NEWS
neuer Adapter webCal
-
hatte es so wie hier behandelt versucht
https://www.iobroker.net/docu/index-298.htm?page_id=154&lang=de -
@rikdrs und wie hast du die url jetzt in webcal eingegeben? bei readonly solltesf due die eingeben können, natürlich mit http, wie in dem verlinkten beitrag. Wenn du echtes webcal willst, wo du auch schrejben kannst, musst du sicherlich eine andere url angeben.
Ich nutze tsdav, da steht folgendes
For apple you want to go to this page and after following the guide, you will have Apple ID and app-specific password. -
Ich bekomme es leider weder hin eine .ics Datei einzulesen (im iCal Adapter funktioniert die selbe Datei), noch funktioniert der Googlekalender.
Was muss denn hier eingetragen werden? "refreshToken width calDav permission"
Ich würde den Adapter gerne ausprobieren, da ich auch neue Events schreiben möchte. -
@tobib90 für google habe ich das schritt für schritt dokumentiert. Ist leider nicht so einfach. https://github.com/dirkhe/ioBroker.webcal/blob/master/doc/google.md
ical ist nur readOnly, Ich nutze einen nextcloud kalender, aber es gehen auch anders kalender, die zb. Webdav unterstützen. -
@dirkhe
Danke für den Link, die Anleitung hatte ich bisher noch nicht gefunden.
Eigentlich möchte ich auch keine Cloud Lösung sondern ehr lokal speichern.
Meine Synology DiskStation stellt einen Webdav Server zur Verfügung. Hier bin ich aber auch noch nicht richtig weiter gekommen... -
@liv-in-sky
Moin, schickes Teil! Wie bekommst du denn die Eingaben im Webcal Adapter direkt auf deiner Homepage im Kalender realisiert? -
@dirkhe
Ist es Möglich bei den einzelnen Datenpunkten auch den Titel des Kalendereintrages anzuzeigen? Bisher steht dort nur die Zeit oder "den ganzen Tag". So müsste ich das nicht umständlich aus der Tabelle rausfiltern. -
@tobib90 das würde ja der logik des adapters wiedersprechen, denn im normalfall entspricht der titel ja dem event.
Wenn du mehr willst, solltest du vlt das json verwenden. -
@tobib90 du meinst, wie ich mir die kalenderdaten in der vis anzeigen lasse - habe ein script dafür, welches den ical adapter nutzt
oder verstehe ich dich falsch ?
@tobib90 sagte in neuer Adapter webCal:
Moin, schickes Teil!
was genau meinst du damit ?
-
@liv-in-sky
Ich meine Deinen Belegungsplan. Ich habe ein ähnliches Projekt vor.
Die grafische Ansicht ist nur lesend oder?
Wie können Deine Teilnehmer neue Termine hinzufügen oder welche ändern? -
ich habe ein script geschrieben, welches eine webseite einliest und diese wird dann verwandelt und über den adapter hochgeladen - zuvor werden alle termine des tages gelöscht - so kommen dann veränderungen , die auf der webseite eingegeben worden sind, in den eigenen kgoogle calender
ja die grafische ansicht ist nur lesend - die daten kommen ja von der webseite und werden in den google kalender eingetragen - damit werden am händy die alarme erzeugt und somit ist man up-to-date. zusätzlich kann man über ical adapter den kalender in der vis anzeigen oder auf dem handy die google kalender app öffnen
-
Hallo zusammen,
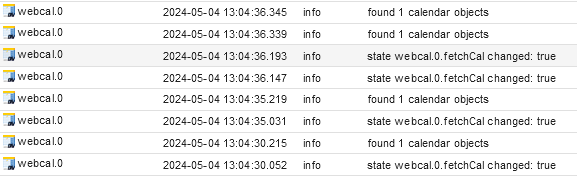
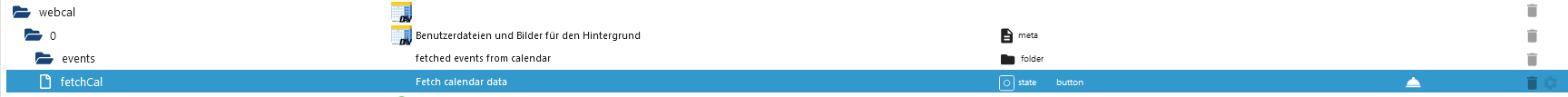
ich sehe zwar im Protkoll "found 1 calendar objects" aber in der events-object-struktur ist kein eintrag.
mache ich da was falsch?


EDIT: anscheinend stimmt da was anderes nicht:

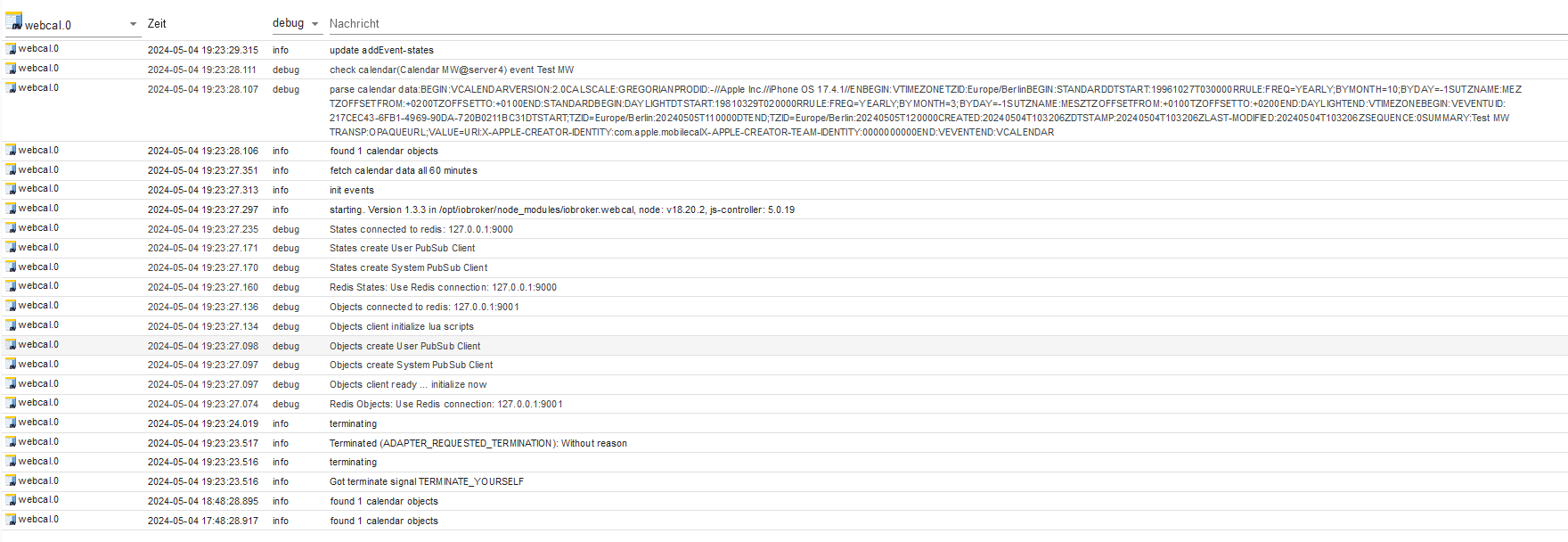
aber die debug ausgabe sieht ok aus

was kann ich da machen?
Ich möchte eigentlich eine Terminerinnerung bauen für bestimmte Kalender Einträge. Hat das evtl. schon mal jemand gemacht und kann mir einen Tipp geben, wie man das angeht?
Viele Grüße
Christoph -
@chris299 du hast doch gar keine events definiert?
Einfach ein event definieren und dann kannst du an den entsprechenden dp ein binding machen und dich benachrichtigen lassen
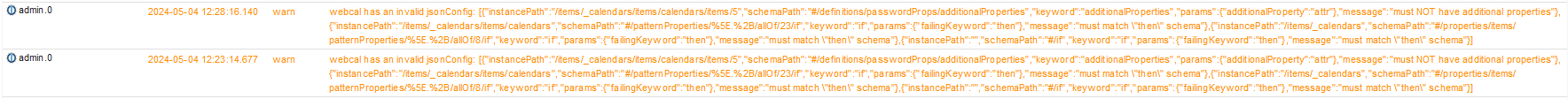
Die warnings kannst du erstmal ignorieren,die basteln da gerade an der json config. -
@dirkhe danke für den Hinweis, ich habe anscheinend noch nicht verstanden wie der Adapter funktioniert.

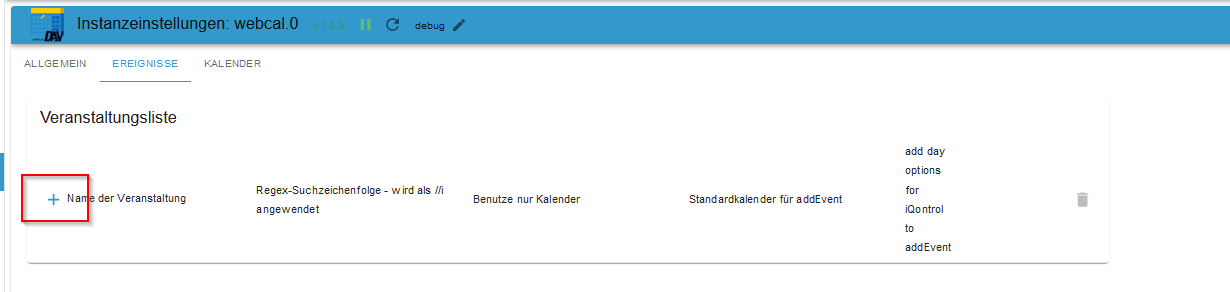
allerdings kann ich garkeine Events anlegen:

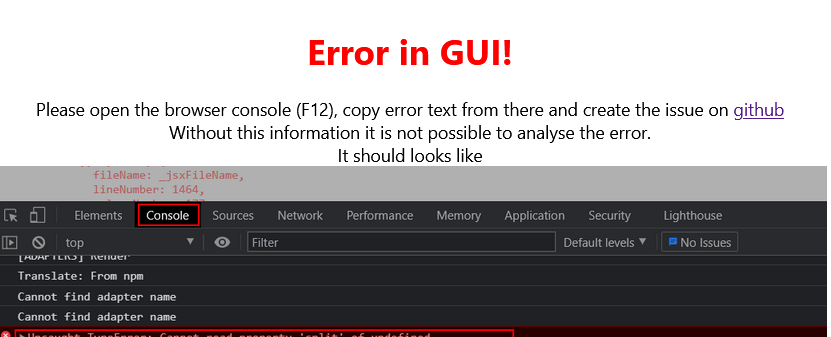
führt zu

die konsolenfehlermeldung muss ich noch rausfinden...
-
@chris299 habde gerade bei mir das gleiche. Das hat dann wahrscheinlich mit der neuesten js controller version zu tun, wie gesagt, die spielen da gerade mit der config rum.
Ich schaue mir das an -
Also das ist auf jeden Fall ein Bug im admin controller. Die Warnung konnte ich eliminiere und hat damit nichts zu tun, kannste also ignorieren.
Den bug versuche ich jetzt mal genauer zu lokalisieren und muß dann ein issue auf github aufmachen, damit die das Fixen können. Die Selectbox wird nicht mehr korrekt aufgebaut, zumindest, wenn der Inhalt dynamisch ist. -
@dirkhe So ganz kann ich zwar nicht nachvollziehen, was die da machen, aber ich konnte es fixen, indem ich den default wert von false auf "" geändert habe. Ich frage mich nur, warum die den dafault wert anziehen, wenn sie doch vom Adapter eine Antwort bekommen, auch wenn das Array leer ist...
Aber wenn du willst, kannst du die die Version direkt vom git ziehen, dann geht es wieder -
@dirkhe danke, jetzt geht es.
Jetzt muss ich nur noch raus finden, wie man zu einem Event eine Erinnerung erstellt, d.h. zu einer Zeit x vor dem Event ein Blockly getriggert bekommt
hättest du da evtl. einen Tipp, wie man das ansetzt? -
@chris299 Mit Blocky kann ich nicht dienen, ist mir zu kompliziert.
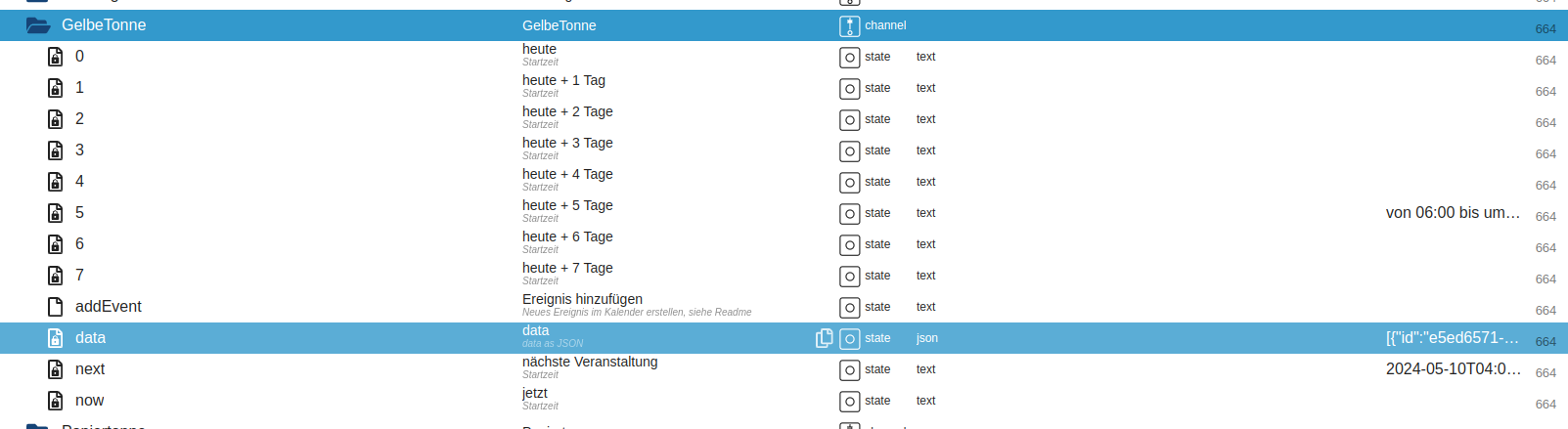
Aber du hast ja die ganzen Datenpunkte:

Da kannst dann auf Änderung hören und sobald die Gefüllt sind, kanst du dir eine Benachrichtigung schicken
In JS zb. so(function(){ const id_alexaBad= "alexa2.0.Echo-Devices.xxxxxxxxxxx."; const id_alexaKueche= "alexa2.0.Echo-Devices.xxxxxxxxxxx."; const id_cal= 'webcal.0.events.'; schedule({hour: 19, minute: 0}, function(){ ['Restabfall','Bioabfall', 'Papiertonne','GelbeTonne'].forEach(function(value){ if (getState(id_cal + value + '.1' ).val != "" ){ setState(id_alexaKueche + 'Commands.speak', '60;Morgen ist ' + value); setState(id_alexaBad + 'Commands.speak', '60;Morgen ist ' + value); } }) }); schedule({hour: 7, minute: 0}, function(){ ['Restabfall','Bioabfall', 'Papiertonne','GelbeTonne'].forEach(function(value){ if (getState(id_cal + value + '.0').val != "" ){ setState(id_alexaKueche + 'Commands.speak', '60;Heute ist ' + value); setState(id_alexaBad + 'Commands.speak', '60;Heute ist ' + value); } }) }); })();Du kannst natürlich auch direkt auf.now schauen, das wird gefüllt, sobald das Ereignis eintritt. Das habe ich in meinem obigen Beispiel nicht gemacht, weil ich die Benachrichtigung zu einer bestimmten Zeit haben wollte.
Also setzte mal so ein Ereignis und schaue dir die Datenpunkte an
-
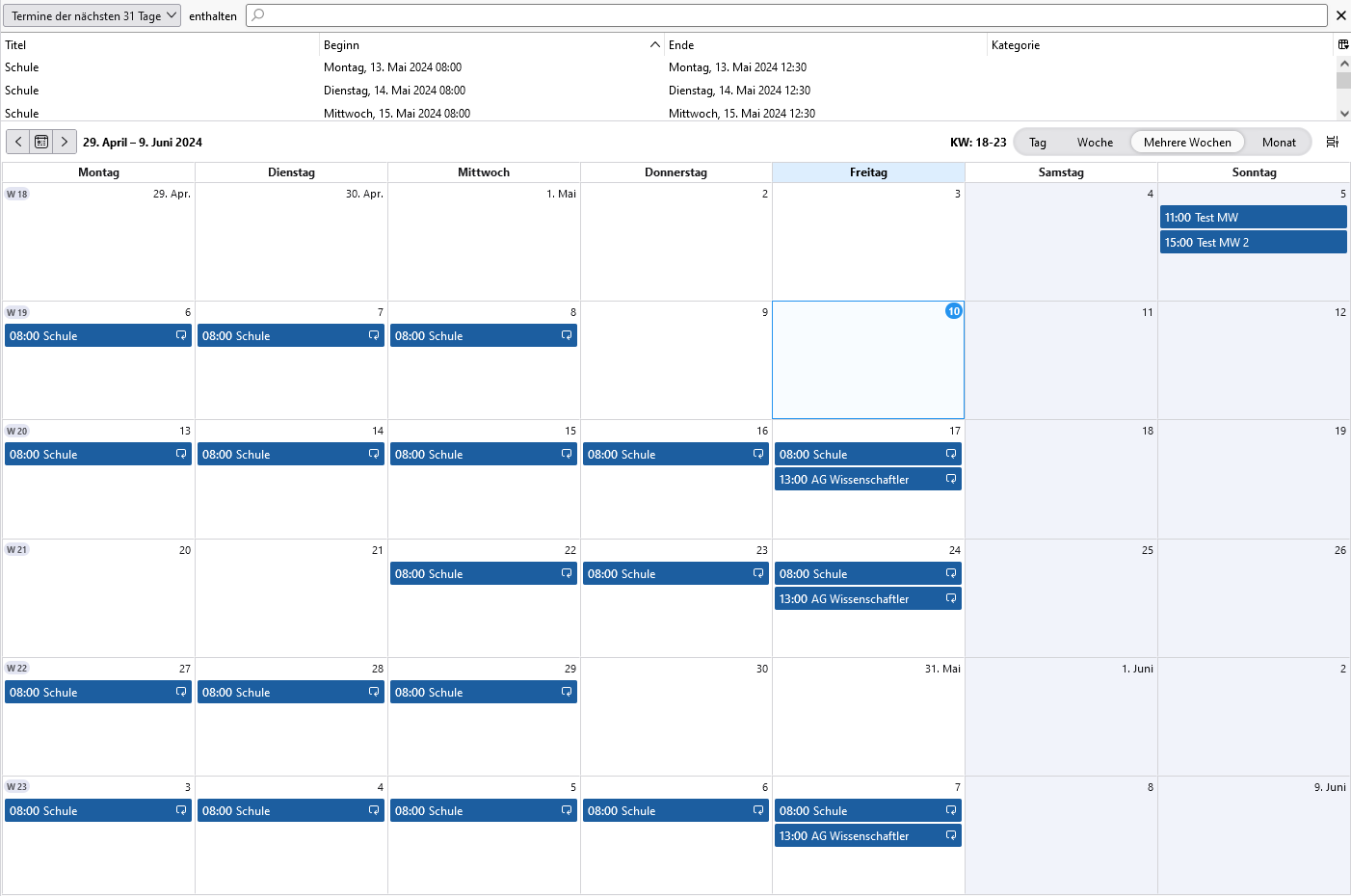
@dirkhe vielen Dank, ich hbe es dann mit einem blockly auch hinbekommen. Hat zuerst auch super funktioniert, aber heute sind die Einträge im Kalender fehlerhaft und seltsam: irgendwie doppelt und dreifach, obwohl heute eigentlich garkein termin sein sollte.
der Kalender:

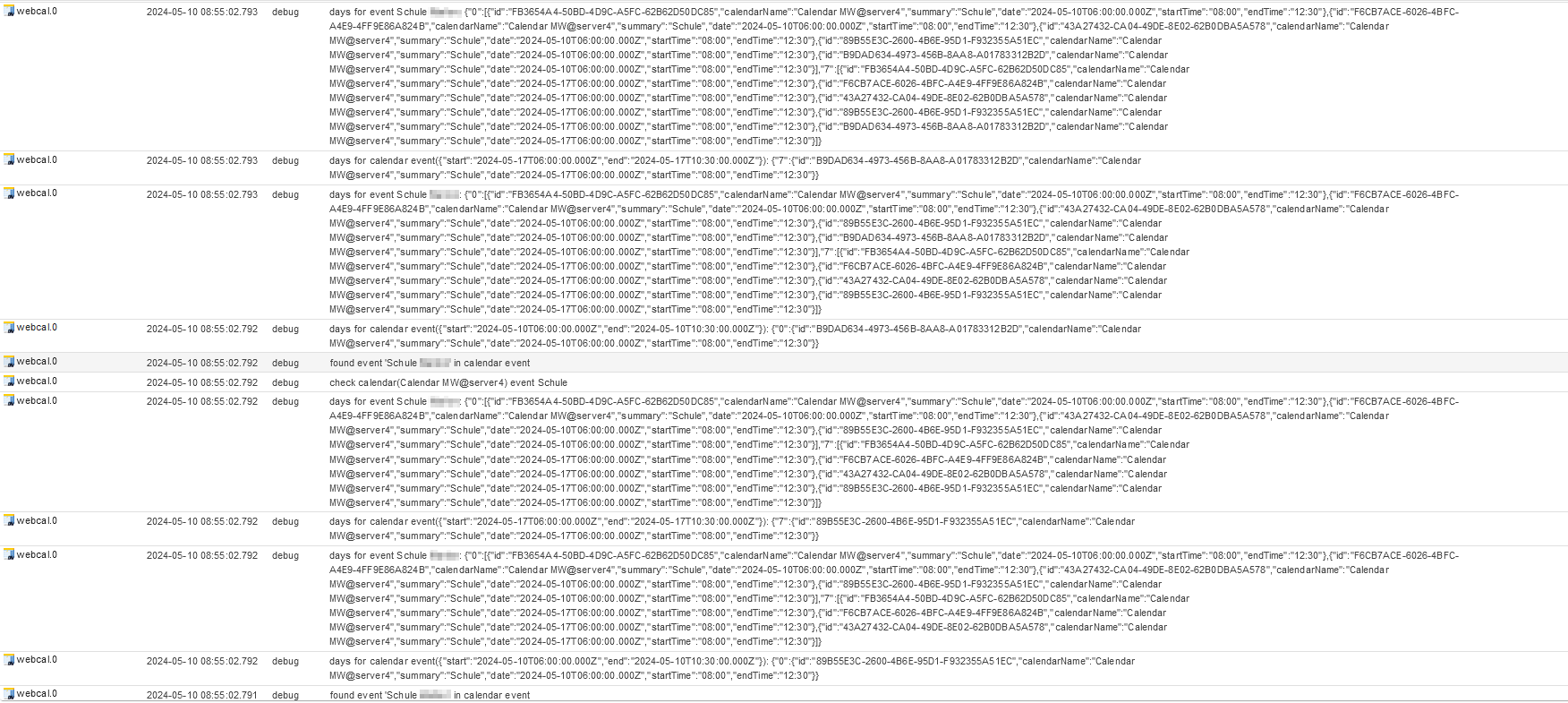
und dann solche Ergebnisse im adapter datenpunkt (debug log):

Im Ergebnis habe ich dann im Datenpunkt "heute" einen bzw. sogar mehrere Einträge
von 08:00 bis um 12:30, von 08:00 bis um 12:30, von 08:00 bis um 12:30, von 08:00 bis um 12:30, von 08:00 bis um 12:30
die da aber nicht sein sollten....
Es hndelt sich um 5 Terminserien (mo-fr, jeweils eine mit wöchentlicher Wiederholung. Gestern und heute sind als Ausnahmen gelöscht worden.)Mache ich da was falsch?
sieht für mich allerdings eher nach einer fehlerhaften Interpretation von wiederkehrenden Terminen aus...