NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
@sigi234 said in Vis-2(.0) - Neuer Adapter als Beta:
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
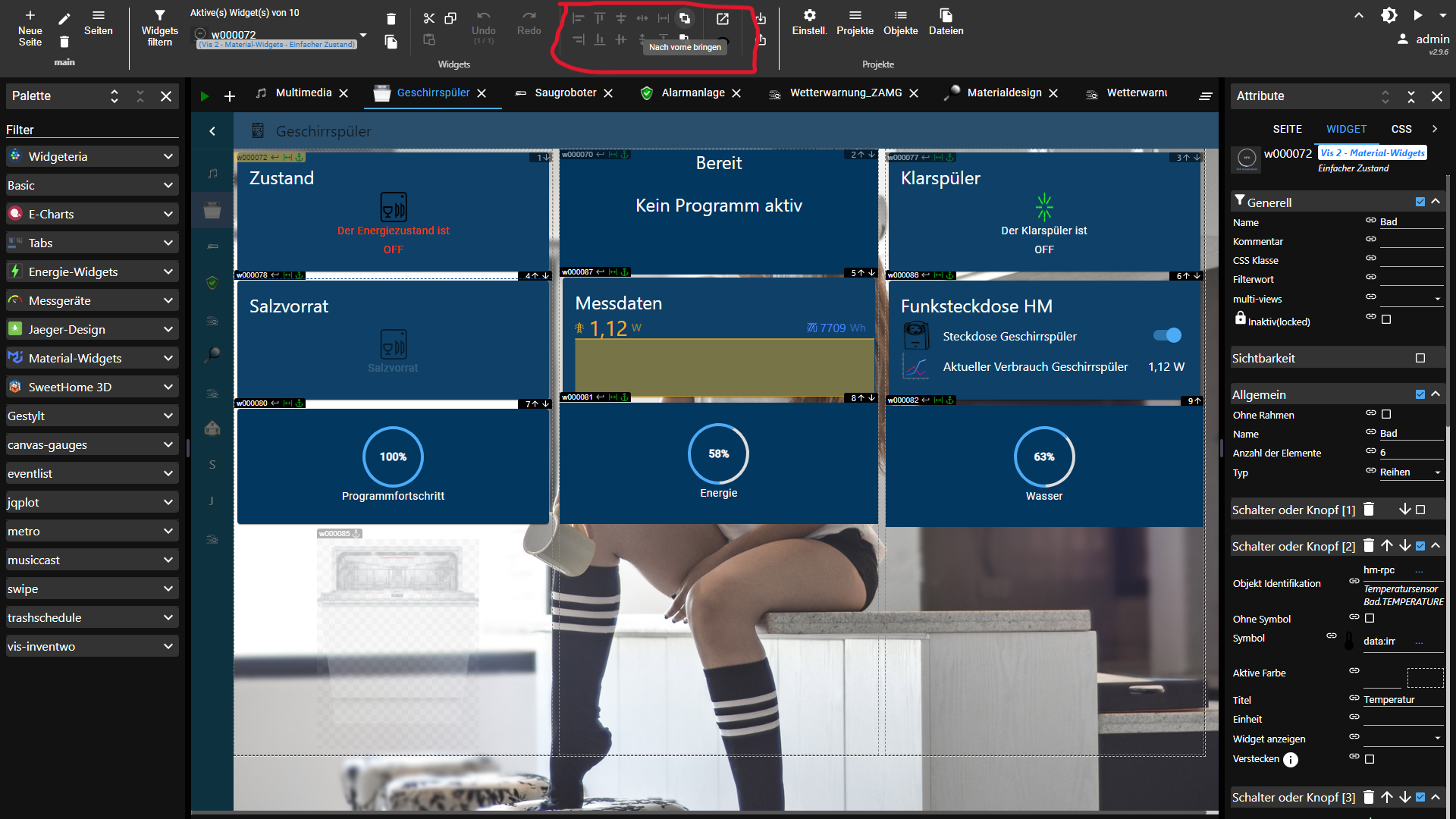
Und was komisch ist, das er das Keypad immer unter allen anderem öffnet, bzw. irgendwie durchsichtig ist

Oder z-index ?
der z-index bezieht sich ja auf das Widget und nicht auf das Keypad was er aufmacht wenn ich den Button drücke. Das Keypad öffnet sich aus einer anderen Seite. in meinem Fall Keypad_2

-
Zitat:n Warum 2.0.16? Es gibt inzwischen 2.9.5
Kann mir jemand sagen, wie ich meine Version update? -
@laser sagte in Vis-2(.0) - Neuer Adapter als Beta:
Kann mir jemand sagen, wie ich meine Version update?
Wie allgemein üblich?
iob update iob upgradeOder über die GUI?
-
zuerst iob update, dann: otto@neuheizung:/opt/iobroker $ iob upgrade All adapters are up to date otto@neuheizung:/opt/iobroker $und Alles bleibt beim Alten??
-
@laser sagte in Vis-2(.0) - Neuer Adapter als Beta:
und Alles bleibt beim Alten??
Was spuckt die Kiste denn zu
iob updateaus? Vollständig... Das Beta-Repo muss übrigens dafür aktiv sein. Wenn du auf 'stable' unterwegs bist musst du selber aktiv werden und per npm eine neue Beta einspielen.
Versionen Stand heute (15.Dez. 2023):
github: 2.9.6 latest: 2.9.6 for 0 days stable: -.-.- -
otto@neuheizung:/opt/iobroker $ iob update Used repository: stable Adapter "admin" : 6.12.0 , installed 6.12.0 Adapter "alias-manager": 1.2.6 , installed 1.2.6 Adapter "backitup" : 2.8.7 , installed 2.8.7 Adapter "discovery" : 4.2.0 , installed 4.2.0 Adapter "echarts" : 1.5.4 , installed 1.5.4 Adapter "email" : 1.2.0 , installed 1.2.0 Adapter "flot" : 1.12.0 , installed 1.12.0 Adapter "history" : 3.0.1 , installed 3.0.1 Adapter "hm-rega" : 4.0.0 , installed 4.0.0 Adapter "hm-rpc" : 1.15.19 , installed 1.15.19 Adapter "i2c" : 1.2.1 , installed 1.2.1 Adapter "influxdb" : 3.2.0 , installed 3.2.0 Adapter "info" : 2.0.0 , installed 2.0.0 Adapter "javascript" : 7.1.6 , installed 7.1.6 Controller "js-controller": 5.0.17 , installed 5.0.17 Adapter "logparser" : 2.2.0 , installed 2.2.0 Adapter "modbus" : 5.0.11 , installed 5.0.11 Adapter "mqtt" : 5.1.0 , installed 5.1.0 Adapter "mqtt-client" : 1.7.0 , installed 1.7.0 Adapter "net-tools" : 0.2.0 , installed 0.2.0 Adapter "opendtu" : 1.0.1 , installed 1.0.1 Adapter "owfs" : 0.7.0 , installed 0.7.0 Adapter "pylontech" : 0.0.7 , installed 0.0.7 Adapter "rpi2" : 1.3.2 , installed 1.3.2 Adapter "shelly" : 6.6.1 , installed 6.6.1 Adapter "shuttercontrol": 1.6.3 , installed 1.6.3 Adapter "simple-api" : 2.7.2 , installed 2.7.2 Adapter "sma-em" : 1.0.0 , installed 1.0.0 Adapter "socketio" : 6.6.0 , installed 6.6.0 Adapter "vis" : 1.4.16 , installed 1.5.1 Adapter "vis-hqwidgets": 1.4.0 , installed 1.4.0 Adapter "vis-material" : 0.1.3 , installed 0.1.3 Adapter "vis-material-advanced": 1.7.4, installed 1.7.4 Adapter "vis-metro" : 1.2.0 , installed 1.2.0 Adapter "vis-timeandweather": 1.2.2, installed 1.2.2 Adapter "web" : 6.1.10 , installed 6.1.10 Adapter "ws" : 2.5.8 , installed 2.5.8 Adapter "zigbee" : 1.8.24 , installed 1.8.24Das Beta Repo ist bei mir nicht aktiv. Mache ich jetzt.
-
@laser sagte in Vis-2(.0) - Neuer Adapter als Beta:
Das Beta Repo ist bei mir nicht aktiv. Mache ich jetzt.
ich mache für VIS-2 ausnahmsweise über NPM. Wenn du auf Beta-Repo umstellst komme nicht in Versuchung alle Beta Versionen upzugraden.
-
@agrippinenser Und wie geht das?
Ich habe das Repo umgestellt. Ich kann jetzt die Adapter, die ich nicht updaten möchte, abwählen. Mal sehen, was dabei rauskommt.
EDIT: es hat geklappt! Mit Repo umstellen. Würde mich trotzdem interessieren, wie das auf der Konsole nur für VIS-2 geht. -
-
@agrippinenser AHA! Und da wird immer die neueste Version installiert? Ich kann da nichts auswählen!
-
Da wird immer die aktuellste Version aus dem beta-Repository installiert.
-
@thomas-braun Danke, also auch Repo auf Beta umstellen...Ich stehe aber auch auf der Leitung...
-
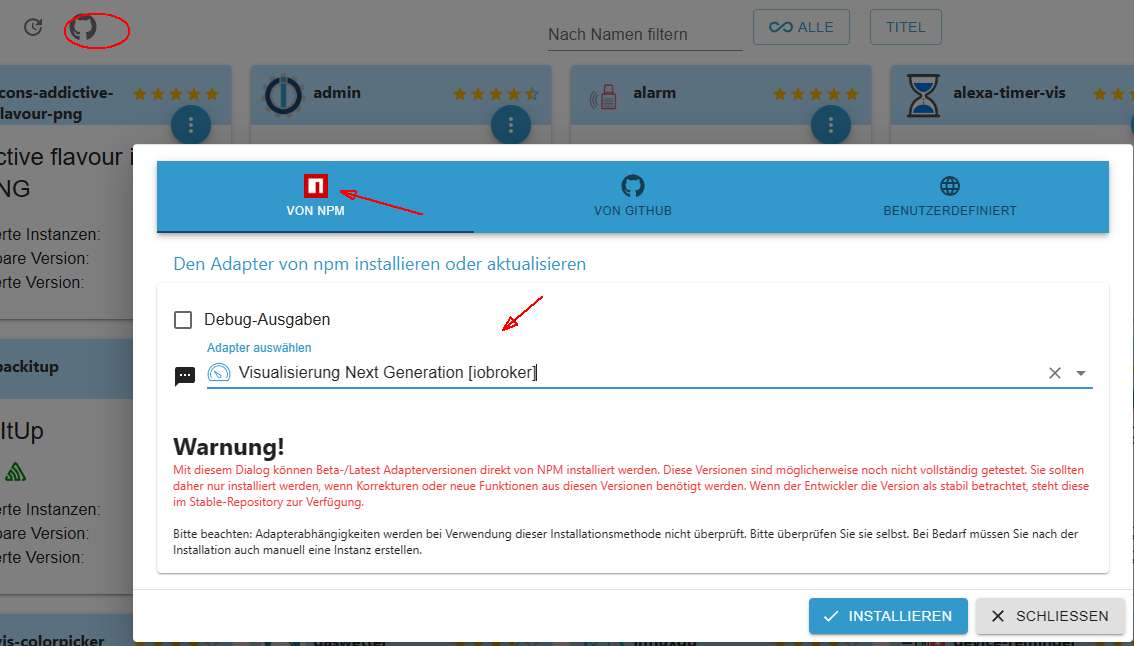
Jein. Aus dem Reiter npm kann unabhängig vom eingestellten Repository auf die jeweilige Beta-Version zugegriffen werden.
-
@thomas-braun OK. Genau das habe ich aber nicht hinbekommen. Habe nur eine Version zur Auswahl. "Visualisierung Next Generation [iobroker]".
-
Das ist immer die höchste Versionsnummer aus dem Beta-Repo / npm.
-
@sandy sagte in Vis-2(.0) - Neuer Adapter als Beta:
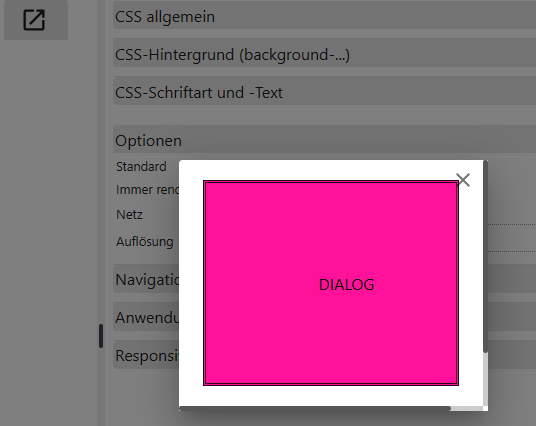
das hat schon mal super geklappt. Jetzt müsste ich nur noch was für die Position finden wo er das neue Fenster (KayPad) öffnet. Das fehlt in der Vis2 leider.
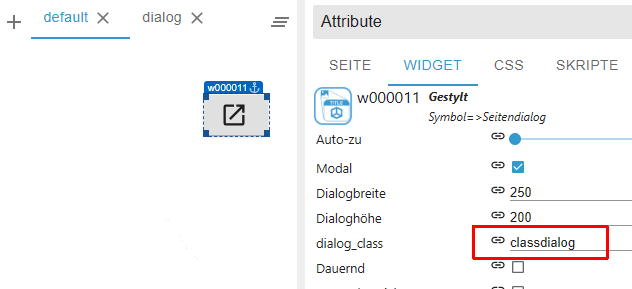
Vermutlich wird das mittels Attribut Dialog > dialog_class gemacht.
Habe mit diesem CSS gespielt. Allerdings ist die Positionierung nicht gelungen. Ich kann halt kein CSS !
Du kannst ja mal selbst Googlen..classdialog { border-style: double; background: #ff1199; top: 20px; left: 50px; width: 100px; }

-
mal ne Frage.
Bei mir werden diesen beiden Hintergründe invers dargestellt.


ist das bei euch auch so ?
-
Habe für ein Rolltor zum Anzeigen des Status (zu, offen und für dazwischen) 3 Bilder übereinander gelegt, die dann jeweils angezeigt werden. Leider funktioniert das nicht, erst wenn ich den Browser aktualisiere wird das korrekte Bild angezeigt, in Vis1 funktioniert es.
[ { "tpl": "i-vis-image-new", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iImgRotation": "0", "iOpacityCtn": "1", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgScaleType": "Normal", "iImgTileSize": "", "iShadowSpread": "0", "iShadowSpreadInner": "0", "iShadowBlur": "0", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.Datenpunkte.lk.rolltor.esrollt", "iImageFalse": "", "iImageTrue": "/vis-2.0/haupt/gear-icon-md.png", "iValue": "ON", "iPointerEvents": true, "bindings": [] }, "style": { "left": "21px", "top": "348px", "z-index": "3", "width": "100px", "height": "100px", "bindings": [] }, "widgetSet": "vis-inventwo", "_id": "i000001" }, { "tpl": "i-vis-image-new", "data": { "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": true, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iImgRotation": "0", "iOpacityCtn": "1", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgScaleType": "Normal", "iImgTileSize": "", "iShadowSpread": "0", "iShadowSpreadInner": "0", "iShadowBlur": "0", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "signals-cond-0": "consist", "signals-val-0": "Offline", "signals-icon-0": "/vis-2.0/haupt/wifiColorRed.png", "signals-icon-size-0": "87", "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "mqtt.0.Rolltor.stat.POWER3", "iImageFalse": "", "iImageTrue": "/vis-2.0/haupt/garage-door-opened.png", "iValue": "ON", "signals-oid-0": "mqtt.0.Rolltor.tele.LWT", "iPointerEvents": true, "bindings": [] }, "style": { "left": "20px", "top": "347px", "z-index": "7", "width": "100px", "height": "100px", "bindings": [] }, "widgetSet": "vis-inventwo", "_id": "i000002" }, { "tpl": "i-vis-image-new", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iImgRotation": "0", "iOpacityCtn": "1", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgScaleType": "Normal", "iImgTileSize": "", "iShadowSpread": "0", "iShadowSpreadInner": "0", "iShadowBlur": "0", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "mqtt.0.Rolltor.stat.POWER2", "iImageFalse": "", "iImageTrue": "/vis-2.0/haupt/garage-door-closed.png", "iValue": "ON", "iPointerEvents": true, "bindings": [] }, "style": { "left": "20px", "top": "353px", "z-index": "5", "width": "100px", "height": "100px", "bindings": [] }, "widgetSet": "vis-inventwo", "_id": "i000003" } ] -
ich habe zwecks Test 3 DP angelegt diese "per Hand" beschrieben.
mit v2.9.8 funktioniert das hier. Welche Version hast du ?
[ { "tpl": "i-vis-image-new", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iImgRotation": "0", "iOpacityCtn": "1", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgScaleType": "Normal", "iImgTileSize": "", "iShadowSpread": "0", "iShadowSpreadInner": "0", "iShadowBlur": "0", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.test.picky.esrollt", "iImageFalse": "", "iImageTrue": "../icons-mfd-png/control_1.png", "iValue": "ON", "iPointerEvents": true, "bindings": [] }, "style": { "left": 40, "top": 331, "z-index": "3", "width": "100px", "height": "100px", "bindings": [] }, "widgetSet": "vis-inventwo", "_id": "i000001" }, { "tpl": "i-vis-image-new", "data": { "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": true, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iImgRotation": "0", "iOpacityCtn": "1", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgScaleType": "Normal", "iImgTileSize": "", "iShadowSpread": "0", "iShadowSpreadInner": "0", "iShadowBlur": "0", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "signals-cond-0": "consist", "signals-val-0": "Offline", "signals-icon-0": "/vis-2.0/haupt/wifiColorRed.png", "signals-icon-size-0": "87", "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.test.picky.POWER3", "iImageFalse": "", "iImageTrue": "../icons-mfd-png/control_3.png", "iValue": "ON", "signals-oid-0": "mqtt.0.Rolltor.tele.LWT", "iPointerEvents": true, "bindings": [], "signals-count": 2 }, "style": { "left": 310, "top": 338, "z-index": "7", "width": "100px", "height": "100px", "bindings": [] }, "widgetSet": "vis-inventwo", "_id": "i000002" }, { "tpl": "i-vis-image-new", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iImgRotation": "0", "iOpacityCtn": "1", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgScaleType": "Normal", "iImgTileSize": "", "iShadowSpread": "0", "iShadowSpreadInner": "0", "iShadowBlur": "0", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.test.picky.POWER2", "iImageFalse": "", "iImageTrue": "../icons-mfd-svg/control_2.svg", "iValue": "ON", "iPointerEvents": true, "bindings": [] }, "style": { "left": 172, "top": 338, "z-index": "5", "width": "100px", "height": "100px", "bindings": [] }, "widgetSet": "vis-inventwo", "_id": "i000003" } ] -
@agrippinenser Habe auch die v2.9.8 drauf, weder am PC mit Firefox noch mit Vivaldi auf dem Handy geht es bei mir. Vielleicht ein Socket Problem bei mir, bekomme beim Refresh kurz so eine Fehlermeldung im Browser. Muss ich mal schauen, Vielen Dank.