NEWS
CCU2 Programm starten (Widget)
-
Hallo mtacki,
Ich kann wieder nur von Tapatalk aus antworten, deshalb die Kurzversion:
Es gibt Widgets, die können nichts anderes, als bei Klick einen Wert zu setzen. Den Wert (hier true) und den Datenpunkt (hier der zum Programm passende Datenpunkt mit der Zusatzbezeichnung Programm Execute) werden in den Widget Einstellungen festgelegt. Daher zeigt das Widget auch keinen Zustand an.
Bei Klick wird zB true gesendet. Es ist egal, welchen Wert der Datenpunkt vorher hatte.
Der Rega Adapter sorgt dafür, dass jedes CCU Programm einen Datenpunkt zum Starten erhält. Also nicht das Widget, sondern der Adapter ist der Schlüssel. Somit kann auch aus anderen Adaptern, wie Scenes oder dem Skript-Adapter ein CCU Programm gestartet werden.
Gruß
Pix
Edit: ich glaube dir Widgets heißen ctrl val.
-
Ich habe jetzt nicht noch mal den ganzen Thread gelesen, aber ich glaube dein Problem sitzt tiefer.
Du möchtest anscheinend mit einem Widget ein Programm schalten UND zusätzlich in dem selben Widget den Zustand der Lampe anzeigen lassen.
Das geht nicht (so einfach)!
Standardmäßig wird der Zustand des zu schaltenden Objekts angezeigt. Bei einem Programm sind das Millisekunden on, dann off (resp. working).
Ich hatte es mit einem Widget mal über Zusatzsteuerung (o.ä.) geschafft zu lösen, weiß aber auswendig weder welches widget, noch wie ich das damals exakt gemacht hatte.
Gruß
Rainer
-
Das ist mein Problem.
Wie löst Ihr sowas ?? `
Also ich persönlich nicht mit CCU Programme starten.
Ich nehme meißtens den, nach Deiner Meinung, "unsauberen" Weg.

Schau Dir mal den Hqwidget "On/off" an.
Da gibt es in den Parametern den Punkt "Taster".
Wenn Du da einen Haken setzt arbeitet das Widget wie ein Taster.
Ansonsten könnnen wir gerne einen Thread machen, wie Du Deine CCU Programme nach ioBrocker bekommst.
Grüße
-
Danke für den Tip !
Das HQ On/OFF sieht am vielversprechendsten aus.
Kann ma den Stil des Buttons auch nach eigenen Wünschen ändern ?
Standardmässig ist er rund…
-
Wie hättest du es gerne?
Gruß
Rainer
-
so z.B.

:mrgreen:
-
Auf die Schnelle mal etwas gemacht:

Was du willst geht natürlich auch.
Gruß
Rainer
-
Auf die Schnelle mal etwas gemacht:
button.gif
Was du willst geht natürlich auch.
Gruß
Rainer `
okay… ich glaube ich kratze grad erst an der Oberfläche, mh ?
Du willst mir also sagen man kann eigene GIFs als grafische Oberfläche einbinden ?
Wo kann ich denn diese GIF-Datei dem Widget beibringen ?
im Editor ?
-
Etwa so?

Gruß
Rainer
-
Du willst mir also sagen man kann eigene GIFs als grafische Oberfläche einbinden ? `
nein, das ist ganz normal mit dem Vis Editor aus dem hq-widget on/off mit wenigen klicks geändert.Das gif ist nur ein Video zur Visualisierung im Forum.

Gruß
Rainer
-
Du willst mir also sagen man kann eigene GIFs als grafische Oberfläche einbinden ? `
nein, das ist ganz normal mit dem Vis Editor aus dem hq-widget on/off mit wenigen klicks geändert.Das gif ist nur ein Video zur Visualisierung im Forum.
button3.gif
Gruß
Rainer `
okay… gib mir einen Tip !
Ich find die Einstellungen nicht um den Button anzupassen :ugeek:
-
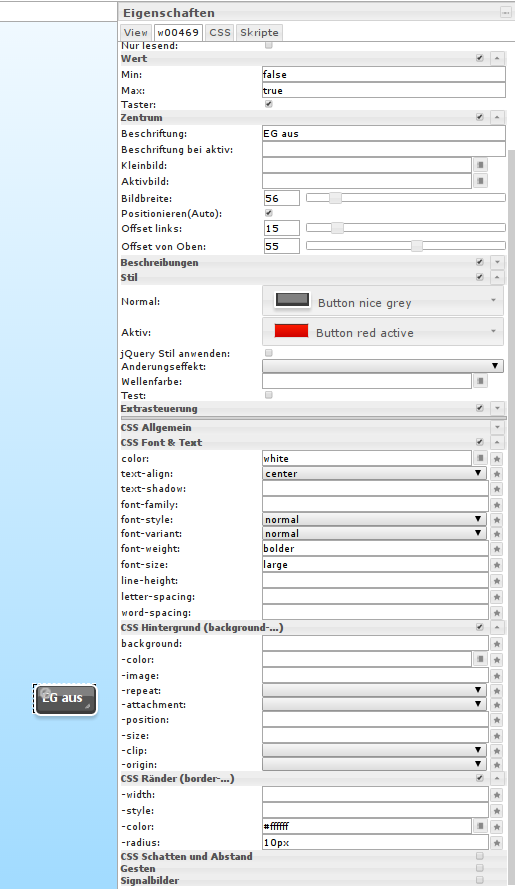
Ich find die Einstellungen nicht um den Button anzupassen `
Hast du denn mal alle Gruppen aufgeklappt?

Da gibt es sehr viele Möglichkeiten etwas einzustellen.Und damit du es ganz leicht hast sieh mal hier:
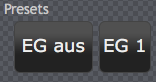
[{"tpl":"tplHqButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"nothing_selected","min":"false","max":"true","iconName":"","btIconWidth":"56","offsetAuto":"true","leftOffset":"15","topOffset":"55","timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"iconOn":"","styleNormal":"hq-button-nice-grey","styleActive":"hq-button-red-active","caption":"EG aus","pushButton":true},"style":{"left":"1510px","top":"913px","border-radius":"10px","border-color":"#ffffff","color":"white","text-align":"center","width":"90px","height":"40px","font-weight":"bolder","font-style":"normal","font-variant":"normal","font-size":"large"},"widgetSet":"hqwidgets"}]Einfach importieren und die Einstellungen ansehen - so als Lernhilfe.
Aber wie gesagt, einfach wild mit ein paar Klicks zusammengeschustert, nur damit da irgendetwas bei herauskommt. Ist nix ausgearbeitetes.
Gruß
Rainer
-
Etwa so?
button2.gif
Gruß
Rainer `
kannst du bitte erklären wie man so einen gif erstellt?Schöne Grüße
-