NEWS
SONOFF NSPanel mit Lovelace UI
-
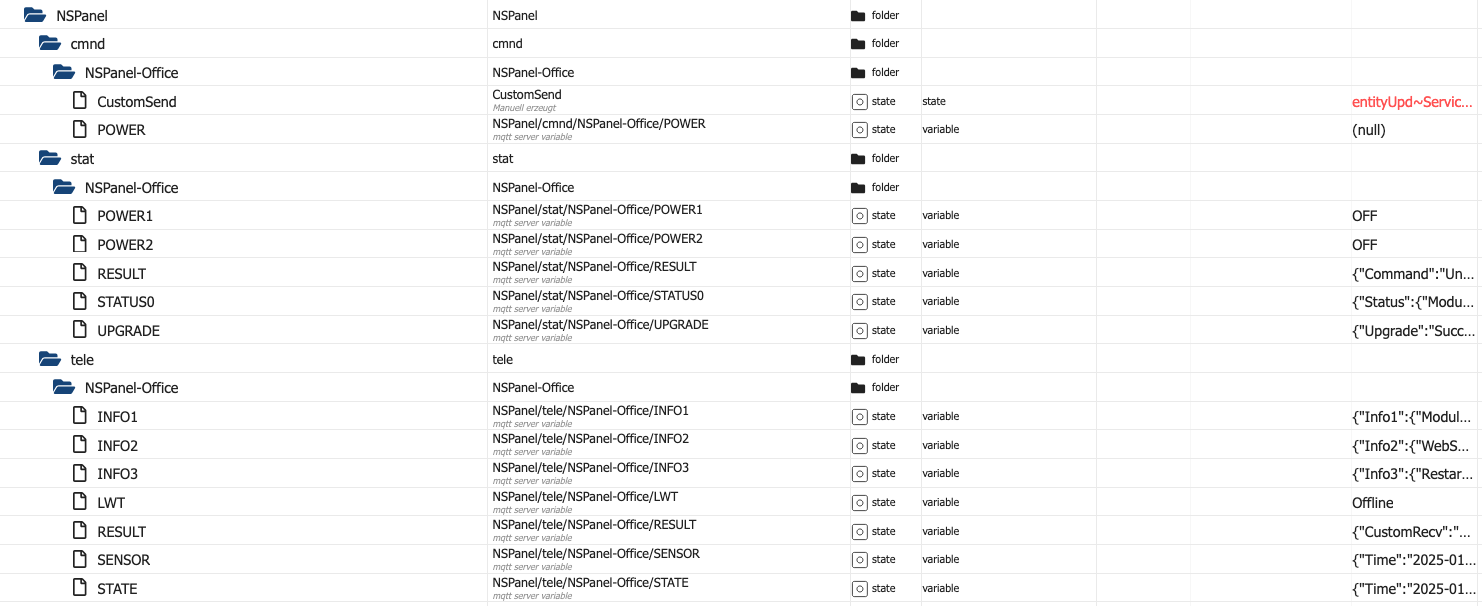
zeige mal bitte deine MQTT Objekte vom Panel.
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
zeige mal bitte deine MQTT Objekte vom Panel.
ich hoffe als Screenshot ist es okay?

dieses ist der Wert, der bei CustomSend steht:
entityUpd~Service Menü~button~bPrev~~65535~
button~bNext~~65535~button~navigate.NSPanel_Infos~~38060~Infos~mehr...~button~navigate.NSPanel_Einstellungen~~38060~Einstellungen~mehr...~button~navigate.NSPanel_Firmware~~38060~Firmware~mehr...~button~3~~64332~Reboot NSPanel~Start -
zeige mal die Einstellungen im script für MQTT.
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
zeige mal die Einstellungen im script für MQTT.
const NSPanelReceiveTopic: string = 'mqtt.0.NSPanel.tele.NSPanel-Office.RESULT'; const NSPanelSendTopic: string = 'mqtt.0.NSPanel.cmnd.NSPanel-Office.CustomSend'; -
sieht alles richtig aus. Hat das Flaschen den komplett funktioniert? Das Script schickt die Seitendaten auf den richtigen DP, aber das Panel kann es nicht verarbeiten.
-
flashen hat soweit funktioniert, hab vor dem Upload des Berry Treibers ja noch das "normale" Display gesehen...
im LOG ist aber noch etwas unklares....
javascript.0 16:25:26.487 info script.js.NSPanels.NSPanel_Office: nodeJS must be at least v18.X.X. Currently: v16.17.0! Please Update your System! --> iob nodejs-update 18auf dem ioBroker System ist definitiv nodejs 20.18.0 installiert, wird in der Konsole wie auch in der GUI bestätigt
-
die TFT-Firmware hast du auch installiert?
auf dem ioBroker System ist definitiv nodejs 20.18.0 installiert, wird in der Konsole wie auch in der GUI bestätigtt
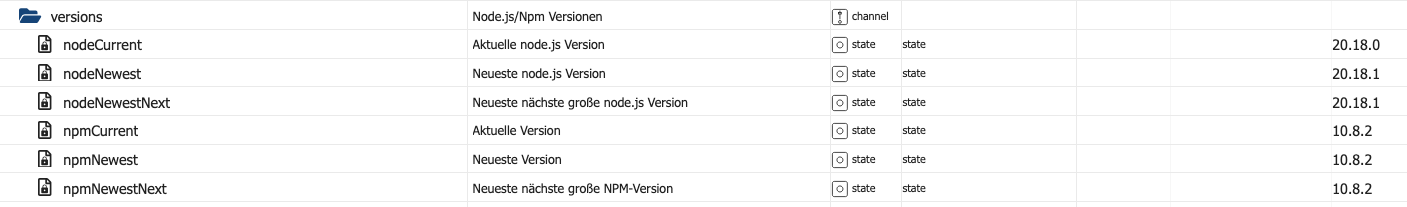
wenn das so ist , dann ist in diesem Datenpunkt ein falscher Wert.
system.host.*.nodeCurrenthast du den Rechner mal neu gestartet.
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
die TFT-Firmware hast du auch installiert?
auf dem ioBroker System ist definitiv nodejs 20.18.0 installiert, wird in der Konsole wie auch in der GUI bestätigtt
wenn das so ist , dann ist in diesem Datenpunkt ein falscher Wert.
system.host.*.nodeCurrenthast du den Rechner mal neu gestartet.
sooo.... zumindest ist der nodejs Fehler nun weg, nach dem ich gestern von 20.17.0 auf 20.18.0 hochgezogen habe

jetzt bleibt nur noch die Frage, warum er hier in der Schleife hängt und keine weiteren Daten auf das NSP hochgeladen werden?
bis zum Logeintrag End MQTT-Port-Check läuft es sauber ohne Fehler.
Tasmota Version Tasmota 14.3.0 (release-nspanel)
autoexe.be wurde mit Inhalt angelegt
TFT wurde über die Konsole geflashtjavascript.0 2025-01-03 10:06:21.675 info Stopping script script.js.NSPanels.NSPanel_Office javascript.0 2025-01-03 10:06:16.996 info script.js.NSPanels.NSPanel_Office: Installed TFT Firmware: 53 / v4.4.0 javascript.0 2025-01-03 10:06:16.996 info script.js.NSPanels.NSPanel_Office: Desired TFT Firmware: 53 / v4.4.0 javascript.0 2025-01-03 10:06:11.095 info script.js.NSPanels.NSPanel_Office: Installed TFT Firmware: 53 / v4.4.0 javascript.0 2025-01-03 10:06:11.095 info script.js.NSPanels.NSPanel_Office: Desired TFT Firmware: 53 / v4.4.0 javascript.0 2025-01-03 10:06:05.439 info script.js.NSPanels.NSPanel_Office: Installed TFT Firmware: 53 / v4.4.0 javascript.0 2025-01-03 10:06:05.439 info script.js.NSPanels.NSPanel_Office: Desired TFT Firmware: 53 / v4.4.0 javascript.0 2025-01-03 10:05:59.192 info script.js.NSPanels.NSPanel_Office: Installed TFT Firmware: 53 / v4.4.0 javascript.0 2025-01-03 10:05:59.192 info script.js.NSPanels.NSPanel_Office: Desired TFT Firmware: 53 / v4.4.0 javascript.0 2025-01-03 10:05:53.200 info script.js.NSPanels.NSPanel_Office: Installed TFT Firmware: 53 / v4.4.0 javascript.0 2025-01-03 10:05:53.200 info script.js.NSPanels.NSPanel_Office: Desired TFT Firmware: 53 / v4.4.0 javascript.0 2025-01-03 10:05:49.105 info script.js.NSPanels.NSPanel_Office: End MQTT-Port-Check ------------------------------------------------------------------------------ -
@toysman
Hast du mal die Einstellung des MQTT Instanz mit dem Wiki verglichen? Eventuell ist dort ein Fehler.Du hast die Möglichkeit im Script die konstante Debug auf true zu setzen. Und dann das Script neu starten. Das log dann bitte mal posten.
Wenn wir da nix sehen, kann man noch im JavaScript Fenster auf Debug stellen, wird aber eine Flut an Meldungen.
-
die MQTT Instanzen stimmen überein unnd ich habe es auch noch einmal im Detail überprüft...
und zack... OHNE das ich etwas verändert habe, ist das Script übertragen worden - okay, den Debug Modus im Script hatte ich
auf true gesetzt und das Script neu gestartet, nun wieder auf false.Ich bin erst einmal froh, das es nun klappt und Danke Dir vielmals für Deine Unterstützung, auch nicht alltäglich


Danke & Gruß
-
@toysman
Perfekt, na dann kann es ja losgehen. Viel Spaß beim ausprobieren. Wenn Fragen immer raus damit, wir helfen gerne.Ps den Debug Modus kannst du auch über die Serviceseiten setzen. Im Wiki findest du noch viele Infos zur Gestaltung der Seiten.
-
bekomme nun im NSP Display den Hinweis auf das Tasmota Update von 14.3.0 release-nspanel auf 14.4.1 - sollte ich das durchführen oder bei der 14.3.0 bleiben?
-
bin auch noch auf der 14.3., kannst du erstmal bleiben. Wenn die Meldung nervt kannst du sie in den Serviceseiten unter Info abschalten. Du kannst über die Serviceseiten auch jeder Zeit das Update anstoßen. klick dich einfach mal durch die Seiten.
PS: habe grade fest gestellt das im Wiki noch eine alte Version der Seiten ist. Da sind in der Zeit ein paar Sachen dazu gekommen.
-
okay, dannn bleibe ich auf der 14.3

Habe nun die ersten Änderungen im Screensaver vorgenommen und den Unlock_Service aktiviert - da erscheint auch die
Page für den PIN Code.Doch die erste Page (Gäste WLAN mit QR Code) will nichts aufs Display

In einige Anleitungen stehen die Typen in "xxx" mal in 'xxx' - spielt das keine Rolle?
let WlanDaten: PageType = { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'items' [ /*PageItem*/{ id: 'alias.0.Datenpunkte.NSPanels.GaesteWLAN.GaesteWLAN', hidePassword: false, autoCreateALias: true } ] };Nach dem sichern des Scripts erscheint nur die Unlock Seite aber nicht die Seite mit dem QR Code...
Was mache ich falsch?
-
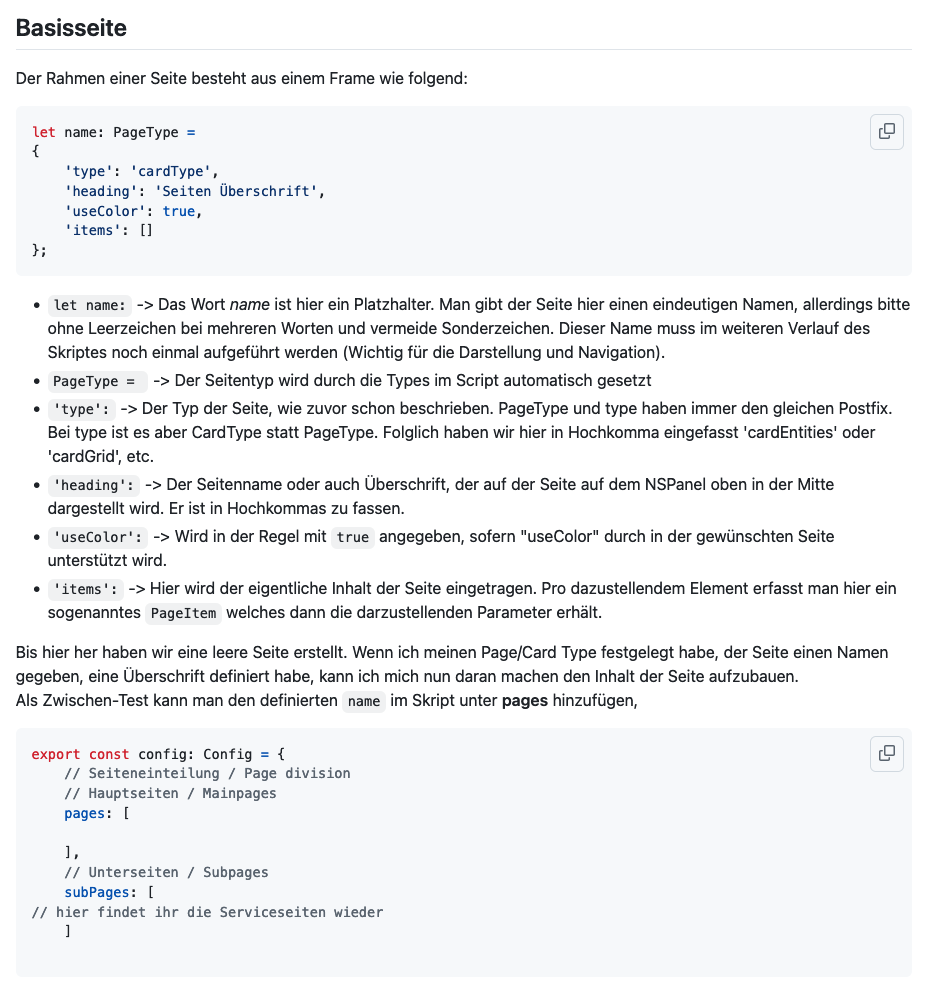
hier ist alles zur Seitenconfig beschrieben.
Dein Fehler wird sein, dass du die Seite nicht im Abschnitt
pageseingetragen hast.das hier kannst du weglassen.
/*PageItem*/In einige Anleitungen stehen die Typen in "xxx" mal in 'xxx' - spielt das keine Rolle?
Ob SingleQuote oder DoubleQuote ist dir überlassen, ich würde SingleQuote bevorzugen.
PS: wenn im Wiki etwas unklar ist, bitte hier melden. bin grade dabei einiges zu aktualisieren.
-
in der Wiki hab ich mich schon rauf und runtergelesen, dennnoch ist erst einmal vieles noch "Böhmische Dörfer" und ich muss
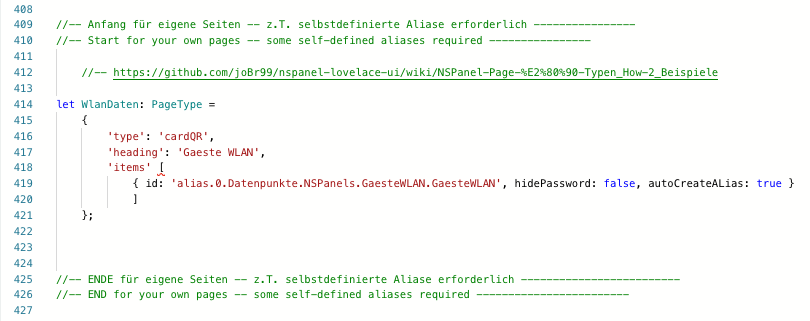
da reinarbeiten....Hab die Page hier eingefügt... hoffe das ist so richtig, wenn die Überschrift hat es so suggeriert.

-
@toysman ja das ist der Richtige Platz für die Konfigurationen der Seiten und wenn du jetzt weiter unten schaust kommt der Abschitt, wo die Seiten dem Script bekannt gegeben werden. Der Abschnitt ist hier.
export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ NSPanel_Service, //Auto-Alias Service Page //Unlock_Service, //Auto-Alias Service Page (Service Pages used with cardUnlock) ], -
Klasse - das hat geholfen
 , geht aber aus der Wiki nicht wirklich hervor (hoffe ich habe es nicht überlesen
, geht aber aus der Wiki nicht wirklich hervor (hoffe ich habe es nicht überlesen 
-
@toysman
stand im Kleingedruckten habe es jetzt nochmal angepasst, kannst mal schauen ob es so besser ist.
habe es jetzt nochmal angepasst, kannst mal schauen ob es so besser ist. -
schon deutlich besser
 für Newbees wie mich, wäre es sicherlich hilfreich, wenn im unteren Abschnitt die oben stehende Page richtig eingetragen wäre. Ich denke so wird es noch klarer für Anfänger.
für Newbees wie mich, wäre es sicherlich hilfreich, wenn im unteren Abschnitt die oben stehende Page richtig eingetragen wäre. Ich denke so wird es noch klarer für Anfänger.Beispiel:
let DEINE TESTSEITE: PageType =
{
'type': 'cardQR',
'heading': 'DEINE TESTSEITE',
'items' [
{ id: 'alias.0.Geräte_für_NSPanels.GaesteWLAN.GaesteWLAN', hidePassword: true, autoCreateALias: true }
]
};/***********************************************************************
** Configuration **
***********************************************************************/
export const config: Config = {
// Seiteneinteilung / Page division
// Hauptseiten / Mainpages
pages: [
NSPanel_Service, //Auto-Alias Service Page
DEINE TESTSEITE // hinter dem Doppelslash kannst Du noch eine interne Info eintragen