NEWS
ioBroker App 2023 [Android & iOS] - jetzt erhältlich
-
ich hab' ein Demo zum Download angehängt siehe https://forum.iobroker.net/topic/63321/iobroker-app-2023-android-ios-jetzt-erhältlich/372?_=1682447100622
Ich hatte mal eine Lösung gesucht, wie ein Widget ein anderes Steuern könnte, ohne dass man dafür einen Datenpunkt anlegen muss. Das ist schon eine Weile her, aber ich meine es ging damals um eine etwas komplexere Navigation, die auf unterschiedlichen Geräten auch unabhängig laufen soll.
Bin ich damit auf dem richtigen Weg?Genau für das setze ich das ein: Ein Projekt, mehrere unterschiedliche Auflösungen auf unterschiedlichen Geräten unabhängig voneinander gleichzeitig mit mehreren Benutzer.
-
@ice987 mir wäre die schriftliche Antwort lieber, denn die könnte ich gedanklich direkt verarbeiten

Aber danke, ich schaue es mir bei Gelegenheit an -
@foxriver76
Bei mir läuft es - würde ich meinen - perfekt. Wenn du etwas brauchst lass es mich wissen… -
@foxriver76
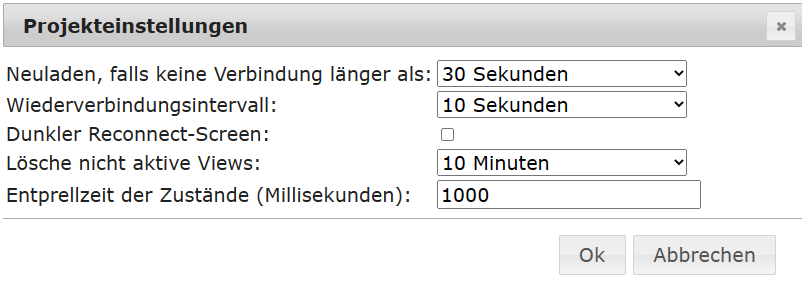
Hallo. Bei mir hat sich nun das Verhalten mit dem Reconnect, Weißer Bildschirm bzw. endlose Reconnect-Screen jetzt total geändert.Habe in den Projekteinstellungen nun das hier eingetragen:

Zuvor waren weder bei Neuladen, Wiederverbindungsintervall und Entprellzeit Werte drinnen.
Wenn ich z.B. jetzt von Wlan auf LTE mit VPN wechsel sehe ich dass die VIS kurz aktualisiert wird (fällt aber fast nicht auf) und es funktioniert alles einwandfrei.
Weiß zwar nicht was die "optimalen" Projekteinstellungen sind, aber so dürfte es jetzt bei mir auch laufen. Ob zuhause am wandtablet die Werte noch einfrieren, muss ich mir erst anschauen, dürfte aber auch weg sein denke ich mal.
Außerdem hab ich in der vis noch das rendern eingeschaltet, das war vorher aus. -
Läuft bei mir unter iOS auch wunderbar.
Allerdings werden externe Links hier in der App geöffnet und es gibt "kein Zurück".
Kannst Du die Option "Öffne _blank Links in Safari" noch nachschieben?
Oder soll ich das in GitHub eintragen?Gruß, Ralf
-
Hallo zusammen!
Auch von meiner Seite erst einmal ein großes Lob für die tolle App und die ganze Arbeit, die (vermutlich) darin steckt!!!Gerne teile ich hier meine Erfahrungen beim Einsatz auf einem (alten) iPad 2.
Ich nutze ioBroker Vis, habe eine Hauptseite als „Default“ markiert im vis editor.
In einem anderen thread habe ich Erfahren, dass @foxriver76 das automatische zurück schalten auf diese besagte Start Seite implementieren möchte.
Dafür hier schon einmal Vielen Dank!Weiterhin habe ich folgendes Problem:
Ich nutzt die App Bring als Einkaufsliste.
Das Plugin for ioBroker mit dem entsprechenden Widget hat folgendes Verhalten:Wenn man im edit Feld einen Text eingeben möchte, also einen Artikel der Einkaufsliste hinzufügen, springt die App immer auf die Startseite. Man kann nichts eingeben.
Ähnlich verhält es sich bei Eingabe Feldern in vis. Dort trage ich zb den aktuellen Strompreis ein. Auch dort springt die Anzeige der App plötzlich zur Startseite.
Danke vorab.
Und Viele Grüße
Klaus. -
Hallo zusammen,
1.0.17 auf dem Weg
- Option hinzugefügt, um nach X Sekunden zur Startseite zurückzukehren
- verbesserte Socket-Wiederverbindung speziell für Pro Cloud (wir testen jetzt aktiv die Socket-Verbindung, um zu entscheiden, ob die Wiederverbindung funktioniert hat)
-
@rk62 Gerne auch auf GitHub, falls du einen Account hast. Ich schaue mir die Thematik gerne an.
-
@schaefersklaus sagte in ioBroker App 2023 [Android & iOS] - jetzt erhältlich:
Wenn man im edit Feld einen Text eingeben möchte, also einen Artikel der Einkaufsliste hinzufügen, springt die App immer auf die Startseite. Man kann nichts eingeben.
Genau dieses Problem hatte ich auch, aber auch mit dem Fullybrowser. Deshalb habe ich keine Standardseite eingestellt, sondern gebe die aufzurufende Seite beim starten der App bei URL Postfix an.
-
@manfredhi
Vermutlich sind das aber zwei verschiedene Dinge, die wir hier besprechen.Dass die Eingabe im Input Feld nicht möglich ist, kann ich ja nicht korrigieren, wenn ich keine default Seite einstelle. Oder etwa doch?!
Danke für den Tipp mit dem Aufruf der Start Seite per Url.
Das hilft in meinem Fall aber nicht weiter, da ich folgendes Szenario habe:
Die lieben Familien Mitglieder klicken in vis zb zu einer Seite, auf der der aktuelle Stromverbrauch animiert dargestellt wird. Dies führt dauerhaft zum entladen der Batterie des iPad. Vermutlich rechnet die Animation zu viel.
Aber keiner klickt nach dem Ansehen der Seite wieder manuell die Startseite an.
Das sollte dann nach x Sekunden automatisch dorthin laufen.Aber das sollte ja mit der nächsten Version nun möglich sein!
Viele Grüße.
-
@schaefersklaus sagte in ioBroker App 2023 [Android & iOS] - jetzt erhältlich:
Dass die Eingabe im Input Feld nicht möglich ist, kann ich ja nicht korrigieren, wenn ich keine default Seite einstelle. Oder etwa doch?!
Also bei mir war es egal, sobald ich in der VIS in eine Auswahlliste geklickt habe oder in ein Eingabefeld kam ich auf die Standardseite zurück. Seit ich keine Standardseite verwende klappt das einwandfrei. Das Problem war jedoch nur auf allen Android Smartphones und Tablets. Am PC hatte ich das Problem nicht.
Das mit dem automatischen zurückgehen zu einer bestimmten Seite nach einer bestimmten Zeit kann @foxriver76 bestimmt auch so umsetzen, dass automatisch zur URL Postfix Seite geht und wenn keine angegeben ist, dann zur eingestellten Standardseite, denke ich mal.
-
@schaefersklaus sagte in ioBroker App 2023 [Android & iOS] - jetzt erhältlich:
Gerne teile ich hier meine Erfahrungen beim Einsatz auf einem (alten) iPad 2.
Welches IOS läuft auf dem Ipad und hat es einen Jailbreak?
-
-
-
Guten Morgen zusammen - Ich bin gerade zufällig über diesen Thread gestolpert. Bislang habe ich die alte ioBroker VIS App in der Version 1.3.2 (oder so ähnlich) im Einsatz.
Obwohl alle Einstellungen wie in der alten App gesetzt wurden, dauert es unglaublich lange (gefühlt 3 Minuten), bis überhaupt der Schriftzug "Connecting to Server - Loading Values" auftaucht. Bis dahin ist nur ein weißer Bildschirm ohne jegliche Hinweise, abgesehen von der 3-Finger Meldung, welche ja auch schnell wieder verschwindet, zu sehen.
Eine Option wie bei der alten App, das man das laden "immer vom Server" unterbinden kann, gibt es in der neuen App nicht - oder habe ich es übersehen, bzw. wird vielleicht gar nicht mehr zwingend bei jedem Neustart vom Server geladen?
Auch habe ich zwei, drei, kleine Darstellungsprobleme bei mir gefunden. Die Mülltonnen des TrashScheduler Adapter werden gigantisch groß dargestellt. Das Plumb Widget funktioniert mit der neuen App nicht korrekt. Da wird alles mögliche (oder auch nicht) angezeigt, aber nicht das was man projektiert hat.
Auch die Widgets "justage-justgage" und "hqwidgets-circleKnob" werden gar nicht mehr angezeigt.
Soweit erst einmal meine kurze Rückmeldung zu der neuen App - Ansonsten aber sehr nice, das sich im Bereich mobile App wieder etwas tut



-
@jb_sullivan Hier wäre die Frage, sieht das ganze anders aus, wenn du es in einem mobilen Browser auf dem Endgerät öffnest? Nichts anderes macht die App, den lokal Speichern Ansatz der alten vis App gibt es hier nicht.
-
@foxriver76 Ich habe in der Zwischenzeit die App mehrmals neu gestartet und auch die VIS mehrmals neu "einlesen" lassen. Mittlerweile sind alle oben genannten Darstellungsfehler behoben.
Ich vermute, das dass ggf. an meiner sehr umfangreichen VIS liegt (Dateigröße der vis-views.json ~ 12 MB) und bei den ersten Ladungen die ganzen Bilder und Icons noch nicht vollständig mit geladen wurden.
den lokal Speichern Ansatz der alten vis App gibt es hier nicht.
Ist das ein guter Ansatz, wenn man große Visualisierungen hat und sich via VPN ins heimische Netz einwählt? Die Erstladezeit, ist in meinem Fall wirklich sehr lang (ähnlich wie bei der alten App ein Re-Sync). Wenn es die ganze Zeit dann überhaupt keine Rückmeldung außer einem weißen Bildschirm gibt, weiß man gar nicht, ob die Kommunikation nach Hause nun funktioniert oder nicht.
Wie gesagt, aktuell teste ich aus dem gleichen Netzwerk heraus.
NACHTRAG:
Ich habe die App eben auf einem I-Pad Mini 2 installiert - Hammer - der ganze oben beschriebene Prozess unter Android, war auf dem i-Pad in gefühlt 10 Sekunden erledigt. Keine Darstellungsprobleme super schneller Aufbau der VIS - nur der 3-Finger touch funktioniert auf dem i-pad nicht.
EDIT: Auch hier korrigiere ich mich - man muss die drei Finger sehr lange auf dem Bildschirm halten. So ein kurzer Touch wie unter Android funktioniert hier nicht.
-
Auf meinem ipad habe ich festgestellt dass nicht drei finger gleichzeit sonder wie wenn du auf einem Klavier drei tasten hintereinander drückst.
Also natürlich schnell in einer Bewegung
(Ring/Mittel/Zeigefinger)
Schwer zu erklären, aber so gehts 10/10 ohne Mucken -
Kann man die Visu App einem Fire HD unterjubeln?
-
@ice987 ich bin mir aktuell nicht sicher ob das möglich ist. Wie verändert man dieses binding denn überhaupt? Sorry habe das nie genutzt bisher.