NEWS
jarvis v3.1.x - just another remarkable vis
-
@mcu

 Vielen Dank
Vielen Dank -
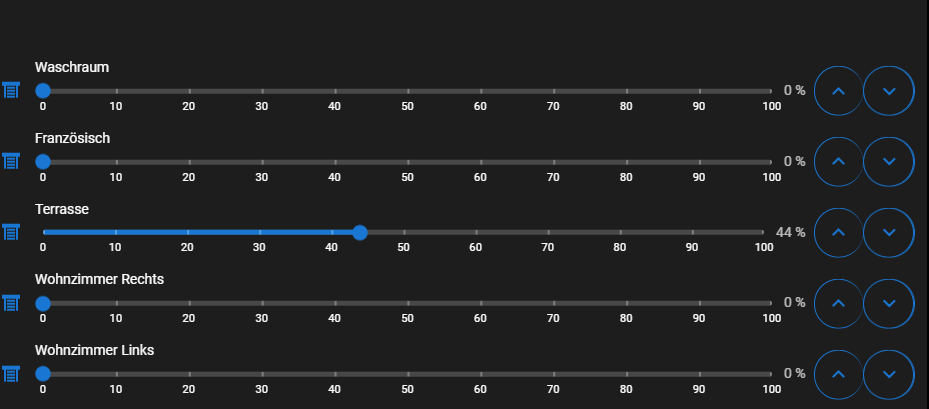
Derzeit habe ich Geräte Rolläden" mit dem Datenpunkt "level" in Verwendung.
Durch den Slider im Widget funktioniert das recht gut, aber die beiden Button für rauf und runter-> Kann ich die mit anderen Datenpunkten verknüpfen? Ich würde gerne jeweils einen Bool (Taster) daraus machen.
Dann könnte ich mit meiner SPS-Lösung beim zweiten mal drücken den Rolladen stoppen.Edit:
Ich habe scheinbar gefunden was ich suche:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./blindlevelupdown
Aber da ist einiges aus kommentiert. Muss ich da etwas ändern um es funktionsfähig zu machen?// ************************ // BlindLevelUpDown v1.0.0 // abgeändertes BlindLevelButton-Script // Copyright ©MCU // ************************ // Kann man für unterschiedliche Tastern erweitern -> blindLevelUpDown1 // Pro Double-Taster ein Script // // Offene Punkte: Rahmen von BlindLevelAction weg / transparent? // evtl als Kreis? let blindLevelUpDownDP = '0_userdata.0.jarvis.blindLevelUpDown'; // Kann man für unterschiedliche Tastern erweitern -> blindLevelUpDown1 let jarvisActivityDP = blindLevelUpDownDP + '.activity'; let jarvisStopDP = blindLevelUpDownDP + '.stop'; let jarvisLevelDP = blindLevelUpDownDP + '.level'; let useActivityDP = blindLevelUpDownDP + '.useOnlyBothOn'; let useAsButtons = blindLevelUpDownDP + '.useAsButtons'; // Für Blinds // *** Je nach Anwendungsfall *** let setUpDP = blindLevelUpDownDP + '.UP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll //let setUpIDDP = '0_userdata.0.testrauf'; let setUpIDDP = blindLevelUpDownDP + '.upID'; let setDownDP = blindLevelUpDownDP + '.DOWN'; // muss man dann ersetzen durch die ID, die geschaltet werden soll //let setDownIDDP = '0_userdata.0.testrunter'; let setDownIDDP = blindLevelUpDownDP + '.downID'; //let setStopDP = blindLevelUpDownDP + '.STOP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll // let setStopIDDP = 'STOP'; // ID oder STOP -> toggle auf setUpIDDP und setDownIDDP // let setStopIDDP = blindLevelUpDownDP + '.stopID'; let setLevelDistance = blindLevelUpDownDP + '.levelDistance'; createState(jarvisActivityDP, {read: true, write: true, name: "Jarvis Activity", type: "boolean", role: "", def: false }); createState(jarvisStopDP, {read: true, write: true, name: "Jarvis Stop", type: "boolean", role: "", def: false }); createState(jarvisLevelDP, {read: true, write: true, name: "Jarvis Level", type: "number", role: "", def: 0 }); createState(setLevelDistance, {read: true, write: true, name: "Level Distance Abstand 0.5", type: "number", role: "", def: 0.5 }); //createState(useActivityDP, {read: true, write: true, name: "Mitte nur auswählbar wenn Zustände AN", type: "boolean", role: "", def: false }); //createState(useAsButtons, {read: true, write: true, name: "Nur als Buttons nutzen, kein Toggle der Zustände", type: "boolean", role: "", def: false }); // Die Buttons, die geschaltet werden sollen createState(setUpDP, {read: true, write: true, name: "UP-Button", type: "boolean", role: "", def: false }); createState(setUpIDDP, {read: true, write: true, name: "UP-ID", type: "string", role: "", def: "" }); createState(setDownDP, {read: true, write: true, name: "Down-Button", type: "boolean", role: "", def: false }); createState(setDownIDDP, {read: true, write: true, name: "DOWN-ID", type: "string", role: "", def: "" }); //createState(setStopDP, {read: true, write: true, name: "Stop-Button", type: "boolean", role: "", def: false }); //createState(setStopIDDP, {read: true, write: true, name: "STOP-ID", type: "string", role: "", def: "" }); //setTimeout(function(){ // setState(jarvisActivityDP,true,false); //},3000); let version = 'v1.0.0'; log('Script "' + scriptName + '" wurde für BlindLevelUpDown ' + version + ' gestartet!'); on({id: jarvisLevelDP, change: "any"}, function (obj){ let value = obj.state.val; //let setStopID = getState(setStopIDDP).val; //let setDownID = getState(setDownIDDP).val; //let setUpID = getState(setUpIDDP).val; if (value == 0){ let setDP = getState(setDownIDDP).val; //log('SetDP Down: '+setDP); let valDP = getState(setDP).val; setState(setDownDP,true,false); //setState(jarvisLevelDP,200,false); // DP Temp welche gesetzt werden soll let newSum = parseFloat(valDP)-parseFloat(getState(setLevelDistance).val); //log(newSum); setState(setDP,newSum,false); setStateDelayed(jarvisLevelDP,150,500,false); /* if (getState(useActivityDP).val){ // Prüfen ist der Zustand von setDownIDDP = true und von setUpIDDP = true setTimeout(function(){ if (getState(setUpID).val && getState(setDownID).val){ setState(jarvisActivityDP,true,false); } },1000); } */ } if (value == 100){ let setDP = getState(setUpIDDP).val; //log('SetDP UP: '+setDP); let valDP = getState(setDP).val; setState(setUpDP,true,false); let newSum = parseFloat(valDP)+parseFloat(getState(setLevelDistance).val); //log(newSum); setState(setDP,newSum,false); setStateDelayed(jarvisLevelDP,150,500,false); /* if (getState(useActivityDP).val){ // Prüfen ist der Zustand von setDownIDDP = true und von setUpIDDP = true setTimeout(function(){ if (getState(setUpID).val && getState(setDownID).val){ setState(jarvisActivityDP,true,false); } },1000); } */ } });Zeile 42: Muss ich das aktivieren?
Zeile 22 und 27: Muss aktivieren und die Datenpunkte eintragen? Hätte ich eigentlich bei den Objekten eingetragen.
Funktioniert alles noch nicht. Meine 0_userdata.0.testrauf werden nicht true. -
@MCU Die Anleitung zum Import von JS in Jarvis ist mir leider zu dürftig und ich verstehe es mit dem aktuellen Wissensstand nicht.
Lade ich die JS Datei(en) z.B. mit WinSCP in einen speziellen Ordner auf dem Pi? Falls ja, welcher wäre das?Danke!
-
@slipkorn_dh88 Ein Ordner an den du mit
httpran kommst.import "http://192.168.178.20:8082/vis.0/Jarvis(wenn vorhanden)/scriptName.js"Ist noch was zu dürftig? Bitte erklären, wo was fehlt, damit ich es nachholen kann. Danke.
-
@marsmännchen Bitte hierfür den anderen Thread nutzen.
https://forum.iobroker.net/topic/52228/howto-zusatz-programme-fuer-jarvis-v3
Erkläre bitte dort genau, was du machen möchtest. -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Ein Ordner an den du mit
httpran kommst.import "http://192.168.178.20:8082/vis.0/Jarvis(wenn vorhanden)/scriptName.js"Ist noch was zu dürftig? Bitte erklären, wo was fehlt, damit ich es nachholen kann. Danke.
Ich habe nun meine JS hochgeladen. Wie weis denn Jarvis wo die Scripte jetzt liegen damit es darauf zugreifen kann?
-
@slipkorn_dh88 Das gibst du doch mit der Adresse an. Wo liegt denn jetzt die Datei vibrationMode.js bei Dir?
Der Import Befehl mit der Adresse kommt in scripts rein.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Der Import Befehl mit der Adresse kommt in scripts rein.
Jetzt hat es Klick gemacht. Das war die Info die mir noch fehlte. Besten Dank!
-
Gibt es eine Möglichkeit ein StateHTML Widget komplett transparent zu gestalten?
Damit meine ich nicht den HTML Inhalt , sondern das Widget selbst, Damit man nur die Schrift vom HTML sieht. Ohne den grauen Block rundherum.

MfG
Patrick -
@marsmännchen Versuch es mal hiermit im Styles:
.body--dark .jarvis-widget { background: rgba(0,0,0,0.15); } -
@mcu Danke, tut sich aber nichts. Muss ich irgendwo die Widget-ID einsetzen?
-
@marsmännchen Das hinzufügen
.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; } -
@mcu jeeeaa , Jetzt ist aber alles transparent.. Nur das eine StateHTML geht auch?
-
@marsmännchen Dann so
/* alle StateHTMLs */ .jarvis-widget-container .jarvis-widget-module-StateHTML { background-color: rgba(0,0,0,0.15) !important; } /* nur eins -> widgetID */ //jarvis-widget-176f8801-7945-477e-b9ee-e716ca54c483 .jarvis-widget-container .jarvis-widget-176f8801-7945-477e-b9ee-e716ca54c483 { background-color: rgba(0,0,0,0.15) !important; } -
@mcu
Leider nur so:.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; }Mit ID nicht mehr:
.jarvis-widget-container .jarvis-widget-60ae5b39-2475-49dd-b9e2-2d639a6d453c { background-color: rgba(0,0,0,0.15) !important; } -
@marsmännchen Geht anscheinend nicht.
.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; } /* alle anderen Widget Background undurchsichtig schwarz */ .body--dark .jarvis-widget { background: rgba(0,0,0,1); } /* nur ein Widget durchsichtig */ .body--dark .jarvis-widget-176f8801-7945-477e-b9ee-e716ca54c483 { background: rgba(0,0,0,0.15); } -
@mcu
Ok, Danke trotzdem.
Ich gebe NUR das ein:.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; }Dann hab ich es bei allen StateHTML. Das wäre im Moment kein Problem.
Aber eine Frage bitte, um das irgendwann mal selbstständig hin zu bekommen:
Woher hast du diese Angaben?
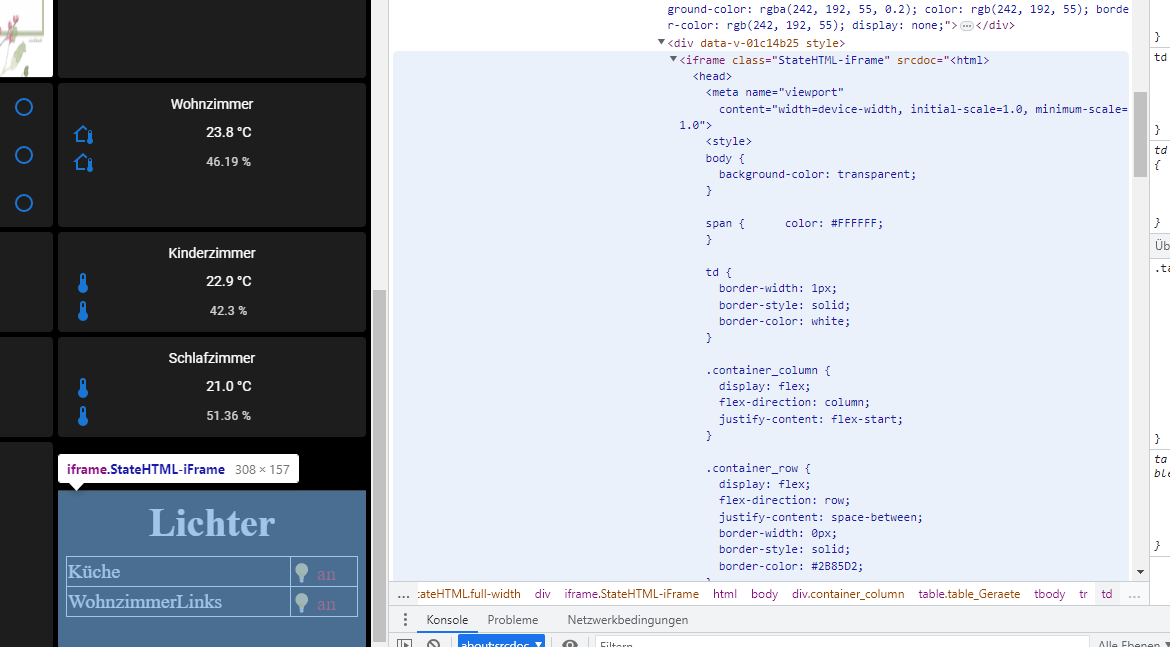
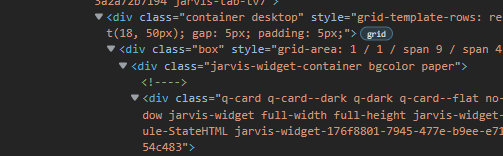
Wenn ich mit F12 (Untersuchen) mir die Seite ansehe bekomme ich keine Klasse namens .jarvis-widget-container.
Oder muss man da irgendwie tiefer ins Detail schauen? -
@marsmännchen

Wo schaust du nach? -
Da halt "irgendwo"
-