NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Stretch support in Screens.
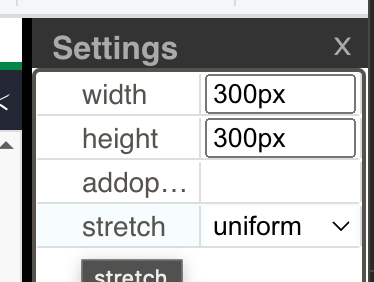
Die neue Version fügt den Screens eine neue Property hinzu "stretch":

Damit könnt Ihr den Screen so zoomen das er sich immer der Größe anpasst. Das funtkioniert aber nur wenn Ihr dem Screen eine fixe Höhe und Breite wie in meinem Screenshot vergeben habt.
Das hat auch nichts mit "Responsive Design" zu tun, sondern es wird einfach skaliert.Es gibt 3 modi: "fill", "uniform" & "uniformToFill".
fill => es werden breite und höhe getrennt voneinander gezoomt.
uniform => das verhältnis von höhe und breite wird beibehalten, und maximal soweit gezoomt das nichts abgeschnitten wird.
unformToFill => das verhältnis von höhe und breite wird beibehalten, und so gezoomt das auf jedenfall der screen gefüllt ist (auch wenn was abgeschnitten wird) -
Hallo Jochen,
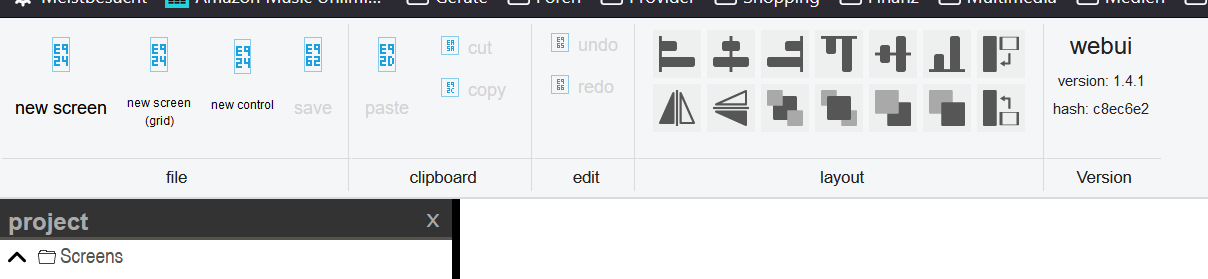
ich hab gerade das Update auf 1.4.1 installiert.
So wie es aussieht gibt es ein Problem mit den Icons (new screen, cut, paste, ...)
Tritt bei Firefox und Edge auf.
VG
Dieterhab den Fehler gefunden: https://github.com/gulpjs/gulp/issues/2790
Hat sich wohl durch ein gulp5 update eingeschlichen.
-
@jogibear9988
Hab grad einen neuen Server aufgesetzt da ich am alten was zerschossen habe ;(
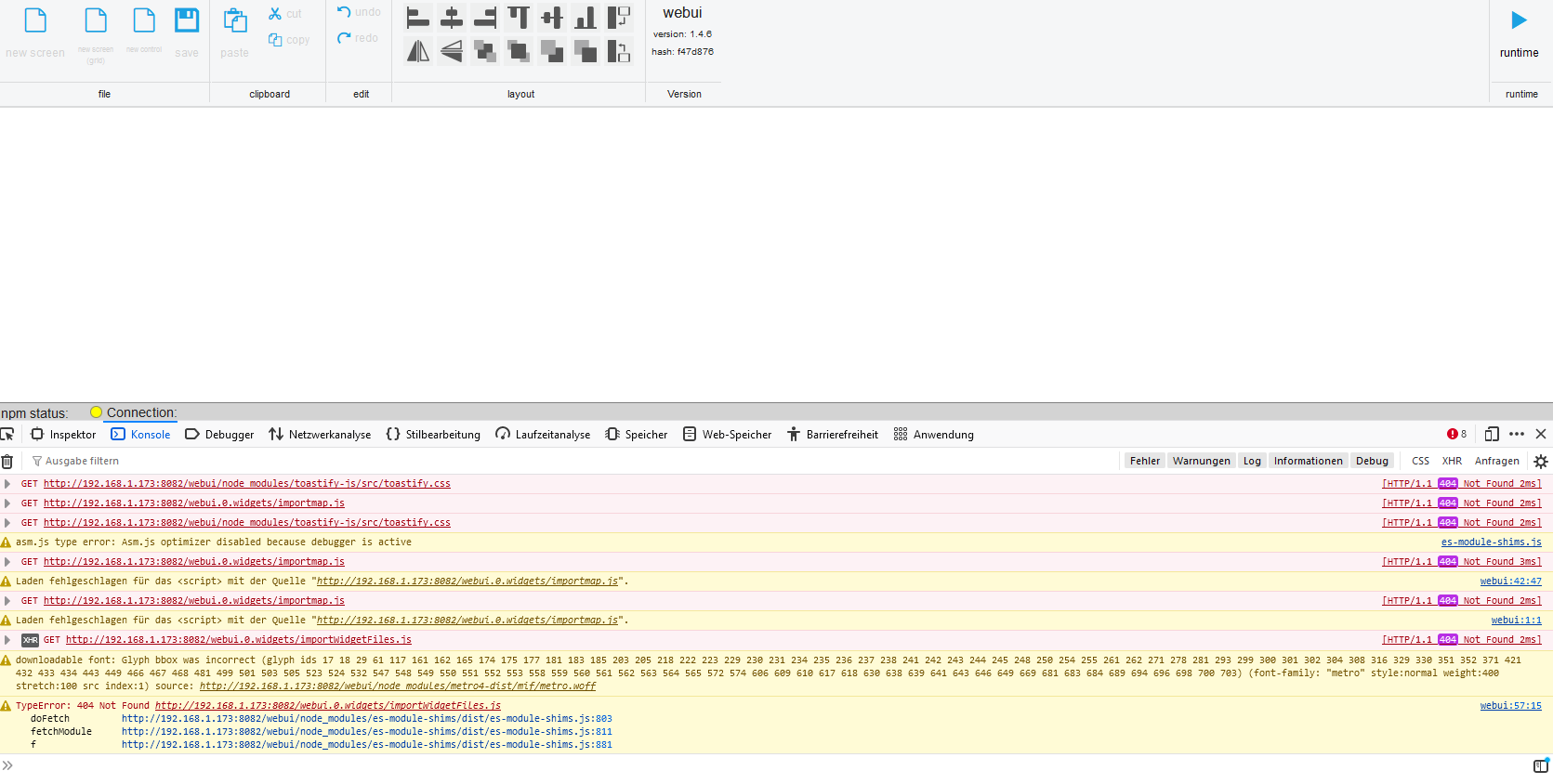
Habe dann einfach aus dem Beta di 1.4.6 installiert aber ich bekomme da nur

Weißt du woran das liegen könnte alle anderen ( ca30) adapter funktionieren ohne probleme.
Hab ich da einen fehler gemacht ?

Danke im voraus -
@jogibear9988 hab jetzt mal testhalber 1.1.0 installiert die funktionierte dann danach auf 1.4.6 und jetzt geht die auch.
FYI
-
ich schau ob ich das nachstellen kann...
-
hast du ein backup benutz oder neu installiert?
-
hast du ein backup benutz oder neu installiert?
@jogibear9988
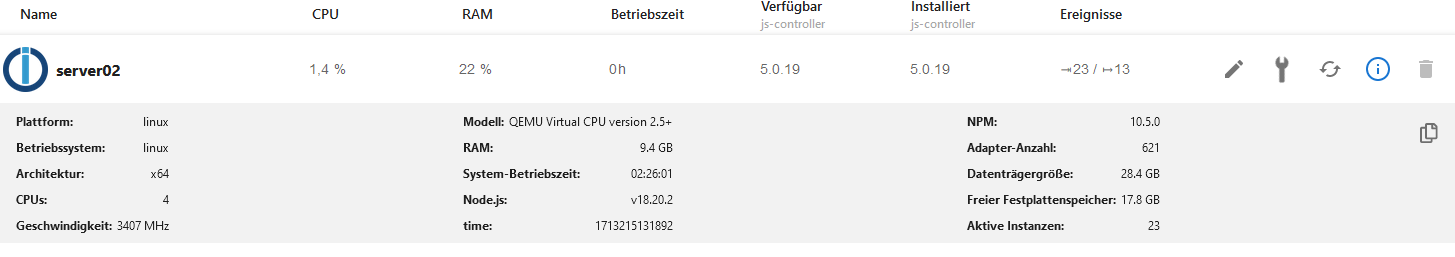
Hi komplett neue vm aufgesetzt unter proxmox Ubuntu 22.04 und komplett neue io installation ( einfach alles neu ) und dann auch auf beta umgestellt und webui aus dem beta installiert -
@jogibear9988
Hätte mal ne bitte wenn möglich
Würde gerne das wired-input verwenden. Das mit placeholder usw das verstehe ich aber wie bekomme ich den eingegebnen Wert in den datenpunkt.? braucht man da ein script ?
Kannst du eventuell auf dem test server unter wired ein solches input feld erstellen damit ich dann sehe wie das gehört.
ODer geht das mit dem garnicht ?
sorry aber ich glaub ich steh grad am schlauch ;)
Danke mal schon vorab
Mfg Tom -
@jogibear9988
Hätte mal ne bitte wenn möglich
Würde gerne das wired-input verwenden. Das mit placeholder usw das verstehe ich aber wie bekomme ich den eingegebnen Wert in den datenpunkt.? braucht man da ein script ?
Kannst du eventuell auf dem test server unter wired ein solches input feld erstellen damit ich dann sehe wie das gehört.
ODer geht das mit dem garnicht ?
sorry aber ich glaub ich steh grad am schlauch ;)
Danke mal schon vorab
Mfg Tom@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988
Hätte mal ne bitte wenn möglich
Würde gerne das wired-input verwenden. Das mit placeholder usw das verstehe ich aber wie bekomme ich den eingegebnen Wert in den datenpunkt.? braucht man da ein script ?
Kannst du eventuell auf dem test server unter wired ein solches input feld erstellen damit ich dann sehe wie das gehört.
ODer geht das mit dem garnicht ?
sorry aber ich glaub ich steh grad am schlauch ;)
Danke mal schon vorab
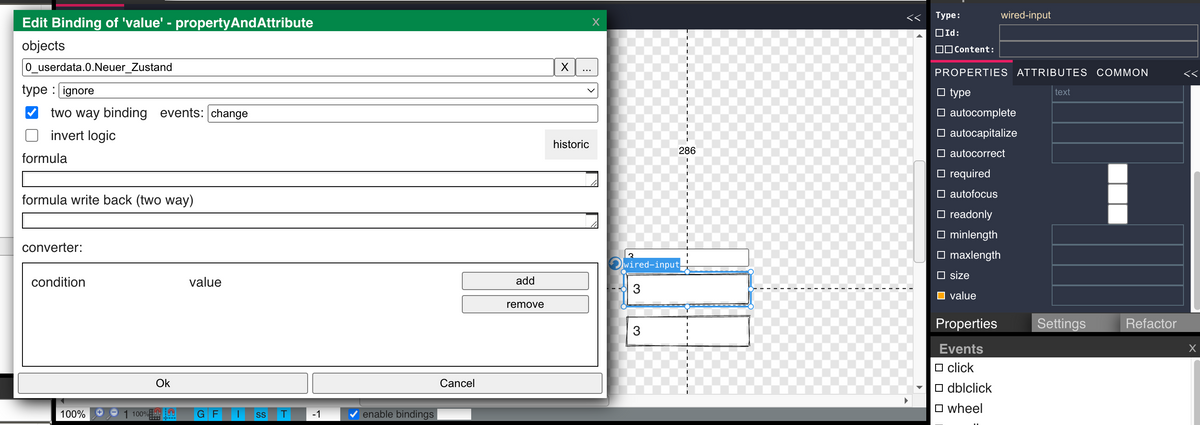
Mfg TomGeht leider im moment nicht über die UI, da das element die "value" property nicht definiert...
Musst im HTML Code machen:
bind-prop:value='{"signal":"0_userdata.0.Neuer_Zustand","twoWay":true,"events":["change"]}'habs auch im screen: "wired"
-
@jogibear9988
mhm habe eigentlich nur an objekten gearbeitet und an javascrips im javascript adapterseit kurzen bekomme ich
ost.server02 2024-04-19 22:36:34.744 info Restart adapter system.adapter.webui.0 because enabled host.server02 2024-04-19 22:36:34.744 error instance system.adapter.webui.0 terminated with code 1 (JS_CONTROLLER_STOPPED) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: Node.js v18.20.2 host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at async handleMainPromise (node:internal/modules/run_main:106:12) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at async loadESM (node:internal/process/esm_loader:34:7) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at async ModuleLoader.import (node:internal/modules/esm/loader:337:24) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at async ModuleJob.run (node:internal/modules/esm/module_job:191:5) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at ModuleJob._instantiate (node:internal/modules/esm/module_job:123:21) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: SyntaxError: The requested module '@iobroker/adapter-core' does not provide an export named 'default' host.server02 2024-04-19 22:36:34.743 error Caught by controller[0]: ^^^^^ host.server02 2024-04-19 22:36:34.743 error Caught by controller[0]: import utils from '@iobroker/adapter-core'; host.server02 2024-04-19 22:36:34.743 error Caught by controller[0]: file:///opt/iobroker/node_modules/iobroker.webui/dist/backend/main.js:1 host.server02 2024-04-19 22:36:34.652 info instance system.adapter.webui.0 started with pid 1818Kannst du dir darauf einen reim machen ?
werd mal paallel noch testen ob ich irgendow an fehler hab
Webui läuft aber ohne probleme runtime und editor -
@jogibear9988 mhm nochmal ne frage
bekomme folgendes
im editor
Error occured, check console
error parsing javascript - screenviewer - undefined
in der consoleerror parsing javascript - screenviewer - undefined SyntaxError: function statement requires a name IobrokerWebuiAppShell.js:321:12 error http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:321 assignAllScripts http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer-visualization-addons/dist/scripting/ScriptSystem.js:181 loadScreenData http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:92 provideDemo http://192.168.1.173:8082/webui/dist/frontend/services/IobrokerWebuiDemoProviderService.js:18 display http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/demoView/demoView.js:69 ready http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/documentContainer.js:237 emit http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 emit http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 _selectedIndexChanged http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/controls/DesignerTabControl.js:232 onpointerdown http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/controls/DesignerTabControl.js:197Wie komme ich da nun drauf was falsch ist ?
hab das mal bei dir unter smilie108 elektrische schaltsteckdosen abgelegt / die popups funktionieren
-
@jogibear9988 mhm nochmal ne frage
bekomme folgendes
im editor
Error occured, check console
error parsing javascript - screenviewer - undefined
in der consoleerror parsing javascript - screenviewer - undefined SyntaxError: function statement requires a name IobrokerWebuiAppShell.js:321:12 error http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:321 assignAllScripts http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer-visualization-addons/dist/scripting/ScriptSystem.js:181 loadScreenData http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:92 provideDemo http://192.168.1.173:8082/webui/dist/frontend/services/IobrokerWebuiDemoProviderService.js:18 display http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/demoView/demoView.js:69 ready http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/documentContainer.js:237 emit http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 emit http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 _selectedIndexChanged http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/controls/DesignerTabControl.js:232 onpointerdown http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/controls/DesignerTabControl.js:197Wie komme ich da nun drauf was falsch ist ?
hab das mal bei dir unter smilie108 elektrische schaltsteckdosen abgelegt / die popups funktionieren
@jogibear9988 mhm habe jetzt nochmal eine neue vm aufgesetzt mit geleichem ergebniss. bekomme das nicht mehr störungsfrei naja laufen tuts ja mal derweil nur das rote bzw die fehlermeldungen sind irritierend
wollte nach neuinstall von webui das wired installieren dann sagt webui aber
-
@jogibear9988 LACH mit der neuen 1.4.8 scheit wieder alles in Ordnung ;) habe ich zuviel upgedatet ? war ich zu neu ?
-
@jogibear9988 LACH mit der neuen 1.4.8 scheit wieder alles in Ordnung ;) habe ich zuviel upgedatet ? war ich zu neu ?
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 LACH mit der neuen 1.4.8 scheit wieder alles in Ordnung ;) habe ich zuviel upgedatet ? war ich zu neu ?
In iobroker wurde etwas umgebaut wegen ESM modulen und compact mode. Vlt. waren teile davon schon veröffentlicht?
Ich habe in der neusten version patches von jemand übernommen.D.h. alle probleme gelöst?
-
Wenn du die wired elmente aktualisierst, sollte nun auch die value property für das input feld da sein:

Allerdings musst du das event immer noch selbst eintragen:

-
@jogibear9988 ja läuft wieder einwandfrei ;) Danke vielmals ;) und auch danke wegen wired. ;)
-
Auch eine ganz frische installation sollte nun wieder funktionieren.
Es waren 2 Dateien nicht im NPM Paket eingebunden. -
So, gibt ein kleines Update, hab die 2-way bindings vereinfacht, wenn man einen event namen hinzufügt, wird dieser mit "::eventname" im html code gespeichert, so muss man dazu noch kein json verwenden
-
Achso, und vlt. hat ja jemand noch ein bisschen was in webui realisiert, dann postet doch hier mal screenshots: https://forum.iobroker.net/topic/72159/zeigt-her-eure-webui-visualisierung




