NEWS
Migration ESLint 9.x
-
Ich hänge mich hier mal ran.
Nachdem ich meine Konfiguration gemäß Anleitung umgestellt habe, hagelt es Fehlermeldungen.
52:1 error Replace `↹↹if·(cookie)·{␍` with `········if·(cookie)·{` prettier/prettier 53:1 error Replace `↹↹↹const·sessionId·=·cookie.toString().split(';')[0];␍` with `············const·sessionId·=·cookie.toString().split(';')[0];` prettier/prettier 54:1 error Replace `↹↹↹console.log('Session-ID:·'·+·sessionId);␍` with `············console.log('Session-ID:·'·+·sessionId);` prettier/prettier 55:1 error Replace `↹↹↹let·payload·=·{␍` with `············let·payload·=·{` prettier/prettier 56:1 error Replace `↹↹↹↹'connect-device':·true,␍` with `················'connect-device':·true,` prettier/prettier 57:1 error Replace `↹↹↹↹'list-type':·'FULL',␍` with `················'list-type':·'FULL',` prettier/prettier 58:1 error Replace `↹↹↹↹'service-id':·serviceId,␍` with `················'service-id':·serviceId,`Wie kann ich das beheben?
@codierknecht
du benutzt tabs und prettier will leerzeichen? -
@codierknecht
du benutzt tabs und prettier will leerzeichen?@ticaki
Jo - habe ich mir mittlerweile auch gedacht, nachdem ich den Zeichensalat entziffert habe.OK - kann man so machen, ist dann aber *******

Soll ich die Carriage Returns auch ersetzen? Durch was?
Ich werde das Gefühl nicht los, dass da ein bisschen zu viel des Guten eingestellt ist.
-
@ticaki
Jo - habe ich mir mittlerweile auch gedacht, nachdem ich den Zeichensalat entziffert habe.OK - kann man so machen, ist dann aber *******

Soll ich die Carriage Returns auch ersetzen? Durch was?
Ich werde das Gefühl nicht los, dass da ein bisschen zu viel des Guten eingestellt ist.
Mein vscode macht das alles beim speichern automatisch, daher kann ich dir nicht wirklich helfen, ich weiß aber nicht mehr wie ich es hinbekommen habe das es synchron ist mit den configdateien.
edit: so sieht meine settings.json rechts aus... ka wieso ich da jetzt 2 Fenster bekomme.
{ "editor.formatOnSave": false, "eslint.enable": true, /*"[javascript]":{"editor.defaultFormatter": "esbenp.prettier-vscode",}, "[typescript]": { "editor.codeActionsOnSave": { "source.organizeImports": true }, "editor.defaultFormatter": "vscode.typescript-language-features" },*/ "json.schemas": [ { "fileMatch": [ "io-package.json" ], "url": "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/schemas/io-package.json" }, { "fileMatch": [ "admin/jsonConfig.json", "admin/jsonCustom.json", "admin/jsonTab.json" ], "url": "https://raw.githubusercontent.com/ioBroker/adapter-react-v5/main/schemas/jsonConfig.json" } ], "typescript.tsdk": "node_modules/typescript/lib" }bzw.
{ "eslint.enable": true, "json.schemas": [ { "fileMatch": [ "io-package.json" ], "url": "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/schemas/io-package.json" }, { "fileMatch": [ "admin/jsonConfig.json", "admin/jsonCustom.json", "admin/jsonTab.json" ], "url": "https://raw.githubusercontent.com/ioBroker/adapter-react-v5/main/schemas/jsonConfig.json" } ] } -
Mein vscode macht das alles beim speichern automatisch, daher kann ich dir nicht wirklich helfen, ich weiß aber nicht mehr wie ich es hinbekommen habe das es synchron ist mit den configdateien.
edit: so sieht meine settings.json rechts aus... ka wieso ich da jetzt 2 Fenster bekomme.
{ "editor.formatOnSave": false, "eslint.enable": true, /*"[javascript]":{"editor.defaultFormatter": "esbenp.prettier-vscode",}, "[typescript]": { "editor.codeActionsOnSave": { "source.organizeImports": true }, "editor.defaultFormatter": "vscode.typescript-language-features" },*/ "json.schemas": [ { "fileMatch": [ "io-package.json" ], "url": "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/schemas/io-package.json" }, { "fileMatch": [ "admin/jsonConfig.json", "admin/jsonCustom.json", "admin/jsonTab.json" ], "url": "https://raw.githubusercontent.com/ioBroker/adapter-react-v5/main/schemas/jsonConfig.json" } ], "typescript.tsdk": "node_modules/typescript/lib" }bzw.
{ "eslint.enable": true, "json.schemas": [ { "fileMatch": [ "io-package.json" ], "url": "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/schemas/io-package.json" }, { "fileMatch": [ "admin/jsonConfig.json", "admin/jsonCustom.json", "admin/jsonTab.json" ], "url": "https://raw.githubusercontent.com/ioBroker/adapter-react-v5/main/schemas/jsonConfig.json" } ] }Die Tabs durch Spaces zu ersetzen würde ich vermutlich auch noch hinbekommen.
Wird wohl irgendwo in den Einstellungen von VSCode verborgen sein.Aber warum sollte ich sämtliche Zeilenumbrüche ersetzen?
Und noch wichtiger: Durch was denn sonst?
-
Die Tabs durch Spaces zu ersetzen würde ich vermutlich auch noch hinbekommen.
Wird wohl irgendwo in den Einstellungen von VSCode verborgen sein.Aber warum sollte ich sämtliche Zeilenumbrüche ersetzen?
Und noch wichtiger: Durch was denn sonst?
@codierknecht
Das ist jetzt geraten: Zeilenvorschub und Wagenrücklauf dat sind 2 Zeichen er will wohl nur eines. -
@codierknecht
Das ist jetzt geraten: Zeilenvorschub und Wagenrücklauf dat sind 2 Zeichen er will wohl nur eines.@ticaki
Ahh ... OK.Gefunden!

Dann kümmere ich mich mal um den verbliebenen Rest. Auch wenn ich da den einen oder anderen Punkt noch nicht verstehe.
-
@ticaki
Ahh ... OK.Gefunden!

Dann kümmere ich mich mal um den verbliebenen Rest. Auch wenn ich da den einen oder anderen Punkt noch nicht verstehe.
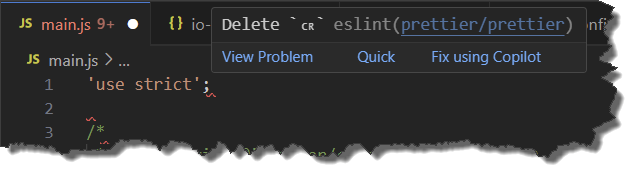
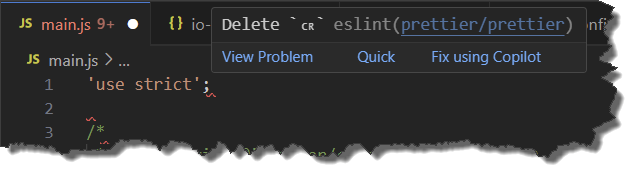
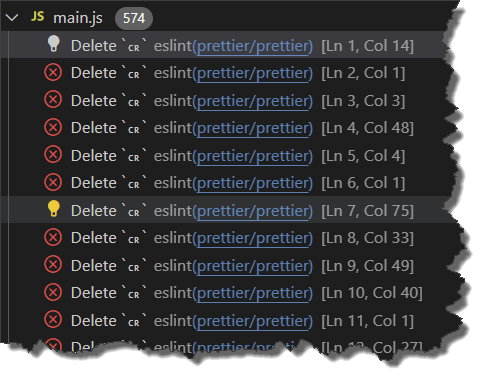
In vscode
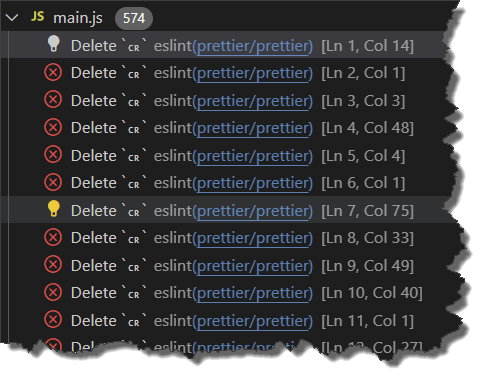
Im Problem Tab
Rechte Maustaste auf ein ProblemKommen die ganzen Möglichkeiten zum ignorieren,
Aber bei den einfacheren Problemen auch die Möglichkeit das automatisch zu fixen.
Ich finde das Vorgehen etwas kontrollierter
Wie den generellen —fix Parameter für den eslint Befehl. -
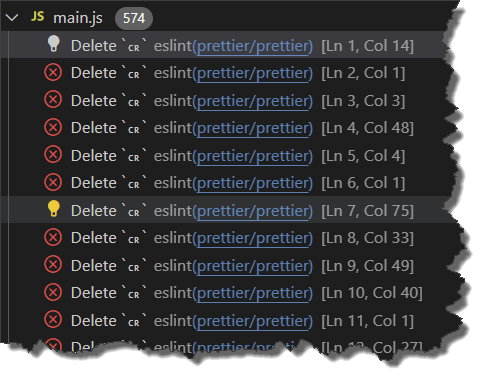
In vscode
Im Problem Tab
Rechte Maustaste auf ein ProblemKommen die ganzen Möglichkeiten zum ignorieren,
Aber bei den einfacheren Problemen auch die Möglichkeit das automatisch zu fixen.
Ich finde das Vorgehen etwas kontrollierter
Wie den generellen —fix Parameter für den eslint Befehl.Bin gerade fertig.

An der einen oder anderen Ecke bin ich nicht so ganz mit den Settings einverstanden.
Verwende ich sprechende Variablen/Parameter, muss ich die nicht noch gesondert beschreiben. Auch wenn's dabei um die automatische Code-Doku geht.
Einen Parameter
sessionIdmit "ID der Session" beschreiben zu müssen, halte ich für wenig sinnvoll.“Don’t comment bad code—rewrite it.”
― Brian W. Kernighan, The Elements of Programming Style -
@codierknecht said in Migration ESLint 9.x:
Die Tabs durch Spaces zu ersetzen würde ich vermutlich auch noch hinbekommen.
Wird wohl irgendwo in den Einstellungen von VSCode verborgen sein.Aber warum sollte ich sämtliche Zeilenumbrüche ersetzen?
Und noch wichtiger: Durch was denn sonst?
Einfach wie angegeben
npm run lint -- --fix
aufrufen sollte das beheben.
-
Bin gerade fertig.

An der einen oder anderen Ecke bin ich nicht so ganz mit den Settings einverstanden.
Verwende ich sprechende Variablen/Parameter, muss ich die nicht noch gesondert beschreiben. Auch wenn's dabei um die automatische Code-Doku geht.
Einen Parameter
sessionIdmit "ID der Session" beschreiben zu müssen, halte ich für wenig sinnvoll.“Don’t comment bad code—rewrite it.”
― Brian W. Kernighan, The Elements of Programming Style@codierknecht said in Migration ESLint 9.x:
Bin gerade fertig.

An der einen oder anderen Ecke bin ich nicht so ganz mit den Settings einverstanden.
Verwende ich sprechende Variablen/Parameter, muss ich die nicht noch gesondert beschreiben. Auch wenn's dabei um die automatische Code-Doku geht.
Einen Parameter
sessionIdmit "ID der Session" beschreiben zu müssen, halte ich für wenig sinnvoll.“Don’t comment bad code—rewrite it.”
― Brian W. Kernighan, The Elements of Programming StyleAlle jsdoc sind nur warnings u blockieren daher erstmal nichts. Auch jann jsdoc global deaktiviert werden. wird nicht empfohlen ist aber auch kein nogo.
und wie schon an anderen Stellen geschrieben steht es jedem frei alle rules aufzuweichen oder zu verschärfen.
und auch issues oder PRs in eslint-config sind durchaus willkommen.
-
In vscode
Im Problem Tab
Rechte Maustaste auf ein ProblemKommen die ganzen Möglichkeiten zum ignorieren,
Aber bei den einfacheren Problemen auch die Möglichkeit das automatisch zu fixen.
Ich finde das Vorgehen etwas kontrollierter
Wie den generellen —fix Parameter für den eslint Befehl.Ja bei trivial Funktionen sind die Beschreibungen manchmal zweifelhaft.
um Funktionen und generell beschreiben zu lassen, finde ich die vscode Erweiterung codemium sehr gut. Die ist kostenlos, KI gestützt und ich musste nix oder nur wenig anpassen. -
Ja bei trivial Funktionen sind die Beschreibungen manchmal zweifelhaft.
um Funktionen und generell beschreiben zu lassen, finde ich die vscode Erweiterung codemium sehr gut. Die ist kostenlos, KI gestützt und ich musste nix oder nur wenig anpassen. -
-
Wow Danke für den Tip.
/** * Executes a specified action on the player. * * @async * @param {object} actionVal - The action details. * @param {string} actionVal.mode - The mode of the action (e.g., playback, navigation). * @param {string} actionVal.action - The specific action to be triggered. * @param {any} actionVal.val - The value associated with the action. * @description This function checks if the specified action is supported. If it is, it constructs * a request to trigger the action on the player using its IP and port. It handles specific action * conversions if needed (e.g., percent, lastPlayed, playKey) and logs the execution process. * In case of success or failure, appropriate logs are generated. * @throws Will log a warning if the action is not supported or if there is an error in triggering the action. */oder
/************* ✨ Codeium Command ⭐ *************/ /** * @description * Create controls for the player. The controls are created under the node * `playing._Controls` and are organized by the protocol capabilities of the player. * The controls are created as channels, and each control has a role and a description. * The controls are also subscribed to the adapter, so that the adapter can receive * updates when the control is changed. * @example * <pre> * { * node: 'playing._Controls.playback.play', * role: 'button.play', * description: 'Play' * } * </pre> */ /****** 8ebdcdf2-34ee-47e0-b7e4-740379644d94 *******/ -
Könnte mir hier wohl jemand helfen, wie man dies in VS Code aktiviert?
Habe die Extension installiert, aber "Prettier"-Hinweise, sowie Lint Infos bekomme ich nicht. Dafür die "normalen" Fehler, die immer kommen, weil ich die Core Module auf dem Editier-Rechner nicht installiert habe ;)
-
Könnte mir hier wohl jemand helfen, wie man dies in VS Code aktiviert?
Habe die Extension installiert, aber "Prettier"-Hinweise, sowie Lint Infos bekomme ich nicht. Dafür die "normalen" Fehler, die immer kommen, weil ich die Core Module auf dem Editier-Rechner nicht installiert habe ;)
@skb sagte in Migration ESLint 9.x:
Könnte mir hier wohl jemand helfen, wie man dies in VS Code aktiviert?
Habe die Extension installiert, aber "Prettier"-Hinweise, sowie Lint Infos bekomme ich nicht. Dafür die "normalen" Fehler, die immer kommen, weil ich die Core Module auf dem Editier-Rechner nicht installiert habe ;)
Die Anleitung hier ist veraltet und es sollte die Vorgaben vom Core Team verwendet werden.
Hier der aktuelle Anleitung
Gruß//Lucky
-
@skb sagte in Migration ESLint 9.x:
Könnte mir hier wohl jemand helfen, wie man dies in VS Code aktiviert?
Habe die Extension installiert, aber "Prettier"-Hinweise, sowie Lint Infos bekomme ich nicht. Dafür die "normalen" Fehler, die immer kommen, weil ich die Core Module auf dem Editier-Rechner nicht installiert habe ;)
Die Anleitung hier ist veraltet und es sollte die Vorgaben vom Core Team verwendet werden.
Hier der aktuelle Anleitung
Gruß//Lucky
@lucky_esa Danke für deine Antwort - war aber nicht meine Frage. Ich wollte wissen, wie ich VS-Code einstelle, damit der Prettier auch da greift und ich nicht jedes Mal eslint mit --fix aurufen muss, weil die Leerzeichen nich passen ;)
Dennoch klappte das mit ein wenig Google dann ganz gut.
-
@lucky_esa Danke für deine Antwort - war aber nicht meine Frage. Ich wollte wissen, wie ich VS-Code einstelle, damit der Prettier auch da greift und ich nicht jedes Mal eslint mit --fix aurufen muss, weil die Leerzeichen nich passen ;)
Dennoch klappte das mit ein wenig Google dann ganz gut.
ich glaube du verwechselst da etwas.
eslint und prettier sind 2 tools
1.) prettier formatiert deinen code beim speichern. es können nur relativ wenige vorgaben gemacht werden
2.) eslint prüft den code auf probleme und kann diese ggfs auch beheben.voraussetzungen für irgendwelche vscode erweiterungen, ist, das diese tools über die kommandozeile verfügbar sind (ob global installiert oder über irgendwelche packages, wie iobroker/eslint-config)
ich verwende die folgenden beiden Erweiterungen
Name: Prettier - Code formatter
Id: esbenp.prettier-vscode
Description: Code formatter using prettier
Version: 11.0.0
Publisher: Prettier
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscodeName: ESLint
Id: dbaeumer.vscode-eslint
Description: Integrates ESLint JavaScript into VS Code.
Version: 3.0.10
Publisher: Microsoft
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslintdiese machen nix anderes, als die tools zu bestimmten Ereignissen (beim speichern, bei code changes, etc) aufzurufen.
eslint interpretiert den output und stellt bspw diese im Problem-Tab je Datei dar plus irgendwelches gekringele an den entsprechenden Code-Stellen.Für prettier muss man evtl. noch das bevorzugte Formatiertool in vscode einstellen
über Menü File->Preferences>Settings, dann im Suchfeld "default formatter" eingeben.anstatt global elint mit dem --fix parameter zu verwenden, kann man in vscode im problemetab direkt rechte maustaste auf ein problem machen. da werden dann evtl für viele probleme automatische fixes angeboten. dort kann auch ggfs. nach problemtyp separat entschieden werden, ob alles oder nur das eine problem nun behoben wird.
es gibt diese automatischen fixe nicht für alle probleme.auch hier kann ich codemium nochmal empfehlen, darüber kann man sich manche probleme detailliert erklären lassen und ggfs auch entsprechende fixes vorschlagen lassen.
Einen seltsamen Effekt, bei dem ich lange suchen musste war, das eslint angemeckter hat, das ich tabulatro statt spaces verwende, ich das behoben habe, gespeichert habe und dann waren die tabs wieder da, obwohl alles richtig (spaces) eingestellt war.
ich habe dann die tabulator-zeichen mit einem anderen tool getauscht, danach gab es dieses problem in vscode nicht mehr. es betraf aber auch nur genau eine einzelne datei.
-
ich glaube du verwechselst da etwas.
eslint und prettier sind 2 tools
1.) prettier formatiert deinen code beim speichern. es können nur relativ wenige vorgaben gemacht werden
2.) eslint prüft den code auf probleme und kann diese ggfs auch beheben.voraussetzungen für irgendwelche vscode erweiterungen, ist, das diese tools über die kommandozeile verfügbar sind (ob global installiert oder über irgendwelche packages, wie iobroker/eslint-config)
ich verwende die folgenden beiden Erweiterungen
Name: Prettier - Code formatter
Id: esbenp.prettier-vscode
Description: Code formatter using prettier
Version: 11.0.0
Publisher: Prettier
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscodeName: ESLint
Id: dbaeumer.vscode-eslint
Description: Integrates ESLint JavaScript into VS Code.
Version: 3.0.10
Publisher: Microsoft
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslintdiese machen nix anderes, als die tools zu bestimmten Ereignissen (beim speichern, bei code changes, etc) aufzurufen.
eslint interpretiert den output und stellt bspw diese im Problem-Tab je Datei dar plus irgendwelches gekringele an den entsprechenden Code-Stellen.Für prettier muss man evtl. noch das bevorzugte Formatiertool in vscode einstellen
über Menü File->Preferences>Settings, dann im Suchfeld "default formatter" eingeben.anstatt global elint mit dem --fix parameter zu verwenden, kann man in vscode im problemetab direkt rechte maustaste auf ein problem machen. da werden dann evtl für viele probleme automatische fixes angeboten. dort kann auch ggfs. nach problemtyp separat entschieden werden, ob alles oder nur das eine problem nun behoben wird.
es gibt diese automatischen fixe nicht für alle probleme.auch hier kann ich codemium nochmal empfehlen, darüber kann man sich manche probleme detailliert erklären lassen und ggfs auch entsprechende fixes vorschlagen lassen.
Einen seltsamen Effekt, bei dem ich lange suchen musste war, das eslint angemeckter hat, das ich tabulatro statt spaces verwende, ich das behoben habe, gespeichert habe und dann waren die tabs wieder da, obwohl alles richtig (spaces) eingestellt war.
ich habe dann die tabulator-zeichen mit einem anderen tool getauscht, danach gab es dieses problem in vscode nicht mehr. es betraf aber auch nur genau eine einzelne datei.
@oliverio Verwechselt habe ich hier eigentlich nichts.
Wenn ich - genau wie du - die Tabs verwendet habe, wollte Eslint beim prüfen immer die Leerzeichen einfügen, was ja dann durch "--fix" behoben wird. Jedoch wollte ich nicht jedes Mal den Fix durchlaufen lassen - ist ja sinnlos.
Habe den Prettier jetzt so eingestellt, das er beim Speichern den Code mit den Leerzeichen passend macht, wie in der Prettier-Config von ioBroker.
Nun laufen die Dinge durch ;)
Falls es jemand braucht - hier die Settings für VS-Code und prettier:
{ "prettier.printWidth": 120, "prettier.semi": true, "prettier.tabWidth": 4, "prettier.useTabs": false, "prettier.trailingComma": "all", "prettier.singleQuote": true, "prettier.singleAttributePerLine": true, "prettier.endOfLine": "lf", "prettier.bracketSpacing": true, "prettier.arrowParens": "avoid", "prettier.quoteProps": "as-needed" } -
@oliverio Verwechselt habe ich hier eigentlich nichts.
Wenn ich - genau wie du - die Tabs verwendet habe, wollte Eslint beim prüfen immer die Leerzeichen einfügen, was ja dann durch "--fix" behoben wird. Jedoch wollte ich nicht jedes Mal den Fix durchlaufen lassen - ist ja sinnlos.
Habe den Prettier jetzt so eingestellt, das er beim Speichern den Code mit den Leerzeichen passend macht, wie in der Prettier-Config von ioBroker.
Nun laufen die Dinge durch ;)
Falls es jemand braucht - hier die Settings für VS-Code und prettier:
{ "prettier.printWidth": 120, "prettier.semi": true, "prettier.tabWidth": 4, "prettier.useTabs": false, "prettier.trailingComma": "all", "prettier.singleQuote": true, "prettier.singleAttributePerLine": true, "prettier.endOfLine": "lf", "prettier.bracketSpacing": true, "prettier.arrowParens": "avoid", "prettier.quoteProps": "as-needed" }wenn du dieser anleitung gefolgt bist, sind das mehr oder weniger genau die einstellungen
https://github.com/ioBroker/eslint-config/blob/main/MIGRATION.md
https://github.com/ioBroker/eslint-config/blob/main/prettier.config.mjsich habe bei prettier für markdown noch eine kleine erweiterung drin, das die aufzählungspunkte auch nur mit einem leerzeichen und nicht mit 3 leerzeichen abgetrennt werden