NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Danke dir, ich habe jetzt alle Datenpunkte angelegt leider funktioniert es nicht.:




Du hast zweimal Color in deiner config drin. das zweite muss Effects sein.
{ id: "alias.0.NSPanel.WLED.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', "* Color 1', '* Color Gradient', "* Colors 182', "* Colors Only', ** Random Cycle', 'Analogus'...... { id: "alias.0.NSPanel.WLED.Colors", icon: "emoticon-outline", name: "Effects", onColor: White,
so sieht es bei mir aus. Ich habe da kein SET drin. steht auch so in der Beschreibung. (nur VALUE ) und du brauchst Buttonsensor und nicht Button als Channel
Auszug aus dem WIKI
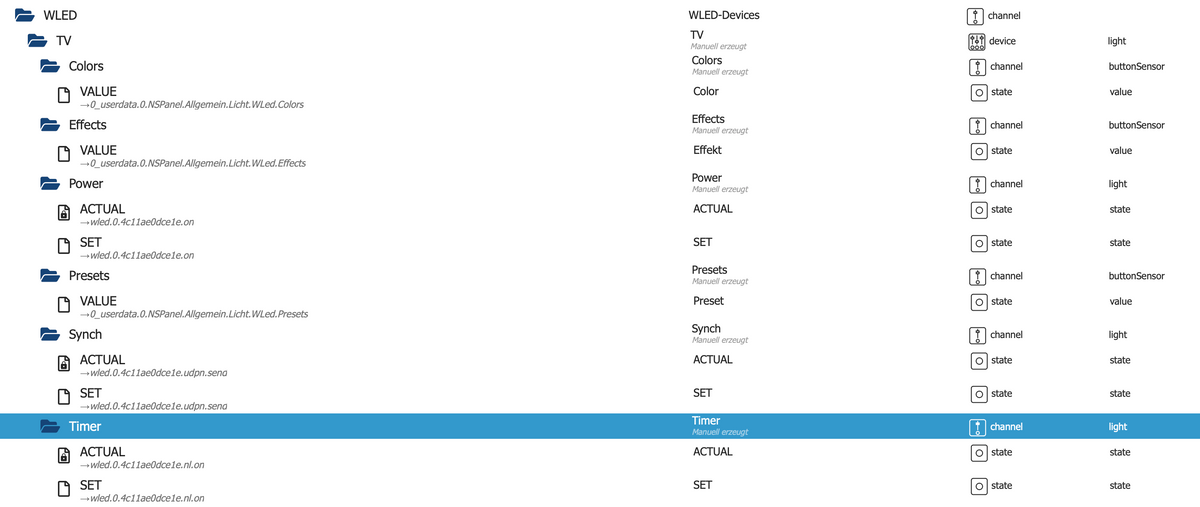
Aliase:
Die drei Hilfs-Datenpunkte werden mit einem Alias Tastensensor wie hier beschrieben verknüpft
Für Power, Timer und Synch nutzen wir jeweils einen Alias Licht und verknüpfen ACTUAL und SET jeweils mit den zugehörigen WLED Objekten:
Power --> wled.0.2cf43212d23c.on
Timer --> wled.0.2cf43212d23c.nl.on
Synch --> wled.0.2cf43212d23c.udpn.send -
@maik5066 Das Script sucht doch nach einer Variable ON_SET.... die hast du doch gar nicht? Leg die doch auch mal an.
es ist der falsche Channeltyp.
-
@maik5066 sagte in SONOFF NSPanel mit Lovelace UI:
@TT-Tom , danke für deine Rückmeldung. Ich habe das js Skript genutzt und die drei hilfsdatenpunkte angelegt. Wenn ich, wie in der Anleitung das Card Grip kopiere findet er die variable index01 nicht.
Das "parent": Index01, kannst du weglassen. Wenn deine Seite eine SubPage ist, dann solltest du folgende Parameter setzen
'subPage': true, 'parent': Seite von wo du gesprungen bist , 'home': 'Startseite',Wäre es nicht möglich, direkt die Effekte datenpunkte des WLED Adapter zu nutzen z. Bsp. fx.
Das Zusatzscript nutzt die Effekte auf dem Datenpunkt, leider kann das Panel nur einen Index aus der Liste zurücksenden. Deswegen dieser Umweg mit den Hilfsdatenpunkten und Script.
Habt ihr ein funktionierendes bespiel was ich mir kopieren kann.
Das Beispiel aus dem Wiki läuft, wenn sich der Adapter/WLED nicht so stark geändert hat.
@tt-tom
Hallo Tom, danke dir es funktioniert, ich habe eine leichten Verzögerung bei einschalten der zb. Effekte, ist das Normal?
Ich hatte noch ein kleine Frage:
Wie kann ich erst z. Bsp. mir die Einstellungen für HUE(WLED habe ich konvertiert in ein ALIAS HUE LAMPE) mit Dimmer, Licht AN AUS, Farbe und CCT anzeigen lassen und als Unterseite dann den WLED als Sub Page.
let WLED1: PageType =
{
"type": "cardGrid",
"heading": "Esszimmer",
"useColor": true,
'subPage': false,
"items": [
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Preset 0', 'Add Preset']},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Colors", icon: "palette", name: "Colors", onColor: White,
modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Effects", icon: "emoticon-outline", name: "Effects", onColor: White,
modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']},
]
}; -
@tt-tom
Hallo Tom, danke dir es funktioniert, ich habe eine leichten Verzögerung bei einschalten der zb. Effekte, ist das Normal?
Ich hatte noch ein kleine Frage:
Wie kann ich erst z. Bsp. mir die Einstellungen für HUE(WLED habe ich konvertiert in ein ALIAS HUE LAMPE) mit Dimmer, Licht AN AUS, Farbe und CCT anzeigen lassen und als Unterseite dann den WLED als Sub Page.
let WLED1: PageType =
{
"type": "cardGrid",
"heading": "Esszimmer",
"useColor": true,
'subPage': false,
"items": [
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Preset 0', 'Add Preset']},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Colors", icon: "palette", name: "Colors", onColor: White,
modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']},
{ id: "alias.0.NSPanel.WLED-devices.Esszimmer.Effects", icon: "emoticon-outline", name: "Effects", onColor: White,
modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']},
]
};Verstehe ich dich richtig, du möchtest die cardGrid WLED1 als Subpage bauen?
Hier mal ein Link zur Navigation https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation
Wichtig ist, das zur richtigen Seiten Config, auch die Seite in den Bereich subPages eingetragen werden muss und bei Pages gelöscht.
Hoffe Dir damit geholfen zu haben.
-
Hi zusammen, ich überlege, mir einige Sonoff NSPanels zu kaufen, um diese in den Fluren an die Wand zu hängen.
Auf welcher Höhe habt ihr die Panels ungefähr und seid ihr damit zufrieden?
Danke!@adsfa
bei mir sind sie ca. auf 140cm -
ich habe alle zwischen 130cm - 140cm und im Büro eines mit Gehäuse auf dem Schreibtisch.
Die NSPanel lassen sich super in der Höhe bedienen und ablesen...
-
ich habe alle zwischen 130cm - 140cm und im Büro eines mit Gehäuse auf dem Schreibtisch.
Die NSPanel lassen sich super in der Höhe bedienen und ablesen...
-
Ich würde mir gerne auf dem Ns Panel die noch offenen Fenster anzeigen lassen. Gibt es dafür eine Vorlage mit Skript?
die Frage ist, wie sieht die Struktur der Datenpunkte bei dir aus, wo die Fenstermeldungen liegen. Dann kann man dir auch mit einem Script helfen.
da gibt es die Möglichkeit über die Funktion oder Rolle zu suchen oder über einen Ordner mit Datenpunkten. Gibt da mal mehr Infos -
Komisch das hier seit 28.März nichts mehr kommt? Keine Fragen mehr?
Oder gibt es einen neuen Threat? -
Komisch das hier seit 28.März nichts mehr kommt? Keine Fragen mehr?
Oder gibt es einen neuen Threat?nee, Osterferien... :-)
-
nee, Osterferien... :-)
@ilovegym verstehe! :+1:
-
Ich kann die Osterpause beenden und mich mit einer Frage bzw. einem Fehler melden :-)
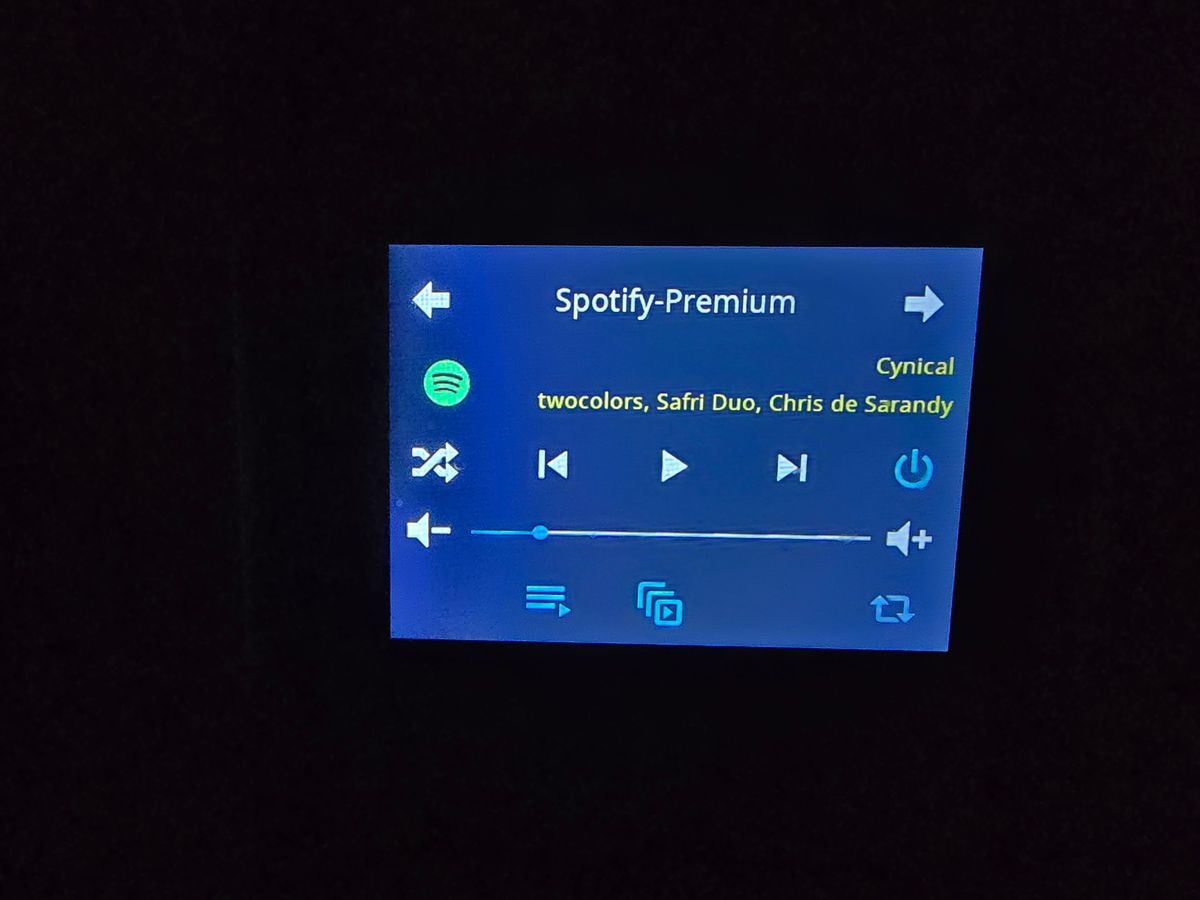
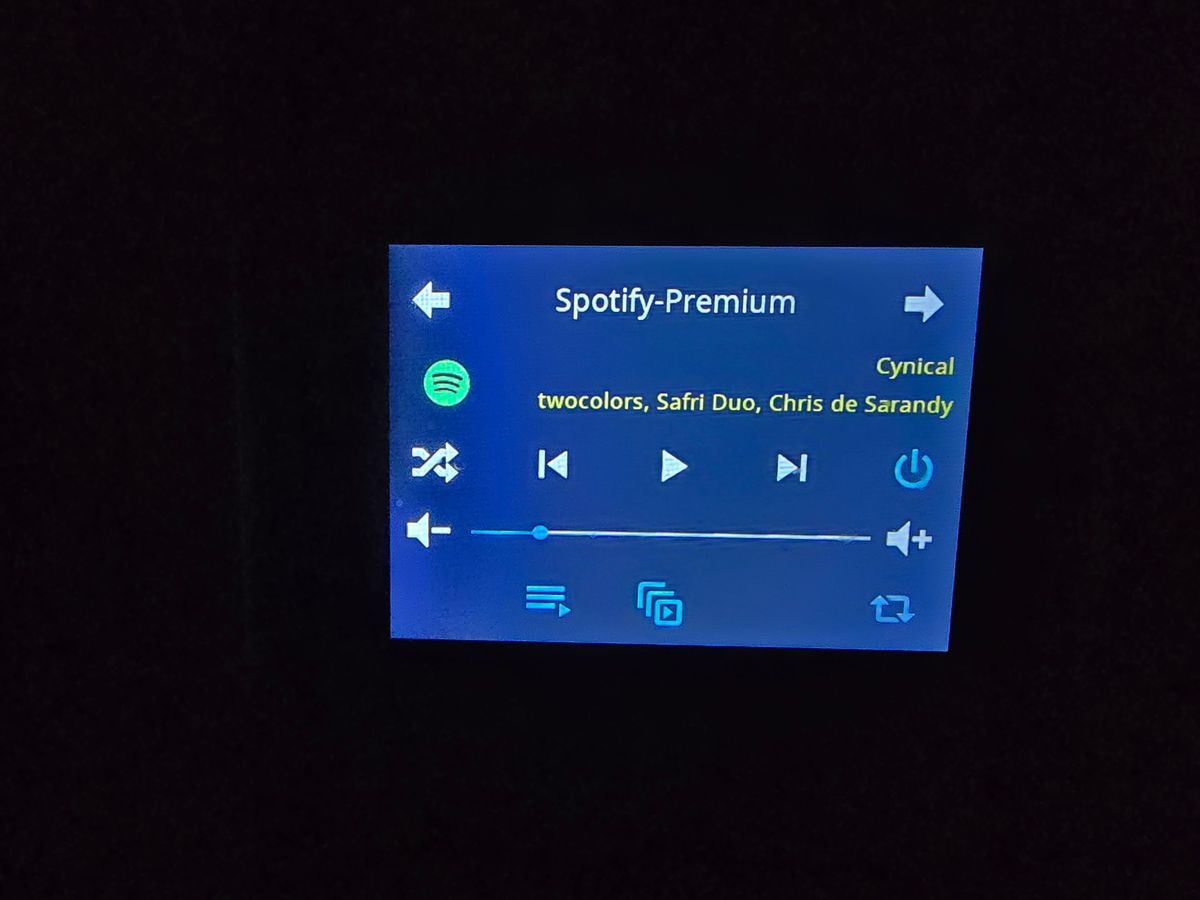
Ich wollte heute den Spotify-Player einbinden und habe dazu das Skript aus der Doku 1:1 übernommen:let L40Spotify: PageType = { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'items': [{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: [], playList: [], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };Der Alias wird auch beim ersten Aufruf der Page generiert, dann erscheinen jedoch jede Menge Fehler im Log. Auf dem Display wird Titel und Artist angezeigt, die Steuerung von Pause/Skip etc. ist jedoch nicht möglich. Habt ihr eine Idee?
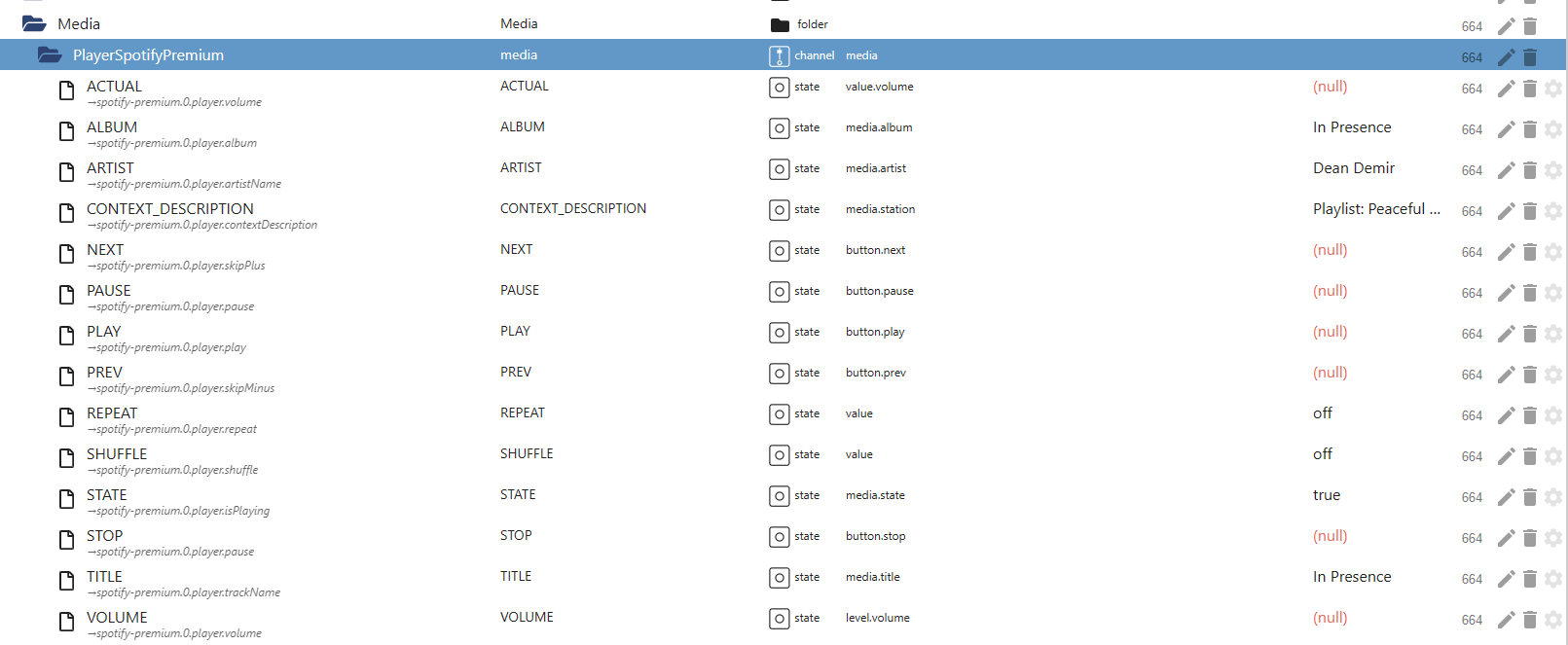
Hier der Auszug aus dem Log:5:04:53.747 info javascript.0 (207) script.js.common.Panels.PanelDG1_GZ_4_3_3_40: Spotify Alias alias.0.Panels.PanelDG1.Media.PlayerSpotifyPremium does not exist - will be created now 15:05:13.869 warn javascript.0 (207) at GenerateMediaPage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:6839:26) 15:05:13.869 warn javascript.0 (207) at GeneratePage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4425:29) 15:05:13.869 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5975:33) 15:05:13.869 warn javascript.0 (207) at step (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:33:23) 15:05:13.869 warn javascript.0 (207) at Object.next (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:14:53) 15:05:13.869 warn javascript.0 (207) at script.js.common.Panels.PanelDG1_GZ_4_3_3_40:8:71 15:05:13.869 warn javascript.0 (207) at __awaiter (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4:12) 15:05:13.870 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5972:28) 15:05:16.895 warn javascript.0 (207) at GenerateMediaPage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:6839:26) 15:05:16.896 warn javascript.0 (207) at GeneratePage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4425:29) 15:05:16.896 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5979:45) 15:05:16.896 warn javascript.0 (207) at step (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:33:23) 15:05:16.896 warn javascript.0 (207) at Object.next (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:14:53) 15:05:16.896 warn javascript.0 (207) at script.js.common.Panels.PanelDG1_GZ_4_3_3_40:8:71 15:05:16.896 warn javascript.0 (207) at __awaiter (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4:12) 15:05:16.896 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5977:44)Der Alias wurde wie folgt automatisch angelegt:

Viele Grüße und danke für eure Unterstützung
-
Ich kann die Osterpause beenden und mich mit einer Frage bzw. einem Fehler melden :-)
Ich wollte heute den Spotify-Player einbinden und habe dazu das Skript aus der Doku 1:1 übernommen:let L40Spotify: PageType = { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'items': [{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: [], playList: [], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };Der Alias wird auch beim ersten Aufruf der Page generiert, dann erscheinen jedoch jede Menge Fehler im Log. Auf dem Display wird Titel und Artist angezeigt, die Steuerung von Pause/Skip etc. ist jedoch nicht möglich. Habt ihr eine Idee?
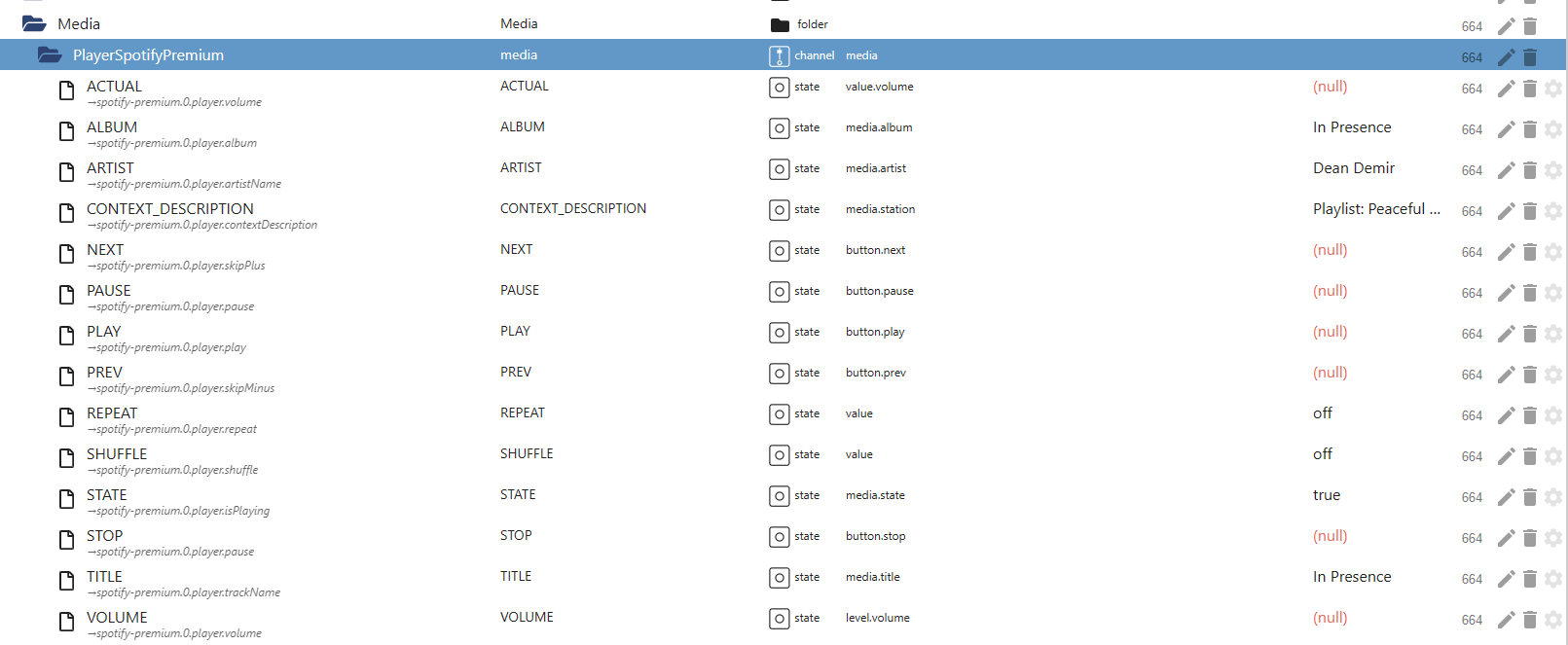
Hier der Auszug aus dem Log:5:04:53.747 info javascript.0 (207) script.js.common.Panels.PanelDG1_GZ_4_3_3_40: Spotify Alias alias.0.Panels.PanelDG1.Media.PlayerSpotifyPremium does not exist - will be created now 15:05:13.869 warn javascript.0 (207) at GenerateMediaPage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:6839:26) 15:05:13.869 warn javascript.0 (207) at GeneratePage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4425:29) 15:05:13.869 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5975:33) 15:05:13.869 warn javascript.0 (207) at step (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:33:23) 15:05:13.869 warn javascript.0 (207) at Object.next (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:14:53) 15:05:13.869 warn javascript.0 (207) at script.js.common.Panels.PanelDG1_GZ_4_3_3_40:8:71 15:05:13.869 warn javascript.0 (207) at __awaiter (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4:12) 15:05:13.870 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5972:28) 15:05:16.895 warn javascript.0 (207) at GenerateMediaPage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:6839:26) 15:05:16.896 warn javascript.0 (207) at GeneratePage (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4425:29) 15:05:16.896 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5979:45) 15:05:16.896 warn javascript.0 (207) at step (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:33:23) 15:05:16.896 warn javascript.0 (207) at Object.next (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:14:53) 15:05:16.896 warn javascript.0 (207) at script.js.common.Panels.PanelDG1_GZ_4_3_3_40:8:71 15:05:16.896 warn javascript.0 (207) at __awaiter (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:4:12) 15:05:16.896 warn javascript.0 (207) at Object.<anonymous> (script.js.common.Panels.PanelDG1_GZ_4_3_3_40:5977:44)Der Alias wurde wie folgt automatisch angelegt:

Viele Grüße und danke für eure Unterstützung
ist an vielen Stellen in den Datenpunkten
nulldrin.Setze mal:
- NEXT, PLAY, PREV und STOP auf false
- PAUSE auf true
- VOLUME und ACTUAL auf z.B. 20
-
ist an vielen Stellen in den Datenpunkten
nulldrin.Setze mal:
- NEXT, PLAY, PREV und STOP auf false
- PAUSE auf true
- VOLUME und ACTUAL auf z.B. 20
@armilar Super, vielen Dank! Wenn ich die Werte einmalig neu setze funktioniert es.
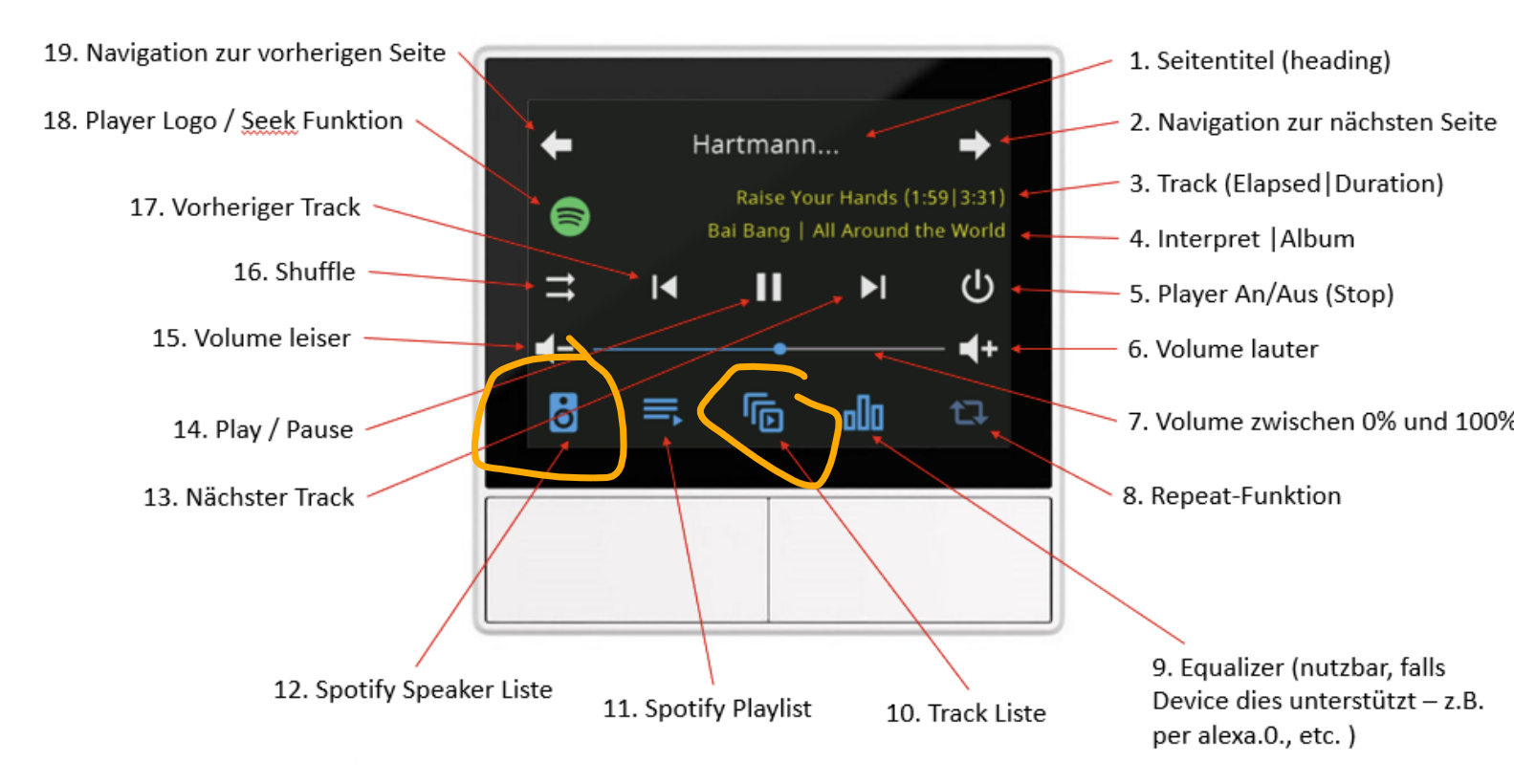
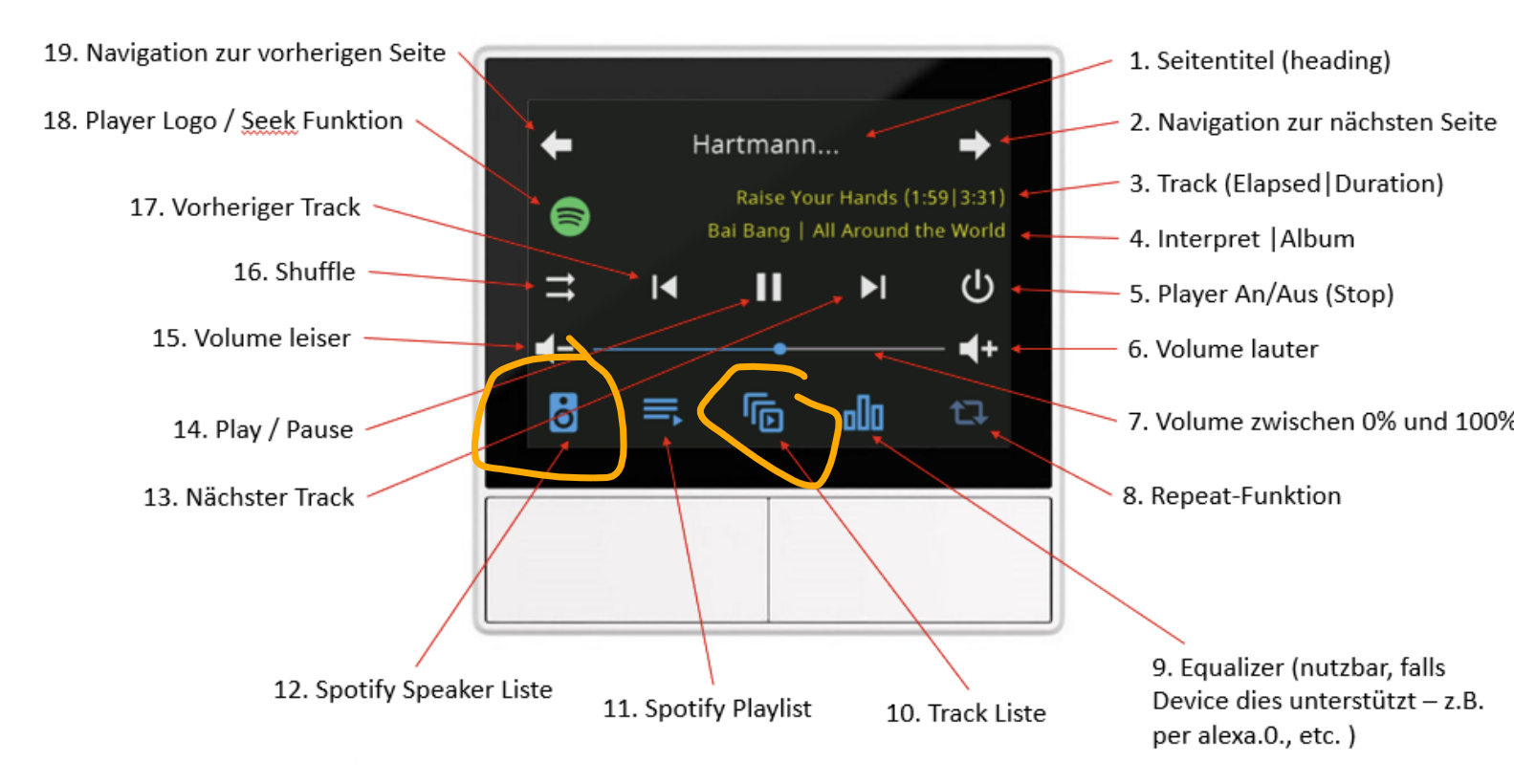
Zwei Fragen noch, im Wiki wird die Funktion 12 Spotify Speaker Liste und die Funktion 10 Track Liste beschrieben:

Das Symbol für die 12 Spotify Speaker Liste wird bei mir nicht angezeigt, die 10 Track Liste ist leer.


Und ich habe noch einen Parse-Error. So wie ich das zeitlich einordnen kann hängt er mit der Trackliste zusammen und wird generiert, sobald ich auf die 10 Track Liste drücke:
22:13:16.421 error javascript.0 (207) script.js.common.Panels.PanelEG1_4_3_3_38: Cannot parse " "SyntaxError: Unexpected end of JSON input -
@armilar Super, vielen Dank! Wenn ich die Werte einmalig neu setze funktioniert es.
Zwei Fragen noch, im Wiki wird die Funktion 12 Spotify Speaker Liste und die Funktion 10 Track Liste beschrieben:

Das Symbol für die 12 Spotify Speaker Liste wird bei mir nicht angezeigt, die 10 Track Liste ist leer.


Und ich habe noch einen Parse-Error. So wie ich das zeitlich einordnen kann hängt er mit der Trackliste zusammen und wird generiert, sobald ich auf die 10 Track Liste drücke:
22:13:16.421 error javascript.0 (207) script.js.common.Panels.PanelEG1_4_3_3_38: Cannot parse " "SyntaxError: Unexpected end of JSON inputKommt darauf an, welche Version vom Script du nutzt. Aus den Fehlermeldungen würde ich die Versionen 4.3.3.38 und 4.3.3.40 entnehmen.
Die gewünschten Funktionen kamen erst mit der 4.3.3.42
- 09.02.2024 - v4.3.3.42 Spotify Media-Player: Dynamic loading of the speaker list, playlist, tracklist, fix repeat, add seek, add elapsed/duration - 10.02.2024 - v4.3.3.42 Spotify Minor Fixes; Add minValue / maxValue to Volume-Slider - 11.02.2024 - v4.3.3.43 Fix VolumeSliderEDIT: Unteren Teil austauschen dürfte reichen:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
EDIT2: Es gibt auch noch einen (nicht beschriebenen) Ausgleich für die Volume-Parameter. Im unteren Beispiel wird die Lautstärkeeinstellung zwischen 20% und 90% begrenzt. Nutze das in erster Linie mit den Amazon-Geräten bei denen unter 20% sowieso nichts zu hören ist ;-)
let SpotifyPremium: PageType = { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'items': [{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: [], playList: [], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, minValue: 20, maxValue: 90, alwaysOnDisplay: true, autoCreateALias: true }] }; -
Kommt darauf an, welche Version vom Script du nutzt. Aus den Fehlermeldungen würde ich die Versionen 4.3.3.38 und 4.3.3.40 entnehmen.
Die gewünschten Funktionen kamen erst mit der 4.3.3.42
- 09.02.2024 - v4.3.3.42 Spotify Media-Player: Dynamic loading of the speaker list, playlist, tracklist, fix repeat, add seek, add elapsed/duration - 10.02.2024 - v4.3.3.42 Spotify Minor Fixes; Add minValue / maxValue to Volume-Slider - 11.02.2024 - v4.3.3.43 Fix VolumeSliderEDIT: Unteren Teil austauschen dürfte reichen:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
EDIT2: Es gibt auch noch einen (nicht beschriebenen) Ausgleich für die Volume-Parameter. Im unteren Beispiel wird die Lautstärkeeinstellung zwischen 20% und 90% begrenzt. Nutze das in erster Linie mit den Amazon-Geräten bei denen unter 20% sowieso nichts zu hören ist ;-)
let SpotifyPremium: PageType = { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'items': [{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: [], playList: [], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, minValue: 20, maxValue: 90, alwaysOnDisplay: true, autoCreateALias: true }] }; -
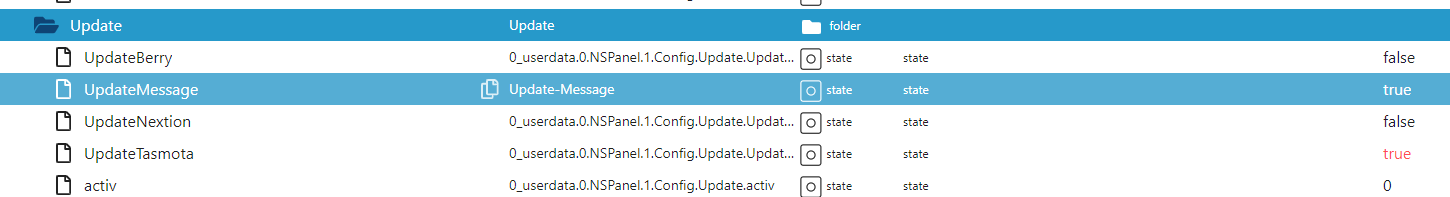
hallo
ist es möglich das update komplett zu abzuschalten❓
ich habe zwar zwar das update im interface den Panel abgeschaltet bekomme aber immer noch mittags die info das eine neue Version verfügbar ist...läßt sich der update Intervall abschalten?
-
hallo
ist es möglich das update komplett zu abzuschalten❓
ich habe zwar zwar das update im interface den Panel abgeschaltet bekomme aber immer noch mittags die info das eine neue Version verfügbar ist...läßt sich der update Intervall abschalten?
-
Hi,
ich habe grade ein zweites display eingerichtet was auch alle Funktioniert hat.
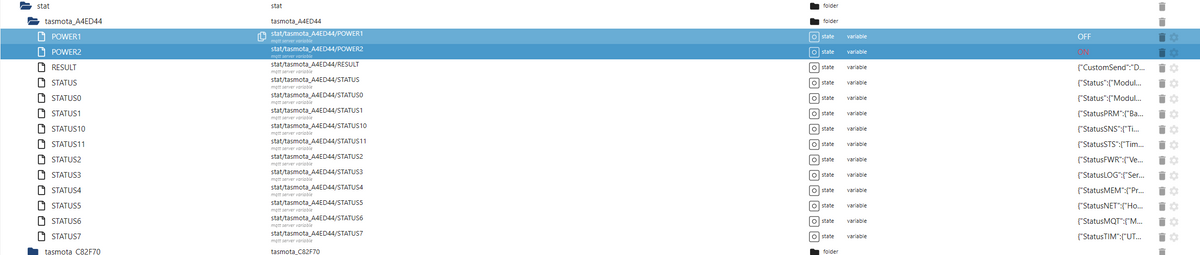
Problem nur ich würde gerne die beiden Relais des Nspanel über MQTT schalten :

Die Datenpunkte ändern sich zwar wenn ich das Relais am Taster schalte aber wenn ich den Wert von Hand ändere passiert leider nichts, jemand vielleicht einen Tipp was ich falsch gemacht habe.
Grüße