NEWS
OAuth für Adapter
-
@apollon77
Nur der Vollständigkeit halber:@codierknecht sagte in OAuth für Adapter:
Hab's gerade doch noch mal versucht.
Wäre ja auch zu simpel, einfach die redirect_uri umzubiegen.The redirect URI 'https://boschindego.dev2dev.de/authenticate.php' provided in the request is not registered for the client id '65bb8c9d-1070-4fb4-aa95-853618acc876'. Correlation ID: 9b66ddb5-8aa9-465c-88a3-efdb3c003a2b Timestamp: 2023-10-31 22:00:19ZIhr seid damit natürlich raus.
Wenn man das Redirect nicht umbiegen kann, sind die Server der ioBroker GmbH natürlich aus dem Rennen.@codierknecht said in OAuth für Adapter:
Wenn man das Redirect nicht umbiegen kann
wenn ich es richtig verstanden habe, wird der redirect nirgendwo anders funktionieren als im rasenmäher selbst.
wie schon mal geschrieben, steht in der location anweisung ja auch keine webseite drin,
sondern eine technische anweisung, die im rasenmäher dazu führt, eine applikation (die interne rasenmäher applikation) aufzurufen.Location com.bosch.indegoconnect://login/?code=ABCDEFGden redirect müssen wir aber nicht folgen, wir müssen aus diesem wert ja nur den code extrahieren und haben dann alles. der rest müsste dann so wie früher funktionieren
-
@codierknecht said in OAuth für Adapter:
Wenn man das Redirect nicht umbiegen kann
wenn ich es richtig verstanden habe, wird der redirect nirgendwo anders funktionieren als im rasenmäher selbst.
wie schon mal geschrieben, steht in der location anweisung ja auch keine webseite drin,
sondern eine technische anweisung, die im rasenmäher dazu führt, eine applikation (die interne rasenmäher applikation) aufzurufen.Location com.bosch.indegoconnect://login/?code=ABCDEFGden redirect müssen wir aber nicht folgen, wir müssen aus diesem wert ja nur den code extrahieren und haben dann alles. der rest müsste dann so wie früher funktionieren
@oliverio sagte in OAuth für Adapter:
den redirect müssen wir aber nicht folgen, wir müssen aus diesem wert ja nur den code extrahieren und haben dann alles. der rest müsste dann so wie früher funktionieren
So ist der Plan :grin:
Ich versuche gerade, das irgendwie in den Code des Adapters zu bekommen.
TS/JS ist allerdings nicht meine Kernkompetenz und das Objektmodell eines Adapters muss ich mir auch erst erschließen. Könnte also 'ne Weile dauern. Man lernt halt nie aus. -
@oliverio sagte in OAuth für Adapter:
den redirect müssen wir aber nicht folgen, wir müssen aus diesem wert ja nur den code extrahieren und haben dann alles. der rest müsste dann so wie früher funktionieren
So ist der Plan :grin:
Ich versuche gerade, das irgendwie in den Code des Adapters zu bekommen.
TS/JS ist allerdings nicht meine Kernkompetenz und das Objektmodell eines Adapters muss ich mir auch erst erschließen. Könnte also 'ne Weile dauern. Man lernt halt nie aus.@codierknecht
auch wenn mir andere widersprechen werden:
wenn du in js/ts nicht firm bist, dann verwende nur JS.
Ansonsten musst du dich noch mit den typen deklarationen rumschlagen.typescript kann man lernen, wenn man sich gut mit javascript auskennt und dann noch obendrauf die besonderheiten von typescript zu lernen.
die typdeclarationen kann man später noch ergänzen, ist aber im experiment-mode nicht notwendig.
ja evtl weißt es dir den richtigen weg, wo ein typ-basierter fehler steckt. ich hatte aber meist mehr ärger damit -
@codierknecht
auch wenn mir andere widersprechen werden:
wenn du in js/ts nicht firm bist, dann verwende nur JS.
Ansonsten musst du dich noch mit den typen deklarationen rumschlagen.typescript kann man lernen, wenn man sich gut mit javascript auskennt und dann noch obendrauf die besonderheiten von typescript zu lernen.
die typdeclarationen kann man später noch ergänzen, ist aber im experiment-mode nicht notwendig.
ja evtl weißt es dir den richtigen weg, wo ein typ-basierter fehler steckt. ich hatte aber meist mehr ärger damit@oliverio
Ich bin typisierte Sprachen gewohnt (Delphi, C#, VB) und komme daher mit JS manchmal schlechter zurecht.
Werde mich da mal reinfuxen.Zunächst muss ich mal sehen, wie man die Werte aus den Instanzeinstellungen in den Adapter einliest.
Statt Benutzername/Passwort muss ich hier zunächst mal den Code und die Seriennummer des Indego bekommen. Das muss der Anwender beim Start der Instanz eingeben.Die Idee ist, dass der Adapter sich damit dann selbst die Token abholt und verwaltet.
Und wenn wir schonmal dabei sind, hätte ich ein paar grundlegende Fragen:
- Wo speichert ein Adapter - außer in Datenpunkten - persistente Daten?
Die Token in für den Anwender lesbaren DP zu halten fände ich suboptimal, auch wenn's nicht wirklich kritisch ist. - Wie kann ich nach dem Start der Instanz den vom Anwender eingegebenen Code wieder leeren?
Der gilt ja nur eine äußerst begrenzte Zeit und ist daher nach dem Start relativ nutzlos.
Hingegen müsste ich mir die beiden Token und auch die Gültigkeit dauerhaft ablegen, damit man eine Instanz auch mal stoppen und neu starten kann, ohne dass das ganze Prozedere von vorne durchlaufen werden muss. Das wäre erst nach Ablauf des Token notwendig. - Wie gestaltet man die Einstellungsseite? Kann man sich da mit HTML/CSS austoben oder ist das relativ starr?
- Wo speichert ein Adapter - außer in Datenpunkten - persistente Daten?
-
@codierknecht said in OAuth für Adapter:
ich mach mal die beispiele anhand eines meiner adapter openliga
Und wenn wir schonmal dabei sind, hätte ich ein paar grundlegende Fragen:
- Wo speichert ein Adapter - außer in Datenpunkten - persistente Daten?
Die Token in für den Anwender lesbaren DP zu halten fände ich suboptimal, auch wenn's nicht wirklich kritisch ist.
In den Objekteigenschaften des adapterdatenpunkts
Gehe dazu in den Objektbrowser,
schalte die Expertenansicht ein
dann erscheint ein weiterer Top-Level-Datenpunkt system
die Einstellungsdaten für die erste openliga Instanz liegt dann bei
system.adapter.openligadb.0
diesen datenpunkt mit dem editknopf öffnen
dann siehst du ein etwas größeres objektstruktur
ziemlich unten hast du dann das property native
da sind die gespeicherten werteaber mit dem objekt musst du dich nicht rumärgern, da dir dein adapterrahmen diese daten auch bequem bereitstellt
- Wie kann ich nach dem Start der Instanz den vom Anwender eingegebenen Code wieder leeren?
Der gilt ja nur eine äußerst begrenzte Zeit und ist daher nach dem Start relativ nutzlos.
Hingegen müsste ich mir die beiden Token und auch die Gültigkeit dauerhaft ablegen, damit man eine Instanz auch mal stoppen und neu starten kann, ohne dass das ganze Prozedere von vorne durchlaufen werden muss. Das wäre erst nach Ablauf des Token notwendig.
Warum willst du den leeren? wenn ich es richtig verstanden habe, dann ist das der application token aus dem man dann für den konkreten datenabruf ein sessiontoken bekommt.
ansonsten wird ja jemand nur die login daten im adapter erfassen müssen. der abruf erfolgt ja innerhalb von sekunden. alle anderen daten müssen ja nicht dauerhaft vorgehalten werden.
der adapter läuft im richtigen modus ja dauerhaft. daten kann man dann als variable während der laufzeit behalten
wenn der adapter ausser der reihe neu gestartet wird, würde ich einfach das sessiontoken mir neu holen.- Wie gestaltet man die Einstellungsseite? Kann man sich da mit HTML/CSS austoben oder ist das relativ starr?
das einfachste wäre jsonConfig.
Ich habe so etwas bei meinem tvprogram adapter umgesetzt
https://github.com/oweitman/ioBroker.rssfeed/blob/master/admin/jsonConfig.json
das kann man dann nutzen, wenn man nicht viel logik benötigt.
du erzeugst einfach nur eine json-datei in einer bestimmten struktur. darin sind alle oberflächenelemente definiert die du brauchst. einfache prüflogiken kann man da ebenfalls mit berücksichtigen, sogar abhängigkeiten zwischen den feldern
ich denke das reicht dafür auch aus
dokumentation ist hier
https://github.com/ioBroker/ioBroker.admin/blob/v6.11.0/src/src/components/JsonConfigComponent/SCHEMA.md- Adapter
den Adapter lässt dir am besten durch das create-adapter-tool generieren
https://github.com/ioBroker/create-adapter
das fragt alle bestandteile ab
nutze das tool auch wenn du den vorhandenen adapter weiterpflegen willst.
kopiere alle bestandteile in die neue datenstruktur.
leider ändert sich an gewissen teilen immer wieder mal was.
mangels ordentlicher releasenotes und guter dokumentation
muss man sich das zeug meist immer selbst zusammensuchen
auch hier kannst du bei mir spickeln
https://github.com/oweitman/ioBroker.openligadb/blob/master/openligadb.js
ich trenne soweit wie möglich immer den adapter überbau von iobroker und beine logikdas ist der adapterrahmen
https://github.com/oweitman/ioBroker.openligadb/blob/master/openligadb.js
hier wird meine logik-klasse erzeugt und auf die ganzen ereignisse (adapter-start/ende, datenpunktänderungen,messages) reagiert, die iobroker dem adapter mitteilt
diese ereignisse mappe ich dann auf funktionen in meiner logik-klasseund das meine logik
https://github.com/oweitman/ioBroker.openligadb/blob/master/lib/openligadbserver.js
hier sind die ganzen details enthaltendu siehst an die logikklasse wird bei der erzeugung nur eine variable übergeben (name adapter).
das ist wiederum deine schnittstelle zum iobroker
die ganzen persistenten daten kann man hier über adapter.config abrufen
was das adapterobjekt noch so kann findest du im interface
https://github.com/ioBroker/ioBroker.js-controller/blob/0b01593055f5ebb61c1a9939a2a962b7b53f7344/packages/adapter/src/lib/adapter/adapter.ts#L123
oder hier
https://www.iobroker.net/#en/documentation/dev/adapterref.md - Wo speichert ein Adapter - außer in Datenpunkten - persistente Daten?
-
@codierknecht said in OAuth für Adapter:
ich mach mal die beispiele anhand eines meiner adapter openliga
Und wenn wir schonmal dabei sind, hätte ich ein paar grundlegende Fragen:
- Wo speichert ein Adapter - außer in Datenpunkten - persistente Daten?
Die Token in für den Anwender lesbaren DP zu halten fände ich suboptimal, auch wenn's nicht wirklich kritisch ist.
In den Objekteigenschaften des adapterdatenpunkts
Gehe dazu in den Objektbrowser,
schalte die Expertenansicht ein
dann erscheint ein weiterer Top-Level-Datenpunkt system
die Einstellungsdaten für die erste openliga Instanz liegt dann bei
system.adapter.openligadb.0
diesen datenpunkt mit dem editknopf öffnen
dann siehst du ein etwas größeres objektstruktur
ziemlich unten hast du dann das property native
da sind die gespeicherten werteaber mit dem objekt musst du dich nicht rumärgern, da dir dein adapterrahmen diese daten auch bequem bereitstellt
- Wie kann ich nach dem Start der Instanz den vom Anwender eingegebenen Code wieder leeren?
Der gilt ja nur eine äußerst begrenzte Zeit und ist daher nach dem Start relativ nutzlos.
Hingegen müsste ich mir die beiden Token und auch die Gültigkeit dauerhaft ablegen, damit man eine Instanz auch mal stoppen und neu starten kann, ohne dass das ganze Prozedere von vorne durchlaufen werden muss. Das wäre erst nach Ablauf des Token notwendig.
Warum willst du den leeren? wenn ich es richtig verstanden habe, dann ist das der application token aus dem man dann für den konkreten datenabruf ein sessiontoken bekommt.
ansonsten wird ja jemand nur die login daten im adapter erfassen müssen. der abruf erfolgt ja innerhalb von sekunden. alle anderen daten müssen ja nicht dauerhaft vorgehalten werden.
der adapter läuft im richtigen modus ja dauerhaft. daten kann man dann als variable während der laufzeit behalten
wenn der adapter ausser der reihe neu gestartet wird, würde ich einfach das sessiontoken mir neu holen.- Wie gestaltet man die Einstellungsseite? Kann man sich da mit HTML/CSS austoben oder ist das relativ starr?
das einfachste wäre jsonConfig.
Ich habe so etwas bei meinem tvprogram adapter umgesetzt
https://github.com/oweitman/ioBroker.rssfeed/blob/master/admin/jsonConfig.json
das kann man dann nutzen, wenn man nicht viel logik benötigt.
du erzeugst einfach nur eine json-datei in einer bestimmten struktur. darin sind alle oberflächenelemente definiert die du brauchst. einfache prüflogiken kann man da ebenfalls mit berücksichtigen, sogar abhängigkeiten zwischen den feldern
ich denke das reicht dafür auch aus
dokumentation ist hier
https://github.com/ioBroker/ioBroker.admin/blob/v6.11.0/src/src/components/JsonConfigComponent/SCHEMA.md- Adapter
den Adapter lässt dir am besten durch das create-adapter-tool generieren
https://github.com/ioBroker/create-adapter
das fragt alle bestandteile ab
nutze das tool auch wenn du den vorhandenen adapter weiterpflegen willst.
kopiere alle bestandteile in die neue datenstruktur.
leider ändert sich an gewissen teilen immer wieder mal was.
mangels ordentlicher releasenotes und guter dokumentation
muss man sich das zeug meist immer selbst zusammensuchen
auch hier kannst du bei mir spickeln
https://github.com/oweitman/ioBroker.openligadb/blob/master/openligadb.js
ich trenne soweit wie möglich immer den adapter überbau von iobroker und beine logikdas ist der adapterrahmen
https://github.com/oweitman/ioBroker.openligadb/blob/master/openligadb.js
hier wird meine logik-klasse erzeugt und auf die ganzen ereignisse (adapter-start/ende, datenpunktänderungen,messages) reagiert, die iobroker dem adapter mitteilt
diese ereignisse mappe ich dann auf funktionen in meiner logik-klasseund das meine logik
https://github.com/oweitman/ioBroker.openligadb/blob/master/lib/openligadbserver.js
hier sind die ganzen details enthaltendu siehst an die logikklasse wird bei der erzeugung nur eine variable übergeben (name adapter).
das ist wiederum deine schnittstelle zum iobroker
die ganzen persistenten daten kann man hier über adapter.config abrufen
was das adapterobjekt noch so kann findest du im interface
https://github.com/ioBroker/ioBroker.js-controller/blob/0b01593055f5ebb61c1a9939a2a962b7b53f7344/packages/adapter/src/lib/adapter/adapter.ts#L123
oder hier
https://www.iobroker.net/#en/documentation/dev/adapterref.md@oliverio
Ich bin erstmal hingegangen und habe den vorhandenen Code entsprechend abgeändert.
Prinzipiell sollte der ja weiterhin funktionieren.
Programmierer sind halt von Haus aus faul - sonst wären sie ja nicht Programmierer geworden :grin:Wenn der Adapter dann läuft, dürfte ich ein besseres Verständnis davon bekommen, was der so macht und vor allem: Wie!
Mal 'ne grundsätzliche Frage zu Typescript (gilt vermutlich auch für JS):

Ich sehe hier jede Menge globaler Variablen.
In meinem Team ist sowas verpönt (weil fehlerträchtig). Was nur in einer Klasse verwendet wird, gilt gefälligst auch nur in der Klasse.
Mal abgesehen davon, dass hier meist kein Typ vorgegeben ist.
Wäre sowas hier möglich?class Boschindego extends utils.Adapter { let connected: boolean = false; public constructor(options: Partial<utils.AdapterOptions> = {}) { if(!this.connected) { } } - Wo speichert ein Adapter - außer in Datenpunkten - persistente Daten?
-
@oliverio
Ich bin erstmal hingegangen und habe den vorhandenen Code entsprechend abgeändert.
Prinzipiell sollte der ja weiterhin funktionieren.
Programmierer sind halt von Haus aus faul - sonst wären sie ja nicht Programmierer geworden :grin:Wenn der Adapter dann läuft, dürfte ich ein besseres Verständnis davon bekommen, was der so macht und vor allem: Wie!
Mal 'ne grundsätzliche Frage zu Typescript (gilt vermutlich auch für JS):

Ich sehe hier jede Menge globaler Variablen.
In meinem Team ist sowas verpönt (weil fehlerträchtig). Was nur in einer Klasse verwendet wird, gilt gefälligst auch nur in der Klasse.
Mal abgesehen davon, dass hier meist kein Typ vorgegeben ist.
Wäre sowas hier möglich?class Boschindego extends utils.Adapter { let connected: boolean = false; public constructor(options: Partial<utils.AdapterOptions> = {}) { if(!this.connected) { } }also ja,
eine Klasse und dann noch globale variable sind blöd.Wenn man ein reines funktionsmodul baut (ungefähr wie die Skripte bei iobroker.
Da ist es dann schon eher so, das man da variablen im übergeordneten Kontext definiert.auf was genau willst du im 2.Teil hinaus?
Sieht valide aus.
utils.Adapter ist ja eigentlich eine Funktion der die Registrierung eines Adapters entgegennimmt. Aber keine Ahnung ob man da auch eine eigene Klasse daraus erweitern kann. Hast du da noch ein anderes Beispiel gefunden?
Ich habe mich halt immer daran gehalten, was der adapter generator da erzeugt. -
@oliverio
Ich bin erstmal hingegangen und habe den vorhandenen Code entsprechend abgeändert.
Prinzipiell sollte der ja weiterhin funktionieren.
Programmierer sind halt von Haus aus faul - sonst wären sie ja nicht Programmierer geworden :grin:Wenn der Adapter dann läuft, dürfte ich ein besseres Verständnis davon bekommen, was der so macht und vor allem: Wie!
Mal 'ne grundsätzliche Frage zu Typescript (gilt vermutlich auch für JS):

Ich sehe hier jede Menge globaler Variablen.
In meinem Team ist sowas verpönt (weil fehlerträchtig). Was nur in einer Klasse verwendet wird, gilt gefälligst auch nur in der Klasse.
Mal abgesehen davon, dass hier meist kein Typ vorgegeben ist.
Wäre sowas hier möglich?class Boschindego extends utils.Adapter { let connected: boolean = false; public constructor(options: Partial<utils.AdapterOptions> = {}) { if(!this.connected) { } }@codierknecht Ich kann das in 10min anpassen außer du möchtest es wirklich selber zu Ende bringen
-
@apollon77
Nur der Vollständigkeit halber:@codierknecht sagte in OAuth für Adapter:
Hab's gerade doch noch mal versucht.
Wäre ja auch zu simpel, einfach die redirect_uri umzubiegen.The redirect URI 'https://boschindego.dev2dev.de/authenticate.php' provided in the request is not registered for the client id '65bb8c9d-1070-4fb4-aa95-853618acc876'. Correlation ID: 9b66ddb5-8aa9-465c-88a3-efdb3c003a2b Timestamp: 2023-10-31 22:00:19ZIhr seid damit natürlich raus.
Wenn man das Redirect nicht umbiegen kann, sind die Server der ioBroker GmbH natürlich aus dem Rennen.@codierknecht Einige Adapter haben deswegen so einen proxy flow ... der greift dann genau das ab. Oder man baut denn vollständigen Flow in einzelnen HTTP Request nach
-
@codierknecht Ich kann das in 10min anpassen außer du möchtest es wirklich selber zu Ende bringen
@tombox sagte in OAuth für Adapter:
@codierknecht Ich kann das in 10min anpassen außer du möchtest es wirklich selber zu Ende bringen
Ich würde mich schon selbst gerne daran versuchen.
Wenn's dann läuft, würde ich das an der einen oder anderen Stelle noch umbauen. -
@codierknecht Einige Adapter haben deswegen so einen proxy flow ... der greift dann genau das ab. Oder man baut denn vollständigen Flow in einzelnen HTTP Request nach
@apollon77 sagte in OAuth für Adapter:
Einige Adapter haben deswegen so einen proxy flow ... der greift dann genau das ab. Oder man baut denn vollständigen Flow in einzelnen HTTP Request nach
Ich schau erstmal, dass ich das Ding zum laufen bekomme.
Danach kann man über Optimierungen nachdenken. Mir sind da neben den globalen Variablen auch Methoden zu lang und ähnliche Dinge. -
Kann mir mal jemand Licht ans Fahrad machen?
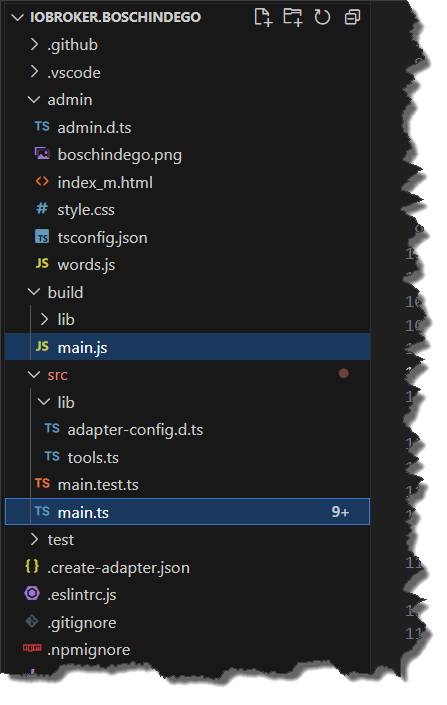
Warum gibt's den ganzen Salat sowohl als TypeScript als auch als JavaScript?

-
Also prinzipiell habe ich das jetzt soweit angepasst dass es läuft.
2 weitere Fragen:
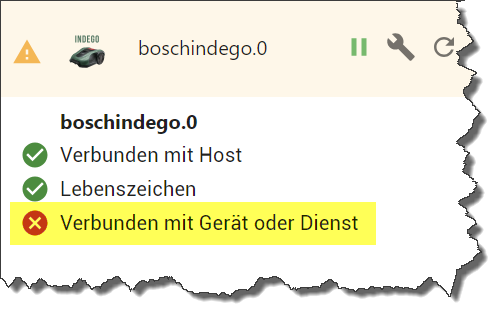
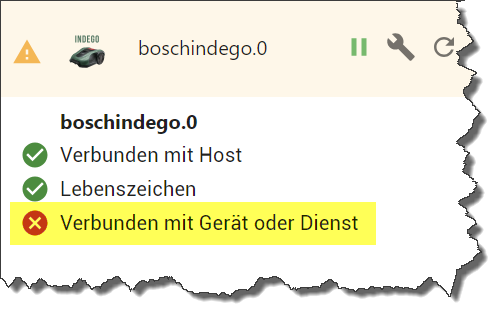
- Was muss getan werden, um hier das "Verbunden mit Dienst" zu setzen?

- Kann man aus
this.config.xxxnur lesen, oder werden Änderungen auch wieder zurückgeschrieben?
- Was muss getan werden, um hier das "Verbunden mit Dienst" zu setzen?
-
Also prinzipiell habe ich das jetzt soweit angepasst dass es läuft.
2 weitere Fragen:
- Was muss getan werden, um hier das "Verbunden mit Dienst" zu setzen?

- Kann man aus
this.config.xxxnur lesen, oder werden Änderungen auch wieder zurückgeschrieben?
verbunden ist der datenpunkt
<adapter>.<instanznummer>.info.connection mit true oder false zu beschreibentheoretisch schon. allerdings wird dann von iobroker automatisch der adapter neu gestartet.
daher sollte der bereich nur durch deine admin-konfiguration beschrieben werden.
da das nicht dokumentiert war/ist, habe ich vor einiger zeit mehrere tage mir die haare ausgerissen und bis in den js-controller hineindebuggt um das dann herauszufinden. - Was muss getan werden, um hier das "Verbunden mit Dienst" zu setzen?
-
verbunden ist der datenpunkt
<adapter>.<instanznummer>.info.connection mit true oder false zu beschreibentheoretisch schon. allerdings wird dann von iobroker automatisch der adapter neu gestartet.
daher sollte der bereich nur durch deine admin-konfiguration beschrieben werden.
da das nicht dokumentiert war/ist, habe ich vor einiger zeit mehrere tage mir die haare ausgerissen und bis in den js-controller hineindebuggt um das dann herauszufinden.@oliverio
Wenn ich also mitthis.config.access_token = 'abcdef1234567890';etwas in die Config schreibe, wird das auch unter
system.adapter.boschindego.0im Datenpunkt gespeichert?Zur Not merke ich mir die Token in DP des Adapters. Ist ja nur beim Debuggen und Testen hilfreich, damit man nicht jedesmal die Anmeldung bei SingleKey benötigt.
Vor dem Release kann man das ja wieder wegnehmen (oder auch nicht).Prinzipiell läuft der Adapter schon mal.

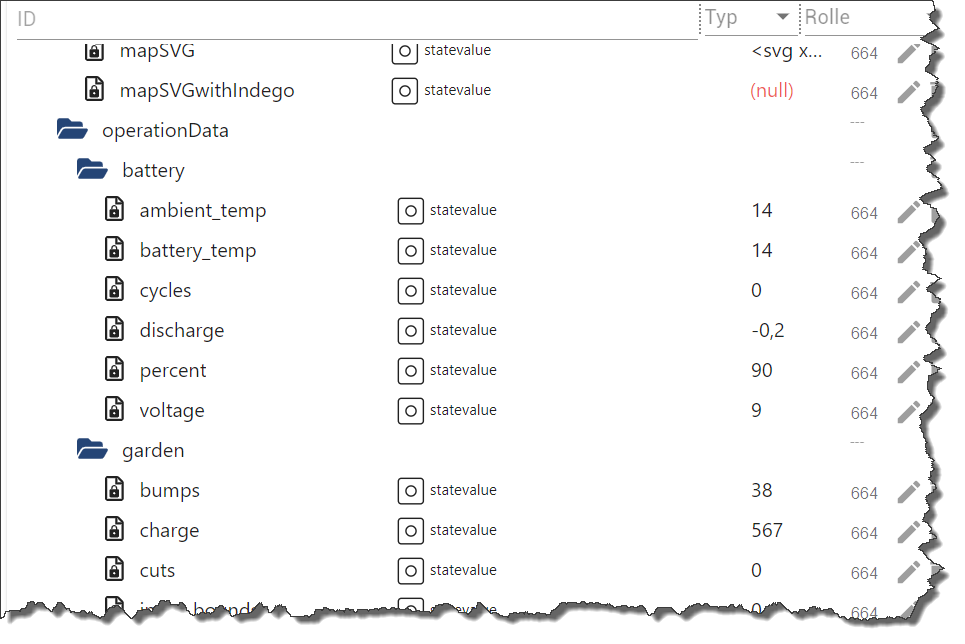
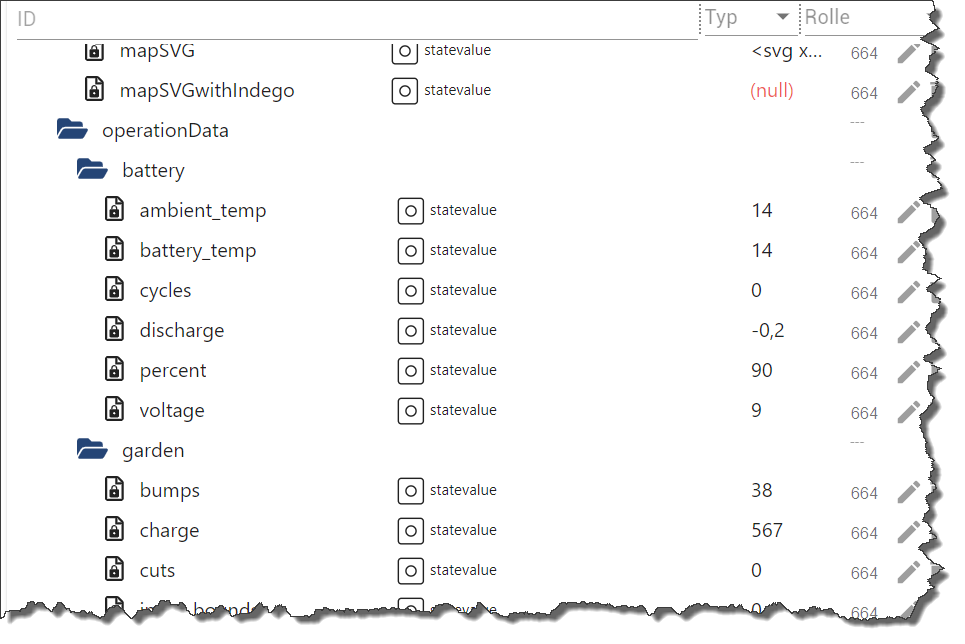
Jetzt werde ich den DP mal ein paar Einheiten spendieren und das Anlegen derselben auslagern.
Das hat der Autor alles inonReadyreingeprömpelt. 625 Zeilen um DP's anzulegen.
Das kann man sicher auch noch etwas generischer gestalten. -
@oliverio
Wenn ich also mitthis.config.access_token = 'abcdef1234567890';etwas in die Config schreibe, wird das auch unter
system.adapter.boschindego.0im Datenpunkt gespeichert?Zur Not merke ich mir die Token in DP des Adapters. Ist ja nur beim Debuggen und Testen hilfreich, damit man nicht jedesmal die Anmeldung bei SingleKey benötigt.
Vor dem Release kann man das ja wieder wegnehmen (oder auch nicht).Prinzipiell läuft der Adapter schon mal.

Jetzt werde ich den DP mal ein paar Einheiten spendieren und das Anlegen derselben auslagern.
Das hat der Autor alles inonReadyreingeprömpelt. 625 Zeilen um DP's anzulegen.
Das kann man sicher auch noch etwas generischer gestalten.@codierknecht sagte in OAuth für Adapter:
etwas in die Config schreibe, wird das auch unter system.adapter.boschindego.0 im Datenpunkt gespeichert?
so genau weiß ich das nicht mehr. ist schon eine weile her.
durch einfache zuweisung dürfte der adapter das nicht mitbekommen.@codierknecht sagte in OAuth für Adapter:
Das kann man sicher auch noch etwas generischer gestalten.
ich hab mir da eine datenstruktur geschaffen, anhand deren ich dann die datenpunkte der reihe nach angelegt habe
je nachdem wie resilient du den adapter machen willst, kannst du mehr oder weniger aufwand machen.
meist prüfe ich vor jedem schreibvorgang, ob der datenpunkt existiert und lege ihn ggfs an.
so kann ein benutzer auch bei laufenden adapter einen datenpunkt löschen und er wird automatisch wieder angelegt und der adapter läuft nicht auf fehler.
alternativ kann man das auch immer nur einmalig bei adapter start durchführen. -
@oliverio
Ich schreibe das in die DP der Instanz. Ist ja nix verfängliches.
So kann ich das bis zum Ablauf des Token erstmal für die Tests nutzen.Jetzt wo ich halbwegs weiß wie der ganze Salat funktioniert, bin ich fast geneigt den Kram neu zu schreiben.
Ohne dem ursprünglichen Auto zu nahe treten zu wollen, sind mir da zu viele Dinge etwas seltsam gelöst.Was mich völlig verwirrt, ist die Art und Weise wie die Requests durchgeführt werden.
const axios_1 = __importDefault(require("axios")); ... (0, axios_1.default)({ method: 'PUT', url: `${URL}alms/${alm_sn}/state`, headers: { Authorization: `Bearer ${credentials.access_token}` }, data: { state: 'returnToDock' } }).then(res => { this.log.debug('returnToDock res: ' + res.data); }).catch(err => { this.log.error('error in returnToDock request: ' + err); });Zumindest für mich als Anfänger liest sich das irgendwie seltsam.
Ich kenne bislang eher sowas:const request = require('request'); ... const params = { url: `${URL}alms/${alm_sn}/state${forceUrl}`, headers: { Authorization: `Bearer ${credentials.access_token}` }, timeout: timeout }; request.get(params, (err, response) => { if (err) { } else { } });Gibt's da eine Art "best practice"?
Wo sind die grundlegenden Unterschiede zwischenaxiosundrequest.Mal abgesehen davon, dass mein testweise eingebautes "request" funktioniert und der Aufruf mit "axios" komischerweise nicht (mehr).
Noch 'ne Frage:
Wenn ich bei Erfolg persetStateAsync()Daten in die DP schreibe ... muss davor immer einawait, oder kann das auch entfallen?
Ich will ja eigentlich nicht darauf warten, dass auch tatsächlich geschrieben wurde.
Ich bin mir ziemlich sicher, dass er es auch tut. Wann er das beendet hat, ist mir relativ wurscht.
Wenn ich in 10 oder mehr DP schreibe, kann er das auch parallel tun. Das muss ja nicht zwingend synchron nacheinander ablaufen, oder? -
@oliverio
Ich schreibe das in die DP der Instanz. Ist ja nix verfängliches.
So kann ich das bis zum Ablauf des Token erstmal für die Tests nutzen.Jetzt wo ich halbwegs weiß wie der ganze Salat funktioniert, bin ich fast geneigt den Kram neu zu schreiben.
Ohne dem ursprünglichen Auto zu nahe treten zu wollen, sind mir da zu viele Dinge etwas seltsam gelöst.Was mich völlig verwirrt, ist die Art und Weise wie die Requests durchgeführt werden.
const axios_1 = __importDefault(require("axios")); ... (0, axios_1.default)({ method: 'PUT', url: `${URL}alms/${alm_sn}/state`, headers: { Authorization: `Bearer ${credentials.access_token}` }, data: { state: 'returnToDock' } }).then(res => { this.log.debug('returnToDock res: ' + res.data); }).catch(err => { this.log.error('error in returnToDock request: ' + err); });Zumindest für mich als Anfänger liest sich das irgendwie seltsam.
Ich kenne bislang eher sowas:const request = require('request'); ... const params = { url: `${URL}alms/${alm_sn}/state${forceUrl}`, headers: { Authorization: `Bearer ${credentials.access_token}` }, timeout: timeout }; request.get(params, (err, response) => { if (err) { } else { } });Gibt's da eine Art "best practice"?
Wo sind die grundlegenden Unterschiede zwischenaxiosundrequest.Mal abgesehen davon, dass mein testweise eingebautes "request" funktioniert und der Aufruf mit "axios" komischerweise nicht (mehr).
Noch 'ne Frage:
Wenn ich bei Erfolg persetStateAsync()Daten in die DP schreibe ... muss davor immer einawait, oder kann das auch entfallen?
Ich will ja eigentlich nicht darauf warten, dass auch tatsächlich geschrieben wurde.
Ich bin mir ziemlich sicher, dass er es auch tut. Wann er das beendet hat, ist mir relativ wurscht.
Wenn ich in 10 oder mehr DP schreibe, kann er das auch parallel tun. Das muss ja nicht zwingend synchron nacheinander ablaufen, oder?- unterschied request / axios
request ist eine etwas ältere bibliothek, bei der mittlerweile nix mehr dran gemacht wird, ausser evtl bugfixing, was aber auch nicht mehr gesichert ist.
die bibliothek wurde auf deprecated gesetzt
https://www.npmjs.com/package/request
näheres zu den beweggründen steht in einem issue der dort verlinkt ist
axios ist neuer und sehr ähnlich. ich hatte letztens allerdings feststellen müssen, das axios etwas nicht konnte, was aber request (cookie jar über ein redirect hinweg mitführen) konnte. für axios gab es zwar eine extra bibliothek, aber das hat auch nicht richtig funktioniert.
generell solltest du schon auf axios setzen. zu 99% der fälle kann axios auch alles.- seltsame notation im code
als erstes solltest du in den wirklichen source schauen.
https://github.com/a1development/ioBroker.boschindego/blob/040a8048ca2e890b1aeaaee710ab534551c4dff2/src/main.ts#L855
und nicht hier
https://github.com/a1development/ioBroker.boschindego/blob/040a8048ca2e890b1aeaaee710ab534551c4dff2/build/main.js#L846das was du im 2.eren siehst ist das compile ergebnis von der Übersetzung von typescript nach javascript. besser wäre es hier direkt typescript zu lesen, was ja zu 99% auch javascript ist, allerdings ein paar konstrukte mehr kennt (typisierung, generics, etc.)
im ersteren siehst du eine der möglichen anwendungen von axios.
axios (wie auch request hat eine hauptmehthode (axios). die shortcut funktionen (axios.get) machen nix anders als erst den parameter method zu belegen und dann die axios hauptmehtode aufzurufen
https://axios-http.com/docs/api_intro- request verwendet callbacks / axios verwendet promises
die verwendung von promises ist manchmal etwas einfacher und hat vorteile gegenüber callbacks.
ich glaube die folgende anwendung wäre für dich am besten
das response-objekt hast du direkt in res, wenn die abfrage fertig ist
response ist wie folgt aufgebaut
https://axios-http.com/docs/res_schema
try { const res = await axios.get(`www.google.de`); } catch (error) { // Handle errors }ich hatte mal noch eine weitere funktion eingeworfen.
node-fetchn https://www.npmjs.com/package//node-fetch
da könntest du den befehl direkt aus dem browser kopieren, etwas die header entschlacken
ist aber auch mit promise
callback wird heute nicht mehr so gern gemacht, seitdem promise überall verfügbar ist- await notwendig
nein await ist nicht notwendig. der befehl wird losgeschickt, aber es gibt dann nix mehr, was ein ergebnis oder fehler noch behandeln kann. das sollte schon auch so funktionieren
- unterschied request / axios
-
- unterschied request / axios
request ist eine etwas ältere bibliothek, bei der mittlerweile nix mehr dran gemacht wird, ausser evtl bugfixing, was aber auch nicht mehr gesichert ist.
die bibliothek wurde auf deprecated gesetzt
https://www.npmjs.com/package/request
näheres zu den beweggründen steht in einem issue der dort verlinkt ist
axios ist neuer und sehr ähnlich. ich hatte letztens allerdings feststellen müssen, das axios etwas nicht konnte, was aber request (cookie jar über ein redirect hinweg mitführen) konnte. für axios gab es zwar eine extra bibliothek, aber das hat auch nicht richtig funktioniert.
generell solltest du schon auf axios setzen. zu 99% der fälle kann axios auch alles.- seltsame notation im code
als erstes solltest du in den wirklichen source schauen.
https://github.com/a1development/ioBroker.boschindego/blob/040a8048ca2e890b1aeaaee710ab534551c4dff2/src/main.ts#L855
und nicht hier
https://github.com/a1development/ioBroker.boschindego/blob/040a8048ca2e890b1aeaaee710ab534551c4dff2/build/main.js#L846das was du im 2.eren siehst ist das compile ergebnis von der Übersetzung von typescript nach javascript. besser wäre es hier direkt typescript zu lesen, was ja zu 99% auch javascript ist, allerdings ein paar konstrukte mehr kennt (typisierung, generics, etc.)
im ersteren siehst du eine der möglichen anwendungen von axios.
axios (wie auch request hat eine hauptmehthode (axios). die shortcut funktionen (axios.get) machen nix anders als erst den parameter method zu belegen und dann die axios hauptmehtode aufzurufen
https://axios-http.com/docs/api_intro- request verwendet callbacks / axios verwendet promises
die verwendung von promises ist manchmal etwas einfacher und hat vorteile gegenüber callbacks.
ich glaube die folgende anwendung wäre für dich am besten
das response-objekt hast du direkt in res, wenn die abfrage fertig ist
response ist wie folgt aufgebaut
https://axios-http.com/docs/res_schema
try { const res = await axios.get(`www.google.de`); } catch (error) { // Handle errors }ich hatte mal noch eine weitere funktion eingeworfen.
node-fetchn https://www.npmjs.com/package//node-fetch
da könntest du den befehl direkt aus dem browser kopieren, etwas die header entschlacken
ist aber auch mit promise
callback wird heute nicht mehr so gern gemacht, seitdem promise überall verfügbar ist- await notwendig
nein await ist nicht notwendig. der befehl wird losgeschickt, aber es gibt dann nix mehr, was ein ergebnis oder fehler noch behandeln kann. das sollte schon auch so funktionieren
Mal abgesehen davon, dass mein testweise eingebautes "request" funktioniert und der Aufruf mit "axios" komischerweise nicht (mehr).
Des Rätsels Lösung: Das Bosch API reagiert (vermutlich erst ganz frisch) auf den User-Agent.
Gebe ich bei Axios einMozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0
mit, funktioniert's. Fragt sich, wie lange?Hatte ich schon erwähnt? Security sucks :-(
- unterschied request / axios
-
So, prinzipiell funktioniert's jetzt wieder.
Ich kann die Daten des Mähers lesen und ihn steuern.
Die restlichen seltsamen Axios-Requests werde ich noch umbauen.mow()ist umgebaut,goHome()ist noch alt.
Verbesserungsvorschläge?async mow() { try { this.log.info('mow command sent'); const requestUrl = `${URL}alms/${alm_sn}/state`; const params = { headers: { Authorization: `Bearer ${credentials.access_token}`, 'User-Agent': userAgent }, data: { state: 'mow' } } const response = await axios.put(requestUrl, params); this.log.debug('mow res: ' + response.data); this.clearAlerts(); this.refreshState(false); } catch (error) { this.log.error('error in mow request: ' + error); } } goHome() { this.log.info('return to dock command sent'); (0, axios_1.default)({ method: 'PUT', url: `${URL}alms/${alm_sn}/state`, headers: { Authorization: `Bearer ${credentials.access_token}`, 'User-Agent': userAgent }, data: { state: 'returnToDock' } }).then(res => { this.log.debug('returnToDock res: ' + res.data); }).catch(err => { this.log.error('error in returnToDock request: ' + err); }); this.clearAlerts(); this.refreshState(false); }


