NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 Hallo Jogibear, Hallo Smilie108,
ich komme wieder mit einem Hinweis. Ob Ihr das Berücksichtigt, steht euch offen.
Situation: Ich verwende des öfteren die Drag&Drop Möglichkeit um bindings zu erstellen.
Jetzt wird aber automatisch ein two-way-binding erstellt. Das ist sehr häufig bei mir hinderlich, da es mir den Datenpunkt dann fälschlicherweise überschreibt.
Das ist insbesondere dann hinderlich, wenn ich eine Formel verwende, die den numerischen Wert in einen String umwandelt und dann ein °C anhängt.Ich hoffe, ich habe mich klar ausgedrückt. Ich würde erwarten, dass es ein one-way-binding wird.
-
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Hallo Jogibear, Hallo Smilie108,
ich komme wieder mit einem Hinweis. Ob Ihr das Berücksichtigt, steht euch offen.
Situation: Ich verwende des öfteren die Drag&Drop Möglichkeit um bindings zu erstellen.
Jetzt wird aber automatisch ein two-way-binding erstellt. Das ist sehr häufig bei mir hinderlich, da es mir den Datenpunkt dann fälschlicherweise überschreibt.
Das ist insbesondere dann hinderlich, wenn ich eine Formel verwende, die den numerischen Wert in einen String umwandelt und dann ein °C anhängt.Ich hoffe, ich habe mich klar ausgedrückt. Ich würde erwarten, dass es ein one-way-binding wird.
auf was für eine property ziehst du es?
Bei den selbst definierten properties will ich noch ne eigenschaft dazupacken, die sagt ob die property schreibbar ist oder nicht.Aber manchmal kann ich es einfach nicht wissen, und denke da hat dann jeder andere präferenzen....
Keine Ahnung was geschickter ist. -
@jogibear9988 Eben wollte ich ein Argument einführen, dass für ein one-way-binding spricht, aber jetzt verstehe ich erst dein "Schreibbar".
Wenn ich dich richtig verstehe, erhält die Property diese Eigenschaft direkt in dem custom properties. Damit wäre allen gedient, denn hierdurch wird ein versehentliches Schreiben nicht möglich. Das hört sich doch gut an.
Wieder einmal DANKE. -
@kamikaze Hallo Ihr Experten,
ich habe wieder einmal ein kleines Problem:
Auf meiner Homepage habe ich einige Screens zusätzlich eingebunden
<iobroker-webui-screen-viewer screen-name="/Arbeitszimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Arbeitszimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Badezimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Badezimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Wohnzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Wohnzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Schlafzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Schlafzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Kueche" bind-css:display='{"signal":"0_userdata.0.Räume.Küche.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Keller" bind-css:display='{"signal":"0_userdata.0.Räume.Keller.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Hauswirtschaftsraum" bind-css:display='{"signal":"0_userdata.0.Räume.Hauswirtschaftsraum.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/GaesteWC" bind-css:display='{"signal":"0_userdata.0.Räume.GästeWC.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Flur" bind-css:display='{"signal":"0_userdata.0.Räume.Flur.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Bastelzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Bastelzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer>Nun zu meinem Problem:
Wenn ich die Homepage aufrufe, dann werden z.T. einige dieser Screen angezeigt, obwohl im Basisstyle display:none steht.
Diese Screens sollen erscheinen, wenn ich das Signal showRoom auf true setze. Nachdem ich alle Screens einmal geschlossen habe, funktioniert alles wie gewünscht, nur beim ersten Aufruf der Homepage erscheinen diese. Das möchte ich nicht. Die jeweiligen Schalter showRoom sind definitiv auf false.
Es hat den Anschein, dass es bei der Initialisierung (Binding?) etwas nicht korrekt arbeitet. -
@kamikaze Es hat den Anschein, dass dieses Ereignis immer dann auftritt, wenn ich auf dem Tablet die Anwendung wechsele. Gibt es eine Möglichkeit den Reconnect zu erzwingen und diese Werte neu zu initialisieren?
-
@kamikaze ich glaube das muss sich da @jogibear9988 ansehen da weis ich zu wenig sorry
-
@smilie108 Klein Problem. Ist meine Beschreibung verständlich?
-
@kamikaze denke schon ist das eigentlich so eine art popup ? das würde ansonsten auch anders gehen
-
@smilie108 Ich bin für jeden Vorschlag dankbar.
-
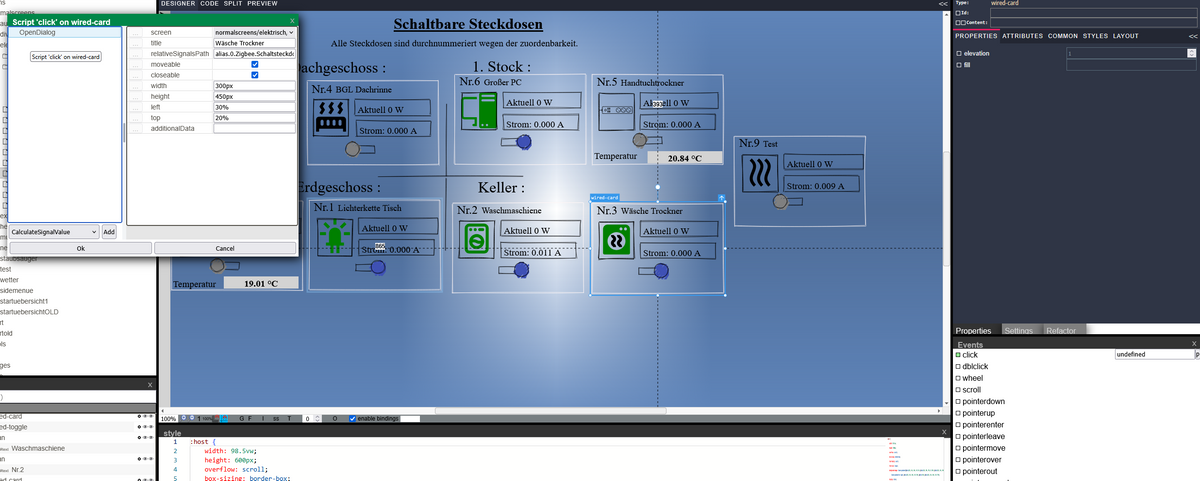
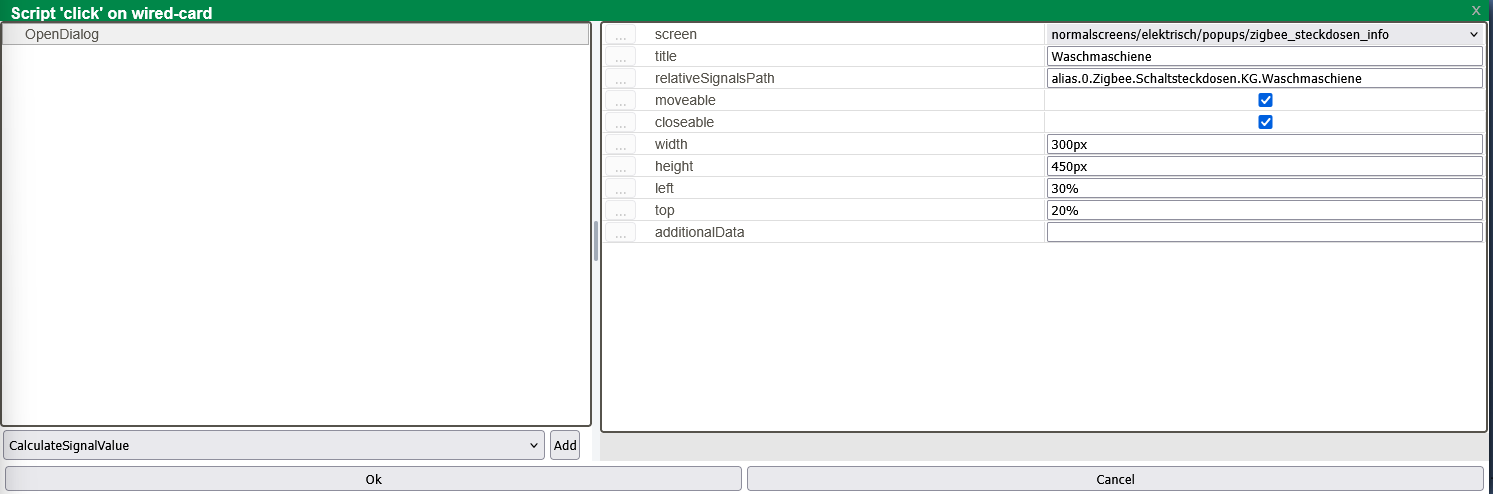
@kamikaze

das geht mit dem event click und open dialog zb hätte auch noch den vorteil das man es auch ( kein muss) mit variabeln vorbelegen kann an denen sich zb. nur die ortsbezeichnung ändert -
@smilie108 Man bist du schnell. Danke soweit habe ich das verstanden. Wie schließe ich diesen Dialog wieder?
-
@kamikaze mit dem x oben beim popup oder du musst halt noch einen knopf für close dialog machen ich mache es über das x
-
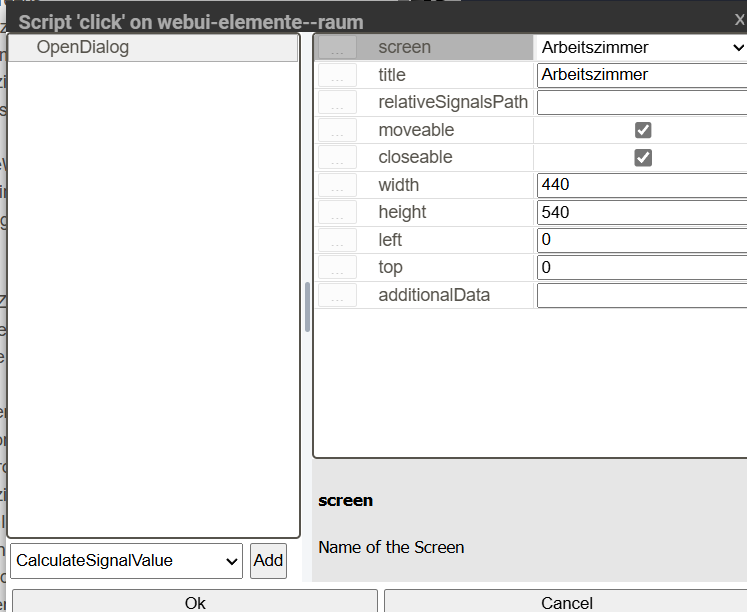
@smilie108 Ja, das habe ich gesehen. Leider sehe ich bisher nur das X und nicht mein Screen:

-
@kamikaze bei der größe bitte px hinzufügen probier das mal

-
@smilie108 Das hat geholfen. Leider gefällt mir der obere Balken mit der Titel Beschriftung nicht. Hast du noch eine kreative Idee?
-
@kamikaze das wird warscheinlich irgenwie mitcss schon gehen aber die bezeichnungen dafür müsste dir dann @jogibear9988 sagen die weis ich jetzt nicht hatte das so übernommen da es bei menen popups nur um einstellungen und senoren daten anzeige geht da ist mir das gleich sorry
-
@smilie108 Das glaube ich gerne. Je Usecase legt man eben andere Massstäbe. Btw. Wenn ich das richtig gelesen habe, bist du dabei Grafana-Grafiken einzubinden?
Wenn das richtig ist, wäre ich an einigen Informationen interessiert, wie du das machst. -
@kamikaze ja bin ich grad dabei wenn ich das soweit vereinfacht habe dann geb ich bescheid

-
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@kamikaze Hallo Ihr Experten,
ich habe wieder einmal ein kleines Problem:
Auf meiner Homepage habe ich einige Screens zusätzlich eingebunden
<iobroker-webui-screen-viewer screen-name="/Arbeitszimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Arbeitszimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Badezimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Badezimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Wohnzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Wohnzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Schlafzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Schlafzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Kueche" bind-css:display='{"signal":"0_userdata.0.Räume.Küche.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Keller" bind-css:display='{"signal":"0_userdata.0.Räume.Keller.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Hauswirtschaftsraum" bind-css:display='{"signal":"0_userdata.0.Räume.Hauswirtschaftsraum.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/GaesteWC" bind-css:display='{"signal":"0_userdata.0.Räume.GästeWC.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Flur" bind-css:display='{"signal":"0_userdata.0.Räume.Flur.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Bastelzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Bastelzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer>Nun zu meinem Problem:
Wenn ich die Homepage aufrufe, dann werden z.T. einige dieser Screen angezeigt, obwohl im Basisstyle display:none steht.
Diese Screens sollen erscheinen, wenn ich das Signal showRoom auf true setze. Nachdem ich alle Screens einmal geschlossen habe, funktioniert alles wie gewünscht, nur beim ersten Aufruf der Homepage erscheinen diese. Das möchte ich nicht. Die jeweiligen Schalter showRoom sind definitiv auf false.
Es hat den Anschein, dass es bei der Initialisierung (Binding?) etwas nicht korrekt arbeitet.sollte nun gefixt sein (mit dem release was kommt)
-
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@smilie108 Das hat geholfen. Leider gefällt mir der obere Balken mit der Titel Beschriftung nicht. Hast du noch eine kreative Idee?
der kann im neusten release gestylt werden.
Dazu unter:style einfügen.
Bspw:
iobroker-webui-dialog.myspecial::part(close) { background: red; } iobroker-webui-dialog.myspecial::part(head) { background: green; } iobroker-webui-dialog.myspecial::part(box) { border: 5px solid black; } iobroker-webui-dialog.myspecial::part(content) { overflow: hidden; }und dann bei openInDialog bei cssClass die klasse myspecial mitgeben. kannst natürlich auch den default umstylen.