NEWS
jarvis v3.1.x - just another remarkable vis
-
Gibt es eine Möglichkeit ein StateHTML Widget komplett transparent zu gestalten?
Damit meine ich nicht den HTML Inhalt , sondern das Widget selbst, Damit man nur die Schrift vom HTML sieht. Ohne den grauen Block rundherum.

MfG
Patrick@marsmännchen Versuch es mal hiermit im Styles:
.body--dark .jarvis-widget { background: rgba(0,0,0,0.15); } -
@marsmännchen Versuch es mal hiermit im Styles:
.body--dark .jarvis-widget { background: rgba(0,0,0,0.15); }@mcu Danke, tut sich aber nichts. Muss ich irgendwo die Widget-ID einsetzen?
-
@mcu Danke, tut sich aber nichts. Muss ich irgendwo die Widget-ID einsetzen?
@marsmännchen Das hinzufügen
.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; } -
@marsmännchen Das hinzufügen
.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; }@mcu jeeeaa , Jetzt ist aber alles transparent.. Nur das eine StateHTML geht auch?
-
@mcu jeeeaa , Jetzt ist aber alles transparent.. Nur das eine StateHTML geht auch?
@marsmännchen Dann so
/* alle StateHTMLs */ .jarvis-widget-container .jarvis-widget-module-StateHTML { background-color: rgba(0,0,0,0.15) !important; } /* nur eins -> widgetID */ //jarvis-widget-176f8801-7945-477e-b9ee-e716ca54c483 .jarvis-widget-container .jarvis-widget-176f8801-7945-477e-b9ee-e716ca54c483 { background-color: rgba(0,0,0,0.15) !important; } -
@marsmännchen Dann so
/* alle StateHTMLs */ .jarvis-widget-container .jarvis-widget-module-StateHTML { background-color: rgba(0,0,0,0.15) !important; } /* nur eins -> widgetID */ //jarvis-widget-176f8801-7945-477e-b9ee-e716ca54c483 .jarvis-widget-container .jarvis-widget-176f8801-7945-477e-b9ee-e716ca54c483 { background-color: rgba(0,0,0,0.15) !important; }@mcu
Leider nur so:.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; }Mit ID nicht mehr:
.jarvis-widget-container .jarvis-widget-60ae5b39-2475-49dd-b9e2-2d639a6d453c { background-color: rgba(0,0,0,0.15) !important; } -
@mcu
Leider nur so:.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; }Mit ID nicht mehr:
.jarvis-widget-container .jarvis-widget-60ae5b39-2475-49dd-b9e2-2d639a6d453c { background-color: rgba(0,0,0,0.15) !important; }@marsmännchen Geht anscheinend nicht.
.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; } /* alle anderen Widget Background undurchsichtig schwarz */ .body--dark .jarvis-widget { background: rgba(0,0,0,1); } /* nur ein Widget durchsichtig */ .body--dark .jarvis-widget-176f8801-7945-477e-b9ee-e716ca54c483 { background: rgba(0,0,0,0.15); } -
@marsmännchen Geht anscheinend nicht.
.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; } /* alle anderen Widget Background undurchsichtig schwarz */ .body--dark .jarvis-widget { background: rgba(0,0,0,1); } /* nur ein Widget durchsichtig */ .body--dark .jarvis-widget-176f8801-7945-477e-b9ee-e716ca54c483 { background: rgba(0,0,0,0.15); }@mcu
Ok, Danke trotzdem.
Ich gebe NUR das ein:.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; }Dann hab ich es bei allen StateHTML. Das wäre im Moment kein Problem.
Aber eine Frage bitte, um das irgendwann mal selbstständig hin zu bekommen:
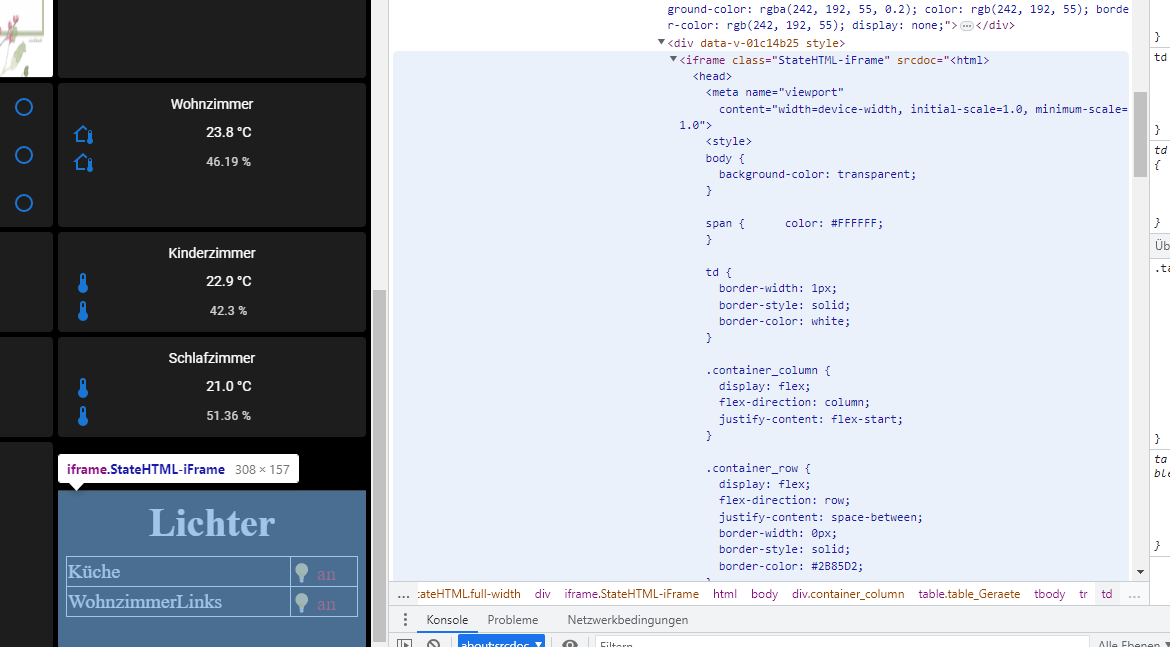
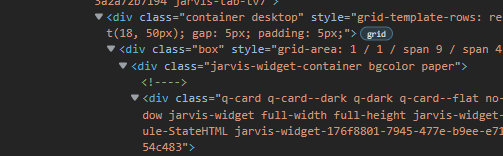
Woher hast du diese Angaben?
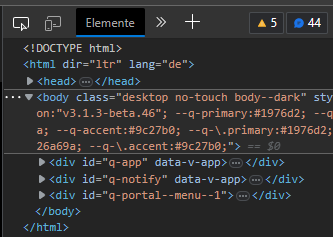
Wenn ich mit F12 (Untersuchen) mir die Seite ansehe bekomme ich keine Klasse namens .jarvis-widget-container.
Oder muss man da irgendwie tiefer ins Detail schauen? -
@mcu
Ok, Danke trotzdem.
Ich gebe NUR das ein:.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; }Dann hab ich es bei allen StateHTML. Das wäre im Moment kein Problem.
Aber eine Frage bitte, um das irgendwann mal selbstständig hin zu bekommen:
Woher hast du diese Angaben?
Wenn ich mit F12 (Untersuchen) mir die Seite ansehe bekomme ich keine Klasse namens .jarvis-widget-container.
Oder muss man da irgendwie tiefer ins Detail schauen?@marsmännchen

Wo schaust du nach? -
@marsmännchen

Wo schaust du nach?Da halt "irgendwo"
-
Da halt "irgendwo"
-
@mcu
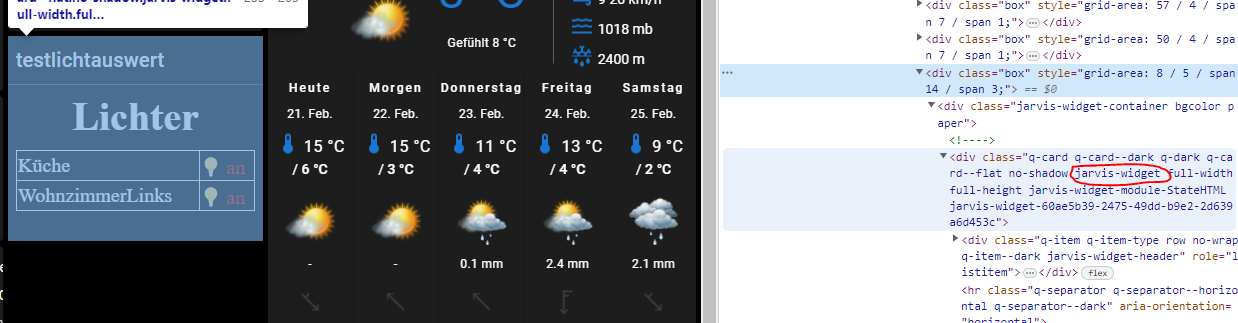
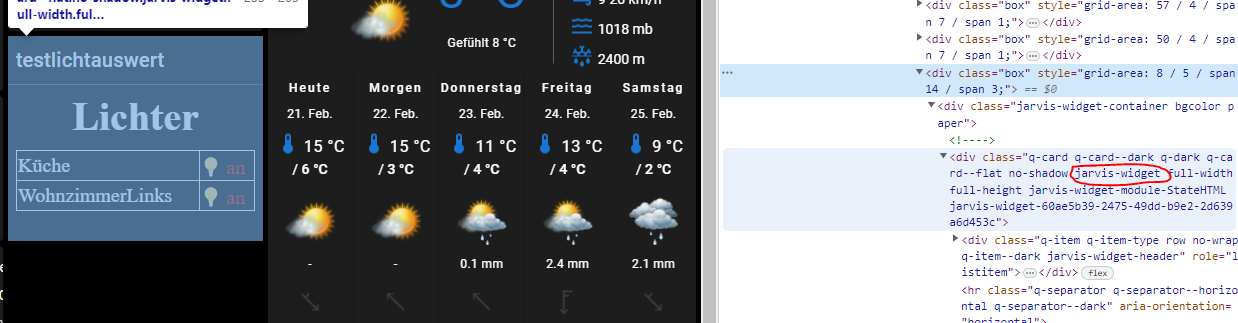
Ja, ok. Gar nicht so einfach. Hier hab ich scheinbar ein paar der benötigten Klassen.
-
@mcu
Ja, ok. Gar nicht so einfach. Hier hab ich scheinbar ein paar der benötigten Klassen.
Wollte nur meine Aussage korrigieren:
/*widget ID StateHTML1 transparent*/ .body--dark .jarvis-widget-60ae5b39-2475-49dd-b9e2-2d639a6d453c { background: rgba(0,0,0,0.15); } /*widget ID StateHTML2 transparent*/ .body--dark .jarvis-widget-de0f5f30-ca4e-4011-8faf-a4987ca9f91a { background: rgba(0,0,0,0.15); } .jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; }Funktioniert doch!
Beide Widgets transparent, die ohne Eintrag im Styles bleiben normal.
Weiß auch nicht was ich vorher falsch hatte. -
Hier bin ich wieder...:face_with_rolling_eyes:
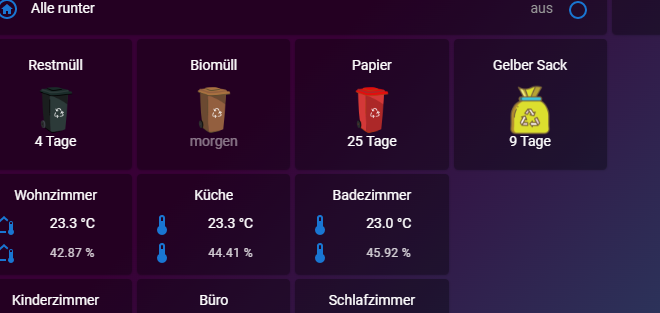
Ich komme von selber nicht drauf wie ich ein base64 icon in einem HomeKitTile blinken lassen kann.
Gibt man in der Anzeigevariante z.b:{"0":"<span class='blink'>heute</span>","12":"<span class='blink'>morgen</span>"}Blinkt nur das "heute" oder "morgen".
 Ich würde gerne die Mülltonne auch, oder noch besser das ganze HomeKitTile blinken lassen. Oder rot pulsieren.
Ich würde gerne die Mülltonne auch, oder noch besser das ganze HomeKitTile blinken lassen. Oder rot pulsieren.
Welche Möglichkeit hätte ich da?
Gruß
Patrick -
Hier bin ich wieder...:face_with_rolling_eyes:
Ich komme von selber nicht drauf wie ich ein base64 icon in einem HomeKitTile blinken lassen kann.
Gibt man in der Anzeigevariante z.b:{"0":"<span class='blink'>heute</span>","12":"<span class='blink'>morgen</span>"}Blinkt nur das "heute" oder "morgen".
 Ich würde gerne die Mülltonne auch, oder noch besser das ganze HomeKitTile blinken lassen. Oder rot pulsieren.
Ich würde gerne die Mülltonne auch, oder noch besser das ganze HomeKitTile blinken lassen. Oder rot pulsieren.
Welche Möglichkeit hätte ich da?
Gruß
Patrick@marsmännchen
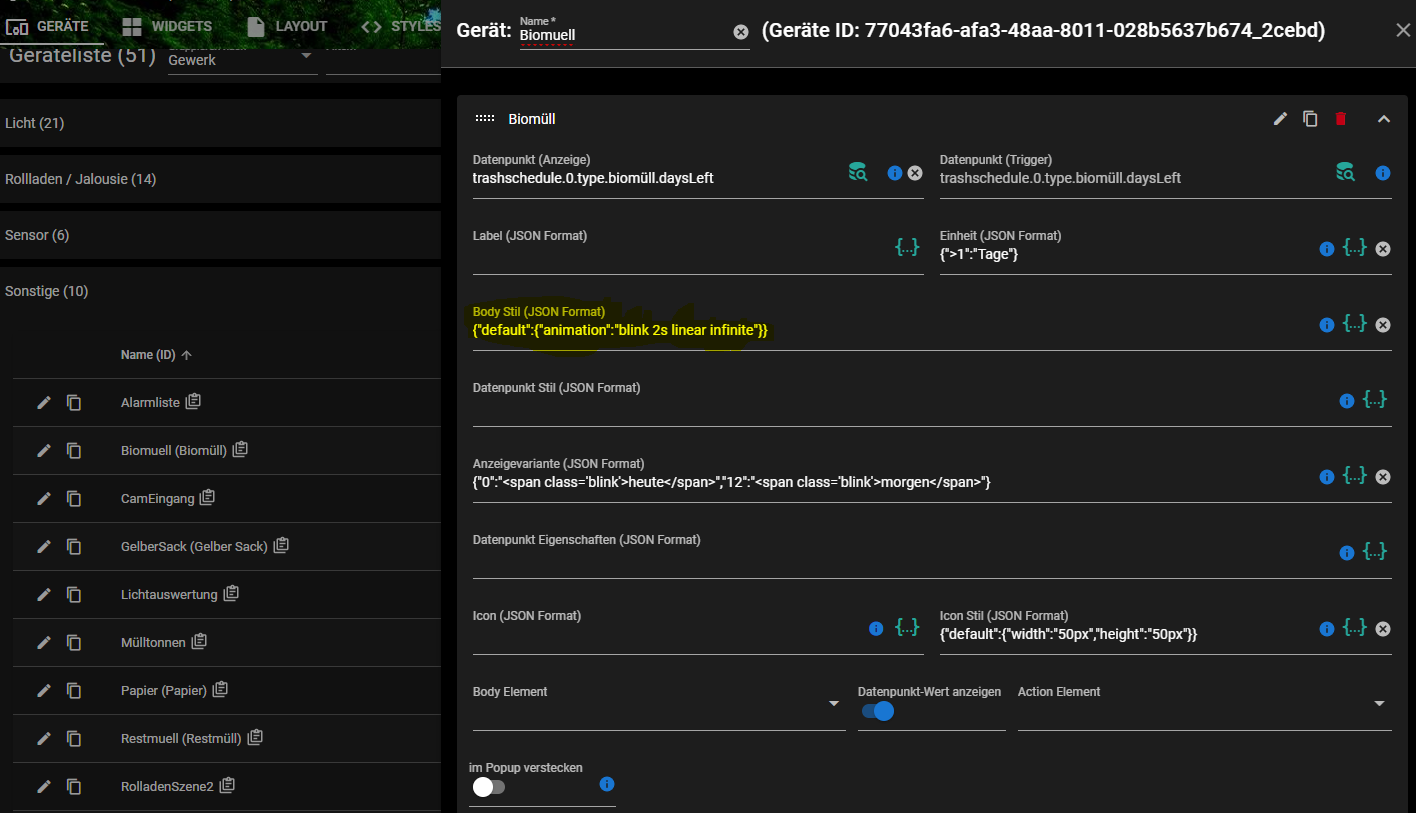
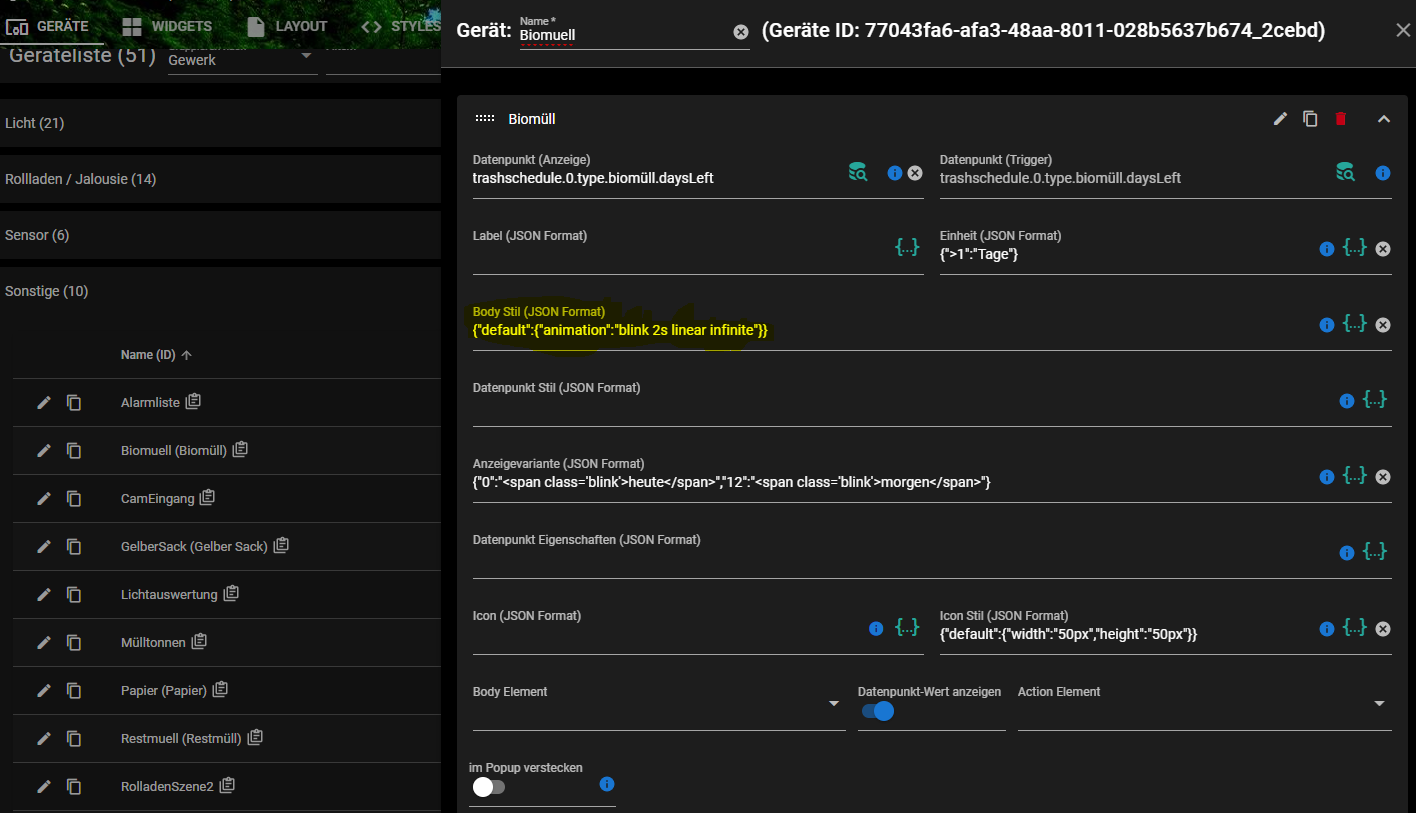
Body Stil{"default":{"animation":"blink 2s linear infinite"}} -
@marsmännchen
Body Stil{"default":{"animation":"blink 2s linear infinite"}}@mcu
Hallo,
Geräte-> Body Stil
tut sich nichts. Kann das daran liegen das ich in Styles:
Kann das daran liegen das ich in Styles:.blink { animation: blinker 2s linear infinite; } @keyframes blinker { 50% { opacity: 0; } }eingetragen habe?
-
@mcu
Hallo,
Geräte-> Body Stil
tut sich nichts. Kann das daran liegen das ich in Styles:
Kann das daran liegen das ich in Styles:.blink { animation: blinker 2s linear infinite; } @keyframes blinker { 50% { opacity: 0; } }eingetragen habe?
@marsmännchen Dann hinter dem Icon (base64) Leerzeichen + blink setzen.
-
@marsmännchen Dann hinter dem Icon (base64) Leerzeichen + blink setzen.
@mcu
Ok sorry, da hab ich wohl vergessen etwas zu erwähnen.
Wenn der Datenpunkt "trashschedule.0.type.biomüll.daysLeft" <2 ist.
Dann soll es blinken. -
@mcu
Ok sorry, da hab ich wohl vergessen etwas zu erwähnen.
Wenn der Datenpunkt "trashschedule.0.type.biomüll.daysLeft" <2 ist.
Dann soll es blinken.@marsmännchen Ja dann im Icon
{"{trashschedule.0.type.biomüll.daysLeft}<2":"base64 blink","default":"base64"} -
@marsmännchen Ja dann im Icon
{"{trashschedule.0.type.biomüll.daysLeft}<2":"base64 blink","default":"base64"}@mcu
Nein, auch nichts.
Wenn ich bei Icon folgendes eingebe (gekürzte fassung):{"default":"data:image/png;base64,iVBORw0KG.....AAElFTkSuQmCC"}müsste es doch dauernd blinken. Oder habe ich einen Syntaxfehler?