NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
Hab hier das mal als JSON probiert.... Wie kann ich denn das alles auf eine Seite bringen? Skalieren in einem iFrame?

-
@merlin123 Das Diagramm sollte sich automatisch auf die Seite bzw. ins iFrame einpassen. Tut es das nicht? Auf was für einem System arbeitest Du, welchen Browser verwendest Du?
Bitte mal das JSON posten.
Zum "Zusatzwunsch": Ich habe in Apache ECharts keine Möglichkeit gefunden, den Hintergrund pro Balken zu variieren. Vielleicht kannst Du eine zusätzliche Serie mit gestapelten Balken (evtl. als 100%-Darstellung) erzeugen und die hinter die Preis-Balken legen.
-
@jrbwh Hab das einfach in nem Tab in Chrome unter Windows aufgerufen.
Hab das JSON aus dem Beispiel genommen und angepasst. Hab aber keine Ahnung, ob ich das richtig gemacht habe
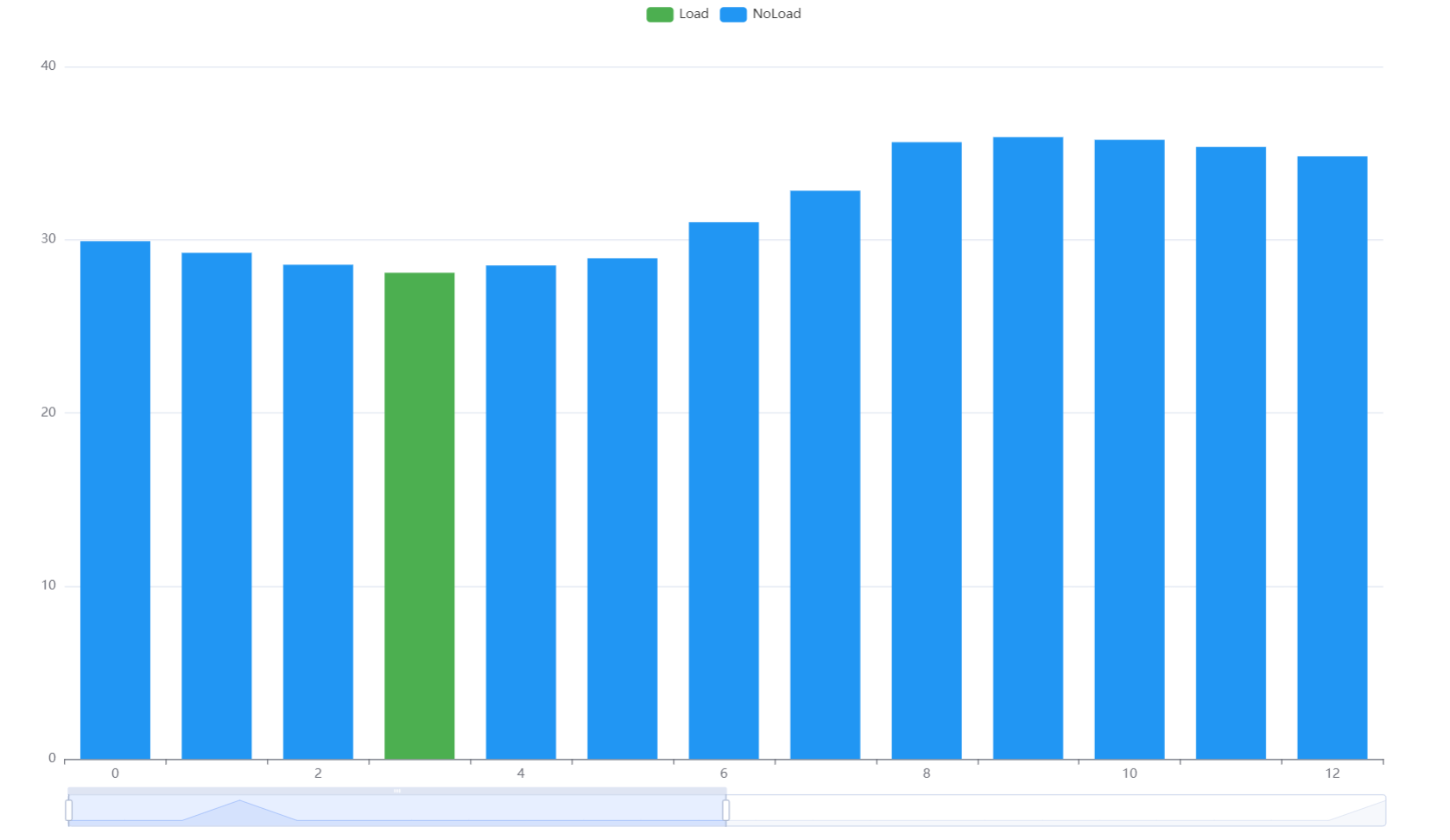
Das JSON lasse ich in nem Blockly zusammenbauen{ "tooltip": {"trigger": "axis","axisPointer": {"type": "shadow"}}, "legend": {}, "xAxis": [{"type": "category","data": ["0","","2","","4","","6","","8","","10","","12","","14","","16","","18","","20","","22",""]}], "yAxis": [{"type": "value"}], "dataZoom": [{"show": true,"start": 0, "end": 50}], "series": [{ "name": "Load", "type": "bar", "color": "#4CAF50", "stack": "Tibber", "data": [0,0,0,28.09,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,27.86]},{ "name": "NoLoad", "type": "bar", "color": "#2196F3", "stack": "Tibber", "data": [29.91,29.24,28.55,0,28.51,28.92,31.01,32.83,35.63,35.92,35.77,35.36,34.81,34.33,33.85,32.5,32.99,33.86,33.2,32.16,31.11,30.19,29.7,0]} ] }Wie kann ich denn Balken hinter Balken legen bzw. die Breite von Balken variieren?
-
@merlin123 Bei mir passt sich das Diagramm ins Fenster ein, auch bei Größenänderungen. Bitte einen Screenshot machen, so dass man das Problem sieht.
Übereinanderlegen geht mit barGap: https://echarts.apache.org/en/option.html#series-bar.barGap
-
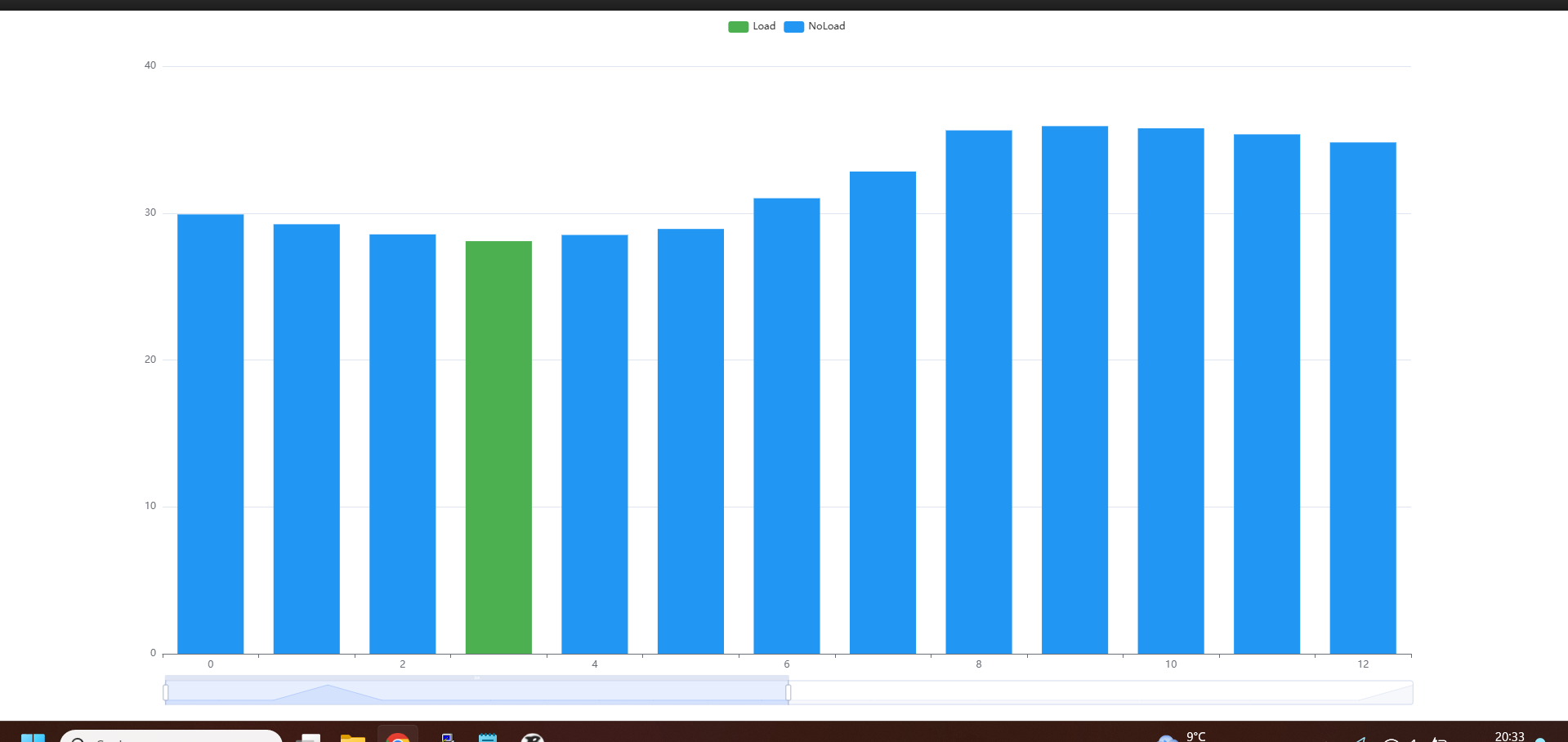
So sieht das Browserfenster aus. Hab unterhalb der Bookmarks und unten in der Taskleiste abgeschnitten, volle Bildschirmbreite.

Das mit barGap schau ich mir an. Danke!
-
@merlin123 Bin mir nicht sicher was du erreichen willst, aber du musst schon den Anzeige-Bereich auf 100% stellen, wenn du alles sehen möchtest.

-> rechten Slider nach rechts ziehen -
@merlin123 Dich stören die Abstände links und rechts? Oder was ist das Problem?
-
-
@merlin123 Das erreichst Du mit
"dataZoom": [{"show": true,"start": 0,"end": 100}],oder"dataZoom": [{"show": true}], -
@jrbwh Ah danke! Das macht also der Parameter
 Probiere ich heute Mittag aus. (Blöd, dass man via iobroker.pro keine lokalen HTMLs angezeigt bekommt...)
Probiere ich heute Mittag aus. (Blöd, dass man via iobroker.pro keine lokalen HTMLs angezeigt bekommt...)Noch ne Frage (blick die Apache ECharts Doku noch nicht so ganz):
Kann ich die Skalierung der Y-Achse festlegen? Also immer z.b. von 0 bis 50?Geht das über yAxis.min yAxis.max?
Wie muss ich das da
"yAxis": [{"type": "value"}]
einbauen?
so:
"yAxis": [{"type": "value","min": 0,"max": 50}]
? -
@merlin123 Ja, genau so. Ist in der Doku nur für komplexere Anwendungsfälle beschrieben.
-
@jrbwh Super. Dann bastel ich da mal heute mittag weiter

-
@merlin123 Sehr schön. Wenn es dann soweit funktioniert: Würdest Du bitte auch das Blockly posten? Ich würde gerne im Flexcharts Github ein Template einstellen für Blockly. Da ich davon sehr wenig Ahnung von habe, wäre das für mich eine tolle Basis.
-
@jrbwh Ja klar. Wenn alles mal läuft stelle ich das gerne zu Verfügung
