NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@Blockmove und @jogibear9988
Kann es sein das das reinziehen der elemente sich geändert hat ? bzw auch das positionieren ? früher konnte ich einfach alles dahin schieben wo ich wollte jetzt mache ich das meiste über wertangaben da ich sehr oft die meldung TypeError: Window.getComputedStyle: Argument 1 is not an object. bekomme. Oder ging da etwas das eigentlich nicht gehen sollte ? Und mir fällt das jetzt erst auf ; )Bin auch dabei alles aus der sps in iobroker und script form zu bringen.
Inkludiert mit umstellung wr rs485 auf modbus tcp aber die rs485 lief stabiler mal sehen ob ich das nicht via usb rs485 machen werde bekomme sehr offt poll errorsMFG und ich hoffe ihr hattet ein paar erholsame tage.
Bin grad dabei iobroker samt webui komplett neu zu machen ( Ausgenommen Startbildschirm) Muss jetzt dann eh ca 1 Woche inis Krankenhaus und dann 3-4 Wochen Krankenstand. Da hat man dann viel zeit
Muss jetzt dann eh ca 1 Woche inis Krankenhaus und dann 3-4 Wochen Krankenstand. Da hat man dann viel zeit 
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Hallo und Frohe Ostern Jochen,
hab gerade mal etwas Zeit gefunden mich mit ioBroker und webui zu beschäftigen.
Dabei ist mir ne Kleinigkeit aufgefallen:
Wenn ich bei global auf Font Declaration Style oder Script clicke, so öffnet sich kein Edit-Fenster wie z.B. bei Style oder TypeScript.Dann noch ne Frage zu den CustomControls:
Wie kann ich CustomControl verschachteln und ein TwoWayBinding durchreichen?
Gibt's da ne Möglichkeit?Viele Grüße
Dieterdoch, aber im moment kannst du nur den "global style" oder den "font declartion style" öffnen, nicht beide gleichzeitig (ist n bug). Script gibts noch nicht, das schmeiß ich mal raus.
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@Blockmove und @jogibear9988
Kann es sein das das reinziehen der elemente sich geändert hat ? bzw auch das positionieren ? früher konnte ich einfach alles dahin schieben wo ich wollte jetzt mache ich das meiste über wertangaben da ich sehr oft die meldung TypeError: Window.getComputedStyle: Argument 1 is not an object. bekomme. Oder ging da etwas das eigentlich nicht gehen sollte ? Und mir fällt das jetzt erst auf ; )Bin auch dabei alles aus der sps in iobroker und script form zu bringen.
Inkludiert mit umstellung wr rs485 auf modbus tcp aber die rs485 lief stabiler mal sehen ob ich das nicht via usb rs485 machen werde bekomme sehr offt poll errorsMFG und ich hoffe ihr hattet ein paar erholsame tage.
Bin grad dabei iobroker samt webui komplett neu zu machen ( Ausgenommen Startbildschirm) Muss jetzt dann eh ca 1 Woche inis Krankenhaus und dann 3-4 Wochen Krankenstand. Da hat man dann viel zeit
Muss jetzt dann eh ca 1 Woche inis Krankenhaus und dann 3-4 Wochen Krankenstand. Da hat man dann viel zeit 
Ich habe zig sachen umgebaut, warte auch schon seit heute morgen auf ein neues release, aber unsere github build agents sind überlastet.
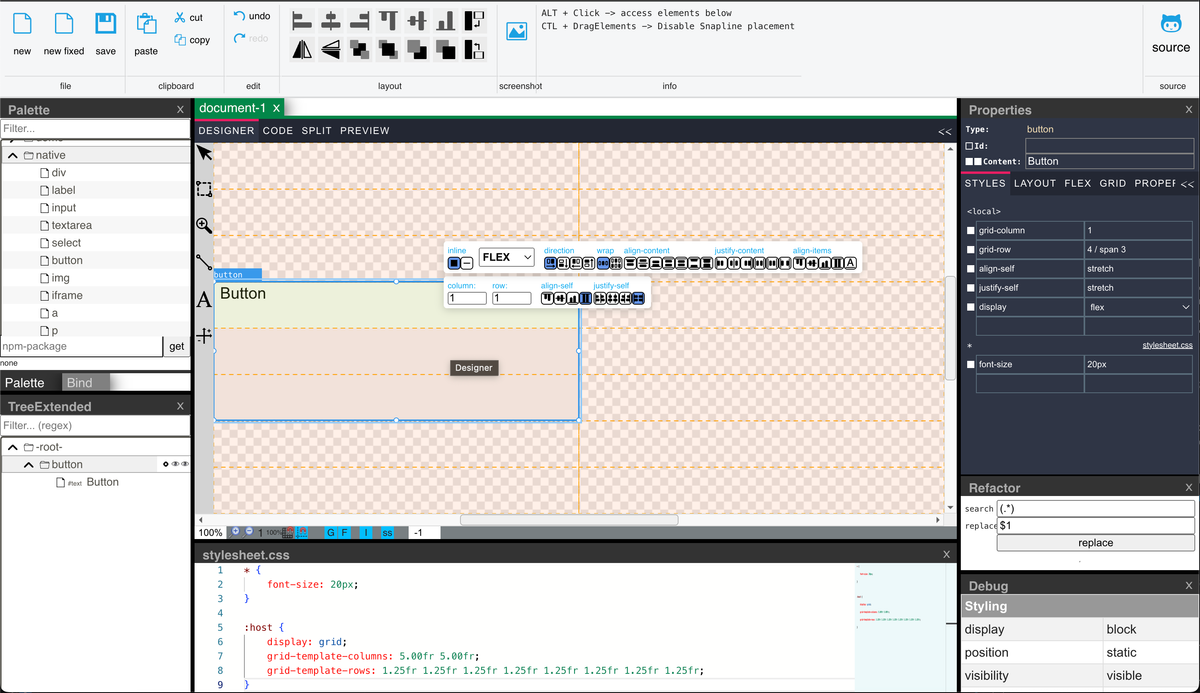
Muss mir sagen was genau nicht geht.Wenn das update durch ist, sollte es auch neue symbolleisten geben:

-
@blockmove said in [neue Visualisierung "webui" (alternative zu vis)]
Dann noch ne Frage zu den CustomControls:
Wie kann ich CustomControl verschachteln und ein TwoWayBinding durchreichen?
Gibt's da ne Möglichkeit?Viele Grüße
Dieterwas/wie ist das genau gemeint? mach mal ein beispiel in den testserver
-
so wieder mal was neues...
den scripten in webui kann man nun parameter mitgeben. (click auf den "p" button")

Dies bringt im Moment noch nicht viel, da die scripte immer lokal in dem screen definiert sind. Ich will nun aber globalse scripte einbauen, die man dann auf jedem screen benutzen kann, und dann machen parameter schon Sinn.
Auch kann man einen "relative signals path" für das script angeben, wird aber im moment noch nicht ausgewertet, bzw auch nicht gespeichert. Den support dafür baue ich noch ein. Dieser string wird dann als root pfad für alle relativen io-broker signale in dem script verwendet.
-
So nun gehen auch die relative tags in den SimpleScripts. Blockly folgt noch, Javascript - kein plan ob dort der support nötig ist.
Externe Scripts, also außerhalb des Screens, werde ich mir in den kommenden Tagen anschauen.
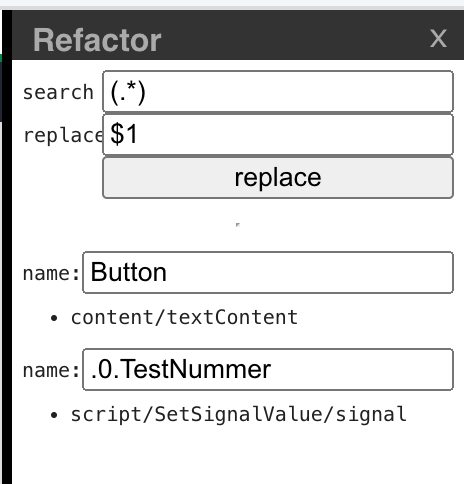
Achso, im Refactoring Panel, sind nun auch die Script Parameter enthalten. Zumindest wenn es strings sind. Bei zahlen und boolschen Werten, weiß ich nicht ob es sinnvoll ist.

-
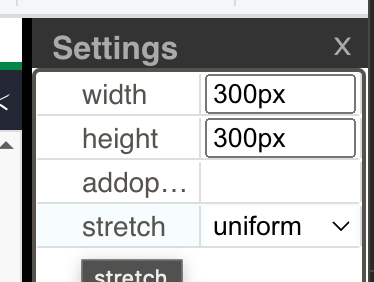
Stretch support in Screens.
Die neue Version fügt den Screens eine neue Property hinzu "stretch":

Damit könnt Ihr den Screen so zoomen das er sich immer der Größe anpasst. Das funtkioniert aber nur wenn Ihr dem Screen eine fixe Höhe und Breite wie in meinem Screenshot vergeben habt.
Das hat auch nichts mit "Responsive Design" zu tun, sondern es wird einfach skaliert.Es gibt 3 modi: "fill", "uniform" & "uniformToFill".
fill => es werden breite und höhe getrennt voneinander gezoomt.
uniform => das verhältnis von höhe und breite wird beibehalten, und maximal soweit gezoomt das nichts abgeschnitten wird.
unformToFill => das verhältnis von höhe und breite wird beibehalten, und so gezoomt das auf jedenfall der screen gefüllt ist (auch wenn was abgeschnitten wird) -
Hallo Jochen,
ich hab gerade das Update auf 1.4.1 installiert.
So wie es aussieht gibt es ein Problem mit den Icons (new screen, cut, paste, ...)
Tritt bei Firefox und Edge auf.
VG
Dieter -
hab den Fehler gefunden: https://github.com/gulpjs/gulp/issues/2790
Hat sich wohl durch ein gulp5 update eingeschlichen.
-
@jogibear9988
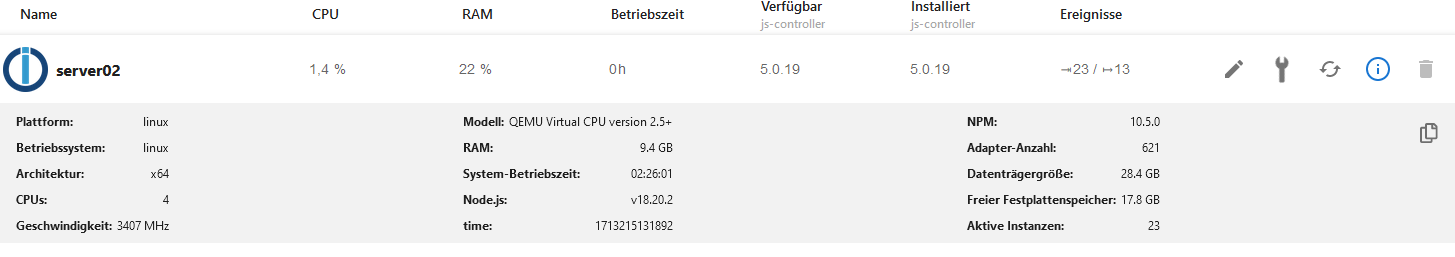
Hab grad einen neuen Server aufgesetzt da ich am alten was zerschossen habe ;(
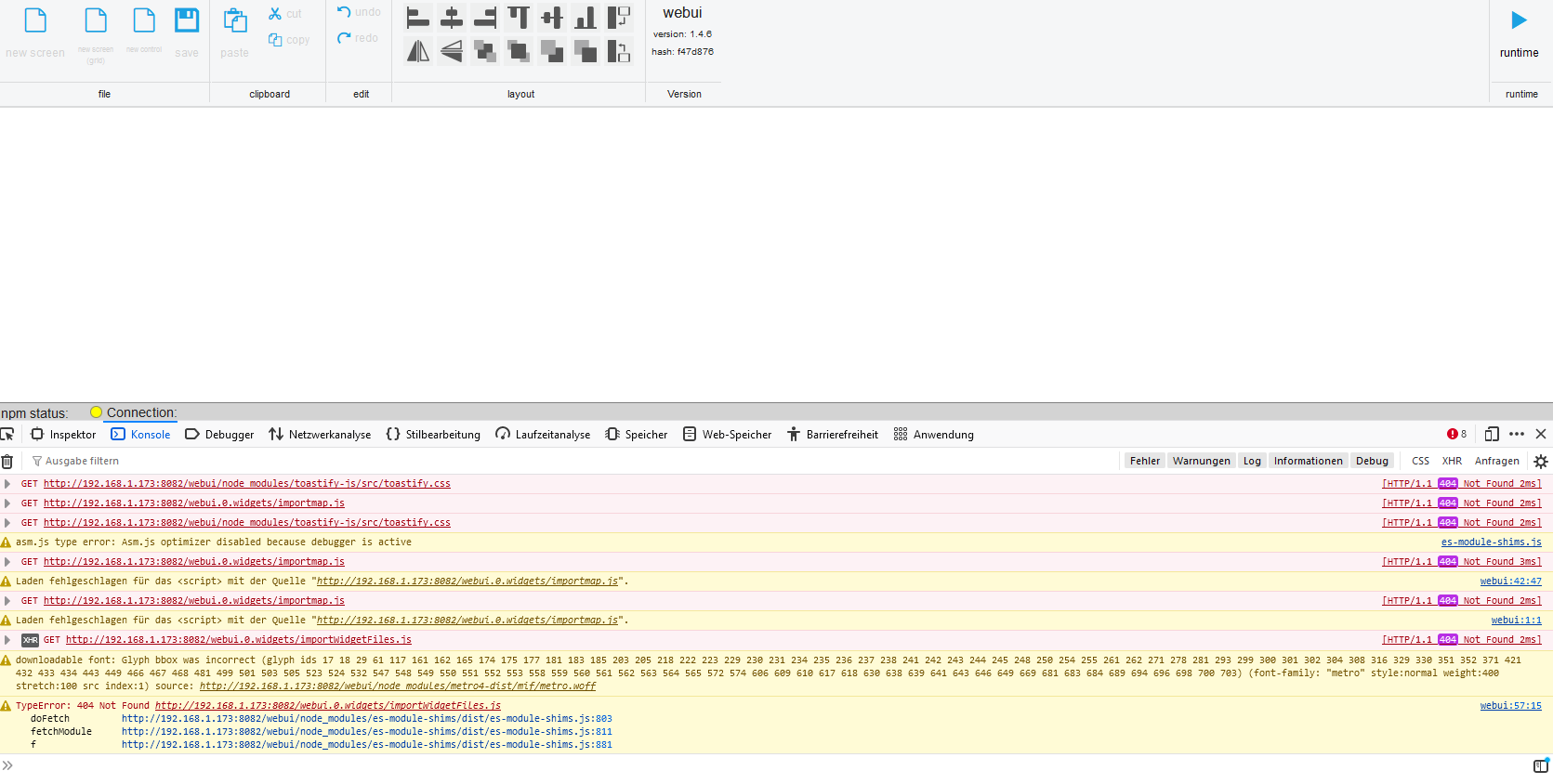
Habe dann einfach aus dem Beta di 1.4.6 installiert aber ich bekomme da nur

Weißt du woran das liegen könnte alle anderen ( ca30) adapter funktionieren ohne probleme.
Hab ich da einen fehler gemacht ?

Danke im voraus -
@jogibear9988 hab jetzt mal testhalber 1.1.0 installiert die funktionierte dann danach auf 1.4.6 und jetzt geht die auch.
FYI
-
ich schau ob ich das nachstellen kann...
-
hast du ein backup benutz oder neu installiert?
-
@jogibear9988
Hi komplett neue vm aufgesetzt unter proxmox Ubuntu 22.04 und komplett neue io installation ( einfach alles neu ) und dann auch auf beta umgestellt und webui aus dem beta installiert -
@jogibear9988
Hätte mal ne bitte wenn möglich
Würde gerne das wired-input verwenden. Das mit placeholder usw das verstehe ich aber wie bekomme ich den eingegebnen Wert in den datenpunkt.? braucht man da ein script ?
Kannst du eventuell auf dem test server unter wired ein solches input feld erstellen damit ich dann sehe wie das gehört.
ODer geht das mit dem garnicht ?
sorry aber ich glaub ich steh grad am schlauch
Danke mal schon vorab
Mfg Tom -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988
Hätte mal ne bitte wenn möglich
Würde gerne das wired-input verwenden. Das mit placeholder usw das verstehe ich aber wie bekomme ich den eingegebnen Wert in den datenpunkt.? braucht man da ein script ?
Kannst du eventuell auf dem test server unter wired ein solches input feld erstellen damit ich dann sehe wie das gehört.
ODer geht das mit dem garnicht ?
sorry aber ich glaub ich steh grad am schlauch
Danke mal schon vorab
Mfg TomGeht leider im moment nicht über die UI, da das element die "value" property nicht definiert...
Musst im HTML Code machen:
bind-prop:value='{"signal":"0_userdata.0.Neuer_Zustand","twoWay":true,"events":["change"]}'habs auch im screen: "wired"
-
@jogibear9988
mhm habe eigentlich nur an objekten gearbeitet und an javascrips im javascript adapterseit kurzen bekomme ich
ost.server02 2024-04-19 22:36:34.744 info Restart adapter system.adapter.webui.0 because enabled host.server02 2024-04-19 22:36:34.744 error instance system.adapter.webui.0 terminated with code 1 (JS_CONTROLLER_STOPPED) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: Node.js v18.20.2 host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at async handleMainPromise (node:internal/modules/run_main:106:12) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at async loadESM (node:internal/process/esm_loader:34:7) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at async ModuleLoader.import (node:internal/modules/esm/loader:337:24) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at async ModuleJob.run (node:internal/modules/esm/module_job:191:5) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at ModuleJob._instantiate (node:internal/modules/esm/module_job:123:21) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: SyntaxError: The requested module '@iobroker/adapter-core' does not provide an export named 'default' host.server02 2024-04-19 22:36:34.743 error Caught by controller[0]: ^^^^^ host.server02 2024-04-19 22:36:34.743 error Caught by controller[0]: import utils from '@iobroker/adapter-core'; host.server02 2024-04-19 22:36:34.743 error Caught by controller[0]: file:///opt/iobroker/node_modules/iobroker.webui/dist/backend/main.js:1 host.server02 2024-04-19 22:36:34.652 info instance system.adapter.webui.0 started with pid 1818Kannst du dir darauf einen reim machen ?
werd mal paallel noch testen ob ich irgendow an fehler hab
Webui läuft aber ohne probleme runtime und editor -
@jogibear9988 mhm nochmal ne frage
bekomme folgendes
im editor
Error occured, check console
error parsing javascript - screenviewer - undefined
in der consoleerror parsing javascript - screenviewer - undefined SyntaxError: function statement requires a name IobrokerWebuiAppShell.js:321:12 error http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:321 assignAllScripts http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer-visualization-addons/dist/scripting/ScriptSystem.js:181 loadScreenData http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:92 provideDemo http://192.168.1.173:8082/webui/dist/frontend/services/IobrokerWebuiDemoProviderService.js:18 display http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/demoView/demoView.js:69 ready http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/documentContainer.js:237 emit http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 emit http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 _selectedIndexChanged http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/controls/DesignerTabControl.js:232 onpointerdown http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/controls/DesignerTabControl.js:197Wie komme ich da nun drauf was falsch ist ?
hab das mal bei dir unter smilie108 elektrische schaltsteckdosen abgelegt / die popups funktionieren
-
@jogibear9988 mhm habe jetzt nochmal eine neue vm aufgesetzt mit geleichem ergebniss. bekomme das nicht mehr störungsfrei naja laufen tuts ja mal derweil nur das rote bzw die fehlermeldungen sind irritierend
wollte nach neuinstall von webui das wired installieren dann sagt webui aber
-
@jogibear9988 LACH mit der neuen 1.4.8 scheit wieder alles in Ordnung
 habe ich zuviel upgedatet ? war ich zu neu ?
habe ich zuviel upgedatet ? war ich zu neu ?