NEWS
OAuth für Adapter
-
@codierknecht Ich kann das in 10min anpassen außer du möchtest es wirklich selber zu Ende bringen
@tombox sagte in OAuth für Adapter:
@codierknecht Ich kann das in 10min anpassen außer du möchtest es wirklich selber zu Ende bringen
Ich würde mich schon selbst gerne daran versuchen.
Wenn's dann läuft, würde ich das an der einen oder anderen Stelle noch umbauen. -
@codierknecht Einige Adapter haben deswegen so einen proxy flow ... der greift dann genau das ab. Oder man baut denn vollständigen Flow in einzelnen HTTP Request nach
@apollon77 sagte in OAuth für Adapter:
Einige Adapter haben deswegen so einen proxy flow ... der greift dann genau das ab. Oder man baut denn vollständigen Flow in einzelnen HTTP Request nach
Ich schau erstmal, dass ich das Ding zum laufen bekomme.
Danach kann man über Optimierungen nachdenken. Mir sind da neben den globalen Variablen auch Methoden zu lang und ähnliche Dinge. -
Kann mir mal jemand Licht ans Fahrad machen?
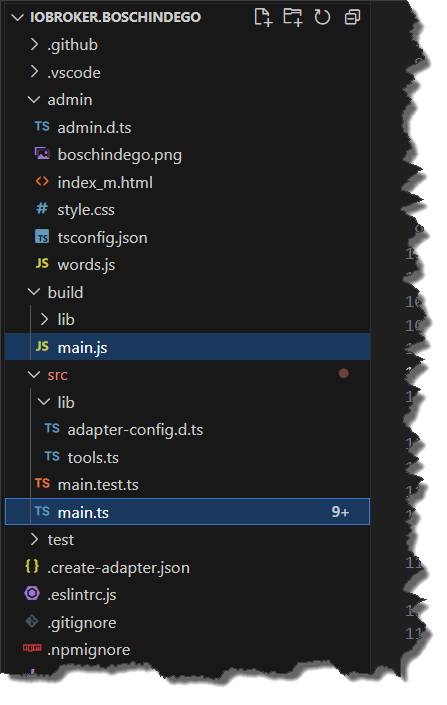
Warum gibt's den ganzen Salat sowohl als TypeScript als auch als JavaScript?

-
Also prinzipiell habe ich das jetzt soweit angepasst dass es läuft.
2 weitere Fragen:
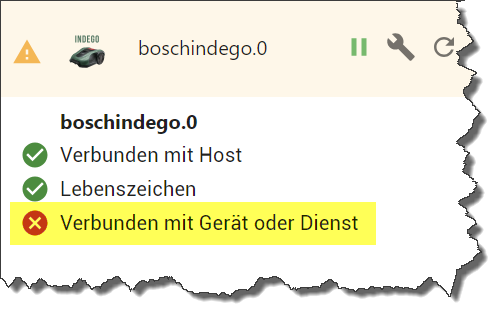
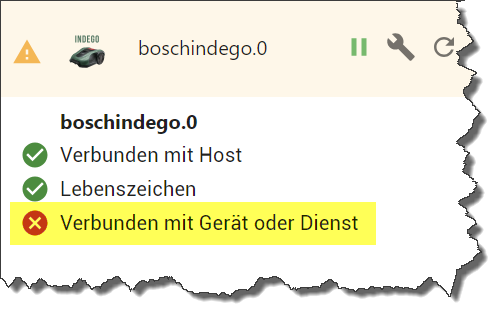
- Was muss getan werden, um hier das "Verbunden mit Dienst" zu setzen?

- Kann man aus
this.config.xxxnur lesen, oder werden Änderungen auch wieder zurückgeschrieben?
- Was muss getan werden, um hier das "Verbunden mit Dienst" zu setzen?
-
Also prinzipiell habe ich das jetzt soweit angepasst dass es läuft.
2 weitere Fragen:
- Was muss getan werden, um hier das "Verbunden mit Dienst" zu setzen?

- Kann man aus
this.config.xxxnur lesen, oder werden Änderungen auch wieder zurückgeschrieben?
verbunden ist der datenpunkt
<adapter>.<instanznummer>.info.connection mit true oder false zu beschreibentheoretisch schon. allerdings wird dann von iobroker automatisch der adapter neu gestartet.
daher sollte der bereich nur durch deine admin-konfiguration beschrieben werden.
da das nicht dokumentiert war/ist, habe ich vor einiger zeit mehrere tage mir die haare ausgerissen und bis in den js-controller hineindebuggt um das dann herauszufinden. - Was muss getan werden, um hier das "Verbunden mit Dienst" zu setzen?
-
verbunden ist der datenpunkt
<adapter>.<instanznummer>.info.connection mit true oder false zu beschreibentheoretisch schon. allerdings wird dann von iobroker automatisch der adapter neu gestartet.
daher sollte der bereich nur durch deine admin-konfiguration beschrieben werden.
da das nicht dokumentiert war/ist, habe ich vor einiger zeit mehrere tage mir die haare ausgerissen und bis in den js-controller hineindebuggt um das dann herauszufinden.@oliverio
Wenn ich also mitthis.config.access_token = 'abcdef1234567890';etwas in die Config schreibe, wird das auch unter
system.adapter.boschindego.0im Datenpunkt gespeichert?Zur Not merke ich mir die Token in DP des Adapters. Ist ja nur beim Debuggen und Testen hilfreich, damit man nicht jedesmal die Anmeldung bei SingleKey benötigt.
Vor dem Release kann man das ja wieder wegnehmen (oder auch nicht).Prinzipiell läuft der Adapter schon mal.

Jetzt werde ich den DP mal ein paar Einheiten spendieren und das Anlegen derselben auslagern.
Das hat der Autor alles inonReadyreingeprömpelt. 625 Zeilen um DP's anzulegen.
Das kann man sicher auch noch etwas generischer gestalten. -
@oliverio
Wenn ich also mitthis.config.access_token = 'abcdef1234567890';etwas in die Config schreibe, wird das auch unter
system.adapter.boschindego.0im Datenpunkt gespeichert?Zur Not merke ich mir die Token in DP des Adapters. Ist ja nur beim Debuggen und Testen hilfreich, damit man nicht jedesmal die Anmeldung bei SingleKey benötigt.
Vor dem Release kann man das ja wieder wegnehmen (oder auch nicht).Prinzipiell läuft der Adapter schon mal.

Jetzt werde ich den DP mal ein paar Einheiten spendieren und das Anlegen derselben auslagern.
Das hat der Autor alles inonReadyreingeprömpelt. 625 Zeilen um DP's anzulegen.
Das kann man sicher auch noch etwas generischer gestalten.@codierknecht sagte in OAuth für Adapter:
etwas in die Config schreibe, wird das auch unter system.adapter.boschindego.0 im Datenpunkt gespeichert?
so genau weiß ich das nicht mehr. ist schon eine weile her.
durch einfache zuweisung dürfte der adapter das nicht mitbekommen.@codierknecht sagte in OAuth für Adapter:
Das kann man sicher auch noch etwas generischer gestalten.
ich hab mir da eine datenstruktur geschaffen, anhand deren ich dann die datenpunkte der reihe nach angelegt habe
je nachdem wie resilient du den adapter machen willst, kannst du mehr oder weniger aufwand machen.
meist prüfe ich vor jedem schreibvorgang, ob der datenpunkt existiert und lege ihn ggfs an.
so kann ein benutzer auch bei laufenden adapter einen datenpunkt löschen und er wird automatisch wieder angelegt und der adapter läuft nicht auf fehler.
alternativ kann man das auch immer nur einmalig bei adapter start durchführen. -
@oliverio
Ich schreibe das in die DP der Instanz. Ist ja nix verfängliches.
So kann ich das bis zum Ablauf des Token erstmal für die Tests nutzen.Jetzt wo ich halbwegs weiß wie der ganze Salat funktioniert, bin ich fast geneigt den Kram neu zu schreiben.
Ohne dem ursprünglichen Auto zu nahe treten zu wollen, sind mir da zu viele Dinge etwas seltsam gelöst.Was mich völlig verwirrt, ist die Art und Weise wie die Requests durchgeführt werden.
const axios_1 = __importDefault(require("axios")); ... (0, axios_1.default)({ method: 'PUT', url: `${URL}alms/${alm_sn}/state`, headers: { Authorization: `Bearer ${credentials.access_token}` }, data: { state: 'returnToDock' } }).then(res => { this.log.debug('returnToDock res: ' + res.data); }).catch(err => { this.log.error('error in returnToDock request: ' + err); });Zumindest für mich als Anfänger liest sich das irgendwie seltsam.
Ich kenne bislang eher sowas:const request = require('request'); ... const params = { url: `${URL}alms/${alm_sn}/state${forceUrl}`, headers: { Authorization: `Bearer ${credentials.access_token}` }, timeout: timeout }; request.get(params, (err, response) => { if (err) { } else { } });Gibt's da eine Art "best practice"?
Wo sind die grundlegenden Unterschiede zwischenaxiosundrequest.Mal abgesehen davon, dass mein testweise eingebautes "request" funktioniert und der Aufruf mit "axios" komischerweise nicht (mehr).
Noch 'ne Frage:
Wenn ich bei Erfolg persetStateAsync()Daten in die DP schreibe ... muss davor immer einawait, oder kann das auch entfallen?
Ich will ja eigentlich nicht darauf warten, dass auch tatsächlich geschrieben wurde.
Ich bin mir ziemlich sicher, dass er es auch tut. Wann er das beendet hat, ist mir relativ wurscht.
Wenn ich in 10 oder mehr DP schreibe, kann er das auch parallel tun. Das muss ja nicht zwingend synchron nacheinander ablaufen, oder? -
@oliverio
Ich schreibe das in die DP der Instanz. Ist ja nix verfängliches.
So kann ich das bis zum Ablauf des Token erstmal für die Tests nutzen.Jetzt wo ich halbwegs weiß wie der ganze Salat funktioniert, bin ich fast geneigt den Kram neu zu schreiben.
Ohne dem ursprünglichen Auto zu nahe treten zu wollen, sind mir da zu viele Dinge etwas seltsam gelöst.Was mich völlig verwirrt, ist die Art und Weise wie die Requests durchgeführt werden.
const axios_1 = __importDefault(require("axios")); ... (0, axios_1.default)({ method: 'PUT', url: `${URL}alms/${alm_sn}/state`, headers: { Authorization: `Bearer ${credentials.access_token}` }, data: { state: 'returnToDock' } }).then(res => { this.log.debug('returnToDock res: ' + res.data); }).catch(err => { this.log.error('error in returnToDock request: ' + err); });Zumindest für mich als Anfänger liest sich das irgendwie seltsam.
Ich kenne bislang eher sowas:const request = require('request'); ... const params = { url: `${URL}alms/${alm_sn}/state${forceUrl}`, headers: { Authorization: `Bearer ${credentials.access_token}` }, timeout: timeout }; request.get(params, (err, response) => { if (err) { } else { } });Gibt's da eine Art "best practice"?
Wo sind die grundlegenden Unterschiede zwischenaxiosundrequest.Mal abgesehen davon, dass mein testweise eingebautes "request" funktioniert und der Aufruf mit "axios" komischerweise nicht (mehr).
Noch 'ne Frage:
Wenn ich bei Erfolg persetStateAsync()Daten in die DP schreibe ... muss davor immer einawait, oder kann das auch entfallen?
Ich will ja eigentlich nicht darauf warten, dass auch tatsächlich geschrieben wurde.
Ich bin mir ziemlich sicher, dass er es auch tut. Wann er das beendet hat, ist mir relativ wurscht.
Wenn ich in 10 oder mehr DP schreibe, kann er das auch parallel tun. Das muss ja nicht zwingend synchron nacheinander ablaufen, oder?- unterschied request / axios
request ist eine etwas ältere bibliothek, bei der mittlerweile nix mehr dran gemacht wird, ausser evtl bugfixing, was aber auch nicht mehr gesichert ist.
die bibliothek wurde auf deprecated gesetzt
https://www.npmjs.com/package/request
näheres zu den beweggründen steht in einem issue der dort verlinkt ist
axios ist neuer und sehr ähnlich. ich hatte letztens allerdings feststellen müssen, das axios etwas nicht konnte, was aber request (cookie jar über ein redirect hinweg mitführen) konnte. für axios gab es zwar eine extra bibliothek, aber das hat auch nicht richtig funktioniert.
generell solltest du schon auf axios setzen. zu 99% der fälle kann axios auch alles.- seltsame notation im code
als erstes solltest du in den wirklichen source schauen.
https://github.com/a1development/ioBroker.boschindego/blob/040a8048ca2e890b1aeaaee710ab534551c4dff2/src/main.ts#L855
und nicht hier
https://github.com/a1development/ioBroker.boschindego/blob/040a8048ca2e890b1aeaaee710ab534551c4dff2/build/main.js#L846das was du im 2.eren siehst ist das compile ergebnis von der Übersetzung von typescript nach javascript. besser wäre es hier direkt typescript zu lesen, was ja zu 99% auch javascript ist, allerdings ein paar konstrukte mehr kennt (typisierung, generics, etc.)
im ersteren siehst du eine der möglichen anwendungen von axios.
axios (wie auch request hat eine hauptmehthode (axios). die shortcut funktionen (axios.get) machen nix anders als erst den parameter method zu belegen und dann die axios hauptmehtode aufzurufen
https://axios-http.com/docs/api_intro- request verwendet callbacks / axios verwendet promises
die verwendung von promises ist manchmal etwas einfacher und hat vorteile gegenüber callbacks.
ich glaube die folgende anwendung wäre für dich am besten
das response-objekt hast du direkt in res, wenn die abfrage fertig ist
response ist wie folgt aufgebaut
https://axios-http.com/docs/res_schema
try { const res = await axios.get(`www.google.de`); } catch (error) { // Handle errors }ich hatte mal noch eine weitere funktion eingeworfen.
node-fetchn https://www.npmjs.com/package//node-fetch
da könntest du den befehl direkt aus dem browser kopieren, etwas die header entschlacken
ist aber auch mit promise
callback wird heute nicht mehr so gern gemacht, seitdem promise überall verfügbar ist- await notwendig
nein await ist nicht notwendig. der befehl wird losgeschickt, aber es gibt dann nix mehr, was ein ergebnis oder fehler noch behandeln kann. das sollte schon auch so funktionieren
- unterschied request / axios
-
- unterschied request / axios
request ist eine etwas ältere bibliothek, bei der mittlerweile nix mehr dran gemacht wird, ausser evtl bugfixing, was aber auch nicht mehr gesichert ist.
die bibliothek wurde auf deprecated gesetzt
https://www.npmjs.com/package/request
näheres zu den beweggründen steht in einem issue der dort verlinkt ist
axios ist neuer und sehr ähnlich. ich hatte letztens allerdings feststellen müssen, das axios etwas nicht konnte, was aber request (cookie jar über ein redirect hinweg mitführen) konnte. für axios gab es zwar eine extra bibliothek, aber das hat auch nicht richtig funktioniert.
generell solltest du schon auf axios setzen. zu 99% der fälle kann axios auch alles.- seltsame notation im code
als erstes solltest du in den wirklichen source schauen.
https://github.com/a1development/ioBroker.boschindego/blob/040a8048ca2e890b1aeaaee710ab534551c4dff2/src/main.ts#L855
und nicht hier
https://github.com/a1development/ioBroker.boschindego/blob/040a8048ca2e890b1aeaaee710ab534551c4dff2/build/main.js#L846das was du im 2.eren siehst ist das compile ergebnis von der Übersetzung von typescript nach javascript. besser wäre es hier direkt typescript zu lesen, was ja zu 99% auch javascript ist, allerdings ein paar konstrukte mehr kennt (typisierung, generics, etc.)
im ersteren siehst du eine der möglichen anwendungen von axios.
axios (wie auch request hat eine hauptmehthode (axios). die shortcut funktionen (axios.get) machen nix anders als erst den parameter method zu belegen und dann die axios hauptmehtode aufzurufen
https://axios-http.com/docs/api_intro- request verwendet callbacks / axios verwendet promises
die verwendung von promises ist manchmal etwas einfacher und hat vorteile gegenüber callbacks.
ich glaube die folgende anwendung wäre für dich am besten
das response-objekt hast du direkt in res, wenn die abfrage fertig ist
response ist wie folgt aufgebaut
https://axios-http.com/docs/res_schema
try { const res = await axios.get(`www.google.de`); } catch (error) { // Handle errors }ich hatte mal noch eine weitere funktion eingeworfen.
node-fetchn https://www.npmjs.com/package//node-fetch
da könntest du den befehl direkt aus dem browser kopieren, etwas die header entschlacken
ist aber auch mit promise
callback wird heute nicht mehr so gern gemacht, seitdem promise überall verfügbar ist- await notwendig
nein await ist nicht notwendig. der befehl wird losgeschickt, aber es gibt dann nix mehr, was ein ergebnis oder fehler noch behandeln kann. das sollte schon auch so funktionieren
Mal abgesehen davon, dass mein testweise eingebautes "request" funktioniert und der Aufruf mit "axios" komischerweise nicht (mehr).
Des Rätsels Lösung: Das Bosch API reagiert (vermutlich erst ganz frisch) auf den User-Agent.
Gebe ich bei Axios einMozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0
mit, funktioniert's. Fragt sich, wie lange?Hatte ich schon erwähnt? Security sucks :-(
- unterschied request / axios
-
So, prinzipiell funktioniert's jetzt wieder.
Ich kann die Daten des Mähers lesen und ihn steuern.
Die restlichen seltsamen Axios-Requests werde ich noch umbauen.mow()ist umgebaut,goHome()ist noch alt.
Verbesserungsvorschläge?async mow() { try { this.log.info('mow command sent'); const requestUrl = `${URL}alms/${alm_sn}/state`; const params = { headers: { Authorization: `Bearer ${credentials.access_token}`, 'User-Agent': userAgent }, data: { state: 'mow' } } const response = await axios.put(requestUrl, params); this.log.debug('mow res: ' + response.data); this.clearAlerts(); this.refreshState(false); } catch (error) { this.log.error('error in mow request: ' + error); } } goHome() { this.log.info('return to dock command sent'); (0, axios_1.default)({ method: 'PUT', url: `${URL}alms/${alm_sn}/state`, headers: { Authorization: `Bearer ${credentials.access_token}`, 'User-Agent': userAgent }, data: { state: 'returnToDock' } }).then(res => { this.log.debug('returnToDock res: ' + res.data); }).catch(err => { this.log.error('error in returnToDock request: ' + err); }); this.clearAlerts(); this.refreshState(false); } -
So, prinzipiell funktioniert's jetzt wieder.
Ich kann die Daten des Mähers lesen und ihn steuern.
Die restlichen seltsamen Axios-Requests werde ich noch umbauen.mow()ist umgebaut,goHome()ist noch alt.
Verbesserungsvorschläge?async mow() { try { this.log.info('mow command sent'); const requestUrl = `${URL}alms/${alm_sn}/state`; const params = { headers: { Authorization: `Bearer ${credentials.access_token}`, 'User-Agent': userAgent }, data: { state: 'mow' } } const response = await axios.put(requestUrl, params); this.log.debug('mow res: ' + response.data); this.clearAlerts(); this.refreshState(false); } catch (error) { this.log.error('error in mow request: ' + error); } } goHome() { this.log.info('return to dock command sent'); (0, axios_1.default)({ method: 'PUT', url: `${URL}alms/${alm_sn}/state`, headers: { Authorization: `Bearer ${credentials.access_token}`, 'User-Agent': userAgent }, data: { state: 'returnToDock' } }).then(res => { this.log.debug('returnToDock res: ' + res.data); }).catch(err => { this.log.error('error in returnToDock request: ' + err); }); this.clearAlerts(); this.refreshState(false); }@codierknecht
Gleiche Schema wie mow
Alles in ein try catch einpacken,
Die URL vorbereiten,
Die Parameter vorbereiten,
Dann den request losschicken.
So wie ich sehe, ist hier keine promise Bearbeitung notwendig, sondern einfach nur request ohne await losschicken. Falls Fehler auftauchen, die in catch Teil bearbeitenIch sehe, du im vom typescript transpirierten JavaScript.
Das Java Skript sollte dann im SRC Ordner liegen.
Gegebenenfalls musst du auch noch die Package.JSON anpassen, nicht, dass dir bei einem Bild prozess, das Java Skript überschrieben wird -
@codierknecht
Gleiche Schema wie mow
Alles in ein try catch einpacken,
Die URL vorbereiten,
Die Parameter vorbereiten,
Dann den request losschicken.
So wie ich sehe, ist hier keine promise Bearbeitung notwendig, sondern einfach nur request ohne await losschicken. Falls Fehler auftauchen, die in catch Teil bearbeitenIch sehe, du im vom typescript transpirierten JavaScript.
Das Java Skript sollte dann im SRC Ordner liegen.
Gegebenenfalls musst du auch noch die Package.JSON anpassen, nicht, dass dir bei einem Bild prozess, das Java Skript überschrieben wird -
der scripts bereich
https://github.com/a1development/ioBroker.boschindego/blob/040a8048ca2e890b1aeaaee710ab534551c4dff2/package.json#L54sowie für das transpilieren die beiden konfigurationsdateien
tsconfig.build.json
tsconfig.jsondort steht halt überall als quelle der /src ordner drin und als ziel der build ordner.
ausserdem löscht dir der befehl prebuild": "rimraf ./build",
den build ordner vor allen anderen aktionen.bspw sind hier solche github-workflows drin, die bspw ts:build und andere von diesen befehlen anstoßen
https://github.com/a1development/ioBroker.boschindego/blob/master/.github/workflows/test-and-release.ymlhttps://docs.github.com/en/get-started/getting-started-with-git/git-workflows
-
der scripts bereich
https://github.com/a1development/ioBroker.boschindego/blob/040a8048ca2e890b1aeaaee710ab534551c4dff2/package.json#L54sowie für das transpilieren die beiden konfigurationsdateien
tsconfig.build.json
tsconfig.jsondort steht halt überall als quelle der /src ordner drin und als ziel der build ordner.
ausserdem löscht dir der befehl prebuild": "rimraf ./build",
den build ordner vor allen anderen aktionen.bspw sind hier solche github-workflows drin, die bspw ts:build und andere von diesen befehlen anstoßen
https://github.com/a1development/ioBroker.boschindego/blob/master/.github/workflows/test-and-release.ymlhttps://docs.github.com/en/get-started/getting-started-with-git/git-workflows
@oliverio
Hindert mich jemand daran, Typescript komplett rauszunehmen und nur JS zu verwenden?
Den Code habe ich ja schon zu gefühlt 50% umgebaut ;-) -
@oliverio
Hindert mich jemand daran, Typescript komplett rauszunehmen und nur JS zu verwenden?
Den Code habe ich ja schon zu gefühlt 50% umgebaut ;-)nein, das solltest du auch bereinigen, wenn du nur javascript verwendest.
aber echt als tip, erzeuge dir mal mit dem adapter create einen leeren adapter
und schaue was da so für dateien erzeugt werden. das ist dann dein grundgerüst für einen reinen javascript adapter.
in der package.json sind ja einige dependencies drin, die nur wegen typescript drin sind.
Das aber per try and error rauszufinden ist zu aufwändig und ggfs. bleibt dann noch unnötiger müll im adapter übrig -
nein, das solltest du auch bereinigen, wenn du nur javascript verwendest.
aber echt als tip, erzeuge dir mal mit dem adapter create einen leeren adapter
und schaue was da so für dateien erzeugt werden. das ist dann dein grundgerüst für einen reinen javascript adapter.
in der package.json sind ja einige dependencies drin, die nur wegen typescript drin sind.
Das aber per try and error rauszufinden ist zu aufwändig und ggfs. bleibt dann noch unnötiger müll im adapter übrig@oliverio sagte in OAuth für Adapter:
erzeuge dir mal mit dem adapter create einen leeren adapter
Hatte ich eh vor.
Das JS sieht mir noch etwas zu unaufgeräumt aus.Ich denke, jetzt wo ich weiß wie der Adapter grundsätzlich funktionieren muss, werde ich noch einige Sachen umbauen.
Und wenn TS eh erst wieder in JS gewandelt werden muss, kann ich auch gleich JS verwenden.
Ich muss mir ja nicht noch weitere Baustellen aufmachen.Du hast mir bei dem Projekt jedenfalls außerordentlich weitergeholfen.
An dieser Stelle nochmal ganz großes Lob und Dank!Schönen Restsonntag.
-
@oliverio sagte in OAuth für Adapter:
erzeuge dir mal mit dem adapter create einen leeren adapter
Hatte ich eh vor.
Das JS sieht mir noch etwas zu unaufgeräumt aus.Ich denke, jetzt wo ich weiß wie der Adapter grundsätzlich funktionieren muss, werde ich noch einige Sachen umbauen.
Und wenn TS eh erst wieder in JS gewandelt werden muss, kann ich auch gleich JS verwenden.
Ich muss mir ja nicht noch weitere Baustellen aufmachen.Du hast mir bei dem Projekt jedenfalls außerordentlich weitergeholfen.
An dieser Stelle nochmal ganz großes Lob und Dank!Schönen Restsonntag.
alles gut.
mich freut es ja immer, wenn sich jemand da rein rein knien will. -
So, ich habe das mal auf reines JS umgebaut: https://github.com/DEV2DEV-DE/ioBroker.boschindego
Den Code inmain.jshabe ich zusätzlich um knapp 50% reduzieren können :grin:Für Anregungen und Verbesserungsvorschläge bin ich jederzeit offen. Entweder hier oder direkt als PR.
Bin ja - wie bereits des öfteren gesagt - kein JS-Experte, sondern seit Jahren (oh - sind schon Jahrzehnte) eher in Delphi zuhause.
Insbesondere meine Aufrufe vonaxiosinteressieren mich. Einaxios.get()funktioniert. Aber ob die von mir lediglich intuitiv verwendeten Aufrufe wie z.B.axios.delete()funktionieren, habe ich noch nicht getestet.
ESLint meckert alle gleich an und behauptet steif und fest, auch einaxios.get()wäre so nicht korrekt - obwohl es fehlerfrei funktioniert.Wenn das Wetter es in den nächsten Tagen zulässt, werde ich meinen Mäher mal komplett über den Adapter steuern.
Dann wird’s auch mal ein erstes Release geben.Was mich ein wenig gewundert hat:
ESLint hat eine Deklaration angemeckert, die ich auch schön brav übernommen habe.
Ich hatte das hier zunächst mitletals Variable deklariertconst credentials = { access_token: '', valid_until: 0, refresh_token: '' }; // Zuweisung funktioniert. An "const" ??? credentials.access_token = response.data.access_token;Wieso soll und kann das zu
constwerden?
Im Code wird ja später ancredentials.access_tokenetwas zugewiesen.
Meine Erwartung wäre, dass etwas wasconstist auch konstant und nicht mehr veränderbar ist.
Oder meint JS hier mitconstlediglich, dass das Objekt selbst - also seine Struktur - nicht mehr veränderbar ist? -
So, ich habe das mal auf reines JS umgebaut: https://github.com/DEV2DEV-DE/ioBroker.boschindego
Den Code inmain.jshabe ich zusätzlich um knapp 50% reduzieren können :grin:Für Anregungen und Verbesserungsvorschläge bin ich jederzeit offen. Entweder hier oder direkt als PR.
Bin ja - wie bereits des öfteren gesagt - kein JS-Experte, sondern seit Jahren (oh - sind schon Jahrzehnte) eher in Delphi zuhause.
Insbesondere meine Aufrufe vonaxiosinteressieren mich. Einaxios.get()funktioniert. Aber ob die von mir lediglich intuitiv verwendeten Aufrufe wie z.B.axios.delete()funktionieren, habe ich noch nicht getestet.
ESLint meckert alle gleich an und behauptet steif und fest, auch einaxios.get()wäre so nicht korrekt - obwohl es fehlerfrei funktioniert.Wenn das Wetter es in den nächsten Tagen zulässt, werde ich meinen Mäher mal komplett über den Adapter steuern.
Dann wird’s auch mal ein erstes Release geben.Was mich ein wenig gewundert hat:
ESLint hat eine Deklaration angemeckert, die ich auch schön brav übernommen habe.
Ich hatte das hier zunächst mitletals Variable deklariertconst credentials = { access_token: '', valid_until: 0, refresh_token: '' }; // Zuweisung funktioniert. An "const" ??? credentials.access_token = response.data.access_token;Wieso soll und kann das zu
constwerden?
Im Code wird ja später ancredentials.access_tokenetwas zugewiesen.
Meine Erwartung wäre, dass etwas wasconstist auch konstant und nicht mehr veränderbar ist.
Oder meint JS hier mitconstlediglich, dass das Objekt selbst - also seine Struktur - nicht mehr veränderbar ist?@codierknecht sagte in OAuth für Adapter:
Wieso soll und kann das zu const werden?
https://stackoverflow.com/questions/34983693/javascript-es6-const-a-is-mutable-why
so wie du interpretiert hast ist richtig.
wurde das den angemeckert?
wenn dann gilt diese regel
https://eslint.org/docs/latest/rules/prefer-const
eslint merkt wahrscheinlich, das du der variable credentials nie was anderes zuweist.
daher dann constüber den code schaue ich mal die tage


