NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
hast du ein backup benutz oder neu installiert?
@jogibear9988
Hi komplett neue vm aufgesetzt unter proxmox Ubuntu 22.04 und komplett neue io installation ( einfach alles neu ) und dann auch auf beta umgestellt und webui aus dem beta installiert -
@jogibear9988
Hätte mal ne bitte wenn möglich
Würde gerne das wired-input verwenden. Das mit placeholder usw das verstehe ich aber wie bekomme ich den eingegebnen Wert in den datenpunkt.? braucht man da ein script ?
Kannst du eventuell auf dem test server unter wired ein solches input feld erstellen damit ich dann sehe wie das gehört.
ODer geht das mit dem garnicht ?
sorry aber ich glaub ich steh grad am schlauch ;)
Danke mal schon vorab
Mfg Tom -
@jogibear9988
Hätte mal ne bitte wenn möglich
Würde gerne das wired-input verwenden. Das mit placeholder usw das verstehe ich aber wie bekomme ich den eingegebnen Wert in den datenpunkt.? braucht man da ein script ?
Kannst du eventuell auf dem test server unter wired ein solches input feld erstellen damit ich dann sehe wie das gehört.
ODer geht das mit dem garnicht ?
sorry aber ich glaub ich steh grad am schlauch ;)
Danke mal schon vorab
Mfg Tom@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988
Hätte mal ne bitte wenn möglich
Würde gerne das wired-input verwenden. Das mit placeholder usw das verstehe ich aber wie bekomme ich den eingegebnen Wert in den datenpunkt.? braucht man da ein script ?
Kannst du eventuell auf dem test server unter wired ein solches input feld erstellen damit ich dann sehe wie das gehört.
ODer geht das mit dem garnicht ?
sorry aber ich glaub ich steh grad am schlauch ;)
Danke mal schon vorab
Mfg TomGeht leider im moment nicht über die UI, da das element die "value" property nicht definiert...
Musst im HTML Code machen:
bind-prop:value='{"signal":"0_userdata.0.Neuer_Zustand","twoWay":true,"events":["change"]}'habs auch im screen: "wired"
-
@jogibear9988
mhm habe eigentlich nur an objekten gearbeitet und an javascrips im javascript adapterseit kurzen bekomme ich
ost.server02 2024-04-19 22:36:34.744 info Restart adapter system.adapter.webui.0 because enabled host.server02 2024-04-19 22:36:34.744 error instance system.adapter.webui.0 terminated with code 1 (JS_CONTROLLER_STOPPED) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: Node.js v18.20.2 host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at async handleMainPromise (node:internal/modules/run_main:106:12) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at async loadESM (node:internal/process/esm_loader:34:7) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at async ModuleLoader.import (node:internal/modules/esm/loader:337:24) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at async ModuleJob.run (node:internal/modules/esm/module_job:191:5) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: at ModuleJob._instantiate (node:internal/modules/esm/module_job:123:21) host.server02 2024-04-19 22:36:34.744 error Caught by controller[0]: SyntaxError: The requested module '@iobroker/adapter-core' does not provide an export named 'default' host.server02 2024-04-19 22:36:34.743 error Caught by controller[0]: ^^^^^ host.server02 2024-04-19 22:36:34.743 error Caught by controller[0]: import utils from '@iobroker/adapter-core'; host.server02 2024-04-19 22:36:34.743 error Caught by controller[0]: file:///opt/iobroker/node_modules/iobroker.webui/dist/backend/main.js:1 host.server02 2024-04-19 22:36:34.652 info instance system.adapter.webui.0 started with pid 1818Kannst du dir darauf einen reim machen ?
werd mal paallel noch testen ob ich irgendow an fehler hab
Webui läuft aber ohne probleme runtime und editor -
@jogibear9988 mhm nochmal ne frage
bekomme folgendes
im editor
Error occured, check console
error parsing javascript - screenviewer - undefined
in der consoleerror parsing javascript - screenviewer - undefined SyntaxError: function statement requires a name IobrokerWebuiAppShell.js:321:12 error http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:321 assignAllScripts http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer-visualization-addons/dist/scripting/ScriptSystem.js:181 loadScreenData http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:92 provideDemo http://192.168.1.173:8082/webui/dist/frontend/services/IobrokerWebuiDemoProviderService.js:18 display http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/demoView/demoView.js:69 ready http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/documentContainer.js:237 emit http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 emit http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 _selectedIndexChanged http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/controls/DesignerTabControl.js:232 onpointerdown http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/controls/DesignerTabControl.js:197Wie komme ich da nun drauf was falsch ist ?
hab das mal bei dir unter smilie108 elektrische schaltsteckdosen abgelegt / die popups funktionieren
-
@jogibear9988 mhm nochmal ne frage
bekomme folgendes
im editor
Error occured, check console
error parsing javascript - screenviewer - undefined
in der consoleerror parsing javascript - screenviewer - undefined SyntaxError: function statement requires a name IobrokerWebuiAppShell.js:321:12 error http://192.168.1.173:8082/webui/dist/frontend/config/IobrokerWebuiAppShell.js:321 assignAllScripts http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer-visualization-addons/dist/scripting/ScriptSystem.js:181 loadScreenData http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:92 provideDemo http://192.168.1.173:8082/webui/dist/frontend/services/IobrokerWebuiDemoProviderService.js:18 display http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/widgets/demoView/demoView.js:69 ready http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/documentContainer.js:237 emit http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 emit http://192.168.1.173:8082/webui/node_modules/@node-projects/base-custom-webcomponent/dist/TypedEvent.js:35 _selectedIndexChanged http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/controls/DesignerTabControl.js:232 onpointerdown http://192.168.1.173:8082/webui/node_modules/@node-projects/web-component-designer/dist/elements/controls/DesignerTabControl.js:197Wie komme ich da nun drauf was falsch ist ?
hab das mal bei dir unter smilie108 elektrische schaltsteckdosen abgelegt / die popups funktionieren
@jogibear9988 mhm habe jetzt nochmal eine neue vm aufgesetzt mit geleichem ergebniss. bekomme das nicht mehr störungsfrei naja laufen tuts ja mal derweil nur das rote bzw die fehlermeldungen sind irritierend
wollte nach neuinstall von webui das wired installieren dann sagt webui aber
-
@jogibear9988 LACH mit der neuen 1.4.8 scheit wieder alles in Ordnung ;) habe ich zuviel upgedatet ? war ich zu neu ?
-
@jogibear9988 LACH mit der neuen 1.4.8 scheit wieder alles in Ordnung ;) habe ich zuviel upgedatet ? war ich zu neu ?
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 LACH mit der neuen 1.4.8 scheit wieder alles in Ordnung ;) habe ich zuviel upgedatet ? war ich zu neu ?
In iobroker wurde etwas umgebaut wegen ESM modulen und compact mode. Vlt. waren teile davon schon veröffentlicht?
Ich habe in der neusten version patches von jemand übernommen.D.h. alle probleme gelöst?
-
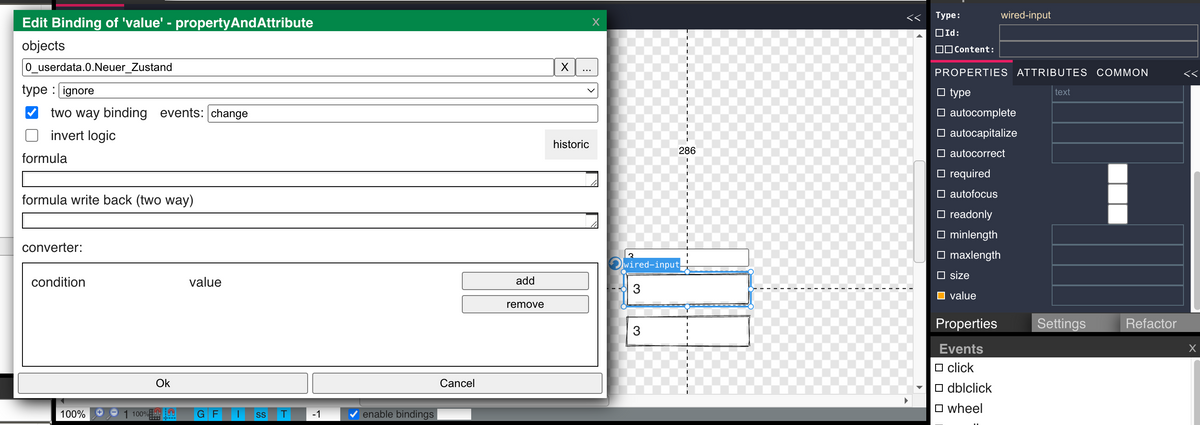
Wenn du die wired elmente aktualisierst, sollte nun auch die value property für das input feld da sein:

Allerdings musst du das event immer noch selbst eintragen:

-
@jogibear9988 ja läuft wieder einwandfrei ;) Danke vielmals ;) und auch danke wegen wired. ;)
-
Auch eine ganz frische installation sollte nun wieder funktionieren.
Es waren 2 Dateien nicht im NPM Paket eingebunden. -
So, gibt ein kleines Update, hab die 2-way bindings vereinfacht, wenn man einen event namen hinzufügt, wird dieser mit "::eventname" im html code gespeichert, so muss man dazu noch kein json verwenden
-
Achso, und vlt. hat ja jemand noch ein bisschen was in webui realisiert, dann postet doch hier mal screenshots: https://forum.iobroker.net/topic/72159/zeigt-her-eure-webui-visualisierung
-
Achso, und vlt. hat ja jemand noch ein bisschen was in webui realisiert, dann postet doch hier mal screenshots: https://forum.iobroker.net/topic/72159/zeigt-her-eure-webui-visualisierung
@jogibear9988 ;) bin ja grad dabei alles umzustellen ;) aber zuerst mss oder bin ich noch dabei den Unterbau (iobroker) umzubauen ohne nod-red und ohne s7 steuerung alles in script und via netzwerk ;) danach bau ich die Visu um dann gibts was neues ;)
aber danke im voraus für all deine Leistung
Mfg -
@jogibear9988 kannst du mir eventuell weiterhelfen. habe unter smilie108/start einen screen drinn bei dir am test.
habe für den Radioplayer derzeit ein zentrales script laufen das manchmal auch nützlich ist wenn überall die gleiche musik laufen soll. Würde aber gerne als 2.te variante das ganze gerne mal so machen das es "lokal" funktioniert. (das er die ausgewählet ( selected) Url in den player übernimmt. Geht sowas auch ??
habe eigentlich :
var radioplaylist1 = "0_userdata.0.Multimedia.Radio_Webui.radiosenderauswahl_topplay"; var urlpalyer = "0_userdata.0.Multimedia.Radio_Webui.radiosender_top_aktiv_play"; var playstatus = "0_userdata.0.Multimedia.Radio_Webui.radisender_top_stopplay"; var changesArray3 = [radioplaylist1]; on({ id: changesArray3, change: "any" }, function (obj) { var newplay = getState(radioplaylist1).val; var oldplay = getState(urlpalyer).val; if ( newplay || oldplay ) { setState(playstatus, false); setTimeout(function(){ setState(urlpalyer, newplay); }, 1000); setTimeout(function(){ setState(playstatus, true); }, 3000); setTimeout(function(){ setState(playstatus, false); }, 5000); } else {} });Das hier als script laufen wenn url geändert wird dann player stop url tauschen und player start. Allerdings ändert er das für alle da es "global wirkt".
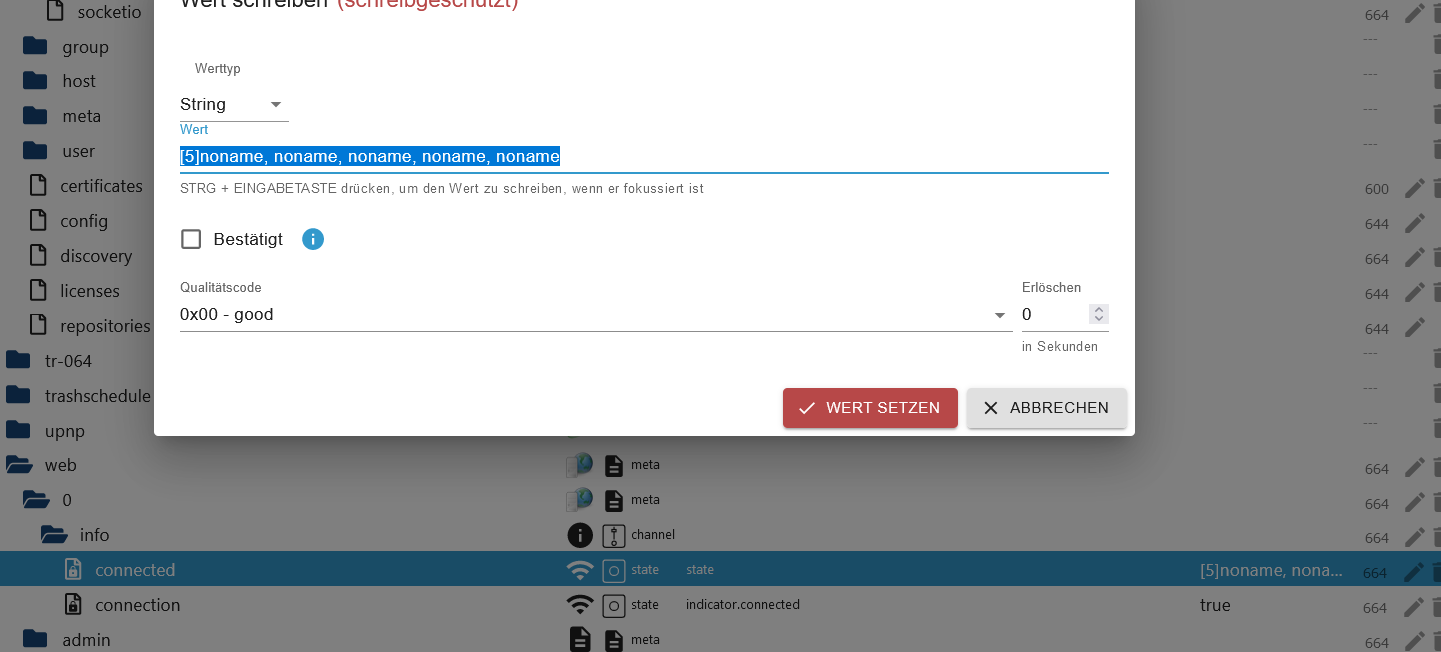
Stehe dazu grad auf dem schlauch wie ich das local im browser machen kann es gibt ja keine Session oder sowas wo man sessions variabel setzen könnte oder liege ich da falsch ? wollte das dann via benutzererkennung machen aber das ist auch nicht so einfach weil im ws sehe ich zwar wieviele instanzen offen sind aber die werden alle als noname bezeichnet.
kannst du mir da weiterhelfen ? Ein fettes danke im voraus.
Und ja installation teste ich voraussichtlich heute noch da ich noch für einen freund eine maschiene aufsetze ;)
-
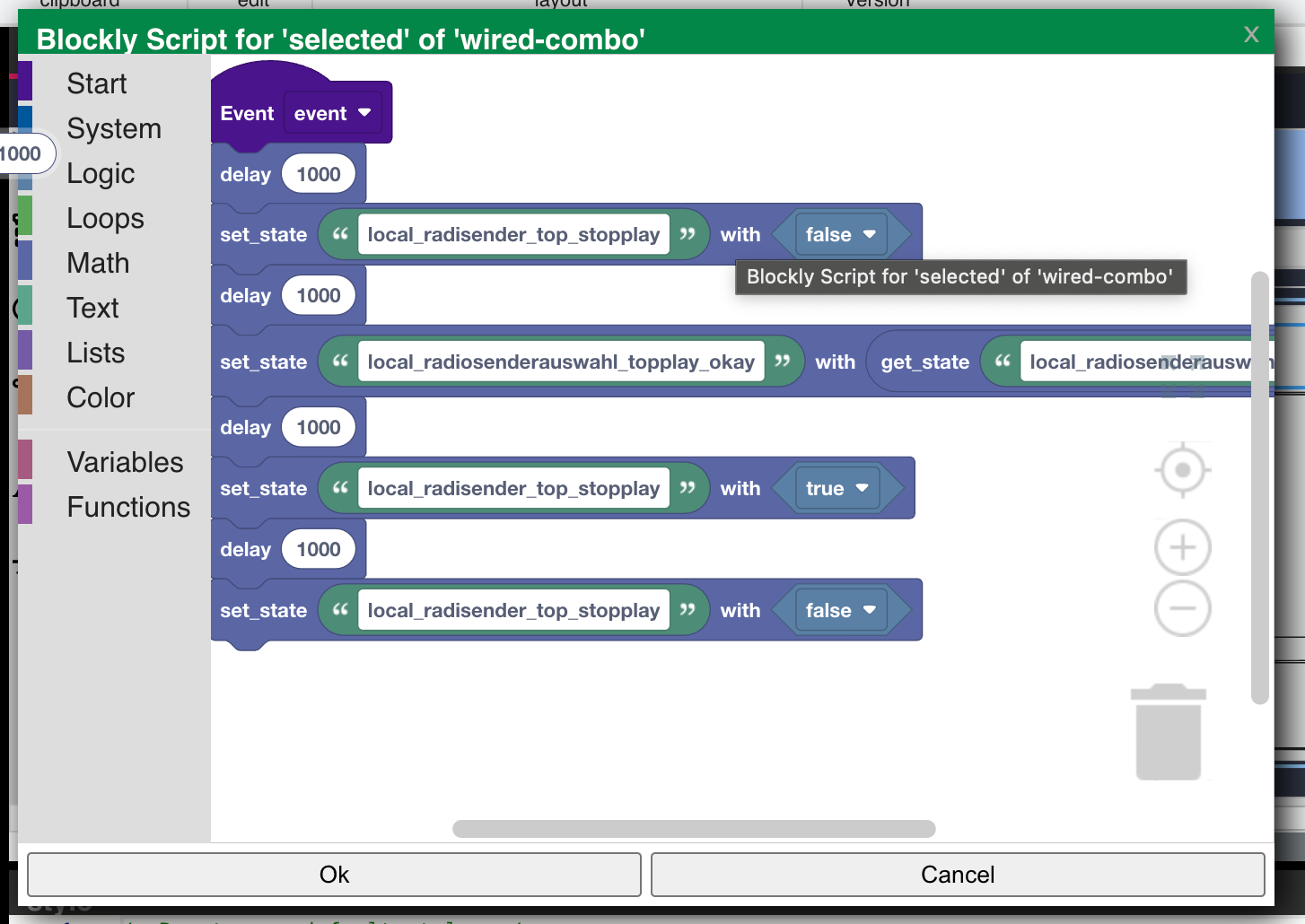
du kannst lokale variablen in webui direkt nutzen, wenn sie mit "local_" anfangen. Diese kannst du aber nicht von deinem backendscript beschreiben. Aber du kannst ja in webui dann ein script anlegen, mit blockly oder javascript das deine 3 variablen nacheinander beschreibt
-

-
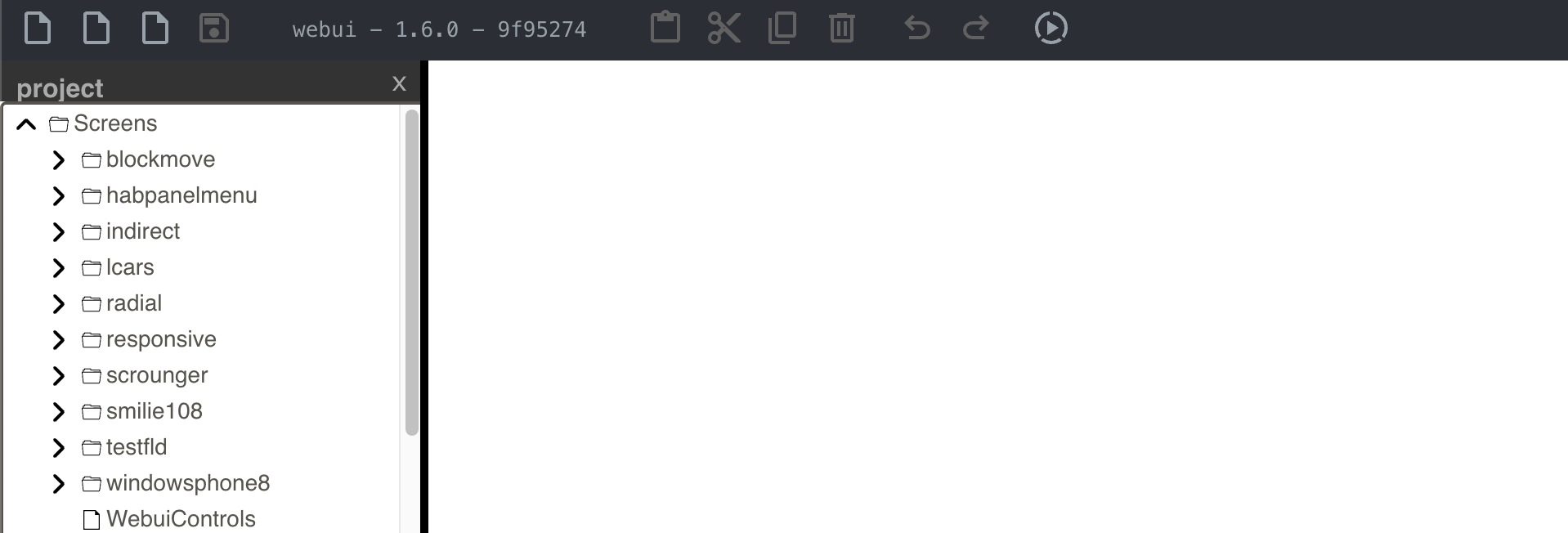
Ich hab das "metro-ui" paket mal entfernt. Ist mir eig. zu groß und ich nutze fast nix davon, UI sieht nun so aus:

-
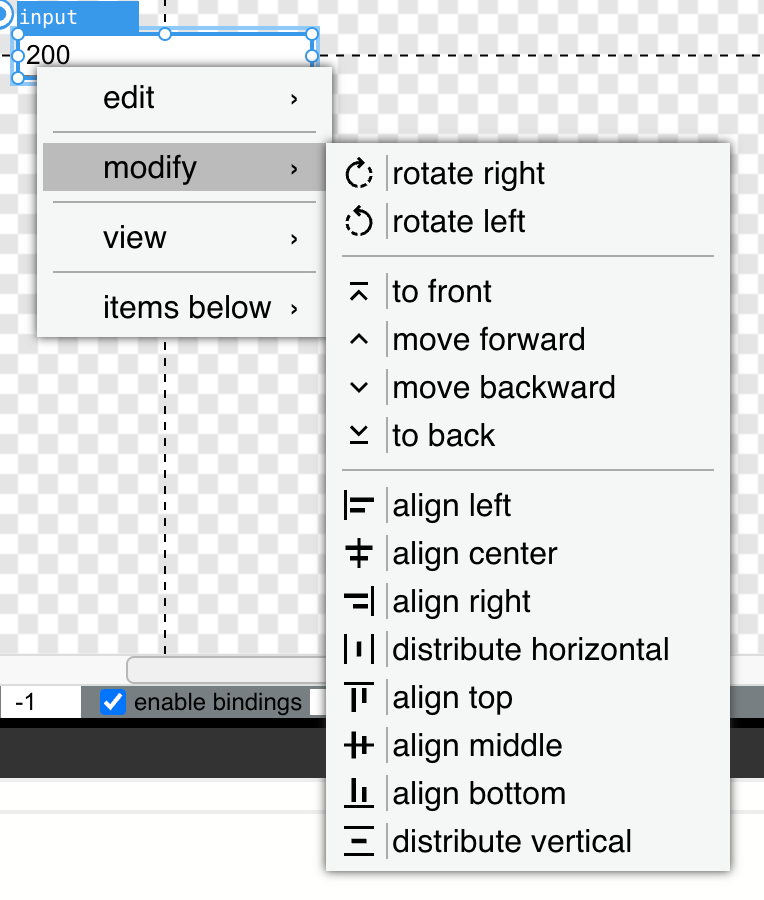
Den rest der optionen hab ich ins contextmenu gepackt:

-
@jogibear9988 Super danke dir das past genau so ;) und das mit menü ist auch super dann bleibt mehr platz für editor :)




