NEWS
MagicMirror
-
Mein Spiegel sieht so aus und läuft im Chromiumbrowser im Kioskmodus auf einem Raspi 3.

Das ist bei mir die Standardansicht
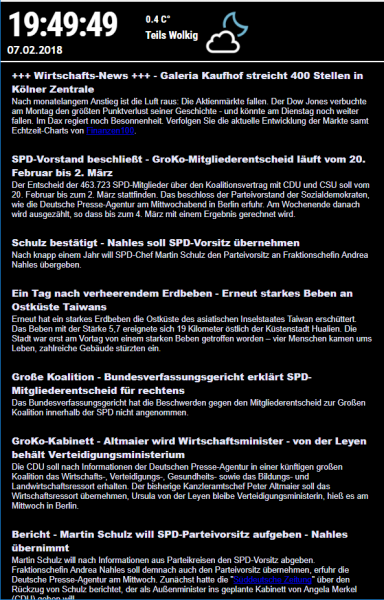
Anzeige 2 mit Nachrichten
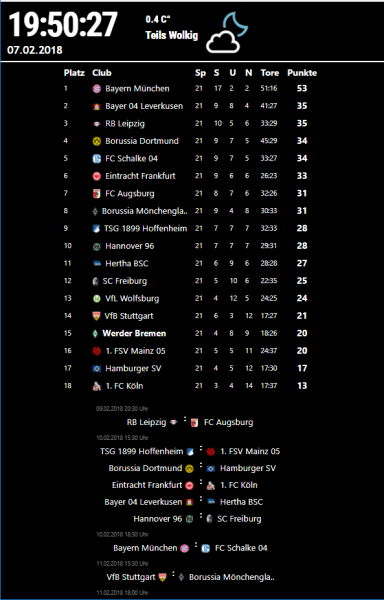
Anzeige 3 mit der Bundesligatabelle
Anzeige 4 Tagesschau in 100 SekundenGewechselt wird mit Klick auf einen Mi Home Smartswitch
1xdrücken Nachrichten 2x drücken Bundesliga lange drücken Tagesschau. nach 20 sekunden bzw. 100 bei der Tagesschau geht es automatisch wieder auf den Standardbildschirm.
Mit der Farbe und auch dem Ton aus den Boxen des alten Verbauten PC Monitors gibt es hinter dem Spiegel keine Probleme.
Ich habe einen Rahmen im Ikea gekauft, 50x50. Davon habe ich allerdings nur das Glas benötigt und den Rahmen wegen der Tiefe des Monitors selber gebaut. Eventuell kann man ja auch nur ein Glas in seinen Maßen irgendwo bekommen.
Bezogen habe ich das Glas mit Spiegelfolie von Amazon.
https://www.amazon.de/casa-pro-Sichtsch … iegelfolie. Jetzt werden einige sagen, das sieht bestimmt nicht so toll aus. Ich selber bin absolut zufrieden und bei einem Preis von etwa 20€ für 50x50 wollte ich es einfach probieren. Ich werde heute Abend mal ein "Livebild" machen.
Ich konnte überhaupt keine Probleme mit dieser Folie feststellen. Sie ließ sich sehr gut auf das Glas rakeln. Ich habe auf der Innenseite schwarzen Bastelkarton hinterlegt und nur den Monitor ausgeschnitten. Ansonsten könnte man durch den Spiegel in das Innere des Rahmens sehen. Mit dem Bastelkarton ist das allerdings perfekt. Der Spiegel hängt an einer Zeitschaltuhr und schaltet sich Nachts oder während der Arbeitszeit aus. 1. Minute vor dem Ausschalten wir per Cronjob der Browser geschlossen und der Raspi heruntergefahren. Einschalten tut er sich, sobald von der Zeitschaltuhr Strom kommt. Es wird dann per Autostartscript der Browser im Kioskmodus geöffnet. Wenn Interesse besteht kann ich die Scripte und Views gern zur Verfügung stellen. Für mein Smarthome verwende ich Geräte aus China von Xiaomi. die sind super preiswert und lassen sich ohne Problem in den iobroker integrieren. Ich habe
1x Deckenlampe https://www.gearbest.com/ceiling-lights/pp_596249.html
4x Yeelight bunt https://www.gearbest.com/smart-lighting/pp_361555.html
5x Tempfeuchtesensor https://www.gearbest.com/living-applian … 44665.html
2x Original Xiaomi Smart Wireless Switch https://www.gearbest.com/smart-light-bu … 57679.html
1x das Gateway https://www.gearbest.com/living-applian … 44667.html
2x Smartsteckdose von TP-Link http://www.tp-link.com/de/products/deta … HS100.html
Das hat zwar jetzt nicht unmittelbar etwas mit dem Spiegel zu tun. ich wollte nur sagen, dass sich alle Geräte perfekt in ioBroker abfragen und auch mit Alexa steuern lassen.
Vielleicht hilft es ja jemanden.
-
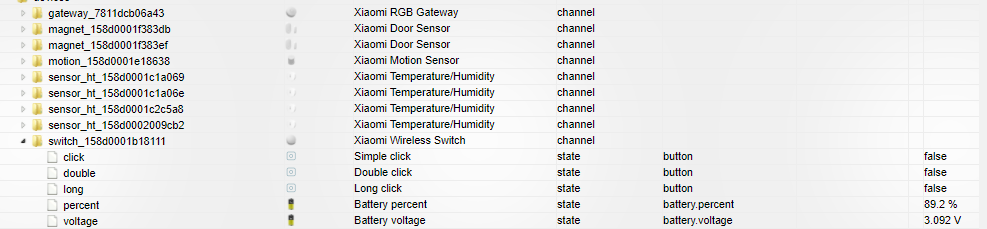
Ich möchte hier kurz erklären wie ich das Umschalten der verschiedenen Views mit Hilfe des Original Xiaomi Smart Wireless Switch https://www.gearbest.com/smart-light-bu … 57679.html gelöst habe. Der Switch benötigt zwingend das Gateway https://www.gearbest.com/living-applian … 44667.html.
Der Switch wird mit Hilfe des Gateways und des MiHome-Adapters automatisch im ioBroker erkannt. Er liefert über "Simple Click", "Double Click" und "Long Click" die Zustände true oder false zurück.

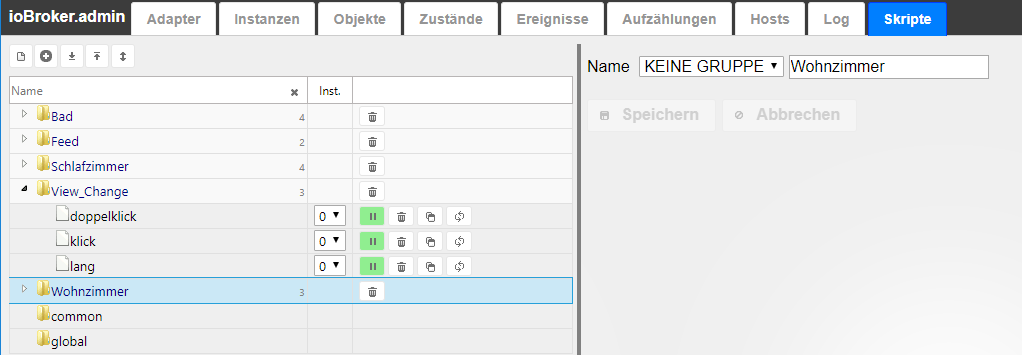
Nun habe ich mir im Script-Editor 3 Scripte angelegt.

Der Code für Doppelcklick. Es wird geschaut ob sich der Zustand vom Switch ändert dann wird der Zustand im vis.0.control.data auf den View main/Liga1 gesetzt und das Kommando zu ändern des Views gestzt. vis.0.control.command",'changeView. Nach 20 Sekunden wir der Zustand im vis.0.control.data auf den Standard-View main/Smartmirror gesetzt. Analog das ganze für einmal Klick und Langer Klick
doppelt
on({id: 'mihome.0.devices.switch_158d0001b18111.double', change: "any"}, function (obj) { setState("vis.0.control.data",'main/Liga1'); setState("vis.0.control.command",'changeView'); // Nach 20 Sekunden, zeige wieder Start View setTimeout(function () { setState("vis.0.control.data",'main/Smartmirror'); setState("vis.0.control.command",'changeView'); }, 20000); });einmal
on({id: 'mihome.0.devices.switch_158d0001b18111.click', change: "any"}, function (obj) { setState("vis.0.control.data",'main/Bild'); setState("vis.0.control.command",'changeView'); // Nach 20 Sekunden, zeige wieder Start View setTimeout(function () { setState("vis.0.control.data",'main/Smartmirror'); setState("vis.0.control.command",'changeView'); }, 20000); });lange
on({id: 'mihome.0.devices.switch_158d0001b18111.long', change: "any"}, function (obj) { setState("vis.0.control.data",'main/Nachrichten'); setState("vis.0.control.command",'changeView'); // Nach 20 Sekunden, zeige wieder Start View setTimeout(function () { setState("vis.0.control.data",'main/Smartmirror'); setState("vis.0.control.command",'changeView'); }, 100000); }); -
Der Spiegel sieht so aus, hängt in der Küche und ist für mich völlig ausreichend.

-
Hut ab. Hätte eine deutlich schlechtere Wirkung erwartet. In Anbetracht der geringen Kosten ein sehr gutes Ergebnis.
Gesendet von iPhone mit Tapatalk Pro
-
Der Spiegel sieht so aus, hängt in der Küche und ist für mich völlig ausreichend. `
Sieht gut aus. Ich habe aktuell noch extra Software für meinen Mirror laufen will jetzt aber auch auf einen VIS View umstellen.Könntest du mir sagen wie du den RSS Feed eingebunden und angezeigt hast? Aktualisieren sich die Schlagzeilen automatisch nach einer gewissen Zeit?
Bei mir wird aktuell immer eine Schlagzeile für 10 Sekunden angezeigt und dann kommt die nächste. So in der Art hätte ich das dann auch gerne in VIS umgesetzt.
Gruß Alex
-
Das Geheimnis liegt im schwarzen Bastelkarton dahinter. Ohne würde es nicht gehen das die Folie zu durchlässig ist.
Ich schreibe heute Abend mal wie ich das mit RSS und Bundesliga gelöst habe.
-
Kennt Ihr
https://www.fibaro.com/de/products/swipe/
Vlt kann man damit eine einfache Steuerung bauen. Leider nicht ganz billig. `
vergis es zumindest jetzt.. openzwave unterstützt es noch nicht
-
Der RSS-Feed ist über folgendes Script im Scripteditor erzeugt.
`/* VIS Bild Newsfeed Bringt einen RSS-Feed als Tabelle in ioBroker setzt die Library xml2js voraus (in Javascript Einstellungen zufügen) erstellt: 11.05.2017 von Torsten (auf Basis von Bluefox Code und Pix) */ var idFeedTabelle = 'RSS-Feed.Bild.Tabelle'; var forceCreation = false; createState(idFeedTabelle, '', forceCreation, { write: true, read: true, name: 'RSS Feed Bild Tabelle', type: 'string', desc: 'Bild RSS Feed als HTML Tabelle', role: 'html' }); var link = 'https://rss.focus.de/fol/XML/rss_folnews_eilmeldungen.xml'; var quer = false; function RSS_einlesen () { var parseString = require('xml2js').parseString; var request = require('request'); request(link, function (error, response, body) { if (!error && response.statusCode == 200) { parseString(body, { explicitArray: false, mergeAttrs: true }, function (err, result) { //log(JSON.stringify(result, null, 2)); if (err) { log("Fehler: " + err, 'error'); } else { var tabelle; if (quer) { // Titel links, Inhalt rechts tabelle =''; for (var i = 0; i <result.rss.channel.item.length; i++)/{/tabelle/+="<tr><td>" result.rss.channel.item[i].title/'</td=""></result.rss.channel.item.length;>'; } } else { // Titel oben, INhalt darunter (wie in der Zeitung) tabelle =' | Titel | Beschreibung | | --- | --- | | ' + result.rss.channel.item[i].description + ' | '; for (var j = 0; j <result.rss.channel.item.length; j++)/{/tabelle/+="<tr><td>" result.rss.channel.item[j].title/'</td=""></result.rss.channel.item.length;>'; } } tabelle += ' | RSS-Feed | | --- | | ' + result.rss.channel.item[j].description + ' | '; setState(idFeedTabelle, tabelle); } }); } else { log(error, 'error'); } }); // Ende request log('RSS-Feed ' + link + ' eingelesen'); } schedule("*/10 * * * *", RSS_einlesen); // alle 10 Minuten RSS_einlesen();` Das Script ist nicht von mir. Es ist hier aus diesem tollen Forum ich habe es für mich angepasst. Danke an Torsten, Bluefox und Pix Das ist der eigentliche link zum feed [https://rss.focus.de/fol/XML/rss_folnew ... dungen.xml](https://rss.focus.de/fol/XML/rss_folnews_eilmeldungen.xml) da kannst du natürlich auch jeden anderen einbinden. Jetzt im Editor das HTML-Widget aufziehen und das Script per {javascript.1.RSS-Feed.Bild.Tabelle} unter Allgemein->HTML einbinden. Jetzt noch etwas CSS auch das kannst dir nach belieben anpassen `~~[code]~~/* ### Spaltentitel ### */ /* Überschrift weglassen */ .rss_feed thead { display:none; } /* ### Inhalt des Feeds ### */ /* beide Spalten */ .rss_feed tr { text-align: left; } /* Tablerow mit Titel */ .rss_feed tr:nth-child(odd) { color: rgba(230,230,250,1); font-size: 140%; font-weight: 800; } /* Tablerow mit inhalt */ .rss_feed tr:nth-child(even) { color: rgba(230,230,250,1); font-size: 120%; } .rss_feed tr:nth-child(even) td { padding-bottom: 2em; }[/code]` Das war es auch schon. Ich habe mir das alles im Forum hier erfragt und bin echt total begeistert wie klasse einem geholfen wird. Weiter so. :!:[/i][/i] -
Vielen Dank für deine Erklärung und die Skripte. Mal kucken wann ich dann dazu komme es umzusetzen

-
Softwareseitig sieht meiner im Moment so aus. Das VIS läuft auf einem Pi zero im Kiosk Modus. Weiterhin gibt es ein kleines VIS, das eingeblendet wird, wenn ein Anruf rein kommt, inklusive Nummer. Das Satellitenbild sollte alle 10 Minuten lt. Provider aktualisiert werden. Meine Erfahrung ist, das nach ca. einer Stunde ein Update zur Verfügung steht. Ansonsten lasse ich mir oben links meine Termine bzw. Google Kalendareinträge anzeigen. In der Mitte werden die entgangen Anrufe angezeigt, sowie unten links die Benzinpreise der umliegenden Tankstellen. Es gibt zwar noch weitere VISs, aber die werden gegenwärtig eher als Spielwiese 'vergewaltigt', da ich mit mir noch nicht einig bin, wie der Rest, z.B. Systemsicht oder Überischt der HUE-Lampenstatus, inkl. Steuerung, mal optisch werden soll :roll:.
Da ich meine eigenen Wetter-Icons nutze, ist das eine oder andere im Moment noch unbekannt, da ich nicht alle Wetterzustände von Weatherunderground kenne. Zwischenzeitlich habe ich nun die Wetterzustände gefunden -> https://peter.build/weather-underground-icons/, hatte bisher nur noch keine Zeit, mich darum zu kümmern (die Lösung des Problems ist zu trivial :geek:).
Es war schon etwas Handarbeit nötig, sowohl für die Grafik (CSS Spielereien wie Farbverlauf von weiß in grau, ggf. nicht so gut zu erkennen in dem Screenshot) bis hin zu den Java Skripten zur Berechnung der Kalenderwoche etc., aber es hat sich gelohnt.
Als Hardware wird ein 26 Zöller (gegenwärtig ist das VIS im 4:3 Format, aber das läßt sich ja einfach strecken) zum Einsatz kommen, der hinter einer Glasscheibe mit Spiegelfolie, so wie es profimong gemacht hat, sitzen wird. Habe zum Thema Spiegel schon viel gelesen und mich durch einen c't Beitrag, bei dem die 'echten' Spiegel nicht so gut im Vergleichstest -> https://goo.gl/euBKdf abgeschnitten haben, als Folie, entschieden. Daher wird es erstmal die kostengünstigere Variante, denn teurer geht immer :mrgreen:.
Da Fibaro Swipe von openzwave noch nicht unterstützt wird, hatte ich mir in der letzten Woche überlegt, ob man die Gestensteuerung (wischen durch die VISs) nicht über Radarsensoren regelt -> https://goo.gl/ccM93U, zumal man sie verdeckt hinter dem Rahmen anbringen kann und die Erkennung funktionieren sollte.
Zu Testzwecken kamen diese Sensoren diese Woche an. Da es in den Fingern brannte, wie die Teile funktionieren, wurden sie auf einem Arduino mal flink getestet. Ich muss sagen, dass ich recht erstaunt bin, was die kleinen Teile leisten können. Sie sind sehr sensibel. Eine Bewegungserkennung durch eine geschlossene Tür auf 3 Meter Entfernung ist absolut machbar, ansonsten lag die Entfernung ohne Hindernissen beim mir bei um die 5 Meter, was der Herstellerangabe auch entspricht.
Nach einigem Lesen, habe ich nun herausgefunden, wie man die Sensoren desensibilisieren kann. Ein Test wird die Tage folgen.
Wenn die Desensibilisierung erfolgreich ist, ist mein Plan, drei von den Sensoren im Spiegel zu verbauen. Einen zum Einschalten des Monitors, die anderen so in der Art eines 45 Grad Winkels links und rechts am Rahmen zu befestigen, so das das Heben der linken oder rechten Hand in der Nähe des Rahmens ausreicht, um so druch weitere VIS 'wischen' zu können.
4168_mm.png -
Hi,
nutzt jemand das Modul "MMM-ioBroker"? Ich bin gerade am ausprobieren und es zeigt nur undefined bei den Werten an. Was ist in ioBroker Voraussetzung? Ich habe nur die interne Simple-API im Einsatz mit web 2.1.9. Hier mal meine Einstellung von MagicMirror:
{ //https://github.com/ioBroker/MMM-ioBroker module: 'MMM-ioBroker', position: 'top_left', config: { host: '192.168.2.xxx', port: '8082', updateInterval: 300000, devices: [ { deviceName: 'Küche', deviceStates: [ { id: 'hm-rpc.0.XXXXXXXXX.1.TEMPERATURE', icon: 'wi wi-thermometer', suffix: '°' }, { id: 'hm-rpc.0.XXXXXXXXX.1.HUMIDITY', icon: 'wi wi-humidity', suffix: '%' } ] }, { deviceName: 'Wohnzimmer', deviceStates: [ { id: 'hm-rpc.0.XXXXXXXX1.2.ACTUAL_TEMPERATURE', icon: 'wi wi-thermometer', suffix: '°' }, { id: 'hm-rpc.0.XXXXXXXX1.2.BATTERY_STATE', icon: 'fa fa-battery-half', suffix: '' } ] } ] } },Aufruf per Browser funktioniert "http://192.168.2.xxx:8082/get/hm-rpc.0. … EMPERATURE".
Vielleicht kann jemand helfen. Danke und noch schönes Sonntag.
vg
Falk
-
Hi,
nutzt jemand das Modul "MMM-ioBroker"? Ich bin gerade am ausprobieren und es zeigt nur undefined bei den Werten an. Was ist in ioBroker Voraussetzung? Ich habe nur die interne Simple-API im Einsatz mit web 2.1.9. Hier mal meine Einstellung von MagicMirror:
{ //https://github.com/ioBroker/MMM-ioBroker module: 'MMM-ioBroker', position: 'top_left', config: { host: '192.168.2.xxx', port: '8082', updateInterval: 300000, devices: [ { deviceName: 'Küche', deviceStates: [ { id: 'hm-rpc.0.XXXXXXXXX.1.TEMPERATURE', icon: 'wi wi-thermometer', suffix: '°' }, { id: 'hm-rpc.0.XXXXXXXXX.1.HUMIDITY', icon: 'wi wi-humidity', suffix: '%' } ] }, { deviceName: 'Wohnzimmer', deviceStates: [ { id: 'hm-rpc.0.XXXXXXXX1.2.ACTUAL_TEMPERATURE', icon: 'wi wi-thermometer', suffix: '°' }, { id: 'hm-rpc.0.XXXXXXXX1.2.BATTERY_STATE', icon: 'fa fa-battery-half', suffix: '' } ] } ] } },Aufruf per Browser funktioniert "http://192.168.2.xxx:8082/get/hm-rpc.0. … EMPERATURE".
Vielleicht kann jemand helfen. Danke und noch schönes Sonntag.
vg
Falk `
Bitte noch mal vom github probieren. Ich habe da was gefixt. -
Hat sich leider nix verändert… Habe die neue Version per git pull nochmals geladen
-
Wenn Interesse besteht kann ich die Scripte und Views gern zur Verfügung stellen. `
Hallo profimong,
Mich würde interessieren wie Du folgendes umgesetzt hast:
-
Ausschalten wir per Cronjob der Browser geschlossen und der Raspi heruntergefahren
-
Autostartscript der Browser im Kioskmodus
Ebenfalls würde ich mich über die Views per Export freuen. Tolle Arbeit! Danke.
mfg
Falk
-
-
Kennt Ihr
https://www.fibaro.com/de/products/swipe/
Vlt kann man damit eine einfache Steuerung bauen. Leider nicht ganz billig. `
vergis es zumindest jetzt.. openzwave unterstützt es noch nicht `
Das mit Gestensteuerung hatte ich auch schon mal in meiner gedanklichen Planung. Da jedoch der Smart Mirror ins Bad in den Spiegelschrank integriert werden soll, dachte ich mir das da ganz schnell der WAF nach unten geht, wenn Frauchen vorm Spiegel das ausgiebige Haare kämmen prozessiert :lol:
-
Kannst du im Browser schauen ob die Daten kommen?
-
Kannst du im Browser schauen ob die Daten kommen? `
Aufruf per Browser funktioniert "http://192.168.2.xxx:8082/get/hm-rpc.0. … EMPERATURE" oder meinst Du etwas anderes?Ich versuche gerade den Fehler im "node_helper.js" zu finden... Vllt finde ich ja was

-
Kannst du im Browser schauen ob die Daten kommen? `
Aufruf per Browser funktioniert "http://192.168.2.xxx:8082/get/hm-rpc.0. … EMPERATURE" oder meinst Du etwas anderes?Ich versuche gerade den Fehler im "node_helper.js" zu finden... Vllt finde ich ja was
 `
`
Hi schittl ,hast du schon was herausgefunden?
Ich habe das gleiche Problem mit dem Adapter.
-
Kannst du im Browser schauen ob die Daten kommen? `
Aufruf per Browser funktioniert "http://192.168.2.xxx:8082/get/hm-rpc.0. … EMPERATURE" oder meinst Du etwas anderes?Ich versuche gerade den Fehler im "node_helper.js" zu finden... Vllt finde ich ja was
 `
`
Hi schittl ,hast du schon was herausgefunden?
Ich habe das gleiche Problem mit dem Adapter. `
Same here
-