NEWS
ePaper Statusdisplay Hausflur
-

-
Möchte den Thread ungerne "hijacken", aber ich versuche mich gerade daran, das mit einem M5Paper zu realisieren. Kostenpunkt: 80 EUR inkl. Gehäuse
-
Update: 48 Tage mit gleichen Akkus und es läuft immer noch

-
@draexler Super! Danke für das Update!
Ich warte leider noch auf das Display
-
70 Tage mit den gleiche Akkus und es läuft noch immer. Bin Mega zufrieden.
-
@draexler siehst du wie lange es noch halten sollte?
-
@hansi1234 nö, leider nicht. Ich sehe nur die Spannung die noch anliegt und die ist immer gleich seit Wochen.
-
Echt super. Meine Hardware ist mittlerweile auch angekommen und ich mache die ersten Schritte mit dem ESP32 Board.
-
90 Tage also 3 Monate und es läuft immer noch. MEGA Begeistert
-
So Freunde der Automatisierung...
Gestern ist es passiert -> 98 Tage und die Akkus waren leer.Also für die wo es interessiert, mit meinem Deep Sleep Setup kommt man bei einer stündlichen Aktualisierung des Displays und einer "Run Duration" von 15 Sekunden ca. 100 Tage.
Für mich ein Super Ergebnis
-
Hallo @draexler ,
kannst du mir ein gutes Tutorial empfehlen? Ich bekomme einfach keinen Text auf dem Display angezeigt. Ich konnte den ESP32 in ESPHome integrieren, bekomme es aber einfach nicht hin, dass auch nur irgendetwas angezeigt wird. Hier mal meine YAML:
esphome: name: esphome-web-26a54c friendly_name: E-Paper esp32: board: esp32dev framework: type: arduino # Enable logging logger: # Enable Home Assistant API api: ota: wifi: ssid: !secret wifi_ssid password: !secret wifi_password # Enable fallback hotspot (captive portal) in case wifi connection fails ap: ssid: "Esphome-Web-26A54C" password: "jeIX4go8jH8i" captive_portal: # Example configuration entry font: - file: 'fonts/Comic Sans MS.ttf' id: font1 size: 8 spi: clk_pin: 5 mosi_pin: 19 display: - platform: waveshare_epaper id: epaper cs_pin: 20 busy_pin: 39 reset_pin: 14 dc_pin: 22 model: 7.50in update_interval: 5s lambda: |- it.print(5, 5, id(font1), "Hello World!");Font ist vorhanden und auch die PIN-Belegung passt. Anfangs hatte ich Fehlermeldungen bzgl. API encryption und diese darauf einfach entfernt.
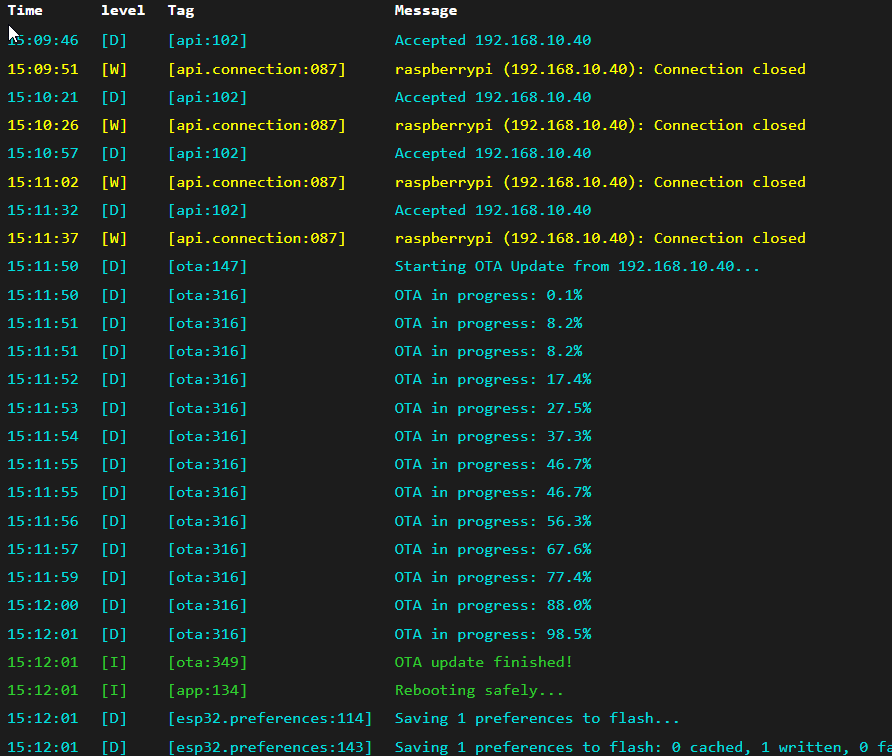
Momentan kommt es immer wieder zu Verbindungsabbrüchen. Ich denke allerdings nicht, dass das mein Problem ist. Für den ersten Schritt würde ich einfach mal gerne einen statischen Text ausgeben.
Kannst du mir deine Quellen nennen? DANKE!
-
@doho sagte in ePaper Statusdisplay Hausflur:
display: - platform: waveshare_epaper id: epaper cs_pin: 20 busy_pin: 39 reset_pin: 14 dc_pin: 22 model: 7.50in update_interval: 5s lambda: |- it.print(5, 5, id(font1), "Hello World!");
Hi,
also die API Einstellungen nimm mal weg. Das ganze läuft dann eh über MQTT (find ich besser)
nimm mal diese Einstellungen:
Entferne mal die Fragmente "api:" und "ota:" (Keine Ahnung ob das was ausmacht, aber brauchen tust du es gerade eh nicht)
logger: level: INFOdisplay: - platform: waveshare_epaper id: epaper cs_pin: 20 busy_pin: 39 reset_pin: 14 dc_pin: 22 model: 7.50inV2 update_interval: 5s reset_duration: 2ms lambda: |- it.print(5, 5, id(font1), "Hello World!");Wenn das nicht klappt schick mal gute Bilder von der Verkabelung des ESP´s und die "Schiebereglereinstellungen" des HAT.
EDIT: Ich denke mal du hast auch das V2 Display. Also habe ich das angepasst. BITTE beachten

-
Hallo @draexler,
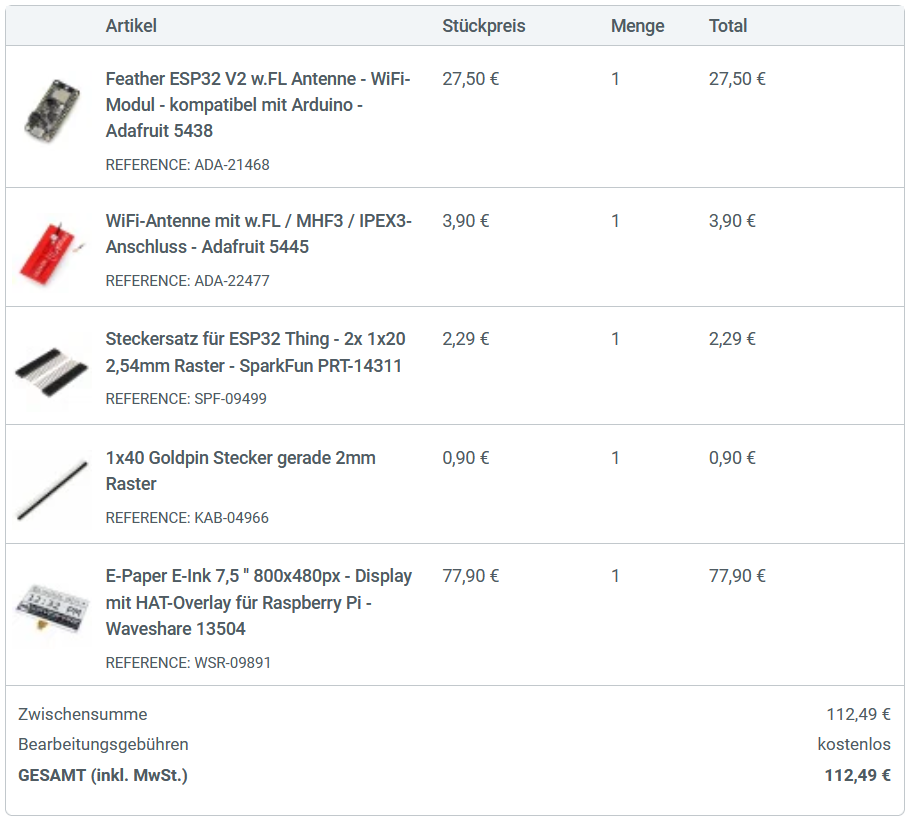
danke für die schnelle Antwort. Woran erkenne ich denn, ob ich ein V2 Display habe? Ich have weder auf Display, noch auf Verpackung oder in der Artikelbeschreibung eine Info diesbezüglich gesehen (link).
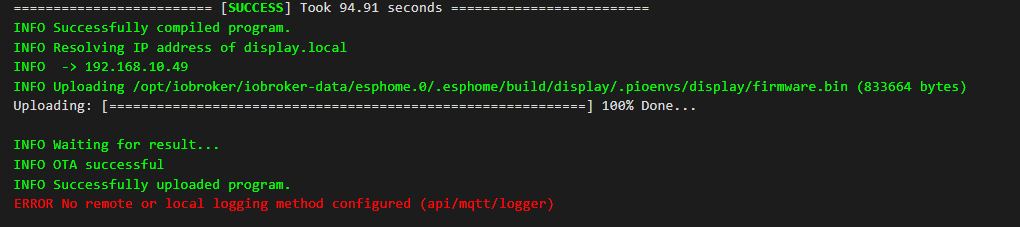
Die Programmanpassung hat leider keinen Erfolg gebracht. Das Programm wird erfolgreich hochgeladen (über USB) aber das Display bleibt dunkel. Ich werde am Wochenende einfach nochmal alles von Grund auf neu aufsetzen (ESP-Adapter, Feather neu anlernen, YAML etc.)

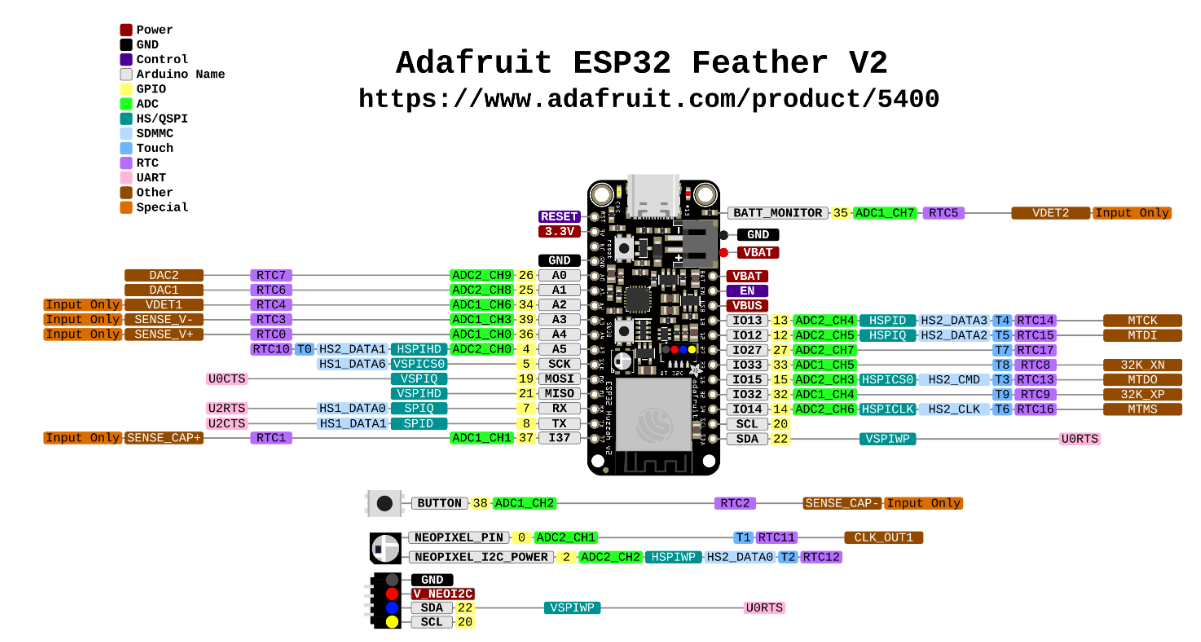
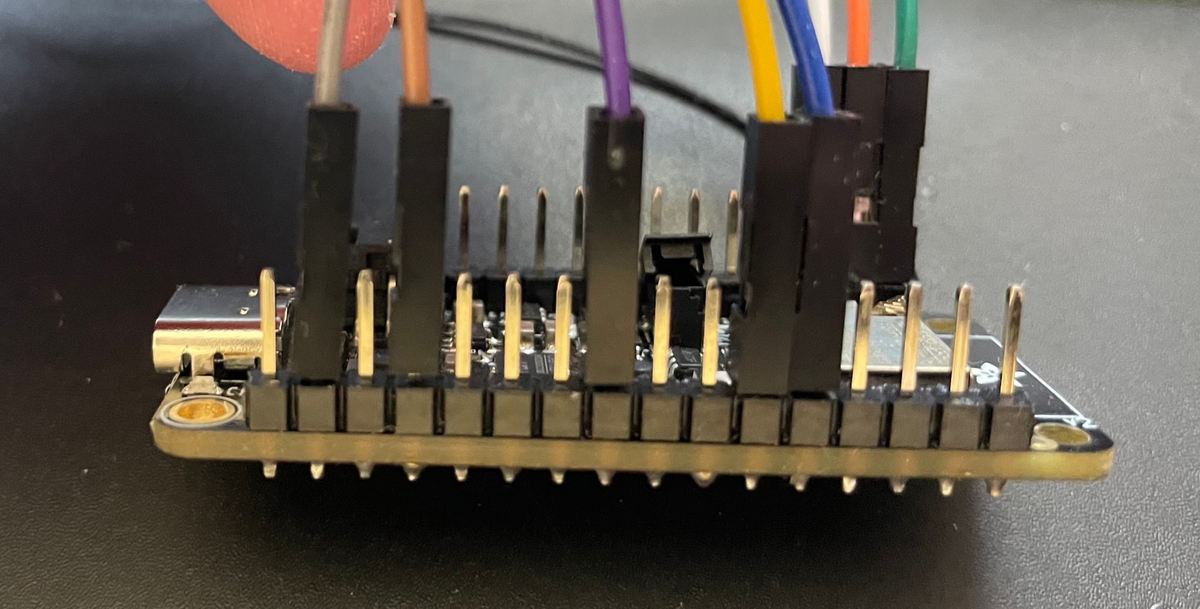
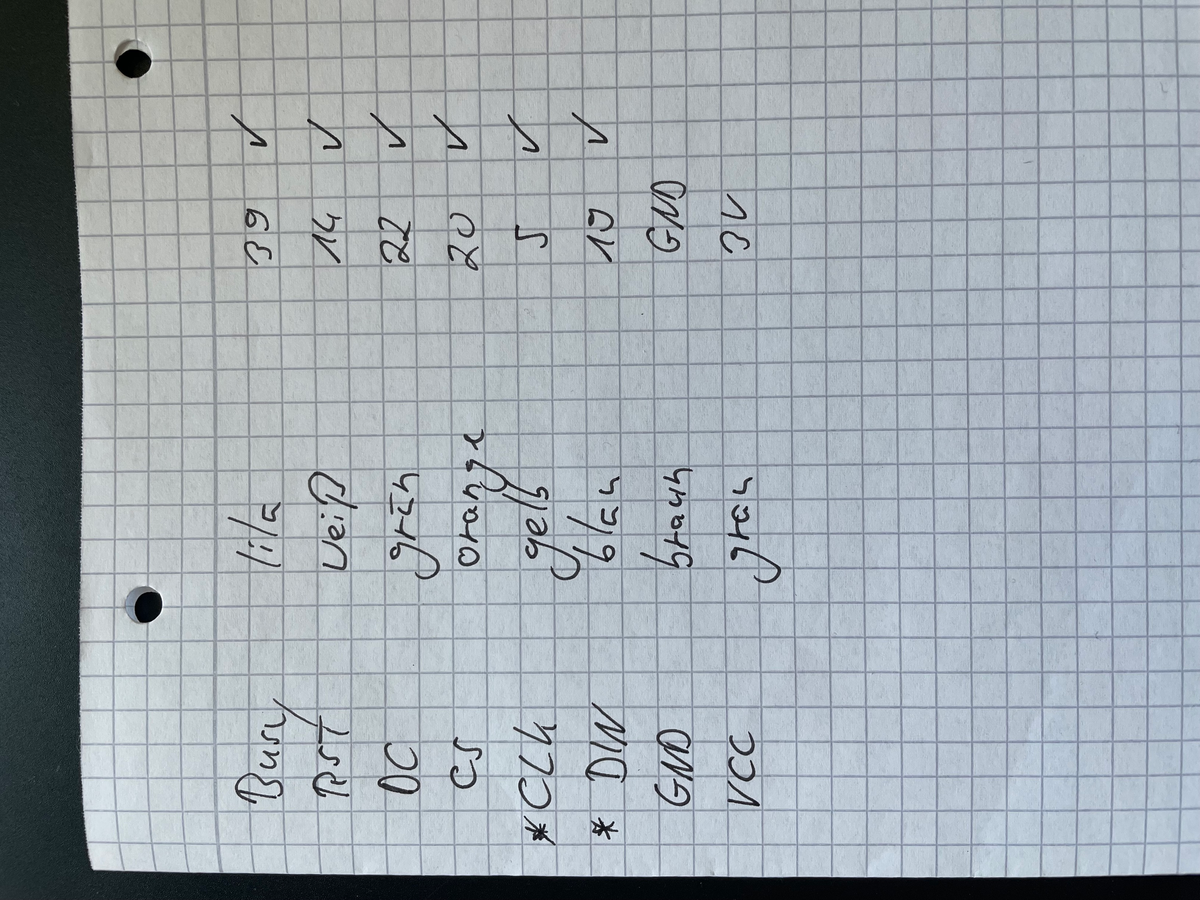
Um sicher zu gehen, könntest du mal meine Verkabelung prüfen? Das wäre nett! DANKE!!!

# Example configuration entry font: - file: 'fonts/Comic Sans MS.ttf' id: font1 size: 8 spi: clk_pin: 5 mosi_pin: 19 display: - platform: waveshare_epaper id: epaper cs_pin: 20 busy_pin: 39 reset_pin: 14 dc_pin: 22 model: 7.50inV2 update_interval: 5s lambda: |- it.print(0, 0, id(font1), "Hello World!");






-
@doho Da müsste ein Sticker "V2" auf der Rückseite sein.
GANZ WICHTIG: Du musst die reset_duration angeben (Siehe meinen Post von gestern)
reset_duration: 2msWenn das auch nichts bringt schaue ich mir deine Fotos genauer an
 Aber zuerst mache bitte das noch. Ohne dem geht es nicht
Aber zuerst mache bitte das noch. Ohne dem geht es nicht 
Bitte füge auch noch:
# Enable logging logger: level: INFOhinzu. Damit die eine Fehlermeldung auch weg ist.
Und schiebe beim HAT auch noch den Regler einmal hin und her aber die Einstellung soll wieder auf "4-line SPI" und "0.47R" stehen.
-
Hallo @draexler ,
ich hab die Zeile reset_duration übersehen. Danke für den Hinweis!
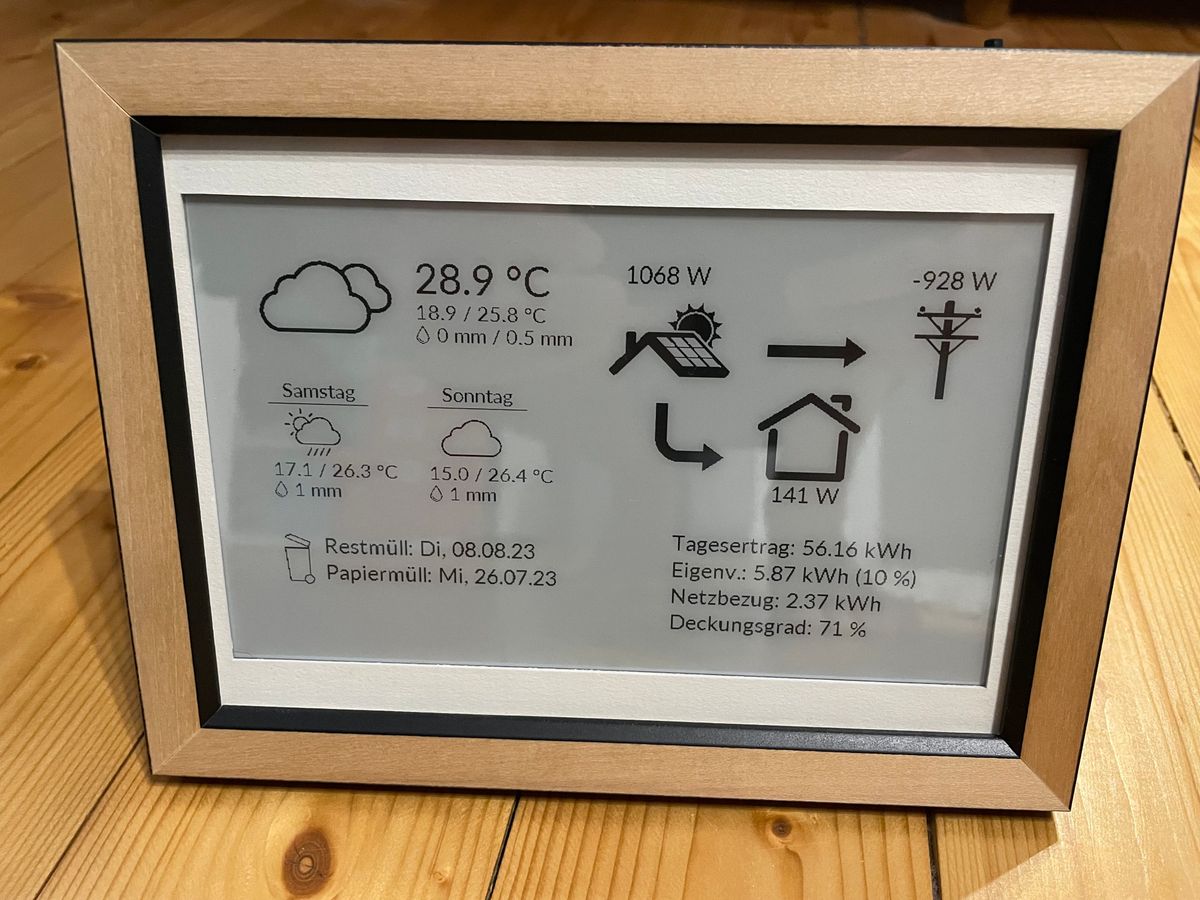
Hier das Ergebnis:

Vielen Dank für die Hilfe!
-
@doho Super, Perfekt
 Damit ist das schwerste geschafft. Jetzt heißt es das ganz mit Inhalt zu füllen.
Damit ist das schwerste geschafft. Jetzt heißt es das ganz mit Inhalt zu füllen.
Kleiner TIP. Lege dir eine VIS an mit der Pixelgröße des ePapers. Du kannst dann alles dort einfacher "vormodelieren" und brauchst nur die X/Y Koordinaten übernehmen. Ansonsten flasht du ziemlich oft
Achja, du hast oben mal mach einen Tutorial gefragt. Ich habe mit eigentlich nur an die offizielle ESP Home Doku gehalten. Damit fährt man am besten.
Wenn du sowas ähnliches wie ich machen willst, kannst du ja bereits viele Teile aus meiner YAML nehmen (MQTT Config und Aufbau etc.)
-
@draexler
Danke für den Tipp. Ich werde berichten
-
So, auch ich bin mit meinem Projekt fertig

Wie es so ist, hat sich die Aufgabenstellung im Projektverlauf geändert, sodass ich einiges anders gemacht habe als ursprünglich geplant. Andere Daten, anderer Standort, etc..
Ich aktualisiere das Display alle 15 Minuten und zusätzlich kann man es über einen kleinen Taster oben rechts im Rahmen aktualisieren.
Auf die Batterie habe ich auch verzichtet, weil am neuen Standort eine Steckdose vorhanden ist.
Vielleicht für den ein oder anderen noch interessant; Aus Interesse habe ich die Leistungsaufnahme gemessen => im Schnitt 0.8W (über USB Netzteil versorgt).Alles in allem ein sehr gelungenes Projekt und eine super Anwendung. Danke nochmal an @draexler , für die Unterstützung!



-
@doho gefällt mir sehr gut
 Gute idee mit dem Knopf. Vielleicht setze ich das auch noch um. Muss dann schauen wie ich das mit WakeUp mit Deep Sleep mache.
Gute idee mit dem Knopf. Vielleicht setze ich das auch noch um. Muss dann schauen wie ich das mit WakeUp mit Deep Sleep mache. -
@doho super schön realisiert, würdest du allenfass den Code zur Verfügung stellen?
Besten Dank und Gruss