NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Hallo Jochen,
mal eine Idee:
Als Einsteiger tu ich mich noch manchmal mit der Bedienung schwer.
Und zwar ganz banale Dinge wie z.B.: Bei welchem Element passiert was bei Rechtsklick.
Ich musste neulich nochmal deine Youtube-Videos anschauen, weil ich nicht gefunden hab, wo ich Javascript erstellen kann. Wäre es möglich solche Elemente irgendwie zu kennzeichnen (farbiger Rahmen oder Ähnliches)?VG
Dieter -
@blockmove
möglich ist alles, nur was ist intuitiv. Ich kann es meist schwer nachvollziehen, da ich das ganze entworfen habe, und mir es einfach klar ist.Farbiger rahmen würde mir jetzt nicht wirklich gefallen, wie sähe das z.b., dann im script editor aus?
Und ist das intuitiv?Vlt. ist das ganze rechtsklick zeugs auch nicht wirklich gut und man sollte es anders lösen?
Wo hab ich den rechtsklicks?
- projekt explorer -> dort finde ich passt es, ist ja auch in visualstudio so
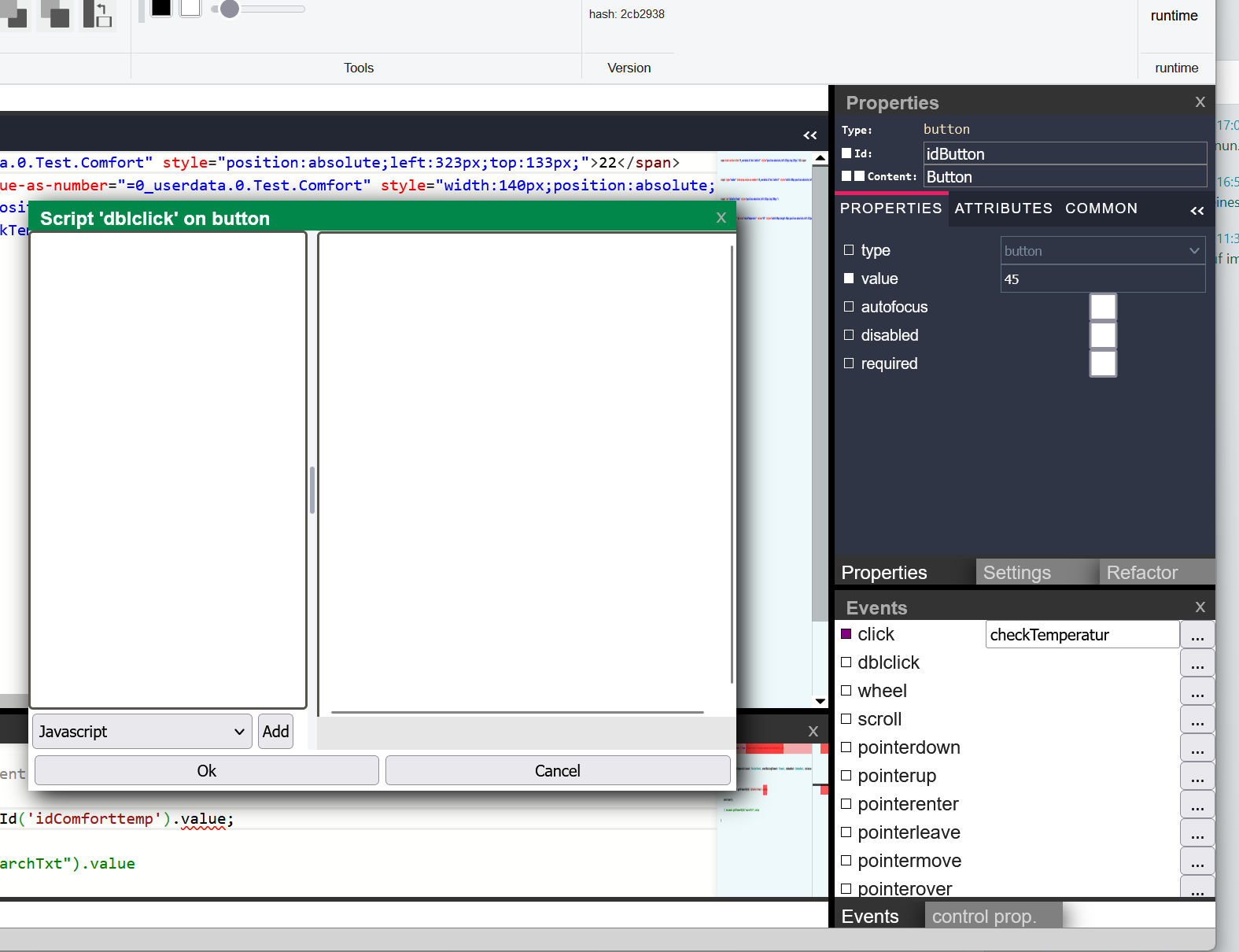
- event button -> unintuitiv, buttons haben eig. kein rechtsklick, gute idee dazu?
- script editor, script element -> fraglich... gute idee dazu?
- script editor, property grid -> ebenso fraglich, gute idee dazu?
- designer -> finde ich dort schon intuitiv
- designer, propertygrid auf das kleine rechteck -> intuitiv?? kein plan, ideen?
mehr rechtsklicks gibts glaube nicht...
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
möglich ist alles, nur was ist intuitiv. Ich kann es meist schwer nachvollziehen, da ich das ganze entworfen habe, und mir es einfach klar ist.Farbiger rahmen würde mir jetzt nicht wirklich gefallen, wie sähe das z.b., dann im script editor aus?
Und ist das intuitiv?Vlt. ist das ganze rechtsklick zeugs auch nicht wirklich gut und man sollte es anders lösen?
Wo hab ich den rechtsklicks?
- projekt explorer -> dort finde ich passt es, ist ja auch in visualstudio so
- event button -> unintuitiv, buttons haben eig. kein rechtsklick, gute idee dazu?
- script editor, script element -> fraglich... gute idee dazu?
- script editor, property grid -> ebenso fraglich, gute idee dazu?
- designer -> finde ich dort schon intuitiv
- designer, propertygrid auf das kleine rechteck -> intuitiv?? kein plan, ideen?
mehr rechtsklicks gibts glaube nicht...
event button: Du hast dort ja auch noch die Funktion javascript.

Vielleicht könnte man da auch das Add JS-Handler unterbringen.
Im Zweifelsfall lieber nen extra Button hinzufügen. Die meisten haben doch mittlerweile sowieso mind. Full-HD.
-
@blockmove
ja die funktion javascript hatte ich bevor man ganzen javascript ranhängen konnte. Bin nicht sicher ob man die noch braucht...Denke auch, extra buttons machen mehr sinn. Oder der button click öffnet das menü ob man ein simples script oder javascript möchte.
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Oder der button click öffnet das menü ob man ein simples script oder javascript möchte.
Die Idee finde ich gut. Ist ja ähnlich wie bei ioBroker Script. Da kommt auch die Abfrage welche Art (Javascript, Truescript, Blockly).
Die Javascript-Integration ist übrigends echt eine klasse Sache in webui. Validierung von Eingaben und all solche Dinge machen wirklich vieles einfacher.
-
@blockmove
mein ziel war eigentlich, das man das meiste mit der integrierten scriptsprache erledigen kann
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
mein ziel war eigentlich, das man das meiste mit der integrierten scriptsprache erledigen kann
Naja für jede Aufgabe das geeignete Werkzeug

Ist auch nicht anders als bei Blockly und JavaScript. -
hab mal wieder einen pull request für das aktuelle release auf die repository liste gemacht. d.h. in den nächsten tagen sollte die jetzige version auch im stable zweig verfügbar sein.
-
@jogibear9988 Ja, absolut cool was du da geschaffen hast. Unheimlich mächtig. Ich habe händeringend nach einer Alternative für vis/vis2 gesucht. Deine webui kann so vieles besser. Das macht richtig Spaß damit etwas zu entwerfen. Ich liebe die CustomControls welche man sich zusammen bauen kann. Bitte unbedingt weiter machen.

-
@worlik
Ja wirklich gut, aber leider alles in Englisch -
@worlik said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 Ja, absolut cool was du da geschaffen hast. Unheimlich mächtig. Ich habe händeringend nach einer Alternative für vis/vis2 gesucht. Deine webui kann so vieles besser. Das macht richtig Spaß damit etwas zu entwerfen. Ich liebe die CustomControls welche man sich zusammen bauen kann. Bitte unbedingt weiter machen.

Da stimm ich 100% zu.
Die CustomControls sind hervorragend.
Auch die JavaScript-Unterstützung ist wirklich mächtig.
Kein Vergleich zu Vis bzw. Vis 2. -
Es sind doch wirklich nur schlagwörter.
So viel Text gibt es doch gar nicht. -
@sigi234 Mich stört das überhaupt nicht. Aber ich kann verstehen, dass nicht jeder so bewandert in Englisch ist. Hier ist man halt echt etwas näher am Thema Programmierung dran, deswegen bemerke ich ehrlich gesagt die englische Oberfläche gar nicht. Viele Dinge lassen sich auch gar nicht übersetzen. Vielleicht kannst du ja mal probieren die automatische Übersetzungsfunktion vom Browser zu verwenden. Chrome macht das eigentlich auf Wunsch ganz gut, auch bei nachgeladenen Inhalten.
-
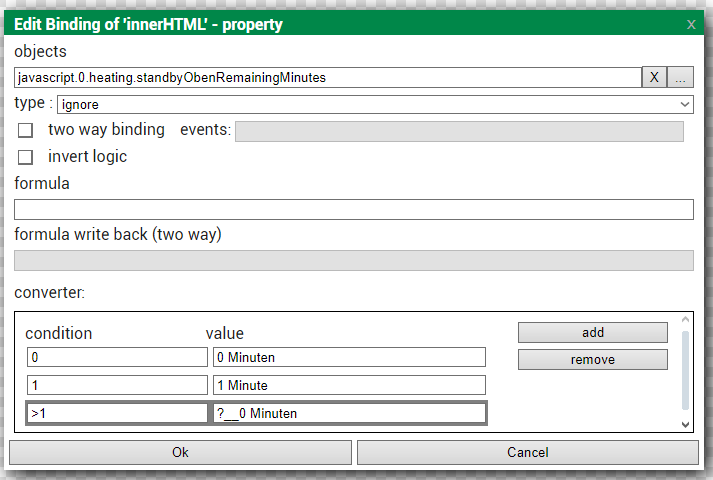
@jogibear9988 Kannst du mir verraten, wie ich hier den Wert vom Binding nutzen kann? Habe 0, ?, ?__0 und ein paar andere durch, aber ich komme nicht drauf. Ich hätte gerne eine Bedingte Formatierung. Oder geht das nur über formula?

-
@worlik said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 Kannst du mir verraten, wie ich hier den Wert vom Binding nutzen kann? Habe 0, ?, ?__0 und ein paar andere durch, aber ich komme nicht drauf. Ich hätte gerne eine Bedingte Formatierung. Oder geht das nur über formula?
Such mal bei YouTube nach Jochen Kühner. Da gibt es Tutorials dazu
-
Geht noch gar nicht. Hab ich nicht bedacht.
Kann ich aber einbauen -
@jogibear9988 Wäre für manch einen vielleicht leichter, eilt aber nicht. Ich habs nun über eine formula gemacht. Falls das auch wer braucht, einfach das hier bei formula eintragen:
__0 == 1 ? '1 Minute' : __0 + ' Minuten' -
In der Doku von ioBroker gibt es hier https://www.iobroker.net/#de/documentation?visualisierung eine Kurzvorstellung der einzelnen Visualisierungen. Wenn du @jogibear9988 / ihr mir einen Text zur Vorstellung von "webui" zur Verfügung stellt und am besten auch noch 1-2 schöne Screenshots dann baue ich es in die Doku gerne mit ein.
-
Bin gearde am überlgen wie ich das einbauen würde. Dabei hab ich mir nochmals gedanken über die expressions gemacht.
Wie findet ihr das besser, die signale durchbenenen __0, __1 usw.
oder wie bei vis/vis2
name:signalname, d.h. man schreibt oben bei dem signal einen namen davor, und kann dann diesen in den expressions verwenden.
was findet ihr besser? -
@jogibear9988 Typisch in so einer Situation ist meistens, dass beides gut wäre. Sprich ein Indexbasierter Zugriff geht immer, unabhängig davon, ob ein Name vergeben wurde. Wenn man die Signale noch benennen könnte, wäre das natürlich Premium für die Verarbeitung vieler Signale auf einmal. Vielleicht könntest du mal schauen, ob es möglich ist die Zeichenkette für alle Variablen überall gleich zu implementieren. Im Text ist das ja glaube ich irgendwas mit [[?signalName]] wenn ich nicht irre. Ich verstehe natürlich, dass du beim Binding eher außerhalb eines Textes bist und bei dem anderen das Problem hast den Signalnamen innerhalb des Textes zu finden.