NEWS
Einfügen von JS-Klassen aus eigenem NPM-Modul
-
@uwe72
Oh wusste garnicht das das geht… ist aber naheliegend, wird morgen dann mal mit ts getestet. Ich bin mir sicher das das einfacher geht. Mehr dann morgen. -
@ticaki Es wäre ein Traum für mich das Ganze vollends mit TypeScript hinzukriegen. Wie gesagt ich habe alles in TypeScript, müsste ansonsten alles in JavaScript umschreiben.
Keep in touch!
-
-
@ticaki wo ist da jetzt der Unterschied zu meinem Beispiel?
was TS angeht, so kann die importierende Datei natürlich auch TS sein. Was den import angeht, so muss die zu importierende Datei immer zuerst zu JS transpiliert werden wenn es sich auch um TS handelt, das ist ja in einer 'normalen' node application auch nicht anders, da wird immer JS importiert. Das jedoch im JS-Adapter zu vereinen wird wohl nicht möglich sein da sich da alles im Memory abspielt. Deshalb lib in TS schreiben, mit tsc zu JS(als common js!) compilieren und wie gezeigt nutzen
-
@fastfoot sagte in Einfügen von JS-Klassen aus eigenem NPM-Modul:
@ticaki wo ist da jetzt der Unterschied zu meinem Beispiel?
Der Unterschied ist, das alles im Javascript-Adapter ist. Falls das für dich nichts besonders ist ok, nur hat hier jeder immer geschrieben, das libs nicht gehen. Daher ist das für mich was bemerkenswertes.
Zu TS:
hab ich mir gedacht, daher funktioniert die "alles im Adapter" Methode nicht mit TS. Danke, erspart mir das suchen, ob es nicht doch geht.
-
Sorry, nun hatte ich erst dein Beispiel verstanden. Das funktioniert auch und schon mal viel besser als meine Lösung über das eigene NPM Module.
/home/uwe72/clement/docker/my-datas/iobroker/iobrokerdata/my_scripts/main.js
class Person { constructor(vorname, nachname, alter) { this._vorname = vorname; this._nachname = nachname; this._alter = alter; } information() { return (`Mein Name ist ${this._vorname} ${this._nachname} und ich bin ${this._alter} Jahre alt!!!!1`); } } module.exports = { Person};iobroker-Script:
const { Person } = require('/opt/iobroker/my_scripts/main.js'); const joe = new Person("Joe", "Müller", 32); log(joe.information());Log:
Mein Name ist Joe Müller und ich bin 32 Jahre alt!!!!1 -
@ticaki Danke. Habe deinen vorletzten Post noch nicht ganz verstanden. Schaue ich mir aber nun im Detail an! Wenn es innerhalb von iobroker wäre, wäre dies natürlich eine Stufe besser.
-
bin gerade verwirrt.
-
@ticaki said in Einfügen von JS-Klassen aus eigenem NPM-Modul:
@uwe72
ISt das selbe wie von fastfood, was ich dann scheinbar auch nicht verstanden habe.
OK.
Was machen wir nun mit unserem TS?

-
-
@uwe72 sagte in Einfügen von JS-Klassen aus eigenem NPM-Modul:
@ticaki said in Einfügen von JS-Klassen aus eigenem NPM-Modul:
@uwe72
ISt das selbe wie von fastfood, was ich dann scheinbar auch nicht verstanden habe.
OK.
Was machen wir nun mit unserem TS?

Wie geschrieben ich bin gerade verwirrt. Der Aufbau meines Beispiels ist der selbe wie von Fastfood, nur das ich getestet habe ob man das nicht komplett im Javascript-Adapter machen kann und das geht.
TS geht nur wenn du das Skript extern in JS transpilierst.
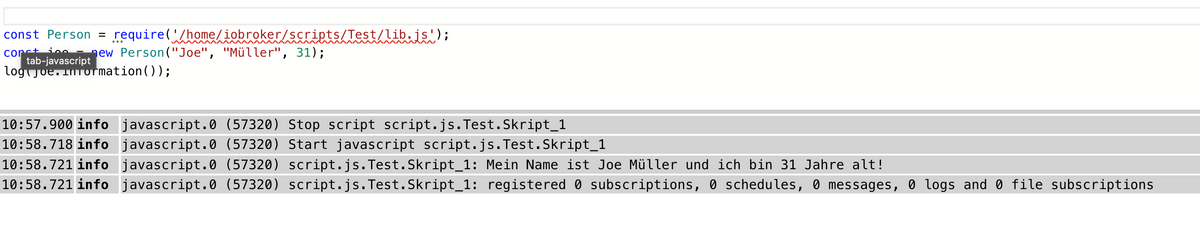
Dir ist klar das du auch in einem TS Skript, die JS lib importieren kannst?20:44:12.627 info javascript.0 (57320) script.js.Test.Skript_type_1: compiling TypeScript source... 20:44:12.802 info javascript.0 (57320) script.js.Test.Skript_type_1: TypeScript compilation successful 20:44:12.811 info javascript.0 (57320) script.js.Test.Skript_type_1: Mein Name ist Joe Müller und ich bin 31 Jahre alt! 20:44:12.812 info javascript.0 (57320) script.js.Test.Skript_type_1: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions -
@uwe72 sagte in Einfügen von JS-Klassen aus eigenem NPM-Modul:
@ticaki Ich hätte dich zuerst so verstanden, dass Du eine JS-Lösung hast wo alles in iobroker abläuft. Bei @fastfoot liegt das Script ja außerhalb von iobroker.
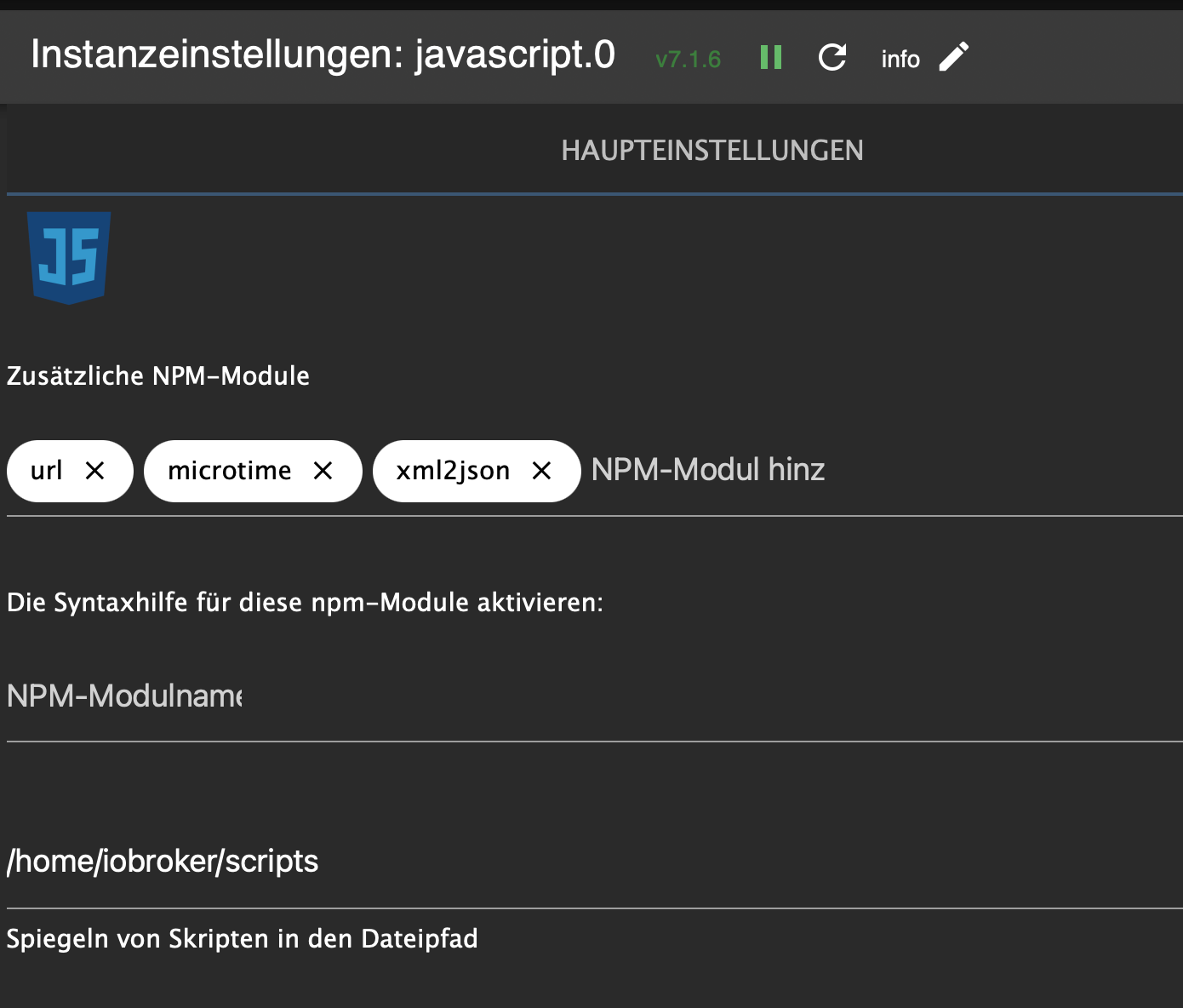
wo das script(die lib) liegt ist letztlich doch egal. Ich hatte den Kniff mit der Spiegelung deshalb nicht genutzt weil es dir ja um TS geht und da willst(kannst!) du den Source halt nicht im Editor haben. Also, lib in TS schreiben(die ändert sich ja nicht so oft) und mit
tsccompilieren. Dann im Editor ganz normal mit require die js-datei importieren. Wichtig bei tsc ist die Option zu nutzen welche dir die lib als common js schreibt da der Adapter keine esm Module supported. Einfach mal probieren,evtl.funktioniert das schon im Standard so(tsc lib.ts) -
@fastfoot said in Einfügen von JS-Klassen aus eigenem NPM-Modul:
@uwe72 sagte in Einfügen von JS-Klassen aus eigenem NPM-Modul:
@ticaki Ich hätte dich zuerst so verstanden, dass Du eine JS-Lösung hast wo alles in iobroker abläuft. Bei @fastfoot liegt das Script ja außerhalb von iobroker.
wo das script(die lib) liegt ist letztlich doch egal. Ich hatte den Kniff mit der Spiegelung deshalb nicht genutzt weil es dir ja um TS geht und da willst(kannst!) du den Source halt nicht im Editor haben. Also, lib in TS schreiben(die ändert sich ja nicht so oft) und mit
tsccompilieren. Dann im Editor ganz normal mit require die js-datei importieren. Wichtig bei tsc ist die Option zu nutzen welche dir die lib als common js schreibt da der Adapter keine esm Module supported. Einfach mal probieren,evtl.funktioniert das schon im Standard so(tsc lib.ts)Ich werde dies nun ausprobieren! Danke!
-
@ticaki Habe nicht alles verstanden was Du schriebst. Hast Du nun bereits das Ganze in TS?
-
@uwe72
Ich bin wohl zu müde
Nein, ich habe das nicht in TS.
Wenn ich die Ausführungen von @fastfoot richtig verstehe, muß man TS erst in Javascript transpilieren, was alle Typenanmerkungen entfernt und kann sie dann importieren.
In dem Fall kann man diese auch gleich in JS schreiben und in die TS Scripte importieren.
-
TS-Lösung funktioniert!
Wie von @ticaki vorgeschlagen funktioniert. D.h. TS-Script liegt extern und muss transpilierst werden.
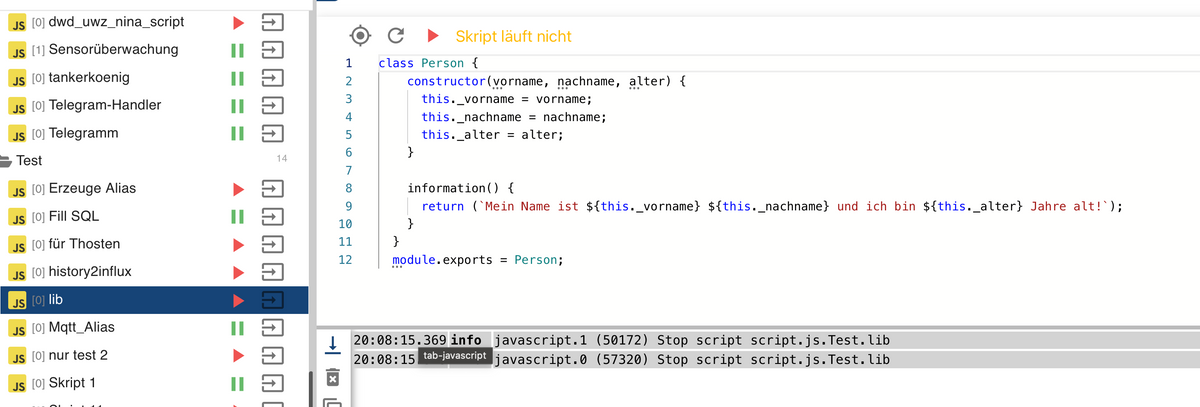
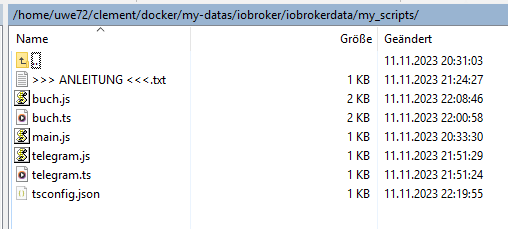
/home/uwe72/clement/docker/my-datas/iobroker/iobrokerdata/my_scripts/buch.ts
class Buch { public getCurrentWeekdayAsString() : string { var now = new Date(); let weekday = now.getDay(); return this.getWeekdayAsString(weekday); } private getWeekdayAsString(weekday: number) : string { let weekdayAsString; if (weekday == 1) { weekdayAsString = "Montag"; } else if (weekday == 2) { weekdayAsString = "Dienstag"; } else if (weekday == 3) { weekdayAsString = "Mittwoch"; } else if (weekday == 4) { weekdayAsString = "Donnerstag"; } else if (weekday == 5) { weekdayAsString = "Freitag"; } else if (weekday == 6) { weekdayAsString = "Samstag"; } else if (weekday == 7) { weekdayAsString = "Sonntag"; } else if (weekday == 0) { weekdayAsString = "Sonntag"; } return weekdayAsString; } } module.exports = { Buch};Dann in der Konsole folgendes eingeben (habe ich noch nicht im Detail verstanden):
npx tsc buch.ts--> Es entsteht die Datei buch.js
ioBroker-Script (TypeScript!)
const { Buch } = require('/opt/iobroker/my_scripts/buch.js'); const myBook = new Buch(); log("Heute ist: " + myBook.getCurrentWeekdayAsString());Logausgabe:
21:03:04.274 info javascript.1 (65633) script.js.common.TEST_IMPORT_TS: Heute ist: SamstagBin jetzt super glücklich! DANKE EUCH BEIDEN für das tolle und konstruktive Miteinander!
@ticaki
In dem Fall kann man diese auch gleich in JS schreiben und in die TS Scripte importieren.
Erst jetzt kapiert. Ja in der Tat! Wobei in meinem Fall ich schon alle Scripte in TS habe. -
Noch eine Nachfrage für ein blödes Beispiel:
Möchte besipielsweise so was verwenden in meinen Scripten:
sendTo('telegram.0', "TEST");/home/uwe72/clement/docker/my-datas/iobroker/iobrokerdata/my_scripts/buch.ts
class Buch { public getCurrentWeekdayAsString() : string { var now = new Date(); let weekday = now.getDay(); sendTo('telegram.0', "TEST"); // <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< return this.getWeekdayAsString(weekday); } private getWeekdayAsString(weekday: number) : string { let weekdayAsString; if (weekday == 1) { weekdayAsString = "Montag"; } else if (weekday == 2) { weekdayAsString = "Dienstag"; } else if (weekday == 3) { weekdayAsString = "Mittwoch"; } else if (weekday == 4) { weekdayAsString = "Donnerstag"; } else if (weekday == 5) { weekdayAsString = "Freitag"; } else if (weekday == 6) { weekdayAsString = "Samstag"; } else if (weekday == 7) { weekdayAsString = "Sonntag"; } else if (weekday == 0) { weekdayAsString = "Sonntag"; } return weekdayAsString; } } module.exports = { Buch};Transpilieren:
npx tsc buch.tsFehlermeldung:
root@iobroker:/opt/iobroker/my_scripts# npx tsc buch.ts buch.ts:2:5 - error TS2304: Cannot find name 'sendTo'. sendTo('telegram.0', "TEST"); ~~~~~~ Found 1 error in buch.tsVermutlich fehlt hier ein "Import-Statement" von den ganzen "Allgemeinen-Sachen"?
-
https://github.com/ioBroker/ioBroker.javascript/blob/master/lib/javascript.d.ts
tsconfig.json
{ "compileOnSave": true, "compilerOptions": { "noEmit": true, "allowJs": true, "checkJs": true, "module": "commonjs", "moduleResolution": "node", "esModuleInterop": true, "resolveJsonModule": true, "strict": true, "noImplicitAny": false, "target": "es2018", "typeRoots": [ ".iobroker/types", "node_modules/@types" ] }, "include": [ "**/*.js", "**/*.ts", ".iobroker/types/javascript.d.ts" ], "exclude": [ "node_modules/**" ] }Wenn du VS Code benutzt kannst du dir mit der iobrokererweiterungen, das auch angucken wie das da gelöst ist, weiß aber natürlich nicht ob das compilieren geht. Wird in vs dann aber nicht als Fehler angezeigt.
-
@ticaki Nun bin ich zu müde. Komme da nicht weiter, habe keine Ahnung und leider fehlen mir hier (Grund-) kenntnisse.
{ "compileOnSave": true, "compilerOptions": { "noEmit": true, "allowJs": true, "checkJs": true, "module": "commonjs", "moduleResolution": "node", "esModuleInterop": true, "resolveJsonModule": true, "strict": true, "noImplicitAny": false, "target": "es2018", "typeRoots": [ ".iobroker/types", "node_modules/@types" ] }, "include": [ "buch.ts", "/opt/iobroker/node_modules/iobroker.javascript/lib/javascript.d.ts" ], "exclude": [ ] }Habe ein tsconfig.json File und transpiliere dies
npx tsc --build tsconfig.json--> Nur Fehlermeldungen. Habe keine Ahnung wie ich "javascript.d.ts" einbinde

-
@uwe72
Morgen kann ich das mal ausprobieren, aber ich bin schon vor 2h müde gewesen.