NEWS
OAuth für Adapter
-
Hab's gerade doch noch mal versucht.
Wäre ja auch zu simpel, einfach dieredirect_uriumzubiegen.The redirect URI 'https://boschindego.dev2dev.de/authenticate.php' provided in the request is not registered for the client id '65bb8c9d-1070-4fb4-aa95-853618acc876'. Correlation ID: 9b66ddb5-8aa9-465c-88a3-efdb3c003a2b Timestamp: 2023-10-31 22:00:19ZLäuft das dann tatsächlich darauf hinaus, dass der Anwender über den Link die Anmeldeseite besucht und dann in den Developer-Tools des Browsers den Code herausfummelt?
Bosch sagt zu meiner Frage, ob's ein angepasstes API geben wird:
Unsere digitalen Anpassungen an Google Home sind abgeschlossen und somit betriebsbereit, wir warten derzeit auf die Freigabe von Google Home, diese liegt leider nicht in unserem Einflussbereich.
Solange Google noch nicht betriebsbereit ist können Sie auch IFTTT nutzen.
Wenn Sie die Plattform nutzen möchte, gehen Sie einfach auf www.ifttt.com/indegoconnect und erstellt ein kostenloses IFTTT-Konto. Angezeigt werden dann sofort eine Reihe vordefinierter Applets, die man einfach ein- und ausschalten kann. Über das Einschalten der gewünschten Applets kann der Verwender diese einfach mit seinem Bosch Smart Gardening-Konto verknüpfen, indem Sie dieselbe E-Mail-Adresse für beide Anwendungen verwenden. Ist das gewünschte Applet nicht vorhanden, lässt sich dieses nach den entsprechenden Regeln kurzerhand selbst erstellen. So kann jeder sein Zuhause und die Gartenpflege individuell automatisieren.
Der Service ist kostenlos, ein Software-Update ist für die Nutzung nicht erforderlich.
IFTTT zu nutzen um im ioBroker auf den Mäher zugreifen zu können ist aber irgendwie auch 3x um die Ecke.
-
Aber prinzipiell funktioniert der Salat dann


-
@OliverIO
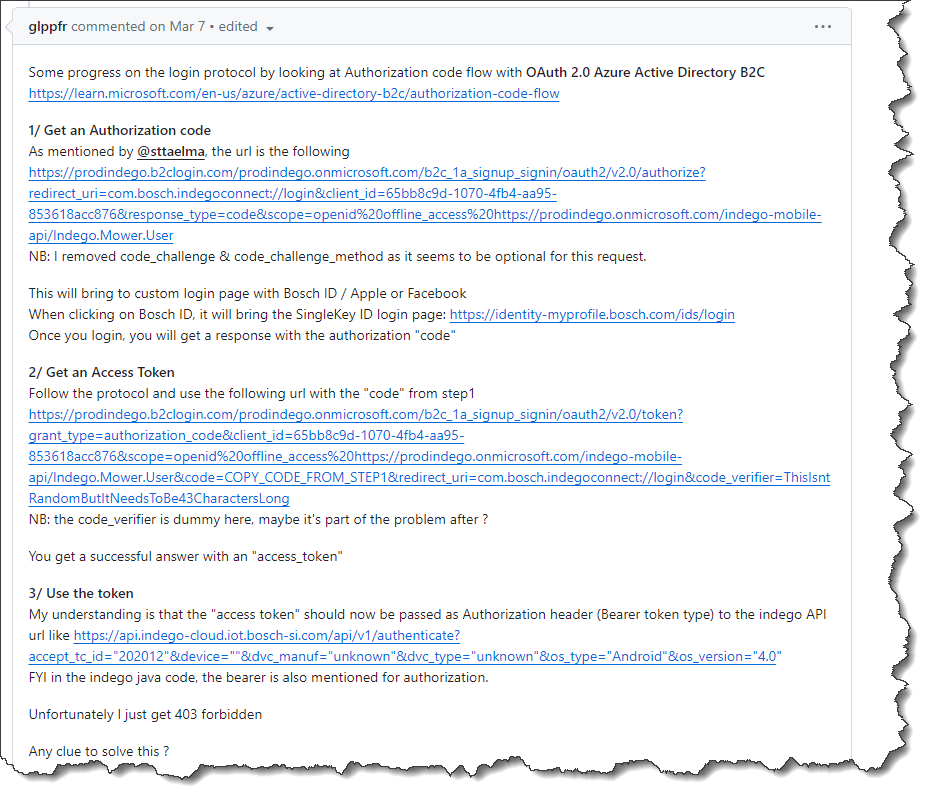
Ich habe jetzt den folgenden funktionierenden Weg herausgefunden:- Über den Link in 1) rufe ich die Login-Seite für SingleKey ID auf.
Dabei aktiviere ich die Developer-Tools im Browser. - Kommt die Antwort zurück, kopiere ich mir aus den Developer-Tools den zurückgelieferten Code.
Dieser Code könnte dann vom Anwender im Adapter als primärer Login hinterlegt werden. - Im Script verwende ich diesen Code, um ein
access_tokenund einrefresh_tokenzu erhalten. - Mit dem
access_tokenalsbearerkann ich das API abfragen. - Zu gegebener Zeit muss das Token aktualisiert werden.
Dazu verwende ich das oben erhaltenerefresh_tokenund erhalte dadurch sowohl ein neuesaccess_tokenals auch ein neuesrefresh_token.
Läuft der Adapter, sollte er also zyklisch seine Token aktualisieren.
Jetzt muss ich das nur noch in Code gießen


- Über den Link in 1) rufe ich die Login-Seite für SingleKey ID auf.
-
@apollon77
Nur der Vollständigkeit halber:@codierknecht sagte in OAuth für Adapter:
Hab's gerade doch noch mal versucht.
Wäre ja auch zu simpel, einfach die redirect_uri umzubiegen.The redirect URI 'https://boschindego.dev2dev.de/authenticate.php' provided in the request is not registered for the client id '65bb8c9d-1070-4fb4-aa95-853618acc876'. Correlation ID: 9b66ddb5-8aa9-465c-88a3-efdb3c003a2b Timestamp: 2023-10-31 22:00:19ZIhr seid damit natürlich raus.
Wenn man das Redirect nicht umbiegen kann, sind die Server der ioBroker GmbH natürlich aus dem Rennen. -
also grundsätzlich kann man alle webrequests mit node durchführen.
man könnte axios verwenden oder wenn man es sich noch einfacher machen möchte fetch
fetch ist ein befehl, der im browser zur verfügung steht.
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_APImit dieser bibliothek steht die auch in node, also im adapter zur verfügung
https://www.npmjs.com/package/node-fetchwenn du im browser auf einen request rechts-klickst, gibt es diverse kopier-optionen
unter anderem auch als node-fetch.
darüber kannst du dann den web-request 1:1 als befehl kopieren und in deinem skript einfügen.
klar muss man natürlich die parameter mit variablen ersetzen. ein bisschen logik drum rum und sicherlich auch ein paar von den headers wegstreichen, die nicht wirklich sinnvoll sind.
da muss man allerdings ein wenig experimentieren, da der server natürlich alles auswerten könnte und dann feststellen könnte, das das kein original request von der webseite ist.
auch sollte man definitiv dem fetch einen aktuelle user-agent-string mitgeben, das ist meist das stärkste kriterium, an dem man feststellen kann, das das kein browser ist.
was node da überhaupt standardmäßig sendet, weiß ich nicht. -
@codierknecht said in OAuth für Adapter:
Wenn man das Redirect nicht umbiegen kann
wenn ich es richtig verstanden habe, wird der redirect nirgendwo anders funktionieren als im rasenmäher selbst.
wie schon mal geschrieben, steht in der location anweisung ja auch keine webseite drin,
sondern eine technische anweisung, die im rasenmäher dazu führt, eine applikation (die interne rasenmäher applikation) aufzurufen.Location com.bosch.indegoconnect://login/?code=ABCDEFGden redirect müssen wir aber nicht folgen, wir müssen aus diesem wert ja nur den code extrahieren und haben dann alles. der rest müsste dann so wie früher funktionieren
-
@oliverio sagte in OAuth für Adapter:
den redirect müssen wir aber nicht folgen, wir müssen aus diesem wert ja nur den code extrahieren und haben dann alles. der rest müsste dann so wie früher funktionieren
So ist der Plan

Ich versuche gerade, das irgendwie in den Code des Adapters zu bekommen.
TS/JS ist allerdings nicht meine Kernkompetenz und das Objektmodell eines Adapters muss ich mir auch erst erschließen. Könnte also 'ne Weile dauern. Man lernt halt nie aus. -
@codierknecht
auch wenn mir andere widersprechen werden:
wenn du in js/ts nicht firm bist, dann verwende nur JS.
Ansonsten musst du dich noch mit den typen deklarationen rumschlagen.typescript kann man lernen, wenn man sich gut mit javascript auskennt und dann noch obendrauf die besonderheiten von typescript zu lernen.
die typdeclarationen kann man später noch ergänzen, ist aber im experiment-mode nicht notwendig.
ja evtl weißt es dir den richtigen weg, wo ein typ-basierter fehler steckt. ich hatte aber meist mehr ärger damit -
@oliverio
Ich bin typisierte Sprachen gewohnt (Delphi, C#, VB) und komme daher mit JS manchmal schlechter zurecht.
Werde mich da mal reinfuxen.Zunächst muss ich mal sehen, wie man die Werte aus den Instanzeinstellungen in den Adapter einliest.
Statt Benutzername/Passwort muss ich hier zunächst mal den Code und die Seriennummer des Indego bekommen. Das muss der Anwender beim Start der Instanz eingeben.Die Idee ist, dass der Adapter sich damit dann selbst die Token abholt und verwaltet.
Und wenn wir schonmal dabei sind, hätte ich ein paar grundlegende Fragen:
- Wo speichert ein Adapter - außer in Datenpunkten - persistente Daten?
Die Token in für den Anwender lesbaren DP zu halten fände ich suboptimal, auch wenn's nicht wirklich kritisch ist. - Wie kann ich nach dem Start der Instanz den vom Anwender eingegebenen Code wieder leeren?
Der gilt ja nur eine äußerst begrenzte Zeit und ist daher nach dem Start relativ nutzlos.
Hingegen müsste ich mir die beiden Token und auch die Gültigkeit dauerhaft ablegen, damit man eine Instanz auch mal stoppen und neu starten kann, ohne dass das ganze Prozedere von vorne durchlaufen werden muss. Das wäre erst nach Ablauf des Token notwendig. - Wie gestaltet man die Einstellungsseite? Kann man sich da mit HTML/CSS austoben oder ist das relativ starr?
- Wo speichert ein Adapter - außer in Datenpunkten - persistente Daten?
-
@codierknecht said in OAuth für Adapter:
ich mach mal die beispiele anhand eines meiner adapter openliga
Und wenn wir schonmal dabei sind, hätte ich ein paar grundlegende Fragen:
- Wo speichert ein Adapter - außer in Datenpunkten - persistente Daten?
Die Token in für den Anwender lesbaren DP zu halten fände ich suboptimal, auch wenn's nicht wirklich kritisch ist.
In den Objekteigenschaften des adapterdatenpunkts
Gehe dazu in den Objektbrowser,
schalte die Expertenansicht ein
dann erscheint ein weiterer Top-Level-Datenpunkt system
die Einstellungsdaten für die erste openliga Instanz liegt dann bei
system.adapter.openligadb.0
diesen datenpunkt mit dem editknopf öffnen
dann siehst du ein etwas größeres objektstruktur
ziemlich unten hast du dann das property native
da sind die gespeicherten werteaber mit dem objekt musst du dich nicht rumärgern, da dir dein adapterrahmen diese daten auch bequem bereitstellt
- Wie kann ich nach dem Start der Instanz den vom Anwender eingegebenen Code wieder leeren?
Der gilt ja nur eine äußerst begrenzte Zeit und ist daher nach dem Start relativ nutzlos.
Hingegen müsste ich mir die beiden Token und auch die Gültigkeit dauerhaft ablegen, damit man eine Instanz auch mal stoppen und neu starten kann, ohne dass das ganze Prozedere von vorne durchlaufen werden muss. Das wäre erst nach Ablauf des Token notwendig.
Warum willst du den leeren? wenn ich es richtig verstanden habe, dann ist das der application token aus dem man dann für den konkreten datenabruf ein sessiontoken bekommt.
ansonsten wird ja jemand nur die login daten im adapter erfassen müssen. der abruf erfolgt ja innerhalb von sekunden. alle anderen daten müssen ja nicht dauerhaft vorgehalten werden.
der adapter läuft im richtigen modus ja dauerhaft. daten kann man dann als variable während der laufzeit behalten
wenn der adapter ausser der reihe neu gestartet wird, würde ich einfach das sessiontoken mir neu holen.- Wie gestaltet man die Einstellungsseite? Kann man sich da mit HTML/CSS austoben oder ist das relativ starr?
das einfachste wäre jsonConfig.
Ich habe so etwas bei meinem tvprogram adapter umgesetzt
https://github.com/oweitman/ioBroker.rssfeed/blob/master/admin/jsonConfig.json
das kann man dann nutzen, wenn man nicht viel logik benötigt.
du erzeugst einfach nur eine json-datei in einer bestimmten struktur. darin sind alle oberflächenelemente definiert die du brauchst. einfache prüflogiken kann man da ebenfalls mit berücksichtigen, sogar abhängigkeiten zwischen den feldern
ich denke das reicht dafür auch aus
dokumentation ist hier
https://github.com/ioBroker/ioBroker.admin/blob/v6.11.0/src/src/components/JsonConfigComponent/SCHEMA.md- Adapter
den Adapter lässt dir am besten durch das create-adapter-tool generieren
https://github.com/ioBroker/create-adapter
das fragt alle bestandteile ab
nutze das tool auch wenn du den vorhandenen adapter weiterpflegen willst.
kopiere alle bestandteile in die neue datenstruktur.
leider ändert sich an gewissen teilen immer wieder mal was.
mangels ordentlicher releasenotes und guter dokumentation
muss man sich das zeug meist immer selbst zusammensuchen
auch hier kannst du bei mir spickeln
https://github.com/oweitman/ioBroker.openligadb/blob/master/openligadb.js
ich trenne soweit wie möglich immer den adapter überbau von iobroker und beine logikdas ist der adapterrahmen
https://github.com/oweitman/ioBroker.openligadb/blob/master/openligadb.js
hier wird meine logik-klasse erzeugt und auf die ganzen ereignisse (adapter-start/ende, datenpunktänderungen,messages) reagiert, die iobroker dem adapter mitteilt
diese ereignisse mappe ich dann auf funktionen in meiner logik-klasseund das meine logik
https://github.com/oweitman/ioBroker.openligadb/blob/master/lib/openligadbserver.js
hier sind die ganzen details enthaltendu siehst an die logikklasse wird bei der erzeugung nur eine variable übergeben (name adapter).
das ist wiederum deine schnittstelle zum iobroker
die ganzen persistenten daten kann man hier über adapter.config abrufen
was das adapterobjekt noch so kann findest du im interface
https://github.com/ioBroker/ioBroker.js-controller/blob/0b01593055f5ebb61c1a9939a2a962b7b53f7344/packages/adapter/src/lib/adapter/adapter.ts#L123
oder hier
https://www.iobroker.net/#en/documentation/dev/adapterref.md - Wo speichert ein Adapter - außer in Datenpunkten - persistente Daten?
-
@oliverio
Ich bin erstmal hingegangen und habe den vorhandenen Code entsprechend abgeändert.
Prinzipiell sollte der ja weiterhin funktionieren.
Programmierer sind halt von Haus aus faul - sonst wären sie ja nicht Programmierer geworden
Wenn der Adapter dann läuft, dürfte ich ein besseres Verständnis davon bekommen, was der so macht und vor allem: Wie!
Mal 'ne grundsätzliche Frage zu Typescript (gilt vermutlich auch für JS):

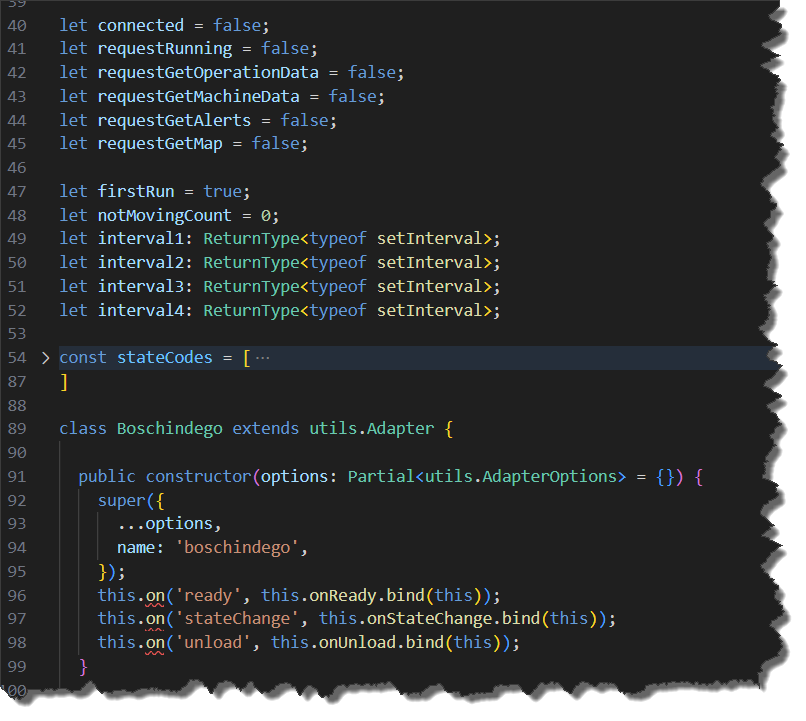
Ich sehe hier jede Menge globaler Variablen.
In meinem Team ist sowas verpönt (weil fehlerträchtig). Was nur in einer Klasse verwendet wird, gilt gefälligst auch nur in der Klasse.
Mal abgesehen davon, dass hier meist kein Typ vorgegeben ist.
Wäre sowas hier möglich?class Boschindego extends utils.Adapter { let connected: boolean = false; public constructor(options: Partial<utils.AdapterOptions> = {}) { if(!this.connected) { } } -
also ja,
eine Klasse und dann noch globale variable sind blöd.Wenn man ein reines funktionsmodul baut (ungefähr wie die Skripte bei iobroker.
Da ist es dann schon eher so, das man da variablen im übergeordneten Kontext definiert.auf was genau willst du im 2.Teil hinaus?
Sieht valide aus.
utils.Adapter ist ja eigentlich eine Funktion der die Registrierung eines Adapters entgegennimmt. Aber keine Ahnung ob man da auch eine eigene Klasse daraus erweitern kann. Hast du da noch ein anderes Beispiel gefunden?
Ich habe mich halt immer daran gehalten, was der adapter generator da erzeugt. -
@codierknecht Ich kann das in 10min anpassen außer du möchtest es wirklich selber zu Ende bringen
-
@codierknecht Einige Adapter haben deswegen so einen proxy flow ... der greift dann genau das ab. Oder man baut denn vollständigen Flow in einzelnen HTTP Request nach
-
@tombox sagte in OAuth für Adapter:
@codierknecht Ich kann das in 10min anpassen außer du möchtest es wirklich selber zu Ende bringen
Ich würde mich schon selbst gerne daran versuchen.
Wenn's dann läuft, würde ich das an der einen oder anderen Stelle noch umbauen. -
@apollon77 sagte in OAuth für Adapter:
Einige Adapter haben deswegen so einen proxy flow ... der greift dann genau das ab. Oder man baut denn vollständigen Flow in einzelnen HTTP Request nach
Ich schau erstmal, dass ich das Ding zum laufen bekomme.
Danach kann man über Optimierungen nachdenken. Mir sind da neben den globalen Variablen auch Methoden zu lang und ähnliche Dinge. -
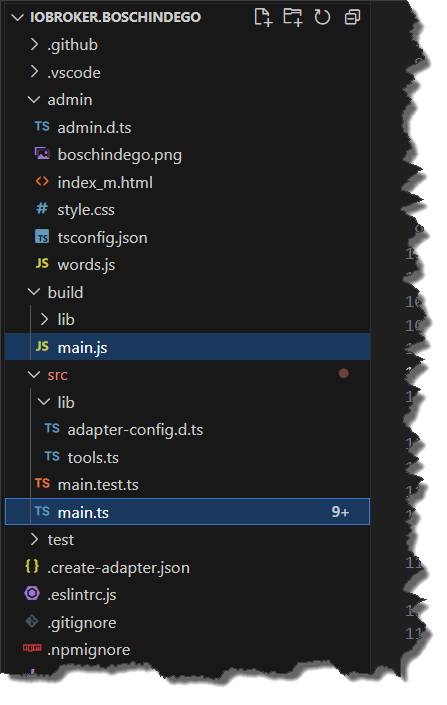
Kann mir mal jemand Licht ans Fahrad machen?
Warum gibt's den ganzen Salat sowohl als TypeScript als auch als JavaScript?

-
Also prinzipiell habe ich das jetzt soweit angepasst dass es läuft.
2 weitere Fragen:
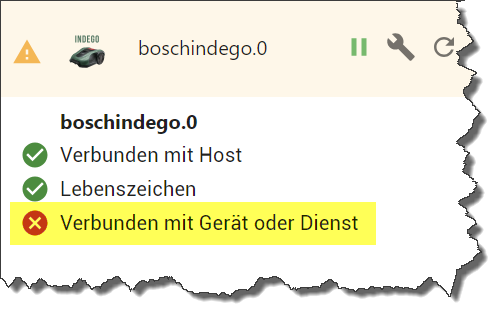
- Was muss getan werden, um hier das "Verbunden mit Dienst" zu setzen?

- Kann man aus
this.config.xxxnur lesen, oder werden Änderungen auch wieder zurückgeschrieben?
- Was muss getan werden, um hier das "Verbunden mit Dienst" zu setzen?
-
verbunden ist der datenpunkt
<adapter>.<instanznummer>.info.connection mit true oder false zu beschreibentheoretisch schon. allerdings wird dann von iobroker automatisch der adapter neu gestartet.
daher sollte der bereich nur durch deine admin-konfiguration beschrieben werden.
da das nicht dokumentiert war/ist, habe ich vor einiger zeit mehrere tage mir die haare ausgerissen und bis in den js-controller hineindebuggt um das dann herauszufinden. -
@oliverio
Wenn ich also mitthis.config.access_token = 'abcdef1234567890';etwas in die Config schreibe, wird das auch unter
system.adapter.boschindego.0im Datenpunkt gespeichert?Zur Not merke ich mir die Token in DP des Adapters. Ist ja nur beim Debuggen und Testen hilfreich, damit man nicht jedesmal die Anmeldung bei SingleKey benötigt.
Vor dem Release kann man das ja wieder wegnehmen (oder auch nicht).Prinzipiell läuft der Adapter schon mal.

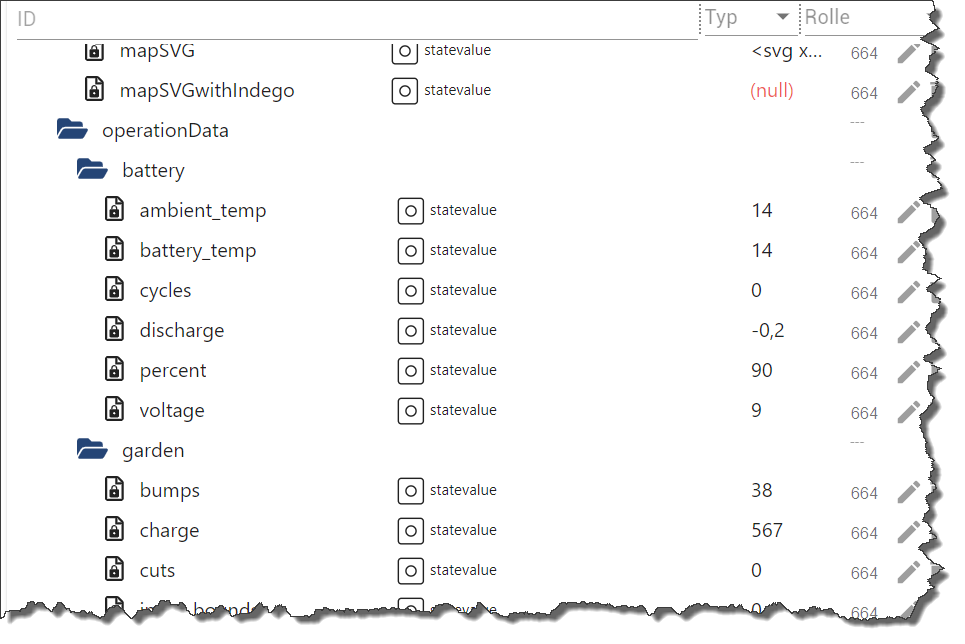
Jetzt werde ich den DP mal ein paar Einheiten spendieren und das Anlegen derselben auslagern.
Das hat der Autor alles inonReadyreingeprömpelt. 625 Zeilen um DP's anzulegen.
Das kann man sicher auch noch etwas generischer gestalten.