NEWS
Test Adapter telegram-menu v.1.6.x
-
@michael-roling Danke für die Info. Ich habe gerade auf Github nachgesehen - und nix Neues gefunden. Ich schau mal, ob ich mit den Helper-Texten zurecht komme. Sonst muss ich halt fragen.

-
@bobbruni sagte in Test Adapter telegram-menu v.0.9.x:
@michael-roling
vielen Dank für die neuen Funktionen - bin derzeit noch am testen.Womit ich aktuell noch Probleme habe:
-
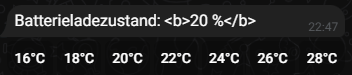
In den Submenüs greift der Parse Mode nicht.

-
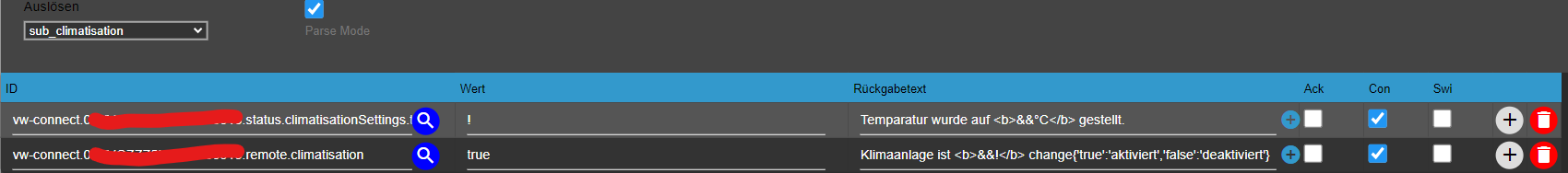
Im oben gezeigten Submenü kann ich Temperaturen auswählen, welche dann in 1. Datenpunkt geschrieben werden soll. Mit dem 2. Datenpunkt soll die Klima eingeschalten werden. Komischerweise wird mir der Temperaturwert nicht nur in den 1. sondern in den 2. Datenpunkt geschrieben.

-
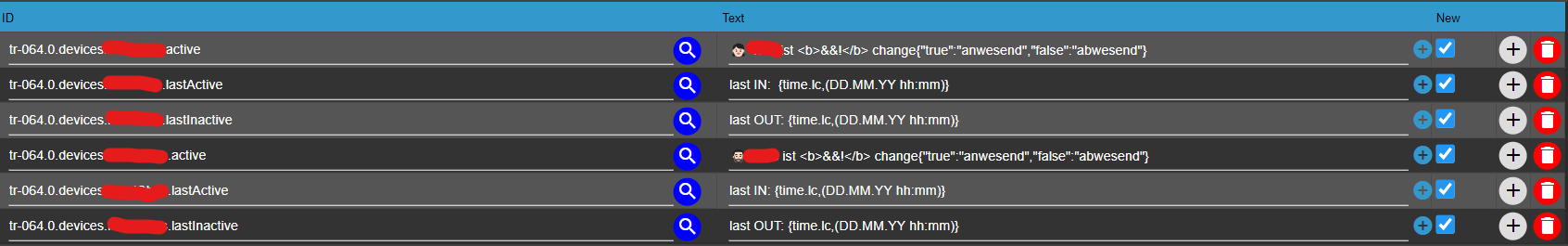
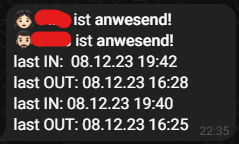
Die neue {time.lc} funktioniert soweit. Allerdings sortiert er mir meine Zeilen dann komplett neu...


-
Das neue Feature "Mehrere Status Befehle ausführen #81" greift bei mir nicht.


Besten Dank schonmal!
1.problem parsemode im submenü habe ich gefixt, aber noch nicht hoch geladen
2. problem das geht so auch nicht, bzw noch nicht
3. time.lc , schaue ich mir an, was wird an der asyncronen abfrage liegen
4. schaue ich mir an, war aber so auch garnicht gedacht -
-
@michael-roling sagte in Test Adapter telegram-menu v.0.9.x:
was meinst du damit? auswählen einzelner spalten?
ich meinte, das json hat 5 keys - also "5 spalten" für die tabelle - ich kann aber auch nur 3 davon ausgeben , wie im beispiel
-
@liv-in-sky das scheint dann nicht anders zu gehen. Oder hast du das in deinem Code mit mehr als 3 spalten ? Ich habe da nichts ein gebaut das nur 3 gehen. Mir war aber klar das es da ein Max gibt.
-
@michael-roling falsch verstanden - ich will, das nur 3 von 5 angezeigt werden ! wegen übersicht und platz im client
-
eine beschränkung - glaube ich - gibt es für die textlänge, welche in einem inline keyboard stehen kann
-
@liv-in-sky ja dafür setzt man doch die values was eigentlich key heißen muss.
Nur 2 keys nur zwei Einträge pro row -
@liv-in-sky du musst dann ja alle eingetragen haben. Du kannst ja auch die Reihenfolge ändern
-
in der tabelle - also im json kann man {time.ts} wahrscheinlich nicht anwenden - es gibt einige json dp , die nur einen timestamp als key haben ?
-
@liv-in-sky ich stehe gerade auf dem Schlauch
-
beispiel: trash schedule adapter hat ein solches json
[ { "name": "RESTMÜLL", "daysLeft": 3, "nextDate": 1702335600000, "_completed": false, "_color": "#4d4d4d" }, { "name": "GELBER SACK", "daysLeft": 3, "nextDate": 1702335600000, "_completed": false, "_color": "#f0de3c" }, { "name": "BIOMÜLL", "daysLeft": 6, "nextDate": 1702594800000, "_completed": false, "_color": "#48d41f" },der key nextDate wäre zu verwandeln. in diesem fall könnte ich natürlich daysLeft nehmen und weiß dann, wann ich den nächsten termin habe
-
@liv-in-sky stimmt.
-
@liv-in-sky das json muss schon vorher fertig sein, sonst ist das ein Fass ohne Boden
-
@michael-roling da gebe ich dir recht - wollt' nur fragen, da dieser fall öfter so vorkommt, aber wenn man erst anfängt, wollen wir user alle möglichen konvertierungen

dann muss man halt über ein script arbeiten, welches einen datenp. setzt
-
@liv-in-sky genau so ist es, zudem wird es noch komplizierter als es eh schon ist, nicht von der programmierung her, sondern von der user eingabe. Dann kann man sich besser selbst ein Blockly bauen was bei Änderung der Daten einfach ein neues json erstellt mit den gewünschten Änderungen oder konvertierungen, welches man dann jederzeit abrufen kann
-
@michael-roling 3. habe ich noch mal getestet, aber weder in meiner entwicklungsumgebung noch in meinem produktivsystem kann ich das verhalten beobachten
punkt 4 ist auch gelöst lade auch gerade den code hoch
-
Punkt 1 und 4 funktionieren!
Punkt 3 teste ich selbst nochmal bzw. baue nochmal um.
Punkt 2: Wenn ich den 2. Datenpunkt auf Switch stelle, dann werden beide Datenpunkte richtig beschrieben. Habe ich die grundsätzliche Funktion falsch interpretiert?Vielen Dank für deine Arbeit

-
@bobbruni okay wenn das mit Switch funktioniert muss ich nachschauen warum das mit dem Wert nicht geht. Aber trotzdem cool wenn das schon mal halb klappt.
-
@liv-in-sky so im live Test muss ich sagen es ist nicht 100%ig. Denn wenn man eine lange Liste hat ist es einfach zu unübersichtlich.
Ich werde noch mal einen Zusatz bauen der eine reine Text Liste erstellt. Evtl könnte man auch selbst sagen wenn die json Länge ist als x dann textliste ansonsten inline_keyboard -
bin gespannt, wie das aussehen wird