NEWS
jarvis v3.1.x - just another remarkable vis
-
"esszimmershutterleft_79374": { "name": "Esszimmer Shutter left", "icon": "", "label": "", "function": "blind", "states": { "Position": { "state": "linkeddevices.0.Esszimmer.Shutter.left.Position", "actionElement": "BlindLevelAction", "action": "linkeddevices.0.Esszimmer.Shutter.left.Position", "stateKey": "Position", "properties": "", "_updated": 1672599562801 }, "online": { "state": "linkeddevices.0.Esszimmer.Shutter.left.online", "stateKey": "online", "icon": { "0": "mdi:window-shutter", ">0": "mdi:window-shutter-open" }, "_updated": 1672085540849, "display": { "true": "online", "false": "offline" } } }, "options": { "suppressPopup": true }, "id": "esszimmershutterleft_79374", "attributes": { "_created": 1671996045683, "imported": true, "manufacturer": { "name": "Linked Devices", "namespace": "linkeddevices" }, "_updated": 1672599511749 }, "revision": "d91e2" }, "esszimmershutterright_4599b": { "name": "Esszimmer Shutter right", "icon": "", "label": "", "function": "blind", "states": { "Position": { "state": "linkeddevices.0.Esszimmer.Shutter.right.Position", "actionElement": "BlindLevelAction", "action": "linkeddevices.0.Esszimmer.Shutter.right.Position", "stateKey": "Position", "display": "", "_updated": 1672599570729 }, "online": { "state": "linkeddevices.0.Esszimmer.Shutter.right.online", "stateKey": "online", "icon": { "0": "mdi:window-shutter", ">0": "mdi:window-shutter-open" }, "_updated": 1672085551583, "display": { "true": "online", "false": "offline" } } }, "options": { "suppressPopup": true }, "id": "esszimmershutterright_4599b", "attributes": { "_created": 1671996045683, "imported": true, "manufacturer": { "name": "Linked Devices", "namespace": "linkeddevices" }, "_updated": 1672599566557 }, "revision": "1c7ca" }"5f4d97c7-5815-4057-8953-9ffddaf61926": { "id": "5f4d97c7-5815-4057-8953-9ffddaf61926", "config": { "dense": false, "horizontal": false, "stacked": false }, "_created": 1671888786057, "title": "Rollladen Esszimmer", "label": "Esszimmer", "module": "StateList", "items": [ { "type": "group", "name": "alle", "id": "38e4639c-575b-4102-a122-60448d3f9d8a", "isInGroup": true, "actions": true, "groupElement": "ButtonGroupAction" }, { "type": "device", "deviceId": "esszimmershutterleft_79374", "id": "47be2acb-082d-407e-a6b2-80f65ecca689", "primaryStateKey": "Position", "bodyStateKey": "Position", "isInGroup": true, "bodyElement": "LevelBody", "showState": false, "actionElement": "BlindLevelAction", "label": "links", "secondaryStatesKeys": [], "LevelBodyConfig": { "Position": { "showMarkersSteps": false, "step": "10", "thumbSize": "30" } }, "BlindLevelActionConfig": { "Position": { "val": "val" } } }, { "type": "device", "deviceId": "esszimmershutterright_4599b", "id": "384962ca-0d3b-46e4-8049-47674db0a39d", "primaryStateKey": "Position", "bodyStateKey": "Position", "isInGroup": true, "bodyElement": "LevelBody", "showState": false, "actionElement": "BlindLevelAction", "label": "rechts", "secondaryStatesKeys": [], "LevelBodyConfig": { "Position": { "showMarkersSteps": false, "step": "10", "thumbSize": "30" } }, "BlindLevelActionConfig": { "Position": { "val": "val" } } } ], "revision": "82aab", "_updated": 1672952769383, "_copied": 1671996384307 },Danke,
-
@michael-sauer Bitte als Bild. Hast du eigene DPs angelegt oder die Standard-DPs für Blinds genutzt?
sieht nach eigenen DPs aus. Das funktioniert nicht.

-
@dering
Dann bitte hier weiter.
Es gibt keine Empfehlung.
Wenn du schon eine JSON-Tabelle hast, kannst du den DP auch mit dem jsonTable-Module nutzen. -
Habe den Datenpunkt umbenannt in "level". Jetzt geht es. Danke.
-
Gibt es eine Möglichkeit aus einem iob Objekt welches einen Json String enthält diesen direkt einzulesen?

-
Ich komme leider nicht auf eine Lösung.
Ich habe Homematic Geräte und Shelly Geräte usw. Die möchte ich alle in einer StateList haben um darüber zu filtern/sortieren.
Wie krieg ich alle Geräte in die StateList ohne sie einzeln auswählen zu müssen?
Die nächste Herausforderung wäre dann, werden Geräte, die später hinzugefügt werden, dann auch auto. der StateList hinzugefügt? -
Du kannst dir die Vis von Pittini noch nicht in Jarvis nachbauen. Ich habs auch schon versucht

Du kannst dir allerdings die Vis als Iframe anzeigen lassen und damit dann auch steuern.Edit:
ich habe dazu ein Issue angelegt, wäre super wenn du dafür stimmst. Das erhöht die Chance das es umgesetzt wird -
@michael-sauer War noch im falschen Thema.
JSON-String Objekt kann man nur anzeigen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/geraet/datenpunkt-eigenschaft/json-parse -
@dering Da gibt es keine Automatik.
Ich hab einen Feature Request für Selektor angelegt. -> hochvoten, damit es schneller realisiert wird!
https://github.com/Zefau/ioBroker.jarvis/issues/2145 -
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@michael-sauer Das Gerät komplett neu machen mit den Standard DPs..
Ist das mittlerweile Möglich bzw. hat sich da was in Jarvis geändert?
Edit:
Oder war dein Post auf einen früheren Post bezogen wo es nicht um die Strings ging? -
@dominik-f Ja. Objekt aus JSON-String kann man darstellen, aber nicht verändern oder schalten.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/geraet/datenpunkt-eigenschaft/json-parse -
Schade. Vielleicht kommt es ja irgendwann mal

-
@dominik-f Schau mal, ob es ein Issue (github) gibt, sonst leg eins an?
-
@dominik-f Was ist da jetzt das Besondere? Ich hab es gerade nicht verstanden. Dort wählst du aus einer Liste einen String aus und der wird in die ID gesetzt? Das macht doch jetzt schon die normale DropDownListe.
Oder meinst du, dass die DropdownListe automatisch aus dem DP erstellt werden soll? -
@dominik-f War auf ein Gruppen Problem mit Rollladen bezogen.
-
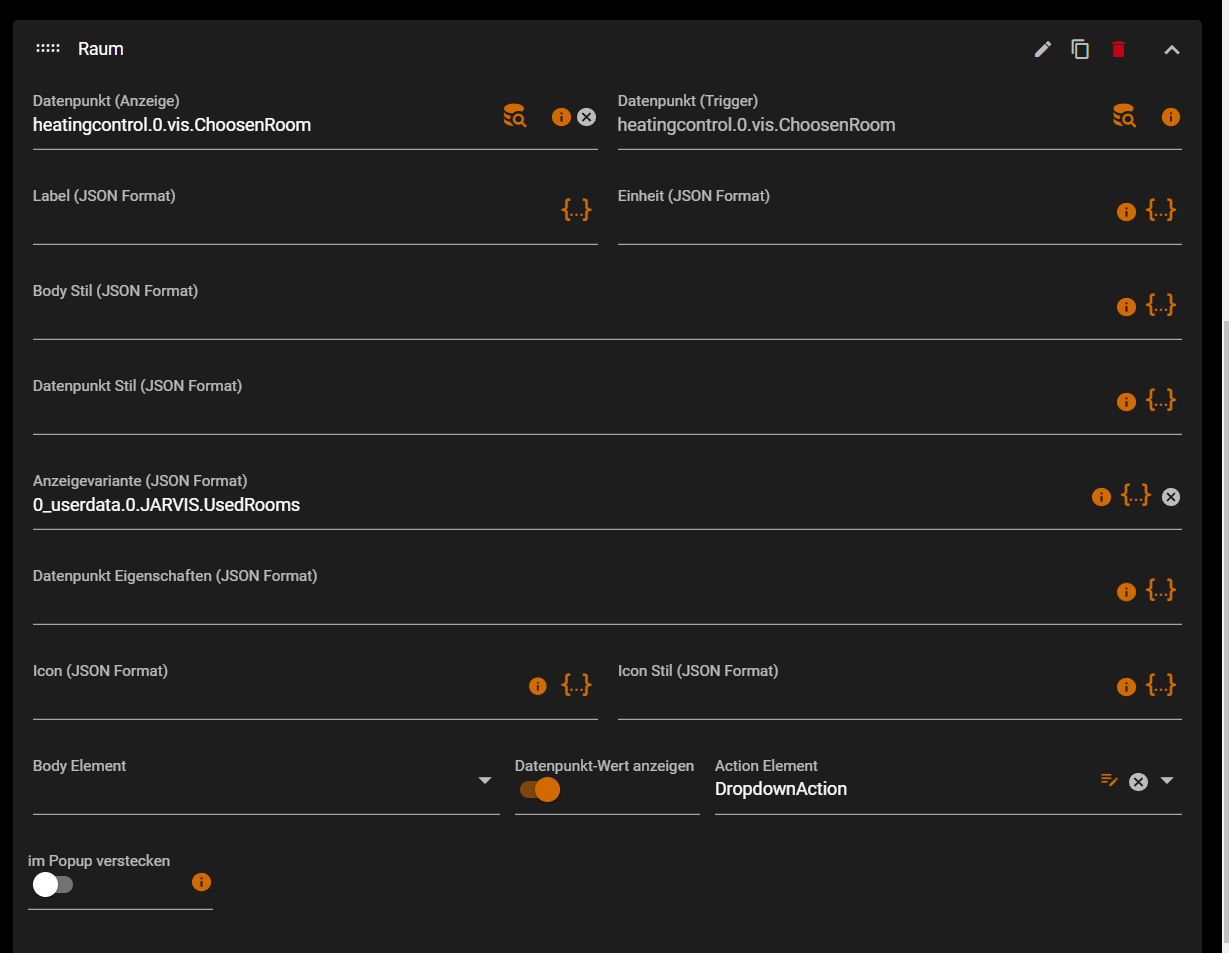
Ja genau, die DropdownListe soll automatisch erstellt werden. Welche Werte angezeigt werden sollen, kann im Adapter angepasst und verändert werden.
-
Achso, hatte nur in deinem Screenshot was von Dropdown und Heatingcontrol gelesen und dachte daher das du was ähnliches meinst.
-
@dominik-f Dann schreib es bitte in den Issue dazu.
-
@mcu Das man diese Liste dynamisch erstellen kann. Hatte mir bereits ein Helfer Script gebaut um die Datenpunkte von der VIS von Pittini als Json neu zu erstellen. Der Rest wären auch nur Datenpunkte zum Editieren.
let userdata = "0_userdata.0.JARVIS.", ObjectArray_Heatingcontrol = [ { "JarvisDatenpunkt":{id:'UsedRooms', initial: 0, forceCreation: false, common: { read: true, write: true, name: "Raeume Json", type: "mixed", def: 0 }}, "HeatingcontrolDatenpunkt":"heatingcontrol.0.info.UsedRooms" }, { "JarvisDatenpunkt":{id:'OverrideTempValueListText', initial: 0, forceCreation: false, common: { read: true, write: true, name: "OverrideTemp", type: "mixed", def: 0 }}, "HeatingcontrolDatenpunkt":"heatingcontrol.0.vis.OverrideTempValueListText" } ]; CreateJarvisJson_Heatingcontroller(); function CreateJarvisJson_Heatingcontroller(){ ObjectArray_Heatingcontrol.forEach(function(Datenpunkt){ // console.log(Datenpunkt.JarvisDatenpunkt); CreateDPObject(Datenpunkt.JarvisDatenpunkt,async function(){ let temp_Array = {}; getState(Datenpunkt.HeatingcontrolDatenpunkt).val.split(/;/).forEach(function(dat){ temp_Array[dat] = dat; }); setState( userdata+Datenpunkt.JarvisDatenpunkt.id, JSON.stringify(temp_Array), true ); }); }); } function CreateDPObject(DP_state,init){ createState(userdata+DP_state.id, DP_state.initial, DP_state.forceCreation, DP_state.common, function () { console.log('Datenpunkte sind angelegt'); init(); }); }Ist natütlich weit aufwendiger und nicht so dynamisch wenn ich jede Dropdownliste manuell mit den Werten erstellen muss.
-
Das ist doch GENAU das was ich als Issue angelegt hab
 Oder steuerst du deine Rolladen mit Heatingcontrol?
Oder steuerst du deine Rolladen mit Heatingcontrol?