NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
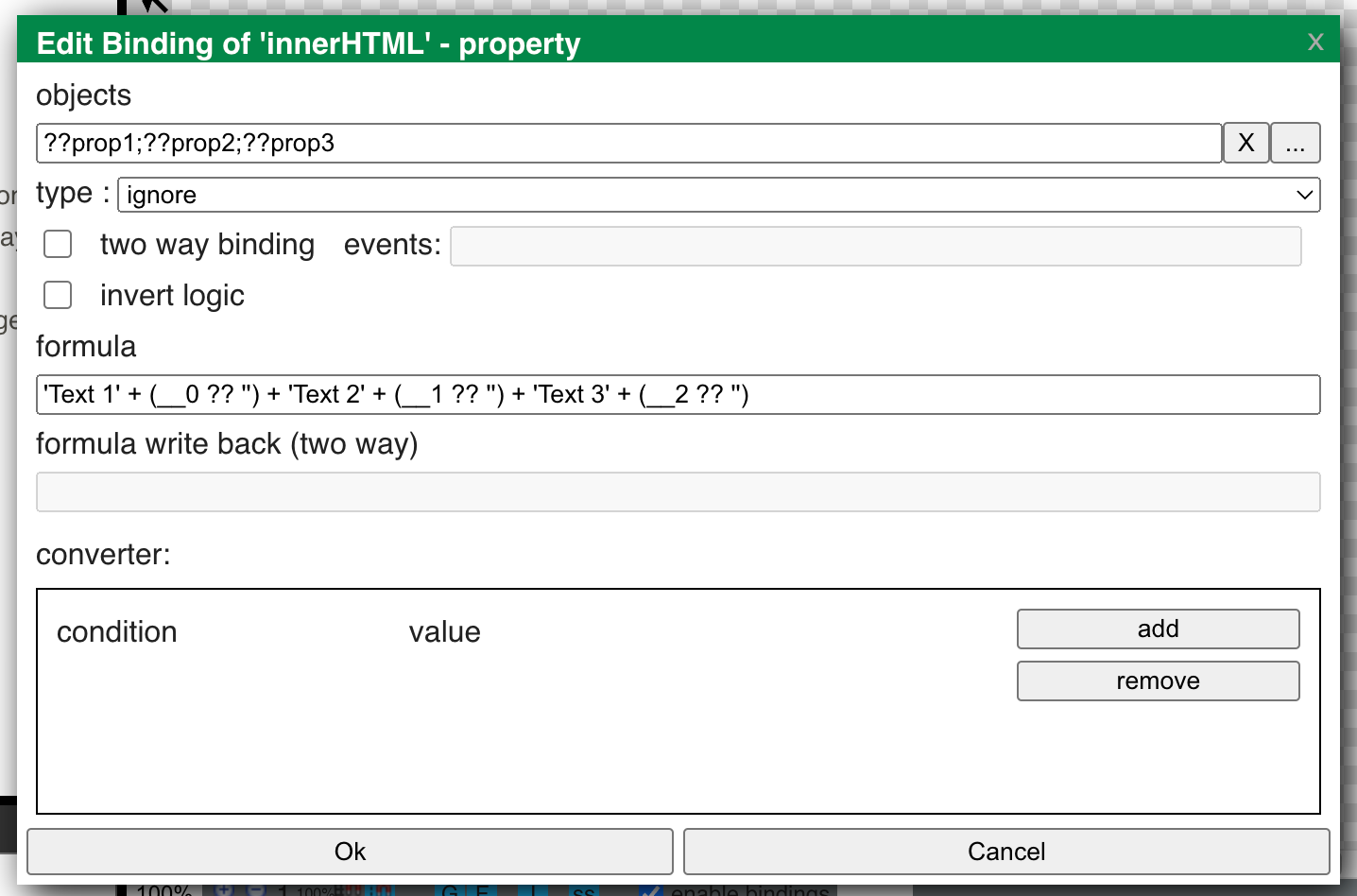
P.S.: Kannst es auch nur mit einem element und diesem Binding lösen:
Klasse und sehr interessant!
Ich weiß zwar dass Doku schreiben ein Graus ist, aber gerade für sowas wäre es schon gut.
Je mehr ich mich mit deiner webui beschäftige, um so mehr überzeugt die Funktionalität.
Ist irgendwie vergleichbar mit Blockly und Javascript.
Als ich mit ioBrker angefangen hab, habe ich die ersten Dinge auch mit Blockly umgesetzt.
Heute mache ich alles mit Javascript.
Irgendwie läuft es mit der Visu ähnlich.
In der webui nutze ich nun auch schon meist die Splitview und ändere direkt im HTML-Code -
Hallo Jochen,
noch eine weitere Frage:
Ich möchte mehrere ähnliche Seiten / Screens erstellen.
Die css dafür möchte ich natürlich nur einmal erstellen und dann für jede Seite verwenden.
Was ist da die sinnvollste Vorgehensweise in webui?Viele Dank und Viele Grüße
Dieter -
Hallo Jochen,
noch eine weitere Frage:
Ich möchte mehrere ähnliche Seiten / Screens erstellen.
Die css dafür möchte ich natürlich nur einmal erstellen und dann für jede Seite verwenden.
Was ist da die sinnvollste Vorgehensweise in webui?Viele Dank und Viele Grüße
Dieter -
Hallo Jochen,
was ich gerade vermisse ist eine einfache Funktion zum Kopieren / Duplizieren von Screens.
Export -> Umbenennen -> Import funktioniert zwar.
Eine integrierte Funktion wäre etwas komfortabler.VG
Dieter@blockmove
habs implementiert, kann es aber gerade nicht testen. -
@blockmove
habs implementiert, kann es aber gerade nicht testen.@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
habs implementiert, kann es aber gerade nicht testen.Sobald die Version im ioBroker verfügbar ist, kann ich testen.
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
habs implementiert, kann es aber gerade nicht testen.Sobald die Version im ioBroker verfügbar ist, kann ich testen.
da hängt im moment der build bei github: https://github.com/iobroker-community-adapters/ioBroker.webui/actions/runs/7002950960
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
habs implementiert, kann es aber gerade nicht testen.Sobald die Version im ioBroker verfügbar ist, kann ich testen.
@blockmove
so, nun sollte sie verfügbar sein -
@blockmove
so, nun sollte sie verfügbar sein@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
so, nun sollte sie verfügbar seinBis jetzt noch nicht. Aber ich glaube, dass iobroker auch nur 2mal täglich aktualisiert.
Ich schau heut Abend nochmal danach. -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
so, nun sollte sie verfügbar seinBis jetzt noch nicht. Aber ich glaube, dass iobroker auch nur 2mal täglich aktualisiert.
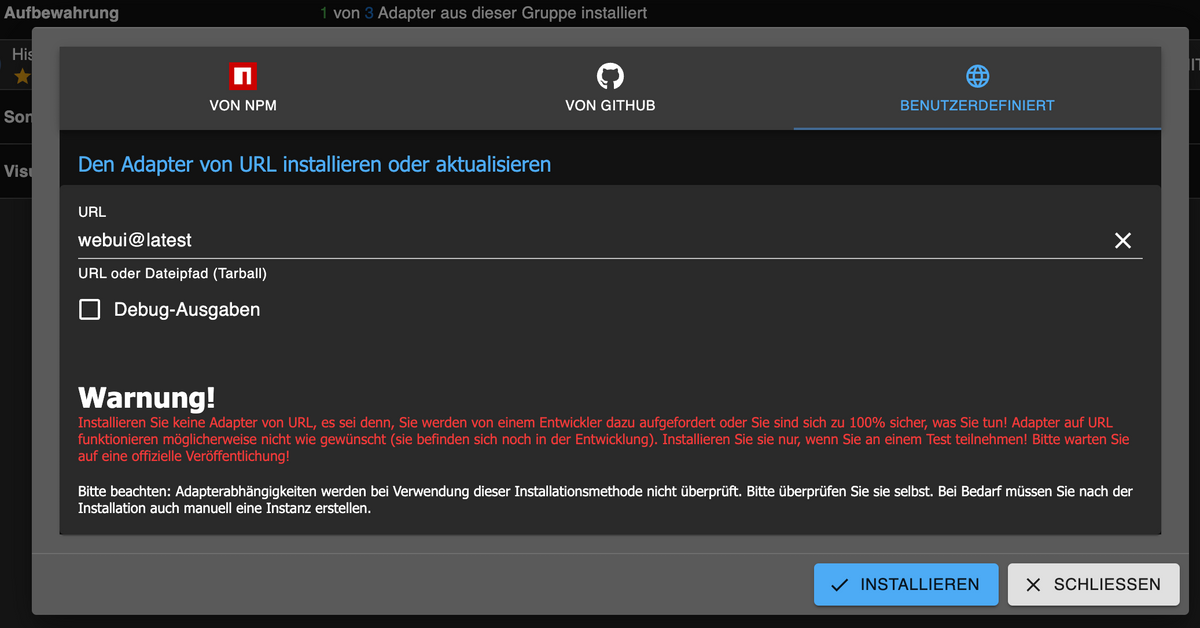
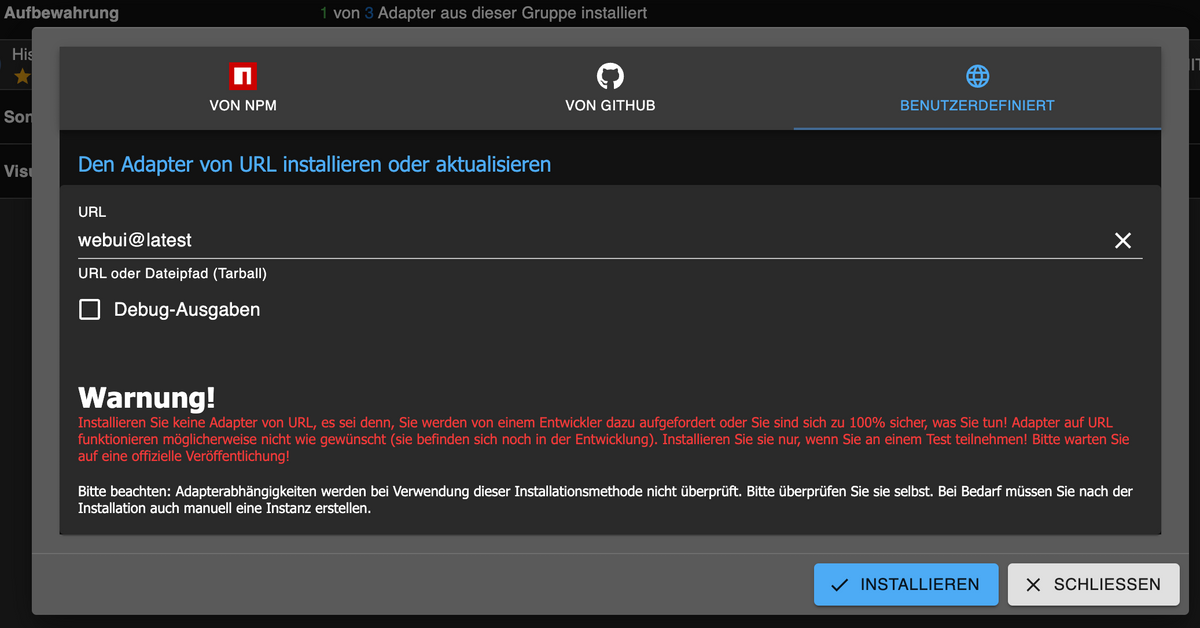
Ich schau heut Abend nochmal danach.so kanst es forcen:

-
so kanst es forcen:

Das mit dem Benutzerdefiniert kannte ich bislang nicht.
Vielen Dank!Hab gerade die Kopierfunktion probiert und es hat funktioniert :+1:
Vielen Dank Jochen!
-
Hallo Jochen,
was mir gerade bei der Version 0.16.5 auffällt:
Wenn ich ein CustomControl nun aufrufe, ist vor dem jeweiligen Property-Namen nach bind-prop: ein "-" Zeichen.
Das war bei der vorherigen Versionen nicht der Fall.<webui-p-d-raum-hzg-chart bind-prop:-isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:-solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:-ventilstellung="alias.0.EG.AzDieter.Ventilstellung" e-chart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" class="RaumHzgChart" echart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" bind-prop:isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:ventilstellung="alias.0.EG.AzDieter.Ventilstellung"></webui-p-d-raum-hzg-chart> -
Hallo Jochen,
was mir gerade bei der Version 0.16.5 auffällt:
Wenn ich ein CustomControl nun aufrufe, ist vor dem jeweiligen Property-Namen nach bind-prop: ein "-" Zeichen.
Das war bei der vorherigen Versionen nicht der Fall.<webui-p-d-raum-hzg-chart bind-prop:-isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:-solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:-ventilstellung="alias.0.EG.AzDieter.Ventilstellung" e-chart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" class="RaumHzgChart" echart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" bind-prop:isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:ventilstellung="alias.0.EG.AzDieter.Ventilstellung"></webui-p-d-raum-hzg-chart>@blockmove
jo sieht falsch aus....ich schaue. baue gerade noch den property editor um, daher dauert es n bisschen
-
Hallo Jochen,
was mir gerade bei der Version 0.16.5 auffällt:
Wenn ich ein CustomControl nun aufrufe, ist vor dem jeweiligen Property-Namen nach bind-prop: ein "-" Zeichen.
Das war bei der vorherigen Versionen nicht der Fall.<webui-p-d-raum-hzg-chart bind-prop:-isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:-solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:-ventilstellung="alias.0.EG.AzDieter.Ventilstellung" e-chart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" class="RaumHzgChart" echart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" bind-prop:isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:ventilstellung="alias.0.EG.AzDieter.Ventilstellung"></webui-p-d-raum-hzg-chart>@blockmove
wann passiert das, ich hab gerade ein objekt per dragdrop auf den screen gezogen, da passt das...wann passiert das? drag drop? dialog?, ...
-
Hallo Jochen,
was mir gerade bei der Version 0.16.5 auffällt:
Wenn ich ein CustomControl nun aufrufe, ist vor dem jeweiligen Property-Namen nach bind-prop: ein "-" Zeichen.
Das war bei der vorherigen Versionen nicht der Fall.<webui-p-d-raum-hzg-chart bind-prop:-isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:-solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:-ventilstellung="alias.0.EG.AzDieter.Ventilstellung" e-chart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" class="RaumHzgChart" echart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" bind-prop:isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:ventilstellung="alias.0.EG.AzDieter.Ventilstellung"></webui-p-d-raum-hzg-chart>@blockmove
starten deine Properties mit einem großbuchstaben? das ist eig. nicht erlaubt. HTML kann keine groß kleinschreibung in attributen, und ich mache aus diesem case aBbccDdd das: a-bbcc-ddd,
d.h. wenn deine property mit einem großbuchstaben startet, kommt zuerst ein "-", aber als html attribut wird das nicht gehen.
ich baue ein das properties mit einem kleinbuchstaben beginnen müssen -
@blockmove
starten deine Properties mit einem großbuchstaben? das ist eig. nicht erlaubt. HTML kann keine groß kleinschreibung in attributen, und ich mache aus diesem case aBbccDdd das: a-bbcc-ddd,
d.h. wenn deine property mit einem großbuchstaben startet, kommt zuerst ein "-", aber als html attribut wird das nicht gehen.
ich baue ein das properties mit einem kleinbuchstaben beginnen müssen@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
starten deine Properties mit einem großbuchstaben? das ist eig. nicht erlaubt. HTML kann keine groß kleinschreibung in attributen, und ich mache aus diesem case aBbccDdd das: a-bbcc-ddd,
d.h. wenn deine property mit einem großbuchstaben startet, kommt zuerst ein "-", aber als html attribut wird das nicht gehen.
ich baue ein das properties mit einem kleinbuchstaben beginnen müssenStimmt das waren Properties mit Großbuchstaben.
Ich schreibe es mal um.
Tja und so sind meine mangelnden HTML-Kenntnisse wenigstens zu was gut :stuck_out_tongue_winking_eye: -
@blockmove
starten deine Properties mit einem großbuchstaben? das ist eig. nicht erlaubt. HTML kann keine groß kleinschreibung in attributen, und ich mache aus diesem case aBbccDdd das: a-bbcc-ddd,
d.h. wenn deine property mit einem großbuchstaben startet, kommt zuerst ein "-", aber als html attribut wird das nicht gehen.
ich baue ein das properties mit einem kleinbuchstaben beginnen müssen@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
starten deine Properties mit einem großbuchstaben? das ist eig. nicht erlaubt. HTML kann keine groß kleinschreibung in attributen, und ich mache aus diesem case aBbccDdd das: a-bbcc-ddd,
d.h. wenn deine property mit einem großbuchstaben startet, kommt zuerst ein "-", aber als html attribut wird das nicht gehen.
ich baue ein das properties mit einem kleinbuchstaben beginnen müssenSo, ich hab jetzt auf Kleinbuchstaben umgestellt und der Spuk ist vorbei.
Irgendwie gefällt mir dieses Ersetzen aBbccDdd -> a-bbcc-ddd nicht so wirklich.
Konsquente Kleinschreibung und das "-"Zeichen zur besseren Lesbarkeit fände ich irgendwie besser.
Ganz besonders wenn man direkt im HTML-Code ändert, fände ich das sinnvoller.
Aber das ist nur meine Meinung. Ich will dir nicht in die Entwicklung reinreden. -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
starten deine Properties mit einem großbuchstaben? das ist eig. nicht erlaubt. HTML kann keine groß kleinschreibung in attributen, und ich mache aus diesem case aBbccDdd das: a-bbcc-ddd,
d.h. wenn deine property mit einem großbuchstaben startet, kommt zuerst ein "-", aber als html attribut wird das nicht gehen.
ich baue ein das properties mit einem kleinbuchstaben beginnen müssenSo, ich hab jetzt auf Kleinbuchstaben umgestellt und der Spuk ist vorbei.
Irgendwie gefällt mir dieses Ersetzen aBbccDdd -> a-bbcc-ddd nicht so wirklich.
Konsquente Kleinschreibung und das "-"Zeichen zur besseren Lesbarkeit fände ich irgendwie besser.
Ganz besonders wenn man direkt im HTML-Code ändert, fände ich das sinnvoller.
Aber das ist nur meine Meinung. Ich will dir nicht in die Entwicklung reinreden.das rührt daher das es alle webcomponenten libs so machen (bspw polymer, lit, ...). Und properties in htmlelementen enthalten überlicherweise keine "-", sonst kann man diese in javascript auch nicht direkt verwenden, sonderen muss sie mit object['property-name'] abfragen. D.h. ich mache es so, wie es alle, bzw. die größten libs machen
-
Auch in data- attributen in html wird da sso gemacht: https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/dataset
-
Auch in data- attributen in html wird da sso gemacht: https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/dataset
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Auch in data- attributen in html wird da sso gemacht: https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/dataset
Vielen Dank für die Info.
Tja, irgendwie hat‘s schon seinen Grund warum ich mich vor HTML solange gedrückt hab :dizzy_face:
Selbst bei vermeintlich einfachen Dingen stößt man auf Fallstricke. Aber aktuell ist das ja, so zumindest mein Eindruck, bei keiner Visu im ioBroker-Umfeld anders.