NEWS
Migration ESLint 9.x
-
Ich habe meine ersten Adapter auf ESLint 9 umgestellt. Hier kurz meine Vorgehensweise. Gibt ein Upgrade-Tool um die Config zu aktualisieren. Eigentlich ganz entspannt.
Docs:
- https://eslint.org/docs/latest/use/migrate-to-9.0.0
- https://eslint.org/docs/latest/use/configure/migration-guide
Upgrade (mit ncu)
ncu eslint npx @eslint/migrate-config .eslintrc.json --commonjs npm install globals @eslint/js @eslint/eslintrc -D rm .eslintignore rm .eslintrc.jsonpackage.json
- old:
"lint": "eslint --ext .js,.jsx", - new
"lint": "eslint",
eslint.config.cjs
- add dev-server to ignores:
ignores: [".dev-server/**"],
npm run lint . -- --fix npm run lint . git add . git commit -m "ESLint 9.x" -a git pushUPDATE 12/2024:
Mittlerweile gibt es eine eslint-Config direkt vom ioBroker-Team, damit die Regeln usw. einheitlich an einer Stelle gepflegt werden. Siehe
- Forum: https://forum.iobroker.net/topic/75528/migration-eslint-9-x
- Link zu eslint-config: https://github.com/ioBroker/eslint-config/blob/main/MIGRATION.md
-
Ich habe meine ersten Adapter auf ESLint 9 umgestellt. Hier kurz meine Vorgehensweise. Gibt ein Upgrade-Tool um die Config zu aktualisieren. Eigentlich ganz entspannt.
Docs:
- https://eslint.org/docs/latest/use/migrate-to-9.0.0
- https://eslint.org/docs/latest/use/configure/migration-guide
Upgrade (mit ncu)
ncu eslint npx @eslint/migrate-config .eslintrc.json --commonjs npm install globals @eslint/js @eslint/eslintrc -D rm .eslintignore rm .eslintrc.jsonpackage.json
- old:
"lint": "eslint --ext .js,.jsx", - new
"lint": "eslint",
eslint.config.cjs
- add dev-server to ignores:
ignores: [".dev-server/**"],
npm run lint . -- --fix npm run lint . git add . git commit -m "ESLint 9.x" -a git pushUPDATE 12/2024:
Mittlerweile gibt es eine eslint-Config direkt vom ioBroker-Team, damit die Regeln usw. einheitlich an einer Stelle gepflegt werden. Siehe
- Forum: https://forum.iobroker.net/topic/75528/migration-eslint-9-x
- Link zu eslint-config: https://github.com/ioBroker/eslint-config/blob/main/MIGRATION.md
Bei TypeScript hatte ein Projekt Probleme mit
@typescript-eslint/parserDa gibt es aktuell nur eine alpha für v9: https://www.npmjs.com/package/@typescript-eslint/parser?activeTab=versions
Aktuell:
8.0.0-alpha.34(27.06.24) mit Tagrc-v8npm i @typescript-eslint/eslint-plugin@rc-v8 @typescript-eslint/parser@rc-v8 -Dhttps://github.com/typescript-eslint/typescript-eslint/issues/8211
-
Bei TypeScript hatte ein Projekt Probleme mit
@typescript-eslint/parserDa gibt es aktuell nur eine alpha für v9: https://www.npmjs.com/package/@typescript-eslint/parser?activeTab=versions
Aktuell:
8.0.0-alpha.34(27.06.24) mit Tagrc-v8npm i @typescript-eslint/eslint-plugin@rc-v8 @typescript-eslint/parser@rc-v8 -Dhttps://github.com/typescript-eslint/typescript-eslint/issues/8211
@haus-automatisierung Ich habe mich mal an die Umstellung bei meinem Adapter https://github.com/iobroker-community-adapters/ioBroker.kecontact gewagt. Leider bekomme ich einen Fehler bei /eslint.config.mjs: "1:1 error Parsing error: 'import' and 'export' may appear only with 'sourceType: module'"
Ich komm da nicht weiter. Hast du evtl. einen Tipp für mich, was ich da ändern muss?
-
Ich hänge mich hier mal ran.
Nachdem ich meine Konfiguration gemäß Anleitung umgestellt habe, hagelt es Fehlermeldungen.
52:1 error Replace `↹↹if·(cookie)·{␍` with `········if·(cookie)·{` prettier/prettier 53:1 error Replace `↹↹↹const·sessionId·=·cookie.toString().split(';')[0];␍` with `············const·sessionId·=·cookie.toString().split(';')[0];` prettier/prettier 54:1 error Replace `↹↹↹console.log('Session-ID:·'·+·sessionId);␍` with `············console.log('Session-ID:·'·+·sessionId);` prettier/prettier 55:1 error Replace `↹↹↹let·payload·=·{␍` with `············let·payload·=·{` prettier/prettier 56:1 error Replace `↹↹↹↹'connect-device':·true,␍` with `················'connect-device':·true,` prettier/prettier 57:1 error Replace `↹↹↹↹'list-type':·'FULL',␍` with `················'list-type':·'FULL',` prettier/prettier 58:1 error Replace `↹↹↹↹'service-id':·serviceId,␍` with `················'service-id':·serviceId,`Wie kann ich das beheben?
-
Ich hänge mich hier mal ran.
Nachdem ich meine Konfiguration gemäß Anleitung umgestellt habe, hagelt es Fehlermeldungen.
52:1 error Replace `↹↹if·(cookie)·{␍` with `········if·(cookie)·{` prettier/prettier 53:1 error Replace `↹↹↹const·sessionId·=·cookie.toString().split(';')[0];␍` with `············const·sessionId·=·cookie.toString().split(';')[0];` prettier/prettier 54:1 error Replace `↹↹↹console.log('Session-ID:·'·+·sessionId);␍` with `············console.log('Session-ID:·'·+·sessionId);` prettier/prettier 55:1 error Replace `↹↹↹let·payload·=·{␍` with `············let·payload·=·{` prettier/prettier 56:1 error Replace `↹↹↹↹'connect-device':·true,␍` with `················'connect-device':·true,` prettier/prettier 57:1 error Replace `↹↹↹↹'list-type':·'FULL',␍` with `················'list-type':·'FULL',` prettier/prettier 58:1 error Replace `↹↹↹↹'service-id':·serviceId,␍` with `················'service-id':·serviceId,`Wie kann ich das beheben?
@codierknecht
du benutzt tabs und prettier will leerzeichen? -
@codierknecht
du benutzt tabs und prettier will leerzeichen?@ticaki
Jo - habe ich mir mittlerweile auch gedacht, nachdem ich den Zeichensalat entziffert habe.OK - kann man so machen, ist dann aber *******

Soll ich die Carriage Returns auch ersetzen? Durch was?
Ich werde das Gefühl nicht los, dass da ein bisschen zu viel des Guten eingestellt ist.
-
@ticaki
Jo - habe ich mir mittlerweile auch gedacht, nachdem ich den Zeichensalat entziffert habe.OK - kann man so machen, ist dann aber *******

Soll ich die Carriage Returns auch ersetzen? Durch was?
Ich werde das Gefühl nicht los, dass da ein bisschen zu viel des Guten eingestellt ist.
Mein vscode macht das alles beim speichern automatisch, daher kann ich dir nicht wirklich helfen, ich weiß aber nicht mehr wie ich es hinbekommen habe das es synchron ist mit den configdateien.
edit: so sieht meine settings.json rechts aus... ka wieso ich da jetzt 2 Fenster bekomme.
{ "editor.formatOnSave": false, "eslint.enable": true, /*"[javascript]":{"editor.defaultFormatter": "esbenp.prettier-vscode",}, "[typescript]": { "editor.codeActionsOnSave": { "source.organizeImports": true }, "editor.defaultFormatter": "vscode.typescript-language-features" },*/ "json.schemas": [ { "fileMatch": [ "io-package.json" ], "url": "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/schemas/io-package.json" }, { "fileMatch": [ "admin/jsonConfig.json", "admin/jsonCustom.json", "admin/jsonTab.json" ], "url": "https://raw.githubusercontent.com/ioBroker/adapter-react-v5/main/schemas/jsonConfig.json" } ], "typescript.tsdk": "node_modules/typescript/lib" }bzw.
{ "eslint.enable": true, "json.schemas": [ { "fileMatch": [ "io-package.json" ], "url": "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/schemas/io-package.json" }, { "fileMatch": [ "admin/jsonConfig.json", "admin/jsonCustom.json", "admin/jsonTab.json" ], "url": "https://raw.githubusercontent.com/ioBroker/adapter-react-v5/main/schemas/jsonConfig.json" } ] } -
Mein vscode macht das alles beim speichern automatisch, daher kann ich dir nicht wirklich helfen, ich weiß aber nicht mehr wie ich es hinbekommen habe das es synchron ist mit den configdateien.
edit: so sieht meine settings.json rechts aus... ka wieso ich da jetzt 2 Fenster bekomme.
{ "editor.formatOnSave": false, "eslint.enable": true, /*"[javascript]":{"editor.defaultFormatter": "esbenp.prettier-vscode",}, "[typescript]": { "editor.codeActionsOnSave": { "source.organizeImports": true }, "editor.defaultFormatter": "vscode.typescript-language-features" },*/ "json.schemas": [ { "fileMatch": [ "io-package.json" ], "url": "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/schemas/io-package.json" }, { "fileMatch": [ "admin/jsonConfig.json", "admin/jsonCustom.json", "admin/jsonTab.json" ], "url": "https://raw.githubusercontent.com/ioBroker/adapter-react-v5/main/schemas/jsonConfig.json" } ], "typescript.tsdk": "node_modules/typescript/lib" }bzw.
{ "eslint.enable": true, "json.schemas": [ { "fileMatch": [ "io-package.json" ], "url": "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/schemas/io-package.json" }, { "fileMatch": [ "admin/jsonConfig.json", "admin/jsonCustom.json", "admin/jsonTab.json" ], "url": "https://raw.githubusercontent.com/ioBroker/adapter-react-v5/main/schemas/jsonConfig.json" } ] }Die Tabs durch Spaces zu ersetzen würde ich vermutlich auch noch hinbekommen.
Wird wohl irgendwo in den Einstellungen von VSCode verborgen sein.Aber warum sollte ich sämtliche Zeilenumbrüche ersetzen?
Und noch wichtiger: Durch was denn sonst?
-
Die Tabs durch Spaces zu ersetzen würde ich vermutlich auch noch hinbekommen.
Wird wohl irgendwo in den Einstellungen von VSCode verborgen sein.Aber warum sollte ich sämtliche Zeilenumbrüche ersetzen?
Und noch wichtiger: Durch was denn sonst?
@codierknecht
Das ist jetzt geraten: Zeilenvorschub und Wagenrücklauf dat sind 2 Zeichen er will wohl nur eines. -
@codierknecht
Das ist jetzt geraten: Zeilenvorschub und Wagenrücklauf dat sind 2 Zeichen er will wohl nur eines.@ticaki
Ahh ... OK.Gefunden!

Dann kümmere ich mich mal um den verbliebenen Rest. Auch wenn ich da den einen oder anderen Punkt noch nicht verstehe.
-
@ticaki
Ahh ... OK.Gefunden!

Dann kümmere ich mich mal um den verbliebenen Rest. Auch wenn ich da den einen oder anderen Punkt noch nicht verstehe.
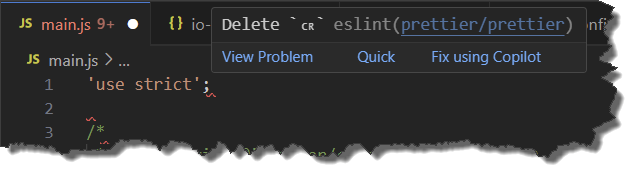
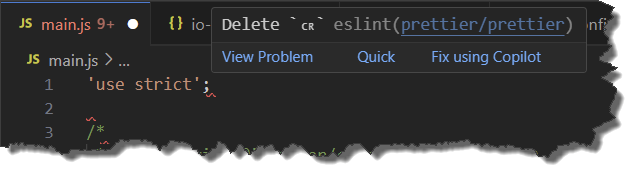
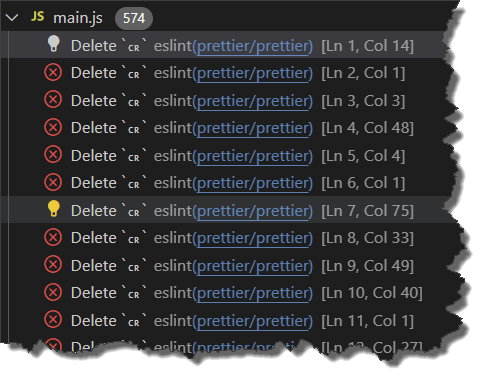
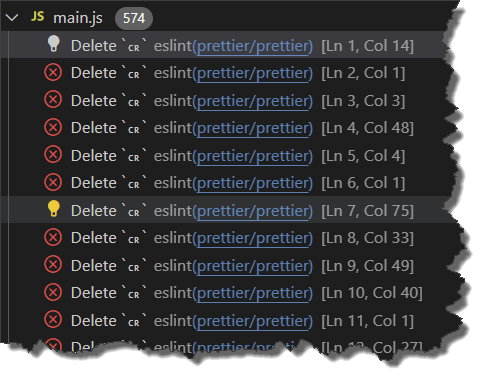
In vscode
Im Problem Tab
Rechte Maustaste auf ein ProblemKommen die ganzen Möglichkeiten zum ignorieren,
Aber bei den einfacheren Problemen auch die Möglichkeit das automatisch zu fixen.
Ich finde das Vorgehen etwas kontrollierter
Wie den generellen —fix Parameter für den eslint Befehl. -
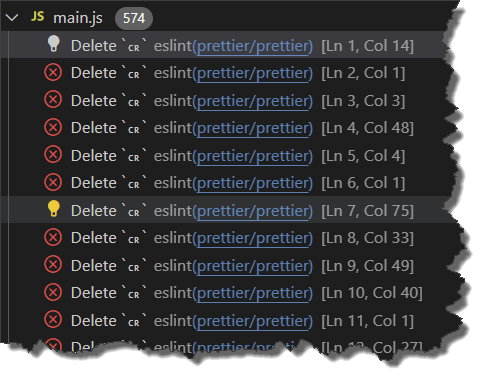
In vscode
Im Problem Tab
Rechte Maustaste auf ein ProblemKommen die ganzen Möglichkeiten zum ignorieren,
Aber bei den einfacheren Problemen auch die Möglichkeit das automatisch zu fixen.
Ich finde das Vorgehen etwas kontrollierter
Wie den generellen —fix Parameter für den eslint Befehl.Bin gerade fertig.

An der einen oder anderen Ecke bin ich nicht so ganz mit den Settings einverstanden.
Verwende ich sprechende Variablen/Parameter, muss ich die nicht noch gesondert beschreiben. Auch wenn's dabei um die automatische Code-Doku geht.
Einen Parameter
sessionIdmit "ID der Session" beschreiben zu müssen, halte ich für wenig sinnvoll.“Don’t comment bad code—rewrite it.”
― Brian W. Kernighan, The Elements of Programming Style -
@codierknecht said in Migration ESLint 9.x:
Die Tabs durch Spaces zu ersetzen würde ich vermutlich auch noch hinbekommen.
Wird wohl irgendwo in den Einstellungen von VSCode verborgen sein.Aber warum sollte ich sämtliche Zeilenumbrüche ersetzen?
Und noch wichtiger: Durch was denn sonst?
Einfach wie angegeben
npm run lint -- --fix
aufrufen sollte das beheben.
-
Bin gerade fertig.

An der einen oder anderen Ecke bin ich nicht so ganz mit den Settings einverstanden.
Verwende ich sprechende Variablen/Parameter, muss ich die nicht noch gesondert beschreiben. Auch wenn's dabei um die automatische Code-Doku geht.
Einen Parameter
sessionIdmit "ID der Session" beschreiben zu müssen, halte ich für wenig sinnvoll.“Don’t comment bad code—rewrite it.”
― Brian W. Kernighan, The Elements of Programming Style@codierknecht said in Migration ESLint 9.x:
Bin gerade fertig.

An der einen oder anderen Ecke bin ich nicht so ganz mit den Settings einverstanden.
Verwende ich sprechende Variablen/Parameter, muss ich die nicht noch gesondert beschreiben. Auch wenn's dabei um die automatische Code-Doku geht.
Einen Parameter
sessionIdmit "ID der Session" beschreiben zu müssen, halte ich für wenig sinnvoll.“Don’t comment bad code—rewrite it.”
― Brian W. Kernighan, The Elements of Programming StyleAlle jsdoc sind nur warnings u blockieren daher erstmal nichts. Auch jann jsdoc global deaktiviert werden. wird nicht empfohlen ist aber auch kein nogo.
und wie schon an anderen Stellen geschrieben steht es jedem frei alle rules aufzuweichen oder zu verschärfen.
und auch issues oder PRs in eslint-config sind durchaus willkommen.
-
In vscode
Im Problem Tab
Rechte Maustaste auf ein ProblemKommen die ganzen Möglichkeiten zum ignorieren,
Aber bei den einfacheren Problemen auch die Möglichkeit das automatisch zu fixen.
Ich finde das Vorgehen etwas kontrollierter
Wie den generellen —fix Parameter für den eslint Befehl.Ja bei trivial Funktionen sind die Beschreibungen manchmal zweifelhaft.
um Funktionen und generell beschreiben zu lassen, finde ich die vscode Erweiterung codemium sehr gut. Die ist kostenlos, KI gestützt und ich musste nix oder nur wenig anpassen. -
Ja bei trivial Funktionen sind die Beschreibungen manchmal zweifelhaft.
um Funktionen und generell beschreiben zu lassen, finde ich die vscode Erweiterung codemium sehr gut. Die ist kostenlos, KI gestützt und ich musste nix oder nur wenig anpassen. -
-
Wow Danke für den Tip.
/** * Executes a specified action on the player. * * @async * @param {object} actionVal - The action details. * @param {string} actionVal.mode - The mode of the action (e.g., playback, navigation). * @param {string} actionVal.action - The specific action to be triggered. * @param {any} actionVal.val - The value associated with the action. * @description This function checks if the specified action is supported. If it is, it constructs * a request to trigger the action on the player using its IP and port. It handles specific action * conversions if needed (e.g., percent, lastPlayed, playKey) and logs the execution process. * In case of success or failure, appropriate logs are generated. * @throws Will log a warning if the action is not supported or if there is an error in triggering the action. */oder
/************* ✨ Codeium Command ⭐ *************/ /** * @description * Create controls for the player. The controls are created under the node * `playing._Controls` and are organized by the protocol capabilities of the player. * The controls are created as channels, and each control has a role and a description. * The controls are also subscribed to the adapter, so that the adapter can receive * updates when the control is changed. * @example * <pre> * { * node: 'playing._Controls.playback.play', * role: 'button.play', * description: 'Play' * } * </pre> */ /****** 8ebdcdf2-34ee-47e0-b7e4-740379644d94 *******/ -
Könnte mir hier wohl jemand helfen, wie man dies in VS Code aktiviert?
Habe die Extension installiert, aber "Prettier"-Hinweise, sowie Lint Infos bekomme ich nicht. Dafür die "normalen" Fehler, die immer kommen, weil ich die Core Module auf dem Editier-Rechner nicht installiert habe ;)
-
Könnte mir hier wohl jemand helfen, wie man dies in VS Code aktiviert?
Habe die Extension installiert, aber "Prettier"-Hinweise, sowie Lint Infos bekomme ich nicht. Dafür die "normalen" Fehler, die immer kommen, weil ich die Core Module auf dem Editier-Rechner nicht installiert habe ;)
@skb sagte in Migration ESLint 9.x:
Könnte mir hier wohl jemand helfen, wie man dies in VS Code aktiviert?
Habe die Extension installiert, aber "Prettier"-Hinweise, sowie Lint Infos bekomme ich nicht. Dafür die "normalen" Fehler, die immer kommen, weil ich die Core Module auf dem Editier-Rechner nicht installiert habe ;)
Die Anleitung hier ist veraltet und es sollte die Vorgaben vom Core Team verwendet werden.
Hier der aktuelle Anleitung
Gruß//Lucky