NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
-
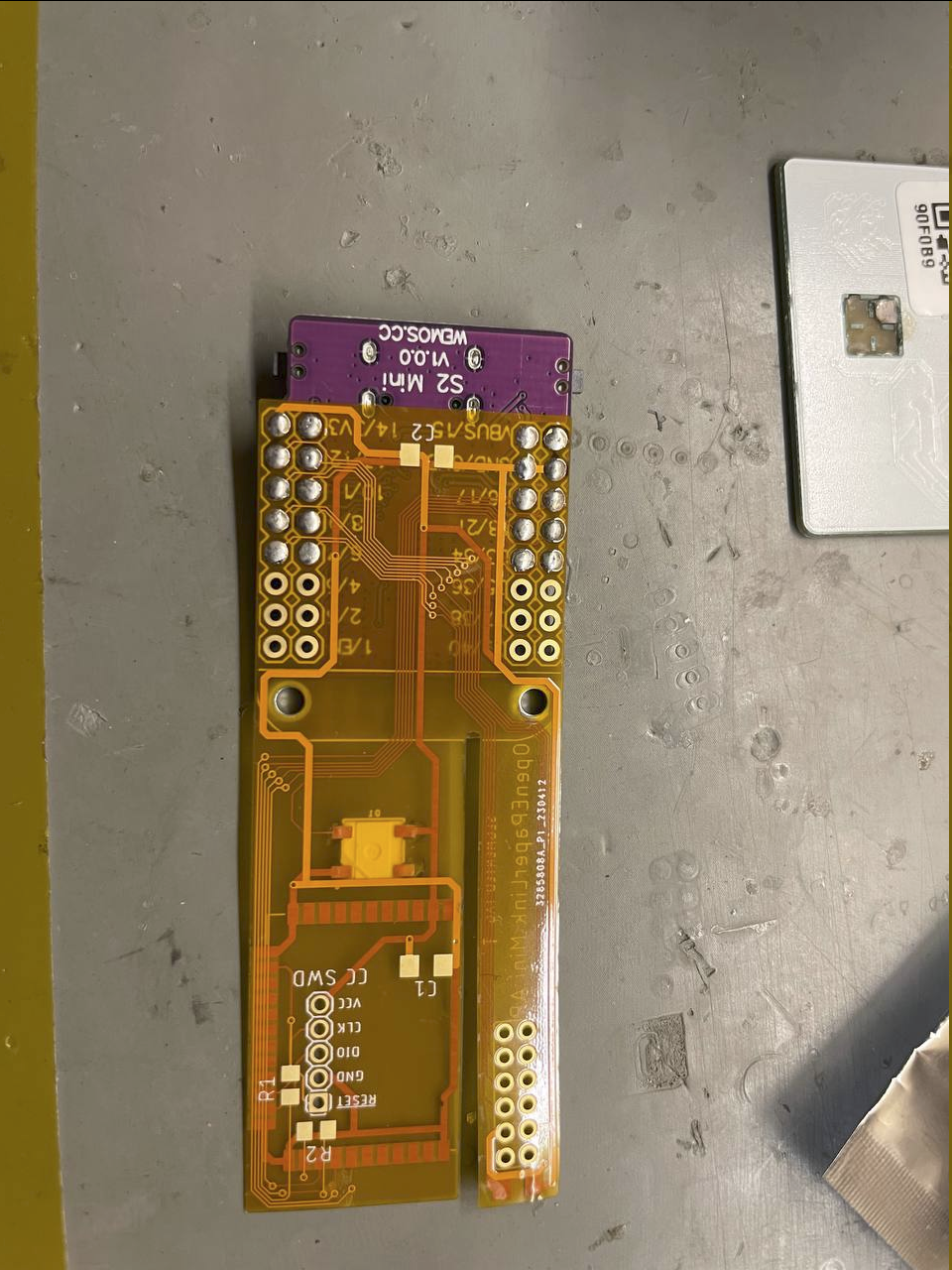
@haselchen ja man muss das flex pcb einmal auf den display löten und einmal auf den esp32. dazu kommt noch ein kondensator und optional eine led.


-
Und schon ist das Projekt gestorben

-
@haselchen vielleicht findet sich ja jemand in deinem bekanntenkreis, der das löten kann. Das ist absolut kein Hexenwerk und keine smd platine welche man mit bauteilen bestücken muss

-
Hallo
Hätte jemand eine Bezugsquelle für die Preisschilder?
Vielen Dank und viele Grüße
Micha -
Also derzeit wären wohl auch wieder ein paar fertige Kits verfügbar...
-
Die Displays bekommt man hin und wieder für schmales Geld bei ebay (Hab aktuell 50 Stück der 2,9"-Displays für 95 Euro gesehen). Aber wie kriege ich die Firmware auf die Displays? Das erledigt der Accesspoint ja nicht, oder?
-
@oliver-w-leibenguth für die Firmware gibt es einen flasher. Dafür benötigt man einen esp32 und ein paar Bauteile. Steht aber auch alles in der github Beschreibung!
-
@bimmi
Das hat mir auf Anhieb gefallen. Hab mir auch die AP und 10 Displays bestellt. Ist Alles schnell gekommen. Lötarbeiten waren sehr überschaubar.
Im Paket war noch eine LED und zwei Kondensatoren dabei. Die hab ich aber nicht aufgelötet, funktioniert auch ohne. Weißt Du, wofür die sind?
Leider ist mir noch nichts eingefallen, wie ich die Dinger aus IOBroker ansprechen kann. Gibts da Ideen? -
@gr ich find es auch mega. die Kondensatoren sind kein muss und die LED auch nicht. Die Kondensatoren sind dazu da, die Spannung zu glätten. Diese würde ich auf jeden Fall einlöten da die Displays wahnsinnig Empfindlich sind bei brownouts / Spannungsschwankungen.
Ich erstelle einen Screenshot meiner VIS und schicke diese dann auf einen internen Webserver. Von da aus holt der EPS AccessPoint dann regelmäßig die Grafiken ab und aktualisiert sie bei Bedarf!
-
@bimmi
Danke für die Anregung. Das muß ich mal durchdenken. -
@bimmi: Habe mir das jetzt mal auch zugelegt, obwohl ich noch keinen Richtigen Anwendungsfall habe. Eventuell kommt ja ein ioBroker Adapter (Anfrage auf GitHub ist ja raus soweit ich gesehen habe) dann würden mir schon ein paar Anwendungsfällle einfallen.
Aber jetzt hätte ich ein anderes Anwendungsgebiet, das aber losgelöst von ioBroker ist.
Ich würde die Display gerne nutzen nur um eine Zahl anzuzeigen. In dem Fall die Nummer eines Musikstücks. Ich spiele in einer Kapelle und da wäre es nett das nächste Stück anzeigen zu lassen.
Hätte ihr eine Idee wie ich das realisieren kann? Kann ich auf den "Steuer ESP" noch irgendein Webinterface draufflashen das die Möglichkeit bitten würde eine Nummer einzugeben und das auf Displays angezeigt wird?
Ich hoffe ich konnte ungefähr erklären was ich möchte. Ansonsten gerne nochmal nachfragen. -
@draexler aktuell wird an einer json push übergabe gearbeitet. Ebenso wird es wohl auch bald die Möglichkeit geben, einen "outdoor" ap zu realisieren. Könnte man schon irgendwie dann hinbekommen. Da die Displays aber ohne AP Dumm sind, wird das schon eine Herausforderung. Evtl. mit chatGTP vorhanden Code überarbeiten

-
@bimmi: Dankeschön für die schnelle Antwort. Nur zur Sicherheit das wir nicht aneinander vorbeigeredet haben. Bei dem "Musikkapellen" Anwendungsfall ist es egal ob der Outdoorfähig ist oder nicht. Die Frage ist halt wie bekomme ich die Information über ein Einfaches WebInteface auf den AP und dann gleichzeitig auf alle Displays (Optimal wäre natürlich wenn es parallel auf dem AP laufen würde)
EDIT: Die JSON Pushübergabe würde vermutlich wirklich sehr helfen.
-
@draexler ist seit heute integriert. https://github.com/jjwbruijn/OpenEPaperLink/wiki/Json-template
-
@bimmi Dann noch eine ganz andere Frage. Ich habe den AP jetzt mal zwei Danke im Schrank aufbewahrt. In der zwischen haben die Tags anzeigt das sie keine Verbindung mehr haben. Weißt du wann die eventuell wieder von alleine auf die Suche gehen würden? Konnte sie jetzt nur Wiederleben in dem ich die Batterien rein und rausgemacht habe.
-
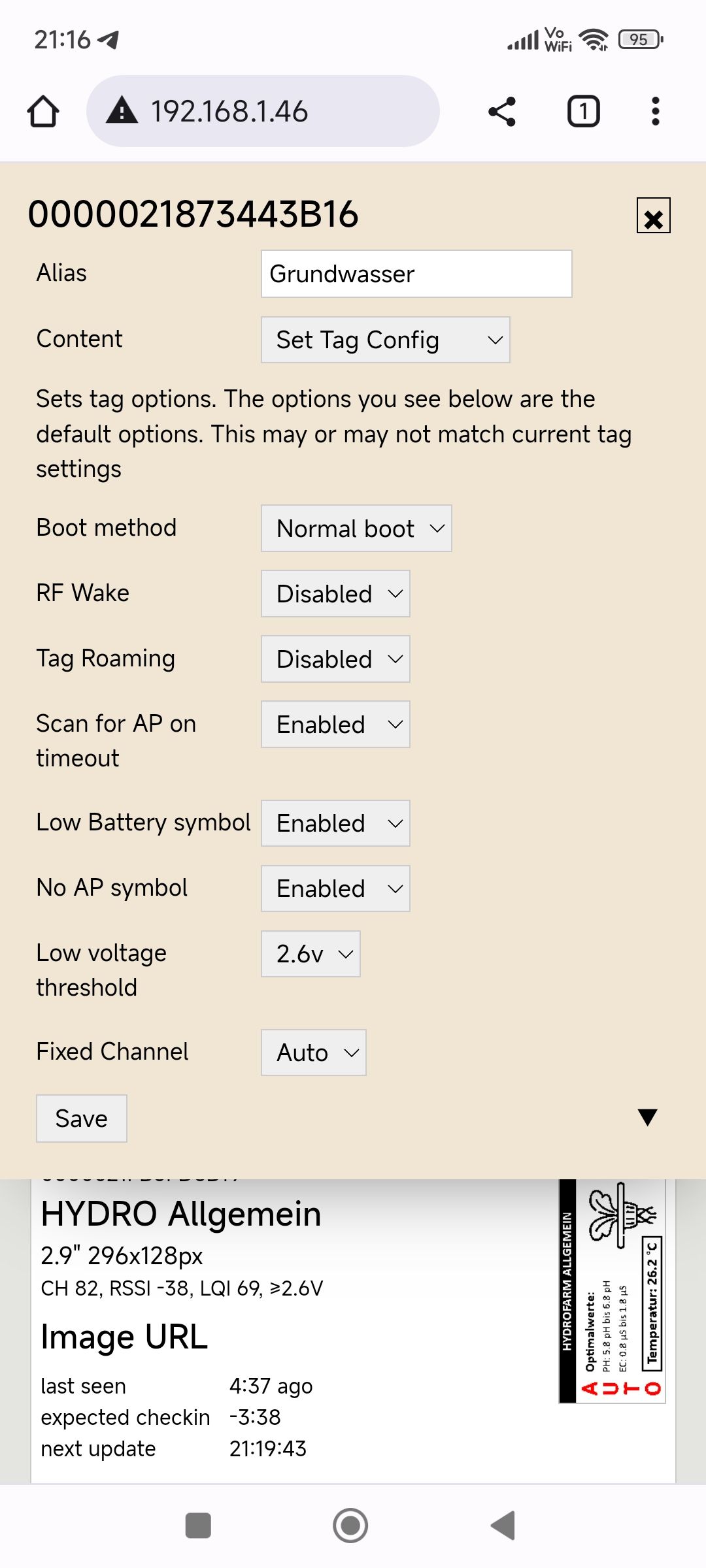
@draexler normal finden sie den ap automatisch wieder. Kann man in der Tag config zumindest ein schalten.
Leg deinen ap doch auf den Schrank?
-
@bimmi gute Idee
 nö, „im Schrank“ meine ich ausgeschalten.
nö, „im Schrank“ meine ich ausgeschalten.
Was für eine Einstellung wäre das mit dem automatischen reconnect? Anscheinend bin ich blind… -
@draexler ach so. Ja die Tags verlieren die Verbindung wenn der ap offline ist. Suchen aber periodisch nach einem ap!
Tag options!

-
Habe mich jetzt mal ein bisschen mit dem JSON Template beschäftig.
Es gibt ja das "Json-template-demo" Template. Leider werde ich daraus nicht ganz schlauEs gibt ein paar Stellen wo ich etwas eintragen soll (Mac oder halt die eingentliche Ausgabe). Aber irgendwie kapier ich das nicht. Es gibt eine Stelle wo steht "Place the JSON String here" und weiter unten kommt es nochmal, also der Textaufbau? Also irgendwie stehe ich voll auf dem Schlauch.
Frage 1:
Kann mir jemand sagen wie der Testcode aussehen muss damit ich ein einfaches "Hallo Welt" hinbekommen?Frage 2:
Und wie muss die URL im Tag für die JSON aussehen?<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Json template Upload Form</title> </head> <body> <h3>demo Json template form</h3> <p>You can use this as an example how to push json templates to a tag by an external server/script. Make sure your json is valid. Check the syntax on <a href="https://jsonlint.com/" target="_blank">https://jsonlint.com/</a>.<br> Documentation: <a href="https://github.com/jjwbruijn/OpenEPaperLink/wiki/Json-template">https://github.com/jjwbruijn/OpenEPaperLink/wiki/Json-template</a></p> <p> <form method="POST" action="/jsonupload"> <p> <label for="mac">Enter a 6 or 8 byte MAC address:</label><br> <input type="text" id="mac" name="mac"> </p> <p> <label for="image">Place the json string here</label><br> <textarea id="image" name="json" style="width:500px;height:80px;"> [ { "text": [5, 5, "Bahnschrift 20", "fonts/bahnschrift20", 1] }, { "box": [10, 30, 20, 20, 2] } ] </textarea> </p> <p> <input type="submit" value="Upload"> </p> </form> </p> </body> </html>
