NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
hab schon mal ne neue version gebaut, vlt. fixt die es
@jogibear9988 Nicht so bescheiden.
Das war ein Treffer. Die Fehlermeldungen sind weg. DANKE.
B.t.w. Ich plane euch auch etwas zurückzugeben. Die Grundlagen, die ich mir gerade erarbeite als eine kleine Sammlung als Dokumentation.
Frage 1: Besteht Interesse?
Frage 2: In welchem Format, Markup oder einfach Office-Dokumente? -
@jogibear9988 Nicht so bescheiden.
Das war ein Treffer. Die Fehlermeldungen sind weg. DANKE.
B.t.w. Ich plane euch auch etwas zurückzugeben. Die Grundlagen, die ich mir gerade erarbeite als eine kleine Sammlung als Dokumentation.
Frage 1: Besteht Interesse?
Frage 2: In welchem Format, Markup oder einfach Office-Dokumente?@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Nicht so bescheiden.
Das war ein Treffer. Die Fehlermeldungen sind weg. DANKE.
B.t.w. Ich plane euch auch etwas zurückzugeben. Die Grundlagen, die ich mir gerade erarbeite als eine kleine Sammlung als Dokumentation.
Frage 1: Besteht Interesse?
Frage 2: In welchem Format, Markup oder einfach Office-Dokumente?https://github.com/iobroker-community-adapters/ioBroker.webui/wiki
-
@jogibear9988 mhm frage
kann ich auf ein control.prop auch einen wert zurückschreiben ? wenn ich bei der steuerung von grafana zb eine pfeiltaste mache die mit pointerdown und pointerup läuft dann läuft das script ja 2x durch allerdings müsste ich den manipulirten wert auf das selector_zeit reture schreiben sonst ist beim 2.ten durchlauf das orginaldatum ja wieder drinn.kopier dir das mal am test
Achja und beim export import von screens verliert er im styles eine die letzte }
mfg tom@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 mhm frage
kann ich auf ein control.prop auch einen wert zurückschreiben ? wenn ich bei der steuerung von grafana zb eine pfeiltaste mache die mit pointerdown und pointerup läuft dann läuft das script ja 2x durch allerdings müsste ich den manipulirten wert auf das selector_zeit reture schreiben sonst ist beim 2.ten durchlauf das orginaldatum ja wieder drinn.kopier dir das mal am test
Achja und beim export import von screens verliert er im styles eine die letzte }
mfg tomkapier wieder nicht was du meinst...
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 mhm frage
kann ich auf ein control.prop auch einen wert zurückschreiben ? wenn ich bei der steuerung von grafana zb eine pfeiltaste mache die mit pointerdown und pointerup läuft dann läuft das script ja 2x durch allerdings müsste ich den manipulirten wert auf das selector_zeit reture schreiben sonst ist beim 2.ten durchlauf das orginaldatum ja wieder drinn.kopier dir das mal am test
Achja und beim export import von screens verliert er im styles eine die letzte }
mfg tomkapier wieder nicht was du meinst...
@jogibear9988 hi kurz ablauf
Datum ausgewählt zeitspanne ausgewählt usw das funktioniert alles perfekt.
wollte jetzt aber einen links rechts pfeil zum scrollen / verschieben der zeitachse machen dazu muss ich ja im script zur eigentlich vorgewählten startzeit etwas weg oder dazuzählen in abhängikeit des zeitbereiches.
das geht auch
da ich aber den Click auf den knopf mit onpointerdown und onpointerup habe da es ja kein toggle werden soll. ruft er das script 2 mal auf.
beim zweiten aufruf habe ich nun aber nicht mehr das bit fürs rechnen gesetzt und in dem gewählten datum steht natülich wieder das drin das ich orginal ausgesucht habe.
Hätte nun gerne eine möglichkeit gehbat den wert vom ausgewählten neuen startwert des datums auch in der variabel vom control.prop zurück reinzuschreiben um für die darauffolgenen aktionen und als ansicht das anzuzeigen und für den neuerlichen aufruf zur verfügung zu haben
über die return funktion bekomme ich ja "nur" die erstellte url in den src des iframe.
Wie kann ich das lösen ?
Das war meine frage. ist eigenlich ein speichern eines zwischenergebnisses in einer der ausgansvariabel.Gruß tom
-
@jogibear9988 hi kurz ablauf
Datum ausgewählt zeitspanne ausgewählt usw das funktioniert alles perfekt.
wollte jetzt aber einen links rechts pfeil zum scrollen / verschieben der zeitachse machen dazu muss ich ja im script zur eigentlich vorgewählten startzeit etwas weg oder dazuzählen in abhängikeit des zeitbereiches.
das geht auch
da ich aber den Click auf den knopf mit onpointerdown und onpointerup habe da es ja kein toggle werden soll. ruft er das script 2 mal auf.
beim zweiten aufruf habe ich nun aber nicht mehr das bit fürs rechnen gesetzt und in dem gewählten datum steht natülich wieder das drin das ich orginal ausgesucht habe.
Hätte nun gerne eine möglichkeit gehbat den wert vom ausgewählten neuen startwert des datums auch in der variabel vom control.prop zurück reinzuschreiben um für die darauffolgenen aktionen und als ansicht das anzuzeigen und für den neuerlichen aufruf zur verfügung zu haben
über die return funktion bekomme ich ja "nur" die erstellte url in den src des iframe.
Wie kann ich das lösen ?
Das war meine frage. ist eigenlich ein speichern eines zwischenergebnisses in einer der ausgansvariabel.Gruß tom
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 hi kurz ablauf
Datum ausgewählt zeitspanne ausgewählt usw das funktioniert alles perfekt.
wollte jetzt aber einen links rechts pfeil zum scrollen / verschieben der zeitachse machen dazu muss ich ja im script zur eigentlich vorgewählten startzeit etwas weg oder dazuzählen in abhängikeit des zeitbereiches.
das geht auch
da ich aber den Click auf den knopf mit onpointerdown und onpointerup habe da es ja kein toggle werden soll. ruft er das script 2 mal auf.
beim zweiten aufruf habe ich nun aber nicht mehr das bit fürs rechnen gesetzt und in dem gewählten datum steht natülich wieder das drin das ich orginal ausgesucht habe.
Hätte nun gerne eine möglichkeit gehbat den wert vom ausgewählten neuen startwert des datums auch in der variabel vom control.prop zurück reinzuschreiben um für die darauffolgenen aktionen und als ansicht das anzuzeigen und für den neuerlichen aufruf zur verfügung zu haben
über die return funktion bekomme ich ja "nur" die erstellte url in den src des iframe.
Wie kann ich das lösen ?
Das war meine frage. ist eigenlich ein speichern eines zwischenergebnisses in einer der ausgansvariabel.Gruß tom
ich kapiers nicht....
warum machst du das script nicht einfach nur auf down oder nur auf up? -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 hi kurz ablauf
Datum ausgewählt zeitspanne ausgewählt usw das funktioniert alles perfekt.
wollte jetzt aber einen links rechts pfeil zum scrollen / verschieben der zeitachse machen dazu muss ich ja im script zur eigentlich vorgewählten startzeit etwas weg oder dazuzählen in abhängikeit des zeitbereiches.
das geht auch
da ich aber den Click auf den knopf mit onpointerdown und onpointerup habe da es ja kein toggle werden soll. ruft er das script 2 mal auf.
beim zweiten aufruf habe ich nun aber nicht mehr das bit fürs rechnen gesetzt und in dem gewählten datum steht natülich wieder das drin das ich orginal ausgesucht habe.
Hätte nun gerne eine möglichkeit gehbat den wert vom ausgewählten neuen startwert des datums auch in der variabel vom control.prop zurück reinzuschreiben um für die darauffolgenen aktionen und als ansicht das anzuzeigen und für den neuerlichen aufruf zur verfügung zu haben
über die return funktion bekomme ich ja "nur" die erstellte url in den src des iframe.
Wie kann ich das lösen ?
Das war meine frage. ist eigenlich ein speichern eines zwischenergebnisses in einer der ausgansvariabel.Gruß tom
ich kapiers nicht....
warum machst du das script nicht einfach nur auf down oder nur auf up?@jogibear9988 down und up um den Wert von false auf true und dann wider auf false zu setzen will ja öfter Blättern können
-
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Nicht so bescheiden.
Das war ein Treffer. Die Fehlermeldungen sind weg. DANKE.
B.t.w. Ich plane euch auch etwas zurückzugeben. Die Grundlagen, die ich mir gerade erarbeite als eine kleine Sammlung als Dokumentation.
Frage 1: Besteht Interesse?
Frage 2: In welchem Format, Markup oder einfach Office-Dokumente?https://github.com/iobroker-community-adapters/ioBroker.webui/wiki
@jogibear9988 Hallo Jogibear, Hallo Smilie108,
ich komme wieder mit einem Hinweis. Ob Ihr das Berücksichtigt, steht euch offen.
Situation: Ich verwende des öfteren die Drag&Drop Möglichkeit um bindings zu erstellen.
Jetzt wird aber automatisch ein two-way-binding erstellt. Das ist sehr häufig bei mir hinderlich, da es mir den Datenpunkt dann fälschlicherweise überschreibt.
Das ist insbesondere dann hinderlich, wenn ich eine Formel verwende, die den numerischen Wert in einen String umwandelt und dann ein °C anhängt.Ich hoffe, ich habe mich klar ausgedrückt. Ich würde erwarten, dass es ein one-way-binding wird.
-
@jogibear9988 Hallo Jogibear, Hallo Smilie108,
ich komme wieder mit einem Hinweis. Ob Ihr das Berücksichtigt, steht euch offen.
Situation: Ich verwende des öfteren die Drag&Drop Möglichkeit um bindings zu erstellen.
Jetzt wird aber automatisch ein two-way-binding erstellt. Das ist sehr häufig bei mir hinderlich, da es mir den Datenpunkt dann fälschlicherweise überschreibt.
Das ist insbesondere dann hinderlich, wenn ich eine Formel verwende, die den numerischen Wert in einen String umwandelt und dann ein °C anhängt.Ich hoffe, ich habe mich klar ausgedrückt. Ich würde erwarten, dass es ein one-way-binding wird.
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Hallo Jogibear, Hallo Smilie108,
ich komme wieder mit einem Hinweis. Ob Ihr das Berücksichtigt, steht euch offen.
Situation: Ich verwende des öfteren die Drag&Drop Möglichkeit um bindings zu erstellen.
Jetzt wird aber automatisch ein two-way-binding erstellt. Das ist sehr häufig bei mir hinderlich, da es mir den Datenpunkt dann fälschlicherweise überschreibt.
Das ist insbesondere dann hinderlich, wenn ich eine Formel verwende, die den numerischen Wert in einen String umwandelt und dann ein °C anhängt.Ich hoffe, ich habe mich klar ausgedrückt. Ich würde erwarten, dass es ein one-way-binding wird.
auf was für eine property ziehst du es?
Bei den selbst definierten properties will ich noch ne eigenschaft dazupacken, die sagt ob die property schreibbar ist oder nicht.Aber manchmal kann ich es einfach nicht wissen, und denke da hat dann jeder andere präferenzen....
Keine Ahnung was geschickter ist. -
@kamikaze said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 Hallo Jogibear, Hallo Smilie108,
ich komme wieder mit einem Hinweis. Ob Ihr das Berücksichtigt, steht euch offen.
Situation: Ich verwende des öfteren die Drag&Drop Möglichkeit um bindings zu erstellen.
Jetzt wird aber automatisch ein two-way-binding erstellt. Das ist sehr häufig bei mir hinderlich, da es mir den Datenpunkt dann fälschlicherweise überschreibt.
Das ist insbesondere dann hinderlich, wenn ich eine Formel verwende, die den numerischen Wert in einen String umwandelt und dann ein °C anhängt.Ich hoffe, ich habe mich klar ausgedrückt. Ich würde erwarten, dass es ein one-way-binding wird.
auf was für eine property ziehst du es?
Bei den selbst definierten properties will ich noch ne eigenschaft dazupacken, die sagt ob die property schreibbar ist oder nicht.Aber manchmal kann ich es einfach nicht wissen, und denke da hat dann jeder andere präferenzen....
Keine Ahnung was geschickter ist.@jogibear9988 Eben wollte ich ein Argument einführen, dass für ein one-way-binding spricht, aber jetzt verstehe ich erst dein "Schreibbar".
Wenn ich dich richtig verstehe, erhält die Property diese Eigenschaft direkt in dem custom properties. Damit wäre allen gedient, denn hierdurch wird ein versehentliches Schreiben nicht möglich. Das hört sich doch gut an.
Wieder einmal DANKE. -
@jogibear9988 Eben wollte ich ein Argument einführen, dass für ein one-way-binding spricht, aber jetzt verstehe ich erst dein "Schreibbar".
Wenn ich dich richtig verstehe, erhält die Property diese Eigenschaft direkt in dem custom properties. Damit wäre allen gedient, denn hierdurch wird ein versehentliches Schreiben nicht möglich. Das hört sich doch gut an.
Wieder einmal DANKE.@kamikaze Hallo Ihr Experten,
ich habe wieder einmal ein kleines Problem:
Auf meiner Homepage habe ich einige Screens zusätzlich eingebunden
<iobroker-webui-screen-viewer screen-name="/Arbeitszimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Arbeitszimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Badezimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Badezimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Wohnzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Wohnzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Schlafzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Schlafzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Kueche" bind-css:display='{"signal":"0_userdata.0.Räume.Küche.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Keller" bind-css:display='{"signal":"0_userdata.0.Räume.Keller.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Hauswirtschaftsraum" bind-css:display='{"signal":"0_userdata.0.Räume.Hauswirtschaftsraum.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/GaesteWC" bind-css:display='{"signal":"0_userdata.0.Räume.GästeWC.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Flur" bind-css:display='{"signal":"0_userdata.0.Räume.Flur.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Bastelzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Bastelzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer>Nun zu meinem Problem:
Wenn ich die Homepage aufrufe, dann werden z.T. einige dieser Screen angezeigt, obwohl im Basisstyle display:none steht.
Diese Screens sollen erscheinen, wenn ich das Signal showRoom auf true setze. Nachdem ich alle Screens einmal geschlossen habe, funktioniert alles wie gewünscht, nur beim ersten Aufruf der Homepage erscheinen diese. Das möchte ich nicht. Die jeweiligen Schalter showRoom sind definitiv auf false.
Es hat den Anschein, dass es bei der Initialisierung (Binding?) etwas nicht korrekt arbeitet. -
@kamikaze Hallo Ihr Experten,
ich habe wieder einmal ein kleines Problem:
Auf meiner Homepage habe ich einige Screens zusätzlich eingebunden
<iobroker-webui-screen-viewer screen-name="/Arbeitszimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Arbeitszimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Badezimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Badezimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Wohnzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Wohnzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Schlafzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Schlafzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Kueche" bind-css:display='{"signal":"0_userdata.0.Räume.Küche.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Keller" bind-css:display='{"signal":"0_userdata.0.Räume.Keller.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Hauswirtschaftsraum" bind-css:display='{"signal":"0_userdata.0.Räume.Hauswirtschaftsraum.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/GaesteWC" bind-css:display='{"signal":"0_userdata.0.Räume.GästeWC.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Flur" bind-css:display='{"signal":"0_userdata.0.Räume.Flur.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer> <iobroker-webui-screen-viewer screen-name="/Bastelzimmer" bind-css:display='{"signal":"0_userdata.0.Räume.Bastelzimmer.eigenschaften.showRoom","converter":{"true":"block","false":"none"}}' style="z-index:100;width:440px;height:540px;position:absolute;left:356px;top:223px;display:none;"></iobroker-webui-screen-viewer>Nun zu meinem Problem:
Wenn ich die Homepage aufrufe, dann werden z.T. einige dieser Screen angezeigt, obwohl im Basisstyle display:none steht.
Diese Screens sollen erscheinen, wenn ich das Signal showRoom auf true setze. Nachdem ich alle Screens einmal geschlossen habe, funktioniert alles wie gewünscht, nur beim ersten Aufruf der Homepage erscheinen diese. Das möchte ich nicht. Die jeweiligen Schalter showRoom sind definitiv auf false.
Es hat den Anschein, dass es bei der Initialisierung (Binding?) etwas nicht korrekt arbeitet. -
@kamikaze Es hat den Anschein, dass dieses Ereignis immer dann auftritt, wenn ich auf dem Tablet die Anwendung wechsele. Gibt es eine Möglichkeit den Reconnect zu erzwingen und diese Werte neu zu initialisieren?
-
@kamikaze ich glaube das muss sich da @jogibear9988 ansehen da weis ich zu wenig sorry
@smilie108 Klein Problem. Ist meine Beschreibung verständlich?
-
@smilie108 Klein Problem. Ist meine Beschreibung verständlich?
-
@kamikaze denke schon ist das eigentlich so eine art popup ? das würde ansonsten auch anders gehen
@smilie108 Ich bin für jeden Vorschlag dankbar.
-
@smilie108 Ich bin für jeden Vorschlag dankbar.
-
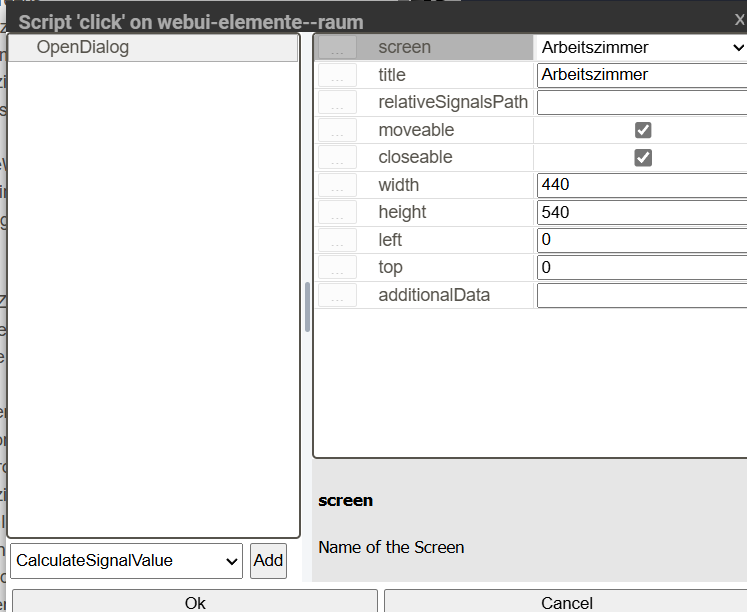
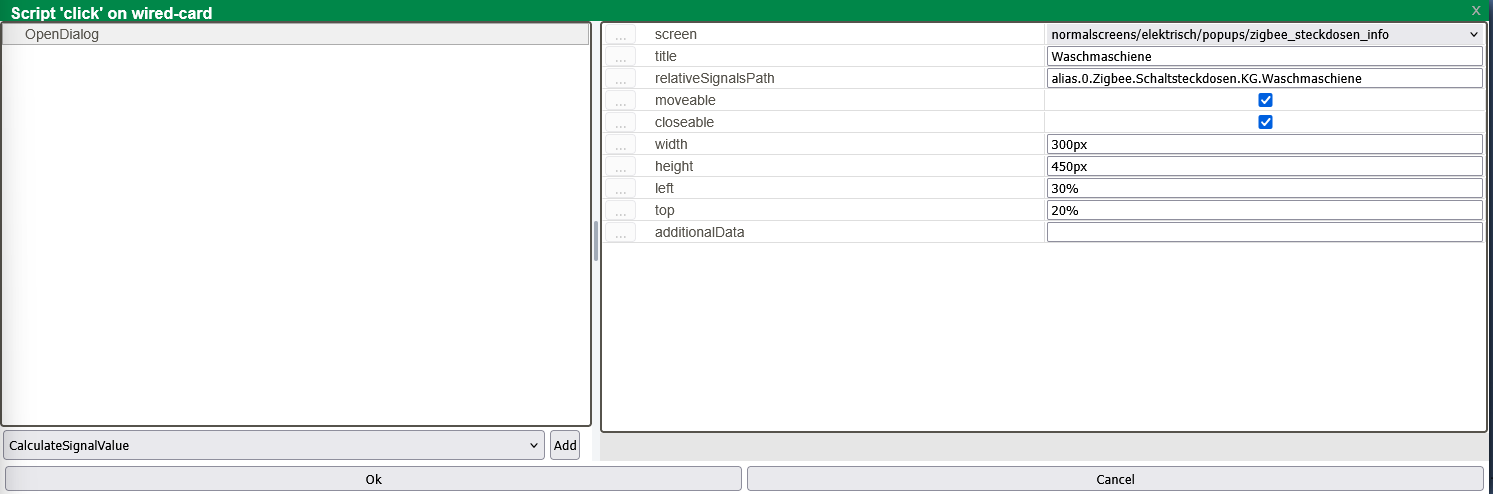
@kamikaze

das geht mit dem event click und open dialog zb hätte auch noch den vorteil das man es auch ( kein muss) mit variabeln vorbelegen kann an denen sich zb. nur die ortsbezeichnung ändert@smilie108 Man bist du schnell. Danke soweit habe ich das verstanden. Wie schließe ich diesen Dialog wieder?
-
@smilie108 Man bist du schnell. Danke soweit habe ich das verstanden. Wie schließe ich diesen Dialog wieder?
-
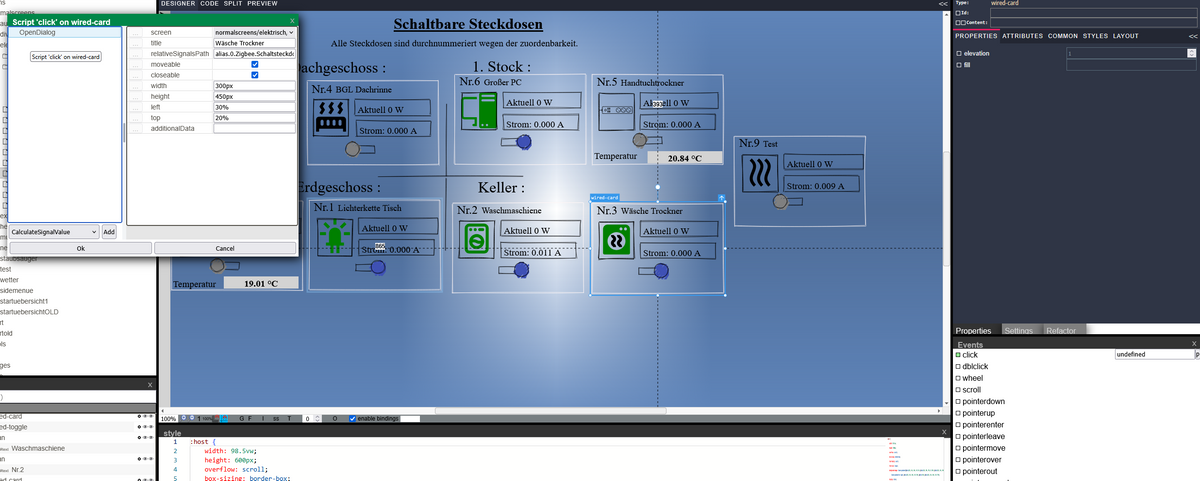
@kamikaze mit dem x oben beim popup oder du musst halt noch einen knopf für close dialog machen ich mache es über das x
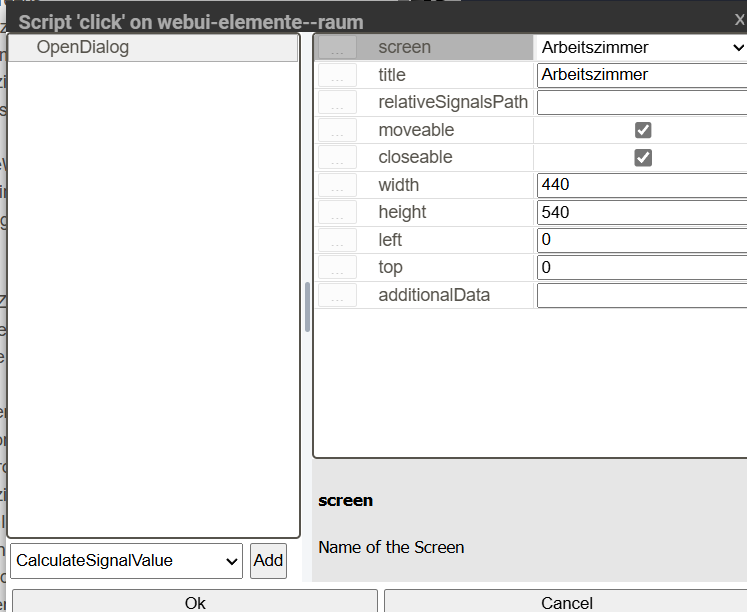
@smilie108 Ja, das habe ich gesehen. Leider sehe ich bisher nur das X und nicht mein Screen:

-
@smilie108 Ja, das habe ich gesehen. Leider sehe ich bisher nur das X und nicht mein Screen: