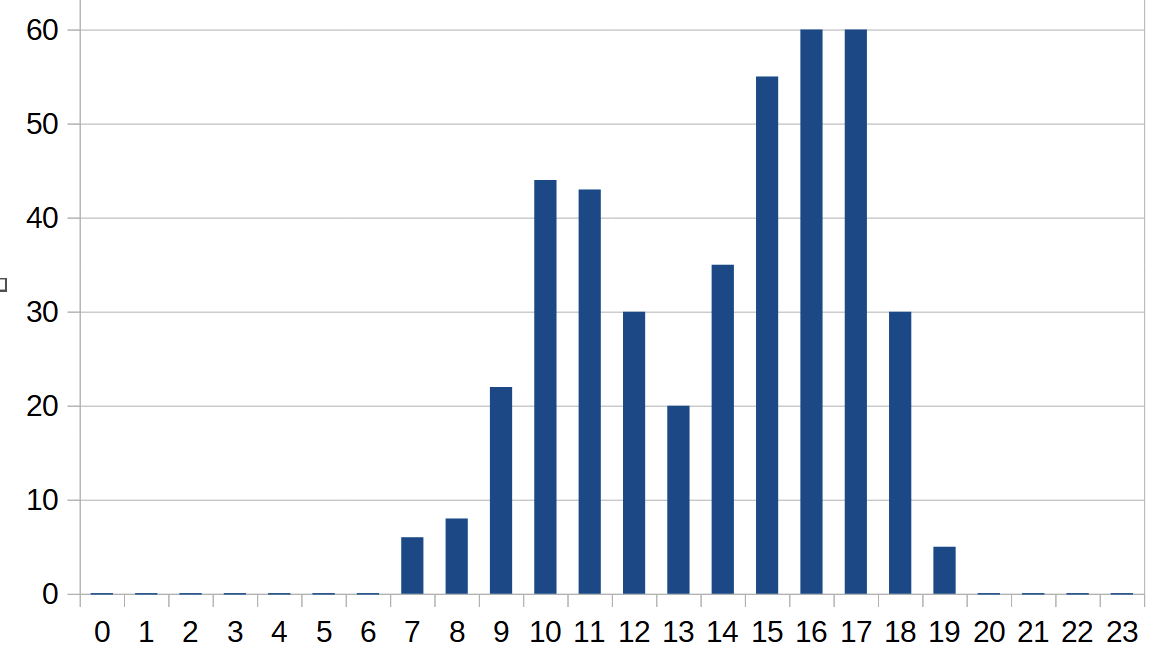
Nun hab ich einen Wettervoraussage-Adapter installiert, welcher mir z.B. die Anzahl Sonnenminuten für jede Stunde des nächsten Tages angibt. Diese Daten möchte ich ein einem Diagramm darstellen, z.B. so:

Allerdings hab ich noch nicht herausgefunden, ob und wie das gehen soll, da für Flot oder eChart offensichtlich immer zwingend die History verwendet wird, oder sehe ich das falsch?- Gibt es einen anderen Adapter?
- Könnte ich ein solchen Chart selbst Programmieren und in der vis darstellen? Bräuchte dazu ein Code-Beispiel.
- Ich könnte mal sicher mit Javascript ein JSON mit den Daten herstellen. Aber wie visualisieren?
- Andere Möglichkeiten?
-
@delphinis Wie sind denn deine Kenntnisse mit Blockly bzw. Javascript? Wenn keine bis gering, dann Historisiere mit SQL, Influx, oder... und nimm e-Charts, Flot oder Grafana.
Ro75.
-
Hallo,
bisher hab ich immer mit dem Floteditor oder eCharts eine Grafik erstellt. Dort wird ja die History verwendet, um die Datenpunkte im Zeitlichen Verlauf darzustellen.
Nun hab ich einen Wettervoraussage-Adapter installiert, welcher mir z.B. die Anzahl Sonnenminuten für jede Stunde des nächsten Tages angibt. Diese Daten möchte ich ein einem Diagramm darstellen, z.B. so:

Allerdings hab ich noch nicht herausgefunden, ob und wie das gehen soll, da für Flot oder eChart offensichtlich immer zwingend die History verwendet wird, oder sehe ich das falsch?- Gibt es einen anderen Adapter?
- Könnte ich ein solchen Chart selbst Programmieren und in der vis darstellen? Bräuchte dazu ein Code-Beispiel.
- Ich könnte mal sicher mit Javascript ein JSON mit den Daten herstellen. Aber wie visualisieren?
- Andere Möglichkeiten?
@delphinis sagte in Grafik ohne History erstellen:
welcher mir z.B. die Anzahl Sonnenminuten für jede Stunde des nächsten Tages angibt.
in welcher Form liegen diese Daten vor?
-
@delphinis Wie sind denn deine Kenntnisse mit Blockly bzw. Javascript? Wenn keine bis gering, dann Historisiere mit SQL, Influx, oder... und nimm e-Charts, Flot oder Grafana.
Ro75.
@ro75
Hallo,
also mit Javascript kann ich schon etwas programmieren.
Hab da auch schon eine eigene Tabelle in HTML programmiert, welche mit verschiedene Daten darstellt. (Erstell ein HTML-Datenpunkt, welches ich dann in der vis als HTML-Widget einbinden kann. Das Problem ist eher, dass ich nicht weiss, wie ich das in der vis umsetzen soll (Canvas, chart usw; Es gibt ja kein HTML-Chart das man in HTML wie eine Tabelle zusammenstellen kann?). Ausserdem ist in der Vis ja alles CSS und Javascript global, was die Sache wohl auch nicht leichter macht. -
@delphinis sagte in Grafik ohne History erstellen:
welcher mir z.B. die Anzahl Sonnenminuten für jede Stunde des nächsten Tages angibt.
in welcher Form liegen diese Daten vor?
-
@homoran
Die daten liegen in Datenpunkten vor. D.H. jeder einzelne Wert in einem anderen Datenpunkt. Ich könnte aber wie gesagt, diese Daten in JS zusammentragen und in ein bestimmtes Format bringen, z.B. JSON, csv usw.@delphinis
Einzelne DPs sind natürlich subotimal.
bestenfalls könnte man in history die "Reihen" durch übereinanderlegen simulieren.es gibt Widgets die aus JSONs Graphen erstellen und es gibt einen neuen Adapter, der ziemlich flexibel zu sein scheint, aber einiges an scripting voraussetzt
https://forum.iobroker.net/post/1185512
hab mein "Wissen" aber nur durch diesen Thread -
@delphinis
Einzelne DPs sind natürlich subotimal.
bestenfalls könnte man in history die "Reihen" durch übereinanderlegen simulieren.es gibt Widgets die aus JSONs Graphen erstellen und es gibt einen neuen Adapter, der ziemlich flexibel zu sein scheint, aber einiges an scripting voraussetzt
https://forum.iobroker.net/post/1185512
hab mein "Wissen" aber nur durch diesen Thread -
@homoran Das JSON-Widget von Material Design würde das auch können. Aber da ist einiges an Programmierung notwendig.
@Delphinis zeig doch mal bitte die konkreten Daten.
Ro75.
-
@delphinis
Einzelne DPs sind natürlich subotimal.
bestenfalls könnte man in history die "Reihen" durch übereinanderlegen simulieren.es gibt Widgets die aus JSONs Graphen erstellen und es gibt einen neuen Adapter, der ziemlich flexibel zu sein scheint, aber einiges an scripting voraussetzt
https://forum.iobroker.net/post/1185512
hab mein "Wissen" aber nur durch diesen Thread@homoran said in Grafik ohne History erstellen:
es gibt Widgets die aus JSONs Graphen erstellen und es gibt einen neuen Adapter, der ziemlich flexibel zu sein scheint, aber einiges an scripting voraussetzt
https://forum.iobroker.net/post/1185512Das könnte was sein, mache mit da mal schlau...
-
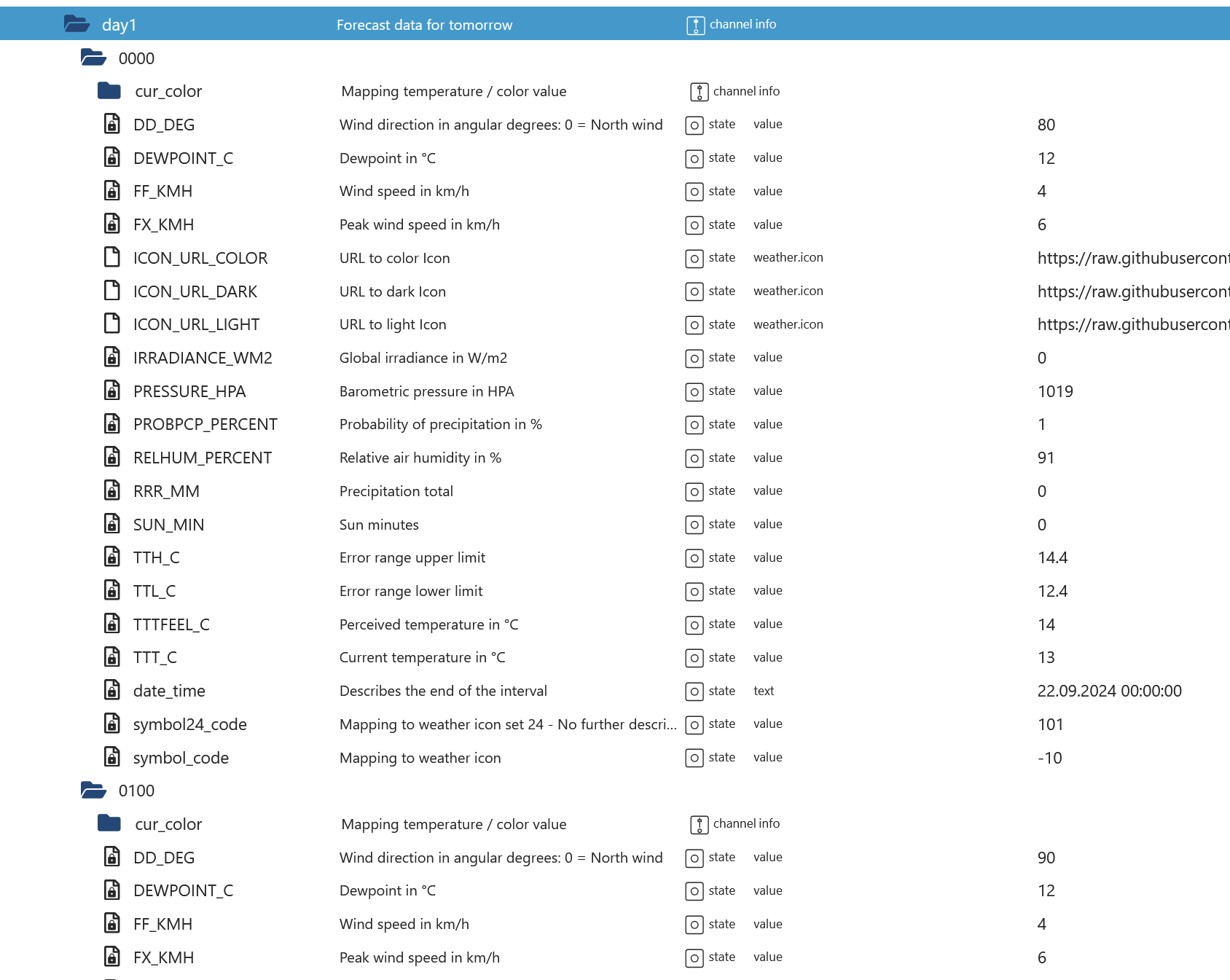
@ro75
Hier mal ein Screenshot von den Daten vom nächsten Tag stunde 00 und ein bisschen von Stunde 01:

@delphinis gibt es denn bei dem Adapter keinen Datenpunkt mit Werten der aktuellen Stunde? Wenn ja, dann könnte man diesen Datenpunkt immer um 00 Minuten in einen DP schreiben. Dieser wird historisiert und kann dann normal mit Flot & Co. dargestellt werden.
Ro75.
-
@delphinis gibt es denn bei dem Adapter keinen Datenpunkt mit Werten der aktuellen Stunde? Wenn ja, dann könnte man diesen Datenpunkt immer um 00 Minuten in einen DP schreiben. Dieser wird historisiert und kann dann normal mit Flot & Co. dargestellt werden.
Ro75.
-
@ro75
Es ist ja eine Voraussage, das heisst, diese Daten werden gleichzeitig erzeugt und ändern sich auch stündlich (alle 24 Stunden gleichzeitig). Da müsste man schon extrem basteln, um das in die History zu kriegen.@delphinis OK, ist denn die Stunde 0000 immer die aktuelle, sprich die letzte? Also jetzt steht der Wert von 18 bis 19 Uhr drin und in einer Stunde der Wert von 19 bis 20 Uhr ?
Ro75.
-
@delphinis OK, ist denn die Stunde 0000 immer die aktuelle, sprich die letzte? Also jetzt steht der Wert von 18 bis 19 Uhr drin und in einer Stunde der Wert von 19 bis 20 Uhr ?
Ro75.
@ro75
Nein, die Stunde 0000 ist die Stunde 0 am Morgigen Tag, die Stunde 0001 die Stunde 1 am morgigen Tag. Aber wie gesagt, sind das Prognosen, welche sich jede Stunde, für alle 24 Stunden des Folgenden Tags updaten.
Wenn ich aber ein Chart hab, in welche ich die Daten abfüllen kann, dann kann ich die Daten per Script ja alle Stunden abrufen und im Chart auch updaten. -
@ro75
Nein, die Stunde 0000 ist die Stunde 0 am Morgigen Tag, die Stunde 0001 die Stunde 1 am morgigen Tag. Aber wie gesagt, sind das Prognosen, welche sich jede Stunde, für alle 24 Stunden des Folgenden Tags updaten.
Wenn ich aber ein Chart hab, in welche ich die Daten abfüllen kann, dann kann ich die Daten per Script ja alle Stunden abrufen und im Chart auch updaten.@delphinis sagte in Grafik ohne History erstellen:
welche sich jede Stunde, für alle 24 Stunden des Folgenden Tags updaten.
aber 0-24 des aktuellen Tages bleiben bestehen?
oder gibt es die gar nicht mehr? -
@delphinis sagte in Grafik ohne History erstellen:
welche sich jede Stunde, für alle 24 Stunden des Folgenden Tags updaten.
aber 0-24 des aktuellen Tages bleiben bestehen?
oder gibt es die gar nicht mehr?@homoran
Der aktuelle Tag gibt es in einer anderen Ebene auch für 24h. Ich nehme mal an, dass sich die vergangenen Stunden dann nicht mehr ändern, die in der Zukunft liegenden aber schon. Das spiel aber m.e. keine Rolle, da ich die Daten ja selbst zusammensuchen kann. Ich brauch nur etwas für die vis wo ich diese Daten zur Darstellung einfüllen kann.
Bin da mal an diesem flexcharts dran. Aber diesen Adapter gibt es wohl (noch) nicht als offiziellen Adapter? -
@homoran
Der aktuelle Tag gibt es in einer anderen Ebene auch für 24h. Ich nehme mal an, dass sich die vergangenen Stunden dann nicht mehr ändern, die in der Zukunft liegenden aber schon. Das spiel aber m.e. keine Rolle, da ich die Daten ja selbst zusammensuchen kann. Ich brauch nur etwas für die vis wo ich diese Daten zur Darstellung einfüllen kann.
Bin da mal an diesem flexcharts dran. Aber diesen Adapter gibt es wohl (noch) nicht als offiziellen Adapter?@delphinis sagte in Grafik ohne History erstellen:
Aber diesen Adapter gibt es wohl (noch) nicht als offiziellen Adapter?
ja, dürfte noch eine sehr frühe Version sein.
Mit allen Vor- und Nachteilen -
In eCharts kann man auch eine Json angeben.
Das habe ich mal gemacht, um mir Werte aus Sourceanalytix zu visualisieren.Hab mir die json dann mit einem Blockly zusammengebaut.
-
@david-g
wo gibt man diese json dann an (Als EChart ID?)
Und welche Form muss diese haben? Hast du da ein Beispiel?@delphinis sagte in Grafik ohne History erstellen:
ein Beispiel?
da war jemand nicht so glücklich
https://forum.iobroker.net/post/1200681 -
@david-g
wo gibt man diese json dann an (Als EChart ID?)
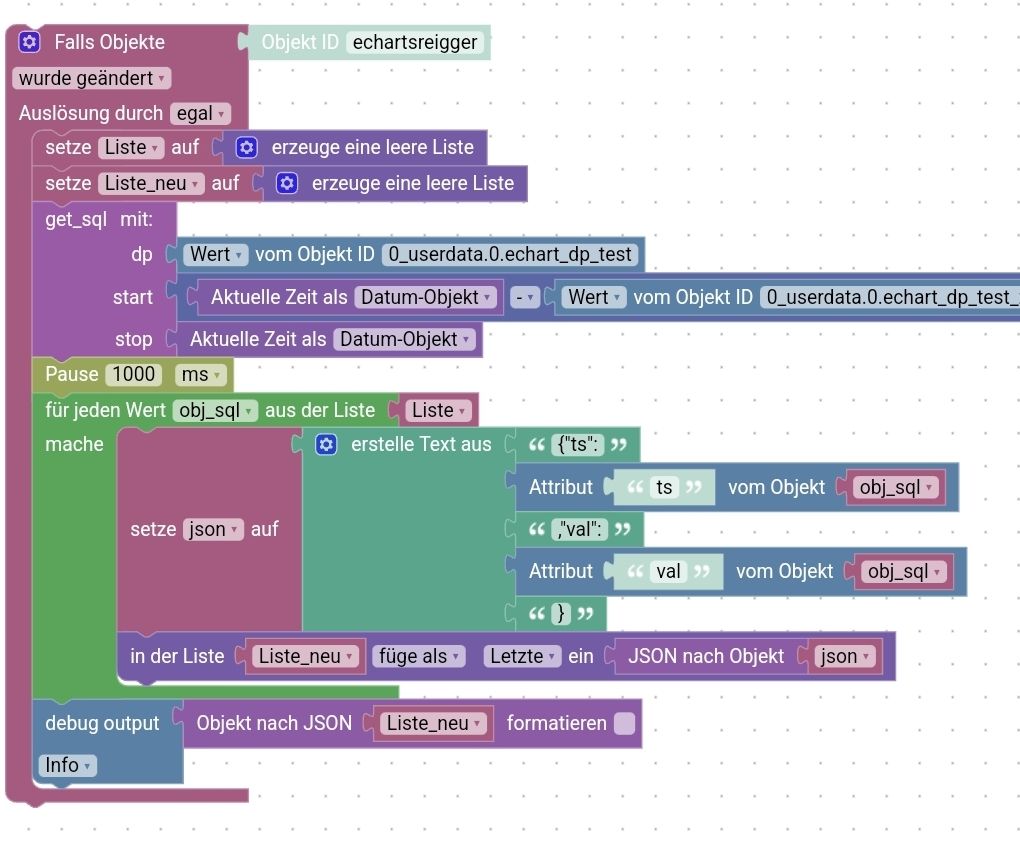
Und welche Form muss diese haben? Hast du da ein Beispiel?Das war damals mein Testscript

(So konnte ich über Datenpunkte in meiner view den Zeitraum für das Chart ändern)Da kommen die Werte auf der History, aber kannst ja auch mit Datenpunkten arbeiten.
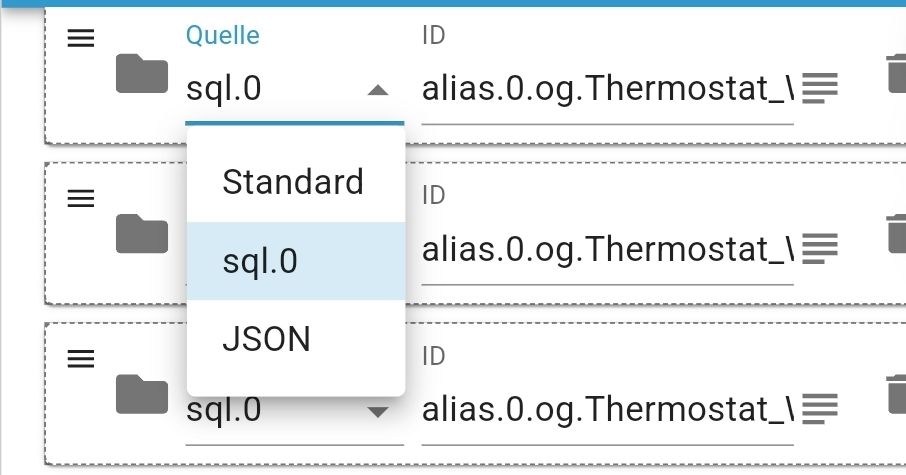
In eCharts einfach hier json wählen.