NEWS
jarvis v3.1.x - just another remarkable vis
-
@mcu danke was genau meinst Du da?
Ich hab es mit DisplayImage und Iframe probiert. Bei beiden leider kein Bild. Im Browser wenn ich die Adresse aufrufe kein Problem.

-
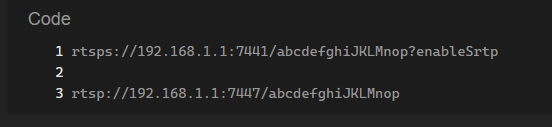
@der-eine Wie sieht denn die Adresse aus? Im Browser.
-
-
@der-eine Welche Kamera ist das?
-
@mcu Unifi G3 Flex
-
-
@mcu danke Dir schau ich mir an.


-
@mcu gaaaanz lieben Dank. Das habe ichgesucht, ausprobiert und es hat auf anhieb geklappt....
Manchmal sieht man den Wald vor lauter Bäumen nicht



-
Guten Morgen in die Runde,
ich bin aktuell auf der Suche nach einem Workaround für meinen Octoprint Adapter.
Ich habe folgendes vor:
Auf Jarvis möchte ich Eingabefenster haben, um einfach eine Layerzahl einzugeben. Wenn der Datenpunkt der Layerzahl diesen Wert erreicht hat, möchte ich eine Benachrichtigung auf Telegramm, Pushover etc haben. Quasi ein Blockly für die Nachricht. Und die Zahlenwerte werden dann über die Eingabefenster in Jarvis in dieses eingetragen.
Folgender Hintergrund:
Ich möchte bei meinem 3D Drucker die Farbe von Hand wechseln. Dafür muss ich passend bei einem Layer an meinem Drucker sein, da dieser einen wichtigen Befehl nicht kann. Daher gibt es dort schon ein Workaround mit einem bestimmten Zeitfenster, wo ich das Filament wechseln kann.
Hat da jemand zufällig schon einmal so etwas gemacht ?Gruß und schönes Wochenende André
-
Guten Morgen,
gibt es eigentlich eine Möglichkeit im Body-State eigene dynamische Texte auszugeben?
Fixed-Text, Level, etc kenne ich, aber ich würde das Feld gerne für Status-, Fehler- und andere Meldungen verwenden - habe aber noch keine Möglichkeit gefunden.
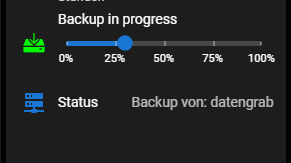
Beispiel:

Hier würden mir die Prozente als Zahl im Action-Element reichen und das "Backup von: xxx" würde ich gerne im Body von Backup-in-Progress ausgeben (wo aktuell der Balken ist) - zum einen um Platz zu sparen und zum anderen, weil dort einfach mehr Platz ist.
Ich bin aktuell auf der V3.1.9 beta 2 pro
-
@grizzelbee Solange der Label noch nicht Bindingfähig ist, könnte man es mit scripts machen und den customtext füllen?
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
könnte man es mit scripts machen und den customtext füllen?
Uff! Du meinst unter jarvis.0.widgets?
Und dann in das JSON grätschen? Ich denke, das ich da lieber darauf warte, das das Feature eingebaut wird.
Gibt es da eigentlich aktuelle Geschehnisse? Ist ja schon ziemlich lange ziemlich ruhig geworden. -
@grizzelbee Ich meinte scripts neben Styles.
Aber sonst ist die Entwicklung wieder voll im Gange. Dauert aber noch. Viele Kleinigkeiten.
Also mannmüsste ein Extra Programm schreiben mit dem man das Solange erledigen könnte. -
@grizzelbee Ich meinte scripts neben Styles.
Aber sonst ist die Entwicklung wieder voll im Gange. Dauert aber noch. Viele Kleinigkeiten.
Also mannmüsste ein Extra Programm schreiben mit dem man das solange erledigen könnte. -
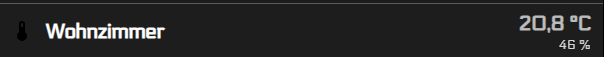
Gibt es eine Möglichkeit den primary und secondary Wert nebeneinander, anstatt übereinander anzeigen zu lassen? Würde hier bedeuten, 46% steht hinter 20,8°C.

Besten Dank
-
@slipkorn_dh88 Nur einen Wert bzw. StateList Zeile?
-
@mcu ja, nur den einen secondary State Wert soll von unten, hinter den action State Wert.

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Nur einen Wert bzw. StateList Zeile?
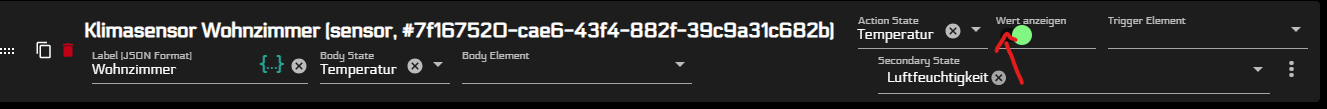
Ok, eventuell missverstanden. Ich habe viele Klimasensoren, bei denen jeweils ein Wert (Luftfeuchtigkeit) hinter der Temperatur angezeigt werden soll.
-
@slipkorn_dh88 Sind die alle in einer StateList oder viele unterschiedliche?
Styles Einträge
nth-child(x) x = Zahl ab erster Zeile mit Trenner.jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem:nth-child(5) .jarvis-StateListItem-Action-primaryStateKey { transform: translate(-50px, 0px); } .jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem:nth-child(5) .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(0px, -18px); } -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Sind die alle in einer StateList oder viele unterschiedliche?
Es sind alle in einer StateList im selben Widget.