NEWS
Grafik ohne History erstellen
-
@delphinis gibt es denn bei dem Adapter keinen Datenpunkt mit Werten der aktuellen Stunde? Wenn ja, dann könnte man diesen Datenpunkt immer um 00 Minuten in einen DP schreiben. Dieser wird historisiert und kann dann normal mit Flot & Co. dargestellt werden.
Ro75.
-
@ro75
Es ist ja eine Voraussage, das heisst, diese Daten werden gleichzeitig erzeugt und ändern sich auch stündlich (alle 24 Stunden gleichzeitig). Da müsste man schon extrem basteln, um das in die History zu kriegen.@delphinis OK, ist denn die Stunde 0000 immer die aktuelle, sprich die letzte? Also jetzt steht der Wert von 18 bis 19 Uhr drin und in einer Stunde der Wert von 19 bis 20 Uhr ?
Ro75.
-
@delphinis OK, ist denn die Stunde 0000 immer die aktuelle, sprich die letzte? Also jetzt steht der Wert von 18 bis 19 Uhr drin und in einer Stunde der Wert von 19 bis 20 Uhr ?
Ro75.
@ro75
Nein, die Stunde 0000 ist die Stunde 0 am Morgigen Tag, die Stunde 0001 die Stunde 1 am morgigen Tag. Aber wie gesagt, sind das Prognosen, welche sich jede Stunde, für alle 24 Stunden des Folgenden Tags updaten.
Wenn ich aber ein Chart hab, in welche ich die Daten abfüllen kann, dann kann ich die Daten per Script ja alle Stunden abrufen und im Chart auch updaten. -
@ro75
Nein, die Stunde 0000 ist die Stunde 0 am Morgigen Tag, die Stunde 0001 die Stunde 1 am morgigen Tag. Aber wie gesagt, sind das Prognosen, welche sich jede Stunde, für alle 24 Stunden des Folgenden Tags updaten.
Wenn ich aber ein Chart hab, in welche ich die Daten abfüllen kann, dann kann ich die Daten per Script ja alle Stunden abrufen und im Chart auch updaten.@delphinis sagte in Grafik ohne History erstellen:
welche sich jede Stunde, für alle 24 Stunden des Folgenden Tags updaten.
aber 0-24 des aktuellen Tages bleiben bestehen?
oder gibt es die gar nicht mehr? -
@delphinis sagte in Grafik ohne History erstellen:
welche sich jede Stunde, für alle 24 Stunden des Folgenden Tags updaten.
aber 0-24 des aktuellen Tages bleiben bestehen?
oder gibt es die gar nicht mehr?@homoran
Der aktuelle Tag gibt es in einer anderen Ebene auch für 24h. Ich nehme mal an, dass sich die vergangenen Stunden dann nicht mehr ändern, die in der Zukunft liegenden aber schon. Das spiel aber m.e. keine Rolle, da ich die Daten ja selbst zusammensuchen kann. Ich brauch nur etwas für die vis wo ich diese Daten zur Darstellung einfüllen kann.
Bin da mal an diesem flexcharts dran. Aber diesen Adapter gibt es wohl (noch) nicht als offiziellen Adapter? -
@homoran
Der aktuelle Tag gibt es in einer anderen Ebene auch für 24h. Ich nehme mal an, dass sich die vergangenen Stunden dann nicht mehr ändern, die in der Zukunft liegenden aber schon. Das spiel aber m.e. keine Rolle, da ich die Daten ja selbst zusammensuchen kann. Ich brauch nur etwas für die vis wo ich diese Daten zur Darstellung einfüllen kann.
Bin da mal an diesem flexcharts dran. Aber diesen Adapter gibt es wohl (noch) nicht als offiziellen Adapter?@delphinis sagte in Grafik ohne History erstellen:
Aber diesen Adapter gibt es wohl (noch) nicht als offiziellen Adapter?
ja, dürfte noch eine sehr frühe Version sein.
Mit allen Vor- und Nachteilen -
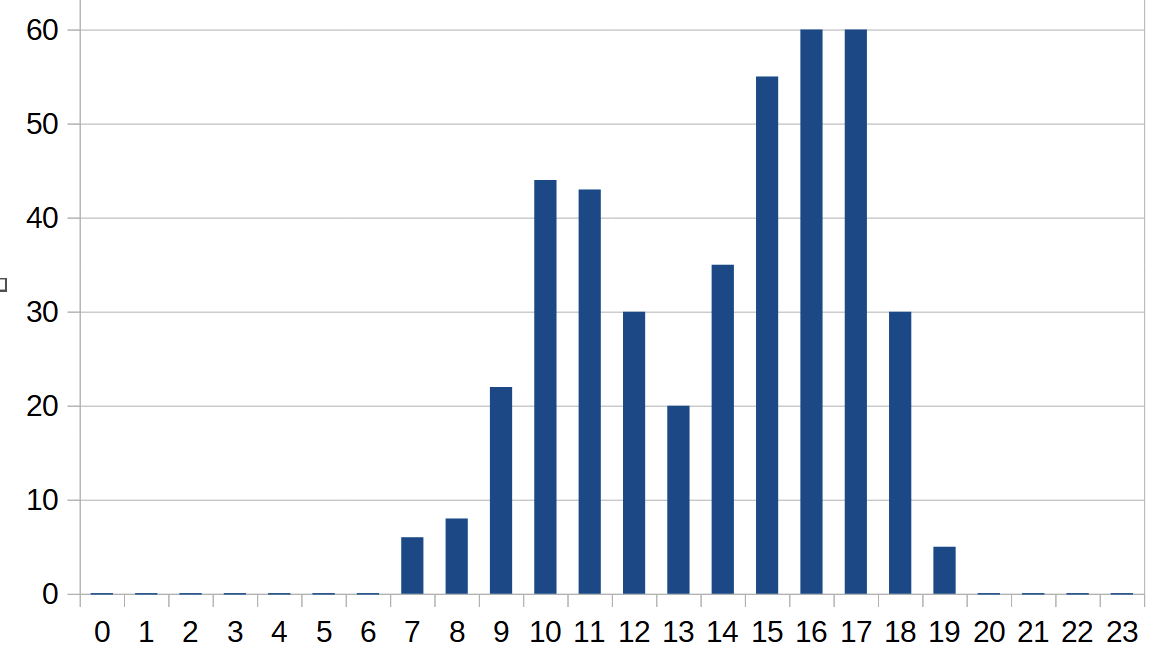
In eCharts kann man auch eine Json angeben.
Das habe ich mal gemacht, um mir Werte aus Sourceanalytix zu visualisieren.Hab mir die json dann mit einem Blockly zusammengebaut.
-
@david-g
wo gibt man diese json dann an (Als EChart ID?)
Und welche Form muss diese haben? Hast du da ein Beispiel?@delphinis sagte in Grafik ohne History erstellen:
ein Beispiel?
da war jemand nicht so glücklich
https://forum.iobroker.net/post/1200681 -
@david-g
wo gibt man diese json dann an (Als EChart ID?)
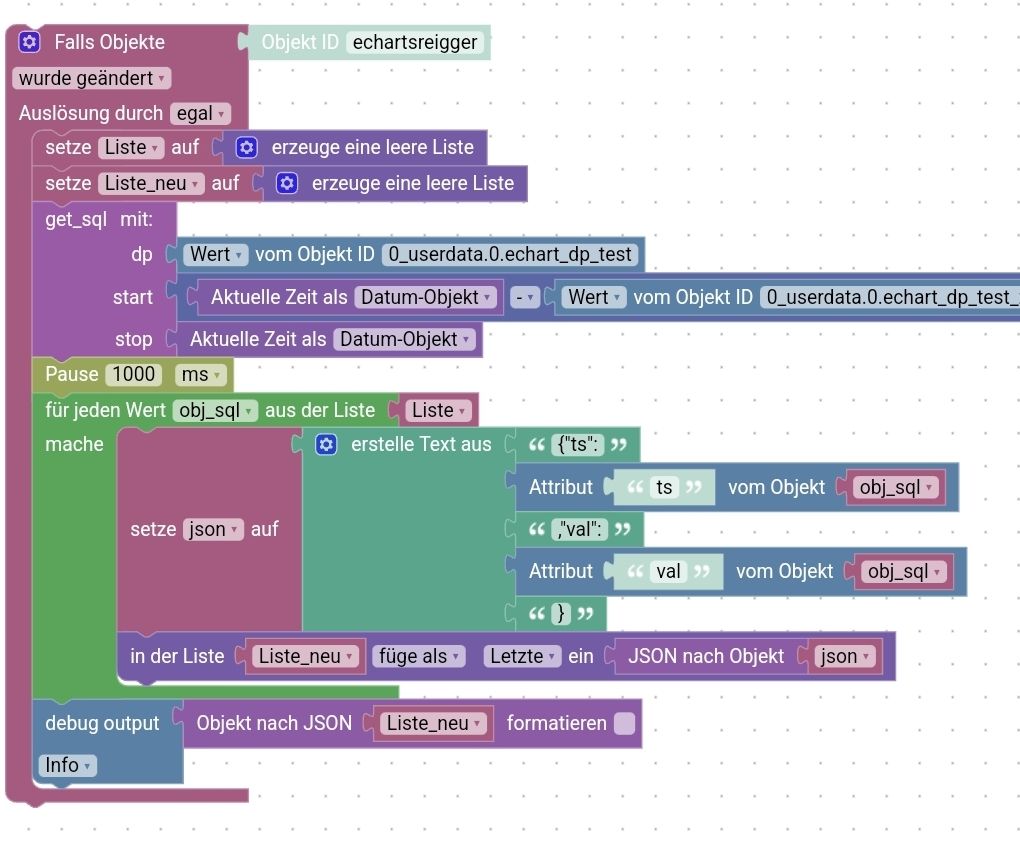
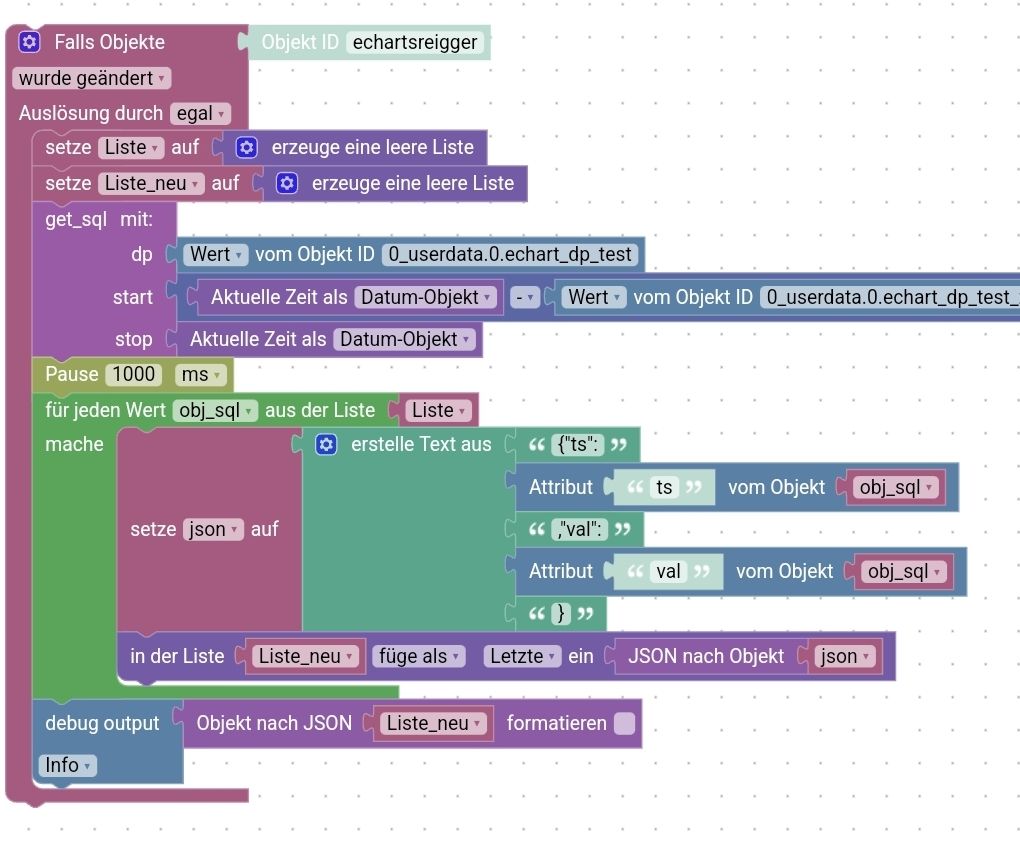
Und welche Form muss diese haben? Hast du da ein Beispiel?Das war damals mein Testscript

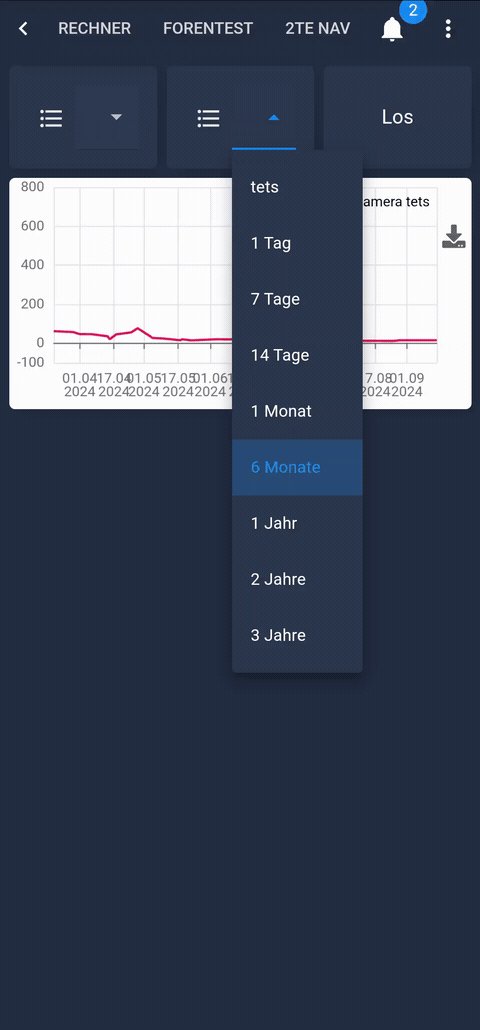
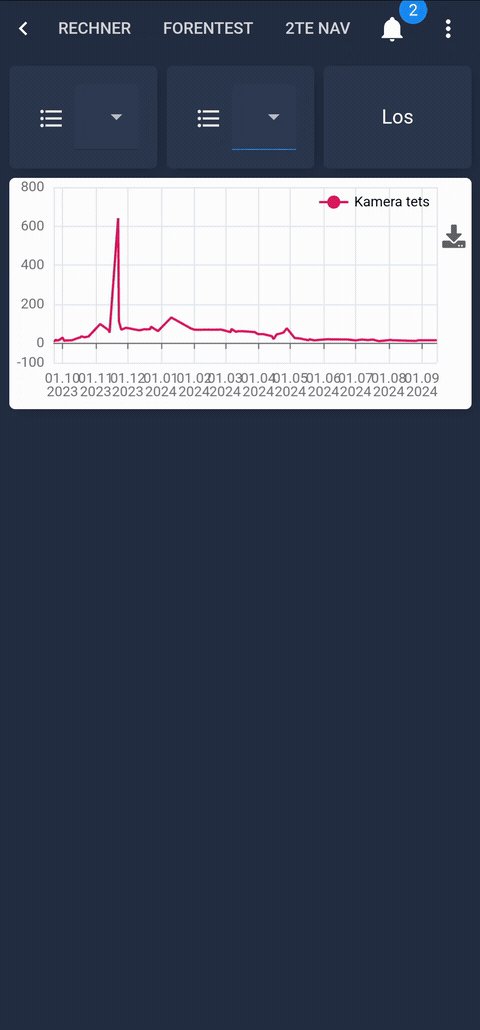
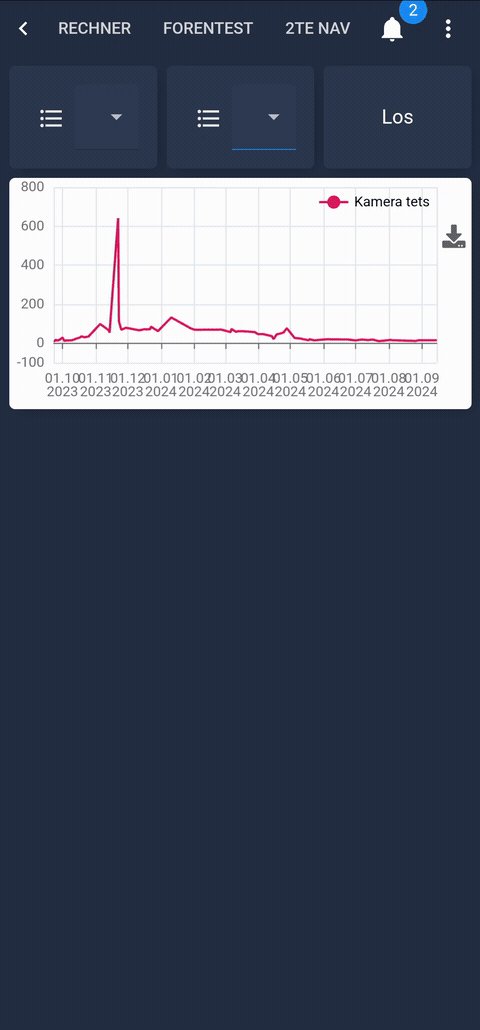
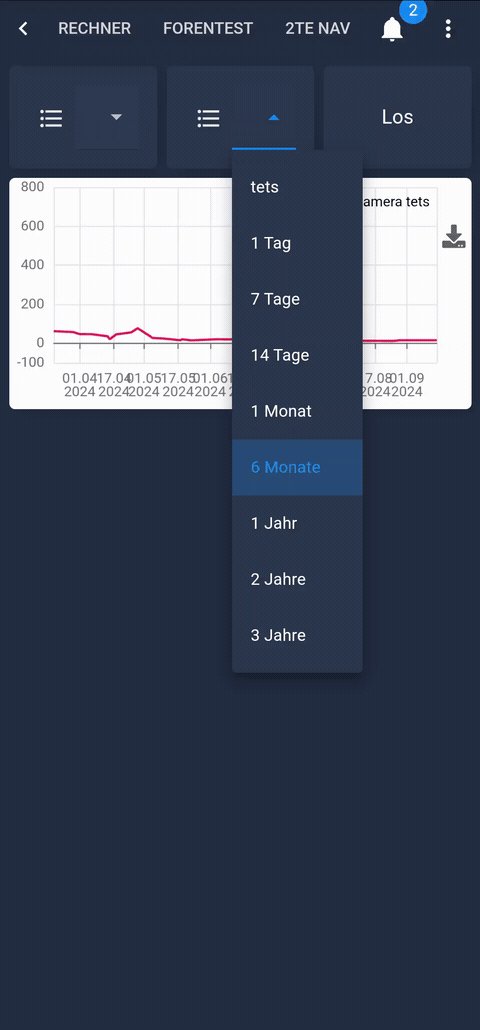
(So konnte ich über Datenpunkte in meiner view den Zeitraum für das Chart ändern)Da kommen die Werte auf der History, aber kannst ja auch mit Datenpunkten arbeiten.
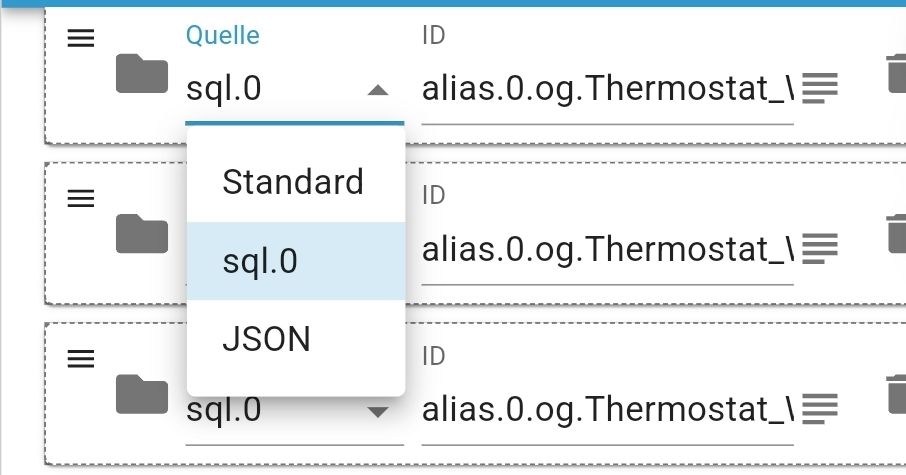
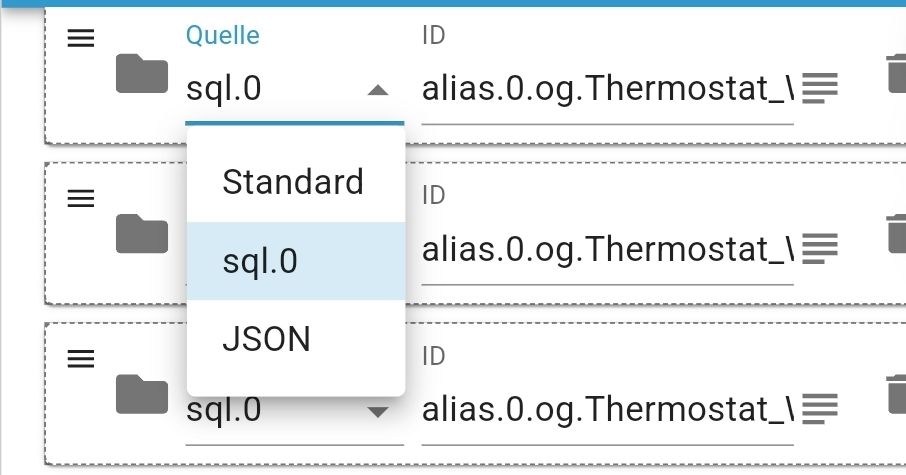
In eCharts einfach hier json wählen.

-
Das war damals mein Testscript

(So konnte ich über Datenpunkte in meiner view den Zeitraum für das Chart ändern)Da kommen die Werte auf der History, aber kannst ja auch mit Datenpunkten arbeiten.
In eCharts einfach hier json wählen.

@david-g
Danke, das mit dem sql.0 einstellen hab ich übersehen.
Hast du auch das Problem, dass die Darstellung so lange dauert, wie bei https://forum.iobroker.net/post/1200681. Bei mir scheint das ebenfalls der Fall zu sein, es dauert bei mir sogar für nur 3 Datenpunkte ganze 18 Sekunden. Das ist natürlich nicht so toll. Ansonsten wär das wohl genau so was, was ich bräuchte. Kann man da auch anstatt einer "Zeit" eine andere Einheit angeben? Z.B. Temperatur in abhängigkeit von Feuchtigkeit? -
@david-g
Danke, das mit dem sql.0 einstellen hab ich übersehen.
Hast du auch das Problem, dass die Darstellung so lange dauert, wie bei https://forum.iobroker.net/post/1200681. Bei mir scheint das ebenfalls der Fall zu sein, es dauert bei mir sogar für nur 3 Datenpunkte ganze 18 Sekunden. Das ist natürlich nicht so toll. Ansonsten wär das wohl genau so was, was ich bräuchte. Kann man da auch anstatt einer "Zeit" eine andere Einheit angeben? Z.B. Temperatur in abhängigkeit von Feuchtigkeit?Das weiß ich nicht mehr genau.
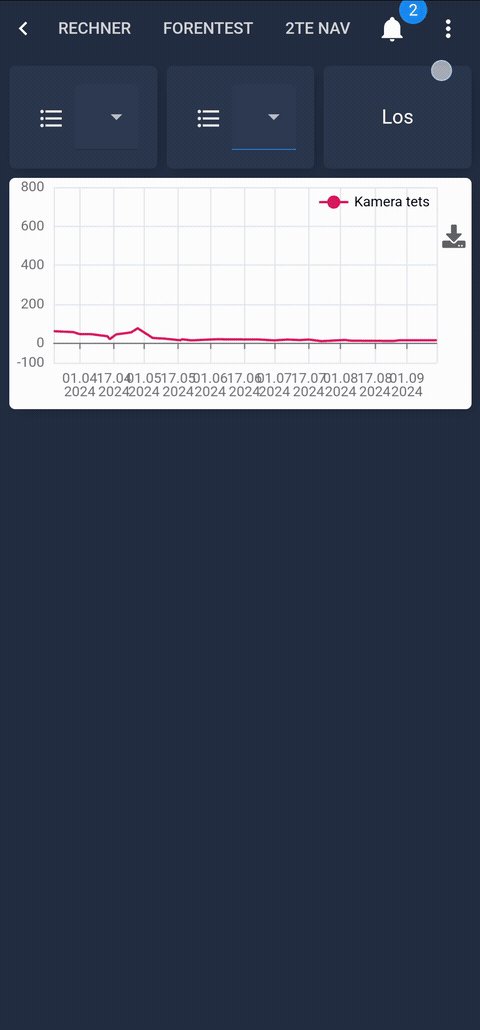
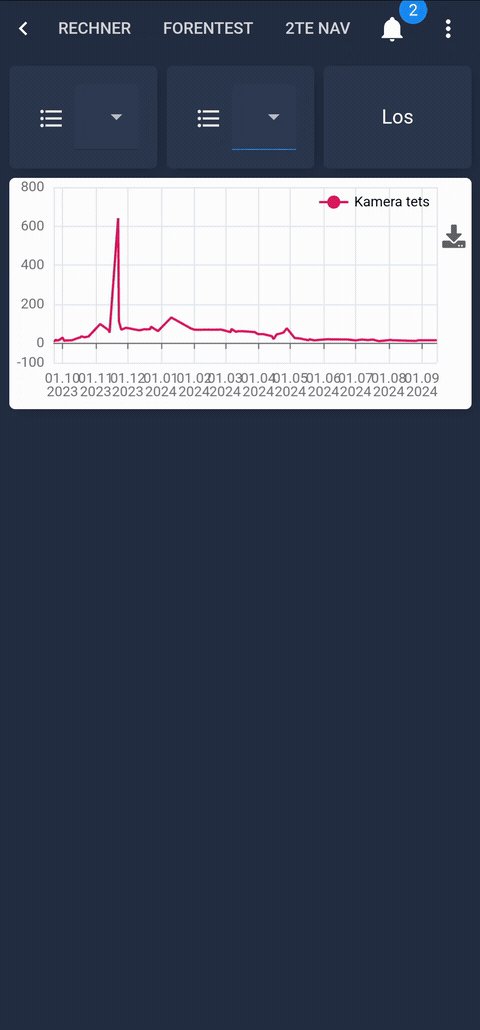
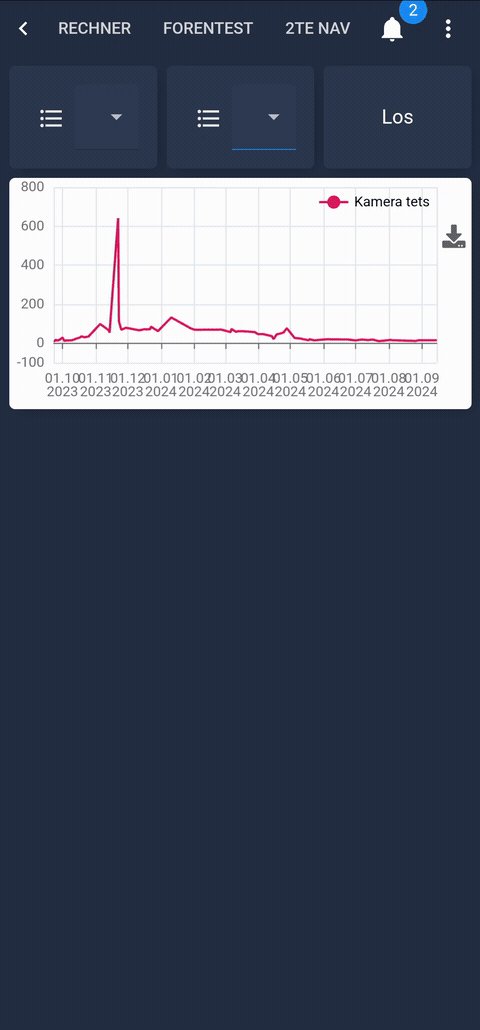
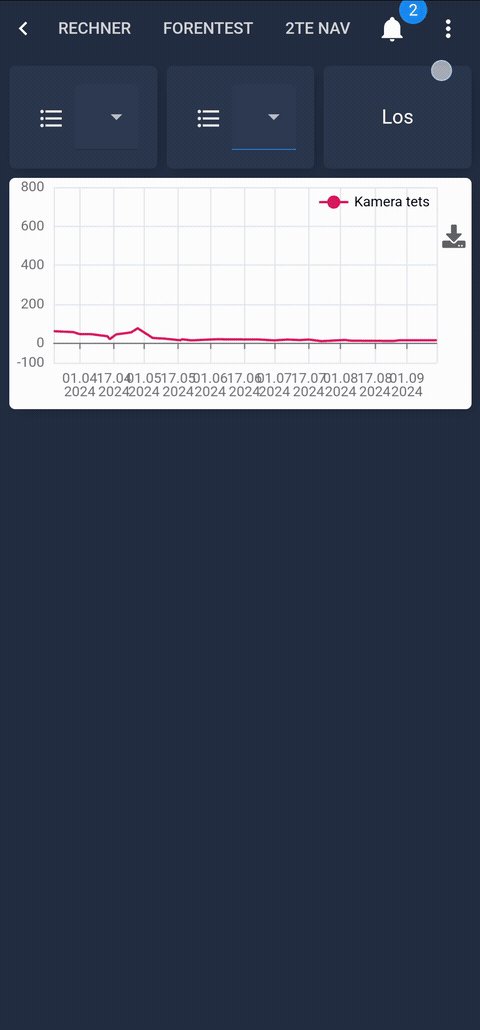
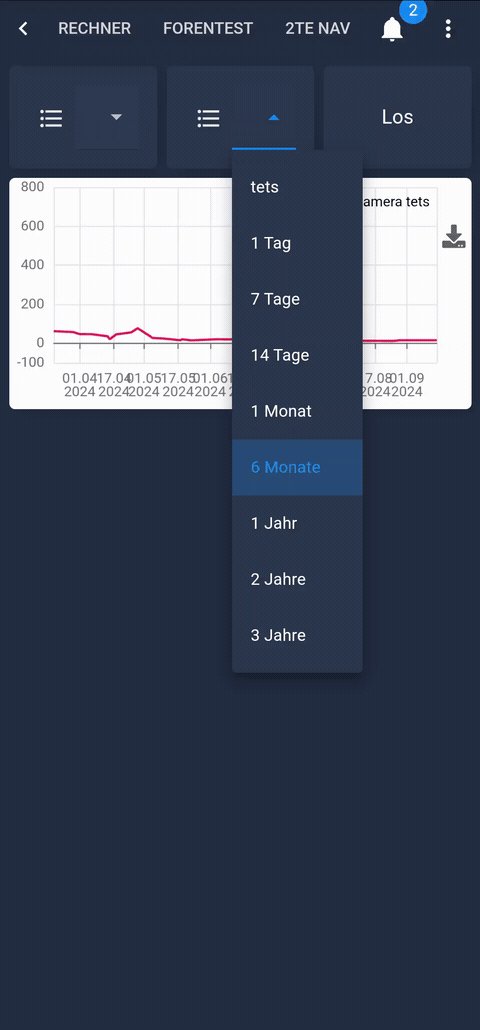
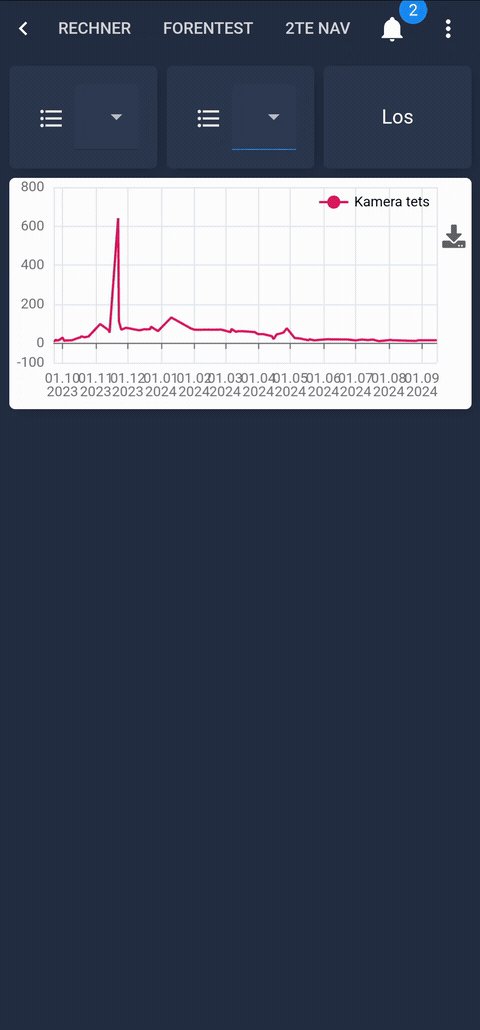
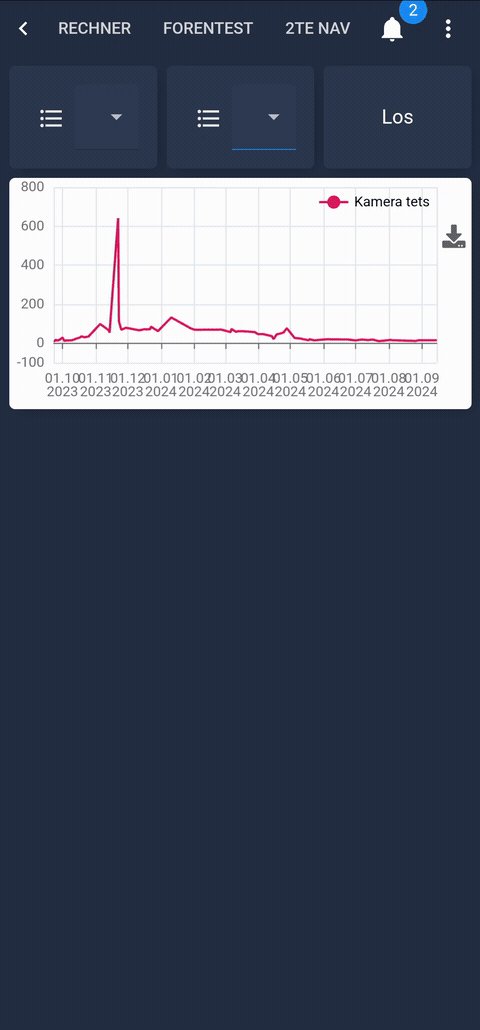
Hat schon ein "wenig" gedauert, aber lange keine 12 Sek....EDIT
Es braucht die Zeit ab da wo ich auf "los# drücke, also keine Sekunde (nehmt die view nicht für voll, war damals nur ein test):

-
Das weiß ich nicht mehr genau.
Hat schon ein "wenig" gedauert, aber lange keine 12 Sek....EDIT
Es braucht die Zeit ab da wo ich auf "los# drücke, also keine Sekunde (nehmt die view nicht für voll, war damals nur ein test):

-
Das weiß ich nicht mehr genau.
Hat schon ein "wenig" gedauert, aber lange keine 12 Sek....EDIT
Es braucht die Zeit ab da wo ich auf "los# drücke, also keine Sekunde (nehmt die view nicht für voll, war damals nur ein test):

-
@david-g
Ja eine Sekunde wäre für mich auch ausreichend, aber es dauert bei mir eeeewig. Wahrscheinlich hab ich einen zu kleinen Rechner...@delphinis
Lädt ein normales Chart denn wesentlich schneller in den der View, Zb nach einem Browserrefresh? -
@delphinis
Lädt ein normales Chart denn wesentlich schneller in den der View, Zb nach einem Browserrefresh?@david-g
ja, die Views, welche ich mit dem Flex-Adapter gebaut habe, sind wesentlich schneller mit viel mehr Daten. Auch ein EChart mit History-Werten lädt viel schneller. Geht auch ein paar sekunden, wäre aber ok.
Ich werde wohl mal abwarten bis der flexchart-Adapter offiziell erhältlich ist. Sollte bald soweit sein. -
@david-g
ja, die Views, welche ich mit dem Flex-Adapter gebaut habe, sind wesentlich schneller mit viel mehr Daten. Auch ein EChart mit History-Werten lädt viel schneller. Geht auch ein paar sekunden, wäre aber ok.
Ich werde wohl mal abwarten bis der flexchart-Adapter offiziell erhältlich ist. Sollte bald soweit sein. -
-
@delphinis @David-G Der Adapter flexcharts ist im Beta-Repo als Version 0.1.6 verfügbar und läuft aus meiner Sicht stabil unter Linux und Windows. Der Adapter funktioniert als Web-Extension des Web-Adapters.
Wenn man die Daten ohnehin per Skript zusammenbauen muss, bietet sich das Konzept von flexcharts an.
-
@delphinis @David-G Der Adapter flexcharts ist im Beta-Repo als Version 0.1.6 verfügbar und läuft aus meiner Sicht stabil unter Linux und Windows. Der Adapter funktioniert als Web-Extension des Web-Adapters.
Wenn man die Daten ohnehin per Skript zusammenbauen muss, bietet sich das Konzept von flexcharts an.
@jrbwh
Kann ich bestätigen. Bisher lief alles problemlos, was ich versucht hab. Warte nur noch auf den offiziellen Adapter ;-)
eCharts ist da sehr vielseitig einsetzbar und ich überlege mir, welche Charts ich nun darauf migrieren will. Ist halt doch ein ziemlicher Aufwand alles zu coden. Aber für spezielle Wünsche kann ich den jetzt immer einsetzen :-)