NEWS
neuer Adapter webCal
-
@iobnordlicht
Leider habe ich keine Möglichkeit gefunden einen caldav Kalender in Alexa direkt einzubinden deswegen der Umweg über iobroker.
Und wenn er dann schon Mal in iobroker ist,kann man damit ja auch andere tolle Dinge realisieren. -
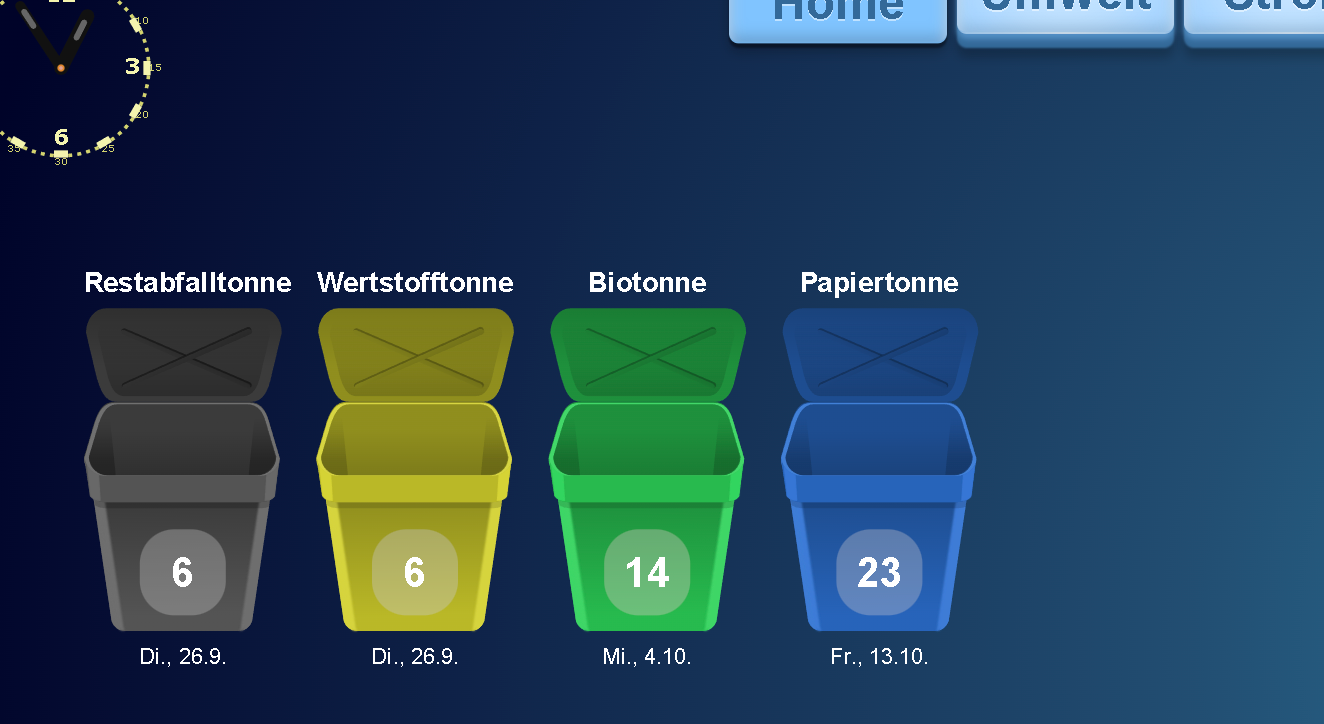
@marc9025 Für meine Mülltonnen mache ich das so:
(function(){ const id_alexaBad= "alexa2.0.Echo-Devices.G090QU06917300J0."; const id_alexaKueche= "alexa2.0.Echo-Devices.G091830900360018."; const id_cal= 'webcal.0.events.'; schedule({hour: 19, minute: 0}, function(){ ['Restabfall','Bioabfall', 'Papiertonne','GelbeTonne'].forEach(function(value){ if (getState(id_cal + value + '.1' ).val != "" ){ setState(id_alexaKueche + 'Commands.speak', '60;Morgen ist ' + value); setState(id_alexaBad + 'Commands.speak', '60;Morgen ist ' + value); } }) }); schedule({hour: 7, minute: 0}, function(){ ['Restabfall','Bioabfall', 'Papiertonne','GelbeTonne'].forEach(function(value){ if (getState(id_cal + value + '.0').val != "" ){ setState(id_alexaKueche + 'Commands.speak', '60;Heute ist ' + value); setState(id_alexaBad + 'Commands.speak', '60;Heute ist ' + value); } }) }); })();Könnteb man sicherlich auch generischer machen, aber die soll ja auch nicht den ganzen Tag rumquaken
-
@dirkhe
Wenn man die Mülltermine in einem ical hat, kann man diese auch direkt mit dem (coolen) Widget dazu abbilden

-
@iobnordlicht visuell habe ich das ja auch, es ging ja darum, dass alexa das ankündigt
-
@flommaster Hi, ich habe jetzt nochmal den ganzen Abend rumprobiert mit dem digest, ich gebe auf, sorry.
-
@iobnordlicht In github im Master ist jetzt eingebaut, dass man dem Event 1 oder mehrere Kalender zuweisen kann. Kannste ja mal testen.
Das ,it dem JSON bin ich mal angefangen, weiß aber noch nicht, was da wirklich Sinn macht. Wahrscheinlich ist es da sinnvoll, dass unabhängig von den events zu machen, sondern alle Kalenderdaten als JSON zu schreiben
-
@dirkhe
ja das wäre glaube ich auch am sinnvollsten das unabhängig von den Events zu machen. -
@dirkhe Hi, vielen Dank für deinen Einsatz!

Schade das es nicht geklappt hat.
Ich frage bei meinem Provider noch mal nach, ob es doch noch einen anderen Weg gibt. -
@dirkhe sagte in Test neuer Adapter webCal:
@iobnordlicht In github im Master ist jetzt eingebaut, dass man dem Event 1 oder mehrere Kalender zuweisen kann. Kannste ja mal testen.
Hi Dirk, hab ich jetzt nicht konkret gefunden nach einem npm update?
Wo in der UI sollte das sein?Aber wie gesagt:
Die Filterung funktionierte doch schon, hatte ich ja erfolgreich probiert.Ich konnte erfolgreich zwei Kalender in zwei Ereignislisten überführen, indem ich als Regexp .*calendarName:<Kalendername>.* verwendete.
Beide Ereignislisten-JSONs enthielten dann auch tatsächlich nur die jeweiligen Termine des jeweiligen Kalenders, es war also nicht kombiniert oder vermischt.
@dirkhe sagte in Test neuer Adapter webCal:
Das ,it dem JSON bin ich mal angefangen, weiß aber noch nicht, was da wirklich Sinn macht. Wahrscheinlich ist es da sinnvoll, dass unabhängig von den events zu machen, sondern alle Kalenderdaten als JSON zu schreiben
Im Grunde möchte ich ja die Kalender-Termine in VIS darstellen.
Bisher gibt es da, glaube ich, nur einen Weg, der ical Format zulässt.Bin aber für Vorschläge offen?
Ziel wäre ja zumindest eine Agenda anzeigen zu können mit irgendeinem Widget und dafür dann ein passendes Datenformat.
Allerdings sollte die Datenausgabe deines Plugins nicht abhängig gemacht werden von einem spezifischen Widget, es muss ja allgemeintauglich bleiben.
Naja, außer vielleicht per Schalter in der Ereignisliste, z.B. "iCal-Formatierung: on/off"?
-
@iobnordlicht das mit den regex kann nicht sein, es wird die summary +description genommen und darauf der regex angewendet.
Wenn du das mit den kalender zu ereignisse testen willst, musst du den addapter über github installieren.
Wie gesagt, mit den gesamtjson muß ich mal schauen. Sollte auf jeden fall irgenwiec einstellbar sein -
mhm sorry für die Frage bin gewissermasen noch Anfänger mit iobrocker.
Aber laut npm ist der adapter installiert aber ich sehe ihn nicht als adapter damit ich eine instanz instalieren kann und im Katalog wird er auch nicht angezeigt.
Irgendend eine Idee ?
Danke im voraus -
@smilie108 mhm über die github installation is es jetzt gegangen

-
@dirkhe So hi nochmal. Hab da noch ein Problem. Laut debug vom adapter findet er zb.3 einträge ich sehe auch die daten davon die stimmen auch aber im ojekt legt er nichts an bzw ab was kann das noch sein ?
Danke im voraus für eine antwort.
 danke vorab auch schonmal für den adapter
danke vorab auch schonmal für den adapter -
@smilie108 ist so natürlich schwer zu sagen, bin mir gerade nicht sicher, wann ich welche Meldung ausgebe, weil erstmal liest er ja alle Events ein, und filtert dann. Danach werden die ja zu Tagen zusammengefasst. Also da müsste man jetzt genau Mal schauen, was du vermisst
-
2023-10-19 19:01:14.378 debug check calendar(Calendar 2) event test3 test3 webcal.0 2023-10-19 19:01:14.378 debug check calendar(Calendar 2) event testevent1 Party 1 webcal.0 2023-10-19 19:01:14.377 debug check calendar(Calendar 2) event test2 test 2 webcal.0 2023-10-19 19:01:14.377 debug check calendar(Calendar 2) event test11 test11desc webcal.0 2023-10-19 19:01:14.377 debug check calendar(Calendar 2) event test10 test10beschreibung webcal.0 2023-10-19 19:01:14.377 debug parse calendar data: BEGIN:VCALENDAR CALSCALE:GREGORIAN VERSION:2.0 PRODID:-//IDN nextcloud.com//Calendar app 4.5.2//EN BEGIN:VEVENT CREATED:20231007T190321Z DTSTAMP:20231019T165936Z LAST-MODIFIED:20231019T165936Z SEQUENCE:5 UID:b63b012e-1673-4a62-8698-63819f3325c2 DTSTART;VALUE=DATE:20231021 DTEND;VALUE=DATE:20231022 STATUS:CONFIRMED SUMMARY:test3 LOCATION:test3 DESCRIPTION:test3 END:VEVENT END:VCALENDAR webcal.0 2023-10-19 19:01:14.376 debug parse calendar data: BEGIN:VCALENDAR CALSCALE:GREGORIAN VERSION:2.0 PRODID:-//IDN nextcloud.com//Calendar app 4.5.2//EN BEGIN:VEVENT CREATED:20231007T190241Z DTSTAMP:20231019T165929Z LAST-MODIFIED:20231019T165929Z SEQUENCE:4 UID:56f98133-3156-446d-9c33-0688ef987e5f DTSTART;VALUE=DATE:20231020 DTEND;VALUE=DATE:20231021 STATUS:CONFIRMED SUMMARY:testevent1 LOCATION:Zuhause 1 DESCRIPTION:Party 1 END:VEVENT END:VCALENDAR webcal.0 2023-10-19 19:01:14.376 debug parse calendar data: BEGIN:VCALENDAR CALSCALE:GREGORIAN VERSION:2.0 PRODID:-//IDN nextcloud.com//Calendar app 4.5.2//EN BEGIN:VEVENT CREATED:20231007T190301Z DTSTAMP:20231019T165927Z LAST-MODIFIED:20231019T165927Z SEQUENCE:4 UID:fc188c0d-0ed5-46ea-a28f-f34f88952ada DTSTART;TZID=Europe/Vienna:20231019T100000 DTEND;TZID=Europe/Vienna:20231019T110000 STATUS:CONFIRMED SUMMARY:test2 LOCATION:test 2 DESCRIPTION:test 2 END:VEVENT BEGIN:VTIMEZONE TZID:Europe/Vienna BEGIN:DAYLIGHT TZOFFSETFROM:+0100 TZOFFSETTO:+0200 TZNAME:CEST DTSTART:19700329T020000 RRULE:FREQ=YEARLY;BYMONTH=3;BYDAY=-1SU END:DAYLIGHT BEGIN:STANDARD TZOFFSETFROM:+0200 TZOFFSETTO:+0100 TZNAME:CET DTSTART:19701025T030000 RRULE:FREQ=YEARLY;BYMONTH=10;BYDAY=-1SU END:STANDARD END:VTIMEZONE END:VCALENDAR webcal.0 2023-10-19 19:01:14.375 debug parse calendar data: BEGIN:VCALENDAR CALSCALE:GREGORIAN VERSION:2.0 PRODID:-//IDN nextcloud.com//Calendar app 4.5.2//EN BEGIN:VEVENT CREATED:20231008T192341Z DTSTAMP:20231019T165933Z LAST-MODIFIED:20231019T165933Z SEQUENCE:3 UID:f89c2100-43f6-4929-99f6-656eec5f2cec DTSTART;TZID=Europe/Vienna:20231020T100000 DTEND;TZID=Europe/Vienna:20231020T110000 STATUS:CONFIRMED SUMMARY:test11 LOCATION:test11loc DESCRIPTION:test11desc END:VEVENT BEGIN:VTIMEZONE TZID:Europe/Vienna BEGIN:DAYLIGHT TZOFFSETFROM:+0100 TZOFFSETTO:+0200 TZNAME:CEST DTSTART:19700329T020000 RRULE:FREQ=YEARLY;BYMONTH=3;BYDAY=-1SU END:DAYLIGHT BEGIN:STANDARD TZOFFSETFROM:+0200 TZOFFSETTO:+0100 TZNAME:CET DTSTART:19701025T030000 RRULE:FREQ=YEARLY;BYMONTH=10;BYDAY=-1SU END:STANDARD END:VTIMEZONE END:VCALENDAR webcal.0 2023-10-19 19:01:14.373 debug parse calendar data: BEGIN:VCALENDAR CALSCALE:GREGORIAN VERSION:2.0 PRODID:-//IDN nextcloud.com//Calendar app 4.5.2//EN BEGIN:VEVENT CREATED:20231008T192317Z DTSTAMP:20231019T165940Z LAST-MODIFIED:20231019T165940Z SEQUENCE:3 UID:7dabc7cf-0499-40ab-868f-3161fc60ba1f DTSTART;VALUE=DATE:20231022 DTEND;VALUE=DATE:20231023 STATUS:CONFIRMED SUMMARY:test10 LOCATION:test10 ort DESCRIPTION:test10beschreibung END:VEVENT END:VCALENDAR webcal.0 2023-10-19 19:01:14.372 info found 5 calendar objects webcal.0 2023-10-19 19:00:58.053 debug update addEvent-states webcal.0 2023-10-19 19:00:56.094 info fetch calendar data all 60 minutes webcal.0 2023-10-19 19:00:56.052 info init events webcal.0 2023-10-19 19:00:56.026 info starting. Version 1.2.0 (non-npm: dirkhe/ioBroker.webcal#04f93e3e29dc6678cfdad495a49ded0414ad0a73) in /opt/iobroker/node_modules/iobroker.webcal, node: v18.17.1, js-controller: 5.0.14MOD-EDIT: Code in code-tags gesetzt!
aber bei den ojekten webcal.0.events is dann nichts drin.
-
@smilie108 was hast du denn für events definiert, bzw. welche regex's?
-
@dirkhe hi hab nur die daten von der cloud eingegebne
 muss ich da sonst auch noch was machen ? dachte er wandelt die events inein vom kalender lesbares format gibts da ne anleitung ?
muss ich da sonst auch noch was machen ? dachte er wandelt die events inein vom kalender lesbares format gibts da ne anleitung ? -
@smilie108 du kannst mehrere kalender definieren, die werden alle eingelesen, dann musst du events definieren, in der regel nimmt man den namesn des eintrags, wie "restmüll" oder so. Diese events Fischt er dann aus deinen kalendern und schrejbt das in die datenpunkte
-
@dirkhe ah ok dachte er schreibt mir alle termine rein ok thx nur als hinweis auf iobrocker und im adapterverzeichniss ist da swebcal nicht mehr drinnen.
gibt das da beispiele wie das geht ? oder geht das auch mit wildcard * ? habe da zb nur einen Kalender für alles was haus betrifft deswegen kann er da alles anzeigen
danek im voraus -