NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 Eben wollte ich ein Argument einführen, dass für ein one-way-binding spricht, aber jetzt verstehe ich erst dein "Schreibbar".
Wenn ich dich richtig verstehe, erhält die Property diese Eigenschaft direkt in dem custom properties. Damit wäre allen gedient, denn hierdurch wird ein versehentliches Schreiben nicht möglich. Das hört sich doch gut an.
Wieder einmal DANKE.@kamikaze Hallo Ihr Experten,
ich habe wieder einmal ein kleines Problem:
Auf meiner Homepage habe ich einige Screens zusätzlich eingebunden
<iobroker-webui-screen-viewer screen-name="/Arbeitszimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Arbeitszimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Badezimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Badezimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Wohnzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Wohnzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Schlafzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Schlafzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Kueche" bind-css:display='{"signal":"0_userdata.0.Räume.Küche.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Keller" bind-css:display='{"signal":"0_userdata.0.Räume.Keller.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Hauswirtschaftsraum" bind-css:display='{"signal":"0_userdata.0.Räume.Hauswirtschaftsraum.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/GaesteWC" bind-css:display='{"signal":"0_userdata.0.Räume.GästeWC.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Flur" bind-css:display='{"signal":"0_userdata.0.Räume.Flur.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Bastelzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Bastelzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer>Nun zu meinem Problem:
Wenn ich die Homepage aufrufe, dann werden z.T. einige dieser Screen angezeigt, obwohl im Basisstyle display:none steht.
Diese Screens sollen erscheinen, wenn ich das Signal showRoom auf true setze. Nachdem ich alle Screens einmal geschlossen habe, funktioniert alles wie gewünscht, nur beim ersten Aufruf der Homepage erscheinen diese. Das möchte ich nicht. Die jeweiligen Schalter showRoom sind definitiv auf false.
Es hat den Anschein, dass es bei der Initialisierung (Binding?) etwas nicht korrekt arbeitet. -
@kamikaze Hallo Ihr Experten,
ich habe wieder einmal ein kleines Problem:
Auf meiner Homepage habe ich einige Screens zusätzlich eingebunden
<iobroker-webui-screen-viewer screen-name="/Arbeitszimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Arbeitszimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Badezimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Badezimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Wohnzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Wohnzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Schlafzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Schlafzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Kueche" bind-css:display='{"signal":"0_userdata.0.Räume.Küche.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Keller" bind-css:display='{"signal":"0_userdata.0.Räume.Keller.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Hauswirtschaftsraum" bind-css:display='{"signal":"0_userdata.0.Räume.Hauswirtschaftsraum.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/GaesteWC" bind-css:display='{"signal":"0_userdata.0.Räume.GästeWC.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Flur" bind-css:display='{"signal":"0_userdata.0.Räume.Flur.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Bastelzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Bastelzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer>Nun zu meinem Problem:
Wenn ich die Homepage aufrufe, dann werden z.T. einige dieser Screen angezeigt, obwohl im Basisstyle display:none steht.
Diese Screens sollen erscheinen, wenn ich das Signal showRoom auf true setze. Nachdem ich alle Screens einmal geschlossen habe, funktioniert alles wie gewünscht, nur beim ersten Aufruf der Homepage erscheinen diese. Das möchte ich nicht. Die jeweiligen Schalter showRoom sind definitiv auf false.
Es hat den Anschein, dass es bei der Initialisierung (Binding?) etwas nicht korrekt arbeitet. -
@kamikaze Es hat den Anschein, dass dieses Ereignis immer dann auftritt, wenn ich auf dem Tablet die Anwendung wechsele. Gibt es eine Möglichkeit den Reconnect zu erzwingen und diese Werte neu zu initialisieren?
-
@kamikaze ich glaube das muss sich da @jogibear9988 ansehen da weis ich zu wenig sorry
@smilie108 Klein Problem. Ist meine Beschreibung verständlich?
-
@smilie108 Klein Problem. Ist meine Beschreibung verständlich?
-
@kamikaze denke schon ist das eigentlich so eine art popup ? das würde ansonsten auch anders gehen
@smilie108 Ich bin für jeden Vorschlag dankbar.
-
@smilie108 Ich bin für jeden Vorschlag dankbar.
-
@kamikaze

das geht mit dem event click und open dialog zb hätte auch noch den vorteil das man es auch ( kein muss) mit variabeln vorbelegen kann an denen sich zb. nur die ortsbezeichnung ändert@smilie108 Man bist du schnell. Danke soweit habe ich das verstanden. Wie schließe ich diesen Dialog wieder?
-
@smilie108 Man bist du schnell. Danke soweit habe ich das verstanden. Wie schließe ich diesen Dialog wieder?
-
@kamikaze mit dem x oben beim popup oder du musst halt noch einen knopf für close dialog machen ich mache es über das x
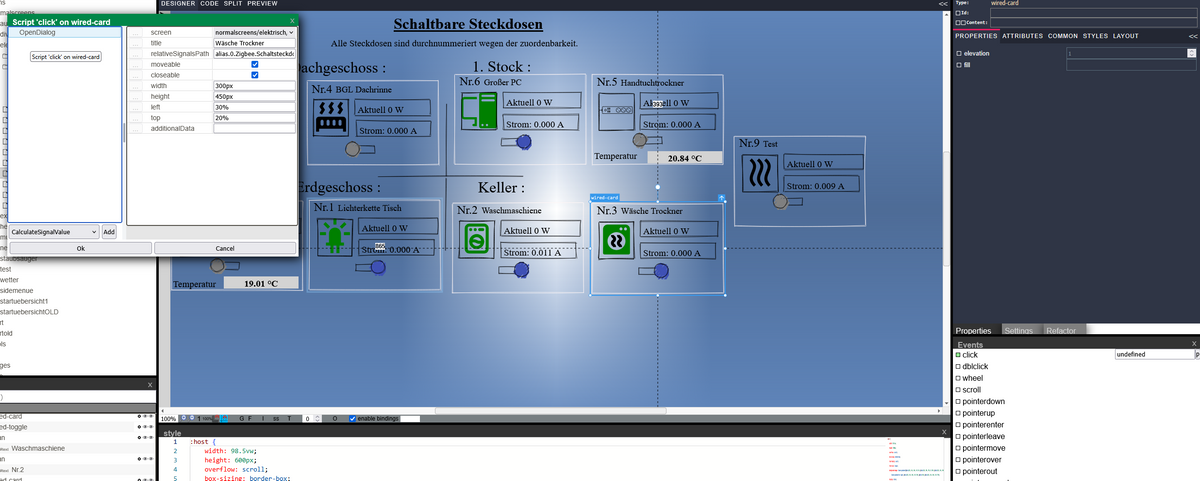
@smilie108 Ja, das habe ich gesehen. Leider sehe ich bisher nur das X und nicht mein Screen:

-
@smilie108 Ja, das habe ich gesehen. Leider sehe ich bisher nur das X und nicht mein Screen:

-
@smilie108 Das hat geholfen. Leider gefällt mir der obere Balken mit der Titel Beschriftung nicht. Hast du noch eine kreative Idee?
-
@smilie108 Das hat geholfen. Leider gefällt mir der obere Balken mit der Titel Beschriftung nicht. Hast du noch eine kreative Idee?
@kamikaze das wird warscheinlich irgenwie mitcss schon gehen aber die bezeichnungen dafür müsste dir dann @jogibear9988 sagen die weis ich jetzt nicht hatte das so übernommen da es bei menen popups nur um einstellungen und senoren daten anzeige geht da ist mir das gleich sorry
-
@kamikaze das wird warscheinlich irgenwie mitcss schon gehen aber die bezeichnungen dafür müsste dir dann @jogibear9988 sagen die weis ich jetzt nicht hatte das so übernommen da es bei menen popups nur um einstellungen und senoren daten anzeige geht da ist mir das gleich sorry
@smilie108 Das glaube ich gerne. Je Usecase legt man eben andere Massstäbe. Btw. Wenn ich das richtig gelesen habe, bist du dabei Grafana-Grafiken einzubinden?
Wenn das richtig ist, wäre ich an einigen Informationen interessiert, wie du das machst. -
@smilie108 Das glaube ich gerne. Je Usecase legt man eben andere Massstäbe. Btw. Wenn ich das richtig gelesen habe, bist du dabei Grafana-Grafiken einzubinden?
Wenn das richtig ist, wäre ich an einigen Informationen interessiert, wie du das machst. -
@kamikaze Hallo Ihr Experten,
ich habe wieder einmal ein kleines Problem:
Auf meiner Homepage habe ich einige Screens zusätzlich eingebunden
<iobroker-webui-screen-viewer screen-name="/Arbeitszimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Arbeitszimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Badezimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Badezimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Wohnzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Wohnzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Schlafzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Schlafzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Kueche" bind-css:display='{"signal":"0_userdata.0.Räume.Küche.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Keller" bind-css:display='{"signal":"0_userdata.0.Räume.Keller.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Hauswirtschaftsraum" bind-css:display='{"signal":"0_userdata.0.Räume.Hauswirtschaftsraum.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/GaesteWC" bind-css:display='{"signal":"0_userdata.0.Räume.GästeWC.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Flur" bind-css:display='{"signal":"0_userdata.0.Räume.Flur.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Bastelzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Bastelzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer>Nun zu meinem Problem:
Wenn ich die Homepage aufrufe, dann werden z.T. einige dieser Screen angezeigt, obwohl im Basisstyle display:none steht.
Diese Screens sollen erscheinen, wenn ich das Signal showRoom auf true setze. Nachdem ich alle Screens einmal geschlossen habe, funktioniert alles wie gewünscht, nur beim ersten Aufruf der Homepage erscheinen diese. Das möchte ich nicht. Die jeweiligen Schalter showRoom sind definitiv auf false.
Es hat den Anschein, dass es bei der Initialisierung (Binding?) etwas nicht korrekt arbeitet.@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@kamikaze Hallo Ihr Experten,
ich habe wieder einmal ein kleines Problem:
Auf meiner Homepage habe ich einige Screens zusätzlich eingebunden
<iobroker-webui-screen-viewer screen-name="/Arbeitszimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Arbeitszimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Badezimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Badezimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Wohnzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Wohnzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Schlafzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Schlafzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Kueche" bind-css:display='{"signal":"0_userdata.0.Räume.Küche.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Keller" bind-css:display='{"signal":"0_userdata.0.Räume.Keller.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Hauswirtschaftsraum" bind-css:display='{"signal":"0_userdata.0.Räume.Hauswirtschaftsraum.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/GaesteWC" bind-css:display='{"signal":"0_userdata.0.Räume.GästeWC.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Flur" bind-css:display='{"signal":"0_userdata.0.Räume.Flur.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Bastelzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Bastelzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer>Nun zu meinem Problem:
Wenn ich die Homepage aufrufe, dann werden z.T. einige dieser Screen angezeigt, obwohl im Basisstyle display:none steht.
Diese Screens sollen erscheinen, wenn ich das Signal showRoom auf true setze. Nachdem ich alle Screens einmal geschlossen habe, funktioniert alles wie gewünscht, nur beim ersten Aufruf der Homepage erscheinen diese. Das möchte ich nicht. Die jeweiligen Schalter showRoom sind definitiv auf false.
Es hat den Anschein, dass es bei der Initialisierung (Binding?) etwas nicht korrekt arbeitet.sollte nun gefixt sein (mit dem release was kommt)
-
@smilie108 Das hat geholfen. Leider gefällt mir der obere Balken mit der Titel Beschriftung nicht. Hast du noch eine kreative Idee?
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@smilie108 Das hat geholfen. Leider gefällt mir der obere Balken mit der Titel Beschriftung nicht. Hast du noch eine kreative Idee?
der kann im neusten release gestylt werden.
Dazu unter:style einfügen.
Bspw:
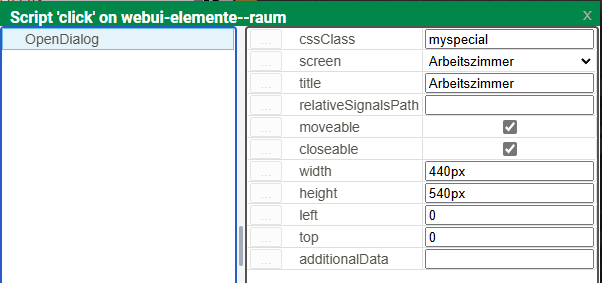
iobroker-webui-dialog.myspecial::part(close) { background: red; } iobroker-webui-dialog.myspecial::part(head) { background: green; } iobroker-webui-dialog.myspecial::part(box) { border: 5px solid black; } iobroker-webui-dialog.myspecial::part(content) { overflow: hidden; }und dann bei openInDialog bei cssClass die klasse myspecial mitgeben. kannst natürlich auch den default umstylen.
-
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@smilie108 Das hat geholfen. Leider gefällt mir der obere Balken mit der Titel Beschriftung nicht. Hast du noch eine kreative Idee?
der kann im neusten release gestylt werden.
Dazu unter:style einfügen.
Bspw:
iobroker-webui-dialog.myspecial::part(close) { background: red; } iobroker-webui-dialog.myspecial::part(head) { background: green; } iobroker-webui-dialog.myspecial::part(box) { border: 5px solid black; } iobroker-webui-dialog.myspecial::part(content) { overflow: hidden; }und dann bei openInDialog bei cssClass die klasse myspecial mitgeben. kannst natürlich auch den default umstylen.
@jogibear9988 Hallo Jogibear,
Stufe 1 mit meinem Problem scheint wirklich gelöst zu sein, jedoch ist mir in diesem Zusammenhang noch etwas aufgefallen:
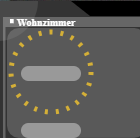
Öffne ich jetzt einige meiner Fenster, dann erhalte ich manchmal keine Werte von den Signalen
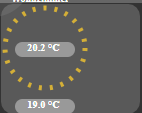
Öffne ich den Screen direkt, dann sind die Werte da:

Danach sind sie auch auf der Homepage verfügbar.
#####################################
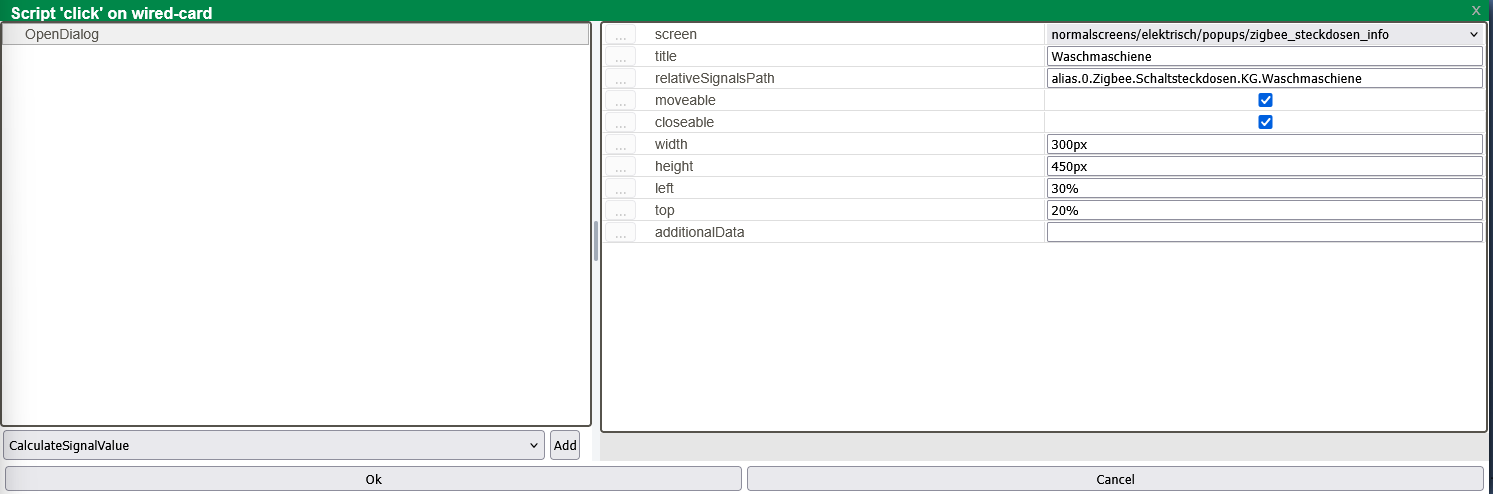
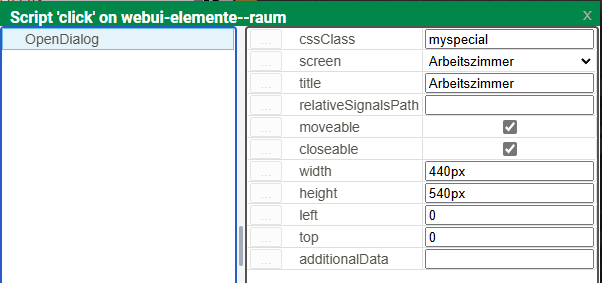
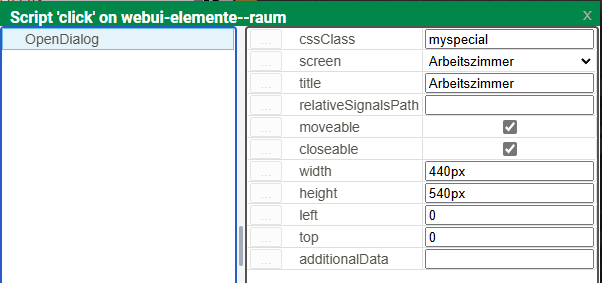
Stufe 2: OpenDialog
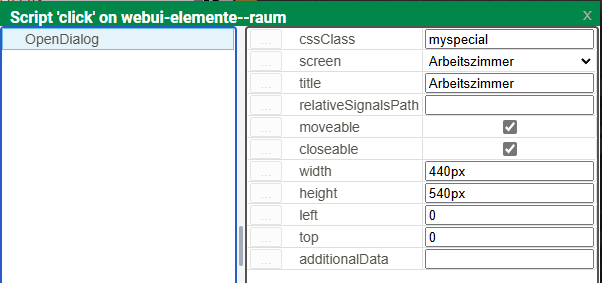
Ich gehe davon aus, dass du dich nur verschrieben hast (openInDialog). Sowie ich dich verstanden habe, soll ich das Styling in den Stylesheet der Homepage einbauen. Das habe ich gemacht, leider hat das Styling keine Auswirkung.
iobroker-webui-dialog.myspecial::part(close) { background: red; } iobroker-webui-dialog.myspecial::part(head) { background: yellow; } iobroker-webui-dialog.myspecial::part(box) { border: 5px solid black; } iobroker-webui-dialog.myspecial::part(content) { overflow: hidden; }#####################################
Btw. Ein fantastisches Produkt und ein gutes hilfbereites Team dahinter. -
@jogibear9988 Hallo Jogibear,
Stufe 1 mit meinem Problem scheint wirklich gelöst zu sein, jedoch ist mir in diesem Zusammenhang noch etwas aufgefallen:
Öffne ich jetzt einige meiner Fenster, dann erhalte ich manchmal keine Werte von den Signalen
Öffne ich den Screen direkt, dann sind die Werte da:

Danach sind sie auch auf der Homepage verfügbar.
#####################################
Stufe 2: OpenDialog
Ich gehe davon aus, dass du dich nur verschrieben hast (openInDialog). Sowie ich dich verstanden habe, soll ich das Styling in den Stylesheet der Homepage einbauen. Das habe ich gemacht, leider hat das Styling keine Auswirkung.
iobroker-webui-dialog.myspecial::part(close) { background: red; } iobroker-webui-dialog.myspecial::part(head) { background: yellow; } iobroker-webui-dialog.myspecial::part(box) { border: 5px solid black; } iobroker-webui-dialog.myspecial::part(content) { overflow: hidden; }#####################################
Btw. Ein fantastisches Produkt und ein gutes hilfbereites Team dahinter.@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Hallo Jogibear,
Stufe 1 mit meinem Problem scheint wirklich gelöst zu sein, jedoch ist mir in diesem Zusammenhang noch etwas aufgefallen:
Öffne ich jetzt einige meiner Fenster, dann erhalte ich manchmal keine Werte von den Signalen
Öffne ich den Screen direkt, dann sind die Werte da:

Danach sind sie auch auf der Homepage verfügbar.
kp. was das ist? kannst du das im demo projekt einbauen?
oder gibts fehler in der console? (wenn du die dev tools öffnest)#####################################
Stufe 2: OpenDialog
Ich gehe davon aus, dass du dich nur verschrieben hast (openInDialog). Sowie ich dich verstanden habe, soll ich das Styling in den Stylesheet der Homepage einbauen. Das habe ich gemacht, leider hat das Styling keine Auswirkung.
iobroker-webui-dialog.myspecial::part(close) { background: red; } iobroker-webui-dialog.myspecial::part(head) { background: yellow; } iobroker-webui-dialog.myspecial::part(box) { border: 5px solid black; } iobroker-webui-dialog.myspecial::part(content) { overflow: hidden; }#####################################
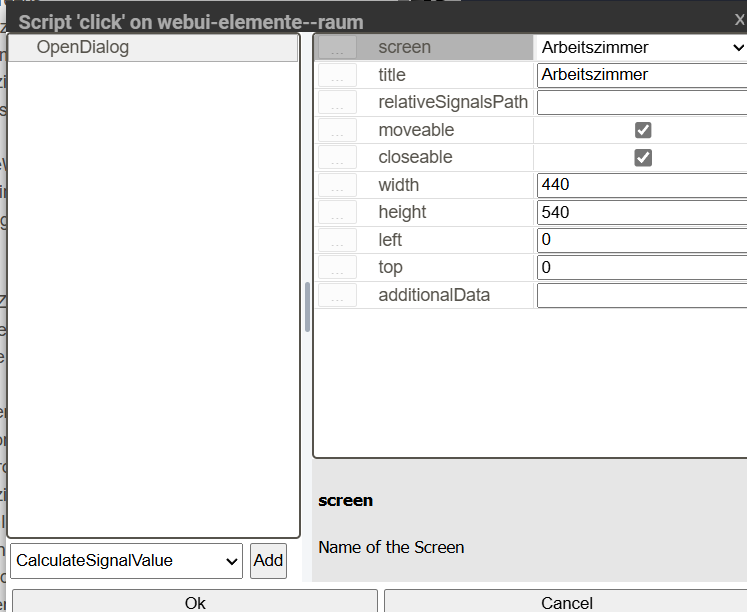
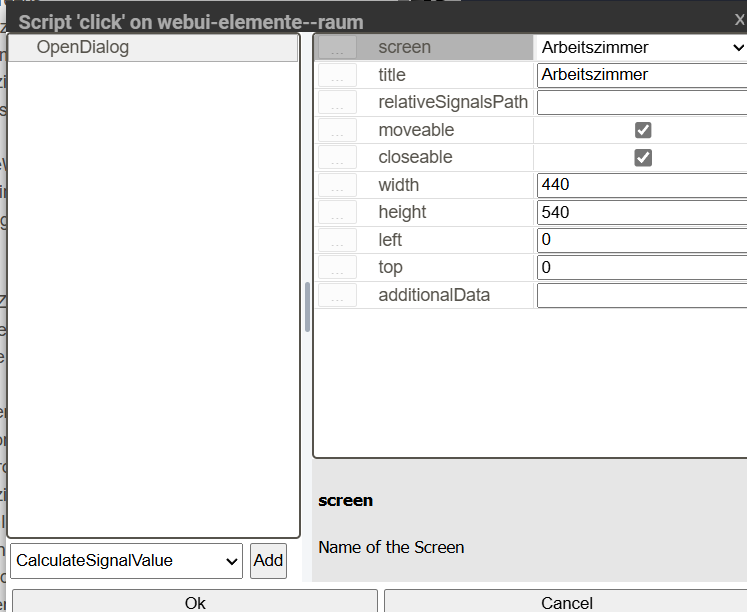
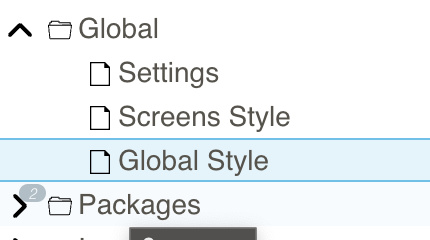
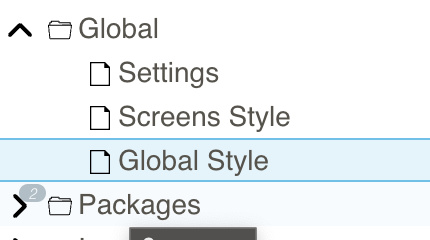
der style muss hier rein:

Btw. Ein fantastisches Produkt und ein gutes hilfbereites Team dahinter.
-
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Hallo Jogibear,
Stufe 1 mit meinem Problem scheint wirklich gelöst zu sein, jedoch ist mir in diesem Zusammenhang noch etwas aufgefallen:
Öffne ich jetzt einige meiner Fenster, dann erhalte ich manchmal keine Werte von den Signalen
Öffne ich den Screen direkt, dann sind die Werte da:

Danach sind sie auch auf der Homepage verfügbar.
kp. was das ist? kannst du das im demo projekt einbauen?
oder gibts fehler in der console? (wenn du die dev tools öffnest)#####################################
Stufe 2: OpenDialog
Ich gehe davon aus, dass du dich nur verschrieben hast (openInDialog). Sowie ich dich verstanden habe, soll ich das Styling in den Stylesheet der Homepage einbauen. Das habe ich gemacht, leider hat das Styling keine Auswirkung.
iobroker-webui-dialog.myspecial::part(close) { background: red; } iobroker-webui-dialog.myspecial::part(head) { background: yellow; } iobroker-webui-dialog.myspecial::part(box) { border: 5px solid black; } iobroker-webui-dialog.myspecial::part(content) { overflow: hidden; }#####################################
der style muss hier rein:

Btw. Ein fantastisches Produkt und ein gutes hilfbereites Team dahinter.
@jogibear9988 Hallo,
Zu 1.: Ich habe das Vorgehen exakt auf deinem testserver nachgebaut.
a.) control erstellt (ScreenBeschriftungSignal)
b.) Screen erstellt der das control verwendet (ScreenBeschriftungSignal)
b.i) dort inputsignal auf ein Binding gelegt, beinhaltet den anzuzeigenen Wert
b.ii) status auf ein IOB signal gelegt (steuert den Hintergrund des Wertes
c.) Screen erstellt (BasicScreen) mit einem Button und dem Screen ScreenBeschriftungSignal
c.i) den Button habe ich mit einem Click-Event ausgestattet, der eine boolschen Wert vom IOBroker toggelt.
c.ii) beim Screen ScreenBeschriftungSignal habe ich display genutzt, um in Abhängigkeit von true/false block/none für diesem Screen zu steuern.Leider konnte ich bei dir den Problemfall nicht reproduzieren.
zu 2. Wenn man es richtig macht, geht es auch. Mit dem Styling muss ich erst einmal ein wenig experimentieren um es so hinzubekommen, dass es mir gefällt.