NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Der Vorteil bei meiner Visualiserung ist, das es einfach HTML & CSS ist, das versteht ChatGpt:

-
Der Vorteil bei meiner Visualiserung ist, das es einfach HTML & CSS ist, das versteht ChatGpt:

@jogibear9988
Kannst du dir wenn du mal zeit hast am test unter smilie108 den sample 2 ansehen und mir sagen was ich machen muss das das javascript richtig ist ?Danke im voraus ;)
-
@jogibear9988
Kannst du dir wenn du mal zeit hast am test unter smilie108 den sample 2 ansehen und mir sagen was ich machen muss das das javascript richtig ist ?Danke im voraus ;)
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Kannst du dir wenn du mal zeit hast am test unter smilie108 den sample 2 ansehen und mir sagen was ich machen muss das das javascript richtig ist ?Danke im voraus ;)
so sollte es gehen:
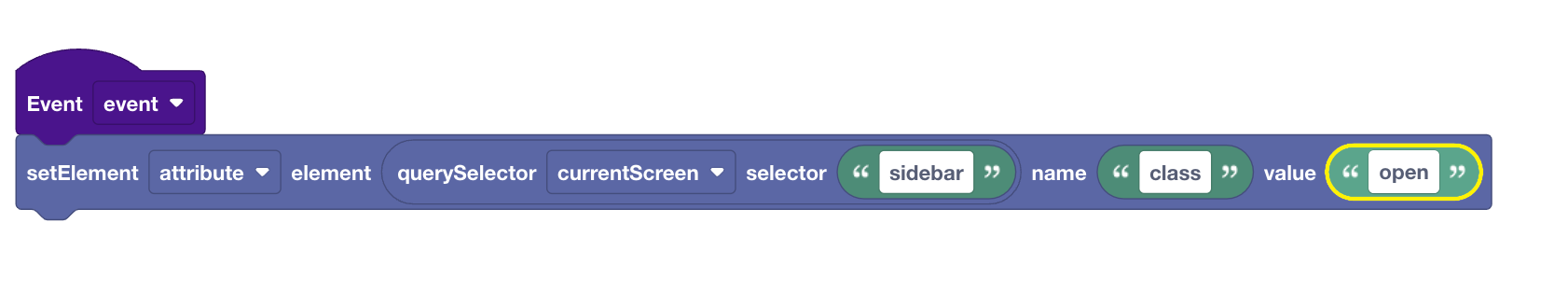
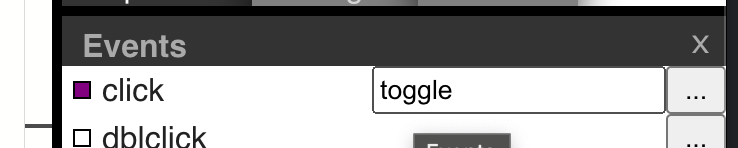
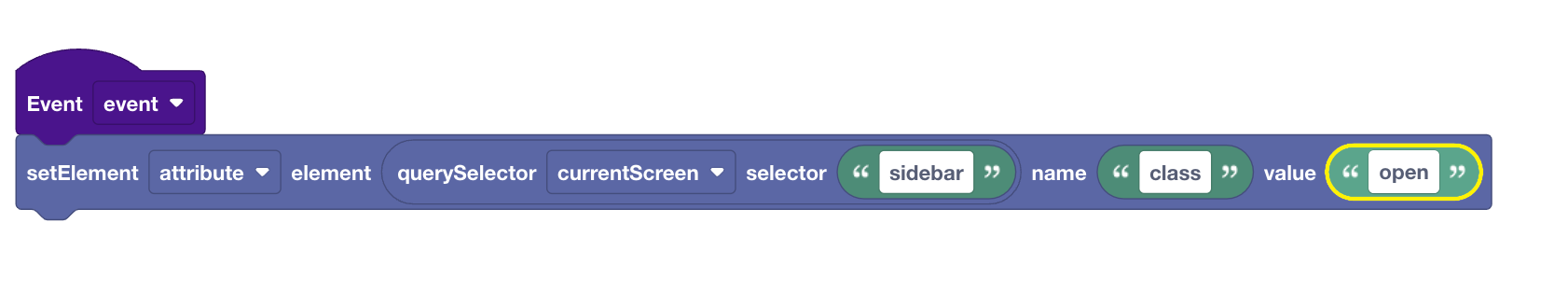
/** * @param {BaseScreenViewerAndControl} instance */ export function init(instance) { const toggleMenuButton = instance.shadowRoot.querySelector('.toggle-menu'); const sidebar = instance.shadowRoot.querySelector('.sidebar'); //debugger; toggleMenuButton.addEventListener('click', function() { sidebar.classList.toggle('open'); }); }aber auch mit blockly:
(nee okay, damit geht es nicht, da fehlt das toggle... da baue ich was, muss überlegen)
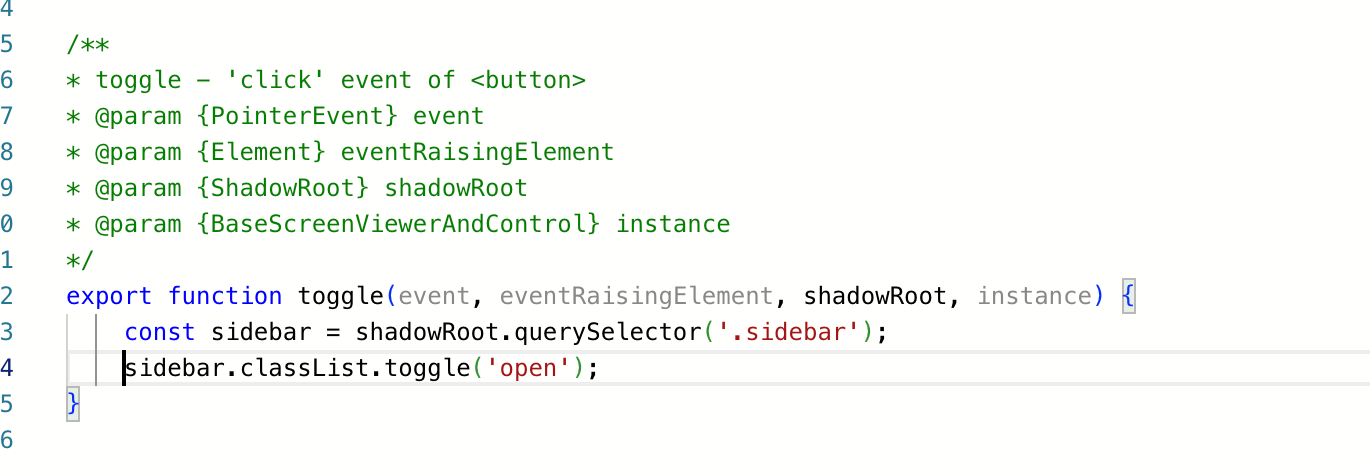
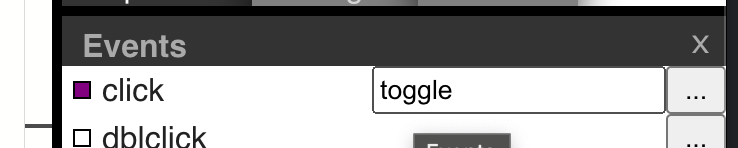
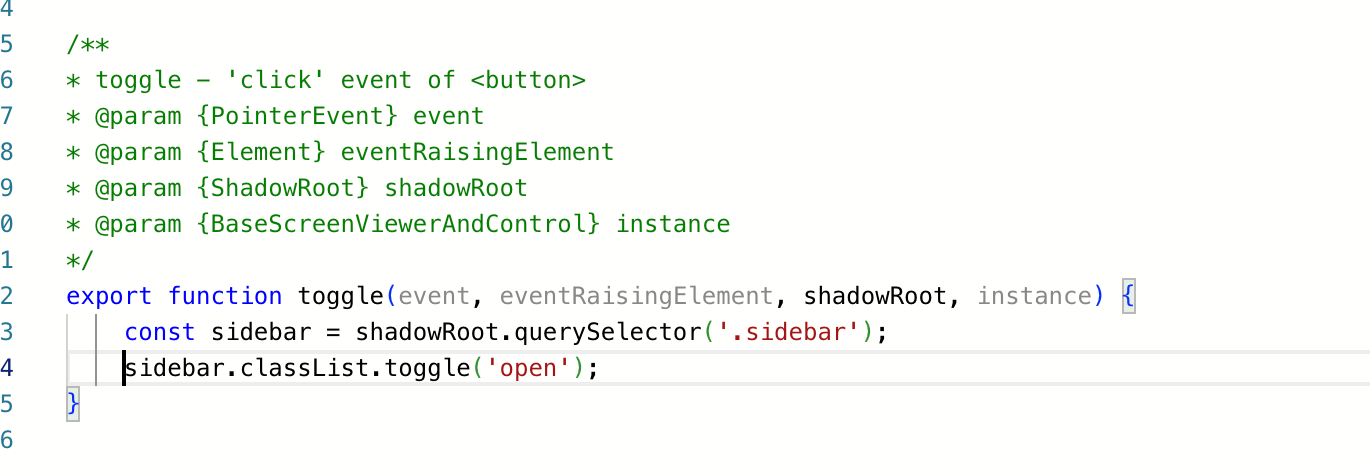
aber mit javascript direkt am event:


-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Kannst du dir wenn du mal zeit hast am test unter smilie108 den sample 2 ansehen und mir sagen was ich machen muss das das javascript richtig ist ?Danke im voraus ;)
so sollte es gehen:
/** * @param {BaseScreenViewerAndControl} instance */ export function init(instance) { const toggleMenuButton = instance.shadowRoot.querySelector('.toggle-menu'); const sidebar = instance.shadowRoot.querySelector('.sidebar'); //debugger; toggleMenuButton.addEventListener('click', function() { sidebar.classList.toggle('open'); }); }aber auch mit blockly:
(nee okay, damit geht es nicht, da fehlt das toggle... da baue ich was, muss überlegen)
aber mit javascript direkt am event:


in den scripten gibt es noch 2 globale variablen IOB und RUNTIME, wenn du z.B. einen screen öffnen willst, signale steuern usw....
-
in den scripten gibt es noch 2 globale variablen IOB und RUNTIME, wenn du z.B. einen screen öffnen willst, signale steuern usw....
@jogibear9988
mhm bist du dir da sicher ? weil eigentlich sollte er dann das menue einfahren geht aber nicht. can es sein das das sidebar.classlist.toggle('open') nicht greift ?Sorry aber so manche verknüpfung ist mir noch nicht ganz klar ;
Danke
-
@jogibear9988
mhm bist du dir da sicher ? weil eigentlich sollte er dann das menue einfahren geht aber nicht. can es sein das das sidebar.classlist.toggle('open') nicht greift ?Sorry aber so manche verknüpfung ist mir noch nicht ganz klar ;
Danke
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
mhm bist du dir da sicher ? weil eigentlich sollte er dann das menue einfahren geht aber nicht. can es sein das das sidebar.classlist.toggle('open') nicht greift ?Sorry aber so manche verknüpfung ist mir noch nicht ganz klar ;
Danke
ich bin sicher das das open mit dem code gesezt wird, was es bewirkt bin ich nicht sicher...
Dein ganzer html code ist ja falsch, da ist body, html und ein script tag enthalten.ich räum mal auf...
bei mir geht der click nun, wenn ich deine mediaquery anpasse (die größe darin).Eine Media query bezieht sich immer auf den ganzen browser, nicht auf die größe des kleinen designer fensters. Das ist html standard da kann ich nix machen.
musst mal im sampe "responsive/simple" schauen, da hab ich ein beispiel für eine "container-query", die geht dann auch in dem designer fenster richtig.
wenn du html&css code in webui kopierst, musst du es schon ein bisschen anpassen. body & html tags sollten raus, im css code musst dann auch die Verweise von body&html ändern (meist passt es wenn du diese durch :host ersetzt, aber das kann man nicht pauschal sagen.
Hängt einfach damit zusammen, das jeder webui screen seinen content in einem shadowdom rendert, dadurch kannst du ja auch mehrere darstellen. -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
mhm bist du dir da sicher ? weil eigentlich sollte er dann das menue einfahren geht aber nicht. can es sein das das sidebar.classlist.toggle('open') nicht greift ?Sorry aber so manche verknüpfung ist mir noch nicht ganz klar ;
Danke
ich bin sicher das das open mit dem code gesezt wird, was es bewirkt bin ich nicht sicher...
Dein ganzer html code ist ja falsch, da ist body, html und ein script tag enthalten.ich räum mal auf...
bei mir geht der click nun, wenn ich deine mediaquery anpasse (die größe darin).Eine Media query bezieht sich immer auf den ganzen browser, nicht auf die größe des kleinen designer fensters. Das ist html standard da kann ich nix machen.
musst mal im sampe "responsive/simple" schauen, da hab ich ein beispiel für eine "container-query", die geht dann auch in dem designer fenster richtig.
wenn du html&css code in webui kopierst, musst du es schon ein bisschen anpassen. body & html tags sollten raus, im css code musst dann auch die Verweise von body&html ändern (meist passt es wenn du diese durch :host ersetzt, aber das kann man nicht pauschal sagen.
Hängt einfach damit zusammen, das jeder webui screen seinen content in einem shadowdom rendert, dadurch kannst du ja auch mehrere darstellen.@jogibear9988
Ok danke für die informationen ;) habe das mal eben wie von dir oben beschrieben mit dem chatgpt probiert und dachte das passt dann schon
Sorry
Aber danke -
bsw in deinem screen:
* { container-type: inline-size; }dadurch wird jedes element zu einem container für eine container query. sicher nicht gewollt, oder?
.dashboard { height: 100vh; }das element mit der klasse "dashboard" wird 100% der viewport höhe groß. ja kann man so machen, wenn man den screen nun aber in einen anderen packt, ist dieser 100% so groß wie das browser fenster.
Ich würde da einfach ":host {height: 100% }" schreiben. dann ist der screen so groß wie sein container, wenn er der äßerste ist passt das ja auchich hab mal noch mehr angepasst...
-
bsw in deinem screen:
* { container-type: inline-size; }dadurch wird jedes element zu einem container für eine container query. sicher nicht gewollt, oder?
.dashboard { height: 100vh; }das element mit der klasse "dashboard" wird 100% der viewport höhe groß. ja kann man so machen, wenn man den screen nun aber in einen anderen packt, ist dieser 100% so groß wie das browser fenster.
Ich würde da einfach ":host {height: 100% }" schreiben. dann ist der screen so groß wie sein container, wenn er der äßerste ist passt das ja auchich hab mal noch mehr angepasst...
@jogibear9988 Danke
-
im moment ist drag/drop im projektbaum kaputt: https://github.com/mar10/wunderbaum/issues/82
-
drag drop geht wieder
-
@jogibear9988 Danke
@smilie108
hab mal ein beispiel mit funktionierendem menü gemacht: http://129.159.205.3:8082/webui/runtime.html#screenName=responsive/sample2/sample2 -
So alles Notwendige meiner ioBroker-Funktionen habe ich nun auf webui umgezogen 😊
vis 1 ist deinstalliert.
Alles was jetzt noch fehlt ist Zeit 😒
@jogibear9988 nochmal herzlichen Dank für deine tolle Arbeit!
Der Einstieg war wegen meiner fehlenden HTML-Kenntnissen zwar steiniger als bei vis oder vis 2, aber für mich hat sich der Umstieg gelohnt.Was ich die letzten Tage erst entdeckt habe, ist wie nützlich chatgpt bei html und css ist.
-
So alles Notwendige meiner ioBroker-Funktionen habe ich nun auf webui umgezogen 😊
vis 1 ist deinstalliert.
Alles was jetzt noch fehlt ist Zeit 😒
@jogibear9988 nochmal herzlichen Dank für deine tolle Arbeit!
Der Einstieg war wegen meiner fehlenden HTML-Kenntnissen zwar steiniger als bei vis oder vis 2, aber für mich hat sich der Umstieg gelohnt.Was ich die letzten Tage erst entdeckt habe, ist wie nützlich chatgpt bei html und css ist.
@blockmove Kannst du mal Screenshots oder so zeigen?
Bin ja auch blutiger Anfänger mit WebUI und würde gerne mal sehen wie es aussehen könnte.
-
@blockmove Kannst du mal Screenshots oder so zeigen?
Bin ja auch blutiger Anfänger mit WebUI und würde gerne mal sehen wie es aussehen könnte.
@wendy2702
Hi etwas ist zb schon hier unter
Screenshots sind hier:
https://forum.iobroker.net/topic/72159/zeigt-her-eure-webui-visualisierung
Das sind meine Anfänge und weiteres ;) -
@smilie108
hab mal ein beispiel mit funktionierendem menü gemacht: http://129.159.205.3:8082/webui/runtime.html#screenName=responsive/sample2/sample2@jogibear9988 DAAANNNKKEEE ;) wollte heute abend schon schauen wie das geht ;) aber ist eh einfacher als ich dachte
Nochmals vielen Dank für all deine Bmühungen. -
@smilie108
hab mal ein beispiel mit funktionierendem menü gemacht: http://129.159.205.3:8082/webui/runtime.html#screenName=responsive/sample2/sample2@jogibear9988
muss und oder kann ich denn die toggle funktion mit dem menu anklicken auch nchmal setzen damit er das menue wieder ausblendet ? geht das auch über ein set property? -
@jogibear9988
muss und oder kann ich denn die toggle funktion mit dem menu anklicken auch nchmal setzen damit er das menue wieder ausblendet ? geht das auch über ein set property?@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
muss und oder kann ich denn die toggle funktion mit dem menu anklicken auch nchmal setzen damit er das menue wieder ausblendet ? geht das auch über ein set property?hä? versteh die frage nicht....
Das menü wird doch schon ein/ausgeblendet -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
muss und oder kann ich denn die toggle funktion mit dem menu anklicken auch nchmal setzen damit er das menue wieder ausblendet ? geht das auch über ein set property?hä? versteh die frage nicht....
Das menü wird doch schon ein/ausgeblendet@jogibear9988
HI ne wenn du bei dir am test den link anklickst läd er zwar die seite aber menue bleibt offen -
@jogibear9988
HI ne wenn du bei dir am test den link anklickst läd er zwar die seite aber menue bleibt offen@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
HI ne wenn du bei dir am test den link anklickst läd er zwar die seite aber menue bleibt offenin meinem bsp. gefixt, aber nur bei link1
ich setze einfach das class attribute auf sidebar, dadurch verschwindet das open. Mit Javascript würde auch toggle gehen, in meiner simplen scriptsprache gibts das noch nicht, baue ich aber noch ein




