NEWS
SONOFF NSPanel mit Lovelace UI
-
@lustig29
Da fehlt wieder mal ein Punkt hinter der 0const weatherAdapterInstance: string = 'accuweather.0.'; -
@tt-tom
Wer macht die den als weg.
Jetzt geht es. Danke
-
@lustig29
Das ist der Bitfresser. Der wütet durch manche Systeme 🤪 -
@tt-tom
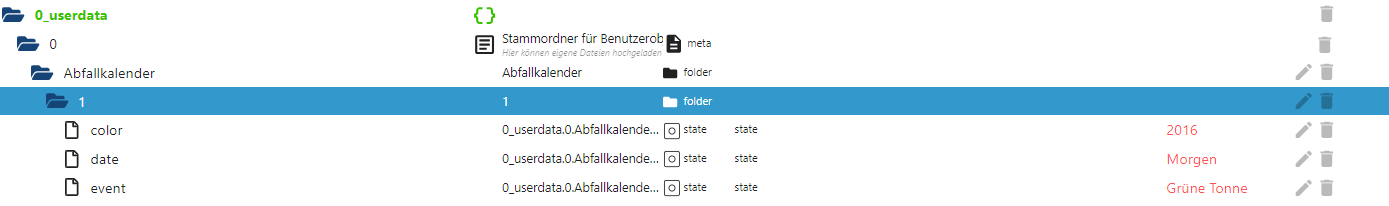
Bei dem Abfallkalender wird nur die Seite angezeigt. Der Rest ist leer.let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ { id: '0_userdata.0.Abfallkalender.1',icon: 'trash-can'}, { id: '0_userdata.0.Abfallkalender.2',icon: 'trash-can'}, { id: '0_userdata.0.Abfallkalender.3',icon: 'trash-can'}, { id: '0_userdata.0.Abfallkalender.4',icon: 'trash-can'} ] };
Datenpunkt war verkehrt....
-
@lustig29
Die Abfallseite reagiert nur auf den alias Ordner.
Nutzt du mein Script für die Abfalltermine??
Dann lösche bitte die Ordner unter userdata und starte das Script neu.Die Seite muss dann so aus sehen
let Abfall: PageType = { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Abfall.event1',icon: 'trash-can'}, { id: 'alias.0.NSPanel_1.Abfall.event2',icon: 'trash-can'}, { id: 'alias.0.NSPanel_1.Abfall.event3',icon: 'trash-can'}, { id: 'alias.0.NSPanel_1.Abfall.event4',icon: 'trash-can'} ] }; -
Läuft jetzt. Danke. Datenpunkt war verkehrt in dem einem Script
-
@armilar OK, danke.

Wegen den Black Screens die waren nicht oft und die ließen sich auch nicht reproduzieren, aber meistens in Verbindung mit klick auf die Indikatoren (sind bei mir keiner Seite zugewiesen)
Ich werde das mal noch bisschen beobachten, wenn es mehr wird melde ich mich nochmal.
-
Ich kann den Spotify Player nicht nutzen. Er sagt mir immer "Keine Musik zum Steuern"
Mir kommt die Anordnung des Ordneraliases auch ziemlich komisch vor. Habe jetzt den Alias nochmal gelöscht und das Skript neu gestartet.
let SpotifyPremium: PageType = { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'items': [{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: [], playList: [], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };
-
Ja da ist wohl etwas schief gelaufen... Alias wegwerfen und neu machen...
Aber Datenseitig ist da auch nicht viel drin... Läuft der Spotify-Premium Adapter?
-
@armilar
Hab ich schon gemacht der Alias wird ja automatisch erzeugt. Oder muss ich da noch was hinzufügen?Spotify Premium läuft und ist grün
-
Alias wird selbständig erzeugt...
Dann müssten aber auch Daten drin sein... Ansonsten mal durchstarten... Evtl. hängt da was im ioBroker
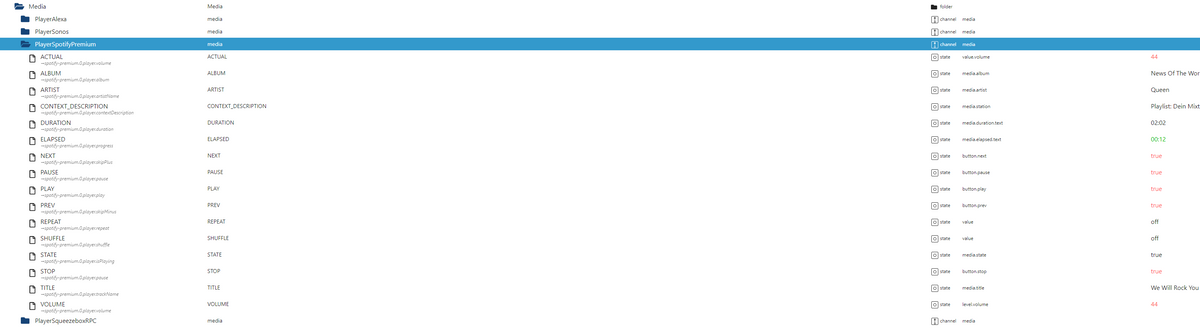
Müsste dann so aussehen:

-
@armilar
Kann es daran liegen?spotify-premium.0 2024-08-23 16:10:06.603 error playlist error 429 spotify-premium.0 2024-08-23 16:09:06.602 error playlist error 429 spotify-premium.0 2024-08-23 16:08:06.601 error playlist error 429 spotify-premium.0 2024-08-23 16:07:55.941 error playlist error 429 -
Jo, deine spotify-premium.0 Instanz macht Probleme... Die solltest du erst in den Griff bekommen...
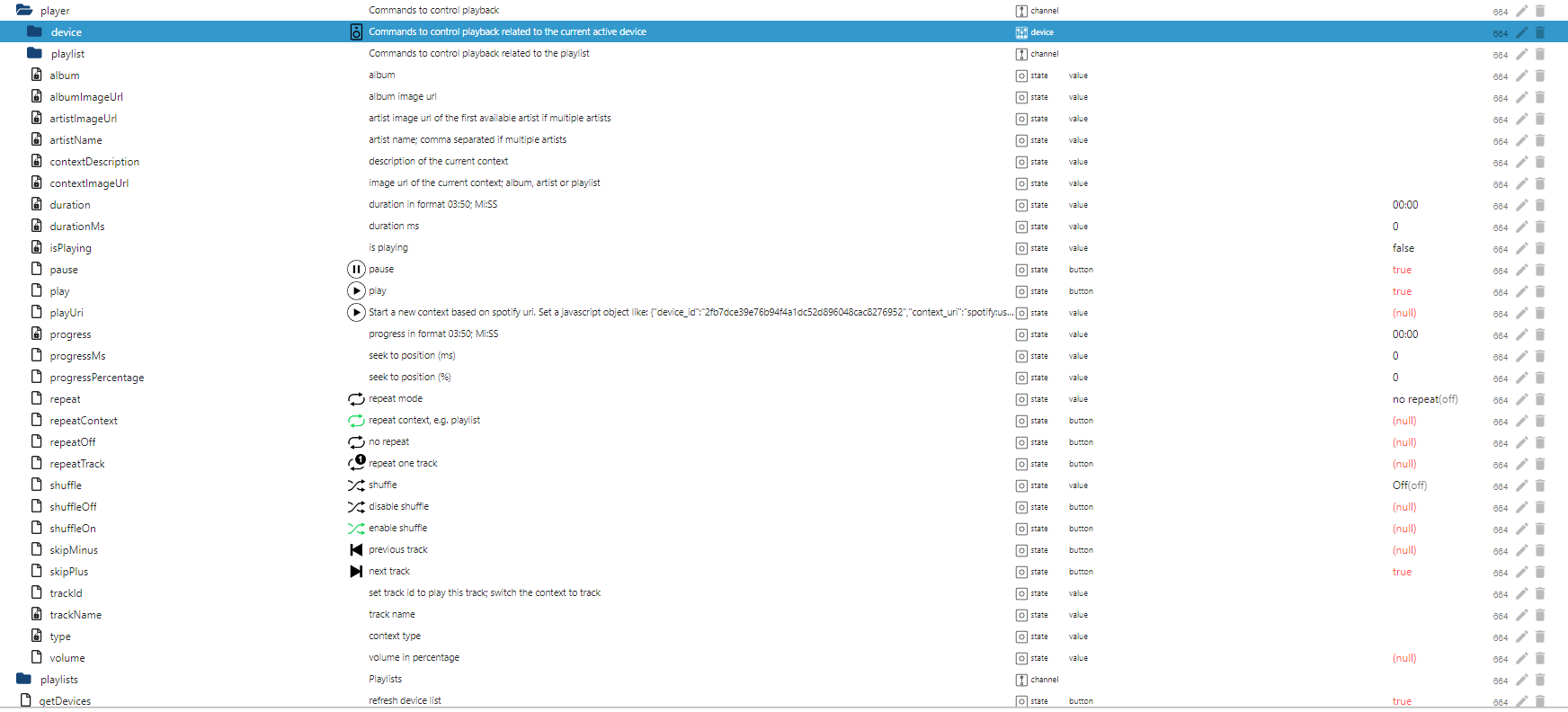
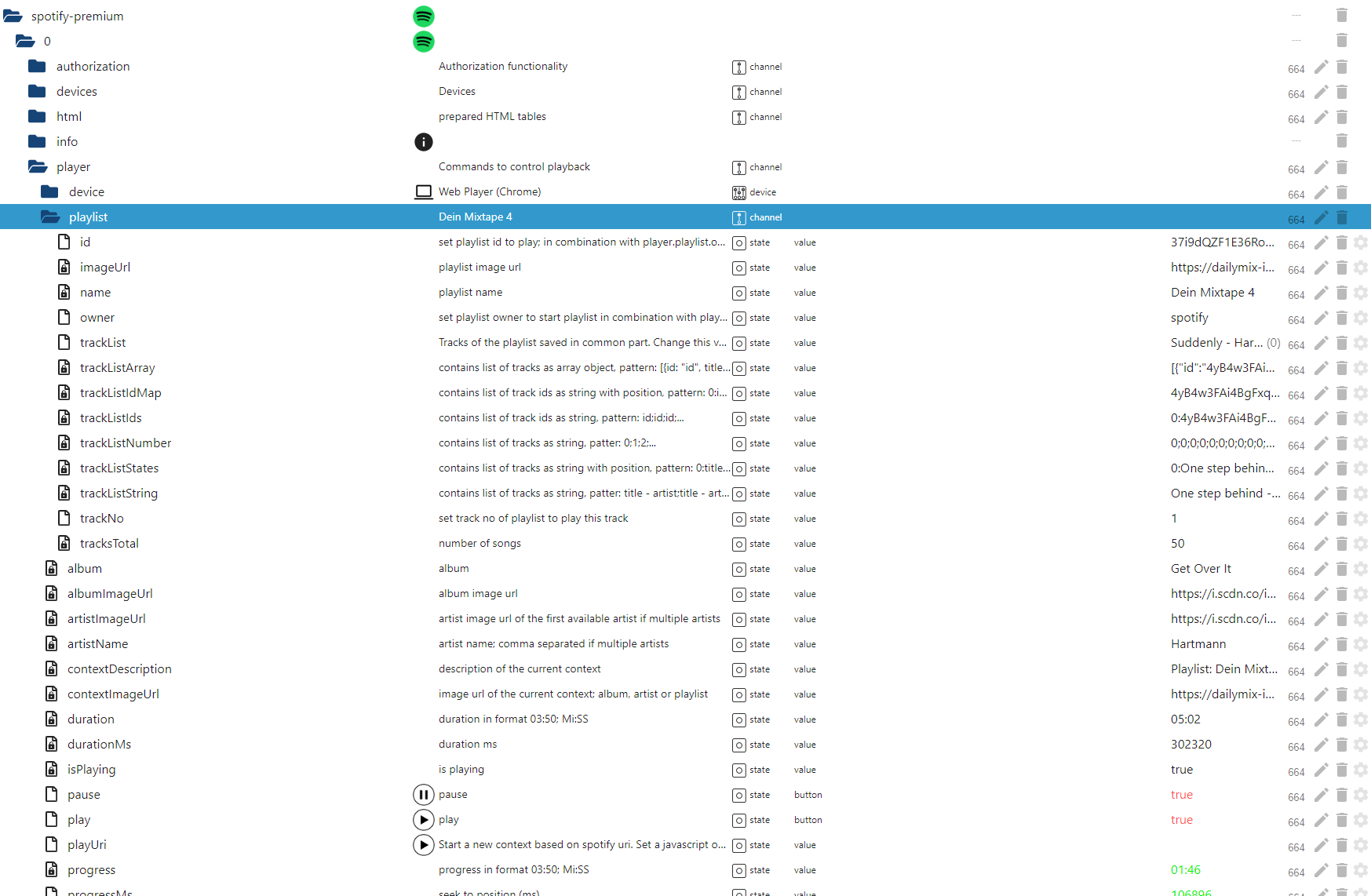
Wie sehen denn die Datenpunkte in dem Adapter aus, wenn etwas abgespielt wird?
-
-
sieht bei mir aber etwas vollständiger aus, wenn etwas abgespielt wird:

Das musst du erst lösen... Danach kommen auch Daten am NSPanel an. Ist ja nur eine Fernsteuerung dieser Datenpunkte...
-
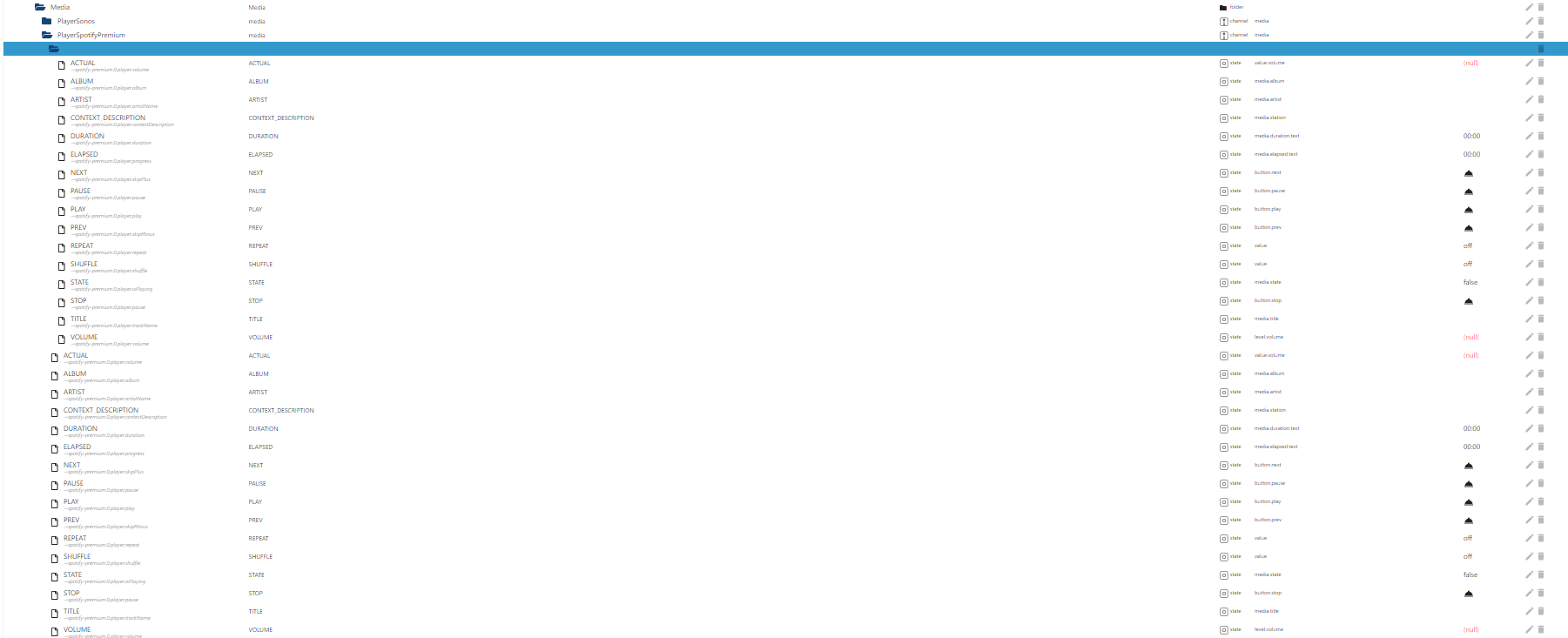
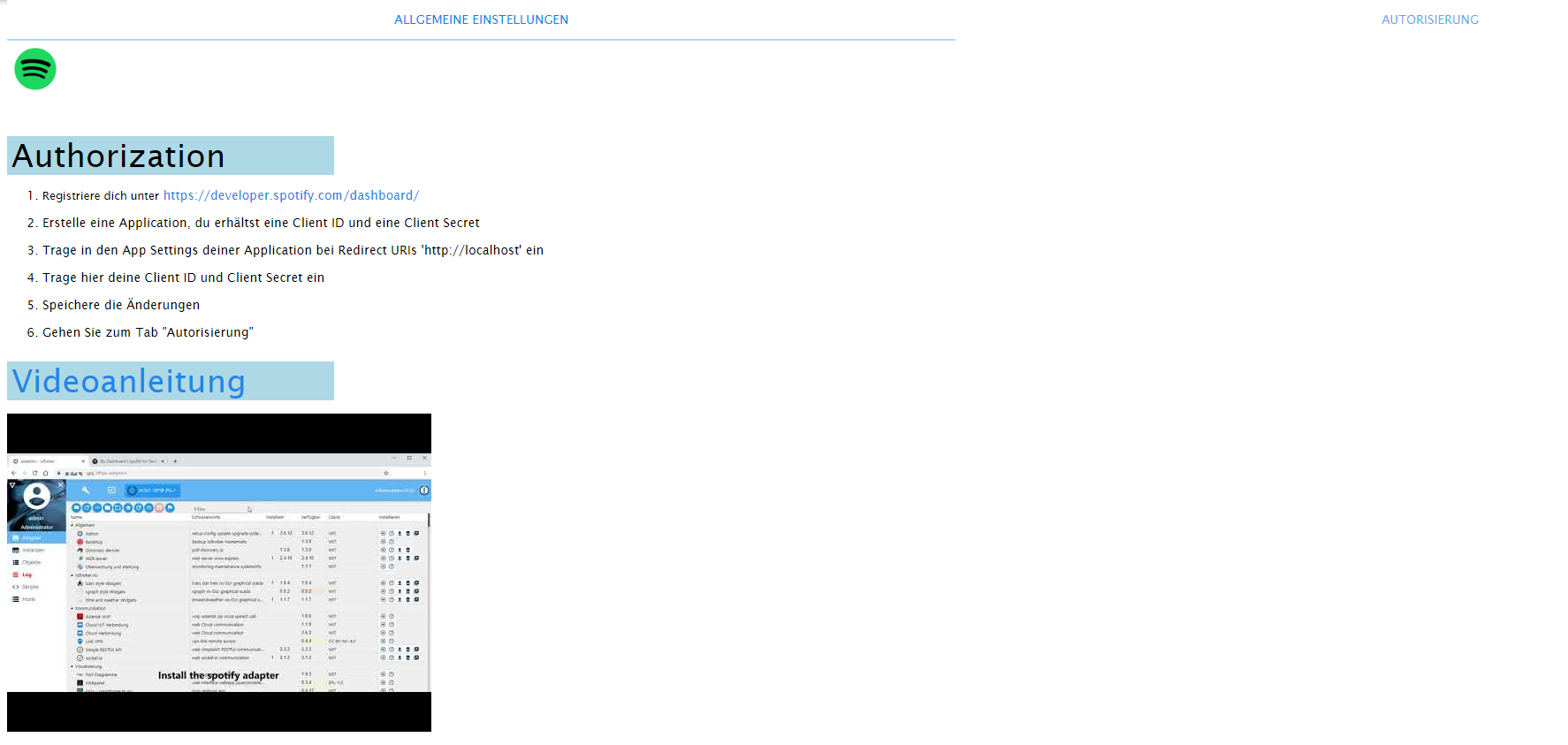
-
Schätze da stimmt etwas nicht an den Einstellungen in der Instanz

Warst du auch auf dem 2. Reiter?

EDIT:
Da ist auch eine Videoanleitung drin -
@armilar
Ja. Habe ich alles gemacht. Ist ja wie gesagt auch grün. -
Habe den Error-Code mal kurz gegoogled

If your app makes a lot of Web API requests in a short period of time then it may receive a 429 error response from Spotify. This indicates that your app has reached our Web API rate limit. The Web API has rate limits in order to keep our API reliable and to help third-party developers use the API in a responsible way.
Wie lange du gesperrt bist, steht da nicht...
Soviel zu der Adapter ist grün

-
@armilar
Ok, danke. Dann werde ich mal warten...