NEWS
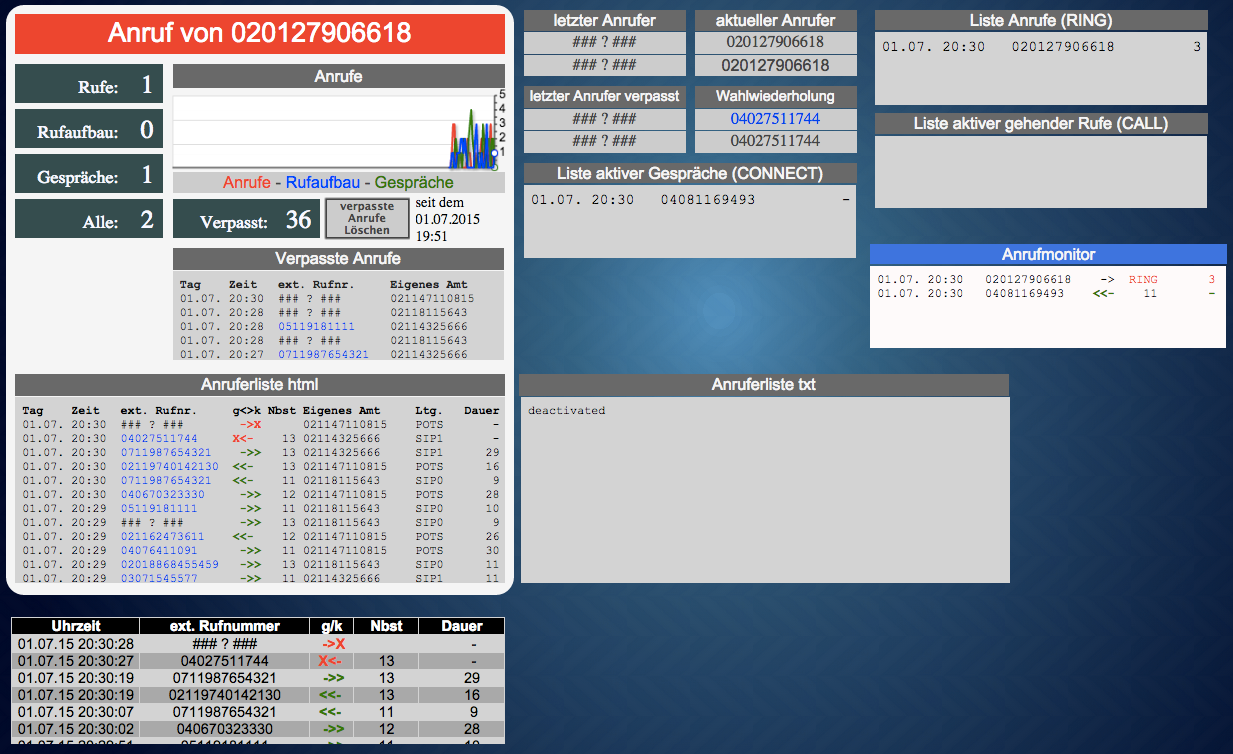
IoBroker.fritzbox zum Testen
-
ist nichts Großes..
http://forum.iobroker.net/viewtopic.php … box#p20299
Den Namen musst Du dann entsprechend weiterverarbeiten.
Im Beispielskript wird der Name des Anrufes über SayIt gesprochen.
-
ja. Man kann den String per Javascript bearbeiten.
"
" wird als Trenner für die einzelnen Zeichen.In der ersten Zeile vor dem ersten "
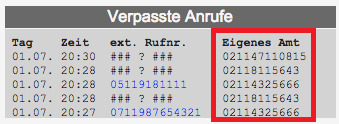
" das "Eigenes Amt " (15 Zeichen löschen) raus löschen-In jeder weiteren Zeile mit einem "
" die letzten 15 Zeichen vor dem "
" raus löschen.In der letzten Zeile die letzten 15 Zeichen löschen.
-
ja. Man kann den String per Javascript bearbeiten.
"
" wird als Trenner für die einzelnen Zeichen.In der ersten Zeile vor dem ersten "
" das "Eigenes Amt " (15 Zeichen löschen) raus löschen-In jeder weiteren Zeile mit einem "
" die letzten 15 Zeichen vor dem "
" raus löschen.In der letzten Zeile die letzten 15 Zeichen löschen. `
Danke …Aber kannst du das bitte etwas genauer erklären :shock:
Gruß
-
Aber kannst du das bitte etwas genauer erklären :shock:
probier mal das Skript:
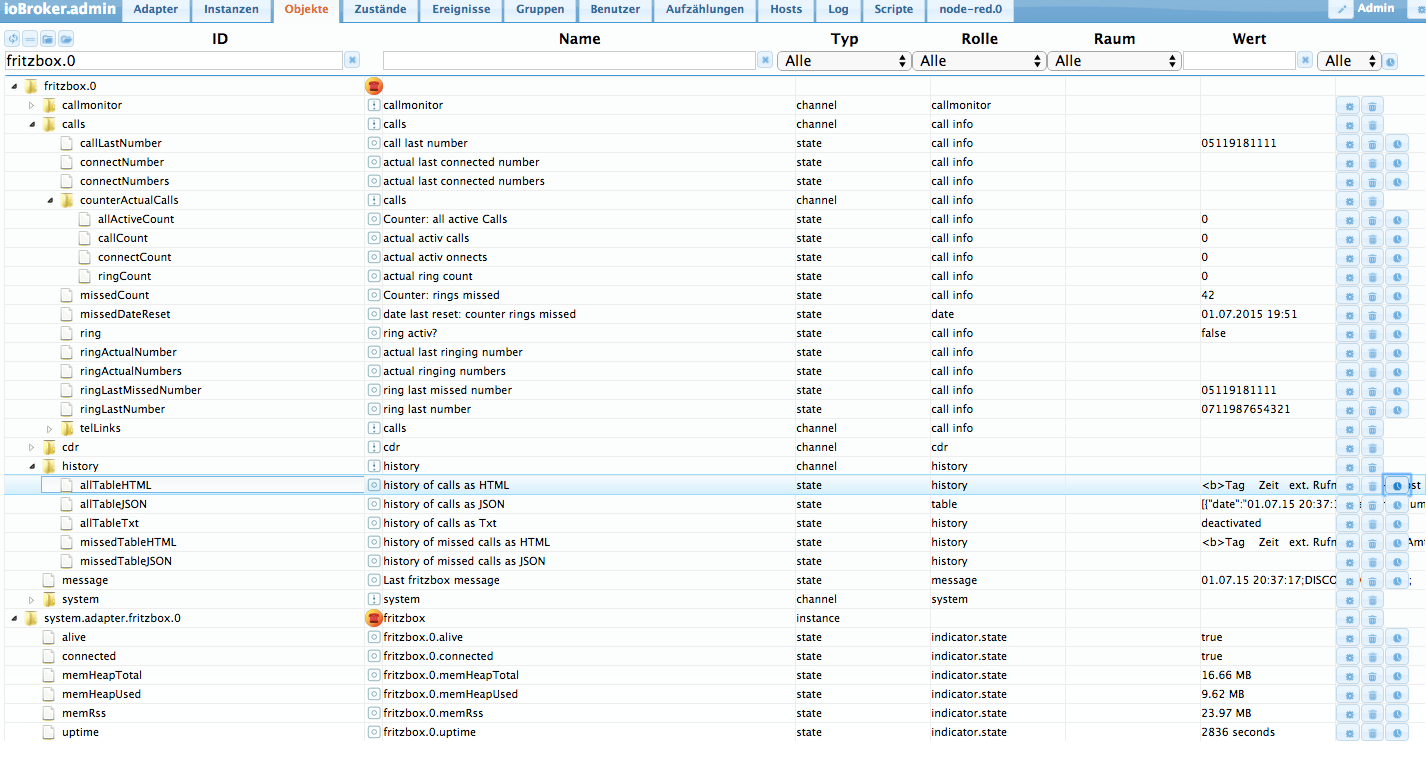
let idVerpasstNeu = "verpasste_Anrufe.htlm"; createState(idVerpasstNeu, "Liste wurde initalisiert", { name: 'Verpasste Anrufe ohne eigene Rufnummer', type: 'string', unit: '', role: 'value' }); function delLastCol(str) { var arr = str.split(" "); var strNeu = arr[0].replace("Eigenes Amt ", "") + " "; if(arr.length <1 ) return strNeu; for (var i = 1; i < arr.length; i++) { strNeu = strNeu + arr[i].substring(0,arr[i].length-16); if(i+1 <arr.length) strneu="strNeu" +/"<br="">"; } return strNeu; } function main() { var str = getState("fritzbox.0.history.missedTableHTML").val; var neuStr = delLastCol(str); setState(idVerpasstNeu,neuStr); log(neuStr); } // Start Skript: setTimeout(main, 500);</arr.length)>- Liest die html-Tabelle mit den verpassten Anrufen vom Fritzbox-Adapter ein.
- Kürzt die Zeilen am Ende und erstellt eine neue Tabelle
- Schreibt in ~~[b]~~javascript.x.verpasste_Anrufe.htlm[/b] die neue html-Tabelle rein.
sollte zu mindestens so sein...
Wenn es funktioniert musst Du noch eine Subscription (on()) hinzufügen, damit das Skript bei jeder Änderung der Originalliste aufgerufen wird.
-
probier mal das Skript: `
… kam eben erst zum testen :roll:Vielen Dank ... das Script funktioniert soweit :D
Ich musste allerdings:
role: 'value'in
role: 'history'ändern.
Dadurch wird die eigene Nummer nun nicht mehr angezeigt.
Aber die Spaltenüberschrift "Eigenes Amt" wird weiterhin angezeigt. Kann man die auch noch entfernen?
> Wenn es funktioniert musst Du noch eine Subscription (on()) hinzufügen, damit das Skript bei jeder Änderung der Originalliste aufgerufen wird.
Genau das ist das nächste Problem. Wie und wo mache ich das?Gruß
-
probier mal das Skript: `
… kam eben erst zum testen :roll:Vielen Dank ... das Script funktioniert soweit :D
Ich musste allerdings:
role: 'value'in
role: 'history'ändern.
Dadurch wird die eigene Nummer nun nicht mehr angezeigt. `
Das dürfte nicht notwendig sein.
Bei mir funktioniert es so. "role" ist nur eine Name für die Sortierung (Filter) im Admin und hat keinen Einfluss auf die Funktion.
Aber die Spaltenüberschrift "Eigenes Amt" wird weiterhin angezeigt. Kann man die auch noch entfernen? `
Siehe neues Skript.
Das non breaking space ist im Quellcode als ein Zeichen drin (beim mir am Mac alt-Taste + Leerzeichen).
Bei kopieren des Code ins Forum und zurück wird aus dem nbsp; ein normales Leerzeichen. Gerade ausprobiert.
Sorry, dass ich das vorher nicht probiert habe.
Daher findet .replace( nicht den richtigen String (Unterschied in den Leerzeichen). Ich habe das unten im Skript gegen Unicode geändert. Damit sollte es funktionieren.
Wenn es funktioniert musst Du noch eine Subscription (on()) hinzufügen, damit das Skript bei jeder Änderung der Originalliste aufgerufen wird.
Genau das ist das nächste Problem. Wie und wo mache ich das?Ich habe das unten im Skript ergänzt.
Das überarbeitete Skript:
idVerpasstNeu = "verpasste_Anrufe.htlm"; createState(idVerpasstNeu, "Liste wurde initalisiert", { name: 'Verpasste Anrufe ohne eigene Rufnummer', type: 'string', unit: '', role: 'value' }); function delLastCol(str) { var arr = str.split("<br>"); var strNeu = arr[0].replace("Eigenes\u00A0Amt\u00A0\u00A0\u00A0\u00A0", "") + "<br>"; if(arr.length <1 ) return strNeu; for (var i = 1; i < arr.length; i++) { log(i); strNeu = strNeu + arr[i].substring(0,arr[i].length-16); if(i+1 <arr.length) strNeu = strNeu + "<br>"; } return strNeu; } function newList() { var str = getState("fritzbox.0.history.missedTableHTML").val; var neuStr = delLastCol(str); setState(idVerpasstNeu,neuStr); return neuStr; } on({id:"fritzbox.0.history.missedTableHTML",change:'any'}, function (obj) { newList(); }); function main() { log(newList()); } // Start Skript: setTimeout(main, 500);- nbsp; Zeichen gegen Unicode(\u00A0) ersetzt
- Subscription eingefügt (bei Änderung der Liste von Adapter, neue Liste anpassen
-
Edit:
@ruhr70:Das dürfte nicht notwendig sein.
Ja … hast recht. Funktioniert auch so ... k.A. warum das vorher nicht gleich funktioniert hat. Sry ...> Sorry, dass ich das vorher nicht probiert habe.
Bin doch froh das du mir hilfst ;)
`Ich habe das unten im Skript ergänzt.
Super!!!Danke jetzt funktioniert alles :)
-
Hallo zusammen,
mal eine kurze Frage:
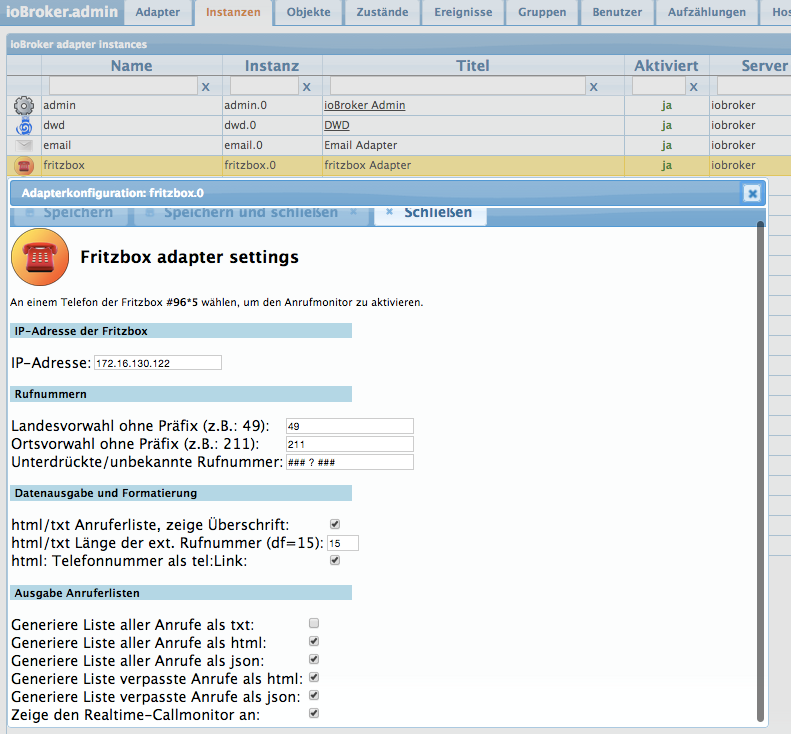
Wenn ich im Konfigurationsmenü des Adapters den Haken für "html/txt Anruferliste, zeige Überschrift:" abwähle kriege ich nur noch einen leeren Wert zurück geliefert, sprich der Adapter erstellt die notwendigen Tabellen nicht mehr.
(Weder HTML noch TXT).
Lasse ich die Überschriften drin funktioniert alles wie geplant.
Ist das ein bekanntes Problem bzw. hat hier jemand Abhilfe?
(Und im selben Atemzug gefragt: Gibt es einen Weg die Tabellenüberschrift getrennt zu formatieren?)
VG,
hater
-
Wie bekomme ich den Hintergrund transparent?
Ist das basic-Table Widget

-
erst einmal super, installiert und läuft!!!
Kann ich mir auch den Anrufernamen ausgeben lassen?
Möchte mir den Anrufernamen über Alexa ausgeben lassen. `
Der Fritzbox-Adapter wertet nur die Gesprächsdaten aus.
Wenn Du hier einen Namen haben möchtest, musst Du Dir dafür ein kleines Skript schreiben, in dem Du die Namen pflegst.
Mehr Möglichkeiten hast Du mit den TR-64 Adapter.
Dieser kann auch die Namen ausgeben, die im Fritzbox-Telefonbuch gespeichert sind.
-
Grüße in die Runde,
Wo bitte trage ich das oben genannte Skript ein, um das Eigene Amt in der Tabelle zu entfernen? Bei Skripte rechts von CSS im Widget ? Da hat es keinen Effekt !?
Achso in der ersten Zeile im Skript steht htlm, sollte da nicht HTML stehen ?
Vielen Dank
-
Grüße,
ich habe das Script Ende letzten Jahres auch zum Laufen gebracht. Nun habe ich ich iobroker neu aufgesetzt, aber leider das Script nicht gespeichert.
Nun habe ich das Script erneut aus diesem thread kopiert und als javascript eingefügt, aber erhalte nur die Fehlermeldung
javascript.0 script.js.Skript_1 compile failed: at script.js.Skript_1:1
Was mache ich falsch ? Stimmt die Formatierung nicht beim Kopieren und Einfügen ?
Grüße
-
Grüße,
ich habe das Script Ende letzten Jahres auch zum Laufen gebracht. Nun habe ich ich iobroker neu aufgesetzt, aber leider das Script nicht gespeichert.
Nun habe ich das Script erneut aus diesem thread kopiert und als javascript eingefügt, aber erhalte nur die Fehlermeldung
javascript.0 script.js.Skript_1 compile failed: at script.js.Skript_1:1
Was mache ich falsch ? Stimmt die Formatierung nicht beim Kopieren und Einfügen ?
Grüße