NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Guten Morgen zusammen,
ich hab mal eine Frage zur Auswahlliste mit select:
Die einzelnen Elemente werden mit option ja definiert.
Wie kann ich nun in webui eine dynamische Auswahliste erzeugen?
Die Anzahl UND die Einträge selbst sollen flexibel sein.
Anwendung ist eine dynamisch erzeugte Raumliste für meine Heizungssteuerung oder für meine Sonos.Vielleicht etwas universeller gefragt:
Kann ich auf irgendeine Art im ioBroker erzeugten HTML-Code an eine beliebige Stelle einfügen?VG
Dieter -
Guten Morgen zusammen,
ich hab mal eine Frage zur Auswahlliste mit select:
Die einzelnen Elemente werden mit option ja definiert.
Wie kann ich nun in webui eine dynamische Auswahliste erzeugen?
Die Anzahl UND die Einträge selbst sollen flexibel sein.
Anwendung ist eine dynamisch erzeugte Raumliste für meine Heizungssteuerung oder für meine Sonos.Vielleicht etwas universeller gefragt:
Kann ich auf irgendeine Art im ioBroker erzeugten HTML-Code an eine beliebige Stelle einfügen?VG
Dieter@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Guten Morgen zusammen,
ich hab mal eine Frage zur Auswahlliste mit select:
Die einzelnen Elemente werden mit option ja definiert.
Wie kann ich nun in webui eine dynamische Auswahliste erzeugen?
Die Anzahl UND die Einträge selbst sollen flexibel sein.
Anwendung ist eine dynamisch erzeugte Raumliste für meine Heizungssteuerung oder für meine Sonos.Vielleicht etwas universeller gefragt:
Kann ich auf irgendeine Art im ioBroker erzeugten HTML-Code an eine beliebige Stelle einfügen?VG
Dieterverstehe nicht was du genau meinst? kannst das im beisielserver mal anlegen?
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Guten Morgen zusammen,
ich hab mal eine Frage zur Auswahlliste mit select:
Die einzelnen Elemente werden mit option ja definiert.
Wie kann ich nun in webui eine dynamische Auswahliste erzeugen?
Die Anzahl UND die Einträge selbst sollen flexibel sein.
Anwendung ist eine dynamisch erzeugte Raumliste für meine Heizungssteuerung oder für meine Sonos.Vielleicht etwas universeller gefragt:
Kann ich auf irgendeine Art im ioBroker erzeugten HTML-Code an eine beliebige Stelle einfügen?VG
Dieterverstehe nicht was du genau meinst? kannst das im beisielserver mal anlegen?
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
verstehe nicht was du genau meinst? kannst das im beisielserver mal anlegen?


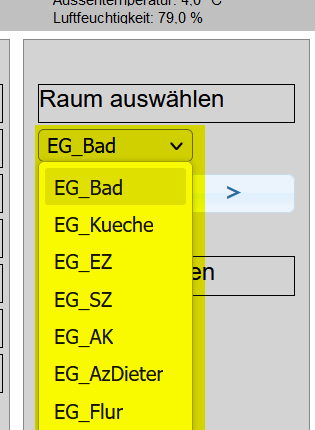
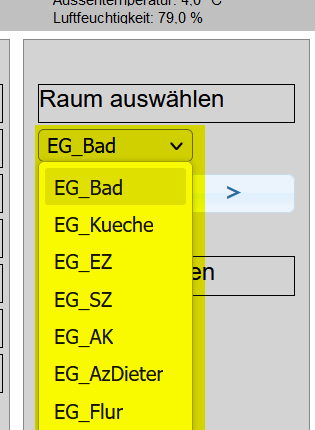
In der ioBroker vis gibt es eine Auswahlbox / Dropdown mit dem select-Widget.
Normalerweise trägt man da die Werte (0,1,2) und die zughörigen Texte (Aus, Manuell, Auto) fest ein.
Man kann dafür auch Bindings verwenden. So hat man eine Auswahlbox, deren Inhalt über Datenpunkte gesteuert werden kann. Also eigentlich nichts Anderes als dynamischer options-Abschnitt beim select.
Wie kann ich sowas in der Art mit webui machen? -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
verstehe nicht was du genau meinst? kannst das im beisielserver mal anlegen?


In der ioBroker vis gibt es eine Auswahlbox / Dropdown mit dem select-Widget.
Normalerweise trägt man da die Werte (0,1,2) und die zughörigen Texte (Aus, Manuell, Auto) fest ein.
Man kann dafür auch Bindings verwenden. So hat man eine Auswahlbox, deren Inhalt über Datenpunkte gesteuert werden kann. Also eigentlich nichts Anderes als dynamischer options-Abschnitt beim select.
Wie kann ich sowas in der Art mit webui machen?leg den tag mal unter userdata an, dann schaue ich.
geht mit sicherheit -
leg den tag mal unter userdata an, dann schaue ich.
geht mit sicherheit@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
leg den tag mal unter userdata an, dann schaue ich.
geht mit sicherheitEigentlich muss "nur" die Möglichkeit bestehen beliebigen HTML-Code aus einem Datenpunkt darzustellen.
Könnte man für alles Mögliche verwenden und wäre oft einfacher aufwendige Bindings. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
leg den tag mal unter userdata an, dann schaue ich.
geht mit sicherheitEigentlich muss "nur" die Möglichkeit bestehen beliebigen HTML-Code aus einem Datenpunkt darzustellen.
Könnte man für alles Mögliche verwenden und wäre oft einfacher aufwendige Bindings.und das geht ja, wenn du auf innerHTML bindest, bzw so:
bind-content:html="0_userdata.0.JsonData"oder eben hier:

-
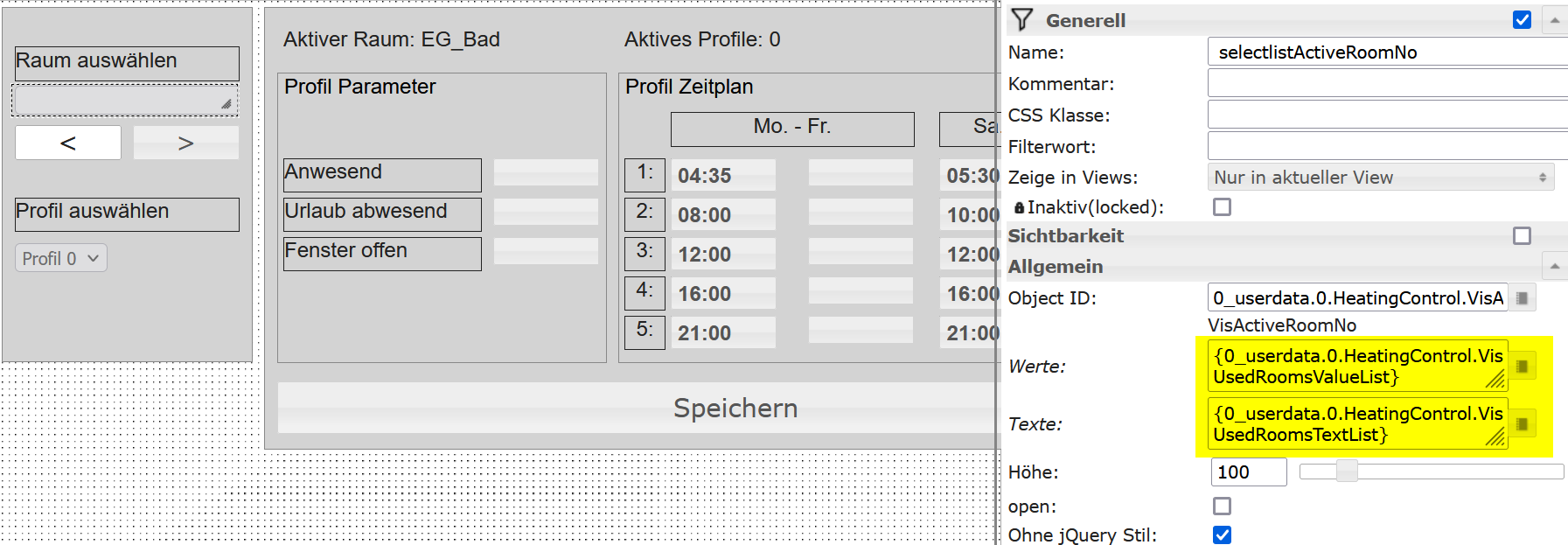
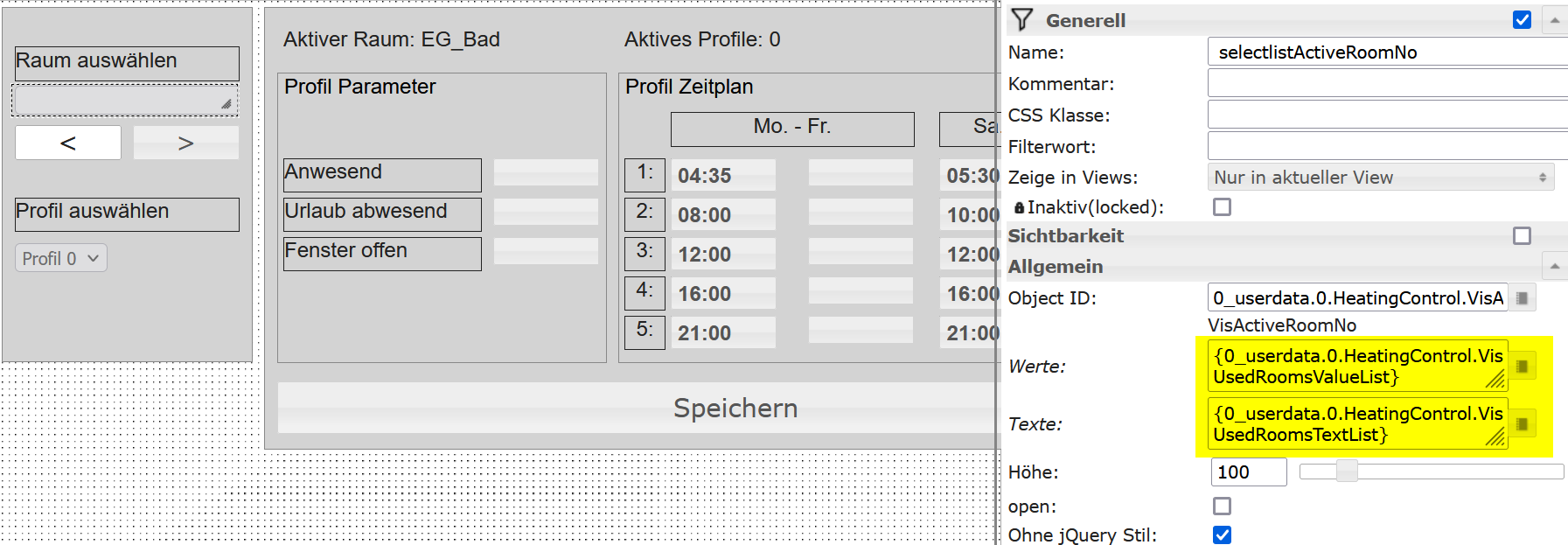
Du willst ja aber werte aus 2 datenpunkten, Values und Namen, aber auch das sollte gehen, mit einem Binding auf beide Objekte, und dann einer expression in "formula"
sollte dann in diese richtung vlt gehen:

Ds könnte man natürlich alles auch wieder in ein customControl wrappen.
-
Du willst ja aber werte aus 2 datenpunkten, Values und Namen, aber auch das sollte gehen, mit einem Binding auf beide Objekte, und dann einer expression in "formula"
sollte dann in diese richtung vlt gehen:

Ds könnte man natürlich alles auch wieder in ein customControl wrappen.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Du willst ja aber werte aus 2 datenpunkten, Values und Namen, aber auch das sollte gehen, mit einem Binding auf beide Objekte, und dann einer expression in "formula"
sollte dann in diese richtung vlt gehen:

Ds könnte man natürlich alles auch wieder in ein customControl wrappen.
Das mit den 2 Datenpunkten ist halt beim vis-Widget so. Du hast halt ein Feld für die Texte und ein Feld für die Werte. Arbeitet man ohne Binding, dann ist es eben der Text und der Wert der option.
Mit Binding brauch ich das eigentich nicht. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Du willst ja aber werte aus 2 datenpunkten, Values und Namen, aber auch das sollte gehen, mit einem Binding auf beide Objekte, und dann einer expression in "formula"
sollte dann in diese richtung vlt gehen:

Ds könnte man natürlich alles auch wieder in ein customControl wrappen.
Das mit den 2 Datenpunkten ist halt beim vis-Widget so. Du hast halt ein Feld für die Texte und ein Feld für die Werte. Arbeitet man ohne Binding, dann ist es eben der Text und der Wert der option.
Mit Binding brauch ich das eigentich nicht.@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Du willst ja aber werte aus 2 datenpunkten, Values und Namen, aber auch das sollte gehen, mit einem Binding auf beide Objekte, und dann einer expression in "formula"
sollte dann in diese richtung vlt gehen:

Ds könnte man natürlich alles auch wieder in ein customControl wrappen.
Das mit den 2 Datenpunkten ist halt beim vis-Widget so. Du hast halt ein Feld für die Texte und ein Feld für die Werte. Arbeitet man ohne Binding, dann ist es eben der Text und der Wert der option.
Mit Binding brauch ich das eigentich nicht.Jo, ich hab da keine Ahnung wie das in Vis gemacht oder genutzt wurde.
Aber gehen sollte es alles. -
@jogibear9988
das mit der table geht ja ;) Danke für den hinweis.
Kann ich eicgentlich das table auch per style ändern ?
dachte da es mit:root { table { border: 1px solid black; border-radius: 10px; padding: 10px; } th, caption { border: 3px solid black; border-radius: 10px; padding: 5px; text-align: center; background-color: lightgoldenrodyellow; } td { border: 2px solid rgb(75, 240, 157); border-radius: 5px; padding: 5px; text-align: center; font-size: 16px; } }gehen könnte macht er aber nicht.
Danke für einen hinweis
Oder muss ich die werte alle unter attributes anlegen ? -
@jogibear9988
das mit der table geht ja ;) Danke für den hinweis.
Kann ich eicgentlich das table auch per style ändern ?
dachte da es mit:root { table { border: 1px solid black; border-radius: 10px; padding: 10px; } th, caption { border: 3px solid black; border-radius: 10px; padding: 5px; text-align: center; background-color: lightgoldenrodyellow; } td { border: 2px solid rgb(75, 240, 157); border-radius: 5px; padding: 5px; text-align: center; font-size: 16px; } }gehen könnte macht er aber nicht.
Danke für einen hinweis
Oder muss ich die werte alle unter attributes anlegen ?@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
das mit der table geht ja ;) Danke für den hinweis.
Kann ich eicgentlich das table auch per style ändern ?
dachte da es mit:root { table { border: 1px solid black; border-radius: 10px; padding: 10px; } th, caption { border: 3px solid black; border-radius: 10px; padding: 5px; text-align: center; background-color: lightgoldenrodyellow; } td { border: 2px solid rgb(75, 240, 157); border-radius: 5px; padding: 5px; text-align: center; font-size: 16px; } }gehen könnte macht er aber nicht.
Danke für einen hinweis
Oder muss ich die werte alle unter attributes anlegen ?kein plan was du meinst, oder wo du den style anlegst.
Im moment ist der inerhalb der komponente, man könnte natürlich teile der komponente von außen stylebar machen über css-parts (https://developer.mozilla.org/en-US/docs/Web/CSS/::part) oder css variablen.
Kommt drauf an, ob due die komponente für dich anpasst, oder ob es eine allgemeine sein soll.
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
das mit der table geht ja ;) Danke für den hinweis.
Kann ich eicgentlich das table auch per style ändern ?
dachte da es mit:root { table { border: 1px solid black; border-radius: 10px; padding: 10px; } th, caption { border: 3px solid black; border-radius: 10px; padding: 5px; text-align: center; background-color: lightgoldenrodyellow; } td { border: 2px solid rgb(75, 240, 157); border-radius: 5px; padding: 5px; text-align: center; font-size: 16px; } }gehen könnte macht er aber nicht.
Danke für einen hinweis
Oder muss ich die werte alle unter attributes anlegen ?kein plan was du meinst, oder wo du den style anlegst.
Im moment ist der inerhalb der komponente, man könnte natürlich teile der komponente von außen stylebar machen über css-parts (https://developer.mozilla.org/en-US/docs/Web/CSS/::part) oder css variablen.
Kommt drauf an, ob due die komponente für dich anpasst, oder ob es eine allgemeine sein soll.
@jogibear9988
wie muss ich das dann in den komponenten styles anlegen ?
mit table-border | 2px ändert sich zb nichtsPasst hatte schreibfehler danke
-
@jogibear9988
wie muss ich das dann in den komponenten styles anlegen ?
mit table-border | 2px ändert sich zb nichtsPasst hatte schreibfehler danke
-
@jogibear9988
So habs auf den test rauf "elektrische Übersicht
Den rahmen zeichnet er aber wie komme ich zu den th und td s? -
@jogibear9988
So habs auf den test rauf "elektrische Übersicht
Den rahmen zeichnet er aber wie komme ich zu den th und td s?wie ich oben schon geschrieben hatte. Das ist innerhalb der komponente, also kommst du von außen gar nicht dran.
Entweder (wie auch schon oben geschrieben), du gibts teile per css parts frei (hab ich gemacht für das table element, siehe style im "table sample" oder man baut innerhalb des componenten css, css variablen ein (hab ich auch mal gemacht, --head-color) die erreichst von außen.
Oder man generiert die tabelle nicht ins shadowdom sondern ins richtige (fände ich nicht sauber).Oder du kopierst die komponente und passt den style darin an.
-
wie ich oben schon geschrieben hatte. Das ist innerhalb der komponente, also kommst du von außen gar nicht dran.
Entweder (wie auch schon oben geschrieben), du gibts teile per css parts frei (hab ich gemacht für das table element, siehe style im "table sample" oder man baut innerhalb des componenten css, css variablen ein (hab ich auch mal gemacht, --head-color) die erreichst von außen.
Oder man generiert die tabelle nicht ins shadowdom sondern ins richtige (fände ich nicht sauber).Oder du kopierst die komponente und passt den style darin an.
@jogibear9988
ok dann werde ich mal das im control anpassen. danke dachte nachdem das mit dem border geht gehen die anderen auch.Danke
-
wie ich oben schon geschrieben hatte. Das ist innerhalb der komponente, also kommst du von außen gar nicht dran.
Entweder (wie auch schon oben geschrieben), du gibts teile per css parts frei (hab ich gemacht für das table element, siehe style im "table sample" oder man baut innerhalb des componenten css, css variablen ein (hab ich auch mal gemacht, --head-color) die erreichst von außen.
Oder man generiert die tabelle nicht ins shadowdom sondern ins richtige (fände ich nicht sauber).Oder du kopierst die komponente und passt den style darin an.
@jogibear9988
könnte man die so <th part="thtbl" id="root"></th> freigeben oder ist das wieder anderes?
Ich muss zu meiner schande gestehen das ich echt viel vergessen habe seit ich fast alles mit joomla usw gemacht habe. Schön langsam vertehe ich die zusammenhänge wieder aber das verschachtelte hab ich noch nicht ganz verstanden.
Sorry -
@jogibear9988
könnte man die so <th part="thtbl" id="root"></th> freigeben oder ist das wieder anderes?
Ich muss zu meiner schande gestehen das ich echt viel vergessen habe seit ich fast alles mit joomla usw gemacht habe. Schön langsam vertehe ich die zusammenhänge wieder aber das verschachtelte hab ich noch nicht ganz verstanden.
Sorrydas mit shadowparts gibts auch noch nicht lange, das rührt ja daher das webcomponents shadowDom nutzen (zumindest meine), und der shadowDom eben nach außen gekapselt ist. Das hat vor aber eben auch nachteile.
Du kannst allen möglichen teile innerhalb der komponente namen geben im attribut "part" und diese sind dann von außen über diesen namen erreichbar.
Die thead,tr,td... werden ja aber im javascript erzeugt, dann musst du dort das attribut hinzufügen.
Oder du fügst css varaiblen für das hinzu was du stylen möchstest... Musst eben schauen was sinnvoller ist.
Css Variablen kannst auch mit komlexeren werten füllen, da kann auch der komplette border style drinnstehen:--brd: solid red 3px;und denn kannst dann zuweisen:
border: var(--brd) -
das mit shadowparts gibts auch noch nicht lange, das rührt ja daher das webcomponents shadowDom nutzen (zumindest meine), und der shadowDom eben nach außen gekapselt ist. Das hat vor aber eben auch nachteile.
Du kannst allen möglichen teile innerhalb der komponente namen geben im attribut "part" und diese sind dann von außen über diesen namen erreichbar.
Die thead,tr,td... werden ja aber im javascript erzeugt, dann musst du dort das attribut hinzufügen.
Oder du fügst css varaiblen für das hinzu was du stylen möchstest... Musst eben schauen was sinnvoller ist.
Css Variablen kannst auch mit komlexeren werten füllen, da kann auch der komplette border style drinnstehen:--brd: solid red 3px;und denn kannst dann zuweisen:
border: var(--brd)@jogibear9988
So hab da noch eine frage
wenn ich border-collapse: separate; mache zeigt er mir die table nicht mehr an hat das was mit dem script zu tun? Kann ich da was änder würde gerne rdius usw verwenden.
Kenne mich da mit der reglementierung zu wenig aus.
Alles ander lässst sich via berechnetem layout machen zumindest hab ich es so weit geschaft.Danke
-
@jogibear9988
So hab da noch eine frage
wenn ich border-collapse: separate; mache zeigt er mir die table nicht mehr an hat das was mit dem script zu tun? Kann ich da was änder würde gerne rdius usw verwenden.
Kenne mich da mit der reglementierung zu wenig aus.
Alles ander lässst sich via berechnetem layout machen zumindest hab ich es so weit geschaft.Danke
kp, kenne "border-collapse: separate; " nicht mal



