NEWS
[gelöst] Aufzählung gleicher Werte aus Datenpunkt
-
@liv-in-sky Ist auf jeden Fall sehr elegant. JSON müsste Blocky ja dann wieder verarbeiten können. Bleibt nur noch das Problem des Aufaddieren. Daher würde ich direkt vom Titel aus das Ziel befüllen
-
@DJMarc75 Das Skript hier sollte dein Problem lösen:
- wird bei jeder Änderung des DP (in deinem Fall Titel) ausgeführt
- Es schaut nach, ob der Titel schon im Array ist (bzw. ob überhaupt schon was im Array steht) und hängt den neuen Titel entweder an oder aktualisiert den Zähler
- Die erste Zeile ist nur fur's Testen. Damit wird das Array einfach nur geleert.
- Du müsstest jetzt nur die beiden DP mit deinen tauschen und das Script starten.
Ach ja, wie schon erwähnt sollten einige Zeichen unbedingt vermieden werden, sonst gibt es Chaos im Array. Also bitte kein Komma, keine eckigen Klammern und keine Anführungszeichen.
/** reset_arry('0_userdata.0.Test.TestArray01'); */ /** testing only */ on({id: '0_userdata.0.Test.TestString01', change: "any"}, function (obj) { /** waits for changes */ var value = obj.state.val; /** new value */ const counterArrayDP = '0_userdata.0.Test.TestArray01'; /** target DP of type array/string */ /** NOTHING to change below this line */ const counterArray = getState(counterArrayDP).val; /** get array from DP */ const newCounterArray = update_array(counterArray, value); /** update array with new value */ setState(counterArrayDP, newCounterArray) /** write update array to DP */ }); function update_array(inputArray, inputValue) /** sub function updates array */ { const inputArrayLength = inputArray.length; /** get actual input array length */ const outputArray = new Array(); /** create new output array*/ if(inputArrayLength > 0) /** are there already items in the input array? */ { var i; var itemExists = false; for (i = 0; i < inputArrayLength; i++) /** cycle through the array */ { var x = find_inArray(inputArray[i], inputValue); /** is the inputValue in the actual input (sub) array? */ if (x == 0) /** if not, just copy the input to the output */ { outputArray[i] = inputArray[i]; } else /** if yes, increment the input array item and copy it to the output array */ { const subArray = [inputValue, x + 1] outputArray[i] = subArray; itemExists = true; /** indicate that the input value already exists in the output array */ } } if (itemExists == false) /** if the input value don't exist append it to the output array */ { const subArray = [inputValue, 1] outputArray[inputArrayLength] = subArray; } } else /** if the imput array is empty, just create the first value pair */ { const subArray = [inputValue, 1] outputArray[0] = subArray; } return outputArray; } function find_inArray (subArray, inputValue) /** sub function finds input value in sub array */ { if (subArray[0] == inputValue) { return subArray[1]; /** returns existing value on match */ } else { return 0; /** or zero */ } } function reset_arry(outputArray) /** resets the array */ { const emptyArray = new Array(); setState (outputArray, emptyArray); } -
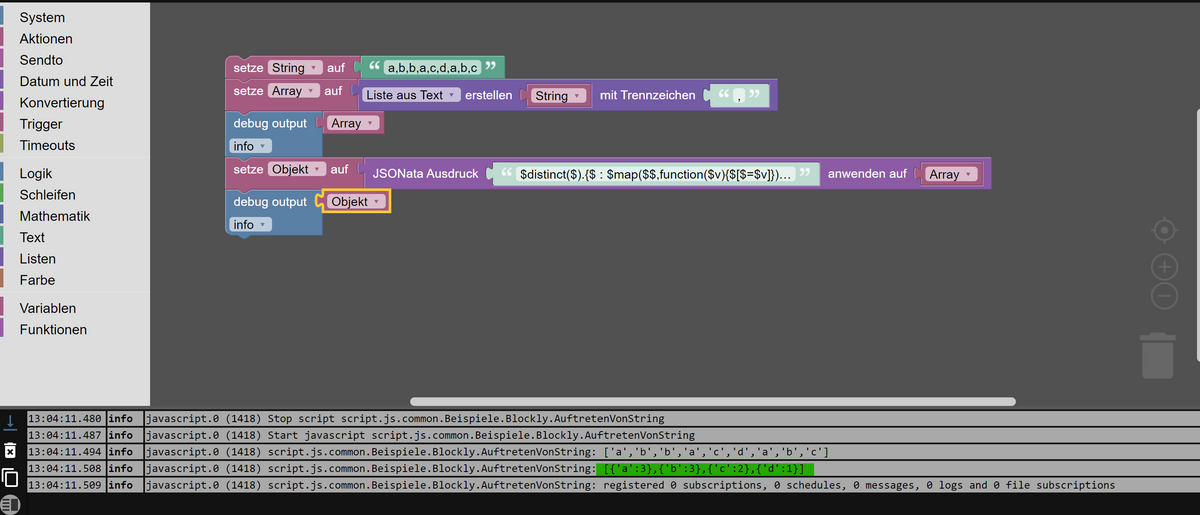
Ich hab zwar ewig rumgedoktort - aber JSONATA ist einfach geil und auch in dem Puzzlespiel zu haben.


ist einfach genial kurz - auch wenn man sich natürlich viel Mühe geben kann um das herkömmlich zu programmieren.
Wie gesagt hat mich ca 2 Stunden Tüftelarbeit gekostet - aber es lohnt sich. Hier mal der JSONATA Ausdruck in voller Pracht:
$distinct($).{$ : $map($$,function($v){$[$=$v]}) ~> $count()}
-
@andygr42 supi, wird getestet und vorher erstmal die Sonderzeichen rausfiltern

-
@mickym Auch schick, allerdings funktioniert es auch nur solange, wie der String alle Titel beinhaltet. Irgendwann wird der zu lang
-
-
@mickym Deswegen hatte ich nachgefragt, was er eigentlich machen möchte und ob er den String überhaupt braucht.

-
wenn mir jetzt noch jemand von Euch "zeigen" kann wie ich die Titel (kommen erstmal in einem StringDP an) in ein (wachsendes) Array schreibe dann wäre ich so ziemlich happy

-
@djmarc75 sagte in Aufzählung gleicher Werte aus Datenpunkt:
wenn mir jetzt noch jemand von Euch "zeigen" kann wie ich die Titel (kommen erstmal in einem StringDP an) in ein (wachsendes) Array schreibe dann wäre ich so ziemlich happy

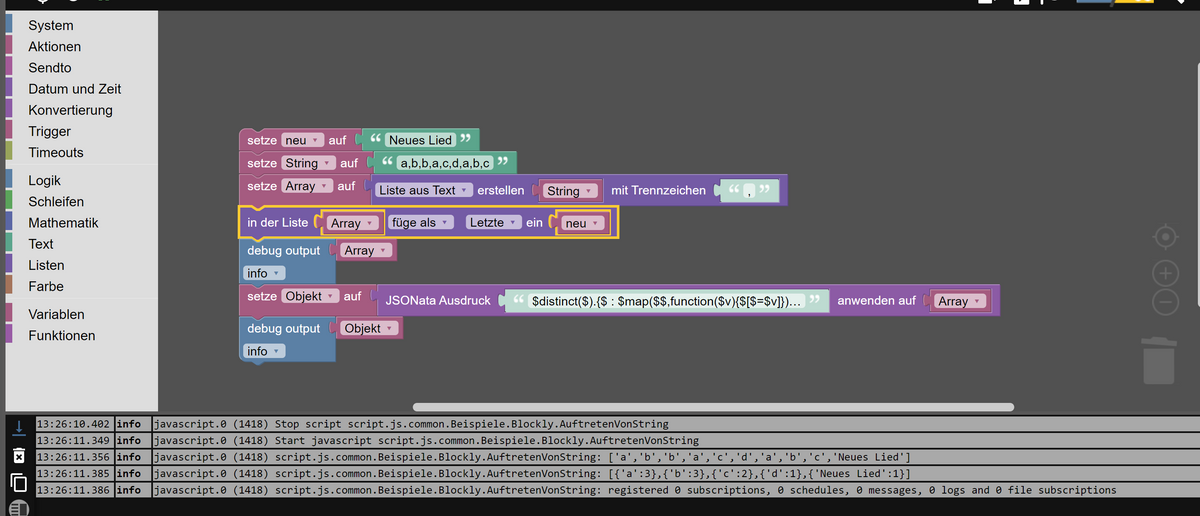
Na dass ich Dir nochmal puzzlen beibringen muss, überrascht mich aber.


Wenn du es gleich als Array machst - hast Du auch mit Kommas kein Problem.
-
@mickym bin grad am Testen

-
@djmarc75 sagte in Aufzählung gleicher Werte aus Datenpunkt:
@mickym bin grad am Testen

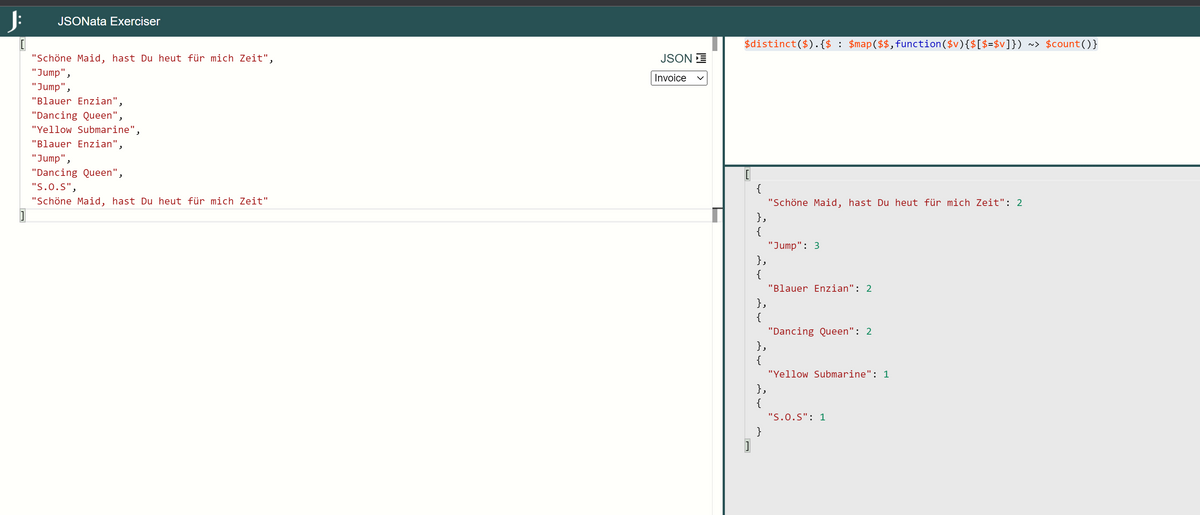
So und damit die Hässlichkeit des Puzzlen ganz zu Tage tritt hier noch die Ergänzung, wie man das ganze dann Auswerten kann.


Für Leute, die solche Dinge mit einem anderen Logikmaschine umsetzen wollen:
Auch JS Programmierer können JSONATA nutzen, da das im Adapter enthalten ist:
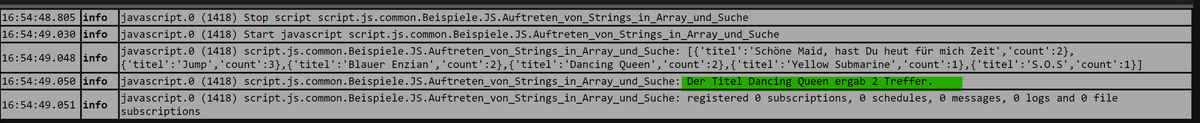
var titel = [ "Schöne Maid, hast Du heut für mich Zeit", "Jump", "Jump", "Blauer Enzian", "Dancing Queen", "Yellow Submarine", "Blauer Enzian", "Jump", "Dancing Queen", "S.O.S", "Schöne Maid, hast Du heut für mich Zeit" ]; var analyse = jsonataExpression(titel,'$distinct($).{"titel": $, "count" : $map($$,function($v){$[$=$v]}) ~> $count()}'); console.log(analyse); var suche = "Dancing Queen"; var ergebnis = jsonataExpression(analyse,'$[titel="'+ suche +'"].count'); console.log("Der Titel "+ suche + " ergab "+ ergebnis + " Treffer.");
-
@mickym sagte in Aufzählung gleicher Werte aus Datenpunkt:
damit die Hässlichkeit des Puzzlen ganz zu Tage tritt

Ich lass das jetzt mal ne Weile laufen und mit Musiktitel befüllen um etwaige Sonderzeichenprobleme gänzlich auszuschliessen
-
@mickym ob ich nochmals nachfragen darf wie ich nun aus
[{"a":3},{"b":3} ...ein
[{"titel":"a","count":"3"},{"titel":"b","count":"3"} ...machen kann um das ganze dann schön in VIS darzustellen ?
Ich bin da grad am verzweifeln

-
@djmarc75 sagte in Aufzählung gleicher Werte aus Datenpunkt:
[{"a":3},{"b":3} ...
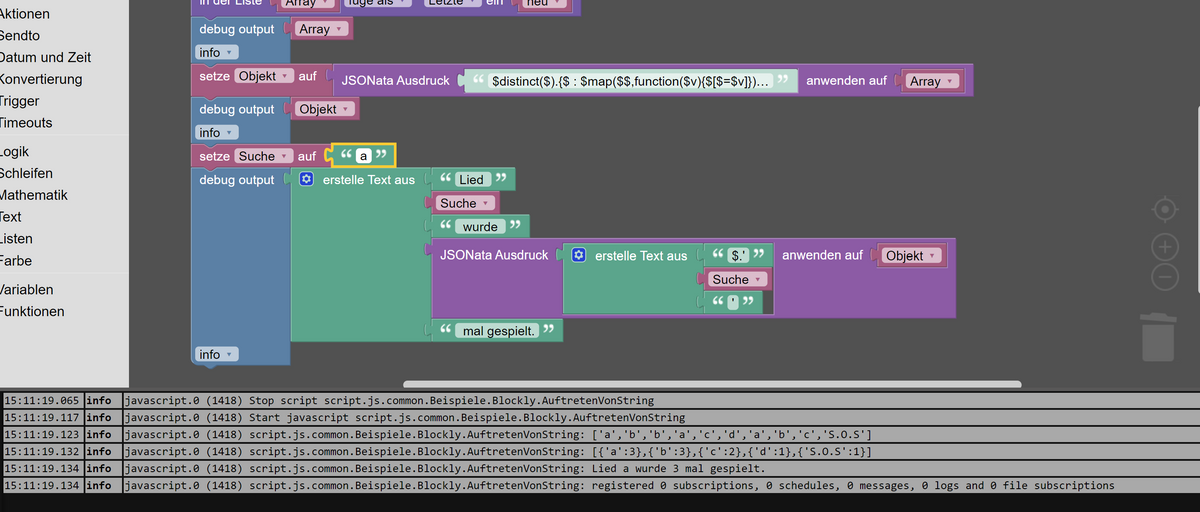
Ich machs mal nur quick and dirty - da die Objekte ja klar definiert sind.
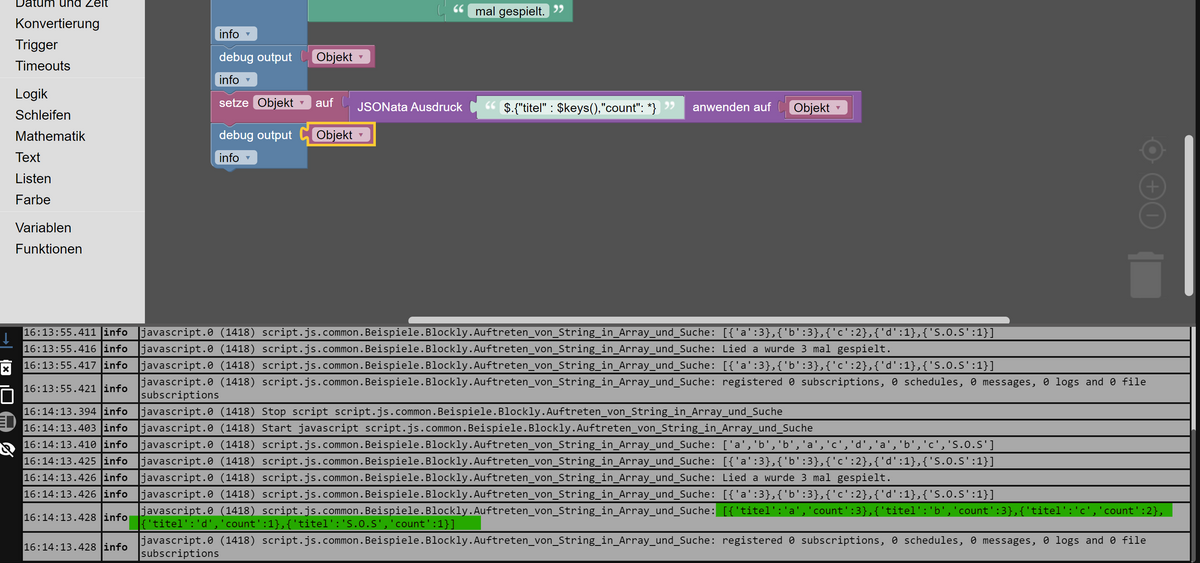
$.{"titel" : $keys(),"count": *}
-
@mickym sagte in Aufzählung gleicher Werte aus Datenpunkt:
$.{"titel" : $keys(),"count": *}
Du bisch der Wahnsinn




-
@djmarc75 sagte in Aufzählung gleicher Werte aus Datenpunkt:
@mickym sagte in Aufzählung gleicher Werte aus Datenpunkt:
$.{"titel" : $keys(),"count": *}
Du bisch der Wahnsinn




So wäre es eigentlich sauber:
$.{"titel" : $keys()[0],"count": $lookup($, $keys()[0])}damit die Zuordnung eindeutig ist, wenn Dein Objekt mehrere Eigenschaften hätte-
-
@djmarc75 sagte in Aufzählung gleicher Werte aus Datenpunkt:
@mickym ob ich nochmals nachfragen darf wie ich nun aus
[{"a":3},{"b":3} ...ein
[{"titel":"a","count":"3"},{"titel":"b","count":"3"} ...machen kann um das ganze dann schön in VIS darzustellen ?
Ich bin da grad am verzweifeln

Weißt Du das Problem ist - dass Du gefragt hast, wie man das umwandelt. Wenn Du sowas gleich gesagt hättest, dann hätte man die Objekte gleich so aufbauen können.

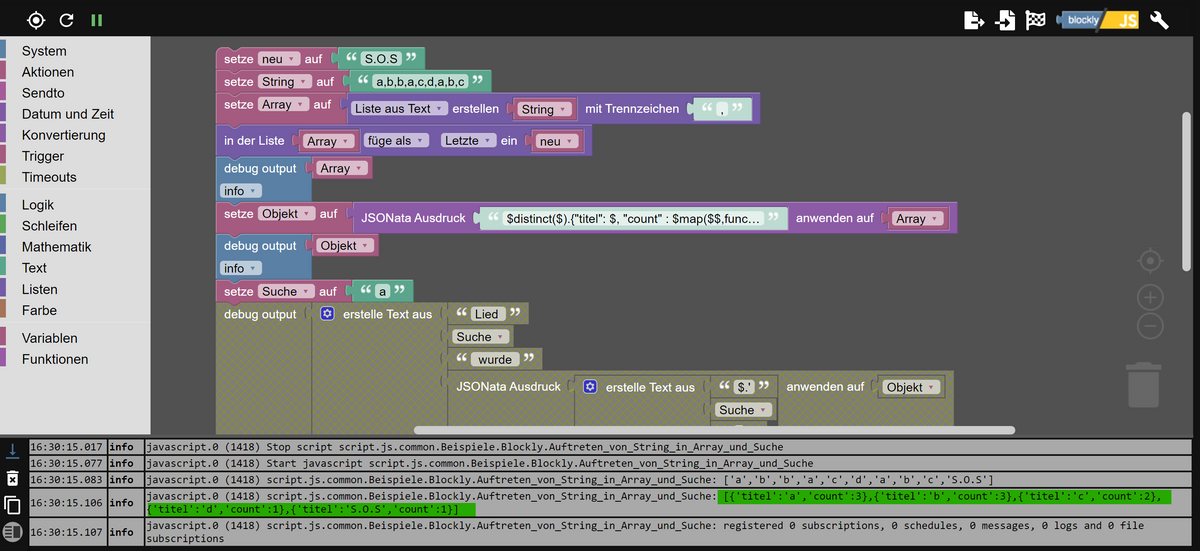
Ich ändere mal das Blockly noch ab - wie es sich dann gehört.
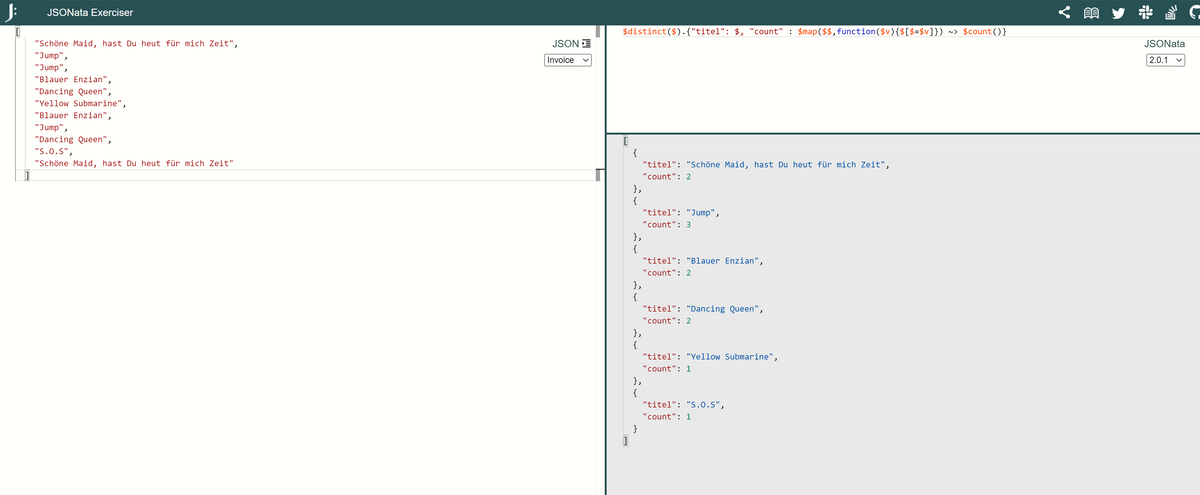
Also dann hätte man auch direkt im Blockly den 1. JSONATA Ausdruck entsprechend erstellt:
$distinct($).{"titel": $, "count" : $map($$,function($v){$[$=$v]}) ~> $count()}
-
@mickym sagte in Aufzählung gleicher Werte aus Datenpunkt:
Weißt Du das Problem ist - dass Du gefragt hast, wie man das umwandelt
Asche auf mein Haupt. Aber mir ist ja nicht bewusst gewesen wie ich überhaupt eine Aufzählung hätte umsetzen können.
Umgesetzt und läuft wie ein Uhrwerk


-
@djmarc75 Ich hab neben Deinen Puzzleteilchen hier noch Lösungen mit alternativen Logikmaschinen eingestellt, die auch JSONATA nutzen können.
Vielleicht lässt sich ja der eine oder andere doch noch von der Leistungsfähigkeit dieser Bibliothek überzeugen insbesondere, da per Default die Bibliothek im JS Adapter integriert ist. Die NodeRed Lösung passt natürlich nicht, aber ganz verkneifen konnte ich es mir nicht, da ich sowas dann auch in meiner eigenen Bibliothek sammle.