NEWS
Rollladen Widget - bei Strom anderen Hintergrund anzeigen
-
Hallo Zusammen,
ich bin gerade dabei meine VIS zu erneuern. Ich hatte meine Lichtschalter so gestaltet, dass sie, wenn sie an (wahr) sind die Farbe bg graylight anzeigen und wenn sie aus (falsch) sind bg gray.
Beim neuen Projekt sollen nun die Rollläden hinzugefügt werden. Ich möchte nun folgendes realisieren.
Das Widget soll, wenn ich es antippe, also der Rollladen dann anläuft, entweder in die Hintergrundfarbe bg graylight wechseln oder einen hellen Schleier bekommen. Wenn der Rollladen dann unten ist, also keinen Strom mehr aufnimmt, soll der Schleier oder die Farbe bg gray light wieder verschwinden.
Wie kann ich das machen? Hat jemand einen Tipp?
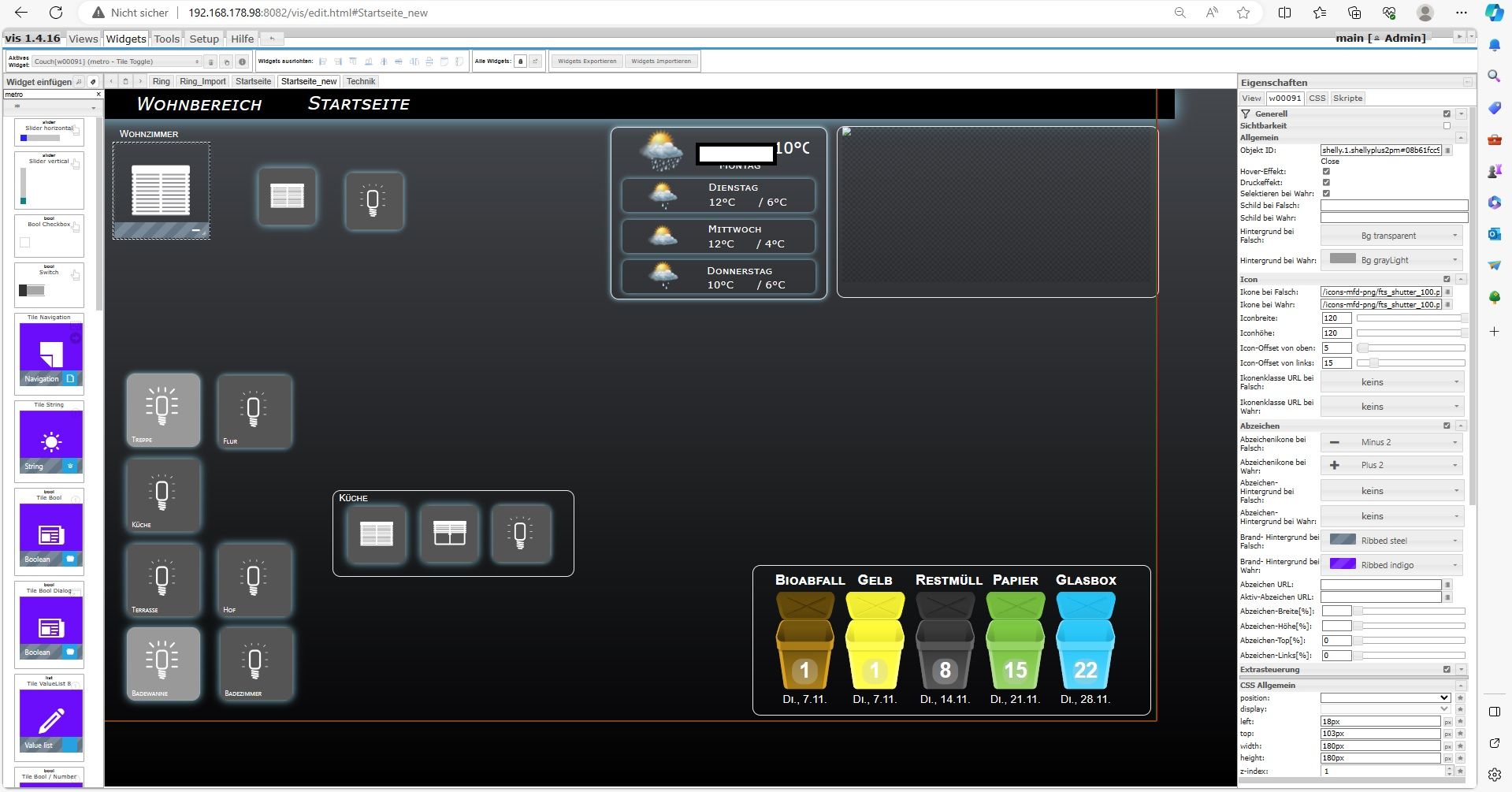
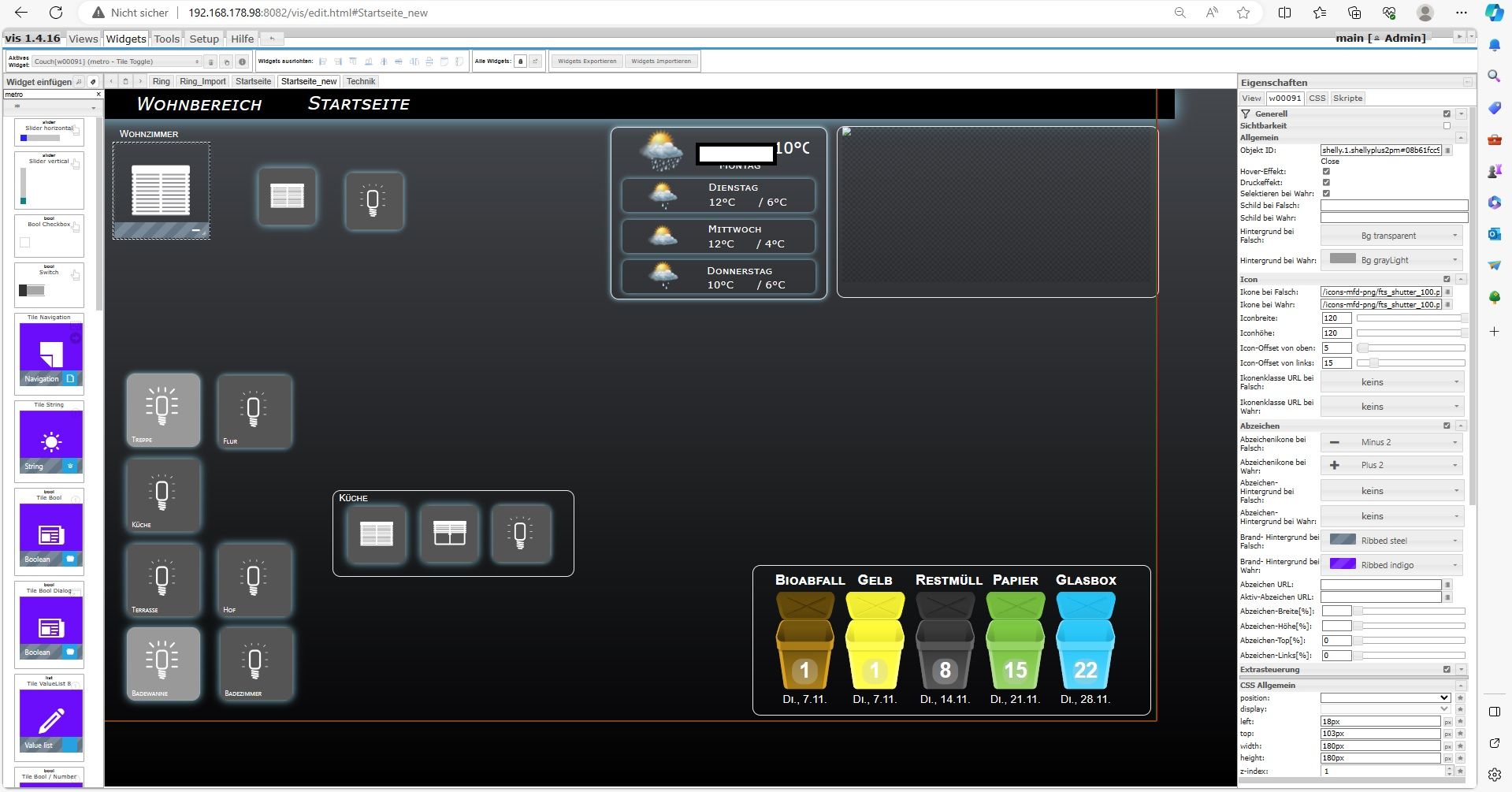
Das Widget um welches es sich dreht ist das oben links unter der Überschrift Wohnzimmer.

Grüße
-
Hallo Zusammen,
ich bin gerade dabei meine VIS zu erneuern. Ich hatte meine Lichtschalter so gestaltet, dass sie, wenn sie an (wahr) sind die Farbe bg graylight anzeigen und wenn sie aus (falsch) sind bg gray.
Beim neuen Projekt sollen nun die Rollläden hinzugefügt werden. Ich möchte nun folgendes realisieren.
Das Widget soll, wenn ich es antippe, also der Rollladen dann anläuft, entweder in die Hintergrundfarbe bg graylight wechseln oder einen hellen Schleier bekommen. Wenn der Rollladen dann unten ist, also keinen Strom mehr aufnimmt, soll der Schleier oder die Farbe bg gray light wieder verschwinden.
Wie kann ich das machen? Hat jemand einen Tipp?
Das Widget um welches es sich dreht ist das oben links unter der Überschrift Wohnzimmer.

Grüße
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
Wie kann ich das machen?
nimm Homematic statt shelly, die haben einen Datenpunkt working
-
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
Wie kann ich das machen?
nimm Homematic statt shelly, die haben einen Datenpunkt working
@homoran
Den Datenpunkt "working" kann man sich aber auch selber basteln, wenn man einfach auf Shelly - Relay - Switch "wurde aktualisiert" triggert. Dann setzt man halt einen Datenpunkt für ~20-30 Sekunden auf true. Muss man halt einmal stoppen wie lange der Rollladen fährt.
Mit dem Datenpunkt kann man dann ja die ganzen Hintergrund-Einstellungen von VIS triggern. -
@homoran
Den Datenpunkt "working" kann man sich aber auch selber basteln, wenn man einfach auf Shelly - Relay - Switch "wurde aktualisiert" triggert. Dann setzt man halt einen Datenpunkt für ~20-30 Sekunden auf true. Muss man halt einmal stoppen wie lange der Rollladen fährt.
Mit dem Datenpunkt kann man dann ja die ganzen Hintergrund-Einstellungen von VIS triggern.@badsnoopy667 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
wenn man einfach auf Shelly - Relay - Switch "wurde aktualisiert" triggert
wenn man den Status des 1. Relais (power) abgreifen kann, kann man den virtuellen DP ja sogar zwischen on und off aktiv setzen, und braucht keine fiktive Dauer
-
@badsnoopy667 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
wenn man einfach auf Shelly - Relay - Switch "wurde aktualisiert" triggert
wenn man den Status des 1. Relais (power) abgreifen kann, kann man den virtuellen DP ja sogar zwischen on und off aktiv setzen, und braucht keine fiktive Dauer
@homoran
Ja, das kann sein. Ich weiß nicht genau, wie der Shelly für die Rollladensteuerung konfiguriert ist. Meine schalten nur Licht.
Auf jeden Fall ist es möglich sich einen Datenpunkt zu basteln der "working" anzeigt, oder man nimmt direkt das Relay, ja. -
@Homoran
meinst du mit Homematic einen Adapter oder ein ganz neues System??
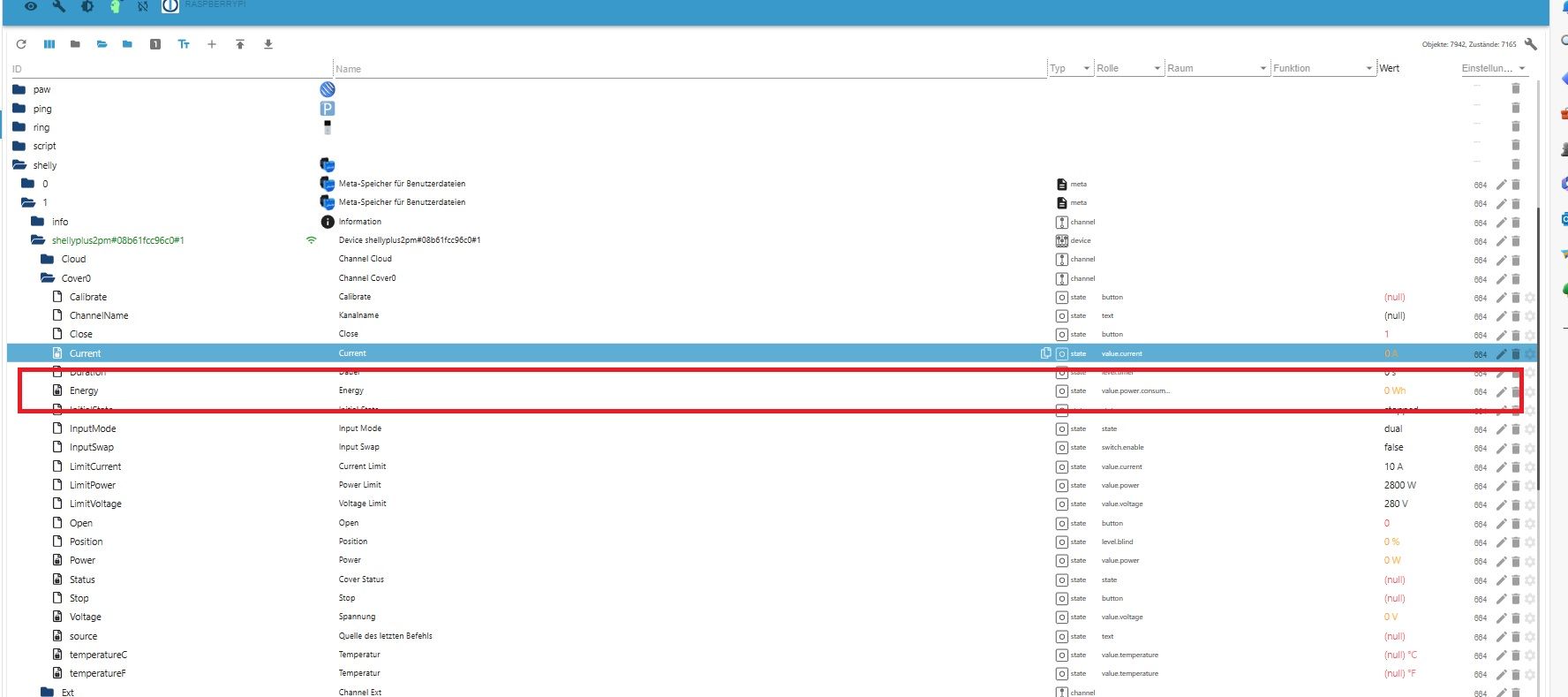
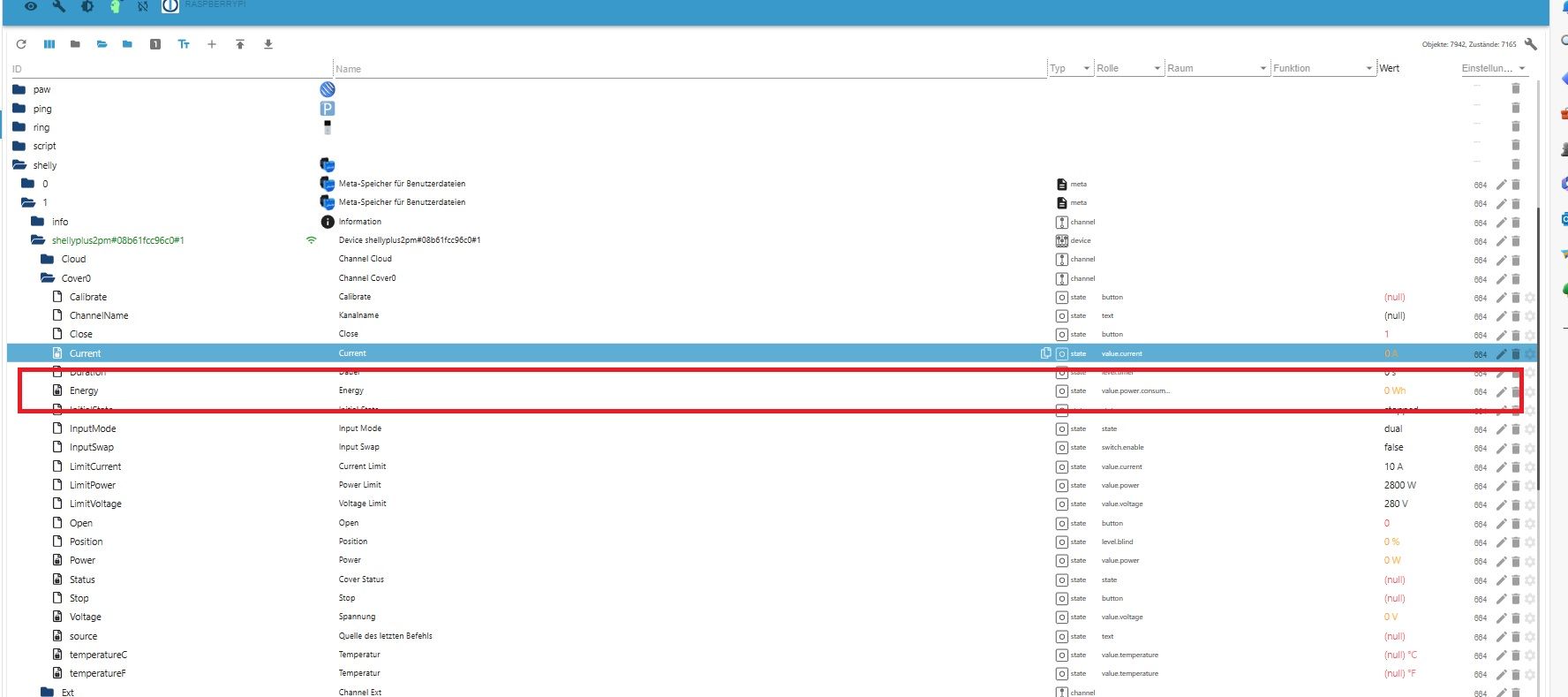
Das ist keine Option.es gibt den State "Energy". Den könnte ich doch verwenden. Wenn dieser einen Wert größer wie null hat, soll das Widget dann eine anderen Hintergrund anzeigen.
Könntest du mir das kurz erklären?
Muss ich dafür ein Skript über Blockly machen, dass quasi den State "Energy" des Shelly überwacht und bei einem Wert über null dann etwas in der VIS triggert?
Wenn ja, was kann in der VIS getriggert werden, damit der Hintergrund des Widgets in dieser Zeit einen andere Farbe annimmt?

-
@Homoran
meinst du mit Homematic einen Adapter oder ein ganz neues System??
Das ist keine Option.es gibt den State "Energy". Den könnte ich doch verwenden. Wenn dieser einen Wert größer wie null hat, soll das Widget dann eine anderen Hintergrund anzeigen.
Könntest du mir das kurz erklären?
Muss ich dafür ein Skript über Blockly machen, dass quasi den State "Energy" des Shelly überwacht und bei einem Wert über null dann etwas in der VIS triggert?
Wenn ja, was kann in der VIS getriggert werden, damit der Hintergrund des Widgets in dieser Zeit einen andere Farbe annimmt?

@jones88
Bevor wir das kompliziert machen, erstmal einfach versuchen ;)Wie schaltest Du die Rolläden? Ändert sich beim fahren der Rollläden der Wert
shelly.0.SHSW-PM#4xxxxxxx#1.Relay0.Switch?
Wenn ja: Dann ist das der Wert den du zum steuern der Hintergrundfarbe in VIS nutzen kannst.
Wenn nein: Energy könnte gehen, ja. Ist aber vermutlich zu träge. EDIT: Energy ist falsch. Wenn, dann Power!Frage: Was zeigt "Status" wenn der Rollladen läuft? Das ist mMn das bessere Objekt
Was ich gerade noch sehe: unter deinem roten Kästchen gibt es noch einen Datenpunkt, der scheint auf "stopped" zu stehen. Was ist das denn für einer?
-
@jones88
Bevor wir das kompliziert machen, erstmal einfach versuchen ;)Wie schaltest Du die Rolläden? Ändert sich beim fahren der Rollläden der Wert
shelly.0.SHSW-PM#4xxxxxxx#1.Relay0.Switch?
Wenn ja: Dann ist das der Wert den du zum steuern der Hintergrundfarbe in VIS nutzen kannst.
Wenn nein: Energy könnte gehen, ja. Ist aber vermutlich zu träge. EDIT: Energy ist falsch. Wenn, dann Power!Frage: Was zeigt "Status" wenn der Rollladen läuft? Das ist mMn das bessere Objekt
Was ich gerade noch sehe: unter deinem roten Kästchen gibt es noch einen Datenpunkt, der scheint auf "stopped" zu stehen. Was ist das denn für einer?
also ich schalte die Rollläden über cover.close bzw. cover.open.
ich habe Shellys 2,5 und Shellys plus 2 pm.
Bei den Shellys 2.5 ändert sich der unter dem Ordner Shutter der State "Roller State". Er zeigt an stop, open, oder close. Also wenn er schließt, ändert er den zustand zu close. Sobald er stoppt, ändert er in stop.
Den könnte man doch nehmen oder?
-
also ich schalte die Rollläden über cover.close bzw. cover.open.
ich habe Shellys 2,5 und Shellys plus 2 pm.
Bei den Shellys 2.5 ändert sich der unter dem Ordner Shutter der State "Roller State". Er zeigt an stop, open, oder close. Also wenn er schließt, ändert er den zustand zu close. Sobald er stoppt, ändert er in stop.
Den könnte man doch nehmen oder?
@jones88 said in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
Den könnte man doch nehmen oder?
Würde ich auch so sehen. Vermutlich kann man den nicht direkt in VIS nutzen (VERMUTUNG!) weil VIS ein "true" oder "false" braucht.
Dann muss man den Werte "open" "close" mit Blockly noch in einen neuen Datenpunkt umwandeln der dann "true" und "false" zeigt.Also: Wenn Roller State ungleich stop, dann neuer Datenpunkt = true, sonst false (oder so ähnlich)
-
@jones88 said in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
Den könnte man doch nehmen oder?
Würde ich auch so sehen. Vermutlich kann man den nicht direkt in VIS nutzen (VERMUTUNG!) weil VIS ein "true" oder "false" braucht.
Dann muss man den Werte "open" "close" mit Blockly noch in einen neuen Datenpunkt umwandeln der dann "true" und "false" zeigt.Also: Wenn Roller State ungleich stop, dann neuer Datenpunkt = true, sonst false (oder so ähnlich)
Gut, das bekomme ich hin.
Wie kann ich das dann in der VIS realisieren?
Geht das wiederum über ein Script oder wie würde das gehen, dass sie der Hintergrund des Widgets in Abhängigkeit eines Datenpunktes ändert?
-
Gut, das bekomme ich hin.
Wie kann ich das dann in der VIS realisieren?
Geht das wiederum über ein Script oder wie würde das gehen, dass sie der Hintergrund des Widgets in Abhängigkeit eines Datenpunktes ändert?
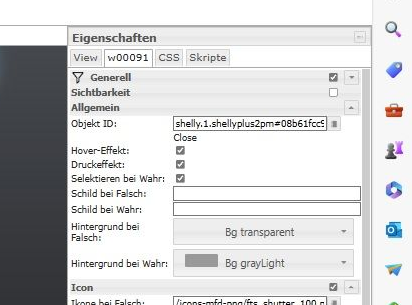
hintergrund bei "wahr / falsch" sollte sich doch dafür nutzen lassen.
-
hintergrund bei "wahr / falsch" sollte sich doch dafür nutzen lassen.
Das Problem ist aber, dass sich dieses „wahr“ ja auf die Objekt id des State close zum schalten bezieht.
Und nicht auf den Datenpunkt, welchen ich dann anlegen werde. Das ist ja ein andere Datenpunkt.
-
Das Problem ist aber, dass sich dieses „wahr“ ja auf die Objekt id des State close zum schalten bezieht.
Und nicht auf den Datenpunkt, welchen ich dann anlegen werde. Das ist ja ein andere Datenpunkt.
@jones88
Ja, hab ich befürchtet. Dann pack doch einfach hinter dein Rollladen Widget ein html-Widget oder so und änder dessen Hintergrund auf Basis des Datenpunktes. Dafür muss nur der Hintergrund vom Rollladen Widget transparent sein. -
@jones88
Ja, hab ich befürchtet. Dann pack doch einfach hinter dein Rollladen Widget ein html-Widget oder so und änder dessen Hintergrund auf Basis des Datenpunktes. Dafür muss nur der Hintergrund vom Rollladen Widget transparent sein.@badsnoopy667
So etwas in diese Richtung dachte ich mir auch gerade. Gut wenn es keine andere Lösung gibt, werde ich es so versuchen 👍🏼 -
also ich schalte die Rollläden über cover.close bzw. cover.open.
ich habe Shellys 2,5 und Shellys plus 2 pm.
Bei den Shellys 2.5 ändert sich der unter dem Ordner Shutter der State "Roller State". Er zeigt an stop, open, oder close. Also wenn er schließt, ändert er den zustand zu close. Sobald er stoppt, ändert er in stop.
Den könnte man doch nehmen oder?
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
ich schalte die Rollläden über cover.close bzw. cover.open.
nicht per LEVEL o.ä.?
den brauchen die Widgets um die Rollladenhöhe zu visualisieren.
ich habe weder Shellies noch dieses widget. ich nutze HM und das HQwidget window&shutter
der Background könnte über ein Binding mit einem beliebigen DP gestuert werden -
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
ich schalte die Rollläden über cover.close bzw. cover.open.
nicht per LEVEL o.ä.?
den brauchen die Widgets um die Rollladenhöhe zu visualisieren.
ich habe weder Shellies noch dieses widget. ich nutze HM und das HQwidget window&shutter
der Background könnte über ein Binding mit einem beliebigen DP gestuert werdendas mit dem Binding ist ein guter Hinweis. Kannst du mir kurz dabei helfen?
Meine Recherche dazu hat ergeben, dass ich in dem Widget unter Punkt CSS Background Code eingeben müsste. Sowas wie das hier:?
{val:shelly.0.SHSW-25#3C6105E31ED1#1.shutter.state; val == "open" ? "farbe": "farbe"}Könnte das so in etwa funktionieren? Oder müsste ich trotzdem einen DP erstellen, damit dieser nur true oder false anzeigt?
Kann ich in der Formel als Farbe die verwendet werden soll dann auch den Begriff "bg gray light" verwenden?
-
das mit dem Binding ist ein guter Hinweis. Kannst du mir kurz dabei helfen?
Meine Recherche dazu hat ergeben, dass ich in dem Widget unter Punkt CSS Background Code eingeben müsste. Sowas wie das hier:?
{val:shelly.0.SHSW-25#3C6105E31ED1#1.shutter.state; val == "open" ? "farbe": "farbe"}Könnte das so in etwa funktionieren? Oder müsste ich trotzdem einen DP erstellen, damit dieser nur true oder false anzeigt?
Kann ich in der Formel als Farbe die verwendet werden soll dann auch den Begriff "bg gray light" verwenden?
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
dass ich in dem Widget unter Punkt CSS Background Code eingeben müsste. Sowas wie das hier:?
imho aber unter den Widget Einstellungen CSS - BACKGROUND - COLOR
-
das mit dem Binding ist ein guter Hinweis. Kannst du mir kurz dabei helfen?
Meine Recherche dazu hat ergeben, dass ich in dem Widget unter Punkt CSS Background Code eingeben müsste. Sowas wie das hier:?
{val:shelly.0.SHSW-25#3C6105E31ED1#1.shutter.state; val == "open" ? "farbe": "farbe"}Könnte das so in etwa funktionieren? Oder müsste ich trotzdem einen DP erstellen, damit dieser nur true oder false anzeigt?
Kann ich in der Formel als Farbe die verwendet werden soll dann auch den Begriff "bg gray light" verwenden?
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
auch den Begriff "bg gray light"
bg steht ja schon für background, ggf die css klasse
aber lightgrey statt rgb geht
-
ich habe jetzt folgendes in den CSS backround eingegeben:
{val:shelly.0.SHSW-25#3C6105E31ED1#1.shutter.state; val == "close" ? "grayLighter"es tut sich aber nix.
Besagt der Code jetzt, dass bei Wert "Close" der backround mit graylighter gesetzt werden soll oder fehlt in der Zeile oben noch etwas?
-
ich habe jetzt folgendes in den CSS backround eingegeben:
{val:shelly.0.SHSW-25#3C6105E31ED1#1.shutter.state; val == "close" ? "grayLighter"es tut sich aber nix.
Besagt der Code jetzt, dass bei Wert "Close" der backround mit graylighter gesetzt werden soll oder fehlt in der Zeile oben noch etwas?
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
graylighter
was soll das sein?