NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Muß jetzt mal unwissend fragen. Mit js-controller meinst du den javaskript Adapter?
-
hat mit dem js-controller weniger zu tun, nur der Javascript-Adapter unterstuetzt das lange depricated request nicht mehr im Blockly, dafuer gibts ja fuer Blockly httpget und post usw.. also genug alternativen.
Einfach mal in der Doku und hier im Forum nachlesen, da gibts auch genug Anleitungen zum umbauen.
-
Genau für den Fall, weil "request" nicht mehr geht, hatte ich doch das Skript geändert.
Hier läuft es ohne Probleme mit der Java-Skriptversion 8.3.1
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Genau für den Fall, weil "request" nicht mehr geht, hatte ich doch das Skript geändert.
Hier läuft es ohne Probleme mit der Java-Skriptversion 8.3.1
Top! Einfach ausgetauscht und läuft.
Danke! -
Aber bitte beachten. Ich hatte das Skript durch Chatgpt ändern lassen.
Ich habe keine Ahnung ob das "programmiertechnisch" alles so Top in Ordnung ist.

Nur weil es funktioniert bedeutet es nicht, das es komplett richtig ist.
-
@beowolf sagte in [E-INK Display OpenEPaperLink - Displayanzeige mit Batterie]
Nur weil es funktioniert bedeutet es nicht, das es komplett richtig ist.
Ich schau mir es noch an. Der erste Blick sah gut aus.
--- EDIT ---
Im Code ist nichts problematisches. Alles gut! -
@eisbaeeer
Vielen Dank
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Ich habe ab chatgpt wieder ein wenig gequält.
Es geht um die Abfrage der Buttons bei den schwarzen Displays.
Diese meine ich
https://github.com/OpenEPaperLink/OpenEPaperLink/wiki/2.9″-EL029H3WRA
Hier das Skript
// HIER DIE IP ADRESSE VOM OEPL ACCESS POINT EINTRAGEN const serverIP = '192.168.49.185'; // z.B. 192.168.1.71 //Im Skript müssen noch zwei weiter Einträge event. der eigenen Umgebung angepasst werden // Zeile 17 - "Datenpunkt zur Steuerung des Skripts" // Zeile 21 - "Datenordner der empfangenen TAGs" // Zeile 176 - "Diesen Eintrag auch noch entsprechend der eigenen Umgebung anpassen" // AB HIER NICHTS MEHR ÄNDERN! const WebSocket = require('ws'); const http = require('http'); const wsUrl = `ws://${serverIP}/ws`; // WebSocket-URL let ws; let pingInterval; let scriptStopping = false; // Flag, um zu prüfen, ob das Skript gestoppt wird const controlState = '0_userdata.0.Tag_Buttons.Button_Skript_Steuerung.Button_Tags_Erdgeschoss'; // Datenpunkt zur Steuerung des Skripts function ensureOpenEPaperLinkFolderExists(callback) { const OpenEPaperLinkFolderPath = '0_userdata.0.Tag_Buttons.Erdgeschoss'; // Datenordner der empfangenen TAGs getObject(OpenEPaperLinkFolderPath, (err, obj) => { if (err || !obj) { setObject(OpenEPaperLinkFolderPath, { type: 'channel', common: { name: 'Open E-Paper Link' }, native: {} }, callback); } else { callback(); } }); } function ensureChannelExists(path, alias, callback) { getObject(path, (err, obj) => { if (err || !obj) { setObject(path, { type: 'channel', common: { name: alias || 'Unbekanntes Gerät' }, native: {} }, callback); } else if (obj.common.name !== alias) { extendObject(path, { common: { name: alias } }, callback); } else { callback(); } }); } function createStateAndSet(statePath, value) { setObject(statePath, { type: 'state', common: { name: statePath.split('.').pop(), type: 'string', role: 'value', read: true, write: true }, native: {} }, (err) => { if (!err) { setState(statePath, String(value), true); } }); } function updateStateIfChanged(statePath, value) { getState(statePath, (err, state) => { if (err || !state) { createStateAndSet(statePath, String(value)); } else if (state.val !== String(value)) { setState(statePath, String(value), true); } }); } function fetchDimensions(hwType, callback) { const hwTypeHex = hwType.toString(16).padStart(2, '0').toUpperCase(); // Convert hwType to two-digit uppercase hexadecimal const url = `http://${serverIP}/tagtypes/${hwTypeHex}.json`; http.get(url, (res) => { let data = ''; res.on('data', (chunk) => data += chunk); res.on('end', () => { if (res.statusCode === 200) { try { const dimensions = JSON.parse(data); callback(null, dimensions); } catch (e) { callback(`Error parsing JSON from ${url}: ${e}`); } } else { callback(`HTTP Error ${res.statusCode} from ${url}`); } }); }).on('error', (err) => { callback(`Error fetching ${url}: ${err.message}`); }); } function handleHWType(basePath, hwType) { createStateAndSet(`${basePath}.hwType`, String(hwType)); // Save hwType as a state fetchDimensions(hwType, (err, dimensions) => { if (!err && dimensions) { createStateAndSet(`${basePath}.height`, String(dimensions.height)); createStateAndSet(`${basePath}.width`, String(dimensions.width)); createStateAndSet(`${basePath}.name`, String(dimensions.name)); if (dimensions.colors) { createStateAndSet(`${basePath}.colors`, String(dimensions.colors)); } if (dimensions.colortable) { createStateAndSet(`${basePath}.colortable`, JSON.stringify(dimensions.colortable)); } } else { console.error(`Failed to fetch or set dimensions for hwType ${hwType}: ${err}`); } }); } function connectWebSocket() { if (scriptStopping) { return; // Wenn das Skript gestoppt wird, keine Verbindung mehr herstellen } ws = new WebSocket(wsUrl); ws.on('open', function open() { console.log('Verbunden mit WebSocket'); startHeartbeat(); }); ws.on('message', function incoming(data) { console.log('Daten empfangen:', data); if (data) { try { let parsedData = JSON.parse(data); console.log('Verarbeitete Daten:', JSON.stringify(parsedData, null, 2)); handleData(parsedData); } catch (err) { console.error('Fehler bei der Verarbeitung der Daten:', err); } } else { console.log('Keine Daten oder leere Nachricht empfangen'); } }); ws.on('close', function close() { if (!scriptStopping) { console.log('WebSocket-Verbindung geschlossen, versuche neu zu verbinden...'); clearInterval(pingInterval); setTimeout(connectWebSocket, 5000); } }); ws.on('error', function error(err) { console.error('WebSocket-Fehler:', err); }); } function startHeartbeat() { pingInterval = setInterval(() => { if (ws.readyState === WebSocket.OPEN) { ws.ping(() => console.log('Ping sent')); } }, 10000); // Send ping every 10 seconds ws.on('pong', () => { console.log('Pong received'); }); } function handleData(parsedData) { if (parsedData.tags && Array.isArray(parsedData.tags)) { parsedData.tags.forEach(tag => { let basePath = `0_userdata.0.Tag_Buttons.Erdgeschoss.${tag.mac.replace(/:/g, '')}`; //Diesen Eintrag auch noch entsprechend der eigenen Umgebung anpassen ensureChannelExists(basePath, tag.alias, () => { Object.keys(tag).forEach(key => { let statePath = `${basePath}.${key}`; let value = tag[key]; updateStateIfChanged(statePath, value); if (key === 'hwType') { handleHWType(basePath, tag.hwType); } }); }); }); } } function disconnectWebSocket() { if (ws) { ws.close(); ws = null; } clearInterval(pingInterval); } // Skript-Start und -Stopp basierend auf einem Datenpunkt steuern function setupScriptControl() { setObject(controlState, { type: 'state', common: { name: 'EPaper Script Control', type: 'boolean', role: 'switch', read: true, write: true, def: false }, native: {} }); on({id: controlState, change: 'ne'}, (obj) => { const state = obj.state.val; if (state) { // Skript starten scriptStopping = false; ensureOpenEPaperLinkFolderExists(connectWebSocket); } else { // Skript stoppen scriptStopping = true; disconnectWebSocket(); console.log('Skript beendet durch Steuer-Datenpunkt'); } }); } // Initiale Einrichtung setupScriptControl();Jetzt kann das Skript durch Setzen des Datenpunkts 0_userdata.0.ScriptControl.EPaperScript auf true oder false gestartet und gestoppt werden.
Bei mir funktioniert es.
Bitte die Einstellung im Skript beachten !!!
Die Fehlermeldungen bei dem ersten Durchlauf sind wohl normal.
Ich habe noch einmal zu diesem Skript eine Frage.
Wenn ich die Buttons nutzen möchte, muß das Skript laufen.
Wenn es aber läuft, habe ich das im Protokoll stehen:
javascript.0 15:57:27.401 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:27.402 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:28.822 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Ping sent javascript.0 15:57:28.928 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Pong received javascript.0 15:57:31.304 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:31.304 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:31.726 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:31.727 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:35.154 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:35.155 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:35.651 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:35.652 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:36.787 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:36.788 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:38.823 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Ping sent javascript.0 15:57:38.854 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Pong received javascript.0 15:57:39.271 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:39.272 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:40.007 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:40.007 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:40.342 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:40.343 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:41.007 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:41.007 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:41.790 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:41.790 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:42.276 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:42.277 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:43.525 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:43.526 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:44.582 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:44.583 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:46.853 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:46.854 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:48.441 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:48.441 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:48.824 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Ping sent javascript.0 15:57:48.847 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Pong received javascript.0 15:57:50.673 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:50.673 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:52.308 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:52.308 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:52.501 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:52.501 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:52.761 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:52.762 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:55.489 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:55.490 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:57.005 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:57.005 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:57.257 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:57.258 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:57.424 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:57.425 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:57.594 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:57.594 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:58.106 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:58.107 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:58.234 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:58.234 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:57:58.823 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Ping sent javascript.0 15:57:58.936 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Pong received javascript.0 15:57:59.522 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:57:59.522 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:58:00.619 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:58:00.620 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:58:02.135 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:58:02.135 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten: javascript.0 15:58:03.096 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Daten empfangen: javascript.0 15:58:03.096 info script.js.common.EPaper-Displays.Erdgeschoss.Buttons_der_Erdgeschoss_TAGs: Verarbeitete Daten:Da ist also heftig was los.
Gibt es keine Möglichkeit, das das Skript auf eine "Buttonbetätigung" wartet?
-
Ich bin mir nicht sicher, ob es hier schon eine Lösung für nen Json-String gibt.
Hab beim Durchlesen jedenfalls keine gefunden.Hier ist meine Lösung.
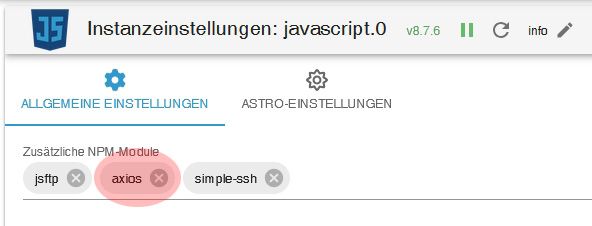
Als erstes muss "axios" im Javascript Adapter hinzugefügt werden:

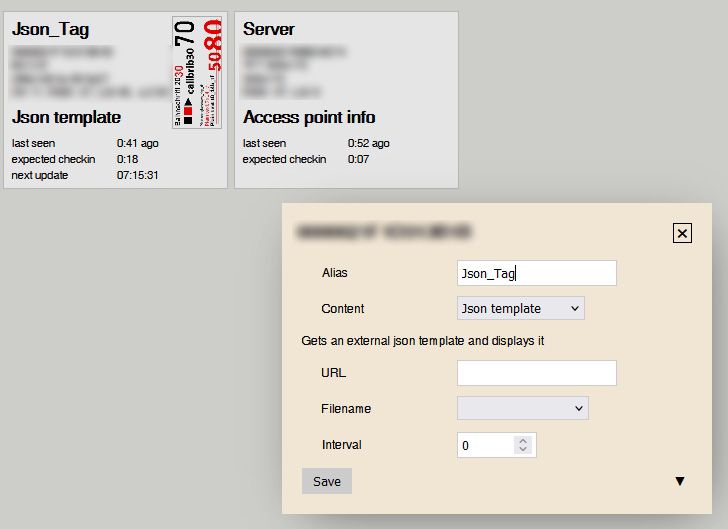
Der Tag muss auf "Json template" eingestellt werden:

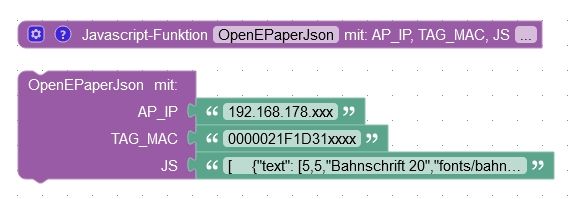
Und hier das Blockly, sollte selbsterklärend sein:

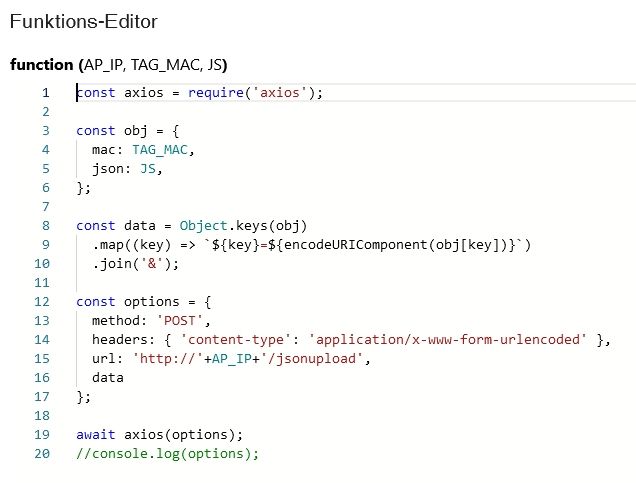
Die Funktion:

Blockly:
Hier noch die Erklärung wie der json String aussehen muss
-
Hallo Zusammen,
ich habe ein Problem mit einem Tag.
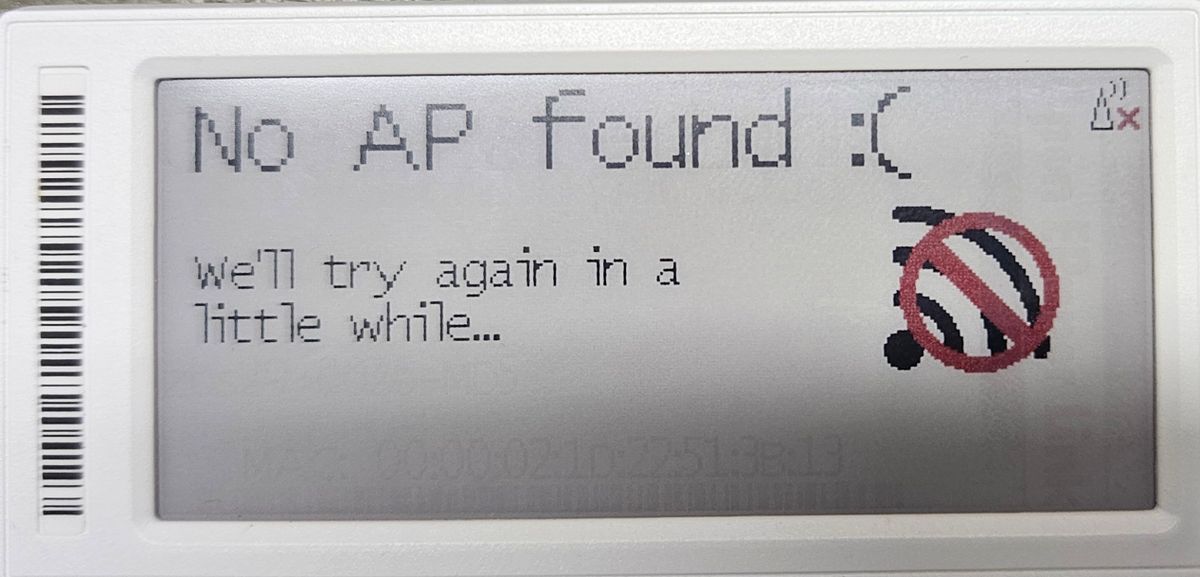
Ich hatte den Accesspoint einige Zeit außer Betrieb. Als ich ihn wieder verwenden wollte zeigte eines meiner Displays folgendes Bild:

Auch beim wechseln der Batterien scheint das Display nicht zu starten. Der Bildschirm bleibt immer gleich.
Neue Batterien haben auch nicht geholfen.
Alle anderen Tags funktionieren Tadellos mit dem Accesspoint.
Gibt es einen Trick um den Tag aus dem Sleepmode zu holen?
Batteriekontakte kurzschließen bringt leider auch nichts.Ich hoffe einer von euch kann mir weiterhelfen.
danke
-
@freak Hast du zwischenzeitlich den Kanal gewechselt? Falls du den Tag vorher auf einen festen Kanal gestellt hast und das Roaming deaktiviert hattest, könnte das ein Problem sein.
-
@BananaJoe Danke für deine Rückmeldung. Nein, daran habe ich nichts geändert. Schau ich mir aber nochmal an.
Beim Einlegen der Batterien sollte ja normalerweise auch der Openepaperlink startbildschirm auf dem Display erscheinen, aber das passiert auch nicht. Ich habe eher die Vermutung, dass das Display gar nichts macht.
-
@freak sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Beim Einlegen der Batterien sollte ja normalerweise auch der Openepaperlink startbildschirm auf dem Display erscheinen, aber das passiert auch nicht. Ich habe eher die Vermutung, dass das Display gar nichts macht.
Ja, so einen habe ich auch. Liegt gleich neben dem AP.
Ich erkläre ihn für tot. -
Man könnte neu flashen versuchen ... aber wer hat schon die Ausrüstung dafür.
-
@bananajoe Ja genau. das Flasher Kabel hab ich mir damals gespart leider.
-
Hast du die Kontakte für die Batterien kurzgeschlossen als sie draussen waren?
-
@beowolf Ja, hab ich mehrmals versucht. Danke für die Erinnerung.
-
Wie lange sind denn neue Batterien drin? Ich meine, das die TAGs es immer wieder versuchen. Aber das dauert glaube ich.
-
@beowolf Ok die Batterien sind jetzt zwei Tage drin. Dann lass ich ihn mal ne weile so liegen. Werde ja sehen. ob er sich nochmal meldet. Danke
-
Event. kannst du es hier versuchen. Er kann den TAG neu flashen. Ich habe für diesen Typ von TAG keinen Pogo-Pin Adapter.
Ist halt mit Portokosten verbunden.