NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
wenn etwas gebaut hast was auch für andre was ist, kannsts ja hier veröffentlichen
Dazu muss ich meine HTML-Kenntnisse erstmal auf Vordermann bringen.
Aber ich arbeite daran und aktuell finde ich auch etwas Zeit dazu. -
@blockmove
hat mein beispiel geklappt? bzw war das das was du wolltest? -
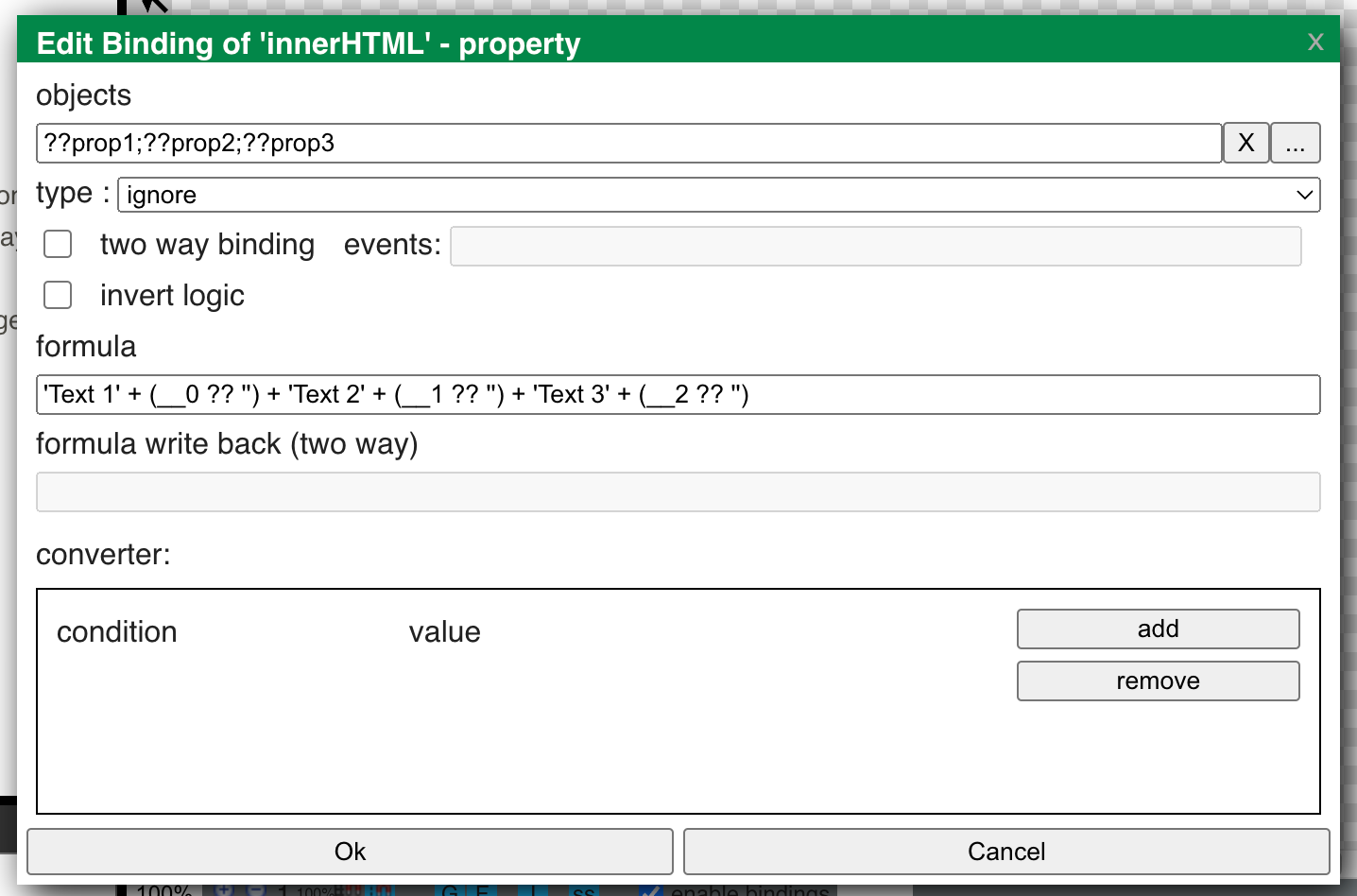
in der komponente, wird die property von außen in das span element eingebunden. Wenn die property jedoch nicht gesetzt ist, steht "undefined" als text im control das kannst du so fixen:

(siehe formula) -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
hat mein beispiel geklappt? bzw war das das was du wolltest?Danke Jochen,
es hat funktioniert und war genau das wonach ich gesucht hatte.
Eigentlich total simpel mit dem span-Element ... Wenn man es weiß.
Als vis-Umsteiger mit schlechten HTML-/CSS-Kentnissen sind es manchmal die einfachen Aufgaben, die schwierig sind.
Irgendwie wär da ein Manual oder Wiki nicht verkehrt.
Vielleicht auch ein weiteres Youtube Video.Schönen Sonntag und Viele Grüße
Dieter -
Ja bin da auf rückmeldung angewiesen was nicht klar bzw. einfach ist, da ich als entwickler dann nicht wirklich den blick dafür habe (für mich ist das meiste selbstverständlich).
Zu HTML/CSS mach ich natürlich keine, dazu gibts ja zuhauf im Internet
Und die helfen bei meiner webui ja schon viel weiter. -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Ja bin da auf rückmeldung angewiesen was nicht klar bzw. einfach ist, da ich als entwickler dann nicht wirklich den blick dafür habe (für mich ist das meiste selbstverständlich).
Zu HTML/CSS mach ich natürlich keine, dazu gibts ja zuhauf im Internet
Und die helfen bei meiner webui ja schon viel weiter.Ich stimm dir da zu 100% zu.
Man muss sich halt reinfuchsen, welche HTML-Elemente sich wie manipulieren lassen.
Mein Problem mit der Ausgabe von 3 Variablen konnte ich zwar im Prinzip mit einigen div lösen. Aber ich war mir sicher, dass es einen einfacheren Weg geben muss. Und das hat sich ja gezeigt, dass es absolut simpel geht. Und wahrscheinlich wäre es mit keiner anderen Visu so simpel. -
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
P.S.: Kannst es auch nur mit einem element und diesem Binding lösen:
Klasse und sehr interessant!
Ich weiß zwar dass Doku schreiben ein Graus ist, aber gerade für sowas wäre es schon gut.
Je mehr ich mich mit deiner webui beschäftige, um so mehr überzeugt die Funktionalität.
Ist irgendwie vergleichbar mit Blockly und Javascript.
Als ich mit ioBrker angefangen hab, habe ich die ersten Dinge auch mit Blockly umgesetzt.
Heute mache ich alles mit Javascript.
Irgendwie läuft es mit der Visu ähnlich.
In der webui nutze ich nun auch schon meist die Splitview und ändere direkt im HTML-Code -
Hallo Jochen,
noch eine weitere Frage:
Ich möchte mehrere ähnliche Seiten / Screens erstellen.
Die css dafür möchte ich natürlich nur einmal erstellen und dann für jede Seite verwenden.
Was ist da die sinnvollste Vorgehensweise in webui?Viele Dank und Viele Grüße
Dieter -
-
Hallo Jochen,
was ich gerade vermisse ist eine einfache Funktion zum Kopieren / Duplizieren von Screens.
Export -> Umbenennen -> Import funktioniert zwar.
Eine integrierte Funktion wäre etwas komfortabler.VG
Dieter -
@blockmove
habs implementiert, kann es aber gerade nicht testen. -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
habs implementiert, kann es aber gerade nicht testen.Sobald die Version im ioBroker verfügbar ist, kann ich testen.
-
da hängt im moment der build bei github: https://github.com/iobroker-community-adapters/ioBroker.webui/actions/runs/7002950960
-
@blockmove
so, nun sollte sie verfügbar sein -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
so, nun sollte sie verfügbar seinBis jetzt noch nicht. Aber ich glaube, dass iobroker auch nur 2mal täglich aktualisiert.
Ich schau heut Abend nochmal danach. -
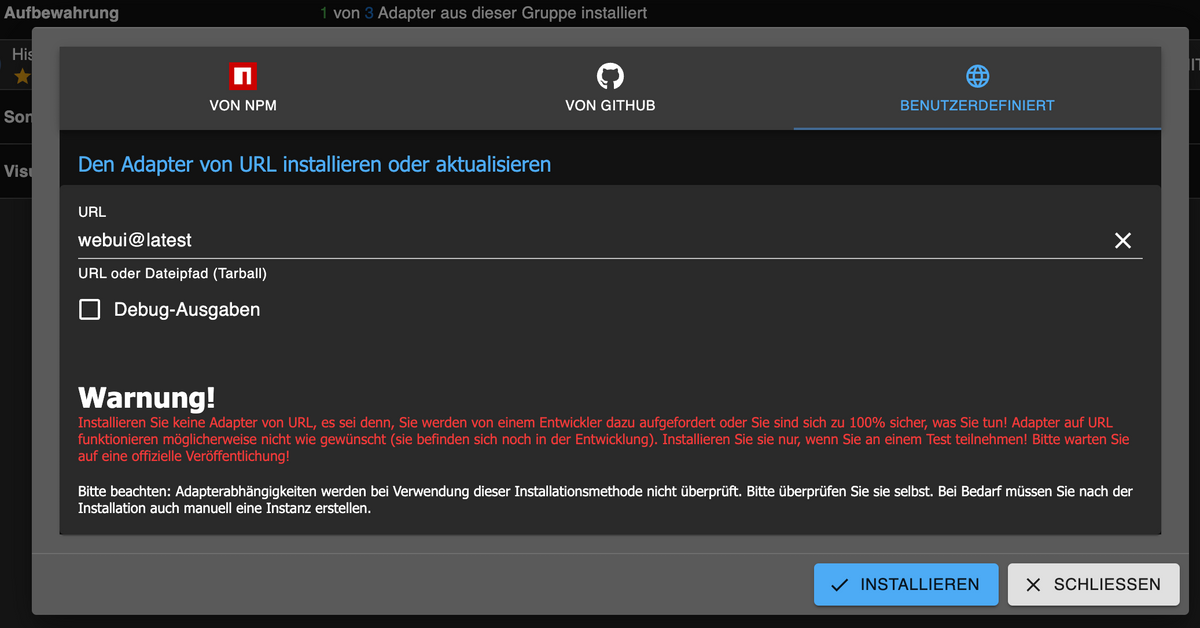
so kanst es forcen:

-
Das mit dem Benutzerdefiniert kannte ich bislang nicht.
Vielen Dank!Hab gerade die Kopierfunktion probiert und es hat funktioniert

Vielen Dank Jochen!
-
Hallo Jochen,
was mir gerade bei der Version 0.16.5 auffällt:
Wenn ich ein CustomControl nun aufrufe, ist vor dem jeweiligen Property-Namen nach bind-prop: ein "-" Zeichen.
Das war bei der vorherigen Versionen nicht der Fall.<webui-p-d-raum-hzg-chart bind-prop:-isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:-solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:-ventilstellung="alias.0.EG.AzDieter.Ventilstellung" e-chart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" class="RaumHzgChart" echart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" bind-prop:isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:ventilstellung="alias.0.EG.AzDieter.Ventilstellung"></webui-p-d-raum-hzg-chart> -
@blockmove
jo sieht falsch aus....ich schaue. baue gerade noch den property editor um, daher dauert es n bisschen